До сих пор мы изучали структуру DOM, как загружать и анализировать XML-объект DOM и проходить через объекты DOM. Здесь мы увидим, как мы можем перемещаться между узлами в DOM-объекте. XML DOM состоит из различных свойств узлов, которые помогают нам перемещаться по узлам, таких как —
- ParentNode
- ChildNodes
- Первый ребенок
- последний ребенок
- NextSibling
- PreviousSibling
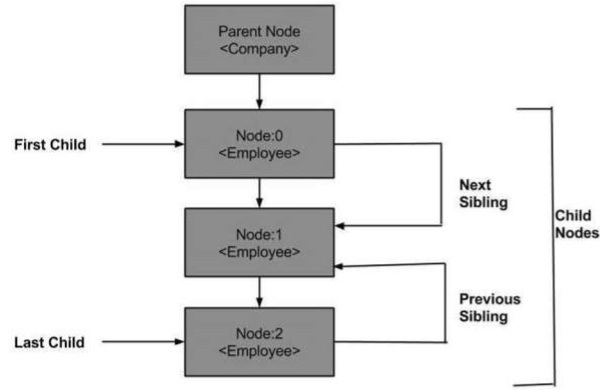
Ниже приведена схема дерева узлов, показывающая его связь с другими узлами.
DOM — родительский узел
Это свойство определяет родительский узел как объект узла.
пример
В следующем примере (navigate_example.htm) анализируется документ XML ( node.xml ) в объект XML DOM. Затем объект DOM перемещается к родительскому узлу через дочерний узел —
<!DOCTYPE html> <html> <body> <script> if (window.XMLHttpRequest) { xmlhttp = new XMLHttpRequest(); } else { xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.open("GET","/dom/node.xml",false); xmlhttp.send(); xmlDoc = xmlhttp.responseXML; var y = xmlDoc.getElementsByTagName("Employee")[0]; document.write(y.parentNode.nodeName); </script> </body> </html>
Как видно из приведенного выше примера, дочерний узел Employee переходит к своему родительскому узлу.
выполнение
Сохраните этот файл как navigate_example.html на пути к серверу (этот файл и файл node.xml должны находиться на одном и том же пути на вашем сервере). В результате мы получаем родительский узел Employee , т. Е. Company .
Первый ребенок
Это свойство имеет тип Node и представляет первое дочернее имя, присутствующее в NodeList.
пример
В следующем примере (first_node_example.htm) анализируется документ XML ( node.xml ) в объект DOM XML, а затем выполняется переход к первому дочернему узлу, присутствующему в объекте DOM.
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_firstChild(p) {
a = p.firstChild;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var firstchild = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(firstchild.nodeName);
</script>
</body>
</html>
-
Функция get_firstChild (p) используется для избежания пустых узлов. Это помогает получить элемент firstChild из списка узлов.
-
x = get_firstChild (xmlDoc.getElementsByTagName («Employee») [0]) извлекает первый дочерний узел для имени тега Employee .
Функция get_firstChild (p) используется для избежания пустых узлов. Это помогает получить элемент firstChild из списка узлов.
x = get_firstChild (xmlDoc.getElementsByTagName («Employee») [0]) извлекает первый дочерний узел для имени тега Employee .
выполнение
Сохраните этот файл как first_node_example.htm на пути к серверу (этот файл и файл node.xml должны находиться на одном и том же пути на вашем сервере). В результате мы получаем первый дочерний узел Employee, т.е. FirstName .
Последний ребенок
Это свойство имеет тип Node и представляет последнее дочернее имя, присутствующее в NodeList.
пример
В следующем примере (last_node_example.htm) анализируется документ XML ( node.xml ) в объект XML DOM, а затем выполняется переход к последнему дочернему узлу, присутствующему в объекте xml DOM.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_lastChild(p) {
a = p.lastChild;
while (a.nodeType != 1){
a = a.previousSibling;
}
return a;
}
var lastchild = get_lastChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(lastchild.nodeName);
</script>
</body>
</html>
выполнение
Сохраните этот файл как last_node_example.htm на пути к серверу (этот файл и файл node.xml должны находиться на одном и том же пути на вашем сервере). В результате мы получаем последний дочерний узел Employee, т. Е. Email .
Следующий брат
Это свойство имеет тип Node и представляет следующий дочерний элемент, т. Е. Следующий элемент указанного дочернего элемента, присутствующего в NodeList.
пример
В следующем примере (nextSibling_example.htm) выполняется синтаксический анализ документа XML ( node.xml ) в объект XML DOM, который сразу переходит к следующему узлу, присутствующему в документе xml.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_nextSibling(p) {
a = p.nextSibling;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var nextsibling = get_nextSibling(xmlDoc.getElementsByTagName("FirstName")[0]);
document.write(nextsibling.nodeName);
</script>
</body>
</html>
выполнение
Сохраните этот файл как nextSibling_example.htm на пути к серверу (этот файл и файл node.xml должны находиться на одном и том же пути на вашем сервере). В выводе мы получаем следующий одноуровневый узел FirstName, т.е. LastName .
Предыдущий брат
Это свойство имеет тип Node и представляет предыдущий дочерний элемент, т. Е. Предыдущий элемент указанного дочернего элемента, присутствующий в NodeList.
пример
В следующем примере (previoussibling_example.htm) выполняется синтаксический анализ документа XML ( node.xml ) в объект DOM XML, а затем выполняется переход к узлу before последнего дочернего узла, присутствующего в документе xml.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest)
{
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_previousSibling(p) {
a = p.previousSibling;
while (a.nodeType != 1) {
a = a.previousSibling;
}
return a;
}
prevsibling = get_previousSibling(xmlDoc.getElementsByTagName("Email")[0]);
document.write(prevsibling.nodeName);
</script>
</body>
</html>
выполнение
Сохраните этот файл как previoussibling_example.htm на пути к серверу (этот файл и файл node.xml должны находиться на одном и том же пути на вашем сервере). В выводе мы получаем предыдущий одноуровневый узел электронной почты, т. Е. ContactNo .