Thymeleaf — это библиотека на основе Java, используемая для создания веб-приложения. Он обеспечивает хорошую поддержку для обслуживания XHTML / HTML5 в веб-приложениях. В этой главе вы узнаете подробно о Thymeleaf.
Шаблоны с тимьяном
Thymeleaf преобразует ваши файлы в правильно сформированные XML-файлы. Он содержит 6 типов шаблонов, как указано ниже —
- XML
- Действительный XML
- XHTML
- Действительный XHTML
- HTML5
- Наследие HTML5
Все шаблоны, кроме Legacy HTML5, ссылаются на правильно сформированные допустимые файлы XML. Устаревший HTML5 позволяет отображать теги HTML5 на веб-странице, включая закрытые теги.
Веб приложение
Вы можете использовать шаблоны Thymeleaf для создания веб-приложения в Spring Boot. Чтобы создать веб-приложение в Spring Boot с помощью Thymeleaf, вам нужно будет выполнить следующие шаги.
Используйте следующий код для создания файла класса @Controller для перенаправления URI запроса в файл HTML —
package com.tutorialspoint.demo.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class WebController { @RequestMapping(value = "/index") public String index() { return "index"; } }
В приведенном выше примере URI запроса — / index , а элемент управления перенаправляется в файл index.html. Обратите внимание, что файл index.html должен быть помещен в каталог шаблонов, а все файлы JS и CSS должны быть помещены в статический каталог в classpath. В показанном примере мы использовали файл CSS, чтобы изменить цвет текста.
Вы можете использовать следующий код и создать файл CSS в отдельной папке css и назвать файл как styles.css —
h4 {
color: red;
}
Код для файла index.html приведен ниже —
<!DOCTYPE html> <html> <head> <meta charset = "ISO-8859-1" /> <link href = "css/styles.css" rel = "stylesheet"/> <title>Spring Boot Application</title> </head> <body> <h4>Welcome to Thymeleaf Spring Boot web application</h4> </body> </html>
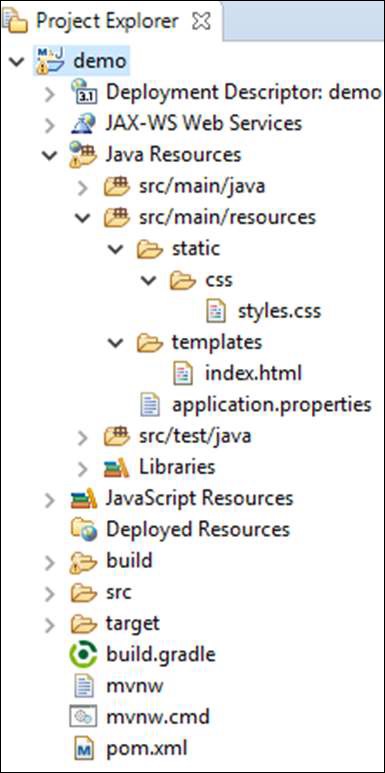
Исследователь проекта показан на скриншоте ниже.
Теперь нам нужно добавить зависимость Spring Boot Starter Thymeleaf в наш файл конфигурации сборки.
Пользователи Maven могут добавить следующую зависимость в файл pom.xml:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
Пользователи Gradle могут добавить следующую зависимость в файл build.gradle:
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'
Код основного файла класса приложения Spring Boot приведен ниже —
package com.tutorialspoint.demo; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class DemoApplication { public static void main(String[] args) { SpringApplication.run(DemoApplication.class, args); } }
Код для Maven — pom.xml приведен ниже —
<?xml version = "1.0" encoding = "UTF-8"?> <project xmlns = "http://maven.apache.org/POM/4.0.0" xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.tutorialspoint</groupId> <artifactId>demo</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>demo</name> <description>Demo project for Spring Boot</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.5.8.RELEASE</version> <relativePath /> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
Код для Gradle — build.gradle приведен ниже —
buildscript { ext { springBootVersion = '1.5.8.RELEASE' } repositories { mavenCentral() } dependencies { classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}") } } apply plugin: 'java' apply plugin: 'eclipse' apply plugin: 'org.springframework.boot' group = 'com.tutorialspoint' version = '0.0.1-SNAPSHOT' sourceCompatibility = 1.8 repositories { mavenCentral() } dependencies { compile('org.springframework.boot:spring-boot-starter-web') compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf' testCompile('org.springframework.boot:spring-boot-starter-test') }
Вы можете создать исполняемый файл JAR и запустить приложение весенней загрузки, используя следующие команды Maven или Gradle:
Для Maven используйте команду как показано ниже —
mvn clean install
После «BUILD SUCCESS» вы можете найти файл JAR в целевом каталоге.
Для Gradle используйте команду как показано ниже —
gradle clean build
После «BUILD SUCCESSFUL» вы можете найти файл JAR в каталоге build / libs.
Запустите файл JAR, используя приведенную здесь команду —
java –jar <JARFILE>
Теперь приложение запущено на порт 8080 Tomcat, как показано ниже:
Теперь нажмите URL в вашем веб-браузере, и вы увидите результат, как показано на рисунке —
HTTP: // локальный: 8080 / индекс