Одним из важных аспектов веб-приложения является представление пользовательского интерфейса для пользователя. HTML предоставляет тег <form> , который используется для разработки интерфейса. Элементы формы, такие как ввод текста, радио, выбор и т. Д., Могут использоваться соответствующим образом.
Данные, введенные пользователем, передаются в виде сообщения запроса Http на серверный сценарий с помощью метода GET или POST.
-
Сценарий на стороне сервера должен воссоздать элементы формы из данных http-запроса. Таким образом, элементы формы должны быть определены дважды — один раз в HTML, а затем в сценарии на стороне сервера.
-
Еще одним недостатком использования формы HTML является то, что трудно (если не невозможно) визуализировать элементы формы динамически. HTML сам по себе не предоставляет возможности для проверки ввода пользователя.
Сценарий на стороне сервера должен воссоздать элементы формы из данных http-запроса. Таким образом, элементы формы должны быть определены дважды — один раз в HTML, а затем в сценарии на стороне сервера.
Еще одним недостатком использования формы HTML является то, что трудно (если не невозможно) визуализировать элементы формы динамически. HTML сам по себе не предоставляет возможности для проверки ввода пользователя.
Вот тут-то и пригодится WTForms , гибкая библиотека форм, рендеринга и проверки. Расширение Flask-WTF обеспечивает простой интерфейс с этой библиотекой WTForms .
Используя Flask-WTF , мы можем определить поля формы в нашем скрипте Python и отобразить их, используя шаблон HTML. Также возможно применить проверку к полю WTF .
Давайте посмотрим, как работает это динамическое поколение HTML.
Во-первых, необходимо установить расширение Flask-WTF.
pip install flask-WTF
Установленный пакет содержит класс Form , который должен использоваться в качестве родительского для пользовательской формы.
Пакет WTforms содержит определения различных полей формы. Некоторые стандартные поля формы перечислены ниже.
| Sr.No | Стандартные поля формы и описание |
|---|---|
| 1 |
Текстовое поле Представляет <input type = ‘text’> HTML-элемент формы |
| 2 |
BooleanField Представляет <input type = ‘checkbox’> HTML-элемент формы |
| 3 |
DecimalField Текстовое поле для отображения числа с десятичными знаками |
| 4 |
IntegerField TextField для отображения целого числа |
| 5 |
радиополя Представляет <input type = ‘radio’> HTML-элемент формы |
| 6 |
SelectField Представляет выбранный элемент формы |
| 7 |
TextAreaField Представляет HTML-элемент формы <testarea> |
| 8 |
PasswordField Представляет <input type = ‘password’> HTML-элемент формы |
| 9 |
SubmitField Представляет <input type = ‘submit’> элемент формы |
Текстовое поле
Представляет <input type = ‘text’> HTML-элемент формы
BooleanField
Представляет <input type = ‘checkbox’> HTML-элемент формы
DecimalField
Текстовое поле для отображения числа с десятичными знаками
IntegerField
TextField для отображения целого числа
радиополя
Представляет <input type = ‘radio’> HTML-элемент формы
SelectField
Представляет выбранный элемент формы
TextAreaField
Представляет HTML-элемент формы <testarea>
PasswordField
Представляет <input type = ‘password’> HTML-элемент формы
SubmitField
Представляет <input type = ‘submit’> элемент формы
Например, форма, содержащая текстовое поле, может быть оформлена следующим образом:
from flask_wtf import Form from wtforms import TextField class ContactForm(Form): name = TextField("Name Of Student")
Помимо поля «имя» , автоматически создается скрытое поле для токена CSRF. Это необходимо для предотвращения атаки подделки межсайтовых запросов .
При визуализации это приведет к созданию эквивалентного HTML-скрипта, как показано ниже.
<input id = "csrf_token" name = "csrf_token" type = "hidden" /> <label for = "name">Name Of Student</label><br> <input id = "name" name = "name" type = "text" value = "" />
Пользовательский класс формы используется в приложении Flask, и форма отображается с использованием шаблона.
from flask import Flask, render_template
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)
Пакет WTForms также содержит класс валидатора. Это полезно при применении проверки к полям формы. Следующий список показывает часто используемые валидаторы.
| Sr.No | Класс валидаторов и описание |
|---|---|
| 1 |
DataRequired Проверяет, является ли поле ввода пустым |
| 2 |
Эл. адрес Проверяет, соответствует ли текст в поле правилам идентификации электронной почты |
| 3 |
Айпи адрес Проверяет IP-адрес в поле ввода |
| 4 |
длина Проверяет, находится ли длина строки в поле ввода в заданном диапазоне |
| 5 |
NumberRange Проверяет число в поле ввода в заданном диапазоне |
| 6 |
URL Проверяет URL-адрес, введенный в поле ввода |
DataRequired
Проверяет, является ли поле ввода пустым
Эл. адрес
Проверяет, соответствует ли текст в поле правилам идентификации электронной почты
Айпи адрес
Проверяет IP-адрес в поле ввода
длина
Проверяет, находится ли длина строки в поле ввода в заданном диапазоне
NumberRange
Проверяет число в поле ввода в заданном диапазоне
URL
Проверяет URL-адрес, введенный в поле ввода
Теперь мы применим правило проверки DataRequired для поля имени в контактной форме.
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])
Функция validate () объекта формы проверяет данные формы и выдает ошибки проверки, если проверка не удалась. Сообщения об ошибках отправляются в шаблон. В шаблоне HTML сообщения об ошибках отображаются динамически.
{% for message in form.name.errors %}
{{ message }}
{% endfor %}
Следующий пример демонстрирует концепции, приведенные выше. Дизайн контактной формы приведен ниже (forms.py) .
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField,
SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("Name Of Student",[validators.Required("Please enter
your name.")])
Gender = RadioField('Gender', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("Address")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("age")
language = SelectField('Languages', choices = [('cpp', 'C++'),
('py', 'Python')])
submit = SubmitField("Send")
Валидаторы применяются к полям Имя и Электронная почта .
Ниже приведен скрипт приложения Flask (formexample.py) .
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)
Сценарий шаблона (contact.html) выглядит следующим образом:
<!doctype html>
<html>
<body>
<h2 style = "text-align: center;">Contact Form</h2>
{% for message in form.name.errors %}
<div>{{ message }}</div>
{% endfor %}
{% for message in form.email.errors %}
<div>{{ message }}</div>
{% endfor %}
<form action = "http://localhost:5000/contact" method = post>
<fieldset>
<legend>Contact Form</legend>
{{ form.hidden_tag() }}
<div style = font-size:20px; font-weight:bold; margin-left:150px;>
{{ form.name.label }}<br>
{{ form.name }}
<br>
{{ form.Gender.label }} {{ form.Gender }}
{{ form.Address.label }}<br>
{{ form.Address }}
<br>
{{ form.email.label }}<br>
{{ form.email }}
<br>
{{ form.Age.label }}<br>
{{ form.Age }}
<br>
{{ form.language.label }}<br>
{{ form.language }}
<br>
{{ form.submit }}
</div>
</fieldset>
</form>
</body>
</html>
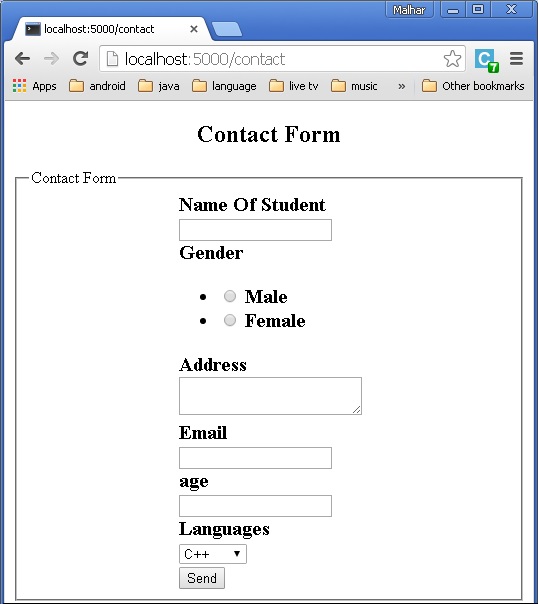
Запустите formexample.py в оболочке Python и посетите URL http: // localhost: 5000 / contact . Форма контакта будет отображаться, как показано ниже.
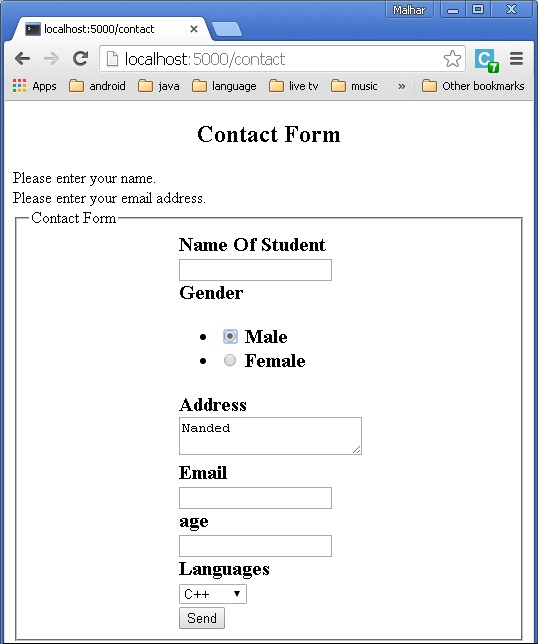
Если есть какие-либо ошибки, страница будет выглядеть так —
Если ошибок нет, будет обработан файл success.html .