В этой главе давайте изучим следующие понятия —
-
Добавление меню и подменю в приложении
-
Добавление функций вырезания, копирования и вставки в форму
-
Привязка и закрепление элементов управления в форме
-
Модальные формы
Добавление меню и подменю в приложении
Добавление функций вырезания, копирования и вставки в форму
Привязка и закрепление элементов управления в форме
Модальные формы
Добавление меню и подменю в приложении
Традиционно классы Menu , MainMenu , ContextMenu и MenuItem использовались для добавления меню, подменю и контекстных меню в приложении Windows.
Теперь элементы управления MenuStrip , ToolStripMenuItem , ToolStripDropDown и ToolStripDropDownMenu заменяют и добавляют функциональность к элементам управления предыдущих версий, связанным с Menu. Однако старые классы управления сохраняются как для обратной совместимости, так и для будущего использования.
Давайте сначала создадим типичную панель главного меню Windows и подменю, используя старые элементы управления версией, поскольку эти элементы все еще широко используются в старых приложениях.
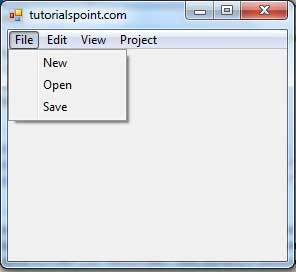
Ниже приведен пример, который показывает, как мы создаем строку меню с элементами меню: Файл, Правка, Вид и Проект. В меню «Файл» есть подменю «Создать», «Открыть» и «Сохранить».
Давайте дважды щелкнем по форме и поместим следующий код в открывшемся окне.
Public Class Form1 Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load 'defining the main menu bar Dim mnuBar As New MainMenu() 'defining the menu items for the main menu bar Dim myMenuItemFile As New MenuItem("&File") Dim myMenuItemEdit As New MenuItem("&Edit") Dim myMenuItemView As New MenuItem("&View") Dim myMenuItemProject As New MenuItem("&Project") 'adding the menu items to the main menu bar mnuBar.MenuItems.Add(myMenuItemFile) mnuBar.MenuItems.Add(myMenuItemEdit) mnuBar.MenuItems.Add(myMenuItemView) mnuBar.MenuItems.Add(myMenuItemProject) ' defining some sub menus Dim myMenuItemNew As New MenuItem("&New") Dim myMenuItemOpen As New MenuItem("&Open") Dim myMenuItemSave As New MenuItem("&Save") 'add sub menus to the File menu myMenuItemFile.MenuItems.Add(myMenuItemNew) myMenuItemFile.MenuItems.Add(myMenuItemOpen) myMenuItemFile.MenuItems.Add(myMenuItemSave) 'add the main menu to the form Me.Menu = mnuBar ' Set the caption bar text of the form. Me.Text = "tutorialspoint.com" End Sub End Class
Когда приведенный выше код будет выполнен и запущен с использованием кнопки «Пуск», доступной на панели инструментов Microsoft Visual Studio, появится следующее окно:
Формы Windows содержат богатый набор классов для создания собственных пользовательских меню с современным внешним видом, внешним видом и интерфейсом. Элементы управления MenuStrip , ToolStripMenuItem , ContextMenuStrip используются для эффективного создания строк меню и контекстных меню.
Нажмите на следующие ссылки, чтобы проверить их детали —
| Sr.No. | Контроль и описание |
|---|---|
| 1 |
Это обеспечивает систему меню для формы. |
| 2 |
Он представляет собой выбираемый параметр, отображаемый в MenuStrip или ContextMenuStrip . Элемент управления ToolStripMenuItem заменяет и добавляет функциональные возможности к элементу управления MenuItem предыдущих версий. |
| 3 |
Это представляет контекстное меню. |
Это обеспечивает систему меню для формы.
Он представляет собой выбираемый параметр, отображаемый в MenuStrip или ContextMenuStrip . Элемент управления ToolStripMenuItem заменяет и добавляет функциональные возможности к элементу управления MenuItem предыдущих версий.
Это представляет контекстное меню.
Добавление функций вырезания, копирования и вставки в форму
Методы, предоставляемые классом ClipBoard , используются для добавления функций вырезания, копирования и вставки в приложении. Класс ClipBoard предоставляет методы для размещения данных и извлечения данных из системного буфера обмена.
Он имеет следующие обычно используемые методы —
| Sr.No. | Название и описание метода |
|---|---|
| 1 |
Очистить Удаляет все данные из буфера обмена. |
| 2 |
ContainsData Указывает, есть ли в буфере обмена данные в указанном формате или их можно преобразовать в этот формат. |
| 3 |
ContainsImage Указывает, есть ли в буфере обмена данные в растровом формате или их можно преобразовать в этот формат. |
| 4 |
ContainsText Указывает, есть ли данные в буфере обмена в формате Text или UnicodeText, в зависимости от операционной системы. |
| 5 |
Получить данные Извлекает данные из буфера обмена в указанном формате. |
| 6 |
GetDataObject Извлекает данные, которые в данный момент находятся в системном буфере обмена. |
| 7 |
GetImage Получает изображение из буфера обмена. |
| 8 |
GetText Извлекает текстовые данные из буфера обмена в формате Text или UnicodeText, в зависимости от операционной системы. |
| 9 |
GetText (TextDataFormat) Извлекает текстовые данные из буфера обмена в формате, указанном указанным значением TextDataFormat. |
| 10 |
SetData Очищает буфер обмена, а затем добавляет данные в указанном формате. |
| 11 |
SetText (String) Очищает буфер обмена, а затем добавляет текстовые данные в формате Text или UnicodeText, в зависимости от операционной системы. |
Очистить
Удаляет все данные из буфера обмена.
ContainsData
Указывает, есть ли в буфере обмена данные в указанном формате или их можно преобразовать в этот формат.
ContainsImage
Указывает, есть ли в буфере обмена данные в растровом формате или их можно преобразовать в этот формат.
ContainsText
Указывает, есть ли данные в буфере обмена в формате Text или UnicodeText, в зависимости от операционной системы.
Получить данные
Извлекает данные из буфера обмена в указанном формате.
GetDataObject
Извлекает данные, которые в данный момент находятся в системном буфере обмена.
GetImage
Получает изображение из буфера обмена.
GetText
Извлекает текстовые данные из буфера обмена в формате Text или UnicodeText, в зависимости от операционной системы.
GetText (TextDataFormat)
Извлекает текстовые данные из буфера обмена в формате, указанном указанным значением TextDataFormat.
SetData
Очищает буфер обмена, а затем добавляет данные в указанном формате.
SetText (String)
Очищает буфер обмена, а затем добавляет текстовые данные в формате Text или UnicodeText, в зависимости от операционной системы.
Ниже приведен пример, который показывает, как мы вырезаем, копируем и вставляем данные, используя методы класса Clipboard. Сделайте следующие шаги —
-
Добавьте в форму элемент управления с расширенным текстовым полем и три кнопки.
-
Измените свойство текста кнопок на «Вырезать», «Копировать» и «Вставить» соответственно.
-
Дважды щелкните на кнопках, чтобы добавить следующий код в редактор кода —
Добавьте в форму элемент управления с расширенным текстовым полем и три кнопки.
Измените свойство текста кнопок на «Вырезать», «Копировать» и «Вставить» соответственно.
Дважды щелкните на кнопках, чтобы добавить следующий код в редактор кода —
Public Class Form1 Private Sub Form1_Load(sender As Object, e As EventArgs) _ Handles MyBase.Load ' Set the caption bar text of the form. Me.Text = "tutorialspoint.com" End Sub Private Sub Button1_Click(sender As Object, e As EventArgs) _ Handles Button1.Click Clipboard.SetDataObject(RichTextBox1.SelectedText) RichTextBox1.SelectedText = "" End Sub Private Sub Button2_Click(sender As Object, e As EventArgs) _ Handles Button2.Click Clipboard.SetDataObject(RichTextBox1.SelectedText) End Sub Private Sub Button3_Click(sender As Object, e As EventArgs) _ Handles Button3.Click Dim iData As IDataObject iData = Clipboard.GetDataObject() If (iData.GetDataPresent(DataFormats.Text)) Then RichTextBox1.SelectedText = iData.GetData(DataFormats.Text) Else RichTextBox1.SelectedText = " " End If End Sub End Class
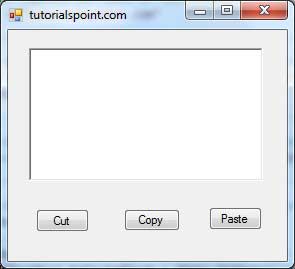
Когда приведенный выше код будет выполнен и запущен с использованием кнопки « Пуск» , доступной на панели инструментов Microsoft Visual Studio, появится следующее окно:
Введите текст и проверьте, как работают кнопки.
Привязка и закрепление элементов управления в форме
Привязка позволяет вам установить позицию привязки элемента управления к границам его элемента управления контейнера, например формы. Свойство Anchor класса Control позволяет вам устанавливать значения этого свойства. Свойство Anchor получает или задает ребра контейнера, к которому привязан элемент управления, и определяет, как изменяется размер элемента управления с его родителем.
Когда вы привязываете элемент управления к форме, он сохраняет свое расстояние от краев формы и свое закрепленное положение при изменении размера формы.
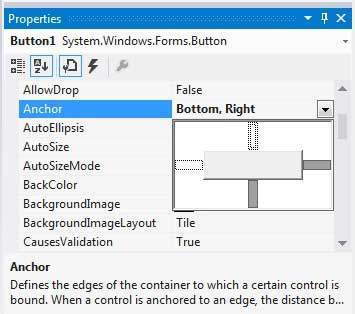
Вы можете установить значения свойств Anchor элемента управления из окна Properties —
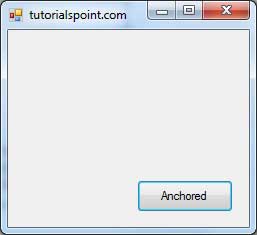
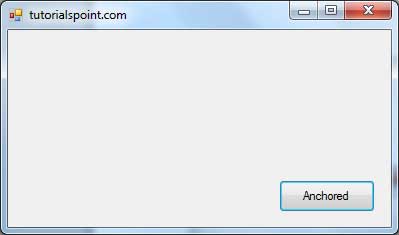
Например, давайте добавим элемент управления Button на форму и установим для его свойства привязки значение Bottom, Right. Запустите эту форму, чтобы увидеть исходное положение элемента управления Button по отношению к форме.
Теперь, когда вы растягиваете форму, расстояние между кнопкой и правым нижним углом формы остается неизменным.
Стыковка элемента управления означает стыковку его с одним из краев контейнера. При стыковке элемент управления полностью заполняет определенную область контейнера.
Свойство Dock класса Control делает это. Свойство Dock получает или устанавливает границы элемента управления, прикрепленные к его родительскому элементу управления, и определяет, как изменяется размер элемента управления с его родительским элементом управления.
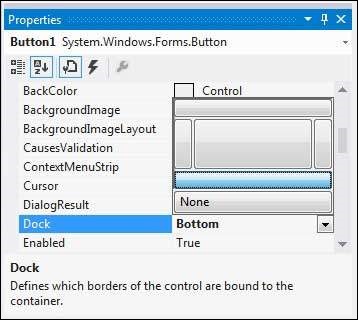
Вы можете установить значения свойств Dock элемента управления из окна Properties —
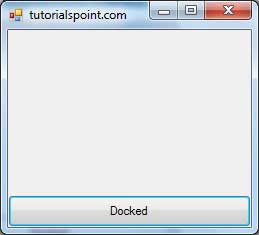
Например, давайте добавим элемент управления Button на форму и установим для его свойства Dock значение Bottom. Запустите эту форму, чтобы увидеть исходное положение элемента управления Button по отношению к форме.
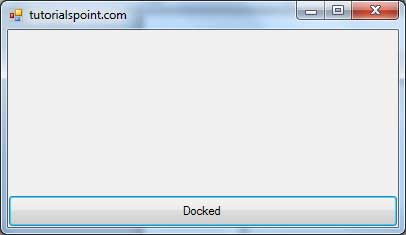
Теперь, когда вы растягиваете форму, кнопка изменяет размер с формой.
Модальные Формы
Модальные формы — это те формы, которые необходимо закрыть или скрыть, прежде чем вы сможете продолжить работу с остальной частью приложения. Все диалоговые окна являются модальными формами. MessageBox также является модальной формой.
Вы можете вызвать модальную форму двумя способами —
-
Вызов метода ShowDialog
-
Вызов метода Show
Вызов метода ShowDialog
Вызов метода Show
Давайте рассмотрим пример, в котором мы создадим модальную форму, диалоговое окно. Сделайте следующие шаги —
-
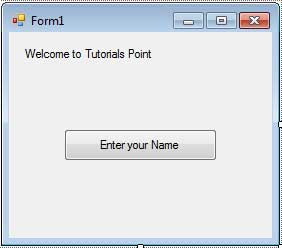
Добавьте форму Form1 в ваше приложение и добавьте две метки и элемент управления кнопки в форму Form1.
-
Измените свойства текста первой метки и кнопки на «Welcome to Tutorials Point» и «Enter your Name» соответственно. Оставьте текстовые свойства второй метки пустыми.
-
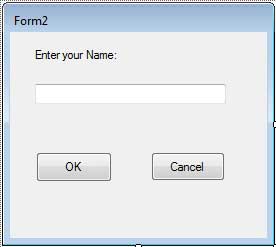
Добавьте новую форму Windows Form2 и добавьте две кнопки, одну метку и текстовое поле в форму Form2.
-
Измените свойства текста кнопок на OK и Отмена соответственно. Измените свойства текста надписи на «Введите ваше имя:».
-
Установите для свойства FormBorderStyle Form2 значение FixedDialog для придания ему границы диалогового окна.
-
Установите для свойства ControlBox Form2 значение False.
-
Установите для свойства ShowInTaskbar Form2 значение False.
-
Установите для свойства DialogResult кнопки «ОК» значение «ОК», а для кнопки «Отмена» — значение «Отмена».
Добавьте форму Form1 в ваше приложение и добавьте две метки и элемент управления кнопки в форму Form1.
Измените свойства текста первой метки и кнопки на «Welcome to Tutorials Point» и «Enter your Name» соответственно. Оставьте текстовые свойства второй метки пустыми.
Добавьте новую форму Windows Form2 и добавьте две кнопки, одну метку и текстовое поле в форму Form2.
Измените свойства текста кнопок на OK и Отмена соответственно. Измените свойства текста надписи на «Введите ваше имя:».
Установите для свойства FormBorderStyle Form2 значение FixedDialog для придания ему границы диалогового окна.
Установите для свойства ControlBox Form2 значение False.
Установите для свойства ShowInTaskbar Form2 значение False.
Установите для свойства DialogResult кнопки «ОК» значение «ОК», а для кнопки «Отмена» — значение «Отмена».
Добавьте следующие фрагменты кода в метод Form2_Load Form2 —
Private Sub Form2_Load(sender As Object, e As EventArgs) _ Handles MyBase.Load AcceptButton = Button1 CancelButton = Button2 End Sub
Добавьте следующие фрагменты кода в метод Button1_Click формы Form1 —
Private Sub Button1_Click(sender As Object, e As EventArgs) _ Handles Button1.Click Dim frmSecond As Form2 = New Form2() If frmSecond.ShowDialog() = DialogResult.OK Then Label2.Text = frmSecond.TextBox1.Text End If End Sub
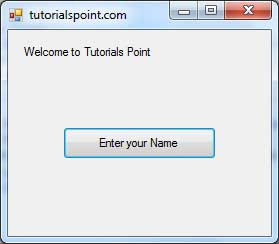
Когда приведенный выше код будет выполнен и запущен с использованием кнопки « Пуск» , доступной на панели инструментов Microsoft Visual Studio, появится следующее окно:
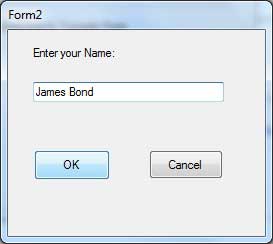
При нажатии на кнопку «Введите ваше имя» отображается вторая форма —
Нажатие на кнопку ОК возвращает управление и информацию из модальной формы в предыдущую форму —