В этой главе показано, как вы можете использовать JFreeChart для создания пузырьковой диаграммы из заданного набора бизнес-данных. Пузырьковая диаграмма отображает информацию в трехмерном виде. Пузырь строится в месте пересечения координат (x, y). Размер пузырька рассматривается как диапазон или количество осей X и Y.
Бизнес-данные
Давайте рассмотрим разных людей, а также их возраст, вес и работоспособность. Объем работы в воке можно рассматривать как количество часов, которое на графике представлено в виде пузырьков.
| ВЕС | ||||||||
|---|---|---|---|---|---|---|---|---|
| ВОЗРАСТ | 30 | 40 | 50 | 60 | 70 | 80 | ||
| 10 | 4 | РАБОТА | ||||||
| 20 | 5 | |||||||
| 30 | 10 | |||||||
| 40 | 8 | |||||||
| 50 | 9 | |||||||
| 60 | 6 | |||||||
Приложение на основе AWT
Ниже приведен код для создания Bubble Chart из приведенной выше информации. Этот код помогает вам встроить пузырьковую диаграмму в любое приложение на основе AWT.
import java.awt.Color; import java.awt.Dimension; import javax.swing.JPanel; import org.jfree.chart.*; import org.jfree.chart.axis.NumberAxis; import org.jfree.chart.plot.PlotOrientation; import org.jfree.chart.plot.XYPlot; import org.jfree.chart.renderer.xy.XYItemRenderer; import org.jfree.data.xy.DefaultXYZDataset; import org.jfree.data.xy.XYZDataset; import org.jfree.ui.ApplicationFrame; import org.jfree.ui.RefineryUtilities; public class BubbleChart_AWT extends ApplicationFrame { public BubbleChart_AWT( String s ) { super( s ); JPanel jpanel = createDemoPanel( ); jpanel.setPreferredSize(new Dimension( 560 , 370 ) ); setContentPane( jpanel ); } private static JFreeChart createChart( XYZDataset xyzdataset ) { JFreeChart jfreechart = ChartFactory.createBubbleChart( "AGE vs WEIGHT vs WORK", "Weight", "AGE", xyzdataset, PlotOrientation.HORIZONTAL, true, true, false); XYPlot xyplot = ( XYPlot )jfreechart.getPlot( ); xyplot.setForegroundAlpha( 0.65F ); XYItemRenderer xyitemrenderer = xyplot.getRenderer( ); xyitemrenderer.setSeriesPaint( 0 , Color.blue ); NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( ); numberaxis.setLowerMargin( 0.2 ); numberaxis.setUpperMargin( 0.5 ); NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( ); numberaxis1.setLowerMargin( 0.8 ); numberaxis1.setUpperMargin( 0.9 ); return jfreechart; } public static XYZDataset createDataset( ) { DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset(); double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 }; double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 }; double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 }; double ad3[][] = { ad , ad1 , ad2 }; defaultxyzdataset.addSeries( "Series 1" , ad3 ); return defaultxyzdataset; } public static JPanel createDemoPanel( ) { JFreeChart jfreechart = createChart( createDataset( ) ); ChartPanel chartpanel = new ChartPanel( jfreechart ); chartpanel.setDomainZoomable( true ); chartpanel.setRangeZoomable( true ); return chartpanel; } public static void main( String args[ ] ) { BubbleChart_AWT bubblechart = new BubbleChart_AWT( "Bubble Chart_frame" ); bubblechart.pack( ); RefineryUtilities.centerFrameOnScreen( bubblechart ); bubblechart.setVisible( true ); } }
Давайте сохраним приведенный выше Java-код в файле BubbleChart_AWT.java , а затем скомпилируем и запустим его из команды, отображаемой как —
$javac BubbleChart_AWT.java $java BubbleChart_AW
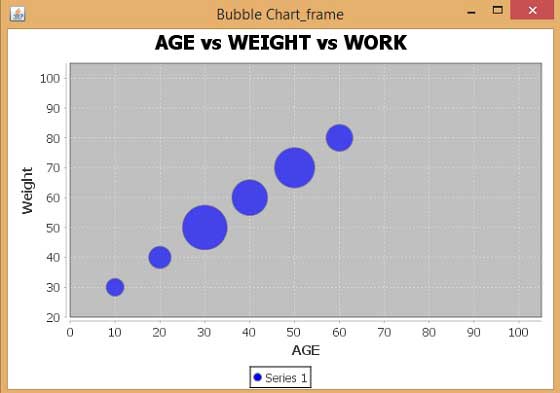
Если все в порядке, он скомпилируется и запустится для генерации следующего Bubble Graph —
Создание изображения JPEG
Давайте перепишем приведенный выше пример, чтобы сгенерировать изображение JPEG из командной строки.
import java.io.*; import java.awt.Color; import org.jfree.chart.*; import org.jfree.chart.axis.NumberAxis; import org.jfree.chart.plot.PlotOrientation; import org.jfree.chart.plot.XYPlot; import org.jfree.chart.renderer.xy.XYItemRenderer; import org.jfree.data.xy.DefaultXYZDataset; import org.jfree.chart.ChartUtilities; public class BubbleChart_image { public static void main( String args[ ] )throws Exception { DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset( ); double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 }; double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 }; double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 }; double ad3[ ][ ] = { ad , ad1 , ad2 }; defaultxyzdataset.addSeries( "Series 1" , ad3 ); JFreeChart jfreechart = ChartFactory.createBubbleChart( "AGE vs WEIGHT vs WORK", "Weight", "AGE", defaultxyzdataset, PlotOrientation.HORIZONTAL, true, true, false); XYPlot xyplot = ( XYPlot )jfreechart.getPlot( ); xyplot.setForegroundAlpha( 0.65F ); XYItemRenderer xyitemrenderer = xyplot.getRenderer( ); xyitemrenderer.setSeriesPaint( 0 , Color.blue ); NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( ); numberaxis.setLowerMargin( 0.2 ); numberaxis.setUpperMargin( 0.5 ); NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( ); numberaxis1.setLowerMargin( 0.8 ); numberaxis1.setUpperMargin( 0.9 ); int width = 560; /* Width of the image */ int height = 370; /* Height of the image */ File bubbleChart = new File("BubbleChart.jpeg"); ChartUtilities.saveChartAsJPEG(bubbleChart,jfreechart,width,height); } }
Давайте сохраним указанный выше Java-код в файле BubbleChart_image.java , а затем скомпилируем и запустим его из команды, отображаемой как —
$javac BubbleChart_image.java $java BubbleChart_image
Если все в порядке, он скомпилируется и запустится для создания файла изображения JPEG с именем BubbleChart.jpeg в вашем текущем каталоге.