Привязка данных доступна прямо в AngularJS, Angular 2, а теперь доступна и в Angular 4. Мы используем фигурные скобки для привязки данных — {{}}; этот процесс называется интерполяцией. Мы уже видели в наших предыдущих примерах, как мы объявили значение переменной title, и то же самое напечатано в браузере.
Переменная в файле app.component.html называется {{title}}, а значение title инициализируется в файле app.component.ts , а в app.component.html это значение отображается.
Давайте теперь создадим выпадающий список месяцев в браузере. Для этого мы создали массив месяцев в app.component.ts следующим образом:
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Angular 4 Project!'; // declared array of months. months = ["January", "Feburary", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; }
Массив месяца, показанный выше, должен отображаться в раскрывающемся списке в браузере. Для этого мы будем использовать следующую строку кода —
<!--The content below is only a placeholder and can be replaced. --> <div style="text-align:center"> <h1> Welcome to {{title}}. </h1> </div> <div> Months : <select> <option *ngFor="let i of months">{{i}}</option> </select> </div>
Мы создали обычный тег select с параметром. В варианте мы использовали цикл for . Цикл for используется для перебора массива месяцев, который, в свою очередь, создаст тег option со значением, присутствующим в месяцах.
Синтаксис для в Angular: * ngFor = «пусть я месяцев», и чтобы получить значение месяцев, мы отображаем его в {{i}}.
Две фигурные скобки помогают с привязкой данных. Вы объявляете переменные в своем файле app.component.ts, и они будут заменены фигурными скобками.
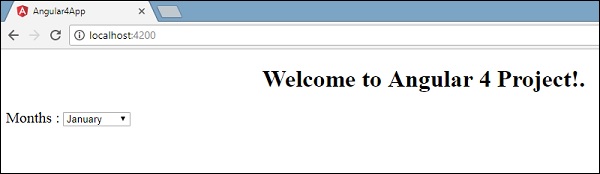
Давайте посмотрим на вывод массива за месяц в браузере
Переменная, которая установлена в app.component.ts, может быть связана с app.component.html с помощью фигурных скобок; например, {{}} .
Давайте теперь отображать данные в браузере на основе условия. Здесь мы добавили переменную и присвоили значение как true. Используя оператор if, мы можем скрыть / показать содержимое для отображения.
пример
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true; //variable is set to true
}
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
If the value of isavailable is set to false it will not display the text.
</div>
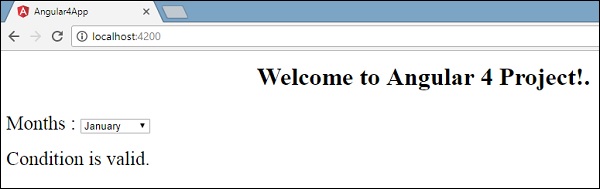
Выход
Давайте попробуем приведенный выше пример, используя условие IF THEN ELSE .
пример
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
}
В этом случае мы сделали переменную isavailable равной false. Чтобы напечатать условие else , нам нужно будет создать ng-шаблон следующим образом:
<ng-template #condition1>Condition is invalid</ng-template>
Полный код выглядит так —
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf="isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>
Если используется с условием else, а используемой переменной является условие1 . То же самое назначается в качестве идентификатора для ng-шаблона , и когда для доступной переменной задано значение false, отображается текст Условие недействительно .
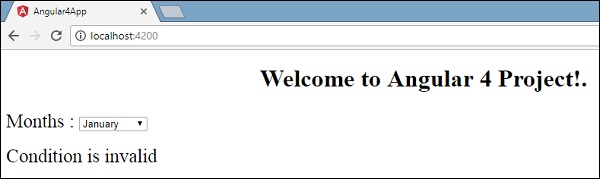
На следующем снимке экрана показано отображение в браузере.
Давайте теперь воспользуемся условием if then else .
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
}
Теперь мы сделаем переменную доступной как true. В html условие записывается следующим образом —
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf="isavailable; then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
Если переменная истинна, то условие1 , иначе условие2 . Теперь два шаблона создаются с id # condition1 и # condition2 .
Отображение в браузере выглядит следующим образом —