Чтобы понять GUI Testing, давайте сначала поймем
Что такое графический интерфейс?
Существует два типа интерфейсов для компьютерного приложения. Интерфейс командной строки, где вы вводите текст, и компьютер отвечает на эту команду. GUI обозначает графический интерфейс пользователя, где вы взаимодействуете с компьютером, используя изображения, а не текст.
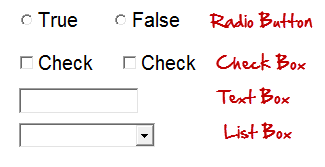
Ниже приведены элементы графического интерфейса, которые можно использовать для взаимодействия между пользователем и приложением:
Тестирование GUI — это проверка вышеуказанных элементов.
Что такое тестирование GUI?
GUI TESTING — это тип тестирования программного обеспечения, который проверяет графический интерфейс пользователя тестируемого приложения. Тестирование GUI включает проверку экранов с помощью элементов управления, таких как меню, кнопки, значки и все типы панелей — панель инструментов, строка меню, диалоговые окна, окна и т. Д. Цель тестирования графического интерфейса пользователя (GUI) — обеспечить функциональность интерфейса пользователя. работает согласно спецификации.
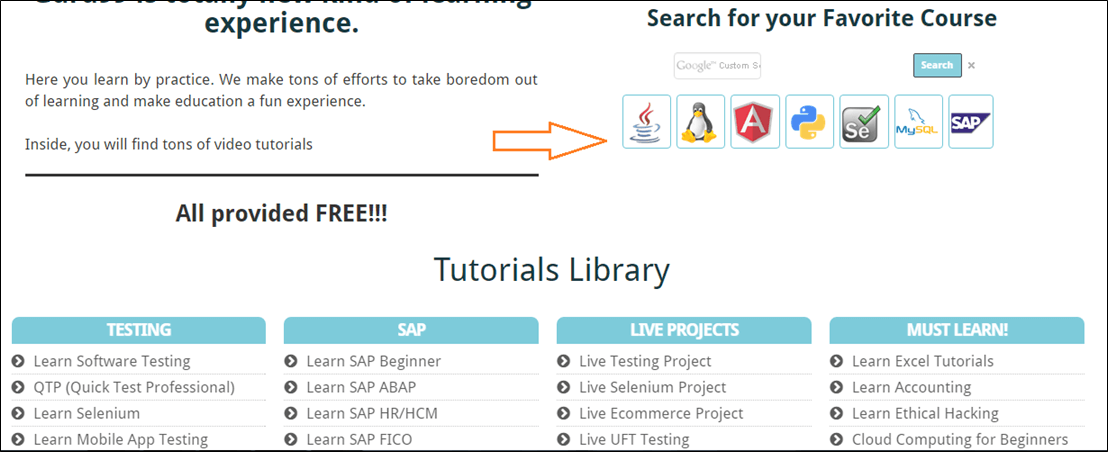
GUI — это то, что видит пользователь. Скажем, если вы посетите guru99.com, то, что вы увидите, скажем, домашнюю страницу, это GUI (графический интерфейс пользователя) сайта. Пользователь не видит исходный код. Интерфейс виден пользователю. Особое внимание уделяется структуре дизайна, изображениям, с которыми они работают должным образом или нет.
В приведенном выше примере, если нам нужно выполнить тестирование GUI, мы сначала проверяем, чтобы изображения были полностью видны в разных браузерах.
Также ссылки доступны, и кнопка должна работать при нажатии.
Кроме того, если пользователь изменяет размер экрана, ни изображения, ни содержимое не должны сжиматься, обрезаться или перекрываться.
В этом уроке вы узнаете
- Что такое тестирование GUI?
- Необходимость тестирования GUI
- Что вы проверяете в GUI Testing?
- Подход тестирования GUI
- Тестовые примеры GUI
- Демо: как проводить тест GUI
- Проблемы в тестировании GUI
Необходимость тестирования GUI
Теперь основная концепция тестирования GUI понятна. Несколько вопросов, которые возникнут у вас в голове, будут
- Почему тестирование GUI?
- Это действительно нужно?
- Разве тестирования функциональности и логики приложения не более чем достаточно? Тогда зачем тратить время на тестирование пользовательского интерфейса.
Чтобы получить ответ думать как пользователь, а не как тестер. Пользователь не имеет никаких знаний о программном обеспечении / приложениях XYZ. Это пользовательский интерфейс приложения, который решает, будет ли пользователь использовать приложение дальше или нет.
Обычный пользователь сначала наблюдает за дизайном и внешним видом приложения / программного обеспечения, а также за легкостью понимания пользовательского интерфейса. Если пользователю неудобно работать с Интерфейсом или он находит комплекс приложений, чтобы понять, что он никогда не будет использовать это приложение снова. Вот почему GUI вызывает беспокойство, и следует проводить надлежащее тестирование, чтобы убедиться, что GUI не содержит ошибок.
Что вы проверяете в GUI Testing?
Следующий контрольный список обеспечит подробное тестирование GUI в Software Testing.
- Проверьте все элементы графического интерфейса на размер, положение, ширину, длину и прием символов или цифр. Например, вы должны быть в состоянии предоставить входные данные для полей ввода.
- Проверьте, можете ли вы выполнить намеченную функциональность приложения, используя графический интерфейс
- Проверьте сообщения об ошибках отображаются правильно
- Проверьте на четкое разграничение различных разделов на экране
- Проверьте, что используемый в приложении шрифт читабелен
- Проверьте правильность выравнивания текста
- Проверьте Цвет шрифта и предупреждающих сообщений эстетически
- Убедитесь, что изображения имеют хорошую четкость
- Убедитесь, что изображения правильно выровнены
- Проверьте расположение элементов графического интерфейса для разных разрешений экрана.
Методы тестирования GUI / Методы
Тестирование GUI может быть выполнено тремя способами:
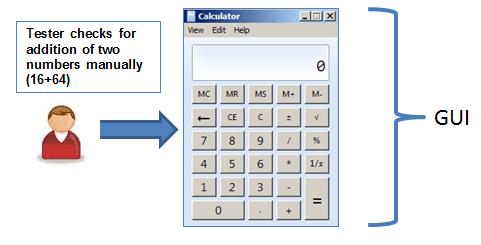
Ручное тестирование
При таком подходе графические экраны проверяются вручную тестировщиками в соответствии с требованиями, изложенными в документе бизнес-требований.
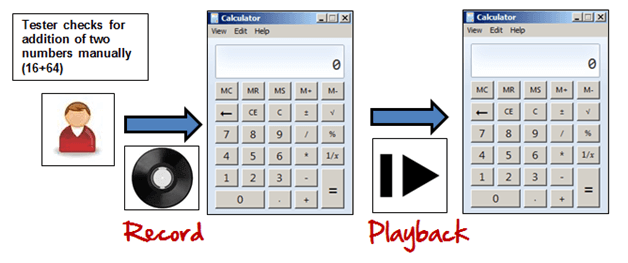
Запись и воспроизведение
Тестирование GUI может быть сделано с использованием инструментов автоматизации. Это сделано в 2 частях. Во время записи этапы тестирования фиксируются инструментом автоматизации. Во время воспроизведения записанные тестовые шаги выполняются в тестируемом приложении. Пример таких инструментов — QTP.
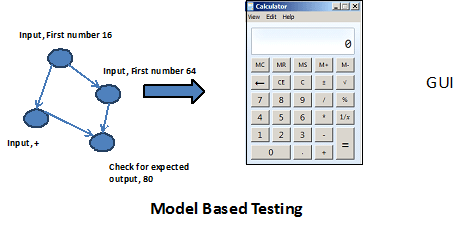
Модель на основе тестирования
Модель — это графическое описание поведения системы. Это помогает нам понять и предсказать поведение системы. Модели помогают в создании эффективных тестовых случаев с использованием системных требований. Для этого тестирования на основе модели необходимо учитывать следующее:
- Построить модель
- Определите входы для модели
- Рассчитать ожидаемый результат для модели
- Запустите тесты
- Сравните фактический результат с ожидаемым
- Решение о дальнейших действиях по модели
Некоторые из методов моделирования, из которых могут быть получены тестовые случаи:
- Графики — отображает состояние системы и проверяет состояние после некоторого ввода.
- Таблицы решений — таблицы, используемые для определения результатов для каждого примененного ввода
Модельное тестирование является развивающейся техникой для генерации тестовых случаев из требований . Его главное преимущество по сравнению с двумя вышеупомянутыми методами заключается в том, что он может определять нежелательные состояния, которые может достичь ваш графический интерфейс.
Ниже приведены инструменты с открытым исходным кодом для проведения автоматизированного теста пользовательского интерфейса.
| Товар | По лицензии |
|---|---|
| AutoHotkey | GPL |
| Селен | апаш |
| Sikuli | MIT |
| Robot Framework | апаш |
| вода | BSD |
| Dojo Toolkit | BSD |
Пример тестирования GUI
Тестирование GUI в основном включает в себя
- Тестирование размера, положения, ширины, высоты элементов.
- Тестирование сообщений об ошибках, которые отображаются.
- Тестирование разных разделов экрана.
- Тестирование шрифта, независимо от того, читается он или нет.
- Тестирование экрана в разных разрешениях с помощью увеличения и уменьшения масштаба, например 640 x 480, 600×800 и т. Д.
- Проверка выравнивания текстов и других элементов, таких как значки, кнопки и т. Д., Находятся на своем месте или нет.
- Тестирование цветов шрифтов.
- Проверка цветов сообщений об ошибках, предупреждающих сообщений.
- Проверка, имеет ли изображение хорошую четкость или нет.
- Тестирование выравнивания изображений.
- Проверка орфографии.
- Пользователь не должен разочаровываться при использовании системного интерфейса.
- Тестирование, является ли интерфейс привлекательным или нет.
- Тестирование полос прокрутки в соответствии с размером страницы, если таковые имеются.
- Тестирование отключенных полей, если таковые имеются.
- Тестирование размера изображений.
- Проверка заголовков, правильно ли они выровнены или нет.
- Тестирование цвета гиперссылки.
Демо: Как сделать тест GUI
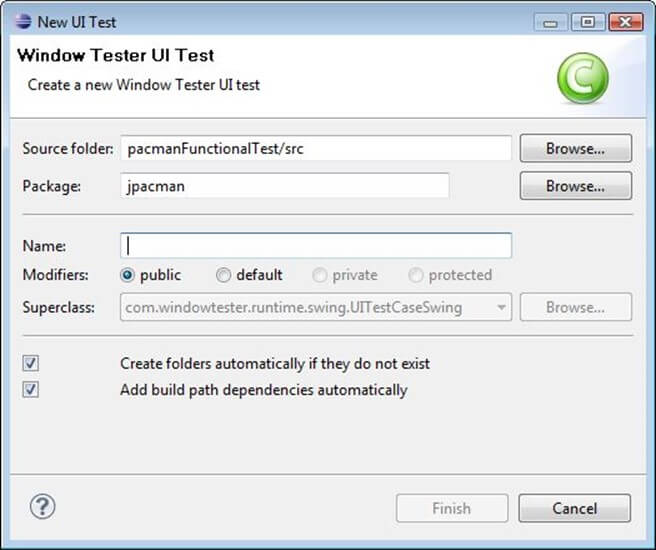
Здесь мы будем использовать несколько примеров тестов для следующего экрана.
Ниже приведен пример тестовых случаев, который состоит из сценариев тестирования пользовательского интерфейса и юзабилити.
TC 01- Убедитесь, что текстовое поле с надписью « Исходная папка » выровнено правильно.
TC 02 — Убедитесь, что текстовое поле с надписью « Упаковка » выровнено правильно.
TC 03 — Убедитесь, что метка с именем « Обзор » является кнопкой, которая находится в конце TextBox с именем « Исходная папка ».
TC 04 — Убедитесь, что метка с именем « Обзор » является кнопкой, которая расположена в конце TextBox с именем « Пакет ».
TC 05 — Убедитесь, что текстовое поле с надписью « Имя » выровнено правильно.
TC 06 — Убедитесь, что метка « Модификаторы » состоит из 4 переключателей с названием public, default, private, protected.
TC 07 — Убедитесь, что метка « Модификаторы » состоит из 4 переключателей, которые правильно выровнены в ряд.
TC 08 — Убедитесь, что метка « Суперкласс » под меткой « Модификаторы » состоит из раскрывающегося списка, который должен быть правильно выровнен.
TC 09 — Убедитесь, что метка « Суперкласс » состоит из кнопки с меткой « Обзор », которая должна быть правильно выровнена.
TC 10 — Убедитесь, что при нажатии любой радиокнопки указатель мыши по умолчанию должен быть заменен указателем мыши.
TC 11 — Убедитесь, что пользователь не может набрать в раскрывающемся списке « Суперкласс ».
TC 12 — Убедитесь, что должна быть правильная ошибка, если что-то было ошибочно выбрано.
TC 13 — Убедитесь, что ошибка должна быть сгенерирована КРАСНЫМ цветом, где это необходимо.
TC 14 — Убедитесь, что в сообщениях об ошибках должны использоваться правильные метки.
TC 15 — Убедитесь, что отдельные переключатели должны выбираться по умолчанию каждый раз.
TC 16 — Убедитесь, что кнопка TAB должна работать должным образом при переходе на другое поле рядом с предыдущим.
TC 17 — Убедитесь, что все страницы должны содержать правильный заголовок.
TC 18 — Убедитесь, что текст страницы должен быть правильно выровнен.
TC 19 — Убедитесь, что после обновления любого поля должно отображаться соответствующее подтверждающее сообщение.
TC 20 — Убедитесь, что должна быть выбрана только 1 радиокнопка и может быть установлено более одного флажка.
Проблемы в тестировании GUI
В разработке программного обеспечения наиболее распространенной проблемой при проведении регрессионного тестирования является то, что графический интерфейс приложения часто меняется. Очень трудно проверить и определить, является ли это проблемой или улучшением. Проблема проявляется, когда у вас нет документов, касающихся изменений графического интерфейса.
Инструменты тестирования GUI
- Ranorex
- Селен
- QTP
- Огурец
- SilkTest
- TestComplete
- Squish GUI Tester
Нажмите здесь, чтобы узнать Selenium , QTP & Cucumber .
Вывод:
Успех программного продукта во многом зависит от того, как графический интерфейс взаимодействует с пользователем и облегчает использование его различных функций. Следовательно, тестирование GUI очень важно. Ручное тестирование GUI иногда может быть повторяющимся и скучным и, следовательно, подверженным ошибкам. Автоматизация настоятельно рекомендуется для тестирования графического интерфейса.
Эта статья стала возможной благодаря вкладу Свати Гилдиял, Пратика Чандры и Гуру99.