В этой главе мы рассмотрим загрузку и анализ XML.
Для описания интерфейсов, предоставляемых API, W3C использует абстрактный язык, называемый языком определения интерфейса (IDL). Преимущество использования IDL заключается в том, что разработчик узнает, как использовать DOM со своим любимым языком, и может легко переключаться на другой язык.
Недостатком является то, что, поскольку он абстрактный, IDL не может использоваться непосредственно веб-разработчиками. Из-за различий между языками программирования они должны иметь отображение или связывание между абстрактными интерфейсами и их конкретными языками. DOM был сопоставлен с такими языками программирования, как Javascript, JScript, Java, C, C ++, PLSQL, Python и Perl.
В следующих разделах и главах мы будем использовать Javascript в качестве языка программирования для загрузки XML-файла.
синтаксический анализатор
Парсер — это программное приложение, которое предназначено для анализа документа, в нашем случае XML-документа, и выполнения каких-то конкретных действий с информацией. Некоторые парсеры на основе DOM перечислены в следующей таблице:
| S.No | Парсер и описание |
|---|---|
| 1 |
JAXP Java API Sun Microsystem для анализа XML (JAXP) |
| 2 |
XML4J XML-парсер IBM для Java (XML4J) |
| 3 |
MSXML XML-парсер Microsoft (msxml) версии 2.0 встроен в Internet Explorer 5.5 |
| 4 |
4DOM 4DOM — парсер для языка программирования Python |
| 5 |
XML :: DOM XML :: DOM — это модуль Perl для управления XML-документами с использованием Perl |
| 6 |
Xerces Apache Xerces Java Parser |
JAXP
Java API Sun Microsystem для анализа XML (JAXP)
XML4J
XML-парсер IBM для Java (XML4J)
MSXML
XML-парсер Microsoft (msxml) версии 2.0 встроен в Internet Explorer 5.5
4DOM
4DOM — парсер для языка программирования Python
XML :: DOM
XML :: DOM — это модуль Perl для управления XML-документами с использованием Perl
Xerces
Apache Xerces Java Parser
В древовидном API, таком как DOM, анализатор обходит XML-файл и создает соответствующие объекты DOM. Затем вы можете перемещаться по структуре DOM взад и вперед.
Загрузка и анализ XML
При загрузке XML-документа содержимое XML может иметь две формы:
- Прямо как файл XML
- Как строка XML
Содержимое в виде файла XML
В следующем примере демонстрируется загрузка данных XML ( node.xml ) с использованием Ajax и Javascript, когда содержимое XML принимается в виде файла XML. Здесь функция Ajax получает содержимое XML-файла и сохраняет его в XML DOM. Как только объект DOM создан, он затем анализируется.
<!DOCTYPE html> <html> <body> <div> <b>FirstName:</b> <span id = "FirstName"></span><br> <b>LastName:</b> <span id = "LastName"></span><br> <b>ContactNo:</b> <span id = "ContactNo"></span><br> <b>Email:</b> <span id = "Email"></span> </div> <script> //if browser supports XMLHttpRequest if (window.XMLHttpRequest) { // Create an instance of XMLHttpRequest object. code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } // sets and sends the request for calling "node.xml" xmlhttp.open("GET","/dom/node.xml",false); xmlhttp.send(); // sets and returns the content as XML DOM xmlDoc = xmlhttp.responseXML; //parsing the DOM object document.getElementById("FirstName").innerHTML = xmlDoc.getElementsByTagName("FirstName")[0].childNodes[0].nodeValue; document.getElementById("LastName").innerHTML = xmlDoc.getElementsByTagName("LastName")[0].childNodes[0].nodeValue; document.getElementById("ContactNo").innerHTML = xmlDoc.getElementsByTagName("ContactNo")[0].childNodes[0].nodeValue; document.getElementById("Email").innerHTML = xmlDoc.getElementsByTagName("Email")[0].childNodes[0].nodeValue; </script> </body> </html>
node.xml
<Company>
<Employee category = "Technical" id = "firstelement">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>tanmaypatil@xyz.com</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>taniyamishra@xyz.com</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>tanishasharma@xyz.com</Email>
</Employee>
</Company>
Большинство деталей кода находится в коде скрипта.
-
Internet Explorer использует ActiveXObject («Microsoft.XMLHTTP») для создания экземпляра объекта XMLHttpRequest, другие браузеры используют метод XMLHttpRequest () .
-
responseXML преобразует содержимое XML непосредственно в XML DOM.
-
Как только содержимое XML преобразуется в JavaScript XML DOM, вы можете получить доступ к любому элементу XML с помощью методов и свойств JS DOM. Мы использовали свойства DOM, такие как childNodes , nodeValue, и методы DOM, такие как getElementsById (ID), getElementsByTagName (tags_name).
Internet Explorer использует ActiveXObject («Microsoft.XMLHTTP») для создания экземпляра объекта XMLHttpRequest, другие браузеры используют метод XMLHttpRequest () .
responseXML преобразует содержимое XML непосредственно в XML DOM.
Как только содержимое XML преобразуется в JavaScript XML DOM, вы можете получить доступ к любому элементу XML с помощью методов и свойств JS DOM. Мы использовали свойства DOM, такие как childNodes , nodeValue, и методы DOM, такие как getElementsById (ID), getElementsByTagName (tags_name).
выполнение
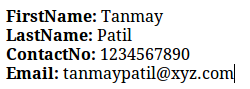
Сохраните этот файл как loadingexample.html и откройте его в своем браузере. Вы получите следующий вывод —
Содержимое как строка XML
В следующем примере показано, как загружать данные XML с помощью Ajax и Javascript, когда содержимое XML принимается в виде файла XML. Здесь функция Ajax получает содержимое XML-файла и сохраняет его в XML DOM. Как только объект DOM создан, он затем анализируется.
<!DOCTYPE html>
<html>
<head>
<script>
// loads the xml string in a dom object
function loadXMLString(t) { // for non IE browsers
if (window.DOMParser) {
// create an instance for xml dom object parser = new DOMParser();
xmlDoc = parser.parseFromString(t,"text/xml");
}
// code for IE
else { // create an instance for xml dom object
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async = false;
xmlDoc.loadXML(t);
}
return xmlDoc;
}
</script>
</head>
<body>
<script>
// a variable with the string
var text = "<Employee>";
text = text+"<FirstName>Tanmay</FirstName>";
text = text+"<LastName>Patil</LastName>";
text = text+"<ContactNo>1234567890</ContactNo>";
text = text+"<Email>tanmaypatil@xyz.com</Email>";
text = text+"</Employee>";
// calls the loadXMLString() with "text" function and store the xml dom in a variable
var xmlDoc = loadXMLString(text);
//parsing the DOM object
y = xmlDoc.documentElement.childNodes;
for (i = 0;i<y.length;i++) {
document.write(y[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>
Большинство деталей кода находится в коде скрипта.
-
Internet Explorer использует ActiveXObject («Microsoft.XMLDOM») для загрузки данных XML в объект DOM, другие браузеры используют функцию DOMParser () и метод parseFromString (text, ‘text / xml’) .
-
Переменная text должна содержать строку с содержимым XML.
-
Как только содержимое XML преобразуется в JavaScript XML DOM, вы можете получить доступ к любому элементу XML с помощью методов и свойств JS DOM. Мы использовали свойства DOM, такие как childNodes , nodeValue .
Internet Explorer использует ActiveXObject («Microsoft.XMLDOM») для загрузки данных XML в объект DOM, другие браузеры используют функцию DOMParser () и метод parseFromString (text, ‘text / xml’) .
Переменная text должна содержать строку с содержимым XML.
Как только содержимое XML преобразуется в JavaScript XML DOM, вы можете получить доступ к любому элементу XML с помощью методов и свойств JS DOM. Мы использовали свойства DOM, такие как childNodes , nodeValue .
выполнение
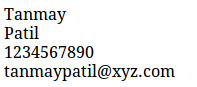
Сохраните этот файл как loadingexample.html и откройте его в своем браузере. Вы увидите следующий вывод —
Теперь, когда мы увидели, как содержимое XML преобразуется в JavaScript XML DOM, теперь вы можете получить доступ к любому элементу XML с помощью методов XML DOM.