Angular 6 — Обзор
Есть пять основных выпусков Angular. Первая версия, которая была выпущена, это Angular 1, которая также называется AngularJS. За Angular 1 последовал Angular 2, который внес много изменений по сравнению с Angular 1.
Структура Angular основана на архитектуре компонентов / сервисов. AngularJS был основан на контроллере представления модели. Angular 6, выпущенный в мае 2018 года, является крупным прорывом и является последним выпуском команды Angular после Angular 5.
Angular 6 почти такой же, как и Angular 5. Он имеет обратную совместимость с Angular 5. Проекты, разработанные в Angular 5, будут работать без проблем с Angular 5.
Давайте теперь посмотрим на новые функции и изменения, сделанные в Angular 5.
Angular 5 и его особенности
Angular 5 был выпущен в ноябре 2017 года. В соответствии с его целью скорости и размера, он был намного быстрее и меньшего размера, чем Angular 4. Ниже приведены функции, которые были введены в Angular 5.
-
HTTPClient API — HTTPClient API был введен для устаревания библиотеки HTTP. HTTPClient API намного быстрее, безопаснее и эффективнее, чем HTTP-библиотека.
-
Несколько псевдонимов экспорта — компонент может быть экспортирован с использованием нескольких псевдонимов для упрощения процесса миграции.
-
Интернационализированные трубы для числа, даты и валюты — Новые каналы введены для лучшей стандартизации.
-
Лямбда-поддержка — лямбда-выражения с собственными именами могут использоваться вместо функций.
-
Оптимизатор сборки — представлен Оптимизатор сборки. Это оптимизирует размер сборки и повышает скорость работы приложения. Angular CLI использует Build Optimizer автоматически.
-
Улучшенный компилятор — Компилятор начиная с Angular 5 и далее поддерживает инкрементную компиляцию, что приводит к более быстрой компиляции Компилятор использует преобразования TypeScript, новая функция TypeScript 2.3, доступная в дальнейшем.
HTTPClient API — HTTPClient API был введен для устаревания библиотеки HTTP. HTTPClient API намного быстрее, безопаснее и эффективнее, чем HTTP-библиотека.
Несколько псевдонимов экспорта — компонент может быть экспортирован с использованием нескольких псевдонимов для упрощения процесса миграции.
Интернационализированные трубы для числа, даты и валюты — Новые каналы введены для лучшей стандартизации.
Лямбда-поддержка — лямбда-выражения с собственными именами могут использоваться вместо функций.
Оптимизатор сборки — представлен Оптимизатор сборки. Это оптимизирует размер сборки и повышает скорость работы приложения. Angular CLI использует Build Optimizer автоматически.
Улучшенный компилятор — Компилятор начиная с Angular 5 и далее поддерживает инкрементную компиляцию, что приводит к более быстрой компиляции Компилятор использует преобразования TypeScript, новая функция TypeScript 2.3, доступная в дальнейшем.
Давайте теперь посмотрим на новые функции, добавленные в Angular 6 —
-
Обновленный Angular CLI, интерфейс командной строки — добавлены новые команды, такие как ng-update для перехода с предыдущей версии на текущую. нг-добавить, чтобы быстро добавить функции приложения, чтобы сделать приложение прогрессивным веб-приложений.
-
Обновленный CDK, Component Development Kit — поддерживает создание пользовательских элементов интерфейса без необходимости использования библиотеки угловых материалов. Поддерживает адаптивные макеты веб-дизайна. Поддерживает оверлейные пакеты для создания всплывающих окон.
-
Обновленный угловой материал — добавлен компонент «Новое дерево», mat-tree, стилизованная версия и cdk-tree, нестилированная версия, для представления иерархической структуры, такой как дерево.
-
Использование RxJS, реактивной библиотеки JS
-
Угловой элемент — позволяет угловым компонентам публиковаться как веб-компоненты, которые затем можно использовать на любой HTML-странице. Используя пакет Angular Element, можно легко создавать собственные пользовательские элементы.
-
Несколько валидаторов — позволяет использовать несколько валидаторов в построителе форм.
-
Тряска дерева на сервисах — теперь тряска дерева может быть применена и к сервисам, чтобы удалить мертвый код.
Обновленный Angular CLI, интерфейс командной строки — добавлены новые команды, такие как ng-update для перехода с предыдущей версии на текущую. нг-добавить, чтобы быстро добавить функции приложения, чтобы сделать приложение прогрессивным веб-приложений.
Обновленный CDK, Component Development Kit — поддерживает создание пользовательских элементов интерфейса без необходимости использования библиотеки угловых материалов. Поддерживает адаптивные макеты веб-дизайна. Поддерживает оверлейные пакеты для создания всплывающих окон.
Обновленный угловой материал — добавлен компонент «Новое дерево», mat-tree, стилизованная версия и cdk-tree, нестилированная версия, для представления иерархической структуры, такой как дерево.
Использование RxJS, реактивной библиотеки JS
Угловой элемент — позволяет угловым компонентам публиковаться как веб-компоненты, которые затем можно использовать на любой HTML-странице. Используя пакет Angular Element, можно легко создавать собственные пользовательские элементы.
Несколько валидаторов — позволяет использовать несколько валидаторов в построителе форм.
Тряска дерева на сервисах — теперь тряска дерева может быть применена и к сервисам, чтобы удалить мертвый код.
Angular 6 — Настройка среды
В этой главе мы обсудим настройку среды, необходимую для Angular 6. Для установки Angular 6 нам потребуется следующее:
- Nodejs
- НПМ
- Угловой CLI
- IDE для написания вашего кода
Nodejs должно быть больше 8,11, а npm должно быть больше 5,6.
Nodejs
Чтобы проверить, установлен ли nodejs в вашей системе, введите в терминале node -v . Это поможет вам увидеть версию nodejs, установленную в вашей системе.
C:\>node -v v8.11.3
Если он ничего не печатает, установите nodejs в своей системе. Чтобы установить nodejs, перейдите на домашнюю страницу https://nodejs.org/en/download/ узла nodejs и установите пакет на основе вашей ОС.
Домашняя страница nodejs будет выглядеть следующим образом:
В зависимости от вашей ОС, установите необходимый пакет. Как только nodejs установлен, npm также будет установлен вместе с ним. Чтобы проверить, установлен npm или нет, введите в терминале npm -v. Должна отображаться версия npm.
C:\>npm -v 5.6.0
Угловые 4 установки очень просты с помощью углового CLI. Посетите домашнюю страницу https://cli.angular.io/ angular, чтобы получить ссылку на команду.
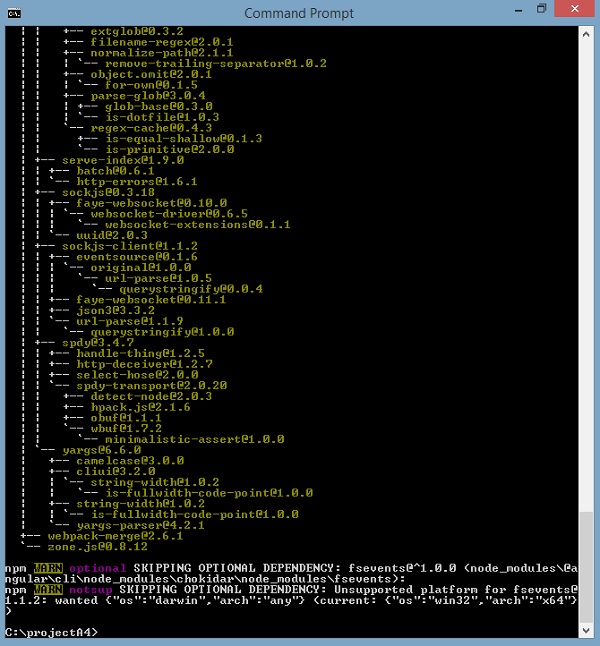
Введите npm install -g @ angular / cli , чтобы установить angular cli в вашей системе.
После установки Angular CLI вы получите указанную выше установку в своем терминале. Вы можете использовать любую IDE по вашему выбору, например, WebStorm, Atom, код Visual Studio и т. Д.
Детали настройки проекта объяснены в следующей главе.
Angular 6 — Настройка проекта
AngularJS основан на контроллере вида модели, тогда как Angular 4 основан на структуре компонентов. Angular 6 работает на той же структуре, что и Angular4, но быстрее по сравнению с Angular4.
Angular6 использует версию TypeScript 2.9, тогда как Angular 4 использует версию 2.2 TypeScript. Это приносит большую разницу в производительности.
Чтобы установить Angular 6, команда Angular разработала Angular CLI, который облегчает установку. Вам нужно выполнить несколько команд, чтобы установить Angular 6.
Перейдите на этот сайт https://cli.angular.io для установки Angular CLI.
Чтобы начать установку, нам сначала нужно убедиться, что у нас установлены nodejs и npm с последней версией. Пакет npm устанавливается вместе с nodejs.
Перейдите на сайт nodejs https://nodejs.org/en/ .
Последняя версия Nodejs v8.11.3 рекомендуется для пользователей. Пользователи, у которых уже есть nodejs больше 8.11, могут пропустить вышеуказанный процесс. После установки nodejs вы можете проверить версию узла в командной строке, используя команду node -v , как показано ниже —
node -v v8.11.3
Командная строка показывает v8.11.3. Как только nodejs установлен, npm также будет установлен вместе с ним.
Чтобы проверить версию npm, введите в терминале команду npm -v . Будет отображена версия npm, как показано ниже.
npm -v v5.6.0
Версия npm — 5.6.0. Теперь, когда у нас установлены nodejs и npm, давайте запустим команды angular cli для установки Angular 6. На веб-странице вы увидите следующие команды:
npm install -g @angular/cli //command to install angular 6 ng new Angular 6-app // name of the project cd my-dream-app ng serve
Давайте начнем с первой команды в командной строке и посмотрим, как она работает.
Для начала мы создадим пустой каталог, в котором запустим команду Angular CLI.
npm install -g @angular/cli //command to install angular 6
Мы создали пустую папку ProjectA4 и установили команду Angular CLI. Мы также использовали -g для глобальной установки Angular CLI. Теперь вы можете создать свой проект Angular 4 в любом каталоге или папке, и вам не нужно устанавливать проект Angular CLI, так как он установлен в вашей системе глобально, и вы можете использовать его из любого каталога.
Давайте теперь проверим, установлен ли Angular CLI или нет. Чтобы проверить установку, выполните следующую команду в терминале —
ng -v
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 6.1.3
Node: 8.11.3
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.7.3
@angular-devkit/core 0.7.3
@angular-devkit/schematics 0.7.3
@schematics/angular 0.7.3
@schematics/update 0.7.3
rxjs 6.2.2
typescript 2.9.2
Мы получаем версию @ angular / cli, которая в настоящее время 6.1.3. Версия узла работает 8.11.3, а также сведения об ОС. Вышеуказанные детали говорят нам, что мы успешно установили угловой cli и теперь мы готовы начать наш проект.
Теперь мы установили Angular 6. Давайте теперь создадим наш первый проект в Angular 6. Чтобы создать проект в Angular 6, мы будем использовать следующую команду —
ng new projectname
Мы назовем этот проект новым Angular6App .
Давайте теперь запустим указанную выше команду в командной строке.
ng new Angular6App CREATE Angular6App/angular.json (3593 bytes) CREATE Angular6App/package.json (1317 bytes) CREATE Angular6App/README.md (1028 bytes) CREATE Angular6App/tsconfig.json (408 bytes) CREATE Angular6App/tslint.json (2805 bytes) CREATE Angular6App/.editorconfig (245 bytes) CREATE Angular6App/.gitignore (503 bytes) CREATE Angular6App/src/favicon.ico (5430 bytes) CREATE Angular6App/src/index.html (298 bytes) CREATE Angular6App/src/main.ts (370 bytes) CREATE Angular6App/src/polyfills.ts (3194 bytes) CREATE Angular6App/src/test.ts (642 bytes) CREATE Angular6App/src/styles.css (80 bytes) CREATE Angular6App/src/browserslist (375 bytes) CREATE Angular6App/src/karma.conf.js (964 bytes) CREATE Angular6App/src/tsconfig.app.json (170 bytes) CREATE Angular6App/src/tsconfig.spec.json (256 bytes) CREATE Angular6App/src/tslint.json (314 bytes) CREATE Angular6App/src/assets/.gitkeep (0 bytes) CREATE Angular6App/src/environments/environment.prod.ts (51 bytes) CREATE Angular6App/src/environments/environment.ts (642 bytes) CREATE Angular6App/src/app/app.module.ts (314 bytes) CREATE Angular6App/src/app/app.component.html (1141 bytes) CREATE Angular6App/src/app/app.component.spec.ts (1010 bytes) CREATE Angular6App/src/app/app.component.ts (215 bytes) CREATE Angular6App/src/app/app.component.css (0 bytes) CREATE Angular6App/e2e/protractor.conf.js (752 bytes) CREATE Angular6App/e2e/tsconfig.e2e.json (213 bytes) CREATE Angular6App/e2e/src/app.e2e-spec.ts (307 bytes) CREATE Angular6App/e2e/src/app.po.ts (208 bytes)
Проект Angular6App создан успешно. Он устанавливает все необходимые пакеты, необходимые для запуска нашего проекта в Angular 6. Теперь перейдем к созданному проекту, который находится в каталоге Angular6App . Измените каталог в командной строке — cd Angular 6-app .
Мы будем использовать Visual Studio Code IDE для работы с Angular 6; Вы можете использовать любую IDE, например, Atom, WebStorm и т. д.
Чтобы загрузить код Visual Studio, перейдите по адресу https://code.visualstudio.com/ и нажмите « Загрузить для Windows» .
Нажмите Download for Windows для установки IDE и запустите программу установки, чтобы начать использовать IDE.
Редактор выглядит следующим образом —
Мы не начали никакого проекта в этом. Давайте теперь возьмем проект, который мы создали с помощью angular-cli.
Теперь, когда у нас есть файловая структура для нашего проекта, давайте скомпилируем наш проект с помощью следующей команды:
ng serve
Команда ng serve создает приложение и запускает веб-сервер.
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
...
Date: 2018-08-18T11:17:54.745Z
Hash: 0ace6c8a055c58d1734c
Time: 20490ms
chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.27 MB [initial] [rendered]
i ?wdm?: Compiled successfully.
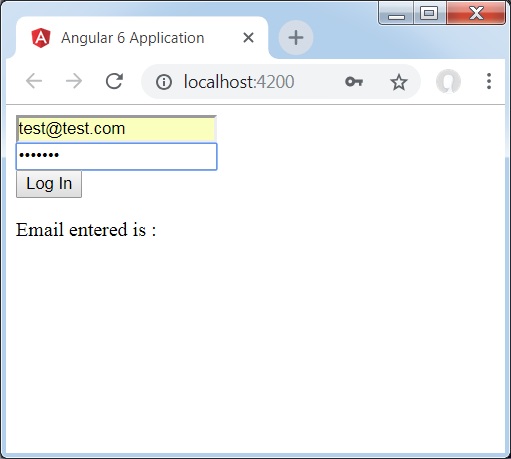
Веб-сервер запускается через порт 4200. Введите URL-адрес http: // localhost: 4200 / в браузере и просмотрите выходные данные. Вы будете перенаправлены на следующий экран —
Давайте теперь внесем некоторые изменения, чтобы отобразить следующий контент —
«Добро пожаловать в проект Angular 6»
Мы внесли изменения в файлы — app.component.html и app.component.ts . Мы поговорим об этом подробнее в наших последующих главах.
Давайте завершим настройку проекта. Если вы видите, что мы использовали порт 4200, который является портом по умолчанию, который angular-cli использует при компиляции. Вы можете изменить порт, если хотите, используя следующую команду —
ng serve --host 0.0.0.0 -port 4205
Папка приложения Angular 6 имеет следующую структуру папок —
-
e2e — конец в конец тестовой папки. В основном e2e используется для интеграционного тестирования и помогает обеспечить нормальную работу приложения.
-
node_modules — установленный пакет npm является node_modules. Вы можете открыть папку и просмотреть доступные пакеты.
-
src — в этой папке мы будем работать над проектом с использованием Angular 4.
e2e — конец в конец тестовой папки. В основном e2e используется для интеграционного тестирования и помогает обеспечить нормальную работу приложения.
node_modules — установленный пакет npm является node_modules. Вы можете открыть папку и просмотреть доступные пакеты.
src — в этой папке мы будем работать над проектом с использованием Angular 4.
Папка приложения Angular 6 имеет следующую файловую структуру —
-
.angular-cli.json — в основном содержит имя проекта, версию cli и т. д.
-
.editorconfig — это конфигурационный файл для редактора.
-
.gitignore — файл .gitignore должен быть зафиксирован в хранилище, чтобы делиться правилами игнорирования с любыми другими пользователями, которые клонируют хранилище.
-
karma.conf.js — используется для модульного тестирования через транспортир. Вся информация, необходимая для проекта, представлена в файле karma.conf.js.
-
package.json — файл package.json сообщает, какие библиотеки будут установлены в node_modules, когда вы запустите npm install.
.angular-cli.json — в основном содержит имя проекта, версию cli и т. д.
.editorconfig — это конфигурационный файл для редактора.
.gitignore — файл .gitignore должен быть зафиксирован в хранилище, чтобы делиться правилами игнорирования с любыми другими пользователями, которые клонируют хранилище.
karma.conf.js — используется для модульного тестирования через транспортир. Вся информация, необходимая для проекта, представлена в файле karma.conf.js.
package.json — файл package.json сообщает, какие библиотеки будут установлены в node_modules, когда вы запустите npm install.
В настоящее время, если вы откроете файл в редакторе, вы добавите в него следующие модули.
"@angular/animations": "^6.1.0", "@angular/common": "^6.1.0", "@angular/compiler": "^6.1.0", "@angular/core": "^6.1.0", "@angular/forms": "^6.1.0", "@angular/http": "^6.1.0", "@angular/platform-browser": "^6.1.0", "@angular/platform-browser-dynamic": "^6.1.0", "@angular/router": "^6.1.0", "core-js": "^2.5.4", "rxjs": "^6.0.0", "zone.js": "~0.8.26"
Если вам нужно добавить больше библиотек, вы можете добавить их сюда и запустить команду npm install.
-
protractor.conf.js — это конфигурация тестирования, необходимая для приложения.
-
tsconfig.json — в основном содержит параметры компилятора, необходимые во время компиляции.
-
tslint.json — это файл конфигурации с правилами, которые необходимо учитывать при компиляции.
protractor.conf.js — это конфигурация тестирования, необходимая для приложения.
tsconfig.json — в основном содержит параметры компилятора, необходимые во время компиляции.
tslint.json — это файл конфигурации с правилами, которые необходимо учитывать при компиляции.
Папка src является основной папкой, которая внутри имеет другую файловую структуру .
приложение
Он содержит файлы, описанные ниже. Эти файлы устанавливаются по умолчанию angular-cli.
-
app.module.ts — если вы откроете файл, вы увидите, что в коде есть ссылки на разные библиотеки, которые импортируются. Angular-cli использовал эти библиотеки по умолчанию для импорта — angular / core, platform-browser. Сами имена объясняют использование библиотек.
app.module.ts — если вы откроете файл, вы увидите, что в коде есть ссылки на разные библиотеки, которые импортируются. Angular-cli использовал эти библиотеки по умолчанию для импорта — angular / core, platform-browser. Сами имена объясняют использование библиотек.
Они импортируются и сохраняются в переменные, такие как объявления, импорт, поставщики и начальная загрузка .
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
объявлений — в объявлениях хранится ссылка на компоненты. Компонент App является компонентом по умолчанию, который создается при каждом запуске нового проекта. Мы узнаем о создании новых компонентов в другом разделе.
import — модули будут импортированы, как показано выше. В настоящее время BrowserModule является частью импорта, который импортируется из @ angular / platform-browser.
провайдеры — это будет иметь ссылку на созданные услуги. Услуга будет обсуждаться в следующей главе.
bootstrap — ссылка на созданный компонент по умолчанию, т.е. AppComponent.
-
app.component.css — вы можете написать свою структуру CSS здесь. Прямо сейчас мы добавили цвет фона в div, как показано ниже.
app.component.css — вы можете написать свою структуру CSS здесь. Прямо сейчас мы добавили цвет фона в div, как показано ниже.
.divdetails{
background-color: #ccc;
}
-
app.component.html — HTML-код будет доступен в этом файле.
app.component.html — HTML-код будет доступен в этом файле.
<!--The content below is only a placeholder and can be replaced.--> <div class = "divdetails"> <div style = "text-align:center"> <h1> Welcome to {{title}}! </h1> <img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3Ry YXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9 uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0i TGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4b Wxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB 4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hY mxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmV zZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojR EQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZ GRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBva W50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjM gMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMi AJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1L DUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwy MzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGN sYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLj ctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuM UwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4b DE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo="> </div> <h2>Here are some links to help you start: </h2> <ul> <li> <h2> <a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a> </h2> </li> <li> <h2> <a target = "_blank" href = "https://github.com/angular/angular-cli/wiki"> CLI Documentation </a> </h2> </li> <li> <h2> <a target = "_blank" href="http://angularjs.blogspot.ca/">Angular blog</a> </h2> </li> </ul> </div>
Это HTML-код по умолчанию, доступный в настоящее время при создании проекта.
-
app.component.spec.ts — это автоматически генерируемые файлы, которые содержат модульные тесты для исходного компонента.
-
app.component.ts — класс для компонента определен здесь. Вы можете выполнить обработку html-структуры в файле .ts. Обработка будет включать такие действия, как подключение к базе данных, взаимодействие с другими компонентами, маршрутизация, службы и т. Д.
app.component.spec.ts — это автоматически генерируемые файлы, которые содержат модульные тесты для исходного компонента.
app.component.ts — класс для компонента определен здесь. Вы можете выполнить обработку html-структуры в файле .ts. Обработка будет включать такие действия, как подключение к базе данных, взаимодействие с другими компонентами, маршрутизация, службы и т. Д.
Структура файла выглядит следующим образом —
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}
активы
Вы можете сохранить свои изображения, файлы JS в этой папке.
Среда
В этой папке содержатся сведения о производственной среде или среде разработки. Папка содержит два файла.
- environment.prod.ts
- environment.ts
Оба файла содержат подробную информацию о том, должен ли окончательный файл быть скомпилирован в производственной среде или среде разработки.
Дополнительная структура файлов папки приложения Angular 4 включает в себя следующее:
favicon.ico
Этот файл обычно находится в корневом каталоге веб-сайта.
index.html
Это файл, который отображается в браузере.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel = "stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel = "stylesheet">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
В теле есть <app-root> </ app-root> . Это селектор, который используется в файле app.component.ts и будет отображать детали из файла app.component.html.
main.ts
main.ts — это файл, с которого мы начинаем разработку нашего проекта. Он начинается с импорта базового модуля, который нам нужен. Прямо сейчас, если вы видите angular / core, angular / platform-browser-dynamic, app.module и окружение импортируются по умолчанию во время установки angular-cli и настройки проекта.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);
PlatformBrowserDynamic (). BootstrapModule (AppModule) имеет ссылку на родительский модуль AppModule . Следовательно, когда он выполняется в браузере, вызывается файл index.html. Index.html внутренне ссылается на main.ts, который вызывает родительский модуль, т. Е. AppModule, когда выполняется следующий код:
platformBrowserDynamic().bootstrapModule(AppModule);
Когда вызывается AppModule, он вызывает app.module.ts, который дополнительно вызывает AppComponent на основе boostrap следующим образом:
bootstrap: [AppComponent]
В app.component.ts есть селектор: app-root, который используется в файле index.html. Это отобразит содержимое, присутствующее в app.component.html.
В браузере будет отображаться следующее:
polyfill.ts
Это в основном используется для обратной совместимости.
styles.css
Это файл стиля, необходимый для проекта.
test.ts
Здесь будут рассмотрены примеры модульных тестов для тестирования проекта.
tsconfig.app.json
Это используется во время компиляции, у него есть детали конфигурации, которые необходимо использовать для запуска приложения.
tsconfig.spec.json
Это помогает поддерживать детали для тестирования.
typings.d.ts
Он используется для управления определением TypeScript.
Угловой 6 — Компоненты
Большая часть разработки с Angular 6 делается в компонентах. Компоненты — это, в основном, классы, которые взаимодействуют с файлом .html компонента, который отображается в браузере. Мы видели структуру файла в одной из наших предыдущих глав. Файловая структура имеет компонент приложения и состоит из следующих файлов:
-
app.component.css
-
app.component.html
-
app.component.spec.ts
-
app.component.ts
-
app.module.ts
app.component.css
app.component.html
app.component.spec.ts
app.component.ts
app.module.ts
Указанные выше файлы были созданы по умолчанию при создании нового проекта с помощью команды angular-cli.
Если вы откроете файл app.module.ts , он будет содержать несколько импортируемых библиотек, а также декларативный компонент, которому назначается компонент приложения следующим образом:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Объявления включают переменную AppComponent, которую мы уже импортировали. Это становится родительским компонентом.
Теперь у angular-cli есть команда для создания собственного компонента. Однако компонент приложения, созданный по умолчанию, всегда будет оставаться родительским, а следующие созданные компоненты будут формировать дочерние компоненты.
Давайте теперь запустим команду для создания компонента.
ng generate component new-cmp
Когда вы запустите указанную выше команду в командной строке, вы получите следующий вывод:
D:\Node\Angular6App>ng generate component new-cmp CREATE src/app/new-cmp/new-cmp.component.html (26 bytes) CREATE src/app/new-cmp/new-cmp.component.spec.ts (629 bytes) CREATE src/app/new-cmp/new-cmp.component.ts (272 bytes) CREATE src/app/new-cmp/new-cmp.component.css (0 bytes) UPDATE src/app/app.module.ts (398 bytes)
Теперь, если мы пойдем и проверим структуру файла, мы получим новую папку new-cmp, созданную в папке src / app.
Следующие файлы создаются в папке new-cmp —
-
new-cmp.component.css — файл css для нового компонента создан.
-
new-cmp.component.html — HTML-файл создан.
-
new-cmp.component.spec.ts — это можно использовать для модульного тестирования.
-
new-cmp.component.ts — здесь мы можем определить модуль, свойства и т. д.
new-cmp.component.css — файл css для нового компонента создан.
new-cmp.component.html — HTML-файл создан.
new-cmp.component.spec.ts — это можно использовать для модульного тестирования.
new-cmp.component.ts — здесь мы можем определить модуль, свойства и т. д.
Изменения добавляются в файл app.module.ts следующим образом:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent // here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent] //for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }
Файл new-cmp.component.ts создается следующим образом:
import { Component, OnInit } from '@angular/core'; // here angular/core is imported .
@Component({
// this is a declarator which starts with @ sign. The component word marked in bold needs to be the same.
selector: 'app-new-cmp', //
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}
Если вы видите вышеупомянутый файл new-cmp.component.ts, он создает новый класс с именем NewCmpComponent, который реализует OnInit.In, который имеет конструктор и метод с именем ngOnInit (). ngOnInit вызывается по умолчанию, когда класс выполняется.
Давайте проверим, как работает поток. Теперь компонент приложения, который создается по умолчанию, становится родительским компонентом. Любой компонент, добавленный позже, становится дочерним компонентом.
Когда мы нажимаем URL в http: // localhost: 4200 / browser, он сначала выполняет файл index.html, который показан ниже —
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular 6 Application</title>
<base href = "/">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
Выше приведен обычный HTML-файл, и мы не видим ничего, что печатается в браузере. Посмотрите на тег в разделе тела.
<app-root></app-root>
Это корневой тег, созданный Angular по умолчанию. Этот тег имеет ссылку в файле main.ts.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);
AppModule импортируется из приложения основного родительского модуля, и то же самое дается модулю начальной загрузки, который загружает модуль appmodule.
Давайте теперь посмотрим файл app.module.ts —
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Здесь AppComponent — это имя, то есть переменная для хранения ссылки на приложение. Component.ts и то же самое дается для начальной загрузки. Давайте теперь посмотрим файл app.component.ts .
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
}
Угловое ядро импортируется и называется Компонентом, а в Деклараторе используется то же самое, что и —
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
В деклараторе даны ссылки на селектор, templateUrl и styleUrl . Селектор здесь — это не что иное, как тег, который помещен в файл index.html, который мы видели выше.
Класс AppComponent имеет переменную title, которая отображается в браузере.
@Component использует templateUrl с именем app.component.html, который выглядит следующим образом:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
Он содержит только HTML-код и заголовок переменной в фигурных скобках. Он заменяется значением, которое присутствует в файле app.component.ts . Это называется обязательным. Мы обсудим концепцию связывания в следующей главе.
Теперь, когда мы создали новый компонент с именем new-cmp . То же самое включается в файл app.module.ts , когда запускается команда для создания нового компонента.
В app.module.ts есть ссылка на созданный новый компонент.
Давайте теперь проверим новые файлы, созданные в new-cmp.
новый-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}
Здесь мы должны импортировать ядро тоже. Ссылка на компонент используется в деклараторе.
Декларатор имеет селектор app-new-cmp и templateUrl и styleUrl .
HTML -файл с именем new-cmp.component.html выглядит следующим образом:
<p> new-cmp works! </p>
Как видно выше, у нас есть html-код, т. Е. Тег p. Файл стиля пуст, так как в настоящее время нам не нужны никакие стили. Но когда мы запускаем проект, мы не видим ничего, связанного с отображением нового компонента в браузере. Давайте теперь что-нибудь добавим, и то же самое можно будет увидеть в браузере позже.
Селектор, т.е. app-new-cmp, необходимо добавить в файл app.component .html следующим образом:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<app-new-cmp></app-new-cmp>
При добавлении тега <app-new-cmp> </ app-new-cmp> все, что присутствует в файле .html нового созданного компонента, будет отображаться в браузере вместе с данными родительского компонента.
Давайте посмотрим на новый компонент .html файл и файл new-cmp.component.ts .
новый-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}
В классе мы добавили одну переменную с именем новый компонент, и значение « Введено в новый созданный компонент ».
Вышеуказанная переменная связана в файле .new-cmp.component.html следующим образом:
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>
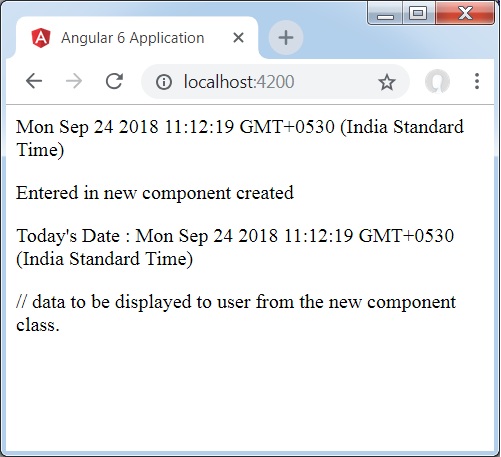
Теперь, так как мы включили в приложение селектор <app-new-cmp> </ app-new-cmp> . Компонент .html, который является .html родительского компонента, содержимое, присутствующее в файле .html нового компонента (new-cmp.component.html), отображается в браузере следующим образом:
Точно так же мы можем создавать компоненты и связывать их, используя селектор в файле app.component.html в соответствии с нашими требованиями.
Угловой 6 — Модули
Модуль в Angular относится к месту, где вы можете сгруппировать компоненты, директивы, каналы и сервисы, которые связаны с приложением.
Если вы разрабатываете веб-сайт, верхний и нижний колонтитулы, левый, центральный и правый разделы становятся частью модуля.
Чтобы определить модуль, мы можем использовать NgModule . Когда вы создаете новый проект с помощью команды Angular -cli, по умолчанию в файле app.module.ts создается модуль ngmodule, который выглядит следующим образом:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
NgModule необходимо импортировать следующим образом:
import { NgModule } from '@angular/core';
Структура модуля ngmodule показана ниже:
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
Он начинается с @NgModule и содержит объект, у которого есть объявления, import s, провайдеры и начальная загрузка.
декларация
Это массив созданных компонентов. Если какой-либо новый компонент будет создан, он будет импортирован первым, а ссылка будет включена в объявления, как показано ниже —
declarations: [ AppComponent, NewCmpComponent ]
Импортировать
Это массив модулей, которые необходимо использовать в приложении. Он также может использоваться компонентами в массиве объявлений. Например, прямо сейчас в @NgModule мы видим импортированный модуль браузера. Если вашему приложению нужны формы, вы можете включить модуль следующим образом:
import { FormsModule } from '@angular/forms';
Импорт в @NgModule будет выглядеть следующим образом:
imports: [ BrowserModule, FormsModule ]
Провайдеры
Это будет включать созданные сервисы.
начальная загрузка
Это включает в себя основной компонент приложения для запуска выполнения.
Angular 6 — привязка данных
Привязка данных доступна прямо из AngularJS, Angular 2,4, а теперь доступна и в Angular 6. Мы используем фигурные скобки для привязки данных — {{}}; этот процесс называется интерполяцией. Мы уже видели в наших предыдущих примерах, как мы объявили значение переменной title, и то же самое напечатано в браузере.
Переменная в файле app.component.html называется {{title}}, а значение title инициализируется в файле app.component.ts , а в app.component.html это значение отображается.
Давайте теперь создадим выпадающий список месяцев в браузере. Для этого мы создали массив месяцев в app.component.ts следующим образом:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May",
"June", "July", "August", "September",
"October", "November", "December"];
}
Массив месяца, показанный выше, должен отображаться в раскрывающемся списке в браузере. Для этого мы будем использовать следующую строку кода —
<!--The content below is only a placeholder and can be replaced. -->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
Мы создали обычный тег select с параметром. В варианте мы использовали цикл for . Цикл for используется для перебора массива месяцев, который, в свою очередь, создаст тег option со значением, присутствующим в месяцах.
Синтаксис для в Angular: * ngFor = «let I of months», и для получения значения месяцев мы отображаем его в {{i}}.
Две фигурные скобки помогают с привязкой данных. Вы объявляете переменные в своем файле app.component.ts, и они будут заменены фигурными скобками.
Давайте посмотрим на вывод массива за месяц в браузере
Переменная, которая установлена в app.component.ts, может быть связана с app.component.html с помощью фигурных скобок; например, {{}} .
Давайте теперь отображать данные в браузере на основе условия. Здесь мы добавили переменную и присвоили значение как true. Используя оператор if, мы можем скрыть / показать содержимое для отображения.
пример
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true; //variable is set to true
}
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
<!--over here based on if condition the text condition is valid is displayed.
If the value of isavailable is set to false it will not display the text.-->
</div>
Выход
Давайте попробуем приведенный выше пример, используя условие IF THEN ELSE .
пример
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
}
В этом случае мы сделали переменную isavailable равной false. Чтобы напечатать условие else , нам нужно будет создать ng-шаблон следующим образом:
<ng-template #condition1>Condition is invalid</ng-template>
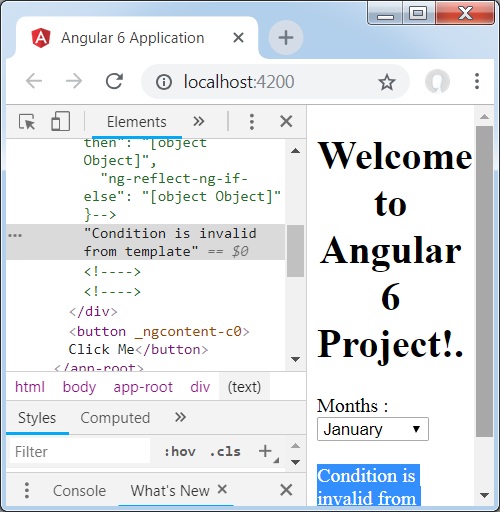
Полный код выглядит так —
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>
Если используется с условием else, а используемой переменной является условие1 . То же самое назначается в качестве идентификатора для ng-шаблона , и когда для доступной переменной задано значение false, отображается текст Условие недействительно .
На следующем снимке экрана показано отображение в браузере.
Давайте теперь воспользуемся условием if then else .
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
}
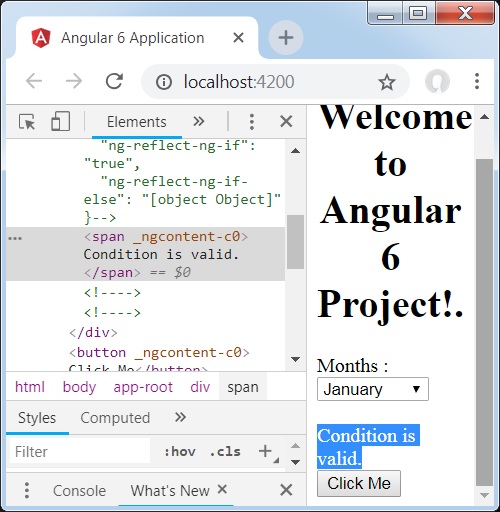
Теперь мы сделаем переменную доступной как true. В html условие записывается следующим образом —
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
Если переменная истинна, то условие1 , иначе условие2 . Теперь два шаблона создаются с id # condition1 и # condition2 .
Отображение в браузере выглядит следующим образом —
Angular 6 — привязка событий
В этой главе мы обсудим, как привязка событий работает в Angular 6. Когда пользователь взаимодействует с приложением в форме движения клавиатуры, щелчка мыши или наведения мыши, он генерирует событие. Эти события должны быть обработаны, чтобы выполнить какое-то действие. Это где привязка событий входит в картину.
Давайте рассмотрим пример, чтобы понять это лучше.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click)="myClickFunction($event)">
Click Me
</button>
В файле app.component.html мы определили кнопку и добавили в нее функцию, используя событие click.
Ниже приведен синтаксис для определения кнопки и добавления к ней функции.
(click)="myClickFunction($event)"
Функция определена в файле .ts : app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
}
После нажатия кнопки элемент управления перейдет к функции myClickFunction и появится диалоговое окно, в котором будет отображаться нажатие кнопки, как показано на следующем снимке экрана.
Давайте теперь добавим событие изменения в выпадающий список.
Следующая строка кода поможет вам добавить событие изменения в выпадающий список —
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>
Функция объявлена в файле app.component.ts —
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
}
Сообщение консоли « Измененный месяц из выпадающего списка » отображается в консоли вместе с событием.
Давайте добавим предупреждающее сообщение в app.component.ts, когда значение из раскрывающегося списка изменится, как показано ниже —
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser
on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}
Когда значение в раскрывающемся списке изменяется, появляется диалоговое окно и отображается следующее сообщение — « Изменен месяц из раскрывающегося списка».
Угловой 6 — Шаблоны
Angular 6 использует <ng-template> в качестве тега, аналогичного Angular 4, вместо <template>, который используется в Angular2. Причина, по которой Angular 4 изменил <template> на <ng-template>, заключается в том, что существует конфликт имен между тегом <template> и стандартным тегом html <template> . Это будет полностью устаревать.
Давайте теперь использовать шаблон вместе с условием if else и посмотрим на результат.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>
Для тега Span мы добавили оператор if с условием else и будем вызывать шаблон условие1, иначе условие2.
Шаблоны должны называться следующим образом —
<ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template>
Если условие истинно, то вызывается шаблон condition1, в противном случае condition2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
myClickFunction(event) {
this.isavailable = false;
}
changemonths(event) {
alert("Changed month from the Dropdown");
console.log(event);
}
}
Вывод в браузере выглядит следующим образом —
Переменная isavailable имеет значение false, поэтому печатается шаблон condition2. Если вы нажмете кнопку, будет вызван соответствующий шаблон. Если вы проверите браузер, вы увидите, что вы никогда не получите тег span в DOM. Следующий пример поможет вам понять то же самое.
Если вы осмотрите браузер, вы увидите, что у dom нет тега span. Это условие является недействительным из шаблона в дом.
Следующая строка кода в html поможет нам получить тег span в dom.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click)="myClickFunction($event)">Click Me</button>
Если мы удалим условие then, мы получим сообщение «Условие действительно» в браузере, а тег span также доступен в DOM. Например, в app.component.ts мы сделали переменную isavailable равной true.
Угловой 6 — Директивы
Директивы в Angular — это класс js , который объявлен как @directive . У нас есть 3 директивы в Angular. Директивы перечислены ниже —
Директивы по компонентам
Они формируют основной класс, имеющий детали того, как компонент должен обрабатываться, создаваться и использоваться во время выполнения.
Структурные директивы
Структурная директива в основном касается манипулирования элементами dom. Структурные директивы имеют знак * перед директивой. Например, * ngIf и * ngFor .
Директивы атрибутов
Директивы атрибутов имеют дело с изменением внешнего вида и поведения элемента dom. Вы можете создавать свои собственные директивы, как показано ниже.
Как создать пользовательские директивы?
В этом разделе мы обсудим пользовательские директивы, которые будут использоваться в компонентах. Пользовательские директивы созданы нами и не являются стандартными.
Давайте посмотрим, как создать пользовательскую директиву. Мы создадим директиву, используя командную строку. Команда для создания директивы с использованием командной строки —
ng g directive nameofthedirective e.g ng g directive changeText
Вот как это выглядит в командной строке
C:\projectA6\Angular6App>ng g directive changeText CREATE src/app/change-text.directive.spec.ts (241 bytes) CREATE src/app/change-text.directive.ts (149 bytes) UPDATE src/app/app.module.ts (486 bytes)
Приведенные выше файлы, т. Е. Change-text.directive.spec.ts и change-text.directive.ts, будут созданы, а файл app.module.ts обновлен.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Класс ChangeTextDirective включен в объявления в приведенном выше файле. Класс также импортируется из файла, указанного ниже.
изменить-текст. директива
import { Directive } from '@angular/core';
@Directive({
selector: '[appChangeText]'
})
export class ChangeTextDirective {
constructor() { }
}
Приведенный выше файл имеет директиву и свойство селектора. Что бы мы ни определяли в селекторе, то же самое должно совпадать в представлении, где мы назначаем пользовательскую директиву.
В представлении app.component.html добавим директиву следующим образом:
<div style = "text-align:center">
<span appChangeText >Welcome to {{title}}.</span>
</div>
Мы запишем изменения в файле change-text.directive.ts следующим образом:
Сменный text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[appChangeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive. ";
}
}
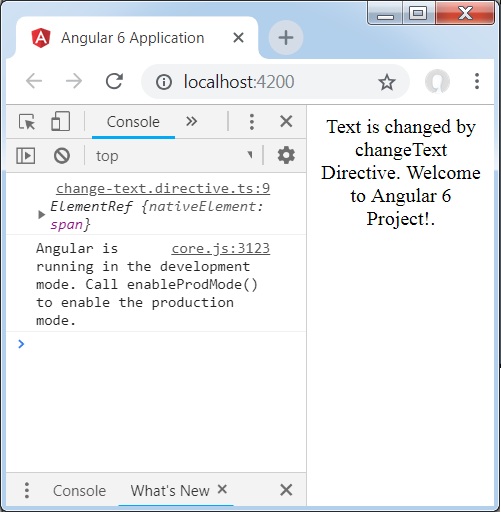
В приведенном выше файле есть класс ChangeTextDirective и конструктор, который принимает элемент типа ElementRef , который является обязательным. Элемент содержит все детали, к которым применяется директива Change Text .
Мы добавили элемент console.log . Вывод же можно увидеть в консоли браузера. Текст элемента также изменяется, как показано выше.
Теперь браузер покажет следующее.
Угловой 6 — Трубы
В этой главе мы обсудим, что такое трубы в Angular 6. Трубы ранее назывались фильтрами в Angular1 и назывались трубами в Angular 2 и далее.
| символ используется для преобразования данных. Ниже приводится синтаксис для того же
{{ Welcome to Angular 6 | lowercase}}
Он принимает целые числа, строки, массивы и дату в качестве входных данных, разделенных | необходимо преобразовать в нужный формат и отобразить в браузере.
Давайте рассмотрим несколько примеров использования труб.
Здесь мы хотим отобразить текст в верхнем регистре. Это можно сделать с помощью трубок следующим образом:
В файле app.component.ts мы определили переменную title —
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
}
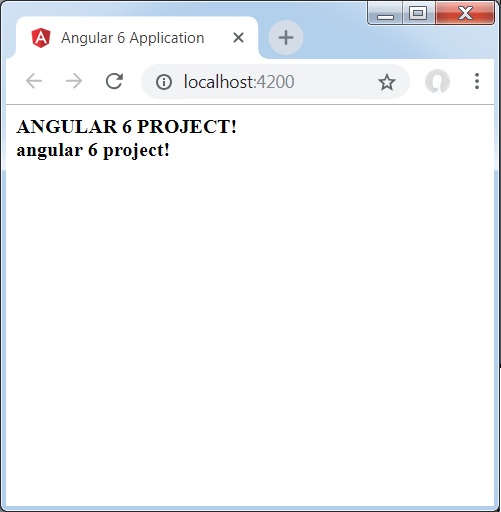
Следующая строка кода входит в файл app.component.html .
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>
Браузер выглядит так, как показано на следующем снимке экрана —
Angular 6 предоставляет несколько встроенных труб. Трубы перечислены ниже —
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
Мы уже видели строчные и прописные трубы. Давайте теперь посмотрим, как работают другие трубы.
Следующая строка кода поможет нам определить необходимые переменные в файле app.component.ts —
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun",
"July", "Aug", "Sept", "Oct", "Nov", "Dec"];
}
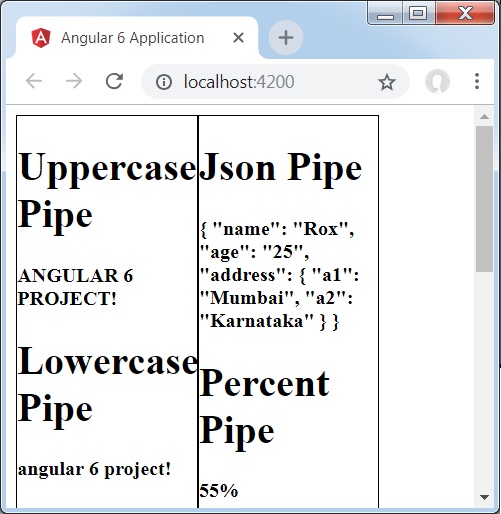
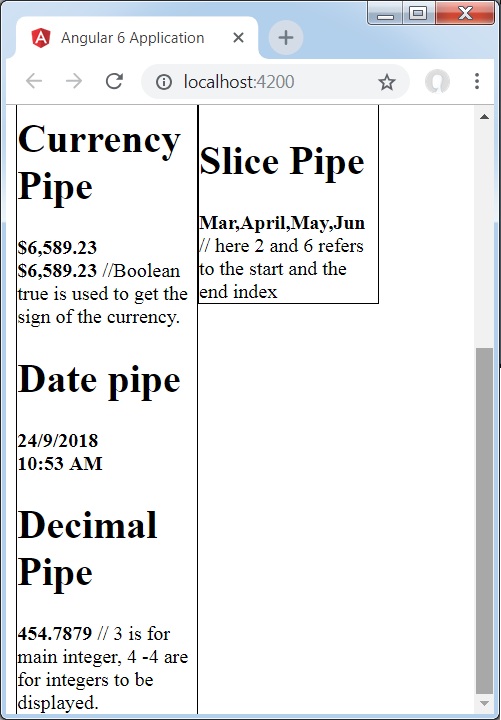
Мы будем использовать каналы в файле app.component.html .
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b><br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b><br/>
<b>{{6589.23 | currency:"USD":true}}</b> //Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b><br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>
Следующие скриншоты показывают вывод для каждой трубы —

Как создать собственную трубу?
Чтобы создать пользовательский канал, мы создали новый файл TS . Здесь мы хотим создать пользовательский канал sqrt . Мы дали файлу одно и то же имя, и оно выглядит следующим образом:
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}
Чтобы создать собственную трубу, мы должны импортировать Pipe и Pipe Transform из Angular / Core. В директиве @Pipe мы должны дать имя нашему каналу, который будет использоваться в нашем файле .html. Поскольку мы создаем канал sqrt, назовем его sqrt.
По мере продолжения мы должны создать класс, имя которого — SqrtPipe . Этот класс будет реализовывать PipeTransform .
Метод преобразования, определенный в классе, примет аргумент в качестве числа и вернет число после получения квадратного корня.
Поскольку мы создали новый файл, нам нужно добавить его в app.module.ts. Это делается следующим образом —
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Мы создали класс app.sqrt.ts. Мы должны импортировать то же самое в app.module.ts и указать путь к файлу. Он также должен быть включен в декларации, как показано выше.
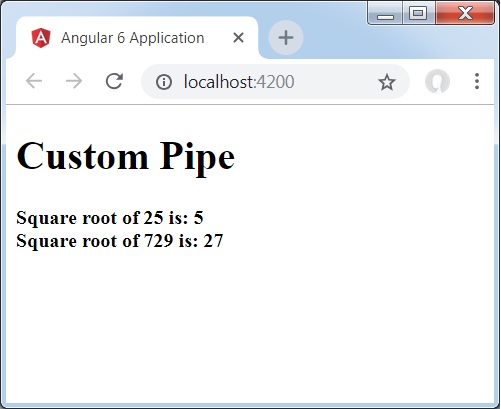
Давайте теперь посмотрим на вызов канала sqrt в файле app.component.html .
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
Вывод выглядит следующим образом —
Угловой 6 — Маршрутизация
Маршрутизация в основном означает перемещение между страницами. Вы видели много сайтов со ссылками, которые направляют вас на новую страницу. Это может быть достигнуто с помощью маршрутизации. Здесь страницы, на которые мы ссылаемся, будут иметь форму компонентов. Мы уже видели, как создать компонент. Давайте теперь создадим компонент и посмотрим, как использовать с ним маршрутизацию.
В основной родительский компонент app.module.ts мы теперь должны включить модуль маршрутизатора, как показано ниже —
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
импортировать {RouterModule} из ‘@ angular / router’
Здесь RouterModule импортируется из angular / router. Модуль включен в импорт, как показано ниже —
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
RouterModule ссылается на forRoot, который принимает входные данные в виде массива, который, в свою очередь, имеет объект пути и компонент. Путь — это имя маршрутизатора, а компонент — это имя класса, т. Е. Созданный компонент.
Давайте теперь посмотрим на созданный компонентом файл —
New-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}
Выделенный класс упоминается в импорте основного модуля.
New-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>
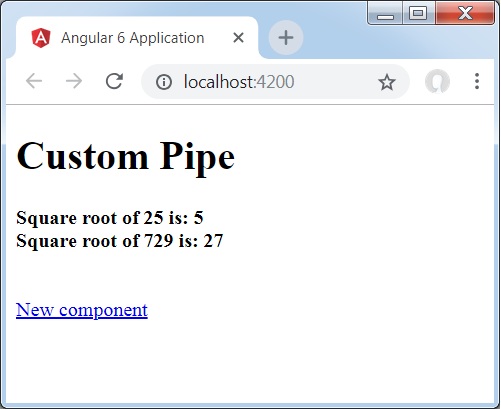
Теперь нам нужно, чтобы вышеупомянутое содержимое из html-файла отображалось всякий раз, когда это было необходимо, или щелкнуло из основного модуля. Для этого нам нужно добавить сведения о маршрутизаторе в app.component.html .
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>
В приведенном выше коде мы создали тег ссылки привязки и дали routerLink как «new-cmp» . Это упоминается в app.module.ts как путь.
Когда пользователь щелкает новый компонент , на странице должно отображаться содержимое. Для этого нам понадобится следующий тег — <router-outlet> </ router-outlet> .
Приведенный выше тег гарантирует, что содержимое файла new-cmp.component.html будет отображаться на странице, когда пользователь щелкает новый компонент .
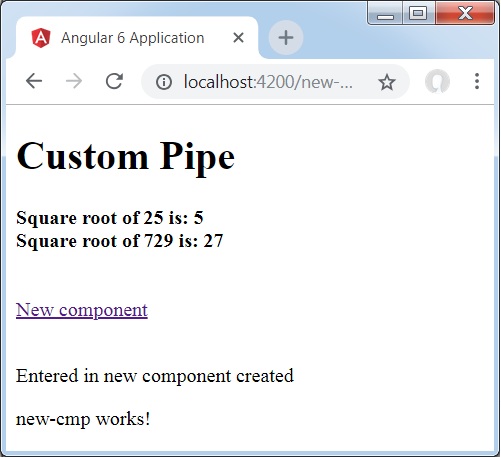
Давайте теперь посмотрим, как вывод отображается в браузере.
Когда пользователь нажимает Новый компонент, в браузере вы увидите следующее.
URL содержит http: // localhost: 4200 / new-cmp . Здесь new-cmp добавляется к исходному URL-адресу, который является путем, указанным в app.module.ts, и ссылкой на маршрутизатор в app.component.html .
Когда пользователь нажимает Новый компонент, страница не обновляется, и содержимое отображается пользователю без какой-либо перезагрузки. При нажатии будет загружена только определенная часть кода сайта. Эта функция помогает, когда у нас много контента на странице, и ее нужно загружать в зависимости от взаимодействия с пользователем. Эта функция также обеспечивает хорошее взаимодействие с пользователем, поскольку страница не перезагружается.
Angular 6 — Услуги
В этой главе мы обсудим услуги в Angular 6.
Мы можем столкнуться с ситуацией, когда нам нужен код, который будет использоваться везде на странице. Это может быть соединение для передачи данных, которое необходимо совместно использовать между компонентами и т. Д. Услуги помогают нам достичь этого. С помощью сервисов мы можем получить доступ к методам и свойствам других компонентов всего проекта.
Чтобы создать сервис, нам нужно использовать командную строку. Команда для того же —
C:\projectA6\Angular6App>ng g service myservice CREATE src/app/myservice.service.spec.ts (392 bytes) CREATE src/app/myservice.service.ts (138 bytes)
Файлы создаются в папке приложения следующим образом:
Ниже приведены файлы, созданные внизу — myservice.service.specs.ts и myservice.service.ts .
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
}
Здесь модуль Injectable импортируется из @ angular / core . Он содержит метод @Injectable и класс MyserviceService . Мы создадим нашу сервисную функцию в этом классе.
Перед созданием нового сервиса нам нужно включить сервис, созданный в основном родительском app.module.ts .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
Мы импортировали Сервис с именем класса, и тот же класс используется в провайдерах. Давайте теперь переключимся обратно на класс обслуживания и создадим функцию обслуживания.
В классе обслуживания мы создадим функцию, которая будет отображать сегодняшнюю дату. Мы можем использовать ту же функцию в главном родительском компоненте app.component.ts, а также в новом компоненте new-cmp.component.ts, который мы создали в предыдущей главе.
Давайте теперь посмотрим, как функция выглядит в сервисе и как ее использовать в компонентах.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}
В приведенном выше сервисном файле мы создали функцию showTodayDate . Теперь мы вернем новую дату (). Давайте посмотрим, как мы можем получить доступ к этой функции в классе компонентов.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}
Функция ngOnInit вызывается по умолчанию в любом созданном компоненте. Дата извлекается из службы, как показано выше. Чтобы получить более подробную информацию о сервисе, нам нужно сначала включить сервис в файл компонента ts .
Мы будем отображать дату в файле .html, как показано ниже —
{{todaydate}}
<app-new-cmp></app-new-cmp>
// data to be displayed to user from the new component class.
Давайте теперь посмотрим, как использовать сервис в новом созданном компоненте.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponent = "Entered in new component created";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}
В новом созданном нами компоненте нам нужно сначала импортировать нужный нам сервис и получить доступ к его методам и свойствам. Пожалуйста, смотрите выделенный код. Todaydate отображается в html компонента следующим образом:
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
</p>
Селектор нового компонента используется в файле app.component.html . Содержимое вышеуказанного HTML-файла будет отображаться в браузере, как показано ниже —
Если вы измените свойство службы в любом компоненте, то же самое изменится и в других компонентах. Давайте теперь посмотрим, как это работает.
Мы определим одну переменную в службе и будем использовать ее в родительском и новом компоненте. Мы снова изменим свойство в родительском компоненте и увидим, изменилось ли то же самое в новом компоненте или нет.
В myservice.service.ts мы создали свойство и использовали то же самое в другом родительском и новом компоненте.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}
Давайте теперь используем переменную serviceproperty в других компонентах. В app.component.ts мы обращаемся к переменной следующим образом:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created"; // value is changed.
this.componentproperty = this.myservice.serviceproperty;
}
}
Теперь мы извлечем переменную и будем работать с console.log. В следующей строке мы изменим значение переменной на «компонент создан» . Мы сделаем то же самое в new-cmp.component.ts .
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty;
newcomponent = "Entered in newcomponent";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty = this.myservice.serviceproperty;
}
}
В вышеупомянутом компоненте мы ничего не меняем, а непосредственно назначаем свойство свойству компонента.
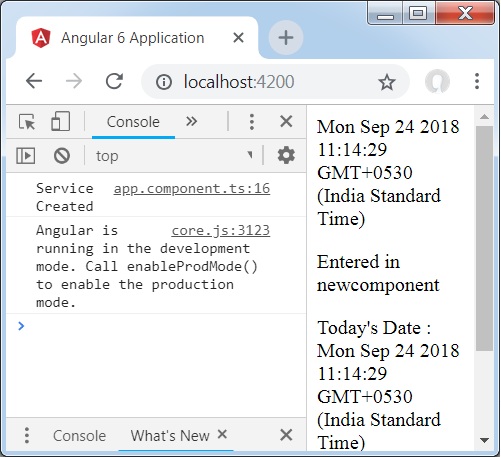
Теперь, когда вы выполняете его в браузере, свойство сервиса будет изменено, поскольку его значение изменяется в app.component.ts, и то же самое будет отображаться для new-cmp.component.ts .
Также проверьте значение в консоли, прежде чем оно будет изменено.
Angular 6 — Http Service
Сервис Http поможет нам извлекать внешние данные, публиковать их и т. Д. Нам нужно импортировать модуль http, чтобы использовать службу http. Давайте рассмотрим пример, чтобы понять, как использовать сервис http.
Чтобы начать использовать сервис http, нам нужно импортировать модуль в app.module.ts, как показано ниже —
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Если вы видите выделенный код, мы импортировали HttpModule из @ angular / http, и то же самое также добавляется в массив импорта.
Давайте теперь воспользуемся сервисом http в app.component.ts .
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}
Давайте поймем код, выделенный выше. Нам нужно импортировать http, чтобы использовать сервис, что делается следующим образом:
import { Http } from '@angular/http';
В классе AppComponent создается конструктор и приватная переменная http типа Http. Чтобы получить данные, нам нужно использовать API get, доступный с http, следующим образом
this.http.get();
В качестве параметра он выбирает URL, как показано в коде.
Мы будем использовать тестовый URL — https://jsonplaceholder.typicode.com/users для извлечения данных json. Две операции выполняются на извлеченной карте данных url и подписываются. Метод Map помогает конвертировать данные в формат json. Чтобы использовать карту, нам нужно импортировать так же, как показано ниже —
import {map} from 'rxjs/operators';
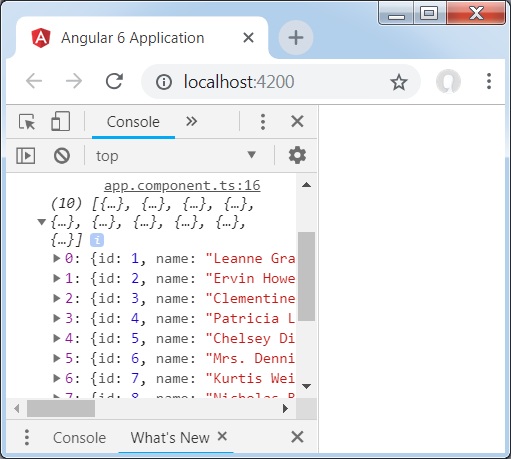
Как только карта готова, подписчик зарегистрирует вывод в консоли, как показано в браузере —
Если вы видите, объекты json отображаются в консоли. Объекты также могут отображаться в браузере.
Чтобы объекты отображались в браузере, обновите коды в app.component.html и app.component.ts следующим образом:
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}
В app.component.ts , используя метод подписки, мы вызовем метод отображения данных и передадим ему данные, выбранные в качестве параметра.
В методе отображения данных мы будем хранить данные в переменной httpdata. Данные отображаются в браузере с использованием для этой переменной httpdata, что делается в файле app.component.html .
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>
Объект JSON выглядит следующим образом —
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
Объект имеет такие свойства, как идентификатор, имя, имя пользователя, адрес электронной почты и адрес, внутри которого есть улица, город и т. Д., А также другие сведения, связанные с телефоном, веб-сайтом и компанией. Используя цикл for , мы отобразим имя и детали города в браузере, как показано в файле app.component.html .
Вот как дисплей отображается в браузере —
Давайте теперь добавим параметр поиска, который будет фильтровать на основе конкретных данных. Нам нужно получить данные на основе переданного параметра поиска.
Ниже приведены изменения, внесенные в файлы app.component.html и app.component.ts.
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}
Для get api мы добавим поисковый параметр id = this.searchparam. Параметр searchparam равен 2. Нам нужны подробности id = 2 из файла json.
Вот как отображается браузер —
Мы утешаем данные в браузере, которые поступают с http. То же самое отображается в консоли браузера. Имя из json с id = 2 отображается в браузере.
Angular 6 — Http Client
HttpClient введен в Angular 6 и поможет нам извлекать внешние данные, публиковать их и т. Д. Чтобы использовать службу http, нам нужно импортировать модуль http. Давайте рассмотрим пример, чтобы понять, как использовать сервис http.
Чтобы начать использовать сервис http, нам нужно импортировать модуль в app.module.ts, как показано ниже —
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Если вы видите выделенный код, мы импортировали HttpClientModule из @ angular / common / http, и то же самое также добавляется в массив импорта.
Давайте теперь использовать http-клиент в app.component.ts .
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
subscribe((data) ⇒ console.log(data))
}
}
Давайте поймем код, выделенный выше. Нам нужно импортировать http, чтобы использовать сервис, что делается следующим образом:
import { HttpClient } from '@angular/common/http';
В классе AppComponent создается конструктор и приватная переменная http типа Http. Чтобы получить данные, нам нужно использовать API get, доступный с http, следующим образом
this.http.get();
В качестве параметра он выбирает URL, как показано в коде.
Мы будем использовать тестовый URL — https://jsonplaceholder.typicode.com/users для извлечения данных json. Подписка будет регистрировать вывод в консоли, как показано в браузере —
Если вы видите, объекты json отображаются в консоли. Объекты также могут отображаться в браузере.
Чтобы объекты отображались в браузере, обновите коды в app.component.html и app.component.ts следующим образом:
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}
В app.component.ts , используя метод подписки, мы вызовем метод отображения данных и передадим ему данные, выбранные в качестве параметра.
В методе отображения данных мы будем хранить данные в переменной httpdata. Данные отображаются в браузере с использованием для этой переменной httpdata, что делается в файле app.component.html .
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>
Объект JSON выглядит следующим образом —
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
Объект имеет такие свойства, как идентификатор, имя, имя пользователя, адрес электронной почты и адрес, внутри которого есть улица, город и т. Д., А также другие сведения, связанные с телефоном, веб-сайтом и компанией. Используя цикл for , мы отобразим имя и детали города в браузере, как показано в файле app.component.html .
Вот как дисплей отображается в браузере —
Давайте теперь добавим параметр поиска, который будет фильтровать на основе конкретных данных. Нам нужно получить данные на основе переданного параметра поиска.
Ниже приведены изменения, внесенные в файлы app.component.html и app.component.ts.
app.component.ts
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}
Для get api мы добавим поисковый параметр id = this.searchparam. Параметр searchparam равен 2. Нам нужны подробности id = 2 из файла json.
Вот как отображается браузер —
Мы утешаем данные в браузере, которые поступают с http. То же самое отображается в консоли браузера. Имя из json с id = 2 отображается в браузере.
Угловой 6 — Формы
В этой главе мы увидим, как формы используются в Angular 6. Мы обсудим два способа работы с формами — форма на основе шаблона и форма на основе модели.
Управляемая шаблоном форма
С формой, управляемой шаблоном, большая часть работы выполняется в шаблоне; и с формой, управляемой формой, большая часть работы выполняется в классе компонентов.
Давайте теперь рассмотрим работу с формой, управляемой шаблоном. Мы создадим простую форму входа в систему, добавим идентификатор электронной почты, пароль и отправим кнопку в форме. Для начала нам нужно импортировать в FormsModule из @ angular / core, что делается в app.module.ts следующим образом:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
FormsModule,
RouterModule.forRoot([
{path: 'new-cmp',component: NewCmpComponent}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
Таким образом, в app.module.ts мы импортировали FormsModule, и то же самое было добавлено в массив импорта, как показано в выделенном коде.
Теперь давайте создадим нашу форму в файле app.component.html .
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)" > <input type = "text" name = "emailid" placeholder = "emailid" ngModel> <br/> <input type = "password" name = "passwd" placeholder = "passwd" ngModel> <br/> <input type = "submit" value = "submit"> </form>
Мы создали простую форму с тегами ввода, имеющими адрес электронной почты, пароль и кнопку отправки. Мы присвоили ему тип, имя и заполнитель.
В управляемых шаблонами формах нам нужно создать элементы управления формы модели, добавив директиву ngModel и атрибут name . Таким образом, везде, где мы хотим, чтобы Angular получал доступ к нашим данным из форм, добавьте ngModel к этому тегу, как показано выше. Теперь, если нам нужно прочитать emailid и passwd, нам нужно добавить ngModel.
Если вы видите, мы также добавили ngForm к #userlogin . Директива ngForm должна быть добавлена в созданный нами шаблон формы. Мы также добавили функцию onClickSubmit и присвоили ей значение userlogin.value .
Теперь давайте создадим функцию в app.component.ts и получим значения, введенные в форму.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}
В приведенном выше файле app.component.ts мы определили функцию onClickSubmit. Когда вы нажмете кнопку отправки формы, элемент управления перейдет к вышеуказанной функции.
Вот как отображается браузер —
Форма выглядит так, как показано ниже. Давайте введем данные в него и в функции отправки, идентификатор электронной почты уже введен.
Идентификатор электронной почты отображается внизу, как показано на скриншоте выше.
Модель управляемой формы
В форме, управляемой моделью, нам нужно импортировать ReactiveFormsModule из @ angular / forms и использовать то же самое в массиве import.
Есть изменение, которое идет в app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
ReactiveFormsModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
В app.component.ts нам нужно импортировать несколько модулей для формы, управляемой моделью. Например, импортируйте {FormGroup, FormControl} из ‘@ angular / forms’ .
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.formdata = new FormGroup({
emailid: new FormControl("angular@gmail.com"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
Переменная formdata инициализируется в начале класса, и то же самое инициализируется с FormGroup, как показано выше. Переменные emailid и passwd инициализируются значениями по умолчанию для отображения в форме. Вы можете оставить это поле пустым, если хотите.
Это то, как значения будут отображаться в пользовательском интерфейсе формы.
Мы использовали formdata для инициализации значений формы; нам нужно использовать то же самое в виде пользовательского интерфейса app.component.html .
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName="emailid">
<br/>
<input type = "password" class = "fortextbox" name="passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>
В файле .html мы использовали formGroup в квадратных скобках для формы; например, [formGroup] = «formdata». При отправке функция вызывается onClickSubmit, для которой передается formdata.value .
Используется тег ввода formControlName . Ему присваивается значение, которое мы использовали в файле app.component.ts .
При нажатии кнопки « Отправить» элемент управления перейдет к функции onClickSubmit , которая определена в файле app.component.ts .
При нажатии входа в систему значение будет отображаться, как показано на скриншоте выше.
Проверка формы
Давайте теперь обсудим валидацию формы, используя управляемую моделью форму. Вы можете использовать встроенную форму проверки или также использовать пользовательский подход проверки. Мы будем использовать оба подхода в форме. Мы продолжим с тем же примером, который мы создали в одном из наших предыдущих разделов. В Angular 4 нам нужно импортировать валидаторы из @ angular / форм, как показано ниже —
import { FormGroup, FormControl, Validators} from '@angular/forms'
Angular имеет встроенные валидаторы, такие как обязательное поле, минимальная длина, максимальная длина и шаблон . Доступ к ним осуществляется с помощью модуля Validators.
Вы можете просто добавить валидаторы или массив валидаторов, необходимых, чтобы сообщить Angular, является ли конкретное поле обязательным.
Давайте теперь попробуем то же самое на одном из входных текстовых полей, т. Е. На идентификатор электронной почты. Для идентификатора электронной почты мы добавили следующие параметры проверки:
- необходимые
- Сопоставление с образцом
Вот как код проходит проверку в app.component.ts .
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
В Validators.compose вы можете добавить список вещей, которые вы хотите проверить в поле ввода. Прямо сейчас мы добавили обязательные параметры и параметры сопоставления с образцом, чтобы принимать только действительные сообщения электронной почты.
В app.component.html кнопка отправки отключена, если какой-либо из вводимых данных формы недопустим. Это делается следующим образом —
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>
Для кнопки отправки мы добавили отключенную в квадратную скобку, для которой задано значение — ! Formdata.valid . Таким образом, если formdata.valid недействителен, кнопка останется отключенной, и пользователь не сможет ее отправить.
Давайте посмотрим, как это работает в браузере —
В приведенном выше случае введенный идентификатор электронной почты недействителен, поэтому кнопка входа в систему отключена. Давайте теперь попробуем ввести действительный идентификатор электронной почты и увидеть разницу.
Теперь введенный идентификатор электронной почты действителен. Таким образом, мы видим, что кнопка входа в систему включена, и пользователь сможет отправить ее. При этом введенный идентификатор электронной почты отображается внизу.
Давайте теперь попробуем пользовательскую проверку с той же формой. Для пользовательской проверки мы можем определить нашу собственную пользовательскую функцию и добавить необходимые детали в нее. Теперь мы увидим пример для того же.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
В приведенном выше примере мы создали функцию проверки пароля и она используется в предыдущем разделе в форме formcontrol — passwd: new FormControl («», this.passwordvalidation) .
В созданной нами функции мы проверим, подходит ли длина введенных символов. Если символов меньше пяти, он вернётся с паролем true, как показано выше — return {«passwd»: true}; , Если символов больше пяти, он будет считаться действительным и логин будет включен.
Давайте теперь посмотрим, как это отображается в браузере —
Мы ввели только три символа в пароле и логин отключен. Чтобы включить логин, нам нужно более пяти символов. Давайте теперь введем правильную длину символов и проверим.
Логин включен, так как действительны и адрес электронной почты, и пароль. Адрес электронной почты отображается внизу при входе в систему.
Angular 6 — Анимации
Анимации добавляют много взаимодействия между элементами HTML. Анимация была также доступна с Angular2. Разница с Angular 6 заключается в том, что анимация больше не является частью библиотеки @ angular / core , а представляет собой отдельный пакет, который необходимо импортировать в app.module.ts .
Для начала нам нужно импортировать библиотеку следующим образом:
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
BrowserAnimationsModule необходимо добавить в массив импорта в app.module.ts, как показано ниже —
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
В app.component.html мы добавили элементы html, которые нужно анимировать.
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>
Для основного div мы добавили кнопку и div с изображением. Есть событие click, для которого вызывается функция animate. И для div, директива @myanimation добавляется и получает значение как состояние.
Давайте теперь посмотрим app.component.ts, где определена анимация.
import { Component } from '@angular/core';
import { trigger, state, style, transition, animate } from '@angular/animations';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]
})
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == 'larger' ? 'smaller' : 'larger';
}
}
Мы должны импортировать функцию анимации, которая будет использоваться в файле .ts, как показано выше.
import { trigger, state, style, transition, animate } from '@angular/animations';
Здесь мы импортировали триггер, состояние, стиль, переход и анимацию из @ angular / animations.
Теперь мы добавим свойство animations в декоратор @Component () —
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]
Триггер определяет начало анимации. Первым параметром для него является имя анимации, которая будет дана тегу html, к которому необходимо применить анимацию. Второй параметр — это импортированные нами функции — состояние, переход и т. Д.
Функция состояния включает этапы анимации, между которыми будет переходить элемент. Прямо сейчас мы определили два состояния, меньшее и большее. Для меньшего состояния мы дали преобразование стиля : translateY (100px) и transform: translateY (100px) .
Функция перехода добавляет анимацию к элементу html. Первый аргумент принимает состояния, т. Е. Начало и конец; второй аргумент принимает функцию animate. Функция animate позволяет определить длину, задержку и замедление перехода.
Давайте теперь посмотрим файл .html, чтобы увидеть, как работает функция перехода.
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class="rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>
В директиву @component добавлено свойство style , которое выравнивает div по центру. Давайте рассмотрим следующий пример, чтобы понять то же самое —
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],
Здесь специальный символ [«] используется для добавления стилей в элемент html, если таковые имеются. Для div мы дали имя анимации, определенное в файле app.component.ts.
При нажатии кнопки она вызывает функцию animate, которая определяется в файле app.component.ts следующим образом:
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == ‘larger’? 'smaller' : 'larger';
}
}
Переменная состояния определяется и получает значение по умолчанию как меньшее. Функция анимации изменяет состояние при нажатии. Если состояние больше, оно преобразуется в меньшее; и если меньше, он будет преобразован в больший.
Вот так будет выглядеть вывод в браузере ( http: // localhost: 4200 / ) —
После нажатия кнопки Click Me положение изображения изменяется, как показано на следующем снимке экрана.
Функция преобразования применяется в направлении y , которое изменяется при нажатии кнопки Click Me от 0 до 100 пикселей. Изображение хранится в папке assets / images .
Угловой 6 — Материалы
Материалы предлагают множество встроенных модулей для вашего проекта. Такие функции, как автозаполнение, средство выбора даты, ползунок, меню, сетки и панель инструментов, доступны для использования с материалами в Angular 6.
Чтобы использовать материалы, нам нужно импортировать посылку. Angular 2 также имеет все вышеперечисленные функции, но они доступны как часть модуля @ angular / core. В Angular 6 появился отдельный модуль @ angular / materials. , Это помогает пользователю импортировать необходимые материалы.
Чтобы начать использовать материалы, вам нужно установить два пакета — материалы и CDK. Компоненты материала зависят от модуля анимации для расширенных функций, поэтому вам необходим пакет анимации, например, @ angular / animations. Пакет уже был обновлен в предыдущей главе.
npm install --save @angular/material @angular/cdk
Давайте теперь посмотрим на package.json. @ angular / material и @ angular / cdk установлены.
{
"name": "angular6-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true, "dependencies": {
"@angular/animations": "^6.1.0",
"@angular/cdk": "^6.4.7",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/material": "^6.4.7",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.7.0",
"@angular/cli": "~6.1.3",
"@angular/compiler-cli": "^6.1.0",
"@angular/language-service": "^6.1.0",
"@types/jasmine": "~2.8.6",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "~4.2.1",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.0",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.3.0",
"ts-node": "~5.0.1",
"tslint": "~5.9.1",
"typescript": "~2.7.2"
}
}
Мы выделили пакеты, которые установлены для работы с материалами.
Теперь мы импортируем модули в родительский модуль — app.module.ts, как показано ниже.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
В приведенном выше файле мы импортировали следующие модули из @ angular / materials.
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
И то же самое используется в массиве импорта, как показано ниже —
imports: [ BrowserModule, BrowserAnimationsModule, MatButtonModule, MatMenuModule, FormsModule, MatSidenavModule ]
App.component.ts как показано ниже —
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}
Давайте теперь добавим поддержку material-css в styles.css .
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
Давайте теперь добавим материал в app.component.html .
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>
File
</button>
<button mat-menu-item>
Save As
</button>
</mat-menu>
<mat-sidenav-container class = "example-container">
<mat-sidenav #sidenav class = "example-sidenav">
Angular 6
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>
В приведенном выше файле мы добавили Menu и SideNav.
Меню
Для добавления меню используется <mat-menu> </ mat-menu> . Файл и пункты « Сохранить как» добавляются к кнопке под mat-menu . Есть главная кнопка добавленного меню . Ссылка на то же самое дается <mat-menu> с помощью [matMenuTriggerFor] = «menu» и с помощью меню с # в <mat-menu> .
SideNav
Чтобы добавить sidenav, нам нужен <mat-sidenav-container> </ mat-sidenav-container> . <mat-sidenav> </ mat-sidenav> добавляется в качестве дочернего для контейнера. Добавлен еще один div, который запускает sidenav с помощью (click) = «sidenav.open ()» . Ниже приводится отображение меню и sidenav в браузере —
При нажатии opensidenav , он показывает боковую панель, как показано ниже —
После нажатия кнопки «Меню» вы получите два пункта « Файл» и « Сохранить как», как показано ниже:
Давайте теперь добавим DatePicker с использованием материалов. Чтобы добавить средство выбора даты, нам нужно импортировать модули, необходимые для отображения средства выбора даты.
В app.module.ts мы импортировали следующий модуль, как показано ниже для средства выбора даты .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Здесь мы импортировали такие модули, как MatDatepickerModule, MatInputModule и MatNativeDateModule .
Теперь app.component.ts как показано ниже —
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}
App.component.html как показано ниже —
<mat-form-field> <input matInput [matDatepicker] = "picker" placeholder = "Choose a date"> <mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle> <mat-datepicker #picker></mat-datepicker> </mat-form-field>
Вот как указатель даты отображается в браузере.
Угловой 6 — CLI
Angular CLI позволяет легко начать с любого проекта Angular. Angular CLI поставляется с командами, которые помогают нам очень быстро создавать и запускать наш проект. Давайте теперь рассмотрим доступные команды для создания проекта, компонента и служб, изменения порта и т. Д.
Для работы с Angular CLI нам необходимо установить его в нашей системе. Давайте использовать следующую команду для того же —
npm install -g @angular/cli
Чтобы создать новый проект, мы можем запустить следующую команду в командной строке, и проект будет создан.
ng new PROJECT-NAME cd PROJECT-NAME ng serve //
ng serve // будет скомпилирован, и вы сможете увидеть результаты вашего проекта в браузере —
http://localhost:4200/
4200 — порт по умолчанию, используемый при создании нового проекта. Вы можете изменить порт с помощью следующей команды —
ng serve --host 0.0.0.0 --port 4201
В следующей таблице перечислены несколько важных команд, необходимых для работы с проектами Angular 4.
| Составная часть | нг г компонент новый компонент |
| директива | нг г директива новая директива |
| труба | нг г труба новая труба |
| обслуживание | нг сервис новый сервис |
| модуль | нг г модуль мой-модуль |
Каждый раз, когда создается новый модуль, компонент или служба, его ссылка обновляется в родительском модуле app.module.ts .