Хорошее приложение на основе графического интерфейса обеспечивает обратную связь с пользователем о взаимодействии. Например, настольные приложения используют диалоговое окно или окно сообщения, а JavaScript использует оповещения для аналогичной цели.
Генерировать такие информативные сообщения легко в веб-приложении Flask. Система перепрошивки платформы Flask позволяет создать сообщение в одном представлении и отобразить его в функции представления, вызываемой следующим .
Модуль Flask содержит метод flash () . Он передает сообщение следующему запросу, который обычно является шаблоном.
flash(message, category)
Вот,
-
Параметр сообщения — это фактическое сообщение, которое будет мигать.
-
Параметр категории не является обязательным. Это может быть либо «ошибка», «информация» или «предупреждение».
Параметр сообщения — это фактическое сообщение, которое будет мигать.
Параметр категории не является обязательным. Это может быть либо «ошибка», «информация» или «предупреждение».
Чтобы удалить сообщение из сеанса, шаблон вызывает get_flashed_messages () .
get_flashed_messages(with_categories, category_filter)
Оба параметра являются необязательными. Первый параметр — это кортеж, если полученные сообщения имеют категорию. Второй параметр полезен для отображения только определенных сообщений.
Следующие мигает полученные сообщения в шаблоне.
{% with messages = get_flashed_messages() %} {% if messages %} {% for message in messages %} {{ message }} {% endfor %} {% endif %} {% endwith %}
Давайте теперь посмотрим на простой пример, демонстрирующий механизм перепрошивки в Flask. В следующем коде URL — адрес «/» отображает ссылку на страницу входа в систему, при этом сообщение не мигает.
@app.route('/') def index(): return render_template('index.html')
Ссылка ведет пользователя к URL / login, который отображает форму входа. После отправки функция просмотра login () проверяет имя пользователя и пароль и, соответственно, мигает сообщение «success» или создает переменную «error» .
@app.route('/login', methods = ['GET', 'POST']) def login(): error = None if request.method == 'POST': if request.form['username'] != 'admin' or \ request.form['password'] != 'admin': error = 'Invalid username or password. Please try again!' else: flash('You were successfully logged in') return redirect(url_for('index')) return render_template('login.html', error = error)
В случае ошибки , шаблон входа снова отображается с сообщением об ошибке.
login.html
<!doctype html> <html> <body> <h1>Login</h1> {% if error %} <p><strong>Error:</strong> {{ error }} {% endif %} <form action = "" method = post> <dl> <dt>Username:</dt> <dd> <input type = text name = username value = "{{request.form.username }}"> </dd> <dt>Password:</dt> <dd><input type = password name = password></dd> </dl> <p><input type = submit value = Login></p> </form> </body> </html>
С другой стороны, если вход выполнен успешно, сообщение об успешном завершении мигает в шаблоне индекса.
Index.html
<!doctype html> <html> <head> <title>Flask Message flashing</title> </head> <body> {% with messages = get_flashed_messages() %} {% if messages %} <ul> {% for message in messages %} <li<{{ message }}</li> {% endfor %} </ul> {% endif %} {% endwith %} <h1>Flask Message Flashing Example</h1> <p>Do you want to <a href = "{{ url_for('login') }}"> <b>log in?</b></a></p> </body> </html>
Полный код для примера перепрошивки сообщения Flask приведен ниже —
Flash.py
from flask import Flask, flash, redirect, render_template, request, url_for app = Flask(__name__) app.secret_key = 'random string' @app.route('/') def index(): return render_template('index.html') @app.route('/login', methods = ['GET', 'POST']) def login(): error = None if request.method == 'POST': if request.form['username'] != 'admin' or \ request.form['password'] != 'admin': error = 'Invalid username or password. Please try again!' else: flash('You were successfully logged in') return redirect(url_for('index')) return render_template('login.html', error = error) if __name__ == "__main__": app.run(debug = True)
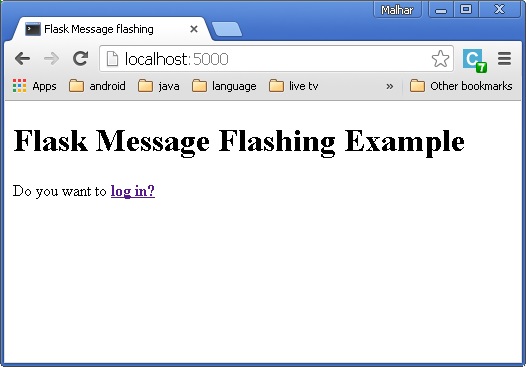
После выполнения вышеуказанных кодов вы увидите экран, как показано ниже.
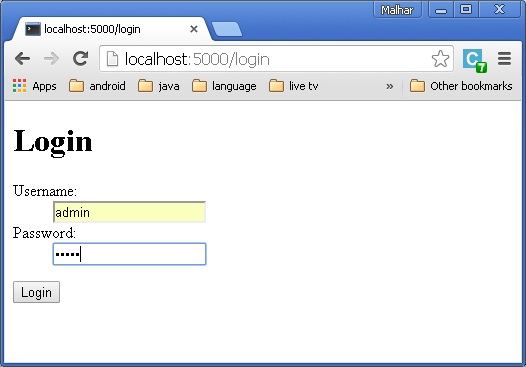
Когда вы нажмете на ссылку, вы будете перенаправлены на страницу входа.
Введите имя пользователя и пароль.
Нажмите Войти . Появится сообщение «Вы успешно вошли в систему».