Если на пути к классам добавлена зависимость безопасности Spring Boot Security, приложению Spring Boot автоматически требуется базовая аутентификация для всех конечных точек HTTP. Конечная точка «/» и «/ home» не требует никакой аутентификации. Все остальные конечные точки требуют аутентификации.
Чтобы добавить Spring Boot Security в ваше приложение Spring Boot, нам нужно добавить зависимость Spring Boot Starter Security в наш файл конфигурации сборки.
Пользователи Maven могут добавить следующую зависимость в файл pom.xml.
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-security</artifactId> </dependency>
Пользователи Gradle могут добавить следующую зависимость в файл build.gradle.
compile("org.springframework.boot:spring-boot-starter-security")
Защита веб-приложения
Сначала создайте незащищенное веб-приложение с помощью шаблонов Thymeleaf.
Затем создайте файл home.html в каталоге src / main / resources / templates .
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:th = "http://www.thymeleaf.org"
xmlns:sec = "http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Spring Security Example</title>
</head>
<body>
<h1>Welcome!</h1>
<p>Click <a th:href = "@{/hello}">here</a> to see a greeting.</p>
</body>
</html>
Простое представление / привет, определенное в файле HTML с использованием шаблонов Thymeleaf.
Теперь создайте hello.html в каталоге src / main / resources / templates .
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:th = "http://www.thymeleaf.org"
xmlns:sec = "http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello world!</h1>
</body>
</html>
Теперь нам нужно настроить контроллер Spring MVC — View для домашнего просмотра и просмотра.
Для этого создайте файл конфигурации MVC, который расширяет WebMvcConfigurerAdapter.
package com.tutorialspoint.websecuritydemo;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
@Configuration
public class MvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/home").setViewName("home");
registry.addViewController("/").setViewName("home");
registry.addViewController("/hello").setViewName("hello");
registry.addViewController("/login").setViewName("login");
}
}
Теперь добавьте зависимость безопасности Spring Boot Starter в файл конфигурации сборки.
Пользователи Maven могут добавить следующую зависимость в ваш файл pom.xml.
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-security</artifactId> </dependency>
Пользователи Gradle могут добавить следующую зависимость в файл build.gradle.
compile("org.springframework.boot:spring-boot-starter-security")
Теперь создайте файл конфигурации Web Security, который используется для защиты вашего приложения для доступа к конечным точкам HTTP с помощью обычной аутентификации.
package com.tutorialspoint.websecuritydemo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
@Configuration
@EnableWebSecurity
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.authorizeRequests()
.antMatchers("/", "/home").permitAll()
.anyRequest().authenticated()
.and()
.formLogin()
.loginPage("/login")
.permitAll()
.and()
.logout()
.permitAll();
}
@Autowired
public void configureGlobal(AuthenticationManagerBuilder auth) throws Exception {
auth
.inMemoryAuthentication()
.withUser("user").password("password").roles("USER");
}
}
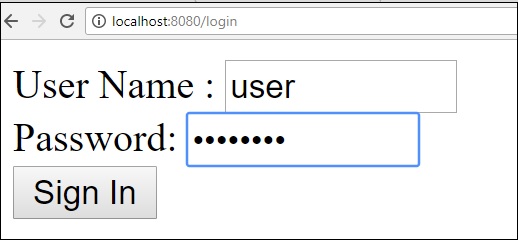
Теперь создайте файл login.html в каталоге src / main / resources, чтобы позволить пользователю получить доступ к конечной точке HTTP через экран входа в систему.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:th = "http://www.thymeleaf.org"
xmlns:sec = "http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Spring Security Example </title>
</head>
<body>
<div th:if = "${param.error}">
Invalid username and password.
</div>
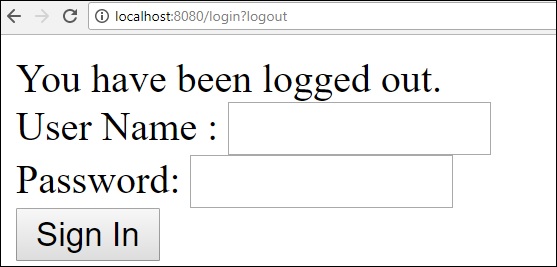
<div th:if = "${param.logout}">
You have been logged out.
</div>
<form th:action = "@{/login}" method = "post">
<div>
<label> User Name : <input type = "text" name = "username"/> </label>
</div>
<div>
<label> Password: <input type = "password" name = "password"/> </label>
</div>
<div>
<input type = "submit" value = "Sign In"/>
</div>
</form>
</body>
</html>
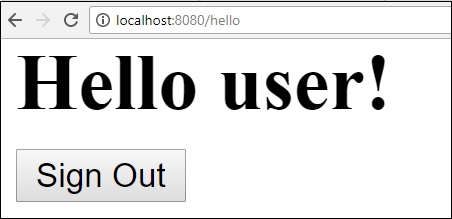
Наконец, обновите файл hello.html — чтобы позволить пользователю выйти из приложения и отобразить текущее имя пользователя, как показано ниже —
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:th = "http://www.thymeleaf.org"
xmlns:sec = "http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Hello World!</title>
</head>
<body>
<h1 th:inline = "text">Hello [[${#httpServletRequest.remoteUser}]]!</h1>
<form th:action = "@{/logout}" method = "post">
<input type = "submit" value = "Sign Out"/>
</form>
</body>
</html>
Код для основного приложения Spring Boot приведен ниже —
package com.tutorialspoint.websecuritydemo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class WebsecurityDemoApplication {
public static void main(String[] args) {
SpringApplication.run(WebsecurityDemoApplication.class, args);
}
}
Полный код для файла конфигурации сборки приведен ниже.
Maven — pom.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint</groupId>
<artifactId>websecurity-demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>websecurity-demo</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.9.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.security</groupId>
<artifactId>spring-security-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
Gradle — build.gradle
buildscript {
ext {
springBootVersion = '1.5.9.RELEASE'
}
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
}
}
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
group = 'com.tutorialspoint'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = 1.8
repositories {
mavenCentral()
}
dependencies {
compile('org.springframework.boot:spring-boot-starter-security')
compile('org.springframework.boot:spring-boot-starter-thymeleaf')
compile('org.springframework.boot:spring-boot-starter-web')
testCompile('org.springframework.boot:spring-boot-starter-test')
testCompile('org.springframework.security:spring-security-test')
}
Теперь создайте исполняемый файл JAR и запустите приложение Spring Boot, используя следующие команды Maven или Gradle.
Пользователи Maven могут использовать команду, приведенную ниже —
mvn clean install
После «BUILD SUCCESS» вы можете найти файл JAR в целевой директории.
Пользователи Gradle могут использовать команду, как показано на рисунке —
gradle clean build
После «BUILD SUCCESSFUL» вы можете найти файл JAR в каталоге build / libs.
Теперь запустите файл JAR с помощью команды, показанной ниже —
java –jar <JARFILE>
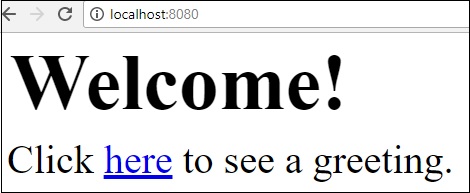
Нажмите URL-адрес http: // localhost: 8080 / в своем веб-браузере. Вы можете увидеть результат, как показано на рисунке.