Struts использует каркас DOJO для реализации тега AJAX. Прежде всего, чтобы продолжить этот пример, вам нужно добавить struts2-dojo-plugin-2.2.3.jar в ваш путь к классам.
Вы можете получить этот файл из папки lib вашей загрузки struts2 (C: \ struts-2.2.3all \ struts-2.2.3 \ lib \ struts2-dojo-plugin-2.2.3.jar)
Для этой цели давайте изменим HelloWorld.jsp следующим образом:
<%@ page contentType = "text/html; charset = UTF-8"%> <%@ taglib prefix = "s" uri = "/struts-tags"%> <%@ taglib prefix = "sx" uri = "/struts-dojo-tags"%> <html> <head> <title>Hello World</title> <s:head /> <sx:head /> </head> <body> <s:form> <sx:autocompleter label = "Favourite Colour" list = "{'red','green','blue'}" /> <br /> <sx:datetimepicker name = "deliverydate" label = "Delivery Date" displayformat = "dd/MM/yyyy" /> <br /> <s:url id = "url" value = "/hello.action" /> <sx:div href="%{#url}" delay="2000"> Initial Content </sx:div> <br/> <sx:tabbedpanel id = "tabContainer"> <sx:div label = "Tab 1">Tab 1</sx:div> <sx:div label = "Tab 2">Tab 2</sx:div> </sx:tabbedpanel> </s:form> </body> </html>
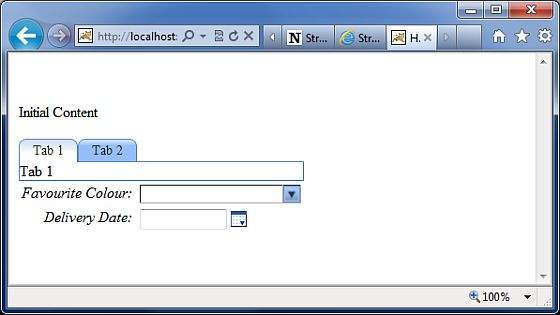
Когда мы запустим приведенный выше пример, мы получим следующий вывод:
Давайте теперь рассмотрим этот пример по одному шагу за раз.
Первое, на что стоит обратить внимание, это добавление новой библиотеки тегов с префиксом sx. Это (struts-dojo-tags) — библиотека тегов, специально созданная для интеграции ajax.
Затем внутри HTML-заголовка мы вызываем sx: head. Это инициализирует каркас dojo и делает его готовым ко всем вызовам AJAX на странице. Этот шаг важен — ваши вызовы ajax не будут работать без инициализации sx: head.
Сначала у нас есть тег автозаполнения. Тег автозаполнения выглядит почти как поле выбора. Он заполняется значениями красного, зеленого и синего. Но разница между окном выбора и этим заключается в том, что он автоматически завершается. То есть, если вы начнете вводить gr, он заполнит его «зеленым». Кроме этого этот тег очень похож на тег s: select, который мы рассмотрели ранее.
Далее у нас есть выбор даты и времени. Этот тег создает поле ввода с кнопкой рядом с ним. При нажатии кнопки отображается всплывающее окно выбора даты и времени. Когда пользователь выбирает дату, она вводится во входной текст в формате, указанном в атрибуте тега. В нашем примере мы указали dd / MM / yyyy в качестве формата даты.
Затем мы создаем URL-тег для файла system.action, который мы создали в предыдущих упражнениях. Это не должно быть system.action — это может быть любой файл действий, который вы создали ранее. Затем у нас есть div с гиперссылкой на URL и задержкой на 2 секунды. Что произойдет, когда вы запустите это, «Начальное содержимое» будет отображаться в течение 2 секунд, затем содержимое div будет заменено содержимым из выполнения hello.action .
Наконец, у нас есть простая панель вкладок с двумя вкладками. Вкладки делятся на две части с метками Tab 1 и Tab2.
Стоит отметить, что интеграция тегов AJAX в Struts все еще находится в стадии разработки, и зрелость этой интеграции постепенно увеличивается с каждым выпуском.