Диаграмма XY (разброс) основана на одной серии данных, состоящей из списка значений X и Y. Каждая пара значений (X, Y) является точкой в системе координат. Здесь одно значение определяет горизонтальное (X) положение, а другое — вертикальное (Y) положение. Эта глава демонстрирует — как мы можем использовать JFreeChart для создания XY-диаграммы из заданного набора бизнес-данных.
Бизнес-данные
Рассмотрим пример, в котором мы хотим создать XY-диаграмму для всех основных браузеров. Здесь, различные оценки производительности собираются от разных категорий людей, как показано ниже —
| Fire Fox | Категория (X) | Оценка (Y) |
|---|---|---|
| 1,0 | 1,0 | |
| 2,0 | 4,0 | |
| 3.0 | 3.0 | |
| Хром | Категория (X) | Оценка (Y) |
| 1,0 | 4,0 | |
| 2,0 | 5.0 | |
| 3.0 | 6,0 | |
| IE | Категория (X) | Оценка (Y) |
| 3.0 | 4,0 | |
| 4,0 | 5.0 | |
| 5.0 | 4,0 |
Приложение на основе AWT
Ниже приведен код для создания XY-диаграммы из приведенной выше информации. Этот код помогает вам встроить XY-диаграмму в любое приложение на основе AWT.
import java.awt.Color; import java.awt.BasicStroke; import org.jfree.chart.ChartPanel; import org.jfree.chart.JFreeChart; import org.jfree.data.xy.XYDataset; import org.jfree.data.xy.XYSeries; import org.jfree.ui.ApplicationFrame; import org.jfree.ui.RefineryUtilities; import org.jfree.chart.plot.XYPlot; import org.jfree.chart.ChartFactory; import org.jfree.chart.plot.PlotOrientation; import org.jfree.data.xy.XYSeriesCollection; import org.jfree.chart.renderer.xy.XYLineAndShapeRenderer; public class XYLineChart_AWT extends ApplicationFrame { public XYLineChart_AWT( String applicationTitle, String chartTitle ) { super(applicationTitle); JFreeChart xylineChart = ChartFactory.createXYLineChart( chartTitle , "Category" , "Score" , createDataset() , PlotOrientation.VERTICAL , true , true , false); ChartPanel chartPanel = new ChartPanel( xylineChart ); chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) ); final XYPlot plot = xylineChart.getXYPlot( ); XYLineAndShapeRenderer renderer = new XYLineAndShapeRenderer( ); renderer.setSeriesPaint( 0 , Color.RED ); renderer.setSeriesPaint( 1 , Color.GREEN ); renderer.setSeriesPaint( 2 , Color.YELLOW ); renderer.setSeriesStroke( 0 , new BasicStroke( 4.0f ) ); renderer.setSeriesStroke( 1 , new BasicStroke( 3.0f ) ); renderer.setSeriesStroke( 2 , new BasicStroke( 2.0f ) ); plot.setRenderer( renderer ); setContentPane( chartPanel ); } private XYDataset createDataset( ) { final XYSeries firefox = new XYSeries( "Firefox" ); firefox.add( 1.0 , 1.0 ); firefox.add( 2.0 , 4.0 ); firefox.add( 3.0 , 3.0 ); final XYSeries chrome = new XYSeries( "Chrome" ); chrome.add( 1.0 , 4.0 ); chrome.add( 2.0 , 5.0 ); chrome.add( 3.0 , 6.0 ); final XYSeries iexplorer = new XYSeries( "InternetExplorer" ); iexplorer.add( 3.0 , 4.0 ); iexplorer.add( 4.0 , 5.0 ); iexplorer.add( 5.0 , 4.0 ); final XYSeriesCollection dataset = new XYSeriesCollection( ); dataset.addSeries( firefox ); dataset.addSeries( chrome ); dataset.addSeries( iexplorer ); return dataset; } public static void main( String[ ] args ) { XYLineChart_AWT chart = new XYLineChart_AWT("Browser Usage Statistics", "Which Browser are you using?"); chart.pack( ); RefineryUtilities.centerFrameOnScreen( chart ); chart.setVisible( true ); } }
Давайте сохраним приведенный выше Java-код в файле XYLineChart_AWT.java , а затем скомпилируем и запустим его из команды, которая выглядит так:
$javac XYLineChart_AWT.java $java XYLineChart_AWT
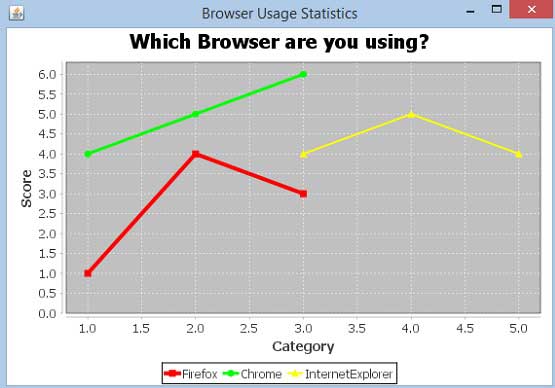
Если все в порядке, он скомпилируется и запустится для генерации следующего графика XY —
Создание изображения JPEG
Давайте перепишем приведенный выше пример, чтобы сгенерировать изображение JPEG из командной строки.
import java.io.*; import org.jfree.chart.ChartFactory; import org.jfree.chart.JFreeChart; import org.jfree.data.xy.XYSeries; import org.jfree.chart.plot.PlotOrientation; import org.jfree.data.xy.XYSeriesCollection; import org.jfree.chart.ChartUtilities; public class XYLineChart_image { public static void main( String[ ] args )throws Exception { final XYSeries firefox = new XYSeries( "Firefox" ); firefox.add( 1.0 , 1.0 ); firefox.add( 2.0 , 4.0 ); firefox.add( 3.0 , 3.0 ); final XYSeries chrome = new XYSeries( "Chrome" ); chrome.add( 1.0 , 4.0 ); chrome.add( 2.0 , 5.0 ); chrome.add( 3.0 , 6.0 ); final XYSeries iexplorer = new XYSeries( "InternetExplorer" ); iexplorer.add( 3.0 , 4.0 ); iexplorer.add( 4.0 , 5.0 ); iexplorer.add( 5.0 , 4.0 ); final XYSeriesCollection dataset = new XYSeriesCollection( ); dataset.addSeries( firefox ); dataset.addSeries( chrome ); dataset.addSeries( iexplorer ); JFreeChart xylineChart = ChartFactory.createXYLineChart( "Browser usage statastics", "Category", "Score", dataset, PlotOrientation.VERTICAL, true, true, false); int width = 640; /* Width of the image */ int height = 480; /* Height of the image */ File XYChart = new File( "XYLineChart.jpeg" ); ChartUtilities.saveChartAsJPEG( XYChart, xylineChart, width, height); } }
Давайте сохраним приведенный выше Java-код в файле XYLineChart_image.java , а затем скомпилируем и запустим его из команды, отображаемой как —
$javac XYLineChart_image.java $java XYLineChart_image
Если все в порядке, он скомпилируется и запустится для создания файла изображения JPEG с именем XYLineChart.jpeg в вашем текущем каталоге.