Настой — Обзор
Web Application Framework или просто Web Framework представляет собой набор библиотек и модулей, которые позволяют разработчику веб-приложений писать приложения, не заботясь о деталях низкого уровня, таких как протоколы, управление потоками и т. Д.
Что такое колба?
Flask — это фреймворк для веб-приложений, написанный на Python. Он разработан Армином Ронахером , который возглавляет международную группу энтузиастов Python по имени Pocco. Flask основан на наборе инструментов Werkzeug WSGI и шаблонизаторе Jinja2. Оба проекта Pocco.
WSGI
Интерфейс веб-сервера (WSGI) был принят в качестве стандарта для разработки веб-приложений на Python. WSGI — это спецификация универсального интерфейса между веб-сервером и веб-приложениями.
Werkzeug
Это инструментарий WSGI, который реализует запросы, объекты ответа и другие служебные функции. Это позволяет построить веб-фреймворк поверх него. Платформа Flask использует Werkzeug в качестве одной из своих основ.
Jinja2
Jinja2 — популярный шаблонизатор для Python. Система веб-шаблонов объединяет шаблон с определенным источником данных для отображения динамических веб-страниц.
Колбу часто называют микрорамкой. Она направлена на то, чтобы ядро приложения было простым, но расширяемым. Flask не имеет встроенного уровня абстракции для обработки базы данных и не имеет поддержки проверки. Вместо этого Flask поддерживает расширения для добавления таких функций в приложение. Некоторые из популярных расширений Flask обсуждаются позже в руководстве.
Колба — Окружающая среда
необходимое условие
Python 2.6 или выше обычно требуется для установки Flask. Хотя Flask и его зависимости хорошо работают с Python 3 (начиная с Python 3.3), многие расширения Flask не поддерживают его должным образом. Следовательно, рекомендуется установить Flask на Python 2.7.
Установите virtualenv для среды разработки
virtualenv — это конструктор виртуальной среды Python. Это помогает пользователю создавать несколько сред Python бок о бок. Таким образом, это может избежать проблем совместимости между различными версиями библиотек.
Следующая команда устанавливает virtualenv
pip install virtualenv
Эта команда нуждается в правах администратора. Добавьте sudo перед pip в Linux / Mac OS. Если вы работаете в Windows, войдите как Администратор. На Ubuntu virtualenv может быть установлен с помощью менеджера пакетов.
Sudo apt-get install virtualenv
После установки новое виртуальное окружение создается в папке.
mkdir newproj cd newproj virtualenv venv
Для активации соответствующей среды в Linux / OS X используйте следующее:
venv/bin/activate
В Windows можно использовать следующее
venv\scripts\activate
Теперь мы готовы установить Flask в этой среде.
pip install Flask
Приведенную выше команду можно запустить напрямую, без виртуальной среды для общесистемной установки.
Колба — Применение
Чтобы протестировать установку Flask , введите следующий код в редакторе как Hello.py
from flask import Flask app = Flask(__name__) @app.route('/') def hello_world(): return 'Hello World’ if __name__ == '__main__': app.run()
Импорт модуля колбы в проект обязателен. Объект класса Flask — это наше приложение WSGI .
Конструктор Flask принимает имя текущего модуля (__name__) в качестве аргумента.
Функция route () класса Flask является декоратором, который сообщает приложению, какой URL должен вызывать связанную функцию.
app.route(rule, options)
-
Параметр rule представляет связывание URL с функцией.
-
Параметры — это список параметров, которые необходимо переслать в базовый объект Rule.
Параметр rule представляет связывание URL с функцией.
Параметры — это список параметров, которые необходимо переслать в базовый объект Rule.
В приведенном выше примере URL ‘/’ связан с функцией hello_world () . Следовательно, когда домашняя страница веб-сервера открывается в браузере, вывод этой функции будет обработан.
Наконец, метод run () класса Flask запускает приложение на локальном сервере разработки.
app.run(host, port, debug, options)
Все параметры являются необязательными
| Sr.No. | Параметры и описание |
|---|---|
| 1 |
хозяин Имя хоста для прослушивания. По умолчанию 127.0.0.1 (localhost). Установите 0.0.0.0, чтобы сервер был доступен извне |
| 2 |
порт По умолчанию 5000 |
| 3 |
отлаживать По умолчанию false. Если установлено значение true, предоставляет отладочную информацию |
| 4 |
опции Для пересылки на базовый сервер Werkzeug. |
хозяин
Имя хоста для прослушивания. По умолчанию 127.0.0.1 (localhost). Установите 0.0.0.0, чтобы сервер был доступен извне
порт
По умолчанию 5000
отлаживать
По умолчанию false. Если установлено значение true, предоставляет отладочную информацию
опции
Для пересылки на базовый сервер Werkzeug.
Приведенный выше скрипт Python выполняется из оболочки Python.
Python Hello.py
Сообщение в оболочке Python сообщает вам, что
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
Откройте вышеуказанный URL (localhost: 5000) в браузере. Сообщение «Hello World» будет отображаться на нем.
Режим отладки
Приложение Flask запускается путем вызова метода run () . Однако, пока приложение находится в стадии разработки, его следует перезапускать вручную для каждого изменения в коде. Чтобы избежать этого неудобства, включите поддержку отладки . Затем сервер перезагрузится, если код изменится. Он также предоставит полезный отладчик для отслеживания ошибок, если таковые имеются, в приложении.
Режим отладки включается установкой для свойства debug объекта приложения значения True перед запуском или передачей параметра отладки методу run () .
app.debug = True app.run() app.run(debug = True)
Flask — Routing
Современные веб-фреймворки используют технику маршрутизации, чтобы помочь пользователю запомнить URL-адреса приложений. Полезно получить доступ к нужной странице напрямую, не переходя с домашней страницы.
Декоратор route () во Flask используется для привязки URL к функции. Например —
@app.route(‘/hello’) def hello_world(): return ‘hello world’
Здесь правило URL / hello привязано к функции hello_world () . В результате, если пользователь заходит на URL http: // localhost: 5000 / hello , выходные данные функции hello_world () будут отображаться в браузере.
Функция add_url_rule () объекта приложения также доступна для привязки URL-адреса с помощью функции, как в вышеприведенном примере, route () .
Целью декоратора также служит следующее представление:
def hello_world(): return ‘hello world’ app.add_url_rule(‘/’, ‘hello’, hello_world)
Колба — Переменные правила
URL можно построить динамически, добавив переменные части к параметру правила. Эта переменная часть помечена как <имя-переменной> . Он передается в качестве ключевого аргумента функции, с которой связано правило.
В следующем примере параметр правила декоратора route () содержит переменную часть <name>, прикрепленную к URL ‘/ hello’ . Следовательно, если http: // localhost: 5000 / hello / TutorialsPoint введен в качестве URL-адреса в браузере, TutorialPoint будет предоставлен функции hello () в качестве аргумента.
from flask import Flask app = Flask(__name__) @app.route('/hello/<name>') def hello_name(name): return 'Hello %s!' % name if __name__ == '__main__': app.run(debug = True)
Сохраните приведенный выше скрипт как hello.py и запустите его из оболочки Python. Затем откройте браузер и введите URL-адрес http: // localhost: 5000 / hello / TutorialsPoint.
Следующий вывод будет отображен в браузере.
Hello TutorialsPoint!
В дополнение к стандартной строковой переменной по умолчанию правила могут быть созданы с использованием следующих преобразователей:
| Sr.No. | Конвертеры и описание |
|---|---|
| 1 |
ИНТ принимает целое число |
| 2 |
поплавок Для значения с плавающей точкой |
| 3 |
дорожка принимает косые черты, используемые в качестве символа разделителя каталогов |
ИНТ
принимает целое число
поплавок
Для значения с плавающей точкой
дорожка
принимает косые черты, используемые в качестве символа разделителя каталогов
В следующем коде используются все эти конструкторы.
from flask import Flask app = Flask(__name__) @app.route('/blog/<int:postID>') def show_blog(postID): return 'Blog Number %d' % postID @app.route('/rev/<float:revNo>') def revision(revNo): return 'Revision Number %f' % revNo if __name__ == '__main__': app.run()
Запустите приведенный выше код из Python Shell. Посетите URL-адрес http: // localhost: 5000 / blog / 11 в браузере.
Данный номер используется в качестве аргумента функции show_blog () . Браузер отображает следующий вывод —
Blog Number 11
Введите этот URL в браузере — http: // localhost: 5000 / rev / 1.1
Функция revision () принимает число с плавающей запятой в качестве аргумента. Следующий результат появляется в окне браузера —
Revision Number 1.100000
Правила URL Flask основаны на модуле маршрутизации Werkzeug . Это гарантирует, что сформированные URL являются уникальными и основаны на прецедентах, установленных Apache.
Рассмотрим правила, определенные в следующем скрипте —
from flask import Flask app = Flask(__name__) @app.route('/flask') def hello_flask(): return 'Hello Flask' @app.route('/python/') def hello_python(): return 'Hello Python' if __name__ == '__main__': app.run()
Оба правила выглядят одинаково, но во втором правиле используется косая черта (/) . В результате он становится каноническим URL. Следовательно, использование / python или / python / возвращает тот же результат. Однако, в случае первого правила, / flask / URL приводит к 404 странице Not Found .
Колба — Создание URL
Функция url_for () очень полезна для динамического создания URL для конкретной функции. Функция принимает имя функции в качестве первого аргумента и один или несколько ключевых аргументов, каждый из которых соответствует переменной части URL.
Следующий скрипт демонстрирует использование функции url_for () .
from flask import Flask, redirect, url_for app = Flask(__name__) @app.route('/admin') def hello_admin(): return 'Hello Admin' @app.route('/guest/<guest>') def hello_guest(guest): return 'Hello %s as Guest' % guest @app.route('/user/<name>') def hello_user(name): if name =='admin': return redirect(url_for('hello_admin')) else: return redirect(url_for('hello_guest',guest = name)) if __name__ == '__main__': app.run(debug = True)
Приведенный выше скрипт имеет функцию user (name), которая принимает значение своего аргумента из URL.
Функция User () проверяет, соответствует ли полученный аргумент «admin» или нет. Если он совпадает, приложение перенаправляется в функцию hello_admin () с помощью url_for () , в противном случае — в функцию hello_guest (), передающую полученный аргумент в качестве гостевого параметра.
Сохраните приведенный выше код и запустите из оболочки Python.
Откройте браузер и введите URL-адрес как — http: // localhost: 5000 / user / admin
Ответ приложения в браузере —
Hello Admin
Введите в браузере следующий URL — http: // localhost: 5000 / user / mvl
Ответ приложения теперь изменяется на —
Hello mvl as Guest
Flask — HTTP методы
Протокол Http является основой передачи данных во всемирной паутине. В этом протоколе определены различные методы извлечения данных из указанного URL.
В следующей таблице приведены различные методы http —
| Sr.No. | Методы и описание |
|---|---|
| 1 |
ПОЛУЧИТЬ Отправляет данные в незашифрованном виде на сервер. Самый распространенный метод. |
| 2 |
ГОЛОВА То же, что GET, но без тела ответа |
| 3 |
СООБЩЕНИЕ Используется для отправки данных формы HTML на сервер. Данные, полученные методом POST, не кэшируются сервером. |
| 4 |
ПОЛОЖИЛ Заменяет все текущие представления целевого ресурса на загруженный контент. |
| 5 |
УДАЛЯТЬ Удаляет все текущие представления целевого ресурса, заданного URL |
ПОЛУЧИТЬ
Отправляет данные в незашифрованном виде на сервер. Самый распространенный метод.
ГОЛОВА
То же, что GET, но без тела ответа
СООБЩЕНИЕ
Используется для отправки данных формы HTML на сервер. Данные, полученные методом POST, не кэшируются сервером.
ПОЛОЖИЛ
Заменяет все текущие представления целевого ресурса на загруженный контент.
УДАЛЯТЬ
Удаляет все текущие представления целевого ресурса, заданного URL
По умолчанию маршрут Flask отвечает на запросы GET . Однако это предпочтение можно изменить, указав аргумент методов для метода route () .
Чтобы продемонстрировать использование метода POST в маршрутизации URL, сначала давайте создадим форму HTML и используем метод POST для отправки данных формы в URL.
Сохраните следующий скрипт как login.html
<HTML> <Тело> <form action = "http: // localhost: 5000 / login" method = "post"> <p> Введите имя: </ p> <p> <input type = "text" name = "nm" /> </ p> <p> <input type = "submit" value = "submit" /> </ p> </ Форма> </ Body> </ Html>
Теперь введите следующий скрипт в оболочку Python.
из колбы импорт колба, редирект, url_for, запрос app = Flask (__name__) @ App.route ( '/ успех / <имя>') def success (имя): вернуть 'добро пожаловать% s'% name @ app.route ('/ login', method = ['POST', 'GET']) def login (): if request.method == 'POST': user = request.form ['nm'] возврат перенаправления (url_for ('success', name = user)) еще: user = request.args.get ('nm') возврат перенаправления (url_for ('success', name = user)) если __name__ == '__main__': app.run (debug = True)
После запуска сервера разработки откройте в браузере файл login.html , введите имя в текстовое поле и нажмите « Отправить» .
Данные формы помещаются в URL в предложении действия тега формы.
http: // localhost / login сопоставлен с функцией login () . Поскольку сервер получил данные методом POST , значение параметра «nm», полученное из данных формы, получается путем —
user = request.form ['nm']
Он передается в URL «/ success» как переменная часть. Браузер отображает приветственное сообщение в окне.
Измените параметр метода на «GET» в login.html и снова откройте его в браузере. Данные, полученные на сервере, получены методом GET . Значение параметра «nm» теперь получается с помощью —
User = request.args.get ('nm')
Здесь args — объект словаря, содержащий список пар параметра формы и его соответствующее значение. Значение, соответствующее параметру «nm», передается в URL «/ success», как и раньше.
Колба — Шаблоны
Можно вернуть выходные данные функции, связанной с определенным URL, в форме HTML. Например, в следующем скрипте функция hello () отобразит «Hello World» с прикрепленным к нему тегом <h1> .
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<html><body><h1>Hello World</h1></body></html>'
if __name__ == '__main__':
app.run(debug = True)
Однако генерирование HTML-контента из кода Python является обременительным, особенно когда необходимо поместить переменные данные и такие элементы языка Python, как условные выражения или циклы. Это потребует частого выхода из HTML.
Здесь можно воспользоваться механизмом шаблонов Jinja2 , на котором основан Flask. Вместо того, чтобы возвращать HTML-код из функции, HTML-файл может быть обработан функцией render_template () .
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return render_template(‘hello.html’)
if __name__ == '__main__':
app.run(debug = True)
Flask попытается найти файл HTML в папке с шаблонами, в той же папке, где находится этот скрипт.
- Папка приложения
- Hello.py
- шаблоны
- hello.html
Термин «система веб-шаблонов» относится к разработке HTML-скрипта, в который можно динамически вставлять переменные данные. Система веб-шаблонов включает в себя механизм шаблонов, некоторый источник данных и процессор шаблонов.
Flask использует шаблонизатор jinga2 . Веб-шаблон содержит HTML-синтаксис с вкраплениями заполнителей для переменных и выражений (в данном случае выражений Python), которые заменяются значениями при визуализации шаблона.
Следующий код сохраняется как hello.html в папке шаблонов.
<!doctype html>
<html>
<body>
<h1>Hello {{ name }}!</h1>
</body>
</html>
Затем запустите следующий скрипт из оболочки Python.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<user>')
def hello_name(user):
return render_template('hello.html', name = user)
if __name__ == '__main__':
app.run(debug = True)
Когда сервер разработки начнет работать, откройте браузер и введите URL-адрес как — http: // localhost: 5000 / hello / mvl
Переменная часть URL вставляется в {{name}} место.
Шаблонный движок Jinja2 использует следующие разделители для выхода из HTML.
- {% …%} для заявлений
- {{…}} для выражений для печати в выходные данные шаблона
- {# … #} для комментариев, не включенных в вывод шаблона
- # … ## для линейных операторов
В следующем примере демонстрируется использование условного оператора в шаблоне. Правило URL для функции hello () принимает целочисленный параметр. Он передается в шаблон hello.html . Внутри сравнивается значение полученного числа (оценки) (больше или меньше 50) и, соответственно, условно отображается HTML.
Сценарий Python выглядит следующим образом —
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<int:score>')
def hello_name(score):
return render_template('hello.html', marks = score)
if __name__ == '__main__':
app.run(debug = True)
Сценарий HTML-шаблона hello.html выглядит следующим образом:
<!doctype html>
<html>
<body>
{% if marks>50 %}
<h1> Your result is pass!</h1>
{% else %}
<h1>Your result is fail</h1>
{% endif %}
</body>
</html>
Обратите внимание, что условные операторы if-else и endif заключены в разделитель {% ..%} .
Запустите скрипт Python и посетите URL http: // localhost / hello / 60, а затем http: // localhost / hello / 30, чтобы увидеть, как вывод HTML изменяется условно.
Конструкции цикла Python также могут использоваться внутри шаблона. В следующем сценарии функция result () отправляет объект словаря в шаблон results.html при открытии в браузере URL http: // localhost: 5000 / result .
Часть Template файла result.html использует цикл for для рендеринга пар ключ-значение объекта словаря result {} в виде ячеек таблицы HTML.
Запустите следующий код из оболочки Python.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/result')
def result():
dict = {'phy':50,'che':60,'maths':70}
return render_template('result.html', result = dict)
if __name__ == '__main__':
app.run(debug = True)
Сохраните следующий HTML-скрипт как result.html в папке шаблонов.
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.iteritems() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>
Здесь снова операторы Python, соответствующие циклу For , заключены в {% ..%}, тогда как ключ и значение выражений находятся внутри {{}} .
После запуска разработки откройте в браузере http: // localhost: 5000 / result, чтобы получить следующий вывод.
Колба — Статические файлы
Для веб-приложения часто требуется статический файл, такой как файл javascript или файл CSS, поддерживающий отображение веб-страницы. Обычно веб-сервер настроен так, чтобы обслуживать их для вас, но во время разработки эти файлы обслуживаются из статической папки в вашем пакете или рядом с вашим модулем, и он будет доступен в / static в приложении.
Специальная конечная точка static используется для генерации URL для статических файлов.
В следующем примере функция javascript, определенная в hello.js, вызывается при событии OnClick кнопки HTML в index.html , которая отображается на URL — адресе «/» приложения Flask.
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
if __name__ == '__main__':
app.run(debug = True)
HTML-скрипт index.html приведен ниже.
<html>
<head>
<script type = "text/javascript"
src = "{{ url_for('static', filename = 'hello.js') }}" ></script>
</head>
<body>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>
hello.js содержит функцию sayHello () .
function sayHello() {
alert("Hello World")
}
Flask — Запрос объекта
Данные с веб-страницы клиента отправляются на сервер в виде объекта глобального запроса. Для обработки данных запроса их следует импортировать из модуля Flask.
Важные атрибуты объекта запроса перечислены ниже —
-
Форма — это объект словаря, содержащий пары ключей и значений параметров формы и их значений.
-
args — проанализировал содержимое строки запроса, которая является частью URL после вопросительного знака (?).
-
Cookies — объект словаря, содержащий имена и значения Cookie.
-
файлы — данные, относящиеся к загруженному файлу.
-
метод — текущий метод запроса.
Форма — это объект словаря, содержащий пары ключей и значений параметров формы и их значений.
args — проанализировал содержимое строки запроса, которая является частью URL после вопросительного знака (?).
Cookies — объект словаря, содержащий имена и значения Cookie.
файлы — данные, относящиеся к загруженному файлу.
метод — текущий метод запроса.
Flask — отправка данных формы в шаблон
Мы уже видели, что метод http может быть указан в правиле URL. Данные формы, полученные триггерной функцией, могут собирать их в виде объекта словаря и пересылать в шаблон для отображения на соответствующей веб-странице.
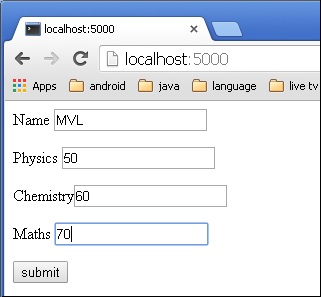
В следующем примере URL — адрес «/» отображает веб-страницу (student.html), которая имеет форму. Заполненные данные публикуются по URL — адресу «/ result», который вызывает функцию result () .
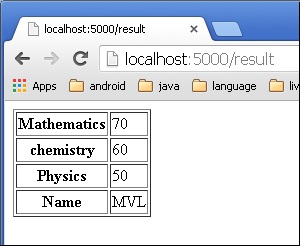
Функция results () собирает данные формы, присутствующие в request.form в объекте словаря, и отправляет их для рендеринга в result.html .
Шаблон динамически отображает HTML-таблицу данных формы .
Ниже приведен код приложения Python —
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def student():
return render_template('student.html')
@app.route('/result',methods = ['POST', 'GET'])
def result():
if request.method == 'POST':
result = request.form
return render_template("result.html",result = result)
if __name__ == '__main__':
app.run(debug = True)
Ниже приведен HTML-скрипт student.html .
<html>
<body>
<form action = "http://localhost:5000/result" method = "POST">
<p>Name <input type = "text" name = "Name" /></p>
<p>Physics <input type = "text" name = "Physics" /></p>
<p>Chemistry <input type = "text" name = "chemistry" /></p>
<p>Maths <input type ="text" name = "Mathematics" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>
Код шаблона (result.html) приведен ниже —
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>
Запустите скрипт Python и введите URL-адрес http: // localhost: 5000 / в браузере.
При нажатии кнопки « Отправить» данные формы отображаются в файле result.html в виде таблицы HTML.
Колба — печенье
Файл cookie хранится на компьютере клиента в виде текстового файла. Его цель — запоминать и отслеживать данные, относящиеся к использованию клиента, для лучшего восприятия посетителей и статистики сайта.
Объект Request содержит атрибут cookie. Это объект словаря всех переменных cookie и их соответствующих значений, переданных клиентом. В дополнение к этому, cookie также хранит время истечения, путь и доменное имя сайта.
В Flask файлы cookie устанавливаются на объекте ответа. Используйте функцию make_response (), чтобы получить объект ответа из возвращаемого значения функции представления. После этого используйте функцию set_cookie () объекта ответа, чтобы сохранить куки.
Чтение файлов cookie очень просто. Метод get () атрибута request.cookies используется для чтения файла cookie.
В следующем приложении Flask при посещении URL / появляется простая форма.
@app.route('/')
def index():
return render_template('index.html')
Эта HTML-страница содержит один текстовый ввод.
<html>
<body>
<form action = "/setcookie" method = "POST">
<p><h3>Enter userID</h3></p>
<p><input type = 'text' name = 'nm'/></p>
<p><input type = 'submit' value = 'Login'/></p>
</form>
</body>
</html>
Форма публикуется на URL / setcookie . Связанная функция просмотра устанавливает имя пользователя Cookie и отображает другую страницу.
@app.route('/setcookie', methods = ['POST', 'GET'])
def setcookie():
if request.method == 'POST':
user = request.form['nm']
resp = make_response(render_template('readcookie.html'))
resp.set_cookie('userID', user)
return resp
«readcookie.html» содержит гиперссылку на другую функцию представления getcookie () , которая читает данные и отображает значение cookie в браузере.
@app.route('/getcookie')
def getcookie():
name = request.cookies.get('userID')
return '<h1>welcome '+name+'</h1>'
Запустите приложение и посетите http: // localhost: 5000 /
Результат установки cookie отображается так:
Результат считывания обратно cookie показан ниже.
Настой — Сессии
В отличие от Cookie, данные сеанса хранятся на сервере. Сеанс — это интервал времени, когда клиент входит на сервер и выходит из него. Данные, которые необходимо хранить в этом сеансе, хранятся во временном каталоге на сервере.
Сессии с каждым клиентом присваивается идентификатор сеанса . Данные сеанса хранятся поверх файлов cookie, и сервер подписывает их криптографически. Для этого шифрования приложению Flask требуется определенный SECRET_KEY .
Объект сеанса также является объектом словаря, содержащим пары ключ-значение переменных сеанса и связанных значений.
Например, чтобы установить переменную сеанса ‘username’, используйте оператор —
Session[‘username’] = ’admin’
Чтобы освободить переменную сеанса, используйте метод pop () .
session.pop('username', None)
Следующий код представляет собой простую демонстрацию сессионных работ во Flask. URL ‘/’ просто предлагает пользователю войти в систему, так как переменная сеанса ‘username’ не установлена.
@app.route('/')
def index():
if 'username' in session:
username = session['username']
return 'Logged in as ' + username + '<br>' + \
"<b><a href = '/logout'>click here to log out</a></b>"
return "You are not logged in <br><a href = '/login'></b>" + \
"click here to log in</b></a>"
Когда пользователь просматривает «/ login», функция просмотра login (), потому что она вызывается через метод GET, открывает форму входа в систему.
Форма отправляется обратно в «/ login», и теперь переменная сессии установлена. Приложение перенаправляется на «/» . На этот раз переменная сеанса ‘username’ найдена.
@app.route('/login', methods = ['GET', 'POST'])
def login():
if request.method == 'POST':
session['username'] = request.form['username']
return redirect(url_for('index'))
return '''
<form action = "" method = "post">
<p><input type = text name = username/></p>
<p<<input type = submit value = Login/></p>
</form>
'''
Приложение также содержит функцию просмотра logout () , которая выдает переменную сеанса username . Следовательно, ‘/’ URL снова показывает начальную страницу.
@app.route('/logout')
def logout():
# remove the username from the session if it is there
session.pop('username', None)
return redirect(url_for('index'))
Запустите приложение и посетите домашнюю страницу. (Убедитесь, что для установки secret_key приложения)
from flask import Flask, session, redirect, url_for, escape, request app = Flask(__name__) app.secret_key = 'any random string’
Вывод будет отображаться, как показано ниже. Нажмите на ссылку «нажмите здесь, чтобы войти» .
Ссылка будет направлена на другой экран. Введите «admin».
На экране появится сообщение «Вы вошли как администратор» .
Flask — перенаправление и ошибки
Класс Flask имеет функцию redirect () . При вызове он возвращает объект ответа и перенаправляет пользователя в другое целевое местоположение с указанным кодом состояния.
Прототип функции redirect () показан ниже:
Flask.redirect(location, statuscode, response)
В вышеуказанной функции —
-
Параметр location — это URL-адрес, по которому должен быть перенаправлен ответ.
-
код состояния отправляется в заголовок браузера, по умолчанию 302.
-
Параметр response используется для создания экземпляра ответа.
Параметр location — это URL-адрес, по которому должен быть перенаправлен ответ.
код состояния отправляется в заголовок браузера, по умолчанию 302.
Параметр response используется для создания экземпляра ответа.
Следующие коды состояния стандартизированы —
- HTTP_300_MULTIPLE_CHOICES
- HTTP_301_MOVED_PERMANENTLY
- HTTP_302_FOUND
- HTTP_303_SEE_OTHER
- HTTP_304_NOT_MODIFIED
- HTTP_305_USE_PROXY
- HTTP_306_RESERVED
- HTTP_307_TEMPORARY_REDIRECT
Код состояния по умолчанию — 302 , что означает «найдено» .
В следующем примере функция redirect () используется для повторного отображения страницы входа в систему при неудачной попытке входа.
from flask import Flask, redirect, url_for, render_template, request
# Initialize the Flask application
app = Flask(__name__)
@app.route('/')
def index():
return render_template('log_in.html')
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST' and
request.form['username'] == 'admin' :
return redirect(url_for('success'))
return redirect(url_for('index'))
@app.route('/success')
def success():
return 'logged in successfully'
if __name__ == '__main__':
app.run(debug = True)
Класс Flask имеет функцию abort () с кодом ошибки.
Flask.abort(code)
Параметр Code принимает одно из следующих значений:
-
400 — за плохой запрос
-
401 — для неаутентифицированных
-
403 — для Запрещенного
-
404 — для не найден
-
406 — неприемлемо
-
415 — для неподдерживаемого типа носителя
-
429 — Слишком много запросов
400 — за плохой запрос
401 — для неаутентифицированных
403 — для Запрещенного
404 — для не найден
406 — неприемлемо
415 — для неподдерживаемого типа носителя
429 — Слишком много запросов
Давайте сделаем небольшое изменение в функции login () в приведенном выше коде. Вместо того, чтобы повторно отображать страницу входа, если должна отображаться страница «Несанкционированный» , замените ее вызовом для отмены (401) .
from flask import Flask, redirect, url_for, render_template, request, abort
app = Flask(__name__)
@app.route('/')
def index():
return render_template('log_in.html')
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST':
if request.form['username'] == 'admin' :
return redirect(url_for('success'))
else:
abort(401)
else:
return redirect(url_for('index'))
@app.route('/success')
def success():
return 'logged in successfully'
if __name__ == '__main__':
app.run(debug = True)
Flask — сообщение мигает
Хорошее приложение на основе графического интерфейса обеспечивает обратную связь с пользователем о взаимодействии. Например, настольные приложения используют диалоговое окно или окно сообщения, а JavaScript использует оповещения для аналогичной цели.
Генерировать такие информативные сообщения легко в веб-приложении Flask. Система перепрошивки платформы Flask позволяет создать сообщение в одном представлении и отобразить его в функции представления, вызываемой следующим .
Модуль Flask содержит метод flash () . Он передает сообщение следующему запросу, который обычно является шаблоном.
flash(message, category)
Вот,
-
Параметр сообщения — это фактическое сообщение, которое будет мигать.
-
Параметр категории не является обязательным. Это может быть либо «ошибка», «информация» или «предупреждение».
Параметр сообщения — это фактическое сообщение, которое будет мигать.
Параметр категории не является обязательным. Это может быть либо «ошибка», «информация» или «предупреждение».
Чтобы удалить сообщение из сеанса, шаблон вызывает get_flashed_messages () .
get_flashed_messages(with_categories, category_filter)
Оба параметра являются необязательными. Первый параметр — это кортеж, если полученные сообщения имеют категорию. Второй параметр полезен для отображения только определенных сообщений.
Следующие мигает полученные сообщения в шаблоне.
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}
Давайте теперь посмотрим на простой пример, демонстрирующий механизм перепрошивки в Flask. В следующем коде URL — адрес «/» отображает ссылку на страницу входа в систему, при этом сообщение не мигает.
@app.route('/')
def index():
return render_template('index.html')
Ссылка ведет пользователя к URL / login, который отображает форму входа. После отправки функция просмотра login () проверяет имя пользователя и пароль и, соответственно, мигает сообщение «success» или создает переменную «error» .
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
В случае ошибки , шаблон входа снова отображается с сообщением об ошибке.
login.html
<!doctype html>
<html>
<body>
<h1>Login</h1>
{% if error %}
<p><strong>Error:</strong> {{ error }}
{% endif %}
<form action = "" method = post>
<dl>
<dt>Username:</dt>
<dd>
<input type = text name = username
value = "{{request.form.username }}">
</dd>
<dt>Password:</dt>
<dd><input type = password name = password></dd>
</dl>
<p><input type = submit value = Login></p>
</form>
</body>
</html>
С другой стороны, если вход выполнен успешно, сообщение об успешном завершении мигает в шаблоне индекса.
Index.html
<!doctype html>
<html>
<head>
<title>Flask Message flashing</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li<{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<h1>Flask Message Flashing Example</h1>
<p>Do you want to <a href = "{{ url_for('login') }}">
<b>log in?</b></a></p>
</body>
</html>
Полный код для примера перепрошивки сообщения Flask приведен ниже —
Flash.py
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == "__main__":
app.run(debug = True)
После выполнения вышеуказанных кодов вы увидите экран, как показано ниже.
Когда вы нажмете на ссылку, вы будете перенаправлены на страницу входа.
Введите имя пользователя и пароль.
Нажмите Войти . Появится сообщение «Вы успешно вошли в систему».
Flask — загрузка файлов
Обработка загрузки файлов в Flask очень проста. Ему нужна HTML-форма с атрибутом enctype, установленным в ‘multipart / form-data’, для размещения файла по URL-адресу. Обработчик URL извлекает файл из объекта request.files [] и сохраняет его в нужном месте.
Каждый загруженный файл сначала сохраняется во временном местоположении на сервере, а затем фактически сохраняется в его окончательном месте. Имя файла назначения может быть жестко запрограммировано или может быть получено из свойства filename объекта request.files [file] . Тем не менее, рекомендуется получить защищенную версию, используя функцию secure_filename () .
В настройках конфигурации объекта Flask можно указать путь к папке загрузки по умолчанию и максимальный размер загружаемого файла.
| app.config [ ‘UPLOAD_FOLDER’] | Определяет путь для папки загрузки |
| app.config [ ‘MAX_CONTENT_PATH’] | Определяет максимальный размер файла для загрузки — в байтах |
В следующем коде есть правило URL «/ upload», которое отображает «upload.html» из папки шаблонов, и правило URL «/ upload-file», которое вызывает функцию uploader (), обрабатывающую процесс загрузки.
«upload.html» имеет кнопку выбора файла и кнопку отправки.
<html>
<body>
<form action = "http://localhost:5000/uploader" method = "POST"
enctype = "multipart/form-data">
<input type = "file" name = "file" />
<input type = "submit"/>
</form>
</body>
</html>
Вы увидите экран, как показано ниже.
Нажмите Отправить после выбора файла. Метод post формы вызывает URL «/ upload_file» . Основная функция uploader () выполняет операцию сохранения.
Ниже приведен код Python приложения Flask.
from flask import Flask, render_template, request
from werkzeug import secure_filename
app = Flask(__name__)
@app.route('/upload')
def upload_file():
return render_template('upload.html')
@app.route('/uploader', methods = ['GET', 'POST'])
def upload_file():
if request.method == 'POST':
f = request.files['file']
f.save(secure_filename(f.filename))
return 'file uploaded successfully'
if __name__ == '__main__':
app.run(debug = True)
Колба — Расширения
Flask часто называют микро-фреймворком, потому что основные функции включают WSGI и маршрутизацию на основе Werkzeug и шаблонизатор на основе Jinja2 . Кроме того, инфраструктура Flask поддерживает файлы cookie и сеансы, а также веб-помощники, такие как JSON , статические файлы и т. Д. Очевидно, что этого недостаточно для разработки полноценного веб-приложения. Это где расширения Flask входят в картину. Расширения Flask расширяют возможности Flask.
Существует большое количество доступных расширений Flask. Расширение Flask — это модуль Python, который добавляет поддержку определенного типа в приложение Flask. Flask Extension Registry — это каталог доступных расширений. Требуемое расширение можно скачать с помощью утилиты pip .
В этом уроке мы обсудим следующие важные расширения Flask —
-
Flask Mail — предоставляет SMTP-интерфейс для приложения Flask
-
Flask WTF — добавляет рендеринг и проверку WTForms
-
Flask SQLAlchemy — добавляет поддержку SQLAlchemy в приложение Flask
-
Flask Sijax — интерфейс для Sijax — библиотека Python / jQuery, облегчающая использование AJAX в веб-приложениях
Flask Mail — предоставляет SMTP-интерфейс для приложения Flask
Flask WTF — добавляет рендеринг и проверку WTForms
Flask SQLAlchemy — добавляет поддержку SQLAlchemy в приложение Flask
Flask Sijax — интерфейс для Sijax — библиотека Python / jQuery, облегчающая использование AJAX в веб-приложениях
Каждый тип расширения обычно предоставляет обширную документацию по его использованию. Поскольку расширение является модулем Python, его необходимо импортировать для использования. Расширения фляги обычно называют как фляга-фу. Импортировать,
from flask_foo import [class, function]
Для версий Flask более поздних, чем 0.7, вы также можете использовать синтаксис —
from flask.ext import foo
Для этого использования модуль совместимости должен быть активирован. Его можно установить, запустив flaskext_compat.py
import flaskext_compat flaskext_compat.activate() from flask.ext import foo
Колба — почта
Часто требуется, чтобы веб-приложение имело функцию отправки почты пользователям / клиентам. Расширение Flask-Mail позволяет легко настроить простой интерфейс с любым почтовым сервером.
Сначала расширение Flask-Mail должно быть установлено с помощью утилиты pip.
pip install Flask-Mail
Затем необходимо настроить Flask-Mail, установив значения следующих параметров приложения.
| Sr.No | Параметры и описание |
|---|---|
| 1 |
ПОЧТОВЫЙ СЕРВЕР Имя / IP-адрес почтового сервера |
| 2 |
MAIL_PORT Номер порта используемого сервера |
| 3 |
MAIL_USE_TLS Включить / отключить шифрование транспортного уровня безопасности |
| 4 |
MAIL_USE_SSL Включить / отключить шифрование Secure Sockets Layer |
| 5 |
MAIL_DEBUG Поддержка отладки. По умолчанию используется состояние отладки приложения Flask. |
| 6 |
MAIL_USERNAME Имя пользователя отправителя |
| 7 |
MAIL_PASSWORD пароль отправителя |
| 8 |
MAIL_DEFAULT_SENDER устанавливает отправителя по умолчанию |
| 9 |
MAIL_MAX_EMAILS Устанавливает максимальное количество отправляемых писем |
| 10 |
MAIL_SUPPRESS_SEND Отправка подавлена, если app.testing имеет значение true |
| 11 |
MAIL_ASCII_ATTACHMENTS Если установлено значение true, вложенные имена файлов преобразуются в ASCII |
ПОЧТОВЫЙ СЕРВЕР
Имя / IP-адрес почтового сервера
MAIL_PORT
Номер порта используемого сервера
MAIL_USE_TLS
Включить / отключить шифрование транспортного уровня безопасности
MAIL_USE_SSL
Включить / отключить шифрование Secure Sockets Layer
MAIL_DEBUG
Поддержка отладки. По умолчанию используется состояние отладки приложения Flask.
MAIL_USERNAME
Имя пользователя отправителя
MAIL_PASSWORD
пароль отправителя
MAIL_DEFAULT_SENDER
устанавливает отправителя по умолчанию
MAIL_MAX_EMAILS
Устанавливает максимальное количество отправляемых писем
MAIL_SUPPRESS_SEND
Отправка подавлена, если app.testing имеет значение true
MAIL_ASCII_ATTACHMENTS
Если установлено значение true, вложенные имена файлов преобразуются в ASCII
Модуль флеш-почты содержит определения следующих важных классов.
Почтовый класс
Он управляет требованиями к электронной почте. Конструктор класса принимает следующую форму —
flask-mail.Mail(app = None)
Конструктор принимает объект приложения Flask в качестве параметра.
Методы класса Mail
| Sr.No | Методы и описание |
|---|---|
| 1 |
Отправить() Посылает содержимое объекта класса Message |
| 2 |
подключения () Открывает соединение с почтовым хостом |
| 3 |
Отправить сообщение() Отправляет объект сообщения |
Отправить()
Посылает содержимое объекта класса Message
подключения ()
Открывает соединение с почтовым хостом
Отправить сообщение()
Отправляет объект сообщения
Класс сообщения
Он инкапсулирует сообщение электронной почты. Конструктор класса сообщений имеет несколько параметров —
flask-mail.Message(subject, recipients, body, html, sender, cc, bcc, reply-to, date, charset, extra_headers, mail_options, rcpt_options)
Методы класса сообщений
attach () — добавляет вложение в сообщение. Этот метод принимает следующие параметры —
-
filename — имя файла для прикрепления
-
content_type — тип файла MIME
-
данные — необработанные данные файла
-
распоряжение — содержание распоряжения, если таковое имеется.
filename — имя файла для прикрепления
content_type — тип файла MIME
данные — необработанные данные файла
распоряжение — содержание распоряжения, если таковое имеется.
add_recipient () — добавляет другого получателя в сообщение
В следующем примере SMTP-сервер службы gmail Google используется как MAIL_SERVER для настройки Flask-Mail.
Шаг 1 — Импорт класса Mail и Message из модуля флеш-почты в коде.
from flask_mail import Mail, Message
Шаг 2 — Затем Flask-Mail настраивается согласно следующим настройкам.
app.config['MAIL_SERVER']='smtp.gmail.com' app.config['MAIL_PORT'] = 465 app.config['MAIL_USERNAME'] = 'yourId@gmail.com' app.config['MAIL_PASSWORD'] = '*****' app.config['MAIL_USE_TLS'] = False app.config['MAIL_USE_SSL'] = True
Шаг 3 — Создайте экземпляр класса Mail.
mail = Mail(app)
Шаг 4 — Установите объект Message в функции Python, отображаемой по правилу URL (‘/’) .
@app.route("/")
def index():
msg = Message('Hello', sender = 'yourId@gmail.com', recipients = ['id1@gmail.com'])
msg.body = "This is the email body"
mail.send(msg)
return "Sent"
Шаг 5 — Весь код приведен ниже. Запустите следующий скрипт в Python Shell и посетите http: // localhost: 5000 /.
from flask import Flask
from flask_mail import Mail, Message
app =Flask(__name__)
mail=Mail(app)
app.config['MAIL_SERVER']='smtp.gmail.com'
app.config['MAIL_PORT'] = 465
app.config['MAIL_USERNAME'] = 'yourId@gmail.com'
app.config['MAIL_PASSWORD'] = '*****'
app.config['MAIL_USE_TLS'] = False
app.config['MAIL_USE_SSL'] = True
mail = Mail(app)
@app.route("/")
def index():
msg = Message('Hello', sender = 'yourId@gmail.com', recipients = ['id1@gmail.com'])
msg.body = "Hello Flask message sent from Flask-Mail"
mail.send(msg)
return "Sent"
if __name__ == '__main__':
app.run(debug = True)
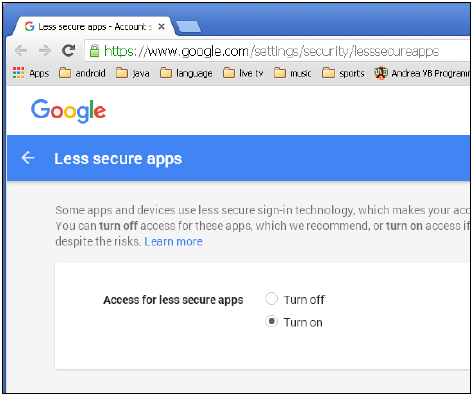
Обратите внимание, что встроенные функции безопасности в службе Gmail могут блокировать эту попытку входа в систему. Возможно, вам придется снизить уровень безопасности. Войдите в свою учетную запись Gmail и перейдите по этой ссылке, чтобы снизить уровень безопасности.
Колба — WTF
Одним из важных аспектов веб-приложения является представление пользовательского интерфейса для пользователя. HTML предоставляет тег <form> , который используется для разработки интерфейса. Элементы формы, такие как ввод текста, радио, выбор и т. Д., Могут использоваться соответствующим образом.
Данные, введенные пользователем, передаются в виде сообщения запроса Http на серверный сценарий с помощью метода GET или POST.
-
Сценарий на стороне сервера должен воссоздать элементы формы из данных http-запроса. Таким образом, элементы формы должны быть определены дважды — один раз в HTML, а затем в сценарии на стороне сервера.
-
Еще одним недостатком использования формы HTML является то, что трудно (если не невозможно) визуализировать элементы формы динамически. HTML сам по себе не предоставляет возможности для проверки ввода пользователя.
Сценарий на стороне сервера должен воссоздать элементы формы из данных http-запроса. Таким образом, элементы формы должны быть определены дважды — один раз в HTML, а затем в сценарии на стороне сервера.
Еще одним недостатком использования формы HTML является то, что трудно (если не невозможно) визуализировать элементы формы динамически. HTML сам по себе не предоставляет возможности для проверки ввода пользователя.
Вот тут-то и пригодится WTForms , гибкая библиотека форм, рендеринга и проверки. Расширение Flask-WTF обеспечивает простой интерфейс с этой библиотекой WTForms .
Используя Flask-WTF , мы можем определить поля формы в нашем скрипте Python и отобразить их, используя шаблон HTML. Также возможно применить проверку к полю WTF .
Давайте посмотрим, как работает это динамическое поколение HTML.
Во-первых, необходимо установить расширение Flask-WTF.
pip install flask-WTF
Установленный пакет содержит класс Form , который должен использоваться в качестве родительского для пользовательской формы.
Пакет WTforms содержит определения различных полей формы. Некоторые стандартные поля формы перечислены ниже.
| Sr.No | Стандартные поля формы и описание |
|---|---|
| 1 |
Текстовое поле Представляет <input type = ‘text’> HTML-элемент формы |
| 2 |
BooleanField Представляет <input type = ‘checkbox’> HTML-элемент формы |
| 3 |
DecimalField Текстовое поле для отображения числа с десятичными знаками |
| 4 |
IntegerField TextField для отображения целого числа |
| 5 |
радиополя Представляет <input type = ‘radio’> HTML-элемент формы |
| 6 |
SelectField Представляет выбранный элемент формы |
| 7 |
TextAreaField Представляет HTML-элемент формы <testarea> |
| 8 |
PasswordField Представляет <input type = ‘password’> HTML-элемент формы |
| 9 |
SubmitField Представляет <input type = ‘submit’> элемент формы |
Текстовое поле
Представляет <input type = ‘text’> HTML-элемент формы
BooleanField
Представляет <input type = ‘checkbox’> HTML-элемент формы
DecimalField
Текстовое поле для отображения числа с десятичными знаками
IntegerField
TextField для отображения целого числа
радиополя
Представляет <input type = ‘radio’> HTML-элемент формы
SelectField
Представляет выбранный элемент формы
TextAreaField
Представляет HTML-элемент формы <testarea>
PasswordField
Представляет <input type = ‘password’> HTML-элемент формы
SubmitField
Представляет <input type = ‘submit’> элемент формы
Например, форма, содержащая текстовое поле, может быть оформлена следующим образом:
from flask_wtf import Form
from wtforms import TextField
class ContactForm(Form):
name = TextField("Name Of Student")
Помимо поля «имя» , автоматически создается скрытое поле для токена CSRF. Это необходимо для предотвращения атаки подделки межсайтовых запросов .
При визуализации это приведет к созданию эквивалентного HTML-скрипта, как показано ниже.
<input id = "csrf_token" name = "csrf_token" type = "hidden" /> <label for = "name">Name Of Student</label><br> <input id = "name" name = "name" type = "text" value = "" />
Пользовательский класс формы используется в приложении Flask, и форма отображается с использованием шаблона.
from flask import Flask, render_template
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)
Пакет WTForms также содержит класс валидатора. Это полезно при применении проверки к полям формы. Следующий список показывает часто используемые валидаторы.
| Sr.No | Класс валидаторов и описание |
|---|---|
| 1 |
DataRequired Проверяет, является ли поле ввода пустым |
| 2 |
Эл. адрес Проверяет, соответствует ли текст в поле правилам идентификации электронной почты |
| 3 |
Айпи адрес Проверяет IP-адрес в поле ввода |
| 4 |
длина Проверяет, находится ли длина строки в поле ввода в заданном диапазоне |
| 5 |
NumberRange Проверяет число в поле ввода в заданном диапазоне |
| 6 |
URL Проверяет URL-адрес, введенный в поле ввода |
DataRequired
Проверяет, является ли поле ввода пустым
Эл. адрес
Проверяет, соответствует ли текст в поле правилам идентификации электронной почты
Айпи адрес
Проверяет IP-адрес в поле ввода
длина
Проверяет, находится ли длина строки в поле ввода в заданном диапазоне
NumberRange
Проверяет число в поле ввода в заданном диапазоне
URL
Проверяет URL-адрес, введенный в поле ввода
Теперь мы применим правило проверки DataRequired для поля имени в контактной форме.
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])
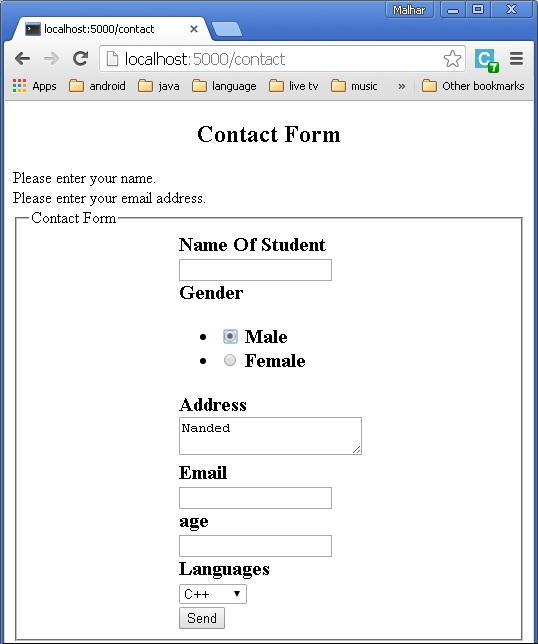
Функция validate () объекта формы проверяет данные формы и выдает ошибки проверки, если проверка не удалась. Сообщения об ошибках отправляются в шаблон. В шаблоне HTML сообщения об ошибках отображаются динамически.
{% for message in form.name.errors %}
{{ message }}
{% endfor %}
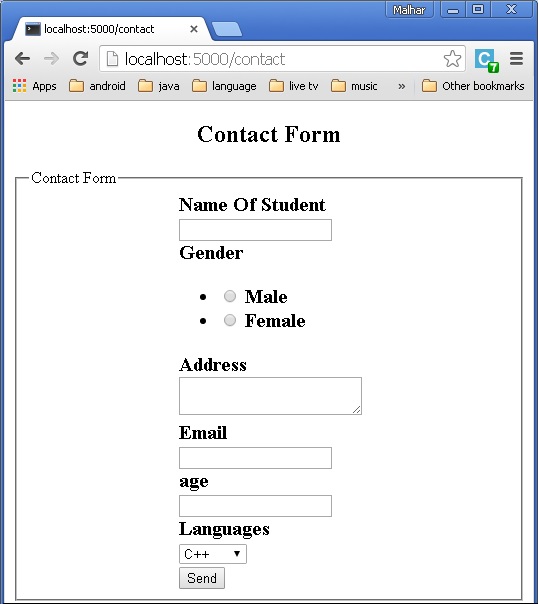
Следующий пример демонстрирует концепции, приведенные выше. Дизайн контактной формы приведен ниже (forms.py) .
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField,
SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("Name Of Student",[validators.Required("Please enter
your name.")])
Gender = RadioField('Gender', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("Address")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("age")
language = SelectField('Languages', choices = [('cpp', 'C++'),
('py', 'Python')])
submit = SubmitField("Send")
Валидаторы применяются к полям Имя и Электронная почта .
Ниже приведен скрипт приложения Flask (formexample.py) .
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)
Сценарий шаблона (contact.html) выглядит следующим образом:
<!doctype html>
<html>
<body>
<h2 style = "text-align: center;">Contact Form</h2>
{% for message in form.name.errors %}
<div>{{ message }}</div>
{% endfor %}
{% for message in form.email.errors %}
<div>{{ message }}</div>
{% endfor %}
<form action = "http://localhost:5000/contact" method = post>
<fieldset>
<legend>Contact Form</legend>
{{ form.hidden_tag() }}
<div style = font-size:20px; font-weight:bold; margin-left:150px;>
{{ form.name.label }}<br>
{{ form.name }}
<br>
{{ form.Gender.label }} {{ form.Gender }}
{{ form.Address.label }}<br>
{{ form.Address }}
<br>
{{ form.email.label }}<br>
{{ form.email }}
<br>
{{ form.Age.label }}<br>
{{ form.Age }}
<br>
{{ form.language.label }}<br>
{{ form.language }}
<br>
{{ form.submit }}
</div>
</fieldset>
</form>
</body>
</html>
Запустите formexample.py в оболочке Python и посетите URL http: // localhost: 5000 / contact . Форма контакта будет отображаться, как показано ниже.
Если есть какие-либо ошибки, страница будет выглядеть так —
Если ошибок нет, будет обработан файл success.html .
Колба — SQLite
Python имеет встроенную поддержку SQlite . Модуль SQlite3 поставляется с дистрибутивом Python. Подробное руководство по использованию базы данных SQLite в Python см. По этой ссылке . В этом разделе мы увидим, как приложение Flask взаимодействует с SQLite.
Создайте базу данных SQLite «database.db» и создайте в ней таблицу учеников.
import sqlite3
conn = sqlite3.connect('database.db')
print "Opened database successfully";
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print "Table created successfully";
conn.close()
Наше приложение Flask имеет три функции просмотра .
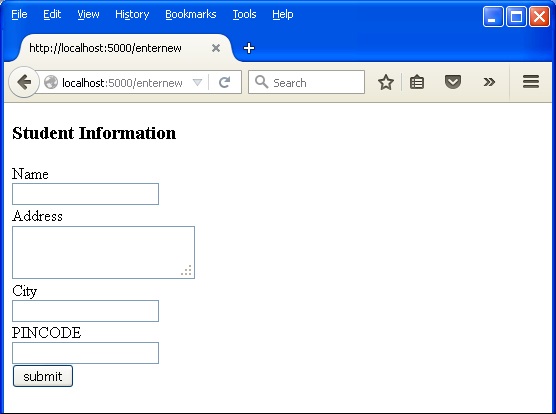
Первая функция new_student () связана с правилом URL (‘/ addnew’) . Он отображает HTML-файл, содержащий информацию о студентах.
@app.route('/enternew')
def new_student():
return render_template('student.html')
HTML-скрипт для ‘student.html’ выглядит следующим образом:
<html>
<body>
<form action = "{{ url_for('addrec') }}" method = "POST">
<h3>Student Information</h3>
Name<br>
<input type = "text" name = "nm" /></br>
Address<br>
<textarea name = "add" ></textarea><br>
City<br>
<input type = "text" name = "city" /><br>
PINCODE<br>
<input type = "text" name = "pin" /><br>
<input type = "submit" value = "submit" /><br>
</form>
</body>
</html>
Как видно, данные формы размещаются по URL — адресу ‘/ addrec’, который связывает функцию addrec () .
Эта функция addrec () извлекает данные формы методом POST и вставляет их в таблицу студентов. Сообщение, соответствующее успеху или ошибке в операции вставки, выводится в файл «result.html» .
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
HTML-скрипт файла result.html содержит экранирующий оператор {{msg}}, который отображает результат операции вставки .
<!doctype html>
<html>
<body>
result of addition : {{ msg }}
<h2><a href = "\">go back to home page</a></h2>
</body>
</html>
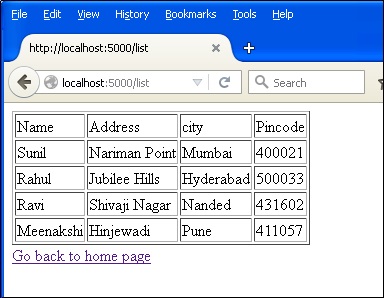
Приложение содержит еще одну функцию list (), представленную URL — адресом ‘/ list’ . Он заполняет «строки» как объект MultiDict, содержащий все записи в таблице студентов. Этот объект передается в шаблон list.html .
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
Этот list.html представляет собой шаблон, который выполняет итерацию по набору строк и отображает данные в HTML-таблице.
<!doctype html>
<html>
<body>
<table border = 1>
<thead>
<td>Name</td>
<td>Address>/td<
<td>city</td>
<td>Pincode</td>
</thead>
{% for row in rows %}
<tr>
<td>{{row["name"]}}</td>
<td>{{row["addr"]}}</td>
<td> {{ row["city"]}}</td>
<td>{{row['pin']}}</td>
</tr>
{% endfor %}
</table>
<a href = "/">Go back to home page</a>
</body>
</html>
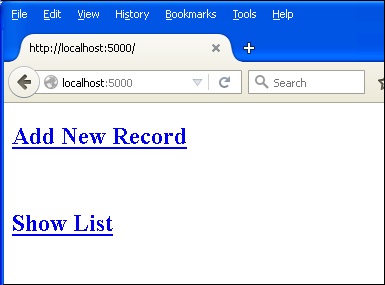
Наконец, правило URL ‘/’ отображает ‘home.html’, который действует как точка входа в приложение.
@app.route('/')
def home():
return render_template('home.html')
Вот полный код приложения Flask-SQLite .
from flask import Flask, render_template, request
import sqlite3 as sql
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/enternew')
def new_student():
return render_template('student.html')
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
if __name__ == '__main__':
app.run(debug = True)
Запустите этот скрипт из оболочки Python и, когда сервер разработки начнет работать. Посетите http: // localhost: 5000 / в браузере, который отображает простое меню, подобное этому —
Нажмите ссылку «Добавить новую запись», чтобы открыть форму информации о студентах .
Заполните поля формы и отправьте его. Основная функция вставляет запись в таблицу студентов.
Вернитесь на домашнюю страницу и нажмите ссылку «Показать список» . Таблица, показывающая пример данных будет отображаться.
Колба — SQLAlchemy
Использование сырого SQL в веб-приложениях Flask для выполнения операций CRUD над базой данных может быть утомительным. Вместо этого SQLAlchemy , набор инструментов Python — это мощный OR Mapper, который дает разработчикам приложений полную мощь и гибкость SQL. Flask-SQLAlchemy — это расширение Flask, которое добавляет поддержку SQLAlchemy в ваше приложение Flask.
Что такое ORM (сопоставление отношений объектов)?
Большинство платформ языка программирования являются объектно-ориентированными. Данные на серверах RDBMS, с другой стороны, хранятся в виде таблиц. Сопоставление объектных отношений — это метод сопоставления параметров объекта с базовой структурой таблицы СУБД. API ORM предоставляет методы для выполнения операций CRUD без необходимости писать необработанные операторы SQL.
В этом разделе мы собираемся изучить методы ORM Flask-SQLAlchemy и создать небольшое веб-приложение.
Шаг 1 — Установите расширение Flask-SQLAlchemy.
pip install flask-sqlalchemy
Шаг 2 — Вам необходимо импортировать класс SQLAlchemy из этого модуля.
from flask_sqlalchemy import SQLAlchemy
Шаг 3 — Теперь создайте объект приложения Flask и установите URI для используемой базы данных.
app = Flask(__name__) app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
Шаг 4 — Затем создайте объект класса SQLAlchemy с объектом приложения в качестве параметра. Этот объект содержит вспомогательные функции для операций ORM. Он также предоставляет родительский класс Model, с помощью которого объявляются определенные пользователем модели. В приведенном ниже фрагменте создается модель студентов .
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
Шаг 5 — Чтобы создать / использовать базу данных, указанную в URI, запустите метод create_all () .
db.create_all()
Объект Session в SQLAlchemy управляет всеми операциями сохранения объекта ORM .
Следующие методы сеанса выполняют операции CRUD —
-
db.session.add (объект модели) — вставляет запись в отображаемую таблицу
-
db.session.delete (объект модели) — удаляет запись из таблицы
-
model.query.all () — извлекает все записи из таблицы (соответствует запросу SELECT).
db.session.add (объект модели) — вставляет запись в отображаемую таблицу
db.session.delete (объект модели) — удаляет запись из таблицы
model.query.all () — извлекает все записи из таблицы (соответствует запросу SELECT).
Вы можете применить фильтр к полученному набору записей, используя атрибут фильтра. Например, чтобы получить записи с city = ‘Hyderabad’ в таблице студентов, используйте следующий оператор —
Students.query.filter_by(city = ’Hyderabad’).all()
Имея этот большой фон, теперь мы предоставим функции просмотра для нашего приложения, чтобы добавить данные ученика.
Точкой входа приложения является функция show_all (), привязанная к URL — адресу ‘/’ . Таблица «Набор записей студентов» отправляется в качестве параметра в шаблон HTML. Код на стороне сервера в шаблоне отображает записи в виде таблицы HTML.
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
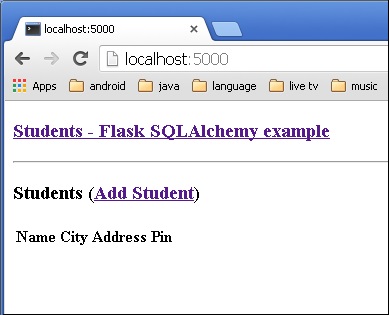
HTML-скрипт шаблона (‘show_all.html’) выглядит так:
<!DOCTYPE html>
<html lang = "en">
<head></head>
<body>
<h3>
<a href = "{{ url_for('show_all') }}">Comments - Flask
SQLAlchemy example</a>
</h3>
<hr/>
{%- for message in get_flashed_messages() %}
{{ message }}
{%- endfor %}
<h3>Students (<a href = "{{ url_for('new') }}">Add Student
</a>)</h3>
<table>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pin</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr>
<td>{{ student.name }}</td>
<td>{{ student.city }}</td>
<td>{{ student.addr }}</td>
<td>{{ student.pin }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
На приведенной выше странице содержится гиперссылка на функцию ‘/ new’ сопоставления URL new () . При щелчке открывается форма Информация об ученике. Данные размещаются по тому же URL-адресу в методе POST .
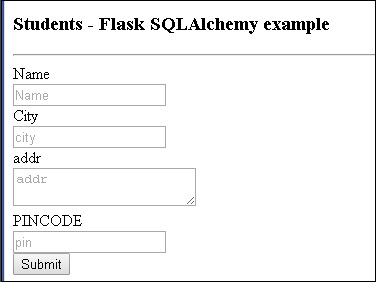
new.html
<!DOCTYPE html>
<html>
<body>
<h3>Students - Flask SQLAlchemy example</h3>
<hr/>
{%- for category, message in get_flashed_messages(with_categories = true) %}
<div class = "alert alert-danger">
{{ message }}
</div>
{%- endfor %}
<form action = "{{ request.path }}" method = "post">
<label for = "name">Name</label><br>
<input type = "text" name = "name" placeholder = "Name" /><br>
<label for = "email">City</label><br>
<input type = "text" name = "city" placeholder = "city" /><br>
<label for = "addr">addr</label><br>
<textarea name = "addr" placeholder = "addr"></textarea><br>
<label for = "PIN">City</label><br>
<input type = "text" name = "pin" placeholder = "pin" /><br>
<input type = "submit" value = "Submit" />
</form>
</body>
</html>
Когда метод http определяется как POST, данные формы добавляются в таблицу студентов, и приложение возвращается на домашнюю страницу с указанием добавленных данных.
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
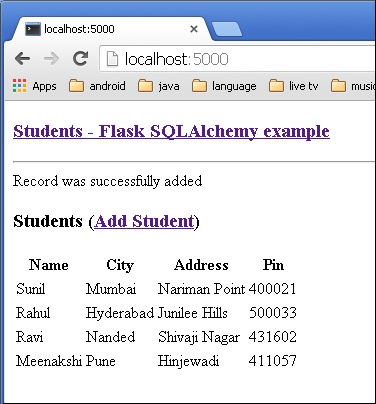
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
Ниже приведен полный код приложения (app.py) .
from flask import Flask, request, flash, url_for, redirect, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
app.config['SECRET_KEY'] = "random string"
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
if __name__ == '__main__':
db.create_all()
app.run(debug = True)
Запустите скрипт из оболочки Python и введите http: // localhost: 5000 / в браузере.
Нажмите на ссылку «Добавить студента», чтобы открыть форму информации о студенте.
Заполните форму и отправьте. Снова появляется домашняя страница с предоставленными данными.
Мы можем увидеть результат, как показано ниже.
Настой — Sijax
Sijax расшифровывается как «Simple Ajax» и представляет собой библиотеку Python / jQuery, разработанную, чтобы помочь вам легко внедрить Ajax в ваше приложение. Он использует jQuery.ajax для выполнения запросов AJAX.
Монтаж
Установка Flask-Sijax проста.
pip install flask-sijax
конфигурация
-
SIJAX_STATIC_PATH — статический путь, по которому вы хотите зеркально отразить файлы JavaScript Sijax. Расположение по умолчанию — статическое / js / sijax . В этой папке хранятся файлы sijax.js и json2.js .
-
SIJAX_JSON_URI — URI для загрузки статического файла json2.js
SIJAX_STATIC_PATH — статический путь, по которому вы хотите зеркально отразить файлы JavaScript Sijax. Расположение по умолчанию — статическое / js / sijax . В этой папке хранятся файлы sijax.js и json2.js .
SIJAX_JSON_URI — URI для загрузки статического файла json2.js
Sijax использует JSON для передачи данных между браузером и сервером. Это означает, что браузеры должны либо поддерживать JSON изначально, либо получать поддержку JSON из файла json2.js .
Зарегистрированные таким образом функции не могут обеспечить функциональность Sijax , поскольку к ним нельзя получить доступ с помощью метода POST по умолчанию (а Sijax использует запросы POST).
Чтобы сделать функцию View способной обрабатывать запросы Sijax , сделайте ее доступной через POST с помощью @ app.route (‘/ url’, method = [‘GET’, ‘POST’]) или используйте вспомогательный декоратор @ flask_sijax.route, например, так: —
@flask_sijax.route(app, '/hello')
Каждая функция обработчика Sijax (например, эта) автоматически получает хотя бы один параметр, так же, как Python передает «self» объектным методам. Параметр obj_response — это способ функции обратной связи с браузером.
def say_hi(obj_response):
obj_response.alert('Hi there!')
Когда обнаруживается запрос Sijax, Sijax обрабатывает его следующим образом:
g.sijax.register_callback('say_hi', say_hi)
return g.sijax.process_request()
Приложение Sijax
Минимальный код приложения Sijax выглядит следующим образом:
import os
from flask import Flask, g
from flask_sijax import sijax
path = os.path.join('.', os.path.dirname(__file__), 'static/js/sijax/')
app = Flask(__name__)
app.config['SIJAX_STATIC_PATH'] = path
app.config['SIJAX_JSON_URI'] = '/static/js/sijax/json2.js'
flask_sijax.Sijax(app)
@app.route('/')
def index():
return 'Index'
@flask_sijax.route(app, '/hello')
def hello():
def say_hi(obj_response):
obj_response.alert('Hi there!')
if g.sijax.is_sijax_request:
# Sijax request detected - let Sijax handle it
g.sijax.register_callback('say_hi', say_hi)
return g.sijax.process_request()
return _render_template('sijaxexample.html')
if __name__ == '__main__':
app.run(debug = True)
Когда Sijax запрашивает (специальный запрос jQuery.ajax () ) к серверу, этот запрос обнаруживается на сервере g.sijax.is_sijax_request () , и в этом случае вы разрешаете Sijax обрабатывать запрос.
Все функции, зарегистрированные с использованием g.sijax.register_callback () , доступны для вызова из браузера.
Вызов g.sijax.process_request () указывает Sijax выполнить соответствующую (ранее зарегистрированную) функцию и вернуть ответ браузеру.
Настой — Развертывание
Внешне видимый сервер
Приложение Flask на сервере разработки доступно только на компьютере, на котором настроена среда разработки. Это поведение по умолчанию, поскольку в режиме отладки пользователь может выполнить произвольный код на компьютере.
Если отладка отключена, сервер разработки на локальном компьютере можно сделать доступным для пользователей в сети, указав имя хоста «0.0.0.0» .
app.run(host = ’0.0.0.0’)
Таким образом, ваша операционная система прослушивает все общедоступные IP-адреса.
развертывание
Для перехода от среды разработки к полноценной производственной среде необходимо развернуть приложение на реальном веб-сервере. В зависимости от того, что у вас есть, для развертывания веб-приложения Flask доступны разные варианты.
Для небольших приложений вы можете рассмотреть возможность его развертывания на любой из следующих размещенных платформ, каждая из которых предлагает бесплатный план для небольшого приложения.
- Heroku
- dotcloud
- webfaction
Приложение Flask может быть развернуто на этих облачных платформах. Кроме того, можно развернуть приложение Flask на облачной платформе Google. Сервис Localtunnel позволяет вам поделиться своим приложением на локальном хосте, не вмешиваясь в настройки DNS и брандмауэра.
Если вы склонны использовать выделенный веб-сервер вместо вышеупомянутых общих платформ, вам необходимо изучить следующие варианты.
mod_wsgi
mod_wsgi — это модуль Apache, который предоставляет WSGI-совместимый интерфейс для размещения веб-приложений на основе Python на сервере Apache.
Установка mod_wsgi
Чтобы установить официальный релиз прямо из PyPi, вы можете запустить —
pip install mod_wsgi
Чтобы убедиться, что установка прошла успешно, запустите скрипт mod_wsgi-express с помощью команды start-server —
mod_wsgi-express start-server
Это запустит Apache / mod_wsgi на порт 8000. Затем вы можете убедиться, что установка прошла успешно, указав в браузере —
http://localhost:8000/
Создание файла .wsgi
Там должен быть файл yourapplication.wsgi . Этот файл содержит код mod_wsgi, который выполняется при запуске для получения объекта приложения. Для большинства приложений достаточно иметь следующий файл:
from yourapplication import app as application
Убедитесь, что yourapplication и все используемые библиотеки находятся на пути загрузки Python.
Настройка Apache
Вам нужно сообщить mod_wsgi, где находится ваше приложение.
<VirtualHost *>
ServerName example.com
WSGIScriptAlias / C:\yourdir\yourapp.wsgi
<Directory C:\yourdir>
Order deny,allow
Allow from all
</Directory>
</VirtualHost>
Автономные контейнеры WSGI
Есть много популярных серверов, написанных на Python, которые содержат приложения WSGI и обслуживают HTTP.
- Gunicorn
- Торнадо
- GEvent
- Витая сеть
Колба — FastCGI
FastCGI — это еще один вариант развертывания приложения Flask на веб-серверах, таких как nginix, lighttpd и Cherokee.
Настройка FastCGI
Во-первых, вам нужно создать файл сервера FastCGI . Давайте назовем это yourapplication.fcgi .
from flup.server.fcgi import WSGIServer from yourapplication import app if __name__ == '__main__': WSGIServer(app).run()
Для nginx и более старых версий lighttpd требуется явная передача сокета для связи с сервером FastCGI . Чтобы это работало, вам нужно передать путь к сокету WSGIServer .
WSGIServer(application, bindAddress = '/path/to/fcgi.sock').run()
Настройка Apache
Для базового развертывания Apache ваш файл .fcgi появится в URL вашего приложения, например, example.com/yourapplication.fcgi/hello/ . Есть несколько способов настроить ваше приложение так, чтобы yourapplication.fcgi не появлялся в URL.
<VirtualHost *> ServerName example.com ScriptAlias / /path/to/yourapplication.fcgi/ </VirtualHost>
Настройка lighttpd
Базовая конфигурация lighttpd выглядит следующим образом —
fastcgi.server = ("/yourapplication.fcgi" => ((
"socket" => "/tmp/yourapplication-fcgi.sock",
"bin-path" => "/var/www/yourapplication/yourapplication.fcgi",
"check-local" => "disable",
"max-procs" => 1
)))
alias.url = (
"/static/" => "/path/to/your/static"
)
url.rewrite-once = (
"^(/static($|/.*))$" => "$1",
"^(/.*)$" => "/yourapplication.fcgi$1"
)
Не забудьте включить модули FastCGI , alias и rewrite. Эта конфигурация привязывает приложение к / yourapplication .