Сервис Http поможет нам извлекать внешние данные, публиковать их и т. Д. Нам нужно импортировать модуль http, чтобы использовать службу http. Давайте рассмотрим пример, чтобы понять, как использовать сервис http.
Чтобы начать использовать сервис http, нам нужно импортировать модуль в app.module.ts, как показано ниже —
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { HttpModule } from '@angular/http'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, HttpModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Если вы видите выделенный код, мы импортировали HttpModule из @ angular / http, и то же самое также добавляется в массив импорта.
Давайте теперь воспользуемся сервисом http в app.component.ts .
import { Component } from '@angular/core'; import { Http } from '@angular/http'; import 'rxjs/add/operator/map'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { constructor(private http: Http) { } ngOnInit() { this.http.get("http://jsonplaceholder.typicode.com/users"). map((response) ⇒ response.json()). subscribe((data) ⇒ console.log(data)) } }
Давайте поймем код, выделенный выше. Нам нужно импортировать http, чтобы использовать сервис, что делается следующим образом:
import { Http } from '@angular/http';
В классе AppComponent создается конструктор и приватная переменная http типа Http. Чтобы получить данные, нам нужно использовать API get, доступный с http, следующим образом
this.http.get();
В качестве параметра он выбирает URL, как показано в коде.
Мы будем использовать тестовый URL — https://jsonplaceholder.typicode.com/users для извлечения данных json. Две операции выполняются на извлеченной карте данных url и подписываются. Метод Map помогает конвертировать данные в формат json. Чтобы использовать карту, нам нужно импортировать так же, как показано ниже —
import {map} from 'rxjs/operators';
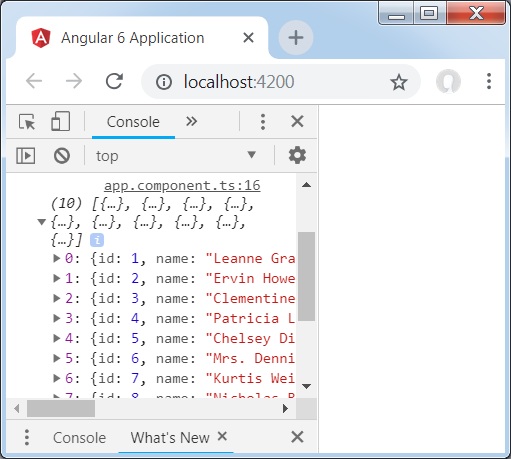
Как только карта готова, подписчик зарегистрирует вывод в консоли, как показано в браузере —
Если вы видите, объекты json отображаются в консоли. Объекты также могут отображаться в браузере.
Чтобы объекты отображались в браузере, обновите коды в app.component.html и app.component.ts следующим образом:
import { Component } from '@angular/core'; import { Http } from '@angular/http'; import { map} from 'rxjs/operators'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { constructor(private http: Http) { } httpdata; ngOnInit() { this.http.get("http://jsonplaceholder.typicode.com/users") .pipe(map((response) => response.json())) .subscribe((data) => this.displaydata(data)); } displaydata(data) {this.httpdata = data;} }
В app.component.ts , используя метод подписки, мы вызовем метод отображения данных и передадим ему данные, выбранные в качестве параметра.
В методе отображения данных мы будем хранить данные в переменной httpdata. Данные отображаются в браузере с использованием для этой переменной httpdata, что делается в файле app.component.html .
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>
Объект JSON выглядит следующим образом —
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
Объект имеет такие свойства, как идентификатор, имя, имя пользователя, адрес электронной почты и адрес, внутри которого есть улица, город и т. Д., А также другие сведения, связанные с телефоном, веб-сайтом и компанией. Используя цикл for , мы отобразим имя и детали города в браузере, как показано в файле app.component.html .
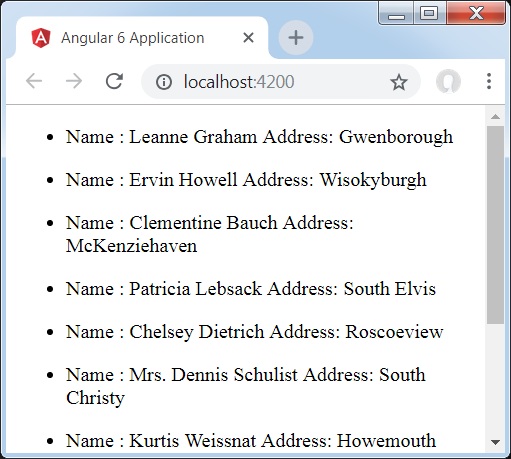
Вот как дисплей отображается в браузере —
Давайте теперь добавим параметр поиска, который будет фильтровать на основе конкретных данных. Нам нужно получить данные на основе переданного параметра поиска.
Ниже приведены изменения, внесенные в файлы app.component.html и app.component.ts.
app.component.ts
import { Component } from '@angular/core'; import { Http } from '@angular/http'; import { map} from 'rxjs/operators'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { constructor(private http: Http) { } httpdata; name; searchparam = 2; ngOnInit() { this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam) .pipe(map((response) => response.json())) .subscribe((data) => this.displaydata(data)); } displaydata(data) {this.httpdata = data;} }
Для get api мы добавим поисковый параметр id = this.searchparam. Параметр searchparam равен 2. Нам нужны подробности id = 2 из файла json.
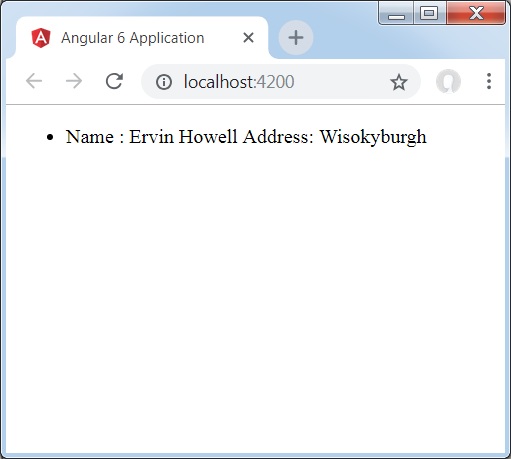
Вот как отображается браузер —
Мы утешаем данные в браузере, которые поступают с http. То же самое отображается в консоли браузера. Имя из json с id = 2 отображается в браузере.