Angular 6 использует <ng-template> в качестве тега, аналогичного Angular 4, вместо <template>, который используется в Angular2. Причина, по которой Angular 4 изменил <template> на <ng-template>, заключается в том, что существует конфликт имен между тегом <template> и стандартным тегом html <template> . Это будет полностью устаревать.
Давайте теперь использовать шаблон вместе с условием if else и посмотрим на результат.
app.component.html
<!--The content below is only a placeholder and can be replaced.--> <div style = "text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>
Для тега Span мы добавили оператор if с условием else и будем вызывать шаблон условие1, иначе условие2.
Шаблоны должны называться следующим образом —
<ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template>
Если условие истинно, то вызывается шаблон condition1, в противном случае condition2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
myClickFunction(event) {
this.isavailable = false;
}
changemonths(event) {
alert("Changed month from the Dropdown");
console.log(event);
}
}
Вывод в браузере выглядит следующим образом —
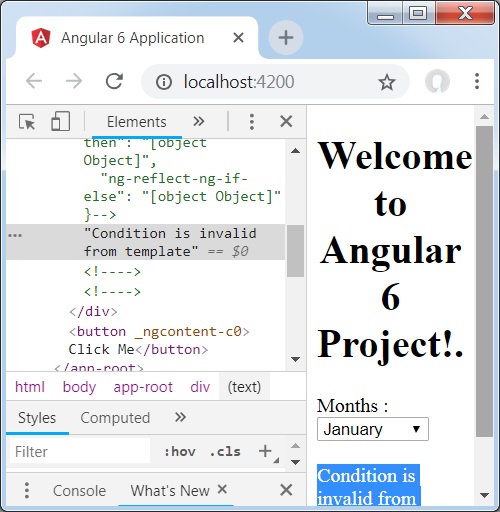
Переменная isavailable имеет значение false, поэтому печатается шаблон condition2. Если вы нажмете кнопку, будет вызван соответствующий шаблон. Если вы проверите браузер, вы увидите, что вы никогда не получите тег span в DOM. Следующий пример поможет вам понять то же самое.
Если вы осмотрите браузер, вы увидите, что у dom нет тега span. Это условие является недействительным из шаблона в дом.
Следующая строка кода в html поможет нам получить тег span в dom.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click)="myClickFunction($event)">Click Me</button>
Если мы удалим условие then, мы получим сообщение «Условие действительно» в браузере, а тег span также доступен в DOM. Например, в app.component.ts мы сделали переменную isavailable равной true.