В этой главе мы обсудим несколько примеров, связанных с Angular 4.
Для начала мы создали пример, который показывает форму входа в систему с вводом имени пользователя и пароля . После ввода правильных значений, он войдет внутрь и покажет другую форму, в которой вы можете ввести данные клиента. Кроме того, мы создали четыре компонента — заголовок, нижний колонтитул, userlogin и главная страница.
Компоненты создаются с помощью следующей команды —
нг г заголовок компонента
C:\ngexamples\aexamples>ng g component header installing component create src\app\header\header.component.css create src\app\header\header.component.html create src\app\header\header.component.spec.ts create src\app\header\header.component.ts update src\app\app.module.ts
нг г компонент нижний колонтитул
C:\ngexamples\aexamples>ng g component footer installing component create src\app\footer\footer.component.css create src\app\footer\footer.component.html create src\app\footer\footer.component.spec.ts create src\app\footer\footer.component.ts update src\app\app.module.ts
нг г компонент userlogin
C:\ngexamples\aexamples>ng g component userlogin installing component create src\app\userlogin\userlogin.component.css create src\app\userlogin\userlogin.component.html create src\app\userlogin\userlogin.component.spec.ts create src\app\userlogin\userlogin.component.ts update src\app\app.module.ts
нг г компонентная страница
C:\ngexamples\aexamples>ng g component mainpage installing component create src\app\mainpage\mainpage.component.css create src\app\mainpage\mainpage.component.html create src\app\mainpage\mainpage.component.spec.ts create src\app\mainpage\mainpage.component.ts update src\app\app.module.ts
В app.module.ts родительский модуль имеет все компоненты, добавленные при создании. Файл выглядит следующим образом —
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { ReactiveFormsModule } from '@angular/forms'; import { RouterModule, Routes} froms '@angular/router'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import {MdTableModule} from '@angular/material'; import {HttpModule} from "@angular/http"; import {MdInputModule} from '@angular/material'; import { AppComponent } from './app.component'; import { HeaderComponent } from './header/header.component'; import { FooterComponent } from './footer/footer.component'; import { UserloginComponent } from './userlogin/userlogin.component'; import { MainpageComponent } from './mainpage/mainpage.component'; const appRoutes: Routes = [ { path: '', component: UserloginComponent }, { path: 'app-mainpage', component: MainpageComponent } ]; @NgModule({ declarations: [ AppComponent, HeaderComponent, FooterComponent, UserloginComponent, MainpageComponent ], imports: [ BrowserModule, ReactiveFormsModule, RouterModule.forRoot(appRoutes), BrowserAnimationsModule, HttpModule, MdTableModule, MdInputModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Добавлены созданные выше компоненты —
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
Компоненты также добавляются в объявлениях —
declarations: [ AppComponent, HeaderComponent, FooterComponent, UserloginComponent, MainpageComponent ],
В родительском app.component.html мы добавили основную структуру файла, которую будет видеть пользователь.
<div class="mainpage"> <app-header></app-header> <router-outlet></router-outlet> <app-footer></app-footer> </div>
Мы создали div и добавили <app-header> </ app-header> , <router-outlet> </ router-outlet> и <app-footer> </ app-footer> .
<Router-outlet> </ router-outlet> используется для навигации между страницами. Здесь страницы являются формой входа в систему и, как только она будет успешной, она будет перенаправлена на главную страницу, то есть форму клиента.
Чтобы сначала получить форму входа, а затем получить mainpage.component.html, изменения вносятся в app.module.ts, как показано ниже —
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { ReactiveFormsModule } from '@angular/forms'; import { RouterModule, Routes} from '@angular/router'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import {MdTableModule} from '@angular/material'; import {HttpModule} from "@angular/http"; import {MdInputModule} from '@angular/material'; import { AppComponent } from './app.component'; import { HeaderComponent } from './header/header.component'; import { FooterComponent } from './footer/footer.component'; import { UserloginComponent } from './userlogin/userlogin.component'; import { MainpageComponent } from './mainpage/mainpage.component'; const appRoutes: Routes = [ { path: '', component: UserloginComponent }, { path: 'app-mainpage', component: MainpageComponent } ]; @NgModule({ declarations: [ AppComponent, HeaderComponent, FooterComponent, UserloginComponent, MainpageComponent ], imports: [ BrowserModule, ReactiveFormsModule, RouterModule.forRoot(appRoutes), BrowserAnimationsModule, HttpModule, MdTableModule, MdInputModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Мы импортировали RouterModule и Routes из @ anuglar / router . В импорте RouterModules принимает appRoutes в качестве параметра, который определен выше как —
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
Маршруты принимают массив компонентов, и по умолчанию вызывается userloginComponent.
В userlogin.component.ts мы импортировали маршрутизатор и перешли к mainpage.component.html в зависимости от условия, как показано ниже:
import { Component, OnInit } from '@angular/core'; import { FormGroup, FormControl, Validators} from '@angular/forms'; import { Router} from '@angular/router'; @Component({ selector: 'app-userlogin', templateUrl: './userlogin.component.html', styleUrls: ['./userlogin.component.css'] }) export class UserloginComponent implements OnInit { formdata; constructor(private router: Router) { } ngOnInit() { this.formdata = new FormGroup({ uname: new FormControl("", Validators.compose([ Validators.required, Validators.minLength(6) ])), passwd: new FormControl("", this.passwordvalidation) }); } passwordvalidation(formcontrol) { if (formcontrol.value.length < 5) { return {"passwd" : true}; } } onClickSubmit(data) { console.log(data.uname); if (data.uname=="systemadmin" && data.passwd=="admin123") { alert("Login Successful"); this.router.navigate(['app-mainpage']) } else { alert("Invalid Login"); return false; } } }
Ниже приведен файл .ts для app.component.ts . В нем присутствуют только детали по умолчанию.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'app';}
Давайте теперь отобразим детали каждого из файлов компонентов. Для начала мы сначала возьмем компонент заголовка. Для нового компонента создаются четыре файла: header.component.ts, header.component.html, header.component.css и header.component.spec.ts .
header.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.css']
})
export class HeaderComponent implements OnInit {
constructor() { }
ngOnInit() {}
}
header.component.html
<div> <hr /> </div>
Мы не добавили никаких CSS. Это делает файл header.component.css пустым. Кроме того, файл header.compoent.spec.ts пуст, поскольку контрольные примеры здесь не рассматриваются.
Для заголовка мы нарисуем горизонтальную линию. Логотип или любую другую деталь можно добавить, чтобы заголовок выглядел более креативно.
Давайте теперь рассмотрим создание компонента нижнего колонтитула.
Для компонента нижнего колонтитула создаются файлы footer.component.ts, footer.component.html, footer.component.spec.ts и footer.component.css .
footer.component.ts
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-footer', templateUrl: './footer.component.html', styleUrls: ['./footer.component.css'] }) export class FooterComponent implements OnInit { constructor() { } ngOnInit() { } }
footer.component.html
<hr/>
Поскольку мы не добавили css, файл footer.component.css пуст. Кроме того, файл footer.compoent.spec.ts пуст, поскольку контрольные примеры здесь не рассматриваются.
Для нижнего колонтитула мы просто нарисуем горизонтальную линию, как показано в файле .html.
Давайте теперь посмотрим, как работает компонент userlogin. Следующие файлы для созданного компонента userlogin: userlogin.component.css, userlogin.component.html, userlogin.component.ts и userlogin.component.spec.ts.
Детали файлов следующие:
userlogin.component.html
<div class="form_container"> <form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" > <header>Login</header> <label>Username <span>*</span></label> <input type="text" name="uname" formControlName="uname"/> <div class="help">At least 6 character</div> <label>Password <span>*</span></label> <input type="password" class="fortextbox" name="passwd" formControlName="passwd"/> <div class="help">Use upper and lowercase lettes as well</div> <button [disabled]="!formdata.valid" value="Login">Login</button> </form> </div>
Здесь мы создали форму с двумя элементами управления вводом имени пользователя и пароля . Это основанный на модели подход формы, и его подробности описаны в главе 14 «Формы».
Мы считаем, что имя пользователя и пароль являются обязательными, поэтому проверка их добавлена в TS. После нажатия кнопки « Отправить» элемент управления передается в onClickSubmit , который определен в файле ts.
userlogin.component.ts
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { Router} from '@angular/router';
@Component({
selector: 'app-userlogin',
templateUrl: './userlogin.component.html',
styleUrls: ['./userlogin.component.css']
})
export class UserloginComponent implements OnInit {
formdata;
constructor(private router: Router) { }
ngOnInit() {
this.formdata = new FormGroup({
uname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(6)
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {
console.log(data.uname);
if (data.uname == "systemadmin" && data.passwd == "admin123") {
alert("Login Successful");
this.router.navigate(['app-mainpage'])
}
}
}
Для контроля формы и проверки модули импортируются, как показано ниже
import { FormGroup, FormControl, Validators} from '@angular/forms';
Нам нужен маршрутизатор для перехода к другому компоненту, когда введены правильные имя пользователя и пароль. Для этого маршрутизатор импортируется, как показано ниже —
import { Router} from '@angular/router';
В ngOnInit проверка формы завершена. Нам нужно, чтобы имя пользователя было более шести символов, и поле является обязательным. То же условие относится и к паролю.
После нажатия на кнопку подтверждения мы можем проверить, является ли имя пользователя systemadmin, а пароль — admin123 . Если да, появится диалоговое окно, в котором будет показан успешный вход в систему, и маршрутизатор перейдет на главную страницу приложения, которая является селектором компонента главной страницы.
Для формы в файле userlogin.component.css добавлена CSS —
.form_container{
margin : 0 auto;
width:600px;
}
form {
background: white;
width: 500px;
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.7);
font-family: lato;
position: relative;
color: #333;
border-radius: 10px;
}
form header {
background: #FF3838;
padding: 30px 20px;
color: white;
font-size: 1.2em;
font-weight: 600;
border-radius: 10px 10px 0 0;
}
form label {
margin-left: 20px;
display: inline-block;
margin-top: 30px;
margin-bottom: 5px;
position: relative;
}
form label span {
color: #FF3838;
font-size: 2em;
position: absolute;
left: 2.3em;
top: -10px;
}
form input {
display: block;
width: 50%;
margin-left: 20px;
padding: 5px 20px;
font-size: 1em;
border-radius: 3px;
outline: none;
border: 1px solid #ccc;
}
form .help {
margin-left: 20px;
font-size: 0.8em;
color: #777;
}
form button {
position: relative;
margin-top: 30px;
margin-bottom: 30px;
left: 50%;
transform: translate(-50%, 0);
font-family: inherit;
color: white;
background: #FF3838;
outline: none;
border: none;
padding: 5px 15px;
font-size: 1.3em;
font-weight: 400;
border-radius: 3px;
box-shadow: 0px 0px 10px rgba(51, 51, 51, 0.4);
cursor: pointer;
transition: all 0.15s ease-in-out;
}
form button:hover {
background: #ff5252;
}
Файл userlogin.component.spec.ts пуст, так как тестов сейчас нет.
Давайте теперь обсудим, как работает компонент главной страницы. Файлы, созданные для компонента главной страницы: mainpage.component.ts, mainpage.component.html, mainpage.component.css и mainpage.component.spect.ts .
mainpage.component.ts
import { Component, OnInit, ViewChild} from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import {Http, Response, Headers, RequestOptions } from "@angular/http";
import 'rxjs/add/operator/map';
@Component({
selector: 'app-mainpage',
templateUrl: './mainpage.component.html',
styleUrls: ['./mainpage.component.css']
})
export class MainpageComponent implements OnInit {
formdata;
cutomerdata;
constructor(private http: Http) { }
stateCtrl: FormControl;
ngOnInit() {
this.formdata = new FormGroup({
fname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
lname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
address:new FormControl(""),
phoneno:new FormControl("")
});
}
onClickSubmit(data) {
document.getElementById("custtable").style.display="";
this.cutomerdata = [];
for (var prop in data) {
this.cutomerdata.push(data[prop]);
}
console.log(this.cutomerdata);
}
}
Мы создали форму клиента с именем, фамилией, адресом и номером телефона. Проверка того же самого делается с помощью функции ngOnInit . После нажатия кнопки « Отправить» элемент управления переходит к функции onClickSubmit . Здесь таблица, которая используется для отображения введенных данных, становится видимой.
Данные клиента преобразуются из json в массив, чтобы мы могли использовать то же самое в ngFor для таблицы, что делается в файле .html, как показано ниже.
mainpage.component.html
<div class="form_container">
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<header>Customer Details</header>
<label>FirstName <span>*</span></label>
<input type="text" name="fname" formControlName="fname"/>
<label>LastName <span>*</span></label>
<input type="text" name="lname" formControlName="lname"/>
<label>Address <span></span></label>
<input type="text" name="address" formControlName="address"/>
<label>Phone No <span></span></label>
<input type="text" name="phoneno" formControlName="phoneno"/>
<button [disabled]="!formdata.valid" value="Submit">Submit</button>
</form>
</div>
<br/>
<div id="custtable" style="display:none;margin:0 auto;">
<table>
<tr>
<td>FirstName</td>
<td>LastName</td>
<td>Address</td>
<td>Phone No</td>
</tr>
<tr>
<td *ngFor="let data of cutomerdata">
<h5>{{data}}</h5>
</td>
</tr>
</table>
</div>
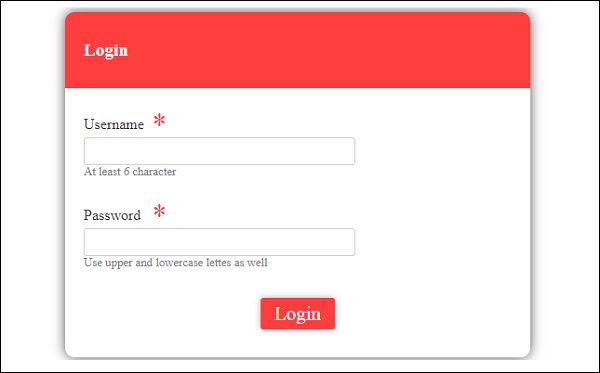
Здесь первый div содержит информацию о клиенте, а второй div имеет таблицу, в которой будут отображаться введенные данные. Отображение логина пользователя и сведений о клиенте показано ниже. Это страница с формой логина, верхним и нижним колонтитулом.
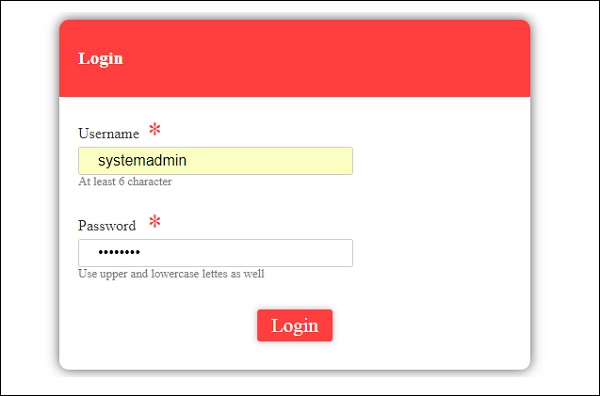
После того, как вы введете детали, на дисплее будет показано
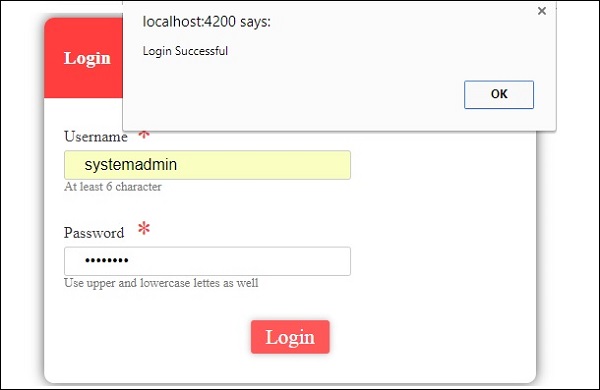
После нажатия кнопки «Отправить» появляется диалоговое окно, в котором отображается успешный вход в систему.
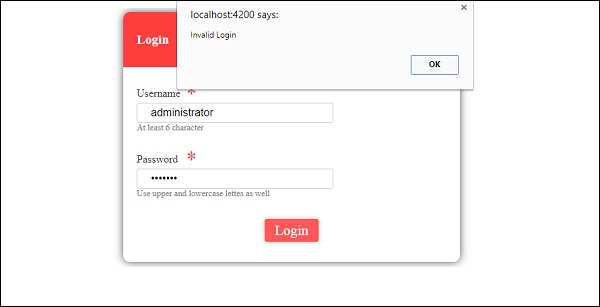
Если данные неверны, появится диалоговое окно, в котором будет отображаться неверный логин, как показано ниже —
Если вход выполнен успешно, он перейдет к следующей форме сведений о клиенте, как показано ниже —
После того, как данные введены и отправлены, появляется диалоговое окно, в котором показано, что данные клиента добавлены, как показано на снимке экрана ниже.
Когда мы нажимаем OK на приведенном выше снимке экрана, детали отображаются так, как показано на снимке экрана ниже.