Что такое свинг?
Java Swing — это легкий инструментарий графического интерфейса пользователя (GUI), который включает в себя богатый набор виджетов. Он включает в себя пакет, позволяющий создавать компоненты графического интерфейса для приложений Java, и не зависит от платформы.
Библиотека Swing построена на основе Java Abstract Widget Toolkit ( AWT ), более старого, зависимого от платформы инструментария GUI. Вы можете использовать компоненты библиотеки Java, такие как кнопка, текстовое поле и т. Д. Из библиотеки, и вам не нужно создавать компоненты с нуля.
В этом уроке вы узнаете
- Что такое свинг?
- Что такое контейнерный класс?
- Пример GUI
- Менеджер по расположению
- BorderLayout
- FlowLayout
- GridBagLayout
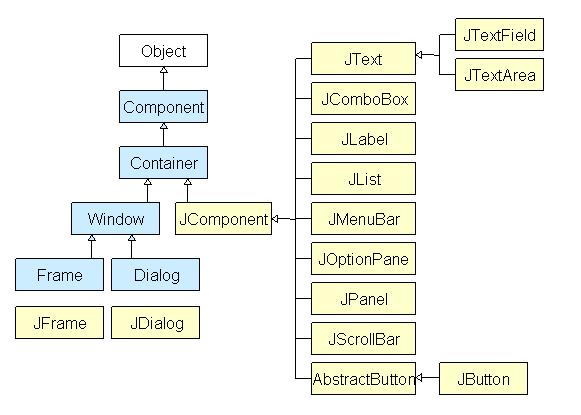
Диаграмма иерархии классов Java Swing
Все компоненты в Swing являются JComponent, который может быть добавлен к классам контейнера.
Что такое контейнерный класс?
Контейнерные классы — это классы, в которых могут быть другие компоненты. Поэтому для создания графического интерфейса нам нужен как минимум один контейнерный объект. Есть 3 типа контейнеров.
- Панель : это чистый контейнер, а не окно само по себе. Единственная цель Panel — организовать компоненты в окне.
- Рамка : это полнофункциональное окно с заголовком и значками.
- Диалог : это можно представить как всплывающее окно, которое появляется, когда необходимо отобразить сообщение. Это не полностью функционирующее окно, как Frame.
Пример графического интерфейса Java
Пример : Чтобы научиться проектировать GUI в Java
Шаг 1) Скопируйте следующий код в редактор
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button = new JButton("Press");
frame.getContentPane().add(button); // Adds Button to content pane of frame
frame.setVisible(true);
}
}
Шаг 2) Сохраните, скомпилируйте и запустите код.
Шаг 3) Теперь давайте добавим кнопку в наш фрейм. Скопируйте следующий код в редактор
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button1 = new JButton("Press");
frame.getContentPane().add(button1);
frame.setVisible(true);
}
}
Шаг 4) Выполнить код. Вы получите большую кнопку
Шаг 5) Как насчет добавления двух кнопок? Скопируйте следующий код в редактор.
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button1 = new JButton("Button 1");
JButton button2 = new JButton("Button 2");
frame.getContentPane().add(button1);
frame.getContentPane().add(button2);
frame.setVisible(true);
}
}
Шаг 6) Сохраните, скомпилируйте и запустите программу.
Шаг 7) Неожиданный вывод =? Кнопки перекрываются.
Java Layout Manger
Менеджер компоновки используется для компоновки (или компоновки) Java-компонентов GUI внутри контейнера. Существует много менеджеров компоновки, но наиболее часто используемые
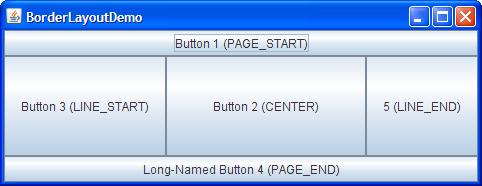
Java BorderLayout
А BorderLayoutразмещает компоненты в пяти областях: сверху, снизу, слева, справа, и в центре. Это менеджер компоновки по умолчанию для каждого Java JFrame
Java FlowLayout
FlowLayoutявляется менеджером по умолчанию для каждого JPanel. Он просто размещает компоненты в один ряд один за другим.
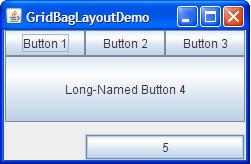
Java GridBagLayout
Это более сложный из всех макетов. Он выравнивает компоненты, помещая их в сетку ячеек, позволяя компонентам охватывать более одной ячейки.
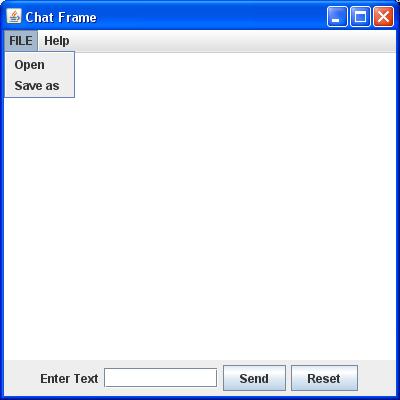
Шаг 8) Как насчет создания фрейма чата, как показано ниже?
Попробуйте написать код, прежде чем смотреть на программу ниже.
//Usually you will require both swing and awt packages
// even if you are working with just swings.
import javax.swing.*;
import java.awt.*;
class gui {
public static void main(String args[]) {
//Creating the Frame
JFrame frame = new JFrame("Chat Frame");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(400, 400);
//Creating the MenuBar and adding components
JMenuBar mb = new JMenuBar();
JMenu m1 = new JMenu("FILE");
JMenu m2 = new JMenu("Help");
mb.add(m1);
mb.add(m2);
JMenuItem m11 = new JMenuItem("Open");
JMenuItem m22 = new JMenuItem("Save as");
m1.add(m11);
m1.add(m22);
//Creating the panel at bottom and adding components
JPanel panel = new JPanel(); // the panel is not visible in output
JLabel label = new JLabel("Enter Text");
JTextField tf = new JTextField(10); // accepts upto 10 characters
JButton send = new JButton("Send");
JButton reset = new JButton("Reset");
panel.add(label); // Components Added using Flow Layout
panel.add(tf);
panel.add(send);
panel.add(reset);
// Text Area at the Center
JTextArea ta = new JTextArea();
//Adding Components to the frame.
frame.getContentPane().add(BorderLayout.SOUTH, panel);
frame.getContentPane().add(BorderLayout.NORTH, mb);
frame.getContentPane().add(BorderLayout.CENTER, ta);
frame.setVisible(true);
}
}