Материалы предлагают множество встроенных модулей для вашего проекта. Такие функции, как автозаполнение, средство выбора даты, ползунок, меню, сетки и панель инструментов, доступны для использования с материалами в Angular 4.
Чтобы использовать материалы, нам нужно импортировать посылку. Angular 2 также имеет все вышеперечисленные функции, но они доступны как часть модуля @ angular / core. В Angular 4 появился отдельный модуль @ angular / materials. , Это помогает пользователю импортировать необходимые материалы.
Чтобы начать использовать материалы, вам нужно установить два пакета — материалы и CDK. Компоненты материала зависят от модуля анимации для расширенных функций, поэтому вам необходим пакет анимации, например, @ angular / animations. Пакет уже был обновлен в предыдущей главе.
npm install --save @angular/material @angular/cdk
Давайте теперь посмотрим на package.json. @ angular / material и @ angular / cdk установлены.
{ "name": "angularstart", "version": "0.0.0", "license": "MIT", "scripts": { "ng": "ng", "start": "ng serve", "build": "ng build", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" }, "private": true, "dependencies": { "@angular/animations": "^4.0.0", "@angular/cdk": "^2.0.0-beta.8", "@angular/common": "^4.0.0", "@angular/compiler": "^4.0.0", "@angular/core": "^4.0.0", "@angular/forms": "^4.0.0", "@angular/http": "^4.0.0", "@angular/material": "^2.0.0-beta.8", "@angular/platform-browser": "^4.0.0", "@angular/platform-browser-dynamic": "^4.0.0", "@angular/router": "^4.0.0", "core-js": "^2.4.1", "rxjs": "^5.1.0", "zone.js": "^0.8.4" }, "devDependencies": { "@angular/cli": "1.2.0", "@angular/compiler-cli": "^4.0.0", "@angular/language-service": "^4.0.0", "@types/jasmine": "~2.5.53", "@types/jasminewd2": "~2.0.2", "@types/node": "~6.0.60", "codelyzer": "~3.0.1", "jasmine-core": "~2.6.2", "jasmine-spec-reporter": "~4.1.0", "karma": "~1.7.0", "karma-chrome-launcher": "~2.1.1", "karma-cli": "~1.0.1", "karma-coverage-istanbul-reporter": "^1.2.1", "karma-jasmine": "~1.1.0", "karma-jasmine-html-reporter": "^0.2.2", "protractor": "~5.1.2", "ts-node": "~3.0.4", "tslint": "~5.3.2", "typescript": "~2.3.3" } }
Мы выделили пакеты, которые установлены для работы с материалами.
Теперь мы импортируем модули в родительский модуль — app.module.ts, как показано ниже.
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material'; import { FormsModule } from '@angular/forms'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BrowserAnimationsModule, MdButtonModule, MdMenuModule, FormsModule, MdSidenavModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
В приведенном выше файле мы импортировали следующие модули из @ angular / materials.
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';
И то же самое используется в массиве импорта, как показано ниже —
imports: [ BrowserModule, BrowserAnimationsModule, MdButtonModule, MdMenuModule, FormsModule, MdSidenavModule ]
App.component.ts как показано ниже —
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { myData: Array<any>; constructor() {} }
Давайте теперь добавим материал в app.component.html .
<button md-button [mdMenuTriggerFor]="menu">Menu</button> <md-menu #menu="mdMenu"> <button md-menu-item> File </button> <button md-menu-item> Save As </button> </md-menu> <md-sidenav-container class="example-container"> <md-sidenav #sidenav class="example-sidenav"> Angular 4 </md-sidenav> <div class="example-sidenav-content"> <button type="button" md-button (click)="sidenav.open()"> Open sidenav </button> </div> </md-sidenav-container>
В приведенном выше файле мы добавили Menu и SideNav.
Меню
Для добавления меню используется <md-menu> </ md-menu> . Файл и пункты « Сохранить как» добавляются к кнопке под md-меню . Есть главная кнопка добавленного меню . Ссылка на то же самое дается в <md-menu> с помощью [mdMenuTriggerFor] = ”menu” и с помощью меню с # в <md-menu> .
SideNav
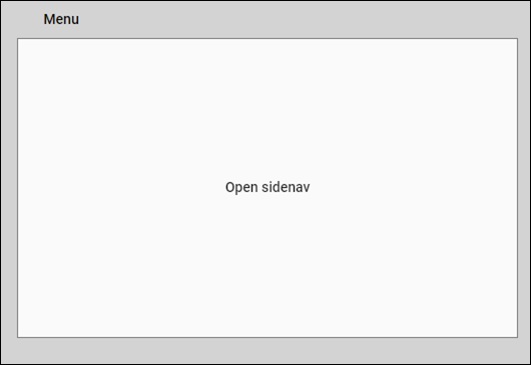
Чтобы добавить sidenav, нам нужен <md-sidenav-container> </ md-sidenav-container> . <md-sidenav> </ md-sidenav> добавляется в качестве дочернего для контейнера. Добавлен еще один div, который запускает sidenav с помощью (click) = ”sidenav.open ()” . Ниже приводится отображение меню и sidenav в браузере —
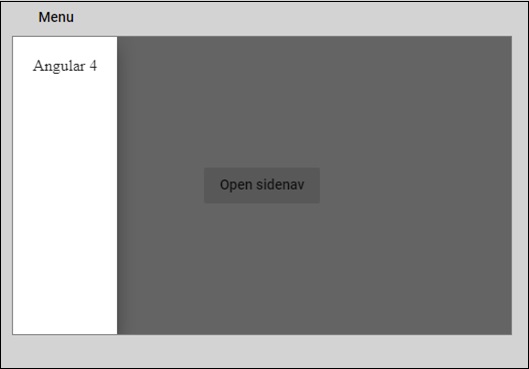
При нажатии opensidenav , он показывает боковую панель, как показано ниже —
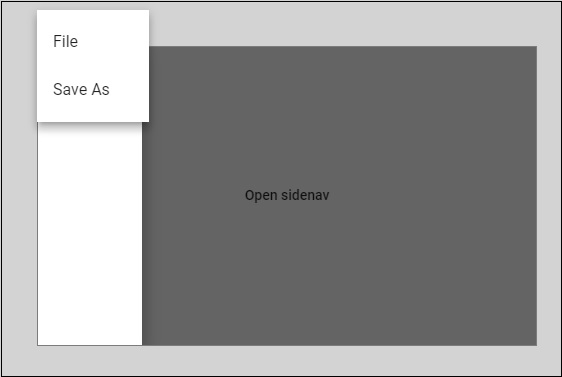
После нажатия кнопки «Меню» вы получите два пункта « Файл» и « Сохранить как», как показано ниже:
Давайте теперь добавим DatePicker с использованием материалов. Чтобы добавить средство выбора даты, нам нужно импортировать модули, необходимые для отображения средства выбора даты.
В app.module.ts мы импортировали следующий модуль, как показано ниже для средства выбора даты .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdDatepickerModule, MdInputModule, MdNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MdDatepickerModule,
MdInputModule,
MdNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Здесь мы импортировали такие модули, как MdDatepickerModule, MdInputModule и MdNativeDateModule .
Теперь app.component.ts как показано ниже —
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}
App.component.html как показано ниже —
<md-input-container> <input mdInput [mdDatepicker]="picker" placeholder="Choose a date"> <button mdSuffix [mdDatepickerToggle]="picker"></button> </md-input-container> <md-datepicker #picker></md-datepicker>
Вот как в браузере отображается указатель даты —