Список тегов формы является подмножеством тегов пользовательского интерфейса Struts. Эти теги помогают отображать пользовательский интерфейс, необходимый для веб-приложений Struts, и их можно разделить на три категории. В этой главе вы познакомитесь со всеми тремя типами тегов пользовательского интерфейса.
Простые теги пользовательского интерфейса
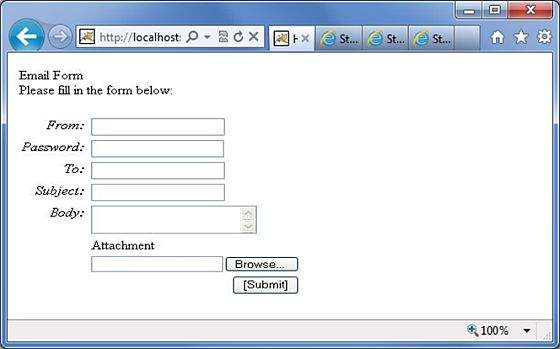
Мы уже использовали эти теги в наших примерах, мы их почистим в этой главе. Давайте посмотрим простую страницу просмотра email.jsp с несколькими простыми тегами пользовательского интерфейса —
<%@ page language = "java" contentType = "text/html; charset = ISO-8859-1" pageEncoding = "ISO-8859-1"%> <%@ taglib prefix = "s" uri = "/struts-tags"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <s:head/> <title>Hello World</title> </head> <body> <s:div>Email Form</s:div> <s:text name = "Please fill in the form below:" /> <s:form action = "hello" method = "post" enctype = "multipart/form-data"> <s:hidden name = "secret" value = "abracadabra"/> <s:textfield key = "email.from" name = "from" /> <s:password key = "email.password" name = "password" /> <s:textfield key = "email.to" name = "to" /> <s:textfield key = "email.subject" name = "subject" /> <s:textarea key = "email.body" name = "email.body" /> <s:label for = "attachment" value = "Attachment"/> <s:file name = "attachment" accept = "text/html,text/plain" /> <s:token /> <s:submit key = "submit" /> </s:form> </body> </html>
Если вам известен HTML, то все используемые теги являются очень распространенными тегами HTML с дополнительным префиксом s: вместе с каждым тегом и различными атрибутами. Когда мы выполняем вышеуказанную программу, мы получаем следующий пользовательский интерфейс при условии, что вы настроили правильное сопоставление для всех используемых ключей.
Как показано, s: head генерирует элементы JavaScript и таблицы стилей, необходимые для приложения Struts2.
Далее у нас есть элементы s: div и s: text. S: div используется для визуализации HTML-элемента Div. Это полезно для людей, которые не любят смешивать теги HTML и Struts. Для этих людей у них есть выбор использовать s: div для визуализации div.
S: текст, как показано, используется для отображения текста на экране.
Далее у нас есть семейный тег s: form. Тег s: form имеет атрибут action, который определяет, куда отправлять форму. Поскольку у нас есть элемент загрузки файла в форме, мы должны установить enctype в multipart. В противном случае мы можем оставить это поле пустым.
В конце тега формы у нас есть тег s: submit. Это используется для отправки формы. Когда форма отправлена, все значения формы передаются в действие, указанное в теге s: form.
Внутри формы s: у нас есть скрытый атрибут с именем secret. Это делает скрытый элемент в HTML. В нашем случае «секретный» элемент имеет значение «абракадабра». Этот элемент не виден конечному пользователю и используется для переноса состояния из одного представления в другое.
Далее у нас есть теги s: label, s: textfield, s: password и s: textarea. Они используются для отображения метки, поля ввода, пароля и текстовой области соответственно. Мы видели это в действии в примере «Struts — Sending Email».
Здесь важно отметить использование атрибута «ключ». Атрибут «ключ» используется для получения метки для этих элементов управления из файла свойств. Мы уже рассмотрели эту функцию в главе «Интернационализация Struts2».
Затем у нас есть тег s: file, который отображает компонент загрузки входного файла. Этот компонент позволяет пользователю загружать файлы. В этом примере мы использовали параметр «accept» тега s: file, чтобы указать, какие типы файлов могут быть загружены.
Наконец, у нас есть тег s: token. Тег токена генерирует уникальный токен, который используется, чтобы узнать, была ли форма отправлена дважды
Когда форма отображается, скрытая переменная помещается в качестве значения токена. Скажем, например, что токен — это «ABC». Когда эта форма отправляется, Struts Fitler проверяет токен на соответствие токену, сохраненному в сеансе. Если он совпадает, он удаляет токен из сеанса. Теперь, если форма случайно отправлена повторно (путем обновления или нажатия кнопки «Назад» в браузере), форма будет повторно отправлена с «ABC» в качестве токена. В этом случае фильтр снова проверяет токен на токен, сохраненный в сеансе. Но поскольку токен «ABC» был удален из сеанса, он не будет совпадать, и фильтр Struts отклонит запрос.
Теги пользовательского интерфейса группы
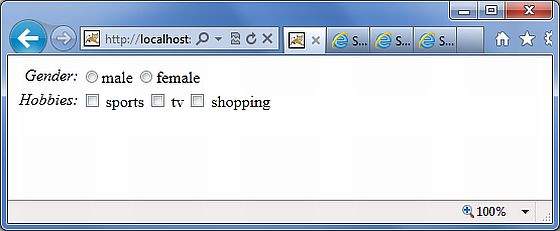
Теги пользовательского интерфейса группы используются для создания переключателя и флажка. Давайте посмотрим простую страницу просмотра HelloWorld.jsp с флажками и тегами переключателей —
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
</head>
<body>
<s:form action = "hello.action">
<s:radio label = "Gender" name = "gender" list="{'male','female'}" />
<s:checkboxlist label = "Hobbies" name = "hobbies"
list = "{'sports','tv','shopping'}" />
</s:form>
</body>
</html>
Когда мы выполним вышеуказанную программу, наш вывод будет выглядеть примерно так:
Давайте посмотрим на пример сейчас. В первом примере мы создаем простой переключатель с меткой «Пол». Атрибут name является обязательным для тега переключателя, поэтому мы указываем имя «пол». Затем мы предоставляем список для пола. Список заполняется значениями «мужской» и «женский». Поэтому в выводе мы получаем переключатель с двумя значениями.
Во втором примере мы создаем список флажков. Это собрать хобби пользователя. Пользователь может иметь более одного хобби, и поэтому мы используем флажок вместо радиокнопки. Флажок заполнен списками «Спорт», «Телевизор» и «Покупки». Это представляет хобби в виде списка флажков.
Выберите теги пользовательского интерфейса
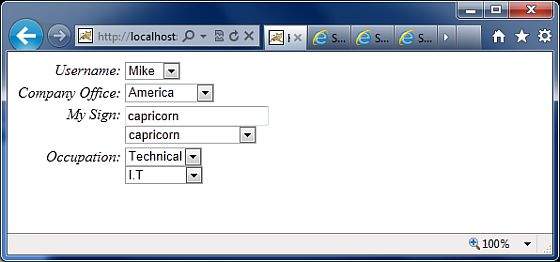
Давайте рассмотрим различные варианты тега выбора, предлагаемого Struts. Давайте посмотрим простую страницу просмотра HelloWorld.jsp с выбранными тегами —
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
</head>
<body>
<s:form action = "login.action">
<s:select name = "username" label = "Username"
list = "{'Mike','John','Smith'}" />
<s:select label = "Company Office" name = "mySelection"
value = "%{'America'}" list="%{#{'America':'America'}}">
<s:optgroup label = "Asia"
list = "%{#{'India':'India','China':'China'}}" />
<s:optgroup label = "Europe"
list="%{#{'UK':'UK','Sweden':'Sweden','Italy':'Italy'}}" />
</s:select>
<s:combobox label = "My Sign" name = "mySign"
list = "#{'aries':'aries','capricorn':'capricorn'}" headerkey = "-1"
headervalue = "--- Please Select ---" emptyOption = "true" value = "capricorn" />
<s:doubleselect label = "Occupation" name = "occupation"
list = "{'Technical','Other'}" doublename = "occupations2"
doubleList="top == 'Technical' ?
{'I.T', 'Hardware'} : {'Accounting', 'H.R'}" />
</s:form>
</body>
</html>
Когда мы выполним вышеуказанную программу, наш вывод будет выглядеть примерно так:
Давайте теперь рассмотрим отдельные случаи, один за другим.
-
Сначала тег выбора отображает окно выбора HTML. В первом примере мы создаем простое поле выбора с именем «username» и меткой «username». Поле выбора будет заполнено списком, который содержит имена Майка, Джона и Смита.
-
Во втором примере наша компания имеет головные офисы в Америке. У этого также есть глобальные офисы в Азии и Европе. Мы хотим отобразить офисы в окне выбора, но мы хотим сгруппировать глобальные офисы по названию континента. Здесь пригодится optgroup. Мы используем тег s: optgroup для создания новой группы. Мы даем группе ярлык и отдельный список.
-
В третьем примере используется комбинированный список. Поле со списком представляет собой комбинацию поля ввода и поля выбора. Пользователь может выбрать значение из поля выбора, и в этом случае поле ввода автоматически заполняется значением, выбранным пользователем. Если пользователь вводит значение напрямую, никакие значения из поля выбора не будут выбраны.
-
В нашем примере у нас есть выпадающий список со знаками солнца. Поле выбора содержит только четыре записи, позволяющие пользователю ввести свой солнечный знак, если его нет в списке. Мы также добавляем заголовок в поле выбора. Headerentry это тот, который отображается в верхней части окна выбора. В нашем случае мы хотим отобразить «Пожалуйста, выберите». Если пользователь ничего не выбирает, мы принимаем -1 в качестве значения. В некоторых случаях мы не хотим, чтобы пользователь выбирал пустое значение. В этих условиях можно было бы установить для свойства emptyOption значение false. Наконец, в нашем примере мы поставляем «козерог» в качестве значения по умолчанию для выпадающего списка.
-
В четвертом примере у нас есть двойной выбор. Двойной выбор используется, когда вы хотите отобразить два поля выбора. Значение, выбранное в первом окне выбора, определяет, что будет отображаться во втором окне выбора. В нашем примере первое поле выбора отображает «Технические» и «Другие». Если пользователь выберет «Технический», во втором поле выбора мы отобразим «ИТ и оборудование». В противном случае мы будем отображать Бухгалтерский учет и HR. Это возможно, используя атрибуты «list» и «doubleList», как показано в примере.
Сначала тег выбора отображает окно выбора HTML. В первом примере мы создаем простое поле выбора с именем «username» и меткой «username». Поле выбора будет заполнено списком, который содержит имена Майка, Джона и Смита.
Во втором примере наша компания имеет головные офисы в Америке. У этого также есть глобальные офисы в Азии и Европе. Мы хотим отобразить офисы в окне выбора, но мы хотим сгруппировать глобальные офисы по названию континента. Здесь пригодится optgroup. Мы используем тег s: optgroup для создания новой группы. Мы даем группе ярлык и отдельный список.
В третьем примере используется комбинированный список. Поле со списком представляет собой комбинацию поля ввода и поля выбора. Пользователь может выбрать значение из поля выбора, и в этом случае поле ввода автоматически заполняется значением, выбранным пользователем. Если пользователь вводит значение напрямую, никакие значения из поля выбора не будут выбраны.
В нашем примере у нас есть выпадающий список со знаками солнца. Поле выбора содержит только четыре записи, позволяющие пользователю ввести свой солнечный знак, если его нет в списке. Мы также добавляем заголовок в поле выбора. Headerentry это тот, который отображается в верхней части окна выбора. В нашем случае мы хотим отобразить «Пожалуйста, выберите». Если пользователь ничего не выбирает, мы принимаем -1 в качестве значения. В некоторых случаях мы не хотим, чтобы пользователь выбирал пустое значение. В этих условиях можно было бы установить для свойства emptyOption значение false. Наконец, в нашем примере мы поставляем «козерог» в качестве значения по умолчанию для выпадающего списка.
В четвертом примере у нас есть двойной выбор. Двойной выбор используется, когда вы хотите отобразить два поля выбора. Значение, выбранное в первом окне выбора, определяет, что будет отображаться во втором окне выбора. В нашем примере первое поле выбора отображает «Технические» и «Другие». Если пользователь выберет «Технический», во втором поле выбора мы отобразим «ИТ и оборудование». В противном случае мы будем отображать Бухгалтерский учет и HR. Это возможно, используя атрибуты «list» и «doubleList», как показано в примере.
В приведенном выше примере мы провели сравнение, чтобы увидеть, равно ли верхнее поле выбора «Техническое». Если это так, то мы показываем ИТ и оборудование.
Нам также нужно дать имя для верхнего ящика («name = ‘Occupations’) и нижнего ящика (doubleName = ‘профессия2’)