Перед тем, как приступить к изучению этой главы, давайте рассмотрим несколько определений, заданных https://struts.apache.org —
| Sr.No | Срок и описание |
|---|---|
| 1 |
ТЕГ Небольшой фрагмент кода, выполняемый из JSP, FreeMarker или Velocity. |
| 2 |
ШАБЛОН Часть кода, обычно написанная на FreeMarker, которая может быть отображена с помощью определенных тегов (тегов HTML). |
| 3 |
ТЕМЫ Коллекция шаблонов, упакованных вместе, чтобы обеспечить общую функциональность. |
ТЕГ
Небольшой фрагмент кода, выполняемый из JSP, FreeMarker или Velocity.
ШАБЛОН
Часть кода, обычно написанная на FreeMarker, которая может быть отображена с помощью определенных тегов (тегов HTML).
ТЕМЫ
Коллекция шаблонов, упакованных вместе, чтобы обеспечить общую функциональность.
Я также предложил бы пройтись по главе « Локализация Struts2», потому что мы возьмем тот же пример еще раз для выполнения нашего упражнения.
При использовании тега Struts 2, такого как <s: submit …>, <s: textfield …> и т. Д., На веб-странице среда Struts 2 генерирует HTML-код с предварительно настроенным стилем и макетом. Struts 2 поставляется с тремя встроенными темами —
| Sr.No | Тема и описание |
|---|---|
| 1 |
ПРОСТАЯ тема Минимальная тема без «наворотов». Например, тег textfield отображает тег HTML <input /> без метки, проверки, сообщения об ошибках или любого другого форматирования или функциональности. |
| 2 |
Тема XHTML Это тема по умолчанию, используемая в Struts 2, и предоставляет все основы, которые предоставляет эта простая тема, и добавляет несколько функций, таких как стандартная разметка таблицы из двух столбцов для HTML, метки для каждого из HTML, проверка и отчеты об ошибках и т. Д. |
| 3 |
CSS_XHTML тема Эта тема предоставляет все основы, которые предоставляет простая тема, и добавляет несколько функций, таких как стандартный двухколонный макет на основе CSS, с использованием <div> для тегов HTML Struts, надписей для каждого из тегов HTML Struts, размещенных в соответствии с таблицей стилей CSS. , |
ПРОСТАЯ тема
Минимальная тема без «наворотов». Например, тег textfield отображает тег HTML <input /> без метки, проверки, сообщения об ошибках или любого другого форматирования или функциональности.
Тема XHTML
Это тема по умолчанию, используемая в Struts 2, и предоставляет все основы, которые предоставляет эта простая тема, и добавляет несколько функций, таких как стандартная разметка таблицы из двух столбцов для HTML, метки для каждого из HTML, проверка и отчеты об ошибках и т. Д.
CSS_XHTML тема
Эта тема предоставляет все основы, которые предоставляет простая тема, и добавляет несколько функций, таких как стандартный двухколонный макет на основе CSS, с использованием <div> для тегов HTML Struts, надписей для каждого из тегов HTML Struts, размещенных в соответствии с таблицей стилей CSS. ,
Как упоминалось выше, если вы не укажете тему, Struts 2 по умолчанию будет использовать тему xhtml. Например, этот тег выбора Struts 2 —
<s:textfield name = "name" label = "Name" />
генерирует следующую разметку HTML —
<tr>
<td class="tdLabel">
<label for = "empinfo_name" class="label">Name:</label>
</td>
<td>
<input type = "text" name = "name" value = "" id = "empinfo_name"/>
</td>
</tr>
Здесь empinfo — это имя действия, определенное в файле struts.xml.
Выбор Темы
Вы можете указать тему в соответствии со структурой тегов Struts 2 или использовать один из следующих методов, чтобы указать, какую тему должен использовать Struts 2.
-
Атрибут темы по определенному тегу
-
Атрибут темы в теге формы тега
-
Атрибут области страницы с именем «тема»
-
Атрибут области запроса с именем «тема»
-
Атрибут области сеанса с именем «тема»
-
Атрибут области приложения с именем «тема»
-
Свойство struts.ui.theme в struts.properties (по умолчанию — xhtml)
Атрибут темы по определенному тегу
Атрибут темы в теге формы тега
Атрибут области страницы с именем «тема»
Атрибут области запроса с именем «тема»
Атрибут области сеанса с именем «тема»
Атрибут области приложения с именем «тема»
Свойство struts.ui.theme в struts.properties (по умолчанию — xhtml)
Ниже приведен синтаксис для их указания на уровне тегов, если вы хотите использовать разные темы для разных тегов.
<s:textfield name = "name" label = "Name" theme="xhtml"/>
Поскольку использовать темы для каждого тега не очень практично, мы просто можем указать правило в файле struts.properties, используя следующие теги:
# Standard UI theme struts.ui.theme = xhtml # Directory where theme template resides struts.ui.templateDir = template # Sets the default template type. Either ftl, vm, or jsp struts.ui.templateSuffix = ftl
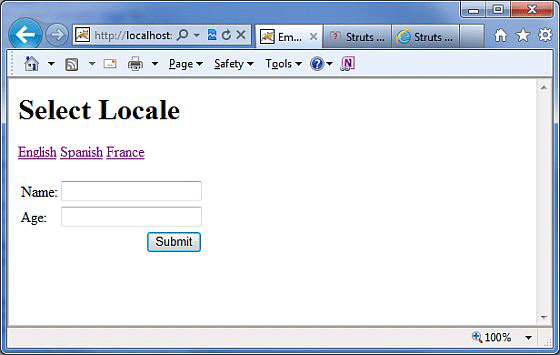
Ниже приведен результат, который мы выбрали из главы по локализации, где мы использовали тему по умолчанию с параметром struts.ui.theme = xhtml в файле struts-default.properties, который по умолчанию поставляется в файле struts2-core.xy.z.jar.
Как работает тема?
Для данной темы каждый тег Struts имеет связанный шаблон, такой как s: textfield → text.ftl и s: password → password.ftl и т. Д.
Эти файлы шаблонов упакованы в файл struts2-core.xy.z.jar. Эти файлы шаблонов сохраняют предопределенную разметку HTML для каждого тега.
Таким образом, среда Struts 2 генерирует окончательный код HTML-разметки, используя теги Sturts и связанные шаблоны.
Struts 2 tags + Associated template file = Final HTML markup code.
Шаблоны по умолчанию написаны во FreeMarker и имеют расширение .ftl .
Вы также можете создавать свои шаблоны, используя скорость или JSP, и соответственно устанавливать конфигурацию в struts.properties, используя struts.ui.templateSuffix и struts.ui.templateDir .
Создание новых тем
Самый простой способ создать новую тему — скопировать любую из существующих файлов темы / шаблона и внести необходимые изменения.
Давайте начнем с создания папки с именем template в WebContent / WEBINF / classes и подпапки с названием нашей новой темы. Например, WebContent / WEB-INF / classes / template / mytheme .
Отсюда вы можете начать создавать шаблоны с нуля, или вы также можете скопировать шаблоны из дистрибутива Struts2, где вы можете изменить их при необходимости в будущем.
Мы собираемся изменить существующий шаблон по умолчанию xhtml для целей обучения. Теперь давайте скопируем содержимое из struts2-core-xyzjar / template / xhtml в наш каталог тем и изменим только файл WebContent / WEBINF / classes / template / mytheme / control .ftl. Когда мы откроем control.ftl, который будет иметь следующие строки —
<table class="${parameters.cssClass?default('wwFormTable')?html}"<#rt/>
<#if parameters.cssStyle??> style="${parameters.cssStyle?html}"<#rt/>
</#if>
>
Давайте изменим вышеуказанный файл control.ftl, чтобы иметь следующий контент —
<table style = "border:1px solid black;">
Если вы проверите form.ftl, то обнаружите, что в этом файле используется control.ftl , но form.ftl ссылается на этот файл из темы xhtml. Итак, давайте изменим это следующим образом —
<#include "/${parameters.templateDir}/xhtml/form-validate.ftl" />
<#include "/${parameters.templateDir}/simple/form-common.ftl" />
<#if (parameters.validate?default(false))>
onreset = "${parameters.onreset?default('clearErrorMessages(this);\
clearErrorLabels(this);')}"
<#else>
<#if parameters.onreset??>
onreset="${parameters.onreset?html}"
</#if>
</#if>
#include "/${parameters.templateDir}/mytheme/control.ftl" />
Я предполагаю, что у вас не было бы большого понимания языка шаблонов FreeMarker , но вы можете получить хорошее представление о том, что нужно сделать, посмотрев на файлы .ftl.
Однако давайте сохраним указанные выше изменения и вернемся к нашему примеру локализации и создайте файл WebContent / WEB-INF / classes / struts.properties со следующим содержимым
# Customized them struts.ui.theme = mytheme # Directory where theme template resides struts.ui.templateDir = template # Sets the template type to ftl. struts.ui.templateSuffix = ftl
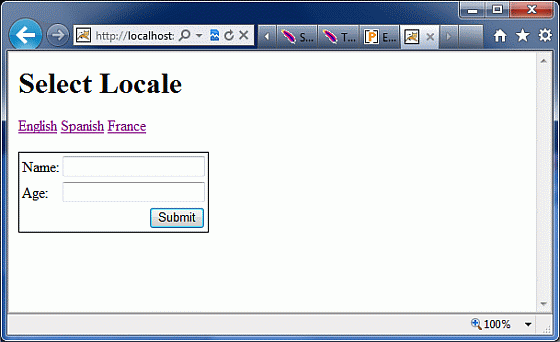
Теперь после этого изменения щелкните правой кнопкой мыши имя проекта и выберите « Экспорт»> «Файл WAR», чтобы создать файл «War». Затем разверните эту WAR в каталоге веб-приложений Tomcat. Наконец, запустите сервер Tomcat и попробуйте получить доступ к URL-адресу http: // localhost: 8080 / HelloWorldStruts2 . Это создаст следующий экран —
Вы можете видеть рамку вокруг компонента формы, которая является результатом изменения, которое мы сделали в нашей теме после копирования его из темы xhtml. Если вы приложите мало усилий для изучения FreeMarker, то вы сможете создавать и изменять свои темы очень легко.
Я надеюсь, что теперь у вас есть общее представление о темах и шаблонах Sturts 2 , не так ли?