Что такое CSS?
Превосходные стили для HTML — CSS имеет гораздо более широкий массив атрибутов, чем HTML, поэтому вы можете гораздо лучше взглянуть на свою HTML-страницу по сравнению с HTML-атрибутами.
Совместимость с несколькими устройствами — таблицы стилей позволяют оптимизировать контент для нескольких типов устройств. Используя один и тот же HTML-документ, можно представить разные версии веб-сайта для портативных устройств, таких как КПК и мобильные телефоны, или для печати.
Глобальные веб-стандарты — теперь атрибуты HTML устарели, и рекомендуется использовать CSS. Поэтому стоит начать использовать CSS на всех HTML-страницах, чтобы сделать их совместимыми с будущими браузерами.
CSS создается и поддерживается группой людей внутри W3C, которая называется CSS Working Group. Рабочая группа CSS создает документы, называемые спецификациями. Когда спецификация обсуждается и официально утверждается членами W3C, она становится рекомендацией.
Эти утвержденные спецификации называются рекомендациями, поскольку W3C не контролирует фактическую реализацию языка. Независимые компании и организации создают это программное обеспечение.
ПРИМЕЧАНИЕ. — Консорциум World Wide Web или W3C — это группа, которая дает рекомендации о том, как работает Интернет и как он должен развиваться.
Версии CSS
Каскадные таблицы стилей уровня 1 (CSS1) вышли из рекомендации W3C в декабре 1996 года. В этой версии описывается язык CSS, а также простая модель визуального форматирования для всех тегов HTML.
CSS2 стал рекомендацией W3C в мае 1998 года и основан на CSS1. В этой версии добавлена поддержка таблиц стилей для конкретных носителей, например принтеров и слуховых аппаратов, загружаемых шрифтов, расположения элементов и таблиц.
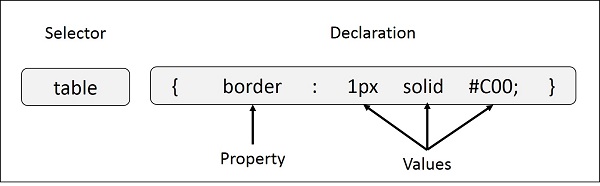
CSS — синтаксис
селектор {свойство: значение}

Пример — Вы можете определить границу таблицы следующим образом —
table{ border :1px solid #C00; }
Здесь table — селектор, а border — свойство, а заданное значение 1px solid # C00 — значение этого свойства.
Вы можете определить селекторы различными способами, исходя из вашего удобства. Позвольте мне поставить эти селекторы один за другим.
Селекторы типов
Это тот же селектор, который мы видели выше. Снова, еще один пример, чтобы дать цвет всем заголовкам уровня 1 —
h1 { color: #36CFFF; }
Универсальные селекторы
Вместо того, чтобы выбирать элементы определенного типа, универсальный селектор просто совпадает с именем любого типа элемента —
* { color: #000000; }
Это правило отображает содержимое каждого элемента в нашем документе в черном цвете.
Селекторы потомков
Предположим, что вы хотите применить правило стиля к определенному элементу, только когда оно находится внутри определенного элемента. Как показано в следующем примере, правило стиля будет применяться к элементу <em> только тогда, когда он находится внутри тега <ul>.
ul em { color: #000000; }
Селекторы класса
Вы можете определить правила стиля на основе атрибута класса элементов. Все элементы этого класса будут отформатированы в соответствии с заданным правилом.
.black { color: #000000; }
Это правило отображает содержимое в черном для каждого элемента с атрибутом класса, установленным в нашем документе как черный . Вы можете сделать это немного более конкретным. Например —
h1.black { color: #000000; }
Это правило отображает содержимое в черном цвете только для элементов <h1> с атрибутом class, установленным в черный цвет .
Вы можете применить более одного селектора класса к данному элементу. Рассмотрим следующий пример —
<p class = "center bold"> This para will be styled by the classes center and bold . </p>
Селекторы ID
Вы можете определить правила стиля на основе атрибута id элементов. Все элементы с таким идентификатором будут отформатированы в соответствии с заданным правилом.
#black { color: #000000; }
Это правило отображает содержимое в черном цвете для каждого элемента с атрибутом id, установленным в нашем документе как черный . Вы можете сделать это немного более конкретным. Например —
h1#black { color: #000000; }
Это правило отображает содержимое в черном цвете только для элементов <h1> с атрибутом id, установленным в черный цвет .
Истинная сила селекторов идентификаторов заключается в том, что они используются в качестве основы для селекторов-потомков, например:
#black h2 { color: #000000; }
В этом примере все заголовки уровня 2 будут отображаться черным цветом, когда эти заголовки будут находиться в тегах с атрибутом id, установленным на черный .
Селекторы ребенка
Вы видели потомков селекторов. Существует еще один тип селектора, который очень похож на потомков, но имеет различную функциональность. Рассмотрим следующий пример —
body > p { color: #000000; }
Это правило отображает все абзацы черным, если они являются прямыми дочерними элементами элемента <body>. Другие абзацы, помещенные в другие элементы, такие как <div> или <td>, не будут влиять на это правило.
Селекторы атрибутов
Вы также можете применять стили к элементам HTML с определенными атрибутами. Приведенное ниже правило стиля будет соответствовать всем элементам ввода, имеющим атрибут type, со значением текста —
input[type = "text"] { color: #000000; }
Преимущество этого метода в том, что на элемент <input type = «submit» /> это не влияет, а цвет применяется только к нужным текстовым полям.
К селектору атрибутов применяются следующие правила.
-
p [lang] — выбирает все элементы абзаца с атрибутом lang .
-
p [lang = «fr»] — выбирает все элементы абзаца, чей атрибут lang имеет значение ровно «fr».
-
p [lang ~ = «fr»] — выбирает все элементы абзаца, атрибут lang которых содержит слово «fr».
-
p [lang | = «en»] — выбирает все элементы абзаца, атрибут lang которых содержит значения, которые в точности равны «en» или начинаются с «en-«.
p [lang] — выбирает все элементы абзаца с атрибутом lang .
p [lang = «fr»] — выбирает все элементы абзаца, чей атрибут lang имеет значение ровно «fr».
p [lang ~ = «fr»] — выбирает все элементы абзаца, атрибут lang которых содержит слово «fr».
p [lang | = «en»] — выбирает все элементы абзаца, атрибут lang которых содержит значения, которые в точности равны «en» или начинаются с «en-«.
Несколько стилевых правил
Возможно, вам придется определить несколько правил стиля для одного элемента. Вы можете определить эти правила для объединения нескольких свойств и соответствующих значений в один блок, как определено в следующем примере —
h1 { color: #36C; font-weight: normal; letter-spacing: .4em; margin-bottom: 1em; text-transform: lowercase; }
Здесь все пары свойств и значений разделяются точкой с запятой (;) . Вы можете хранить их в одну или несколько строк. Для лучшей читаемости мы держим их в отдельных строках.
Какое-то время не беспокойтесь о свойствах, упомянутых в приведенном выше блоке. Эти свойства будут объяснены в следующих главах, и вы можете найти полную информацию о свойствах в CSS References
Группировка селекторов
Вы можете применить стиль ко многим селекторам, если хотите. Просто разделите селекторы запятой, как показано в следующем примере —
h1, h2, h3 { color: #36C; font-weight: normal; letter-spacing: .4em; margin-bottom: 1em; text-transform: lowercase; }
Это правило определения стиля будет применимо также к элементам h1, h2 и h3. Порядок в списке не имеет значения. Все элементы в селекторе будут иметь соответствующие объявления, примененные к ним.
Вы можете комбинировать различные селекторы идентификаторов вместе, как показано ниже —
#content, #footer, #supplement { position: absolute; left: 510px; width: 200px; }
CSS — Включение
<head> <style type = «text / css» media = «all»> body {background-color: linen; } h1 {color: maroon; поле слева: 40 пикселей; } </ style> </ head> <body> <h1> Это заголовок </ h1> <p> Это абзац. </ p> </ body> </ html>
Это даст следующий результат —
Атрибуты
Атрибуты, связанные с элементами <style>:
| атрибут | Значение | Описание |
|---|---|---|
| тип | текст / CSS | Указывает язык таблицы стилей как тип содержимого (MIME-тип). Это обязательный атрибут. |
| средства массовой информации |
экран TTY ТВ проекция портативный Распечатать шрифт Брайля ушной все |
Указывает устройство, на котором будет отображаться документ. Значением по умолчанию является все . Это необязательный атрибут. |
экран
TTY
ТВ
проекция
портативный
Распечатать
шрифт Брайля
ушной
все
Встроенный CSS — Атрибут стиля
Вы можете использовать атрибут style любого элемента HTML для определения правил стиля. Эти правила будут применяться только к этому элементу. Вот общий синтаксис —
<element style = "...style rules....">
Атрибуты
| атрибут | Значение | Описание |
|---|---|---|
| стиль | правила стиля | Значение атрибута style является комбинацией объявлений стилей, разделенных точкой с запятой (;). |
пример
Ниже приведен пример встроенного CSS на основе приведенного выше синтаксиса:
<html> <head> </head> <body> <h1 style = "color:#36C;"> This is inline CSS </h1> </body> </html>
Это даст следующий результат —
Внешний CSS — Элемент <link>
Элемент <link> можно использовать для включения внешнего файла таблицы стилей в ваш HTML-документ.
Внешняя таблица стилей — это отдельный текстовый файл с расширением .css . Вы определяете все правила стиля в этом текстовом файле, а затем можете включить этот файл в любой HTML-документ, используя элемент <link>.
Вот общий синтаксис включения внешнего файла CSS —
<head> <link type = "text/css" href = "..." media = "..." /> </head>
Атрибуты
Атрибуты, связанные с элементами <style>:
| атрибут | Значение | Описание |
|---|---|---|
| тип | текст CSS | Указывает язык таблицы стилей как тип содержимого (MIME-тип). Этот атрибут обязателен. |
| HREF | URL | Указывает файл таблицы стилей, имеющий правила стиля. Этот атрибут является обязательным. |
| средства массовой информации |
экран TTY ТВ проекция портативный Распечатать шрифт Брайля ушной все |
Указывает устройство, на котором будет отображаться документ. Значением по умолчанию является все . Это необязательный атрибут. |
экран
TTY
ТВ
проекция
портативный
Распечатать
шрифт Брайля
ушной
все
пример
Рассмотрим простой файл таблицы стилей с именем mystyle.css, имеющий следующие правила:
h1, h2, h3 { color: #36C; font-weight: normal; letter-spacing: .4em; margin-bottom: 1em; text-transform: lowercase; }
Теперь вы можете включить этот файл mystyle.css в любой HTML-документ следующим образом:
<head> <link type = "text/css" href = "mystyle.css" media = " all" /> </head>
Импортированный CSS — правило @import
@import используется для импорта внешней таблицы стилей аналогично элементу <link>. Вот общий синтаксис правила @import.
<head> <@import "URL"; </head>
Здесь URL — это URL-адрес файла таблицы стилей с правилами стиля. Вы также можете использовать другой синтаксис —
<head> <@import url("URL"); </head>
пример
Ниже приведен пример, показывающий, как импортировать файл таблицы стилей в документ HTML:
<head> @import "mystyle.css"; </head>
Переопределение правил CSS
Мы обсудили четыре способа включения правил таблиц стилей в HTML-документ. Вот правило для переопределения любого правила таблицы стилей.
-
Любая встроенная таблица стилей имеет наивысший приоритет. Таким образом, он переопределит любое правило, определенное в тегах <style> … </ style> или правилах, определенных в любом внешнем файле таблицы стилей.
-
Любое правило, определенное в тегах <style> … </ style>, будет переопределять правила, определенные в любом внешнем файле таблицы стилей.
-
Любое правило, определенное во внешнем файле таблицы стилей, имеет самый низкий приоритет, и правила, определенные в этом файле, будут применяться только в том случае, если вышеупомянутые два правила неприменимы.
Любая встроенная таблица стилей имеет наивысший приоритет. Таким образом, он переопределит любое правило, определенное в тегах <style> … </ style> или правилах, определенных в любом внешнем файле таблицы стилей.
Любое правило, определенное в тегах <style> … </ style>, будет переопределять правила, определенные в любом внешнем файле таблицы стилей.
Любое правило, определенное во внешнем файле таблицы стилей, имеет самый низкий приоритет, и правила, определенные в этом файле, будут применяться только в том случае, если вышеупомянутые два правила неприменимы.
Обработка старых браузеров
Есть еще много старых браузеров, которые не поддерживают CSS. Итак, мы должны быть осторожны при написании нашего встроенного CSS в HTML-документе. В следующем фрагменте показано, как можно использовать теги комментариев, чтобы скрыть CSS от старых браузеров.
<style type = "text/css"> <!-- body, td { color: blue; } --> </style>
CSS Комментарии
Часто вам может понадобиться добавить дополнительные комментарии в ваши блоки таблицы стилей. Таким образом, очень легко комментировать любую часть таблицы стилей. Вы можете просто поместить свои комментарии в /*….. это комментарий в таблице стилей ….. * /.
Вы можете использовать / * …. * / для комментирования многострочных блоков аналогично тому, как это делается в языках программирования C и C ++.
пример
<!DOCTYPE html> <html> <head> <style> p { color: red; /* This is a single-line comment */ text-align: center; } /* This is a multi-line comment */ </style> </head> <body> <p>Hello World!</p> </body> </html>
Это даст следующий результат —
CSS — единицы измерения
% Определяет измерение в процентах относительно другого значения, обычно включающего элемента. p {font-size: 16pt; высота строки: 125%;} см Определяет измерение в сантиметрах. div {margin-bottom: 2cm;} Эм Относительное измерение высоты шрифта в полях em. Поскольку единица em эквивалентна размеру данного шрифта, если вы назначите шрифт 12pt, каждая единица em будет 12pt; таким образом, 2em будет 24pt. p {межстрочный интервал: 7em;} бывший Это значение определяет измерение относительно x-высоты шрифта. Высота x определяется высотой строчной буквы шрифта x. p {font-size: 24pt; высота строки: 3ex;} в Определяет измерение в дюймах. p {межстрочный интервал: .15in;} мм Определяет измерение в миллиметрах. p {расстояние между словами: 15 мм;} ПК Определяет измерение в пиках. Пика эквивалентна 12 баллам; таким образом, есть 6 пиков на дюйм. p {font-size: 20pc;} пт Определяет измерение в точках. Точка определяется как 1/72 дюйма. body {font-size: 18pt;} ПВ Определяет измерение в пикселях экрана. p {padding: 25px;}
CSS — Цвета
Шестнадцатеричный код #RRGGBB р {цвет: # FF0000;} Короткий шестнадцатеричный код #RGB р {цвет: # 6À7;} RGB% RGB (ррр%, GGG%, БББ%) р {цвет: RGB (50%, 50%, 50%);} RGB Абсолют RGB (RRR, GGG, ГЭБ) р {цвет: RGB (0,0,255);} ключевое слово аква, черный и т. д. р {цвет: бирюзовый;}
Эти форматы объясняются более подробно в следующих разделах —
Цвета CSS — шестнадцатеричные коды
Шестнадцатеричное — это 6-значное представление цвета. Первые две цифры (RR) представляют значение красного цвета, следующие две — значение зеленого цвета (GG), а последние — значение синего (BB).
Шестнадцатеричное значение может быть взято из любого графического программного обеспечения, такого как Adobe Photoshop, Jasc Paintshop Pro или даже с помощью Advanced Paint Brush.
Каждому шестнадцатеричному коду будет предшествовать знак фунта или хеша «#». Ниже приведены примеры использования шестнадцатеричной записи.
| цвет | Цвет HEX |
|---|---|
| # 000000 | |
| # FF0000 | |
| # 00FF00 | |
| # 0000FF | |
| # FFFF00 | |
| # 00FFFF | |
| # FF00FF | |
| # C0C0C0 | |
| #FFFFFF |
CSS Colors — Короткие шестнадцатеричные коды
Это более короткая форма шестизначного обозначения. В этом формате каждая цифра реплицируется для получения эквивалентного шестизначного значения. Например: # 6A7 становится # 66AA77.
Шестнадцатеричное значение может быть взято из любого графического программного обеспечения, такого как Adobe Photoshop, Jasc Paintshop Pro или даже с помощью Advanced Paint Brush.
Каждому шестнадцатеричному коду будет предшествовать знак фунта или хеша «#». Ниже приведены примеры использования шестнадцатеричной записи.
| цвет | Цвет HEX |
|---|---|
| # 000 | |
| # F00 | |
| # 0F0 | |
| # 0FF | |
| # FF0 | |
| # 0FF | |
| # F0F | |
| #FFF |
Цвета CSS — значения RGB
Это значение цвета указывается с помощью свойства rgb () . Это свойство принимает три значения, по одному для красного, зеленого и синего. Значение может быть целым числом от 0 до 255 или в процентах.
ПРИМЕЧАНИЕ. — Все браузеры не поддерживают свойство цвета rgb (), поэтому рекомендуется его не использовать.
Ниже приведен пример, показывающий несколько цветов с использованием значений RGB.
| цвет | Цвет RGB |
|---|---|
| RGB (0,0,0) | |
| RGB (255,0,0) | |
| RGB (0,255,0) | |
| RGB (0,0,255) | |
| RGB (255,255,0) | |
| RGB (0255255) | |
| RGB (255,0,255) | |
| RGB (192192192) | |
| RGB (255,255,255) |
Цветовые коды зданий
Вы можете создавать миллионы цветовых кодов, используя наш Color Code Builder. Проверьте наш HTML Color Code Builder . Чтобы использовать этот инструмент, вам потребуется браузер с поддержкой Java.
Браузер Безопасные Цвета
Вот список из 216 цветов, которые должны быть наиболее безопасными и независимыми от компьютера. Эти цвета варьируются от гекса кода 000000 до FFFFFF. Эти цвета безопасны в использовании, поскольку они гарантируют, что все компьютеры будут правильно отображать цвета при работе с 256-цветовой палитрой —
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366cc | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99ccff |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| cc0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | cc33ff |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | ff9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
CSS — Фоны
Установите цвет фона
Ниже приведен пример, который демонстрирует, как установить цвет фона для элемента.
<html> <head> </head> <body> <p style = "background-color:yellow;" > This text has a yellow background color. </p> </body> </html>
Это даст следующий результат —
Установить фоновое изображение
Мы можем установить фоновое изображение, вызывая локальные сохраненные изображения, как показано ниже —
<html> <head> <style> body { background-image: url("/css/images/css.jpg"); background-color: #cccccc; } </style> </head> <body> <h1>Hello World!</h1> </body> <html>
Это даст следующий результат —
Повторите фоновое изображение
В следующем примере показано, как повторить фоновое изображение, если изображение маленькое. Вы можете использовать значение no-repeat для свойства background-repeat, если не хотите повторять изображение, в этом случае изображение будет отображаться только один раз.
По умолчанию свойство background-repeat будет иметь значение repeat .
<html> <head> <style> body { background-image: url("/css/images/css.jpg"); background-repeat: repeat; } </style> </head> <body> <p>Tutorials point</p> </body> </html>
Это даст следующий результат —
В следующем примере показано, как повторить фоновое изображение по вертикали.
<html> <head> <style> body { background-image: url("/css/images/css.jpg"); background-repeat: repeat-y; } </style> </head> <body> <p>Tutorials point</p> </body> </html>
Это даст следующий результат —
В следующем примере показано, как повторить фоновое изображение по горизонтали.
<html> <head> <style> body { background-image: url("/css/images/css.jpg"); background-repeat: repeat-x; } </style> </head> <body> <p>Tutorials point</p> </body> </html>
Это даст следующий результат —
Установите положение фонового изображения
В следующем примере показано, как установить положение фонового изображения на расстоянии 100 пикселей от левой стороны.
<html> <head> <style> body { background-image: url("/css/images/css.jpg"); background-position:100px; } </style> </head> <body> <p>Tutorials point</p> </body> </html>
Это даст следующий результат —
В следующем примере показано, как установить положение фонового изображения на расстоянии 100 пикселей от левой стороны и 200 пикселей от верхней части.
<html> <head> <style> body { background-image: url("/css/images/css.jpg"); background-position:100px 200px; } </style> </head> <body> <p>Tutorials point</p> </body> </html>
Это даст следующий результат —
Установить фоновое вложение
Фоновое вложение определяет, является ли фоновое изображение фиксированным или прокручивается с остальной частью страницы.
В следующем примере показано, как установить фиксированное фоновое изображение.
<!DOCTYPE html> <html> <head> <style> body { background-image: url('/css/images/css.jpg'); background-repeat: no-repeat; background-attachment: fixed; } </style> </head> <body> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> </body> </html>
Это даст следующий результат —
В следующем примере показано, как установить прокручиваемое фоновое изображение.
<!DOCTYPE html> <html> <head> <style> body { background-image: url('/css/images/css.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-attachment:scroll; } </style> </head> <body> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> <p>The background-image is fixed. Try to scroll down the page.</p> </body> </html>
Это даст следующий результат —
Сокращенное Свойство
Вы можете использовать свойство background, чтобы установить все свойства фона одновременно. Например —
<p style = "background:url(/images/pattern1.gif) repeat fixed;" > This parapgraph has fixed repeated background image. </p>
CSS — шрифты
Установить семейство шрифтов
Ниже приведен пример, который демонстрирует, как установить семейство шрифтов элемента. Возможное значение может быть любым именем семейства шрифтов.
<html> <head> </head> <body> <p style = "font-family:georgia,garamond,serif;" > This text is rendered in either georgia, garamond, or the default serif font depending on which font you have at your system. </p> </body> </html>
Это даст следующий результат —
Установить стиль шрифта
Ниже приведен пример, который демонстрирует, как установить стиль шрифта элемента. Возможные значения: нормальный, курсив и наклонный .
<html> <head> </head> <body> <p style = "font-style:italic;" > This text will be rendered in italic style </p> </body> </html>
Это даст следующий результат —
Установить вариант шрифта
В следующем примере показано, как установить вариант шрифта элемента. Возможные значения — нормальные и заглавные .
<html> <head> </head> <body> <p style = "font-variant:small-caps;" > This text will be rendered as small caps </p> </body> </html>
Это даст следующий результат —
Установите вес шрифта
В следующем примере показано, как установить вес шрифта элемента. Свойство font-weight обеспечивает функциональность, позволяющую указать, насколько жирным является шрифт. Возможные значения могут быть обычными, жирными, жирными, светлыми, 100, 200, 300, 400, 500, 600, 700, 800, 900 .
<html> <head> </head> <body> <p style = "font-weight:bold;" > This font is bold. </p> <p style = "font-weight:bolder;" > This font is bolder. </p> <p style = "font-weight:500;" > This font is 500 weight. </p> </body> </html>
Это даст следующий результат —
Установите размер шрифта
В следующем примере показано, как установить размер шрифта элемента. Свойство font-size используется для управления размером шрифтов. Возможные значения: хх-маленький, х-маленький, маленький, средний, большой, х-большой, хх-большой, меньше, больше, размер в пикселях или в% .
<html> <head> </head> <body> <p style = "font-size:20px;" > This font size is 20 pixels </p> <p style = "font-size:small;" > This font size is small </p> <p style = "font-size:large;" > This font size is large </p> </body> </html>
Это даст следующий результат —
Установите размер шрифта
В следующем примере показано, как настроить размер шрифта для элемента. Это свойство позволяет настроить высоту x, чтобы сделать шрифты более разборчивыми. Возможное значение может быть любым числом.
<html> <head> </head> <body> <p style = "font-size-adjust:0.61;" > This text is using a font-size-adjust value. </p> </body> </html>
Это даст следующий результат —
Установить растяжку шрифта
В следующем примере показано, как установить растяжку шрифта элемента. Это свойство зависит от компьютера пользователя, имеющего расширенную или сокращенную версию используемого шрифта.
Возможные значения могут быть нормальными, более широкими, более узкими, сверхконденсированными, сверхконденсированными, конденсированными, полуконденсированными, полурасширенными, расширенными, сверхрасширенными, ультрарасширенными .
<html> <head> </head> <body> <p style = "font-stretch:ultra-expanded;" > If this doesn't appear to work, it is likely that your computer doesn't have a <br>condensed or expanded version of the font being used. </p> </body> </html>
Это даст следующий результат —
Сокращенное Свойство
Вы можете использовать свойство font, чтобы установить все свойства шрифта одновременно. Например —
<html> <head> </head> <body> <p style = "font:italic small-caps bold 15px georgia;" > Applying all the properties on the text at once. </p> </body> </html>
Это даст следующий результат —
CSS — текст
Свойство text-украшение используется для подчеркивания, наложения и зачеркивания текста.
Свойство text-украшение используется для подчеркивания, наложения и зачеркивания текста.
Свойство text-transform используется для прописного текста или преобразования текста в прописные или строчные буквы.
Свойство text-transform используется для прописного текста или преобразования текста в прописные или строчные буквы.
Свойство пробела используется для управления потоком и форматированием текста.
Свойство пробела используется для управления потоком и форматированием текста.
Свойство text-shadow используется для установки тени текста вокруг текста.
Свойство text-shadow используется для установки тени текста вокруг текста.
Установить цвет текста
В следующем примере показано, как установить цвет текста. Возможное значение может быть любым именем цвета в любом допустимом формате.
<html> <head> </head> <body> <p style = "color:red;" > This text will be written in red. </p> </body> </html>
Это даст следующий результат —
Установите направление текста
В следующем примере показано, как установить направление текста. Возможные значения: ltr или rtl .
<html> <head> </head> <body> <p style = "direction:rtl;" > This text will be rendered from right to left </p> </body> </html>
Это даст следующий результат —
Установите интервал между символами
В следующем примере показано, как установить расстояние между символами. Возможные значения: нормальное или число, указывающее пробел. ,
<html> <head> </head> <body> <p style = "letter-spacing:5px;" > This text is having space between letters. </p> </body> </html>
Это даст следующий результат —
Установите интервал между словами
В следующем примере показано, как установить пробел между словами. Возможные значения: нормальное или число, указывающее пробел .
<html> <head> </head> <body> <p style = "word-spacing:5px;" > This text is having space between words. </p> </body> </html>
Это даст следующий результат —
Установить отступ текста
В следующем примере показано, как сделать отступ для первой строки абзаца. Возможные значения: % или число, указывающее отступ .
<html> <head> </head> <body> <p style = "text-indent:1cm;" > This text will have first line indented by 1cm and this line will remain at its actual position this is done by CSS text-indent property. </p> </body> </html>
Это даст следующий результат —
Установить выравнивание текста
В следующем примере демонстрируется выравнивание текста. Возможные значения: слева, справа, по центру, выровнять .
<html> <head> </head> <body> <p style = "text-align:right;" > This will be right aligned. </p> <p style = "text-align:center;" > This will be center aligned. </p> <p style = "text-align:left;" > This will be left aligned. </p> </body> </html>
Это даст следующий результат —
Украшение текста
В следующем примере демонстрируется, как оформить текст. Возможные значения: none, подчеркивание, подчеркивание, прямая, мигание .
<html> <head> </head> <body> <p style = "text-decoration:underline;" > This will be underlined </p> <p style = "text-decoration:line-through;" > This will be striked through. </p> <p style = "text-decoration:overline;" > This will have a over line. </p> <p style = "text-decoration:blink;" > This text will have blinking effect </p> </body> </html>
Это даст следующий результат —
Установить текстовые случаи
В следующем примере показано, как установить регистры для текста. Возможные значения: none, прописные, прописные, строчные .
<html>
<head>
</head>
<body>
<p style = "text-transform:capitalize;" >
This will be capitalized
</p>
<p style = "text-transform:uppercase;" >
This will be in uppercase
</p>
<p style = "text-transform:lowercase;" >
This will be in lowercase
</p>
</body>
</html>
Это даст следующий результат —
Установите пробел между текстом
В следующем примере показано, как обрабатывается пустое пространство внутри элемента. Возможные значения нормальные, предварительно, сейчас .
<html>
<head>
</head>
<body>
<p style = "white-space:pre;" >
This text has a line break and the white-space pre setting
tells the browser to honor it just like the HTML pre tag.
</p>
</body>
</html>
Это даст следующий результат —
Установить тень текста
В следующем примере показано, как установить тень вокруг текста. Это может поддерживаться не всеми браузерами.
<html>
<head>
</head>
<body>
<p style = "text-shadow:4px 4px 8px blue;" >
If your browser supports the CSS text-shadow property,
this text will have a blue shadow.
</p>
</body>
</html>
Это даст следующий результат —
CSS — Использование изображений
Свойство Граница изображения
Свойство border изображения используется для установки ширины границы изображения. Это свойство может иметь значение в длине или в%.
Ширина нулевых пикселей означает отсутствие границы.
Вот пример —
<html>
<head>
</head>
<body>
<img style = "border:0px;" src = "/css/images/logo.png" />
<br />
<img style = "border:3px dashed red;" src = "/css/images/logo.png" />
</body>
</html>
Это даст следующий результат —
Свойство высоты изображения
Свойство высоты изображения используется для установки высоты изображения. Это свойство может иметь значение в длине или в%. Присваивая значение в%, оно применяет его в отношении поля, в котором доступно изображение.
Вот пример —
<html>
<head>
</head>
<body>
<img style = "border:1px solid red; height:100px;" src = "/css/images/logo.png" />
<br />
<img style = "border:1px solid red; height:50%;" src = "/css/images/logo.png" />
</body>
</html>
Это даст следующий результат —
Свойство ширины изображения
Свойство width изображения используется для установки ширины изображения. Это свойство может иметь значение в длине или в%. Присваивая значение в%, оно применяет его в отношении поля, в котором доступно изображение.
Вот пример —
<html>
<head>
</head>
<body>
<img style = "border:1px solid red; width:150px;" src = "/css/images/logo.png" />
<br />
<img style = "border:1px solid red; width:100%;" src = "/css/images/logo.png" />
</body>
</html>
Это даст следующий результат —
Свойство -moz-opacity
Свойство -moz-opacity изображения используется для установки непрозрачности изображения. Это свойство используется для создания прозрачного изображения в Mozilla. IE использует filter: alpha (opacity = x) для создания прозрачных изображений.
В Mozilla (-moz-opacity: x) x может принимать значение от 0,0 до 1,0. Более низкое значение делает элемент более прозрачным (то же самое относится и к непрозрачности синтаксиса с допустимым CSS3: x).
В IE (filter: alpha (opacity = x)) x может быть значением от 0 до 100. Чем ниже значение, тем элемент прозрачнее.
Вот пример —
<html>
<head>
</head>
<body>
<img style = "border:1px solid red; -moz-opacity:0.4; filter:alpha(opacity=40);" src = "/css/images/logo.png" />
</body>
</html>
Это даст следующий результат —
CSS — Ссылки
Обычно все эти свойства хранятся в заголовочной части документа HTML.
Помните, что: hover ДОЛЖЕН идти после определения: link и a: посещения в определении CSS, чтобы быть эффективным. Кроме того, a: active ДОЛЖЕН идти после: hover в определении CSS следующим образом:
<style type = "text/css">
a:link {color: #000000}
a:visited {color: #006600}
a:hover {color: #FFCC00}
a:active {color: #FF00CC}
</style>
Теперь мы увидим, как использовать эти свойства для создания разных эффектов для гиперссылок.
Установить цвет ссылок
В следующем примере показано, как установить цвет ссылки. Возможные значения могут быть любым именем цвета в любом допустимом формате.
<html>
<head>
<style type = "text/css">
a:link {color:#000000}
</style>
</head>
<body>
<a href = "">Link</a>
</body>
</html>
Это даст следующую черную ссылку —
Установить цвет посещенных ссылок
В следующем примере показано, как установить цвет посещаемых ссылок. Возможные значения могут быть любым именем цвета в любом допустимом формате.
<html>
<head>
<style type = "text/css">
a:visited {color: #006600}
</style>
</head>
<body>
<a href = ""> link</a>
</body>
</html>
Будет произведена следующая ссылка. Как только вы нажмете эту ссылку, она изменит свой цвет на зеленый.
Изменить цвет ссылок, когда мышь над
В следующем примере показано, как изменить цвет ссылок, когда мы наводим указатель мыши на эту ссылку. Возможные значения могут быть любым именем цвета в любом допустимом формате.
<html>
<head>
<style type = "text/css">
a:hover {color: #FFCC00}
</style>
</head>
<body>
<a href = "">Link</a>
</body>
</html>
Будет произведена следующая ссылка. Теперь вы наведите курсор мыши на эту ссылку и увидите, что она меняет свой цвет на желтый.
Изменить цвет активных ссылок
В следующем примере показано, как изменить цвет активных ссылок. Возможные значения могут быть любым именем цвета в любом допустимом формате.
<html>
<head>
<style type = "text/css">
a:active {color: #FF00CC}
</style>
</head>
<body>
<a href = "">Link</a>
</body>
</html>
Будет произведена следующая ссылка. Он изменит свой цвет на розовый, когда пользователь щелкнет по нему.
CSS — таблицы
Теперь мы увидим, как использовать эти свойства на примерах.
Собственность границы-обрушения
Это свойство может иметь два значения свернуть и разделить . В следующем примере используются оба значения —
<html>
<head>
<style type = "text/css">
table.one {border-collapse:collapse;}
table.two {border-collapse:separate;}
td.a {
border-style:dotted;
border-width:3px;
border-color:#000000;
padding: 10px;
}
td.b {
border-style:solid;
border-width:3px;
border-color:#333333;
padding:10px;
}
</style>
</head>
<body>
<table class = "one">
<caption>Collapse Border Example</caption>
<tr><td class = "a"> Cell A Collapse Example</td></tr>
<tr><td class = "b"> Cell B Collapse Example</td></tr>
</table>
<br />
<table class = "two">
<caption>Separate Border Example</caption>
<tr><td class = "a"> Cell A Separate Example</td></tr>
<tr><td class = "b"> Cell B Separate Example</td></tr>
</table>
</body>
</html>
Это даст следующий результат —
Имущество на границе
Свойство border-spacing определяет расстояние, которое разделяет соседние ячейки. границы. Может принимать одно или два значения; это должны быть единицы длины.
Если вы укажете одно значение, оно будет применяться как к вертикальным, так и к горизонтальным границам. Или вы можете указать два значения, в этом случае первое относится к горизонтальному интервалу, а второе к вертикальному —
ПРИМЕЧАНИЕ. — К сожалению, это свойство не работает в Netscape 7 или IE 6.
<style type="text/css">
/* If you provide one value */
table.example {border-spacing:10px;}
/* This is how you can provide two values */
table.example {border-spacing:10px; 15px;}
</style>
Теперь давайте изменим предыдущий пример и посмотрим эффект —
<html>
<head>
<style type = "text/css">
table.one {
border-collapse:separate;
width:400px;
border-spacing:10px;
}
table.two {
border-collapse:separate;
width:400px;
border-spacing:10px 50px;
}
</style>
</head>
<body>
<table class = "one" border = "1">
<caption>Separate Border Example with border-spacing</caption>
<tr><td> Cell A Collapse Example</td></tr>
<tr><td> Cell B Collapse Example</td></tr>
</table>
<br />
<table class = "two" border = "1">
<caption>Separate Border Example with border-spacing</caption>
<tr><td> Cell A Separate Example</td></tr>
<tr><td> Cell B Separate Example</td></tr>
</table>
</body>
</html>
Это даст следующий результат —
Свойство заголовка
Свойство caption-side позволяет вам указать, где содержимое элемента <caption> должно быть размещено по отношению к таблице. В следующей таблице перечислены возможные значения.
Это свойство может иметь одно из четырех значений top, bottom, left или right . В следующем примере используется каждое значение.
ПРИМЕЧАНИЕ. — Эти свойства могут не работать с вашим браузером IE.
<html>
<head>
<style type = "text/css">
caption.top {caption-side:top}
caption.bottom {caption-side:bottom}
caption.left {caption-side:left}
caption.right {caption-side:right}
</style>
</head>
<body>
<table style = "width:400px; border:1px solid black;">
<caption class = "top">
This caption will appear at the top
</caption>
<tr><td > Cell A</td></tr>
<tr><td > Cell B</td></tr>
</table>
<br />
<table style = "width:400px; border:1px solid black;">
<caption class = "bottom">
This caption will appear at the bottom
</caption>
<tr><td > Cell A</td></tr>
<tr><td > Cell B</td></tr>
</table>
<br />
<table style = "width:400px; border:1px solid black;">
<caption class = "left">
This caption will appear at the left
</caption>
<tr><td > Cell A</td></tr>
<tr><td > Cell B</td></tr>
</table>
<br />
<table style = "width:400px; border:1px solid black;">
<caption class = "right">
This caption will appear at the right
</caption>
<tr><td > Cell A</td></tr>
<tr><td > Cell B</td></tr>
</table>
</body>
</html>
Это даст следующий результат —
Свойство пустых ячеек
Свойство empty-cell указывает, должна ли отображаться граница в ячейке без содержимого.
Это свойство может иметь одно из трех значений — показать, скрыть или наследовать .
Вот свойство empty-cell, используемое для скрытия границ пустых ячеек в элементе <table>.
<html>
<head>
<style type = "text/css">
table.empty {
width:350px;
border-collapse:separate;
empty-cells:hide;
}
td.empty {
padding:5px;
border-style:solid;
border-width:1px;
border-color:#999999;
}
</style>
</head>
<body>
<table class = "empty">
<tr>
<th></th>
<th>Title one</th>
<th>Title two</th>
</tr>
<tr>
<th>Row Title</th>
<td class = "empty">value</td>
<td class = "empty">value</td>
</tr>
<tr>
<th>Row Title</th>
<td class = "empty">value</td>
<td class = "empty"></td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
Свойство макета стола
Предполагается, что свойство макета таблицы поможет вам контролировать, как браузер должен отображать или раскладывать таблицу.
Это свойство может иметь одно из трех значений: фиксированное, автоматическое или наследовать .
В следующем примере показана разница между этими свойствами.
ПРИМЕЧАНИЕ. — Это свойство не поддерживается многими браузерами, поэтому не полагайтесь на это свойство.
<html>
<head>
<style type = "text/css">
table.auto {
table-layout: auto
}
table.fixed {
table-layout: fixed
}
</style>
</head>
<body>
<table class = "auto" border = "1" width = "100%">
<tr>
<td width = "20%">1000000000000000000000000000</td>
<td width = "40%">10000000</td>
<td width = "40%">100</td>
</tr>
</table>
<br />
<table class = "fixed" border = "1" width = "100%">
<tr>
<td width = "20%">1000000000000000000000000000</td>
<td width = "40%">10000000</td>
<td width = "40%">100</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
CSS — Границы
Свойство border-color позволяет изменить цвет рамки, окружающей элемент. Вы можете индивидуально изменить цвет нижней, левой, верхней и правой сторон границы элемента, используя свойства —
-
border-bottom-color меняет цвет нижней границы.
-
border-top-color меняет цвет верхней границы.
-
border-left-color меняет цвет левой границы.
-
border-right-color меняет цвет правой границы.
border-bottom-color меняет цвет нижней границы.
border-top-color меняет цвет верхней границы.
border-left-color меняет цвет левой границы.
border-right-color меняет цвет правой границы.
В следующем примере показано влияние всех этих свойств —
<html>
<head>
<style type = "text/css">
p.example1 {
border:1px solid;
border-bottom-color:#009900; /* Green */
border-top-color:#FF0000; /* Red */
border-left-color:#330000; /* Black */
border-right-color:#0000CC; /* Blue */
}
p.example2 {
border:1px solid;
border-color:#009900; /* Green */
}
</style>
</head>
<body>
<p class = "example1">
This example is showing all borders in different colors.
</p>
<p class = "example2">
This example is showing all borders in green color only.
</p>
</body>
</html>
Это даст следующий результат —
Недвижимость в стиле границы
Свойство border-style позволяет вам выбрать один из следующих стилей рамки:
-
нет — нет границы. (Эквивалент ширины границы: 0;)
-
сплошная — граница представляет собой одну сплошную линию.
-
пунктир — граница представляет собой серию точек.
-
пунктир — граница представляет собой серию коротких линий.
-
двойная — граница это две сплошные линии.
-
углубление — граница выглядит так, как будто она вырезана на странице.
-
Гребень — граница выглядит противоположно канавке.
-
вставка — граница делает окно таким, как будто оно встроено в страницу.
-
outset — Border делает окно таким, как будто оно выходит из холста.
-
hidden — То же, что и none, кроме как с точки зрения разрешения конфликтов границ для элементов таблицы.
нет — нет границы. (Эквивалент ширины границы: 0;)
сплошная — граница представляет собой одну сплошную линию.
пунктир — граница представляет собой серию точек.
пунктир — граница представляет собой серию коротких линий.
двойная — граница это две сплошные линии.
углубление — граница выглядит так, как будто она вырезана на странице.
Гребень — граница выглядит противоположно канавке.
вставка — граница делает окно таким, как будто оно встроено в страницу.
outset — Border делает окно таким, как будто оно выходит из холста.
hidden — То же, что и none, кроме как с точки зрения разрешения конфликтов границ для элементов таблицы.
Вы можете индивидуально изменить стиль нижней, левой, верхней и правой границ элемента, используя следующие свойства:
-
border-bottom-style меняет стиль нижней границы.
-
стиль верхней границы меняет стиль верхней границы.
-
border-left-style меняет стиль левой границы.
-
border-right-style меняет стиль правой границы.
border-bottom-style меняет стиль нижней границы.
стиль верхней границы меняет стиль верхней границы.
border-left-style меняет стиль левой границы.
border-right-style меняет стиль правой границы.
В следующем примере показаны все эти стили границ —
<html>
<head>
</head>
<body>
<p style = "border-width:4px; border-style:none;">
This is a border with none width.
</p>
<p style = "border-width:4px; border-style:solid;">
This is a solid border.
</p>
<p style = "border-width:4px; border-style:dashed;">
This is a dashed border.
</p>
<p style = "border-width:4px; border-style:double;">
This is a double border.
</p>
<p style = "border-width:4px; border-style:groove;">
This is a groove border.
</p>
<p style = "border-width:4px; border-style:ridge">
This is a ridge border.
</p>
<p style = "border-width:4px; border-style:inset;">
This is a inset border.
</p>
<p style = "border-width:4px; border-style:outset;">
This is a outset border.
</p>
<p style = "border-width:4px; border-style:hidden;">
This is a hidden border.
</p>
<p style = "border-width:4px;
border-top-style:solid;
border-bottom-style:dashed;
border-left-style:groove;
border-right-style:double;">
This is a a border with four different styles.
</p>
</body>
</html>
Это даст следующий результат —
Свойство border-width
Свойство border-width позволяет установить ширину границ элемента. Значение этого свойства может быть либо длиной в пикселях, точках или сантиметрах, либо оно должно быть тонким, средним или толстым.
Вы можете индивидуально изменить ширину нижней, верхней, левой и правой границ элемента, используя следующие свойства:
-
border-bottom-width меняет ширину нижней границы.
-
border-top-width меняет ширину верхней границы.
-
border-left-width меняет ширину левой границы.
-
border-right-width меняет ширину правой границы.
border-bottom-width меняет ширину нижней границы.
border-top-width меняет ширину верхней границы.
border-left-width меняет ширину левой границы.
border-right-width меняет ширину правой границы.
В следующем примере показаны все эти ширины границы —
<html>
<head>
</head>
<body>
<p style = "border-width:4px; border-style:solid;">
This is a solid border whose width is 4px.
</p>
<p style = "border-width:4pt; border-style:solid;">
This is a solid border whose width is 4pt.
</p>
<p style = "border-width:thin; border-style:solid;">
This is a solid border whose width is thin.
</p>
<p style = "border-width:medium; border-style:solid;">
This is a solid border whose width is medium;
</p>
<p style = "border-width:thick; border-style:solid;">
This is a solid border whose width is thick.
</p>
<p style = "border-bottom-width:4px;border-top-width:10px;
border-left-width: 2px;border-right-width:15px;border-style:solid;">
This is a a border with four different width.
</p>
</body>
</html>
Это даст следующий результат —
Свойства границы, используя Сокращения
Свойство border позволяет вам указать цвет, стиль и ширину линий в одном свойстве —
В следующем примере показано, как использовать все три свойства в одном свойстве. Это наиболее часто используемое свойство для установки границы вокруг любого элемента.
<html>
<head>
</head>
<body>
<p style = "border:4px solid red;">
This example is showing shorthand property for border.
</p>
</body>
</html>
Это даст следующий результат —
CSS — поля
Поле margin-right указывает правое поле элемента.
Поле margin-right указывает правое поле элемента.
Теперь мы увидим, как использовать эти свойства на примерах.
Маржинальная собственность
Свойство margin позволяет вам установить все свойства для четырех полей в одной декларации. Вот синтаксис для установки поля вокруг абзаца —
Вот пример —
<html>
<head>
</head>
<body>
<p style = "margin: 15px; border:1px solid black;">
all four margins will be 15px
</p>
<p style = "margin:10px 2%; border:1px solid black;">
top and bottom margin will be 10px, left and right margin will be 2%
of the total width of the document.
</p>
<p style = "margin: 10px 2% -10px; border:1px solid black;">
top margin will be 10px, left and right margin will be 2% of the
total width of the document, bottom margin will be -10px
</p>
<p style = "margin: 10px 2% -10px auto; border:1px solid black;">
top margin will be 10px, right margin will be 2% of the total
width of the document, bottom margin will be -10px, left margin
will be set by the browser
</p>
</body>
</html>
Это даст следующий результат —
Свойство нижнего края
Свойство margin-bottom позволяет вам установить нижнее поле элемента. Может иметь значение длины,% или авто.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "margin-bottom: 15px; border:1px solid black;">
This is a paragraph with a specified bottom margin
</p>
<p style = "margin-bottom: 5%; border:1px solid black;">
This is another paragraph with a specified bottom margin in percent
</p>
</body>
</html>
Это даст следующий результат —
Недвижимость на полях
Свойство margin-top позволяет установить верхнее поле элемента. Может иметь значение длины,% или авто.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "margin-top: 15px; border:1px solid black;">
This is a paragraph with a specified top margin
</p>
<p style = "margin-top: 5%; border:1px solid black;">
This is another paragraph with a specified top margin in percent
</p>
</body>
</html>
Это даст следующий результат —
Свойство оставленное на полях
Свойство margin-left позволяет установить левое поле элемента. Может иметь значение длины,% или авто.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "margin-left: 15px; border:1px solid black;">
This is a paragraph with a specified left margin
</p>
<p style = "margin-left: 5%; border:1px solid black;">
This is another paragraph with a specified top margin in percent
</p>
</body>
</html>
Это даст следующий результат —
Недвижимость с правом наценки
Свойство margin-right позволяет вам установить правое поле элемента. Может иметь значение длины,% или авто.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "margin-right: 15px; border:1px solid black;">
This is a paragraph with a specified right margin
</p>
<p style = "margin-right: 5%; border:1px solid black;">
This is another paragraph with a specified right margin in percent
</p>
</body>
</html>
Это даст следующий результат —
CSS — списки
Теперь мы увидим, как использовать эти свойства на примерах.
Свойство list-style-type
Свойство list-style-type позволяет управлять формой или стилем маркера (также известного как маркер) в случае неупорядоченных списков и стиля нумерации символов в упорядоченных списках.
Вот значения, которые можно использовать для неупорядоченного списка —
| Sr.No. | Значение и описание |
|---|---|
| 1 |
никто Не Доступно |
| 2 |
диск (по умолчанию) Заполненный круг |
| 3 |
круг Пустой круг |
| 4 |
площадь Заполненный квадрат |
никто
Не Доступно
диск (по умолчанию)
Заполненный круг
круг
Пустой круг
площадь
Заполненный квадрат
Вот значения, которые можно использовать для упорядоченного списка —
| Значение | Описание | пример |
|---|---|---|
| десятичный | Число | 1,2,3,4,5 |
| десятичное ведущий нуля | 0 перед числом | 01, 02, 03, 04, 05 |
| низший-альфа | Строчные буквенно-цифровые символы | а, б, в, д, е |
| Верхняя-альфа | Прописные буквенно-цифровые символы | A, B, C, D, E |
| низший романский | Строчные римские цифры | I, II, III, IV, V |
| Верхняя-римской | Прописные римские цифры | I, II, III, IV, V |
| низший греческий | Маркер нижнегреческий | альфа, бета, гамма |
| ниже латынь | Маркер нижне-латинский | а, б, в, д, е |
| Верхняя латынь | Маркер верхне-латинский | A, B, C, D, E |
| иврит | Маркер традиционной еврейской нумерации | |
| армянин | Маркер традиционной армянской нумерации | |
| грузинский | Маркер традиционной грузинской нумерации | |
| Дальневосточные-идеографических | Маркер простых идеографических чисел | |
| хирагана | Маркер хирагана | а, я, у, е, о, ка, ки |
| катакана | Маркер катакана | А, Я, У, Е, О, КА, КИ |
| хираган-Iroha | Маркер хирагана-ироха | я, ро, ха, ни, хо, он, чтобы |
| катакан-Iroha | Маркер катакана-ироха | Я, РО, ХА, НИ, ХО, ОН, ТО |
Вот пример —
<html>
<head>
</head>
<body>
<ul style = "list-style-type:circle;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ul>
<ul style = "list-style-type:square;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ul>
<ol style = "list-style-type:decimal;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ol>
<ol style = "list-style-type:lower-alpha;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ol>
<ol style = "list-style-type:lower-roman;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ol>
</body>
</html>
Это даст следующий результат —
Свойство list-style-position
Свойство list-style-position указывает, должен ли маркер отображаться внутри или снаружи поля, содержащего маркеры. Может иметь одно из двух значений —
| Sr.No. | Значение и описание |
|---|---|
| 1 |
никто Не Доступно |
| 2 |
внутри Если текст переходит на вторую строку, текст будет перенесен под маркер. Он также будет отображаться с отступом в том месте, где начинался бы текст, если бы в списке было значение outside. |
| 3 |
вне Если текст переходит на вторую строку, текст будет выровнен с началом первой строки (справа от маркера). |
никто
Не Доступно
внутри
Если текст переходит на вторую строку, текст будет перенесен под маркер. Он также будет отображаться с отступом в том месте, где начинался бы текст, если бы в списке было значение outside.
вне
Если текст переходит на вторую строку, текст будет выровнен с началом первой строки (справа от маркера).
Вот пример —
<html>
<head>
</head>
<body>
<ul style = "list-style-type:circle; list-stlye-position:outside;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ul>
<ul style = "list-style-type:square;list-style-position:inside;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ul>
<ol style = "list-style-type:decimal;list-stlye-position:outside;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ol>
<ol style = "list-style-type:lower-alpha;list-style-position:inside;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ol>
</body>
</html>
Это даст следующий результат —
Свойство list-style-image
List-style-image позволяет вам указать изображение, чтобы вы могли использовать свой собственный стиль маркера. Синтаксис похож на свойство background-image с буквами url, начинающими значение свойства, за которым следует URL в скобках. Если он не находит данное изображение, тогда используются маркеры по умолчанию.
Вот пример —
<html>
<head>
</head>
<body>
<ul>
<li style = "list-style-image: url(/images/bullet.gif);">Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ul>
<ol>
<li style = "list-style-image: url(/images/bullet.gif);">Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ol>
</body>
</html>
Это даст следующий результат —
Свойство в стиле списка
Стиль списка позволяет вам указывать все свойства списка в одном выражении. Эти свойства могут появляться в любом порядке.
Вот пример —
<html>
<head>
</head>
<body>
<ul style = "list-style: inside square;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ul>
<ol style = "list-style: outside upper-alpha;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ol>
</body>
</html>
Это даст следующий результат —
Свойство маркера-смещения
Свойство marker-offset позволяет вам указать расстояние между маркером и текстом, относящимся к этому маркеру. Его значение должно быть длиной, как показано в следующем примере —
К сожалению, это свойство не поддерживается в IE 6 или Netscape 7.
Вот пример —
<html>
<head>
</head>
<body>
<ul style = "list-style: inside square; marker-offset:2em;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ul>
<ol style = "list-style: outside upper-alpha; marker-offset:2cm;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ol>
</body>
</html>
Это даст следующий результат —
CSS — отступы
Заполнение служит сокращением для предыдущих свойств.
Заполнение служит сокращением для предыдущих свойств.
Теперь мы увидим, как использовать эти свойства на примерах.
Свойство padding-bottom
Свойство padding-bottom устанавливает нижнее заполнение (пробел) элемента. Это может принимать значение в терминах длины%.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "padding-bottom: 15px; border:1px solid black;">
This is a paragraph with a specified bottom padding
</p>
<p style = "padding-bottom: 5%; border:1px solid black;">
This is another paragraph with a specified bottom padding in percent
</p>
</body>
</html>
Это даст следующий результат —
Свойство padding-top
Свойство padding-top устанавливает верхний отступ (пространство) элемента. Это может принимать значение в терминах длины%.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "padding-top: 15px; border:1px solid black;">
This is a paragraph with a specified top padding
</p>
<p style = "padding-top: 5%; border:1px solid black;">
This is another paragraph with a specified top padding in percent
</p>
</body>
</html>
Это даст следующий результат —
Свойство padding-left
Свойство padding-left устанавливает левый отступ (пробел) элемента. Это может принимать значение в терминах длины%.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "padding-left: 15px; border:1px solid black;">
This is a paragraph with a specified left padding
</p>
<p style = "padding-left: 15%; border:1px solid black;">
This is another paragraph with a specified left padding in percent
</p>
</body>
</html>
Это даст следующий результат —
Свойство padding-right
Свойство padding-right устанавливает правый отступ (пространство) элемента. Это может принимать значение в терминах длины%.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "padding-right: 15px; border:1px solid black;">
This is a paragraph with a specified right padding
</p>
<p style = "padding-right: 5%; border:1px solid black;">
This is another paragraph with a specified right padding in percent
</p>
</body>
</html>
Это даст следующий результат —
Свойство Padding
Свойство padding устанавливает отступ слева (справа), сверху и снизу (пробел) элемента. Это может принимать значение в терминах длины%.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "padding: 15px; border:1px solid black;">
all four padding will be 15px
</p>
<p style = "padding:10px 2%; border:1px solid black;">
top and bottom padding will be 10px, left and right
padding will be 2% of the total width of the document.
</p>
<p style = "padding: 10px 2% 10px; border:1px solid black;">
top padding will be 10px, left and right padding will
be 2% of the total width of the document, bottom padding will be 10px
</p>
<p style = "padding: 10px 2% 10px 10px; border:1px solid black;">
top padding will be 10px, right padding will be 2% of
the total width of the document, bottom padding and top padding will be 10px
</p>
</body>
</html>
Это даст следующий результат —
CSS — курсоры
1
авто
Форма курсора зависит от контекстной области, в которой он находится. Например, над текстом, передачей ссылки и т. Д.
2
перекрестие
Перекрестие или знак плюс
3
дефолт
Стрелка
4
указатель
Указывающая рука (в IE 4 это значение hand)
5
переехать
Я бар
6
е изменение размера
Курсор указывает, что край прямоугольника должен быть перемещен вправо (восток)
7
пе изменение размера
Курсор указывает, что край прямоугольника должен быть перемещен вверх и вправо (север / восток)
8
З изменение размера
Курсор указывает, что край рамки должен быть перемещен вверх и влево (север / запад)
9
п изменение размера
Курсор указывает, что край рамки должен быть перемещен вверх (на север)
10
себе изменение размера
Курсор указывает, что край прямоугольника должен быть перемещен вниз и вправо (юг / восток)
11
ЮЗ изменение размера
Курсор указывает, что край рамки должен быть перемещен вниз и влево (юг / запад)
12
s изменение размера
Курсор указывает, что край рамки должен быть перемещен вниз (на юг)
13
ж изменение размера
Курсор указывает, что край рамки должен быть перемещен влево (запад)
14
текст
Я бар
15
Подождите
Песочные часы
16
Помогите
Знак вопроса или воздушный шар, идеально подходит для использования над кнопками справки
17
<url>
Источник файла изображения курсора
ПРИМЕЧАНИЕ. — Вы должны попытаться использовать только эти значения, чтобы добавить полезную информацию для пользователей, и в некоторых местах они ожидают увидеть этот курсор. Например, использование перекрестия при наведении курсора на ссылку может сбить посетителей с толку.
Вот пример —
<html>
<head>
</head>
<body>
<p>Move the mouse over the words to see the cursor change:</p>
<div style = "cursor:auto">Auto</div>
<div style = "cursor:crosshair">Crosshair</div>
<div style = "cursor:default">Default</div>
<div style = "cursor:pointer">Pointer</div>
<div style = "cursor:move">Move</div>
<div style = "cursor:e-resize">e-resize</div>
<div style = "cursor:ne-resize">ne-resize</div>
<div style = "cursor:nw-resize">nw-resize</div>
<div style = "cursor:n-resize">n-resize</div>
<div style = "cursor:se-resize">se-resize</div>
<div style = "cursor:sw-resize">sw-resize</div>
<div style = "cursor:s-resize">s-resize</div>
<div style = "cursor:w-resize">w-resize</div>
<div style = "cursor:text">text</div>
<div style = "cursor:wait">wait</div>
<div style = "cursor:help">help</div>
</body>
</html>
Это даст следующий результат —
CSS — Контуры
-
Свойство outline-width используется для установки ширины контура.
-
Свойство outline-style используется для установки стиля линии для контура.
-
Свойство outline-color используется для установки цвета контура.
-
Свойство outline используется для установки всех трех вышеперечисленных свойств в одном операторе.
Свойство outline-width используется для установки ширины контура.
Свойство outline-style используется для установки стиля линии для контура.
Свойство outline-color используется для установки цвета контура.
Свойство outline используется для установки всех трех вышеперечисленных свойств в одном операторе.
Свойство outline-width
Свойство outline-width определяет ширину контура, добавляемого в блок. Его значение должно быть длиной или одним из значений тонким, средним или толстым, как атрибут border-width.
Ширина нулевых пикселей означает отсутствие контура.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "outline-width:thin; outline-style:solid;">
This text is having thin outline.
</p>
<br />
<p style = "outline-width:thick; outline-style:solid;">
This text is having thick outline.
</p>
<br />
<p style = "outline-width:5px; outline-style:solid;">
This text is having 5x outline.
</p>
</body>
</html>
Это даст следующий результат —
Свойство в стиле структуры
Свойство очертание стиля определяет стиль для линии (сплошная, пунктирная, или пунктирная) , который идет вокруг элемента. Может принимать одно из следующих значений:
-
нет — нет границы. (Эквивалент ширины контура: 0;)
-
сплошной — контур представляет собой одну сплошную линию.
-
пунктир — контур представляет собой серию точек.
-
пунктир — контур представляет собой серию коротких линий.
-
двойной — контур две сплошные линии.
-
groove — контур выглядит так, как будто он вырезан на странице.
-
Гребень — контур выглядит противоположно канавке.
-
вставка — контур делает окно таким, как будто оно встроено в страницу.
-
outset — контур делает окно таким, как будто оно выходит из холста.
-
скрытый — такой же, как никто.
нет — нет границы. (Эквивалент ширины контура: 0;)
сплошной — контур представляет собой одну сплошную линию.
пунктир — контур представляет собой серию точек.
пунктир — контур представляет собой серию коротких линий.
двойной — контур две сплошные линии.
groove — контур выглядит так, как будто он вырезан на странице.
Гребень — контур выглядит противоположно канавке.
вставка — контур делает окно таким, как будто оно встроено в страницу.
outset — контур делает окно таким, как будто оно выходит из холста.
скрытый — такой же, как никто.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "outline-width:thin; outline-style:solid;">
This text is having thin solid outline.
</p>
<br />
<p style = "outline-width:thick; outline-style:dashed;">
This text is having thick dashed outline.
</p>
<br />
<p style = "outline-width:5px;outline-style:dotted;">
This text is having 5x dotted outline.
</p>
</body>
</html>
Это даст следующий результат —
Свойство цвета контура
Свойство outline-color позволяет указать цвет контура. Его значение должно быть либо именем цвета, либо шестнадцатеричным цветом, либо значением RGB, как со свойствами color и border-color.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "outline-width:thin; outline-style:solid;outline-color:red">
This text is having thin solid red outline.
</p>
<br />
<p style = "outline-width:thick; outline-style:dashed;outline-color:#009900">
This text is having thick dashed green outline.
</p>
<br />
<p style = "outline-width:5px;outline-style:dotted;outline-color:rgb(13,33,232)">
This text is having 5x dotted blue outline.
</p>
</body>
</html>
Это даст следующий результат —
Свойство структуры
Свойство outline является сокращенным свойством, которое позволяет указывать значения для любого из трех свойств, обсужденных ранее, в любом порядке, но в одном выражении.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "outline:thin solid red;">
This text is having thin solid red outline.
</p>
<br />
<p style = "outline:thick dashed #009900;">
This text is having thick dashed green outline.
</p>
<br />
<p style = "outline:5px dotted rgb(13,33,232);">
This text is having 5x dotted blue outline.
</p>
</body>
</html>
Это даст следующий результат —
CSS — измерение
Свойство max-width используется для установки максимальной ширины рамки.
Свойство max-width используется для установки максимальной ширины рамки.
Свойство min-width используется для установки минимальной ширины, которой может быть коробка.
Свойство min-width используется для установки минимальной ширины, которой может быть коробка.
Свойства высоты и ширины
Свойства высоты и ширины позволяют вам устанавливать высоту и ширину для ящиков. Они могут принимать значения длины, процента или ключевого слова auto.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "width:400px; height:100px; border:1px solid red; padding:5px; margin:10px;">
This paragraph is 400pixels wide and 100 pixels high
</p>
</body>
</html>
Это даст следующий результат —
Свойство line-height
Свойство line-height позволяет вам увеличить расстояние между строками текста. Значение свойства line-height может быть числом, длиной или процентом.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "width:400px; height:100px; border:1px solid red; padding:5px; margin:10px; line-height:30px;">
This paragraph is 400pixels wide and 100 pixels high and here line height is 30pixels.
This paragraph is 400 pixels wide and 100 pixels high and here line height is 30pixels.
</p>
</body>
</html>
Это даст следующий результат —
Свойство max-height
Свойство max-height позволяет вам указать максимальную высоту блока. Значение свойства max-height может быть числом, длиной или процентом.
ПРИМЕЧАНИЕ. — Это свойство не работает ни в Netscape 7, ни в IE 6.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "width:400px; max-height:10px; border:1px solid red; padding:5px; margin:10px;">
This paragraph is 400px wide and max height is 10px
This paragraph is 400px wide and max height is 10px
This paragraph is 400px wide and max height is 10px
This paragraph is 400px wide and max height is 10px
</p>
<br>
<br>
<br>
<img alt = "logo" src = "/css/images/logo.png" width = "195" height = "84" />
</body>
</html>
Это даст следующий результат —
Свойство минимальной высоты
Свойство min-height позволяет вам указать минимальную высоту блока. Значением свойства min-height может быть число, длина или процент.
ПРИМЕЧАНИЕ. — Это свойство не работает ни в Netscape 7, ни в IE 6.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "width:400px; min-height:200px; border:1px solid red; padding:5px; margin:10px;">
This paragraph is 400px wide and min height is 200px
This paragraph is 400px wide and min height is 200px
This paragraph is 400px wide and min height is 200px
This paragraph is 400px wide and min height is 200px
</p>
<img alt = "logo" src = "/css/images/logo.png" width = "95" height = "84" />
</body>
</html>
Это даст следующий результат —
Свойство max-width
Свойство max-width позволяет вам указать максимальную ширину бокса. Значение свойства max-width может быть числом, длиной или процентом.
ПРИМЕЧАНИЕ. — Это свойство не работает ни в Netscape 7, ни в IE 6.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "max-width:100px; height:200px; border:1px solid red; padding:5px; margin:10px;">
This paragraph is 200px high and max width is 100px
This paragraph is 200px high and max width is 100px
This paragraph is 200px high and max width is 100px
This paragraph is 200px high and max width is 100px
This paragraph is 200px high and max width is 100px
</p>
<img alt = "logo" src = "/images/css.gif" width = "95" height = "84" />
</body>
</html>
Это даст следующий результат —
Свойство минимальной ширины
Свойство min-width позволяет вам указать минимальную ширину поля. Значение свойства min-width может быть числом, длиной или процентом.
ПРИМЕЧАНИЕ. — Это свойство не работает ни в Netscape 7, ни в IE 6.
Вот пример —
<html>
<head>
</head>
<body>
<p style = "min-width:400px; height:100px; border:1px solid red; padding:5px; margin:10px;">
This paragraph is 100px high and min width is 400px
This paragraph is 100px high and min width is 400px
</p>
<img alt = "logo" src = "/css/images/css.gif" width = "95" height = "84" />
</body>
</html>
Это даст следующий результат —
CSS — полосы прокрутки
1
видимый
Позволяет содержимому переполнять границы содержащего его элемента.
2
скрытый
Содержимое вложенного элемента просто обрезается на границе содержащего элемента, и полосы прокрутки не видны.
3
свиток
Размер содержащего элемента не изменяется, но полосы прокрутки добавляются, чтобы позволить пользователю прокручивать, чтобы увидеть содержимое.
4
авто
Назначение такое же, как прокрутка, но полоса прокрутки будет отображаться только в том случае, если содержимое переполняется.
Вот пример —
<html>
<head>
<style type = "text/css">
.scroll {
display:block;
border: 1px solid red;
padding:5px;
margin-top:5px;
width:300px;
height:50px;
overflow:scroll;
}
.auto {
display:block;
border: 1px solid red;
padding:5px;
margin-top:5px;
width:300px;
height:50px;
overflow:auto;
}
</style>
</head>
<body>
<p>Example of scroll value:</p>
<div class = "scroll">
I am going to keep lot of content here just to show you how
scrollbars works if there is an overflow in an element box.
This provides your horizontal as well as vertical scrollbars.
</div>
<br />
<p>Example of auto value:</p>
<div class = "auto">
I am going to keep lot of content here just to show you how
scrollbars works if there is an overflow in an element box.
This provides your horizontal as well as vertical scrollbars.
</div>
</body>
</html>
Это даст следующий результат —
CSS — видимость
1
видимый
Коробка и ее содержимое показываются пользователю.
2
скрытый
Поле и его содержимое становятся невидимыми, хотя они по-прежнему влияют на макет страницы.
3
коллапс
Это для использования только с динамическими столбцами таблицы и эффектами строк.
Вот пример —
<html>
<head>
</head>
<body>
<p>
This paragraph should be visible in normal way.
</p>
<p style = "visibility:hidden;">
This paragraph should not be visible.
</p>
</body>
</html>
Это даст следующий результат —
CSS — Позиционирование
ПРИМЕЧАНИЕ. — Можно использовать нижнее или правое значения так же, как верхнее и левое .
Вот пример —
<html>
<head>
</head>
<body>
<div style = " position:relative; left:80px; top:2px; background-color:yellow;">
This div has relative positioning.
</div>
</body>
</html>
Это даст следующий результат —
Абсолютное позиционирование
Элемент с position: absolute располагается в указанных координатах относительно левого верхнего угла экрана.
Вы можете использовать два значения top и left вместе со свойством position, чтобы переместить элемент HTML в любое место HTML-документа.
- Переместить влево — использовать отрицательное значение для левого .
- Переместить вправо — использовать положительное значение для левого .
- Move Up — Используйте отрицательное значение для верхней части .
- Переместить вниз — используйте положительное значение для верхней части .
ПРИМЕЧАНИЕ. — Можно использовать нижнее или правое значения так же, как верхнее и левое.
Вот пример —
<html>
<head>
</head>
<body>
<div style = " position:absolute; left:80px; top:20px; background-color:yellow;">
This div has absolute positioning.
</div>
</body>
</html>
Фиксированное позиционирование
Фиксированное позиционирование позволяет фиксировать положение элемента в определенном месте на странице независимо от прокрутки. Указанные координаты будут относительно окна браузера.
Вы можете использовать два значения top и left вместе со свойством position, чтобы переместить элемент HTML в любое место HTML-документа.
- Переместить влево — использовать отрицательное значение для левого .
- Переместить вправо — использовать положительное значение для левого .
- Move Up — Используйте отрицательное значение для верхней части .
- Переместить вниз — используйте положительное значение для верхней части .
ПРИМЕЧАНИЕ. — Можно использовать нижнее или правое значения так же, как верхнее и левое .
Вот пример —
<html>
<head>
</head>
<body>
<div style = " position:fixed; left:80px; top:20px; background-color:yellow;">
This div has fixed positioning.
</div>
</body>
</html>
CSS — Слои
<body> <div style = «background-color: red; ширина: 300px; высота: 100px; позиция: относительная; верх: 10px; слева: 80px; z-index: 2″> </ div> <div style = » цвет фона: желтый; ширина: 300px; высота: 100px; положение: относительное; верх: -60px; слева: 35px; z-index: 1; «> </ div> <div style =» background-color: green; ширина: 300px; высота: 100px; положение: относительное; верх: -220px; слева: 120px; индекс z: 3; «> </ div> </ body> </ html>
Это даст следующий результат —
CSS — псевдо-классы
Наиболее часто используемые псевдоклассы следующие:
| Sr.No. | Значение и описание |
|---|---|
| 1 |
:ссылка на сайт Используйте этот класс, чтобы добавить особый стиль к непосещенной ссылке. |
| 2 |
: посетил Используйте этот класс, чтобы добавить специальный стиль к посещаемой ссылке. |
| 3 |
: парить Используйте этот класс, чтобы добавить особый стиль к элементу, когда вы наводите на него курсор мыши. |
| 4 |
: активный Используйте этот класс, чтобы добавить специальный стиль к активному элементу. |
| 5 |
: фокус Используйте этот класс, чтобы добавить специальный стиль к элементу, когда элемент имеет фокус. |
| 6 |
:Первый ребенок Используйте этот класс, чтобы добавить специальный стиль к элементу, который является первым дочерним элементом некоторого другого элемента. |
| 7 |
: языки Используйте этот класс, чтобы указать язык для использования в указанном элементе. |
:ссылка на сайт
Используйте этот класс, чтобы добавить особый стиль к непосещенной ссылке.
: посетил
Используйте этот класс, чтобы добавить специальный стиль к посещаемой ссылке.
: парить
Используйте этот класс, чтобы добавить особый стиль к элементу, когда вы наводите на него курсор мыши.
: активный
Используйте этот класс, чтобы добавить специальный стиль к активному элементу.
: фокус
Используйте этот класс, чтобы добавить специальный стиль к элементу, когда элемент имеет фокус.
:Первый ребенок
Используйте этот класс, чтобы добавить специальный стиль к элементу, который является первым дочерним элементом некоторого другого элемента.
: языки
Используйте этот класс, чтобы указать язык для использования в указанном элементе.
При определении псевдоклассов в блоке <style> … </ style> следует отметить следующие моменты:
-
a: hover ДОЛЖЕН идти после a: link и a: посещения в определении CSS, чтобы быть эффективными.
-
a: active ДОЛЖЕН следовать за: hover в определении CSS, чтобы быть эффективным.
-
Имена псевдоклассов не чувствительны к регистру.
-
Псевдокласс отличается от CSS-классов, но их можно комбинировать.
a: hover ДОЛЖЕН идти после a: link и a: посещения в определении CSS, чтобы быть эффективными.
a: active ДОЛЖЕН следовать за: hover в определении CSS, чтобы быть эффективным.
Имена псевдоклассов не чувствительны к регистру.
Псевдокласс отличается от CSS-классов, но их можно комбинировать.
Псевдокласс: ссылка
В следующем примере показано, как использовать класс : link для установки цвета ссылки. Возможные значения могут быть любым именем цвета в любом допустимом формате.
<html>
<head>
<style type = "text/css">
a:link {color:#000000}
</style>
</head>
<body>
<a href = "">Black Link</a>
</body>
</html>
Это даст следующую черную ссылку —
The: посетил псевдокласс
Ниже приведен пример, демонстрирующий использование класса : посещения для установки цвета посещаемых ссылок. Возможные значения могут быть любым именем цвета в любом допустимом формате.
<html>
<head>
<style type = "text/css">
a:visited {color: #006600}
</style>
</head>
<body>
<a href = "">Click this link</a>
</body>
</html>
Это даст следующую ссылку. Как только вы нажмете эту ссылку, она изменит свой цвет на зеленый.
The: hover псевдокласс
В следующем примере показано, как использовать класс : hover для изменения цвета ссылок, когда мы наводим указатель мыши на эту ссылку. Возможные значения могут быть любым именем цвета в любом допустимом формате.
<html>
<head>
<style type = "text/css">
a:hover {color: #FFCC00}
</style>
</head>
<body>
<a href = "">Bring Mouse Here</a>
</body>
</html>
Будет произведена следующая ссылка. Теперь вы наведите курсор мыши на эту ссылку и увидите, что она меняет свой цвет на желтый.
The: активный псевдокласс
В следующем примере показано, как использовать класс : active для изменения цвета активных ссылок. Возможные значения могут быть любым именем цвета в любом допустимом формате.
<html>
<head>
<style type = "text/css">
a:active {color: #FF00CC}
</style>
</head>
<body>
<a href = "">Click This Link</a>
</body>
</html>
Будет произведена следующая ссылка. Когда пользователь щелкает по нему, цвет меняется на розовый.
The: фокус псевдокласс
В следующем примере показано, как использовать класс : focus для изменения цвета целевых ссылок. Возможные значения могут быть любым именем цвета в любом допустимом формате.
<html>
<head>
<style type = "text/css">
a:focus {color: #0000FF}
</style>
</head>
<body>
<a href = "">Click this Link</a>
</body>
</html>
Будет произведена следующая ссылка. Когда эта ссылка фокусируется, ее цвет меняется на оранжевый. Цвет меняется обратно, когда он теряет фокус.
Псевдокласс первого ребенка
Псевдокласс : first-child соответствует указанному элементу, который является первым дочерним элементом другого элемента, и добавляет специальный стиль к этому элементу, который является первым дочерним элементом некоторого другого элемента.
Чтобы сделать: first-child work в IE <! DOCTYPE> должен быть объявлен в верхней части документа.
Например, чтобы сделать отступ в первом абзаце всех элементов <div>, вы можете использовать это определение:
<html>
<head>
<style type = "text/css">
div > p:first-child {
text-indent: 25px;
}
</style>
</head>
<body>
<div>
<p>First paragraph in div. This paragraph will be indented</p>
<p>Second paragraph in div. This paragraph will not be indented</p>
</div>
<p>But it will not match the paragraph in this HTML:</p>
<div>
<h3>Heading</h3>
<p>The first paragraph inside the div. This paragraph will not be effected.</p>
</div>
</body>
</html>
Это даст следующий результат —
The: lang псевдокласс
Псевдокласс языка : lang , позволяет создавать селекторы на основе языковых настроек для определенных тегов.
Этот класс полезен в документах, которые должны обращаться к нескольким языкам, которые имеют разные соглашения для определенных языковых конструкций. Например, французский язык обычно использует угловые скобки (<и>) для цитирования, в то время как английский язык использует кавычки (‘и’).
В документе, который должен устранить эту разницу, вы можете использовать псевдокласс: lang, чтобы соответствующим образом изменить кавычки. Следующий код изменяет тег <blockquote> в соответствии с используемым языком.
<html>
<head>
<style type = "text/css">
/* Two levels of quotes for two languages*/
:lang(en) { quotes: '"' '"' "'" "'"; }
:lang(fr) { quotes: "<<" ">>" "<" ">"; }
</style>
</head>
<body>
<p>...<q lang = "fr">A quote in a paragraph</q>...</p>
</body>
</html>
Селекторы: lang будут применяться ко всем элементам в документе. Однако не все элементы используют свойство quotes, поэтому эффект будет прозрачным для большинства элементов.
Это даст следующий результат —
CSS — псевдоэлементы
Наиболее часто используемые псевдоэлементы следующие:
| Sr.No. | Значение и описание |
|---|---|
| 1 |
:первая строка Используйте этот элемент, чтобы добавить специальные стили к первой строке текста в селекторе. |
| 2 |
:первое письмо Используйте этот элемент, чтобы добавить специальный стиль к первой букве текста в селекторе. |
| 3 |
:до Используйте этот элемент, чтобы вставить некоторый контент перед элементом. |
| 4 |
:после Используйте этот элемент для вставки некоторого содержимого после элемента. |
:первая строка
Используйте этот элемент, чтобы добавить специальные стили к первой строке текста в селекторе.
:первое письмо
Используйте этот элемент, чтобы добавить специальный стиль к первой букве текста в селекторе.
:до
Используйте этот элемент, чтобы вставить некоторый контент перед элементом.
:после
Используйте этот элемент для вставки некоторого содержимого после элемента.
Псевдоэлемент первой строки
В следующем примере показано, как использовать элемент : first-line для добавления специальных эффектов к первой строке элементов в документе.
<html>
<head>
<style type = "text/css">
p:first-line { text-decoration: underline; }
p.noline:first-line { text-decoration: none; }
</style>
</head>
<body>
<p class = "noline">
This line would not have any underline because this belongs to nline class.
</p>
<p>
The first line of this paragraph will be underlined as defined in the
CSS rule above. Rest of the lines in this paragraph will remain normal.
This example shows how to use :first-line pseduo element to give effect
to the first line of any HTML element.
</p>
</body>
</html>
Он выдаст следующую ссылку —
Псевдоэлемент: первая буква
В следующем примере показано, как использовать элемент : first-letter для добавления специальных эффектов к первой букве элементов в документе.
<html>
<head>
<style type = "text/css">
p:first-letter { font-size: 5em; }
p.normal:first-letter { font-size: 10px; }
</style>
</head>
<body>
<p class = "normal">
First character of this paragraph will be normal and will have font size 10 px;
</p>
<p>
The first character of this paragraph will be 5em big as defined in the
CSS rule above. Rest of the characters in this paragraph will remain
normal. This example shows how to use :first-letter pseduo element
to give effect to the first characters of any HTML element.
</p>
</body>
</html>
Это даст следующую черную ссылку —
Псевдоэлемент: before
В следующем примере показано, как использовать элемент : before для добавления содержимого перед любым элементом.
<html>
<head>
<style type = "text/css">
p:before {
content: url(/images/bullet.gif)
}
</style>
</head>
<body>
<p> This line will be preceded by a bullet.</p>
<p> This line will be preceded by a bullet.</p>
<p> This line will be preceded by a bullet.</p>
</body>
</html>
Это даст следующую черную ссылку —
Псевдоэлемент: after
В следующем примере показано, как использовать элемент : after для добавления некоторого содержимого после любого элемента.
<html>
<head>
<style type = "text/css">
p:after {
content: url(/images/bullet.gif)
}
</style>
</head>
<body>
<p> This line will be succeeded by a bullet.</p>
<p> This line will be succeeded by a bullet.</p>
<p> This line will be succeeded by a bullet.</p>
</body>
</html>
Это даст следующую черную ссылку —
CSS — @ Правила
Правило @import
Правило @import позволяет импортировать стили из другой таблицы стилей. Он должен появляться прямо в начале таблицы стилей перед любым из правил, а его значением является URL.
Это может быть написано одним из двух следующих способов —
<style type = "text/css">
<!--
@import "mystyle.css";
or
@import url("mystyle.css");
.......other CSS rules .....
-->
</style>
Значение правила @import заключается в том, что оно позволяет разрабатывать таблицы стилей с модульным подходом. Вы можете создавать различные таблицы стилей, а затем включать их там, где они вам нужны.
Правило @charset
Если вы пишете свой документ с использованием набора символов, отличного от ASCII или ISO-8859-1, вы можете установить правило @charset в верхней части таблицы стилей, чтобы указать, в каком наборе символов написана таблица стилей.
Правило @charset должно быть написано в самом начале таблицы стилей без пробела перед ним. Значение хранится в кавычках и должно быть одним из стандартных наборов символов. Например —
<style type = "text/css">
<!--
@charset "iso-8859-1"
.......other CSS rules .....
-->
</style>
Правило @ font-face
Правило @ font-face используется для исчерпывающего описания шрифта face для использования в документе. @ font-face также может использоваться для определения местоположения шрифта для загрузки, хотя это может выходить за пределы конкретной реализации.
В общем, @ font-face чрезвычайно сложен, и его использование не рекомендуется для тех, кто не разбирается в метриках шрифтов.
Вот пример —
<style type = "text/css">
<!--
@font-face {
font-family: "Scarborough Light";
src: url("http://www.font.site/s/scarbo-lt");
}
@font-face {
font-family: Santiago;
src: local ("Santiago"),
url("http://www.font.site/s/santiago.tt")
format("truetype");
unicode-range: U+??,U+100-220;
font-size: all;
font-family: sans-serif;
}
-->
</style>
Важное правило!
Каскадные таблицы стилей каскад. Это означает, что стили применяются в том же порядке, в каком они читаются браузером. Первый стиль применяется, а затем второй и так далее.
Правило! Important обеспечивает способ создания каскада CSS. Он также включает в себя правила, которые должны применяться всегда. Правило, имеющее свойство! Important, будет всегда применяться независимо от того, где это правило появляется в документе CSS.
Например, в следующей таблице стилей текст абзаца будет черным, хотя первое примененное свойство стиля будет красным:
<style type = "text/css">
<!--
p { color: #ff0000; }
p { color: #000000; }
-->
</style>
Таким образом, если вы хотите убедиться, что свойство всегда применяется, вы должны добавить свойство! Важное к тегу. Таким образом, чтобы текст абзаца всегда был красным, вы должны написать его следующим образом:
<html>
<head>
<style type = "text/css">
p { color: #ff0000 !important; }
p { color: #000000; }
</style>
</head>
<body>
<p>Tutorialspoint.com</p>
</body>
</html>
Здесь вы сделали p {color: # ff0000! Важным; } обязательно, теперь это правило будет применяться всегда, даже если вы определили другое правило p {color: # 000000; }
Это даст следующий результат —
CSS фильтры — текстовые и графические эффекты
1
помутнение
Уровень непрозрачности. 0 — полностью прозрачный, 100 — полностью непрозрачный.
2
finishopacity
Уровень непрозрачности на другом конце объекта.
3
стиль
Форма градиента непрозрачности.
0 = униформа
1 = линейный
2 = радиальный
3 = прямоугольный
4
StartX
Координата X для градиента непрозрачности, чтобы начать.
5
startY
Координата Y для градиента непрозрачности, чтобы начать.
6
finishX
Координата X для градиента непрозрачности до конца.
7
finishY
Координата Y для градиента непрозрачности до конца.
пример
<html>
<head>
</head>
<body>
<p> Image Example: </p>
<img src = "/css/images/logo.png" alt = "CSS Logo"
style = "Filter: Alpha(Opacity=100,
FinishOpacity = 0,
Style = 2,
StartX = 20,
StartY = 40,
FinishX = 0,
FinishY = 0)" />
<p> Text Example: </p>
<div style = "width: 357;
height: 50;
font-size: 30pt;
font-family: Arial Black;
color: blue;
Filter: Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=0, StartY=0, FinishX=580, FinishY=0)">CSS Tutorials</div>
</body>
</html>
Это даст следующий результат —
Размытость
Motion Blur используется для создания размытых изображений или текста с направлением и силой. В этом фильтре можно использовать следующие параметры:
| Sr.No. | Параметр и описание |
|---|---|
| 1 |
добавлять Правда или ложь. Если true, изображение добавляется к размытому изображению; и если false, изображение не добавляется к размытому изображению. |
| 2 |
направление Направление размытия, идущее по часовой стрелке, округляется с шагом 45 градусов. Значение по умолчанию — 270 (слева). 0 = верх 45 = вверху справа 90 = Право 135 = справа внизу 180 = снизу 225 = Слева внизу 270 = левый 315 = вверху слева |
| 3 |
прочность Количество пикселей, которое будет размыто. По умолчанию используется 5 пикселей. |
добавлять
Правда или ложь. Если true, изображение добавляется к размытому изображению; и если false, изображение не добавляется к размытому изображению.
направление
Направление размытия, идущее по часовой стрелке, округляется с шагом 45 градусов. Значение по умолчанию — 270 (слева).
0 = верх
45 = вверху справа
90 = Право
135 = справа внизу
180 = снизу
225 = Слева внизу
270 = левый
315 = вверху слева
прочность
Количество пикселей, которое будет размыто. По умолчанию используется 5 пикселей.
пример
<html>
<head>
</head>
<body>
<p> Image Example: </p>
<img src = "/css/images/logo.png" alt = "CSS Logo"
style = "Filter: Blur(Add = 0, Direction = 225, Strength = 10)">
<p> Text Example: </p>
<div style = "width: 357;
height: 50;
font-size: 30pt;
font-family: Arial Black;
color: blue;
Filter: Blur(Add = 1, Direction = 225, Strength = 10)">CSS Tutorials
</div>
</body>
</html>
Это даст следующий результат —
Хроматический фильтр
Хроматический фильтр используется для того, чтобы сделать любой конкретный цвет прозрачным, и обычно он используется с изображениями. Вы также можете использовать его с полосами прокрутки. В этом фильтре можно использовать следующий параметр:
| Sr.No. | Параметр и описание |
|---|---|
| 1 |
цвет Цвет, который вы хотели бы быть прозрачным. |
цвет
Цвет, который вы хотели бы быть прозрачным.
пример
<html>
<head>
</head>
<body>
<p> Image Example: </p>
<img src = "/images/css.gif"
alt = "CSS Logo" style = "Filter: Chroma(Color = #FFFFFF)">
<p> Text Example: </p>
<div style = "width: 580;
height: 50;
font-size: 30pt;
font-family: Arial Black;
color: #3300FF;
Filter: Chroma(Color = #3300FF)">CSS Tutorials</div>
</body>
</html>
Это даст следующий результат —
Эффект Drop Shadow
Drop Shadow используется для создания тени вашего объекта с указанными X (горизонтальным) и Y (вертикальным) смещением и цветом.
В этом фильтре можно использовать следующие параметры:
| Sr.No. | Параметр и описание |
|---|---|
| 1 |
цвет Цвет в виде #RRGGBB тени. |
| 2 |
offX Количество пикселей, тень которых смещена относительно визуального объекта вдоль оси x. Положительные целые числа перемещают тень справа, отрицательные целые перемещают тень слева. |
| 3 |
Offy Количество пикселей, тень которых смещена относительно визуального объекта вдоль оси Y. Положительные целые числа перемещают тень вниз, отрицательные целые перемещают тень вверх. |
| 4 |
положительный Если это правда, все непрозрачные пиксели объекта имеют тени. Если false, все прозрачные пиксели имеют тени. По умолчанию это правда. |
цвет
Цвет в виде #RRGGBB тени.
offX
Количество пикселей, тень которых смещена относительно визуального объекта вдоль оси x. Положительные целые числа перемещают тень справа, отрицательные целые перемещают тень слева.
Offy
Количество пикселей, тень которых смещена относительно визуального объекта вдоль оси Y. Положительные целые числа перемещают тень вниз, отрицательные целые перемещают тень вверх.
положительный
Если это правда, все непрозрачные пиксели объекта имеют тени. Если false, все прозрачные пиксели имеют тени. По умолчанию это правда.
пример
<html>
<head>
</head>
<body>
<p>Image Example:</p>
<img src = "/css/images/logo.png"
alt = "CSS Logo"
style = "filter:drop-shadow(2px 2px 1px #FF0000);">
<p>Text Example:</p>
<div style = "width: 357;
height: 50;
font-size: 30pt;
font-family: Arial Black;
color: red;
filter:drop-shadow(3px 3px 2px #000000);">CSS Tutorials</div>
</body>
</html>
Это даст следующий результат —
Эффект флип
Эффект Flip используется для создания зеркального отображения объекта. В этом фильтре можно использовать следующие параметры:
| Sr.No. | Параметр и описание |
|---|---|
| 1 |
FlipH Создает горизонтальное зеркальное отображение |
| 2 |
FlipV Создает вертикальное зеркальное отображение |
FlipH
Создает горизонтальное зеркальное отображение
FlipV
Создает вертикальное зеркальное отображение
пример
<html>
<head>
</head>
<body>
<p> Image Example: </p>
<img src = "/css/images/logo.png"
alt = "CSS Logo"
style = "filter: FlipH">
<img src = "/css/images/logo.png" alt = "CSS Logo" style = "filter: FlipV">
<p> Text Example: </p>
<div style = "width: 300;
height: 50;
font-size: 30pt;
font-family: Arial Black;
color: red;
filter: FlipV">CSS Tutorials</div>
</body>
</html>
Это даст следующий результат —
Эффект свечения
Эффект свечения используется для создания свечения вокруг объекта. Если это прозрачное изображение, то вокруг непрозрачных пикселей создается свечение. В этом фильтре можно использовать следующие параметры:
| Sr.No. | Параметр и описание |
|---|---|
| 1 |
цвет Цвет, который вы хотите, чтобы свечение было. |
| 2 |
прочность Интенсивность свечения (от 1 до 255). |
цвет
Цвет, который вы хотите, чтобы свечение было.
прочность
Интенсивность свечения (от 1 до 255).
пример
<html>
<head>
</head>
<body>
<p> Image Example: </p>
<img src = "/css/images/logo.png"
alt = "CSS Logo"
style = "filter: Chroma(Color = #000000) Glow(Color=#00FF00, Strength=20)">
<p> Text Example: </p>
<div style = "width: 357;
height: 50;
font-size: 30pt;
font-family: Arial Black;
color: red;
filter: Glow(Color=#00FF00, Strength=20)">CSS Tutorials</div>
</body>
</html>
Это даст следующий результат —
Эффект серого
Эффект серой шкалы используется для преобразования цветов объекта в 256 оттенков серого. В этом фильтре используется следующий параметр:
| Sr.No. | Параметр и описание |
|---|---|
| 1 |
полутоновой Преобразует цвета объекта в 256 оттенков серого. |
полутоновой
Преобразует цвета объекта в 256 оттенков серого.
пример
<html>
<head>
</head>
<body>
<p> Image Example: </p>
<img src = "/css/images/logo.png"
alt = "CSS Logo"
style = "filter: grayscale(50%)">
<p> Text Example: </p>
<div style = "width: 357;
height: 50;
font-size: 30pt;
font-family: Arial Black;
color: red;
filter: grayscale(50%)">CSS Tutorials</div>
</body>
</html>
Это даст следующий результат —
Инвертировать эффект
Эффект инвертирования используется для сопоставления цветов объекта с их противоположными значениями в цветовом спектре, т. Е. Для создания негативного изображения. В этом фильтре используется следующий параметр:
| Sr.No. | Параметр и описание |
|---|---|
| 1 |
инвертировать Сопоставляет цвета объекта с их противоположным значением в цветовом спектре. |
инвертировать
Сопоставляет цвета объекта с их противоположным значением в цветовом спектре.
пример
<html>
<head>
</head>
<body>
<p> Image Example: </p>
<img src = "/css/images/logo.png"
alt = "CSS Logo"
style = "filter: invert(100%)">
<p> Text Example: </p>
<div style = "width: 357;
height: 50;
font-size: 30pt;
font-family: Arial Black;
color: red;
filter: invert(100%)">CSS Tutorials</div>
</body>
</html>
Это даст следующий результат —
Маска Эффект
Эффект «Маска» используется для преобразования прозрачных пикселей в указанный цвет и делает непрозрачные пиксели прозрачными. В этом фильтре используется следующий параметр:
| Sr.No. | Параметр и описание |
|---|---|
| 1 |
цвет Цвет, которым станут прозрачные области. |
цвет
Цвет, которым станут прозрачные области.
пример
<html>
<head>
</head>
<body>
<p> Image Example: </p>
<img src = "/css/images/logo.png"
alt = "CSS Logo"
style = "filter: Chroma(Color = #000000) Mask(Color=#00FF00)">
<p> Text Example: </p>
<div style = "width: 357;
height: 50;
font-size: 30pt;
font-family: Arial Black;
color: red;
filter: Mask(Color=#00FF00)">CSS Tutorials
</div>
</body>
</html>
Это даст следующий результат —
Фильтр теней
Фильтр тени используется для создания ослабленной тени в указанном направлении и цвете. Это фильтр, который находится между Dropshadow и Glow. В этом фильтре можно использовать следующие параметры:
| Sr.No. | Параметр и описание |
|---|---|
| 1 |
цвет Цвет, которым вы хотите, чтобы тень была. |
| 2 |
направление Направление размытия, идущее по часовой стрелке, округляется с шагом 45 градусов. Значение по умолчанию — 270 (слева). 0 = верх 45 = вверху справа 90 = Право 135 = справа внизу 180 = снизу 225 = Слева внизу 270 = левый 315 = вверху слева |
цвет
Цвет, которым вы хотите, чтобы тень была.
направление
Направление размытия, идущее по часовой стрелке, округляется с шагом 45 градусов. Значение по умолчанию — 270 (слева).
0 = верх
45 = вверху справа
90 = Право
135 = справа внизу
180 = снизу
225 = Слева внизу
270 = левый
315 = вверху слева
пример
<html>
<head>
</head>
<body>
<p> Image Example: </p>
<img src = "/css/images/logo.png"
alt = "CSS Logo"
style = "filter: Chroma(Color = #000000) Shadow(Color=#00FF00, Direction=225)">
<p> Text Example: </p>
<div style = "width: 357;
height: 50;
font-size: 30pt;
font-family:
Arial Black;
color: red;
filter: Shadow(Color=#0000FF, Direction=225)">CSS Tutorials
</div>
</body>
</html>
Это даст следующий результат —
Волновой эффект
Волновой эффект используется для придания объекту синусоидального искажения, чтобы он выглядел волнистым. В этом фильтре можно использовать следующие параметры:
| Sr.No. | Параметр и описание |
|---|---|
| 1 |
добавлять Значение 1 добавляет исходное изображение к волнистому изображению, 0 — нет. |
| 2 |
частота Количество волн. |
| 3 |
свет Сила света на волне (от 0 до 100). |
| 4 |
фаза В какой степени должна начаться синусоида (от 0 до 100). |
| 5 |
прочность Интенсивность волнового эффекта. |
добавлять
Значение 1 добавляет исходное изображение к волнистому изображению, 0 — нет.
частота
Количество волн.
свет
Сила света на волне (от 0 до 100).
фаза
В какой степени должна начаться синусоида (от 0 до 100).
прочность
Интенсивность волнового эффекта.
пример
<html>
<head>
</head>
<body>
<p> Image Example: </p>
<img src = "/css/images/logo.png"
alt = "CSS Logo"
style = "filter: Chroma(Color = #000000)
Wave(Add=0, Freq=1, LightStrength=10, Phase=220, Strength=10)">
<p> Text Example: </p>
<div style = "width: 357;
height: 50;
font-size: 30pt;
font-family: Arial Black;
color: red;
filter: Wave(Add=0, Freq=1, LightStrength=10, Phase=20, Strength=20)">CSS Tutorials
</div>
</body>
</html>
Это даст следующий результат —
Рентгеновский эффект
Рентген воздействует на оттенки серого и выравнивает глубину цвета. В этом фильтре используется следующий параметр:
| Sr.No. | Параметр и описание |
|---|---|
| 1 |
Рентгеновский Оттенки серого и выравнивает глубину цвета. |
Рентгеновский
Оттенки серого и выравнивает глубину цвета.
пример
<html>
<head>
</head>
<body>
<p> Image Example: </p>
<img src = "/css/images/logo.png"
alt = "CSS Logo"
style = "filter: Xray">
<p> Text Example: </p>
<div style = "width: 357;
height: 50;
font-size: 30pt;
font-family: Arial Black;
color: red;
filter: Xray">CSS Tutorials
</div>
</body>
</html>
Это даст следующий результат —
CSS — медиа типы
Ниже приведен пример —
<style tyle = "text/css">
<!--
@media print {
body { font-size: 10pt }
}
@media screen {
body { font-size: 12pt }
}
@media screen, print {
body { line-height: 1.2 }
}
-->
</style>
Язык документа
В HTML 4.0 атрибут media в элементе LINK указывает целевой носитель внешней таблицы стилей —
Ниже приведен пример —
<style tyle = "text/css">
<!--
<!doctype html public "-//w3c//dtd html 4.0//en">
<html>
<head>
<title>link to a target medium</title>
<link rel = "stylesheet" type = "text/css" media = "print,
handheld" href = "foo.css">
</head>
<body>
<p>the body...
</body>
</html>
-->
</style>
Распознанные медиа типы
Имена, выбранные для типов мультимедиа CSS, отражают целевые устройства, для которых соответствующие свойства имеют смысл. Они дают представление о том, к какому устройству относится медиа-тип. Ниже приведен список различных типов медиа —
| Sr.No. | Значение и описание |
|---|---|
| 1 |
все Подходит для всех устройств. |
| 2 |
ушной Предназначен для речевых синтезаторов. |
| 3 |
шрифт Брайля Предназначен для устройств тактильной обратной связи Брайля. |
| 4 |
тисненая Предназначен для страничных принтеров Брайля. |
| 5 |
портативный Предназначен для портативных устройств (как правило, небольшой экран, монохромный, ограниченная пропускная способность). |
| 6 |
Распечатать Предназначен для постраничного, непрозрачного материала и для документов, просматриваемых на экране в режиме предварительного просмотра. Пожалуйста, обратитесь к разделу о постраничных носителях. |
| 7 |
проекция Предназначен для проецируемых презентаций, например проекторов или печати на прозрачные пленки. Пожалуйста, обратитесь к разделу о постраничных носителях. |
| 8 |
экран Предназначен в основном для цветных компьютерных экранов. |
| 9 |
TTY Предназначен для носителей, использующих сетку символов с фиксированным шагом, таких как телетайпы, терминалы или портативные устройства с ограниченными возможностями отображения. |
| 10 |
ТВ Предназначен для телевизионных устройств. |
все
Подходит для всех устройств.
ушной
Предназначен для речевых синтезаторов.
шрифт Брайля
Предназначен для устройств тактильной обратной связи Брайля.
тисненая
Предназначен для страничных принтеров Брайля.
портативный
Предназначен для портативных устройств (как правило, небольшой экран, монохромный, ограниченная пропускная способность).
Распечатать
Предназначен для постраничного, непрозрачного материала и для документов, просматриваемых на экране в режиме предварительного просмотра. Пожалуйста, обратитесь к разделу о постраничных носителях.
проекция
Предназначен для проецируемых презентаций, например проекторов или печати на прозрачные пленки. Пожалуйста, обратитесь к разделу о постраничных носителях.
экран
Предназначен в основном для цветных компьютерных экранов.
TTY
Предназначен для носителей, использующих сетку символов с фиксированным шагом, таких как телетайпы, терминалы или портативные устройства с ограниченными возможностями отображения.
ТВ
Предназначен для телевизионных устройств.
ПРИМЕЧАНИЕ. — Имена типов носителей не чувствительны к регистру.
CSS Paged Media — правило @page
CSS2 определяет «блок страницы», блок конечных размеров, в котором отображается контент. Поле страницы представляет собой прямоугольную область, которая содержит две области:
-
Область страницы — область страницы включает в себя поля, расположенные на этой странице. Края области страницы действуют как начальный содержащий блок для разметки, которая возникает между разрывами страницы.
-
Область полей — она окружает область страниц.
Область страницы — область страницы включает в себя поля, расположенные на этой странице. Края области страницы действуют как начальный содержащий блок для разметки, которая возникает между разрывами страницы.
Область полей — она окружает область страниц.
Вы можете указать размеры, ориентацию, поля и т. Д. Поля страницы в правиле @page. Размеры поля страницы задаются с помощью свойства size. Размеры области страницы — это размеры поля страницы минус область полей.
Например, следующее правило @page устанавливает размер поля страницы на 8,5 × 11 дюймов и создает поле «2 см» на всех сторонах между краем поля страницы и областью страницы —
<style type = "text/css">
<!--
@page { size:8.5in 11in; margin: 2cm }
-->
</style>
Вы можете использовать свойства margin, margin-top, margin-bottom, margin-left и margin-right в правиле @page, чтобы установить поля для своей страницы.
Наконец, свойство marks используется в правиле @page для создания меток обрезки и регистрации вне поля страницы на целевом листе. По умолчанию метки не печатаются. Вы можете использовать одно или оба ключевых слова обрезки и кросс- кода для создания меток обрезки и регистрационных меток соответственно на целевой странице печати.
Настройка размера страницы
Свойство size определяет размер и ориентацию поля страницы. Существует четыре значения, которые можно использовать для размера страницы:
-
auto — в окне страницы будет задан размер и ориентация целевого листа.
-
пейзаж — Переопределяет ориентацию цели. Размер поля страницы совпадает с размером цели, а более длинные стороны расположены горизонтально.
-
портрет — отменяет ориентацию цели. Размер поля страницы совпадает с размером цели, а более короткие стороны расположены горизонтально.
-
length — Значения длины для свойства ‘size’ создают абсолютное поле страницы. Если указано только одно значение длины, оно устанавливает ширину и высоту поля страницы. Значения в процентах не допускаются для свойства ‘size’.
auto — в окне страницы будет задан размер и ориентация целевого листа.
пейзаж — Переопределяет ориентацию цели. Размер поля страницы совпадает с размером цели, а более длинные стороны расположены горизонтально.
портрет — отменяет ориентацию цели. Размер поля страницы совпадает с размером цели, а более короткие стороны расположены горизонтально.
length — Значения длины для свойства ‘size’ создают абсолютное поле страницы. Если указано только одно значение длины, оно устанавливает ширину и высоту поля страницы. Значения в процентах не допускаются для свойства ‘size’.
В следующем примере внешние края поля страницы будут выровнены с целью. Процентное значение свойства ‘margin’ относится к целевому размеру, поэтому, если размеры целевого листа составляют 21,0 см × 29,7 см (т. Е. A4), поля составляют 2,10 см и 2,97 см.
<style type = "text/css">
<!--
@page {
size: auto; /* auto is the initial value */
margin: 10%;
}
-->
</style>
В следующем примере ширина поля страницы устанавливается равной 8,5 дюймов, а высота — 11 дюймов. В этом примере для страницы страницы требуется размер листа 8,5 «× 11» или больше.
<style type = "text/css">
<!--
@page {
size: 8.5in 11in; /* width height */
}
-->
</style>
Создав именованный макет страницы, вы можете использовать его в своем документе, добавив свойство страницы в стиль, который позже будет применен к элементу в вашем документе. Например, этот стиль отображает все таблицы в вашем документе на альбомных страницах —
<style type = "text/css">
<!--
@page { size : portrait }
@page rotated { size : landscape }
table { page : rotated }
-->
</style>
Из-за вышеприведенного правила при печати, если браузер обнаруживает в документе элемент <table>, а текущим макетом страницы является макет по умолчанию, он запускает новую страницу и печатает таблицу на альбомной странице.
Левая, Правая и Первая страницы
При печати двухсторонних документов поля страниц на левой и правой страницах должны различаться. Это может быть выражено через два псевдокласса CSS следующим образом:
<style type = "text/css">
<!--
@page :left {
margin-left: 4cm;
margin-right: 3cm;
}
@page :right {
margin-left: 3cm;
margin-right: 4cm;
}
-->
</style>
Вы можете указать стиль для первой страницы документа с помощью псевдокласса: first —
<style type = "text/css">
<!--
@page { margin: 2cm } /* All margins set to 2cm */
@page :first {
margin-top: 10cm /* Top margin on first page 10cm */
}
-->
</style>
Управление пагинацией
Если не указано иное, разрывы страниц происходят только при изменении формата страницы или когда содержимое переполняет текущее поле страницы. Чтобы иным образом форсировать или подавлять разрывы страниц, используйте свойства page-break-before, page-break-after и page-break-inside .
И page-break-before, и page-break-after принимают ключевые слова auto, всегда, избежать, влево и вправо .
Ключевое слово auto используется по умолчанию, оно позволяет браузеру генерировать разрывы страниц по мере необходимости. Ключевое слово всегда заставляет разрыв страницы до или после элемента, в то время как во избежание подавляет разрыв страницы непосредственно перед или после элемента. Ключевые слова влево и вправо приводят к разрыву страницы на один или два, поэтому элемент отображается на левой или правой странице.
Использование свойств пагинации довольно просто. Предположим, что в вашем документе есть заголовки уровня 1, начинайте новые главы с заголовков уровня 2 для обозначения разделов. Вы хотели бы, чтобы каждая глава начиналась на новой правой странице, но вы не хотите, чтобы заголовки разделов разделялись на разрыв страницы из последующего содержимого. Вы можете добиться этого, используя следующее правило —
<style type = "text/css">
<!--
h1 { page-break-before : right }
h2 { page-break-after : avoid }
-->
</style>
Используйте только auto и избегайте значений с помощью свойства page-break-inside . Если вы предпочитаете, чтобы ваши таблицы не разбивались по страницам, если это возможно, вы должны написать правило —
<style type = "text/css">
<!--
table { page-break-inside : avoid }
-->
</style>
Контролировать вдов и сирот
В типографском жаргоне сиротами являются те строки абзаца, которые оказались в нижней части страницы из-за разрыва страницы, в то время как вдовами являются те строки, которые остаются в верхней части страницы после разрыва страницы. Как правило, печатные страницы не выглядят привлекательно с одиночными строками текста, расположенными сверху или снизу. Большинство принтеров стараются оставлять как минимум две или более строки текста вверху или внизу каждой страницы.
-
Свойство orphans указывает минимальное количество строк абзаца, которые должны быть оставлены внизу страницы.
-
Свойство widows определяет минимальное количество строк абзаца, которые должны быть оставлены в верхней части страницы.
Свойство orphans указывает минимальное количество строк абзаца, которые должны быть оставлены внизу страницы.
Свойство widows определяет минимальное количество строк абзаца, которые должны быть оставлены в верхней части страницы.
Вот пример для создания 4 строк внизу и 3 строк вверху каждой страницы —
<style type = "text/css">
<!--
@page{orphans:4; widows:2;}
-->
</style>
CSS — Aural Media
При использовании слуховых свойств холст состоит из трехмерного физического пространства (звуковое окружение) и временного пространства (можно указать звуки до, во время и после других звуков).
Свойства CSS также позволяют варьировать качество синтезированной речи (тип голоса, частота, перегиб и т. Д.).
Вот пример —
<html>
<head>
<style type = "text/css">
h1, h2, h3, h4, h5, h6 {
voice-family: paul;
stress: 20;
richness: 90;
cue-before: url("../audio/pop.au");
}
p {
azimuth:center-right;
}
</style>
</head>
<body>
<h1>Tutorialspoint.com</h1>
<h2>Tutorialspoint.com</h2>
<h3>Tutorialspoint.com</h3>
<h4>Tutorialspoint.com</h4>
<h5>Tutorialspoint.com</h5>
<h6>Tutorialspoint.com</h6>
<p>Tutorialspoint.com</p>
</body>
</html>
Это даст следующий результат —
Он будет направлять синтезатор речи на голосовые заголовки (разновидность звукового шрифта), называемые «пол», ровным тоном, но очень насыщенным голосом. Перед произнесением заголовков будет воспроизведен образец звука с данного URL.
Параграфы с классом ‘heidi’ будут выглядеть слева направо (если звуковая система способна к пространственному аудио), а параграфы класса ‘peter’ — справа.
Теперь мы увидим различные свойства, связанные с слуховой средой.
-
Устанавливается свойство азимута , откуда звук должен исходить горизонтально.
-
Устанавливается свойство возвышения , откуда звук должен исходить вертикально.
-
Cue-after указывает звук, который будет воспроизводиться после произнесения содержимого элемента, чтобы отделить его от других.
-
Cue-before указывает звук, который будет воспроизводиться перед произнесением содержимого элемента, чтобы отделить его от других.
-
Cue — это сокращение для настройки cue-before и cue-after.
-
Pause-after указывает паузу, которую нужно наблюдать после произнесения содержимого элемента.
-
Pause-before указывает паузу, которую нужно наблюдать перед произнесением содержимого элемента.
-
Пауза — это сокращение для установки паузы до и после паузы.
-
Высота определяет среднюю высоту (частоту) говорящего голоса.
-
Диапазон высоты звука определяет изменение средней высоты звука.
-
Воспроизведение во время определяет звук, который будет воспроизводиться в качестве фона, когда произносится содержимое элемента.
-
Богатство определяет богатство или яркость говорящего голоса.
-
Доклад указывает, будет ли текст воспроизводиться на слух, и если да, то каким образом.
-
Говорящая цифра управляет тем, как произносятся цифры.
-
Знаки препинания указывают, как произносится пунктуация.
-
Скорость речи определяет скорость речи.
-
Стресс определяет высоту «локальных пиков» в интонационном контуре голоса.
-
Голосовая семья определяет приоритетный список голосовых фамилий.
-
Объем относится к средней громкости голоса.
Устанавливается свойство азимута , откуда звук должен исходить горизонтально.
Устанавливается свойство возвышения , откуда звук должен исходить вертикально.
Cue-after указывает звук, который будет воспроизводиться после произнесения содержимого элемента, чтобы отделить его от других.
Cue-before указывает звук, который будет воспроизводиться перед произнесением содержимого элемента, чтобы отделить его от других.
Cue — это сокращение для настройки cue-before и cue-after.
Pause-after указывает паузу, которую нужно наблюдать после произнесения содержимого элемента.
Pause-before указывает паузу, которую нужно наблюдать перед произнесением содержимого элемента.
Пауза — это сокращение для установки паузы до и после паузы.
Высота определяет среднюю высоту (частоту) говорящего голоса.
Диапазон высоты звука определяет изменение средней высоты звука.
Воспроизведение во время определяет звук, который будет воспроизводиться в качестве фона, когда произносится содержимое элемента.
Богатство определяет богатство или яркость говорящего голоса.
Доклад указывает, будет ли текст воспроизводиться на слух, и если да, то каким образом.
Говорящая цифра управляет тем, как произносятся цифры.
Знаки препинания указывают, как произносится пунктуация.
Скорость речи определяет скорость речи.
Стресс определяет высоту «локальных пиков» в интонационном контуре голоса.
Голосовая семья определяет приоритетный список голосовых фамилий.
Объем относится к средней громкости голоса.
Свойство азимута
Свойство азимута устанавливает, откуда звук должен исходить горизонтально. Возможные значения перечислены ниже —
-
угол — Положение описывается в терминах угла в диапазоне от -360 градусов до 360 градусов . Значение 0deg означает непосредственно впереди в центре звуковой сцены. 90 градусов направо, 180 градусов сзади и 270 градусов (или, что эквивалентно и более удобно, -90 градусов ) влево.
-
слева — то же, что и «270 градусов». С «позади», «270 градусов».
-
крайний левый — такой же, как «300 градусов». С «позади», «240 градусов».
-
слева — так же, как «320 градусов». С «сзади», «220 градусов».
-
по центру слева — так же, как «340 градусов». С «позади», «200 градусов».
-
центр — То же, что и «0 градусов». С «позади», «180 градусов».
-
справа от центра — То же, что и «20 градусов». С «сзади», «160 градусов».
-
справа — То же, что и «40 градусов». С «позади», «140 градусов».
-
крайний правый — такой же, как «60 градусов». С «позади», «120 градусов».
-
правая сторона — То же, что и «90 градусов». С «позади», «90 градусов».
-
влево — перемещение звука влево и относительно текущего угла. Точнее, вычитает 20 градусов.
-
вправо — перемещение звука вправо относительно текущего угла. Точнее, добавляет 20 градусов.
угол — Положение описывается в терминах угла в диапазоне от -360 градусов до 360 градусов . Значение 0deg означает непосредственно впереди в центре звуковой сцены. 90 градусов направо, 180 градусов сзади и 270 градусов (или, что эквивалентно и более удобно, -90 градусов ) влево.
слева — то же, что и «270 градусов». С «позади», «270 градусов».
крайний левый — такой же, как «300 градусов». С «позади», «240 градусов».
слева — так же, как «320 градусов». С «сзади», «220 градусов».
по центру слева — так же, как «340 градусов». С «позади», «200 градусов».
центр — То же, что и «0 градусов». С «позади», «180 градусов».
справа от центра — То же, что и «20 градусов». С «сзади», «160 градусов».
справа — То же, что и «40 градусов». С «позади», «140 градусов».
крайний правый — такой же, как «60 градусов». С «позади», «120 градусов».
правая сторона — То же, что и «90 градусов». С «позади», «90 градусов».
влево — перемещение звука влево и относительно текущего угла. Точнее, вычитает 20 градусов.
вправо — перемещение звука вправо относительно текущего угла. Точнее, добавляет 20 градусов.
Вот пример —
<style type = "text/css">
<!--
h1 { azimuth: 30deg }
td.a { azimuth: far-right } /* 60deg */
#12 { azimuth: behind far-right } /* 120deg */
p.comment { azimuth: behind } /* 180deg */
-->
</style>
Свойство возвышения
Свойство высоты задает, откуда должен исходить звук. Возможные значения следующие:
-
угол — Определяет высоту как угол, между -90 градусов и 90 градусов . 0deg означает на переднем горизонте, что означает уровень с слушателем. 90 градусов означает непосредственно над головой, а -90 градусов означает прямо под ними.
-
ниже — такой же, как ‘-90deg’.
-
уровень — такой же, как ‘0deg’.
-
выше — так же, как «90 градусов».
-
выше — добавляет 10 градусов к текущей высоте.
-
ниже — вычитает 10 градусов от текущей высоты.
угол — Определяет высоту как угол, между -90 градусов и 90 градусов . 0deg означает на переднем горизонте, что означает уровень с слушателем. 90 градусов означает непосредственно над головой, а -90 градусов означает прямо под ними.
ниже — такой же, как ‘-90deg’.
уровень — такой же, как ‘0deg’.
выше — так же, как «90 градусов».
выше — добавляет 10 градусов к текущей высоте.
ниже — вычитает 10 градусов от текущей высоты.
Вот пример —
<style type = "text/css">
<!--
h1 { elevation: above }
tr.a { elevation: 60deg }
tr.b { elevation: 30deg }
tr.c { elevation: level }
-->
</style>
Кий-после Недвижимость
Свойство cue-after указывает звук, который будет воспроизводиться после произнесения содержимого элемента, чтобы отделить его от других. Возможные значения включают —
-
url — URL-адрес звукового файла для воспроизведения.
-
нет — ничего не нужно играть.
url — URL-адрес звукового файла для воспроизведения.
нет — ничего не нужно играть.
Вот пример —
<style type = "text/css">
<!--
a {cue-after: url("dong.wav");}
h1 {cue-after: url("pop.au"); }
-->
</style>
Кий до собственности
Это свойство определяет звук, который будет воспроизводиться перед произнесением содержимого элемента, чтобы отделить его от других. Возможные значения —
-
url — URL-адрес звукового файла для воспроизведения.
-
нет — ничего не нужно играть.
url — URL-адрес звукового файла для воспроизведения.
нет — ничего не нужно играть.
Вот пример —
<style type = "text/css">
<!--
a {cue-before: url("bell.aiff");}
h1 {cue-before: url("pop.au"); }
-->
</style>
Кий Недвижимость
Свойство cue является сокращением для установки cue-before и cue-after . Если заданы два значения, первое значение — cue-before, а второе — cue-after . Если указано только одно значение, оно применяется к обоим свойствам.
Например, следующие два правила эквивалентны —
<style type = "text/css">
<!--
h1 {cue-before: url("pop.au"); cue-after: url("pop.au") }
h1 {cue: url("pop.au") }
-->
</style>
Свойство паузы после
Это свойство определяет паузу, которую нужно наблюдать после произнесения содержимого элемента. Возможные значения —
-
время — выражает паузу в абсолютных единицах времени (секунды и миллисекунды).
-
процент — Относится к обратному значению свойства скорости речи . Например, если скорость речи составляет 120 слов в минуту (т.е. слово занимает полсекунды или 500 мс), то после 100% паузы означает паузу в 500 мс, а после 20% паузы означает 100 мс. ,
время — выражает паузу в абсолютных единицах времени (секунды и миллисекунды).
процент — Относится к обратному значению свойства скорости речи . Например, если скорость речи составляет 120 слов в минуту (т.е. слово занимает полсекунды или 500 мс), то после 100% паузы означает паузу в 500 мс, а после 20% паузы означает 100 мс. ,
Свойство паузы перед
Это свойство определяет паузу, которую нужно наблюдать перед тем, как говорить о содержимом элемента. Возможные значения —
-
время — выражает паузу в абсолютных единицах времени (секунды и миллисекунды).
-
процент — Относится к обратному значению свойства скорости речи . Например, если скорость речи составляет 120 слов в минуту (то есть слово занимает полсекунды или 500 мс), то пауза до 100% означает паузу в 500 мс, а пауза до 20% означает 100 мс. ,
время — выражает паузу в абсолютных единицах времени (секунды и миллисекунды).
процент — Относится к обратному значению свойства скорости речи . Например, если скорость речи составляет 120 слов в минуту (то есть слово занимает полсекунды или 500 мс), то пауза до 100% означает паузу в 500 мс, а пауза до 20% означает 100 мс. ,
Свойство паузы
Это свойство является сокращением для установки pause-before и pause-after . Если заданы два значения, первое значение — это пауза до, а второе — после паузы.
Вот пример —
<style type = "text/css">
<!--
/* pause-before: 20ms; pause-after: 20ms */
h1 { pause : 20ms }
/* pause-before: 30ms; pause-after: 40ms */
h2{ pause : 30ms 40ms }
/* pause-before: ?; pause-after: 10ms */
h3 { pause-after : 10ms }
-->
</style>
Свойство поля
Это свойство указывает среднюю высоту (частоту) говорящего голоса. Средняя высота голоса зависит от голосовой семьи. Например, средняя высота для стандартного мужского голоса составляет около 120 Гц, а для женского — около 210 Гц. Возможные значения —
-
частота — указывает среднюю высоту голоса говорящего в герцах (Гц).
-
x-low, low, medium, high, x-high — эти значения не соответствуют абсолютным частотам, поскольку эти значения зависят от семейства голосовых данных.
частота — указывает среднюю высоту голоса говорящего в герцах (Гц).
x-low, low, medium, high, x-high — эти значения не соответствуют абсолютным частотам, поскольку эти значения зависят от семейства голосовых данных.
Свойство Pitch-Range
Это свойство определяет изменение среднего шага. Возможные значения —
-
число — значение между «0» и «100». Диапазон высоты тона ‘0’ производит ровный, монотонный голос. Диапазон шага 50 создает нормальное изгиб. Диапазоны высоты тона больше 50 производят анимированные голоса.
число — значение между «0» и «100». Диапазон высоты тона ‘0’ производит ровный, монотонный голос. Диапазон шага 50 создает нормальное изгиб. Диапазоны высоты тона больше 50 производят анимированные голоса.
Недвижимость во время игры
Это свойство определяет звук, который будет воспроизводиться в качестве фона, пока произносится содержимое элемента. Возможные значения могут быть следующими:
-
URI — Звук, обозначенный этим <uri>, воспроизводится в качестве фона, когда произносится содержимое элемента.
-
mix — если присутствует, это ключевое слово означает, что звук, унаследованный от свойства play- while родительского элемента, продолжает воспроизводиться, и звук, обозначенный uri , смешивается с ним. Если микс не указан, фоновый звук элемента заменяет родительский.
-
repeat — если присутствует, это ключевое слово означает, что звук будет повторяться, если он слишком короткий, чтобы заполнить всю длительность элемента. В противном случае звук воспроизводится один раз, а затем останавливается.
-
auto — продолжает воспроизводиться звук родительского элемента.
-
none — это ключевое слово означает, что есть тишина.
URI — Звук, обозначенный этим <uri>, воспроизводится в качестве фона, когда произносится содержимое элемента.
mix — если присутствует, это ключевое слово означает, что звук, унаследованный от свойства play- while родительского элемента, продолжает воспроизводиться, и звук, обозначенный uri , смешивается с ним. Если микс не указан, фоновый звук элемента заменяет родительский.
repeat — если присутствует, это ключевое слово означает, что звук будет повторяться, если он слишком короткий, чтобы заполнить всю длительность элемента. В противном случае звук воспроизводится один раз, а затем останавливается.
auto — продолжает воспроизводиться звук родительского элемента.
none — это ключевое слово означает, что есть тишина.
Вот пример —
<style type = "text/css">
<!--
blockquote.sad { play-during: url("violins.aiff") }
blockquote q { play-during: url("harp.wav") mix }
span.quiet { play-during: none }
-->
</style>
Собственность богатства
Это свойство определяет насыщенность или яркость говорящего голоса. Возможные значения —
-
число — значение между «0» и «100». Чем выше значение, тем больше будет голос. Чем ниже значение, тем мягче, медленнее голос.
число — значение между «0» и «100». Чем выше значение, тем больше будет голос. Чем ниже значение, тем мягче, медленнее голос.
Собственная собственность
Это свойство указывает, будет ли текст воспроизводиться на слух, и если да, то каким образом. Возможные значения —
-
none — подавляет визуальный рендеринг, так что элемент не требует времени на рендеринг.
-
normal — использует зависящие от языка правила произношения для визуализации элемента и его дочерних элементов.
-
изложение — произносит текст по одной букве за раз.
none — подавляет визуальный рендеринг, так что элемент не требует времени на рендеринг.
normal — использует зависящие от языка правила произношения для визуализации элемента и его дочерних элементов.
изложение — произносит текст по одной букве за раз.
Обратите внимание на разницу между элементом, у которого свойство volume имеет значение «silent», и элементом, у которого свойство speak имеет значение «none». Первый занимает то же время, как если бы он был произнесен, включая любую паузу до и после элемента, но звук не генерируется. Последнее не требует времени и не отображается.
Свойство говорящего числа
Это свойство контролирует, как произносятся цифры. Возможные значения —
-
цифры — произносите цифры как отдельные цифры. Таким образом, «237» произносится как «два три семь».
-
непрерывный — произнесите цифру как полное число. Таким образом, «237» произносится как «Двести тридцать семь». Представления слов зависят от языка.
цифры — произносите цифры как отдельные цифры. Таким образом, «237» произносится как «два три семь».
непрерывный — произнесите цифру как полное число. Таким образом, «237» произносится как «Двести тридцать семь». Представления слов зависят от языка.
Свойство говорить-пунктуация
Это свойство указывает, как произносится пунктуация. Возможные значения —
-
code — Знаки препинания, такие как точки с запятой, фигурные скобки и т. д., следует произносить буквально.
-
none — Пунктуация не должна произноситься, а вместо этого должна быть представлена в виде различных пауз.
code — Знаки препинания, такие как точки с запятой, фигурные скобки и т. д., следует произносить буквально.
none — Пунктуация не должна произноситься, а вместо этого должна быть представлена в виде различных пауз.
Свойство речевого уровня
Это свойство определяет скорость разговора. Обратите внимание, что допустимы как абсолютные, так и относительные значения ключевых слов. Возможные значения —
-
число — указывает скорость речи в словах в минуту.
-
x-slow — То же, что 80 слов в минуту.
-
медленно — так же, как 120 слов в минуту.
-
средний — такой же, как 180 — 200 слов в минуту.
-
быстро — так же, как 300 слов в минуту.
-
x-fast — То же, что 500 слов в минуту.
-
быстрее — добавляет 40 слов в минуту к текущей скорости речи.
-
медленнее — вычитает 40 слов в минуту из текущей скорости речи.
число — указывает скорость речи в словах в минуту.
x-slow — То же, что 80 слов в минуту.
медленно — так же, как 120 слов в минуту.
средний — такой же, как 180 — 200 слов в минуту.
быстро — так же, как 300 слов в минуту.
x-fast — То же, что 500 слов в минуту.
быстрее — добавляет 40 слов в минуту к текущей скорости речи.
медленнее — вычитает 40 слов в минуту из текущей скорости речи.
Свойство стресса
Это свойство указывает высоту «локальных пиков» в интонационном контуре голоса. Английский язык является подчеркнутым, и различным частям предложения назначается первичное, вторичное или третичное ударение. Возможные значения —
-
число — значение между «0» и «100». Значение значений зависит от языка, на котором говорят. Например, уровень «50» для стандартного англоязычного мужского голоса (средняя высота тона = 122 Гц), говорящего с нормальной интонацией и акцентом, будет иметь значение, отличное от «50» для итальянского голоса.
число — значение между «0» и «100». Значение значений зависит от языка, на котором говорят. Например, уровень «50» для стандартного англоязычного мужского голоса (средняя высота тона = 122 Гц), говорящего с нормальной интонацией и акцентом, будет иметь значение, отличное от «50» для итальянского голоса.
Собственность Голоса-семьи
Значение представляет собой список голосовых фамилий, разделенных запятыми. Может иметь следующие значения —
-
generic-voice — значения — это голосовые семейства. Возможные значения: «мужской», «женский» и «ребенок».
-
специфический голос — значения — это особые случаи (например, комик, триноиды, карлос, лани).
generic-voice — значения — это голосовые семейства. Возможные значения: «мужской», «женский» и «ребенок».
специфический голос — значения — это особые случаи (например, комик, триноиды, карлос, лани).
Вот пример —
<style type = "text/css">
<!--
h1 { voice-family: announcer, male }
p.part.romeo { voice-family: romeo, male }
p.part.juliet { voice-family: juliet, female }
-->
</style>
Объем собственности
Объем относится к средней громкости голоса. Может иметь следующие значения —
-
цифры — любое число от 0 до 100. «0» обозначает минимальный уровень громкости, а 100 соответствует максимально комфортному уровню.
-
процент — эти значения рассчитываются относительно унаследованного значения, а затем обрезаются до диапазона от 0 до 100.
-
тихий — нет звука вообще. Значение «0» не означает то же самое, что и «без звука».
-
x-soft — такой же, как ‘0’.
-
мягкий — такой же, как ’25’.
-
средний — такой же, как ’50’.
-
громко — так же, как «75».
-
x-loud — То же, что и «100».
цифры — любое число от 0 до 100. «0» обозначает минимальный уровень громкости, а 100 соответствует максимально комфортному уровню.
процент — эти значения рассчитываются относительно унаследованного значения, а затем обрезаются до диапазона от 0 до 100.
тихий — нет звука вообще. Значение «0» не означает то же самое, что и «без звука».
x-soft — такой же, как ‘0’.
мягкий — такой же, как ’25’.
средний — такой же, как ’50’.
громко — так же, как «75».
x-loud — То же, что и «100».
Вот пример —
<style type = "text/css">
<!--
P.goat { volume: x-soft }
-->
</style>
Параграфы с классом козла будут очень мягкими.
CSS Printing — правило @media
} @media print {p.bodyText {font-family: georgia, times, serif;}} @media screen, print {p.bodyText {font-size: 10pt}} -> </ style>
Если вы определяете свою таблицу стилей в отдельном файле, то вы также можете использовать атрибут media при связывании с внешней таблицей стилей —
<link rel = "stylesheet" type = "text/css" media = "print" href = "mystyle.css">
CSS — макеты
-
CSS имеет решающее значение для будущего веб-документов и будет поддерживаться большинством браузеров.
-
CSS является более точным, чем таблицы, что позволяет просматривать документ так, как вы хотели, независимо от окна браузера.
-
Отслеживание вложенных таблиц может быть настоящей болью. Правила CSS, как правило, хорошо организованы, легко читаются и легко меняются.
CSS имеет решающее значение для будущего веб-документов и будет поддерживаться большинством браузеров.
CSS является более точным, чем таблицы, что позволяет просматривать документ так, как вы хотели, независимо от окна браузера.
Отслеживание вложенных таблиц может быть настоящей болью. Правила CSS, как правило, хорошо организованы, легко читаются и легко меняются.
Наконец, мы предлагаем вам использовать любую технологию, которая имеет для вас смысл, и использовать то, что вы знаете или что представляет ваши документы наилучшим образом.
CSS также предоставляет свойство макета таблицы, чтобы ваши таблицы загружались намного быстрее. Ниже приведен пример —
<table style = " table-layout:fixed ;width:600px;">
<tr height = "30">
<td width = "150">CSS table layout cell 1</td>
<td width = "200">CSS table layout cell 2</td>
<td width = "250">CSS table layout cell 3</td>
</tr>
</table>
Вы заметите преимущества больше на больших столах. В традиционном HTML браузер должен был вычислить каждую ячейку, прежде чем окончательно отобразить таблицу. Однако, когда вы устанавливаете фиксированный алгоритм компоновки таблицы, ему нужно только взглянуть на первую строку, прежде чем рендерить всю таблицу. Это означает, что ваша таблица должна иметь фиксированную ширину столбцов и высоту строк.
Пример колонки
Вот шаги для создания простого макета столбца с использованием CSS —
Установите поля и отступы всего документа следующим образом —
<style style = "text/css">
<!--
body {
margin:9px 9px 0 9px;
padding:0;
background:#FFF;
}
-->
</style>
Теперь мы определим столбец с желтым цветом, а позже мы добавим это правило к <div> —
<style style = "text/css">
<!--
#level0 {
background:#FC0;
}
-->
</style>
До этого момента у нас будет документ с желтым телом, поэтому давайте теперь определим другое деление внутри уровня 0 —
<style style = "text/css">
<!--
#level1 {
margin-left:143px;
padding-left:9px;
background:#FFF;
}
-->
</style>
Теперь мы вложим еще одно деление в level1 и изменим только цвет фона —
<style style = "text/css">
<!--
#level2 {
background:#FFF3AC;
}
-->
</style>
Наконец, мы будем использовать ту же технику, вложив деление уровня 3 в level2, чтобы получить визуальный макет для правильного столбца —
<style style = "text/css">
<!--
#level3 {
margin-right:143px;
padding-right:9px;
background:#FFF;
}
#main {
background:#CCC;
}
-->
</style>
Завершите исходный код следующим образом —
<style style = "text/css">
body {
margin:9px 9px 0 9px;
padding:0;
background:#FFF;
}
#level0 {background:#FC0;}
#level1 {
margin-left:143px;
padding-left:9px;
background:#FFF;
}
#level2 {background:#FFF3AC;}
#level3 {
margin-right:143px;
padding-right:9px;
background:#FFF;
}
#main {background:#CCC;}
</style>
<body>
<div id = "level0">
<div id = "level1">
<div id = "level2">
<div id = "level3">
<div id = "main">
Final Content goes here...
</div>
</div>
</div>
</div>
</div>
</body>
Точно так же вы можете добавить верхнюю панель навигации или рекламную панель вверху страницы.
Это даст следующий результат —
CSS — проверки
W3C CSS Validator (World Wide Web Consortium), этот валидатор проверяет ваши css путем загрузки файла, прямого ввода или использования URI — по одной странице за раз. Этот валидатор поможет вам найти все ошибки в вашем CSS. Валидатор проверки CSS WDG, позволяет проверять CSS путем прямого ввода, загрузки файлов и использования URI. Ошибки будут перечислены по номерам строк и столбцов, если они у вас есть. Ошибки обычно приходят со ссылками, чтобы объяснить причину ошибки.
Валидатор CSS проверяет ваши каскадные таблицы стилей, чтобы убедиться, что они соответствуют стандартам CSS, установленным Консорциумом W3. Есть несколько валидаторов, которые также скажут вам, какие функции CSS поддерживаются какими браузерами (поскольку не все браузеры одинаковы в своей реализации CSS).
Зачем проверять ваш HTML-код?
Есть несколько причин, по которым вам следует проверять свой код. Но основные из них —
-
Он помогает кросс-браузерной, кроссплатформенной и будущей совместимости.
-
Качественный веб-сайт увеличивает видимость поисковой системы.
-
Профессионализм. Как веб-разработчик, ваш код не должен вызывать ошибок при просмотре посетителями.
Он помогает кросс-браузерной, кроссплатформенной и будущей совместимости.
Качественный веб-сайт увеличивает видимость поисковой системы.
Профессионализм. Как веб-разработчик, ваш код не должен вызывать ошибок при просмотре посетителями.
CSS3 — учебник
CSS3 — это сотрудничество спецификаций CSS2 и новых спецификаций, мы можем назвать это сотрудничество модулем . Некоторые из модулей показаны ниже —
- Селекторы
- Модель коробки
- Фон
- Значения изображения и замененный контент
- Текстовые эффекты
- 2D трансформации
- 3D трансформации
- Анимации
- Расположение нескольких столбцов
- Пользовательский интерфейс
CSS3 — закругленные углы
}
В следующей таблице приведены возможные значения закругленных углов следующим образом:
| Sr.No. | Значение и описание |
|---|---|
| 1 |
граница радиуса Используйте этот элемент для установки свойства радиуса четырех границ |
| 2 |
границы левого верхнего радиуса Используйте этот элемент для настройки границы верхнего левого угла |
| 3 |
границы верхнего правого радиуса Используйте этот элемент для установки границы верхнего правого угла |
| 4 |
границы нижнего правого радиуса Используйте этот элемент для настройки границы нижнего правого угла |
| 5 |
Граница-нижний левый-радиус Используйте этот элемент для настройки границы нижнего левого угла |
граница радиуса
Используйте этот элемент для установки свойства радиуса четырех границ
границы левого верхнего радиуса
Используйте этот элемент для настройки границы верхнего левого угла
границы верхнего правого радиуса
Используйте этот элемент для установки границы верхнего правого угла
границы нижнего правого радиуса
Используйте этот элемент для настройки границы нижнего правого угла
Граница-нижний левый-радиус
Используйте этот элемент для настройки границы нижнего левого угла
пример
Это свойство может иметь три значения. В следующем примере используются оба значения —
<html>
<head>
<style>
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(/css/images/logo.png);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p id = "rcorners1">Rounded corners!</p>
<p id = "rcorners2">Rounded corners!</p>
<p id = "rcorners3">Rounded corners!</p>
</body>
</html>
Это даст следующий результат —
Каждый уголок собственности
Мы можем указать каждое угловое свойство, как показано ниже в примере —
<html>
<head>
<style>
#rcorners1 {
border-radius: 15px 50px 30px 5px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
#rcorners2 {
border-radius: 15px 50px 30px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
#rcorners3 {
border-radius: 15px 50px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<p id = "rcorners1"></p>
<p id = "rcorners2"></p>
<p id = "rcorners3"></p>
</body>
<body>
Это даст следующий результат —
CSS3 — Граница изображения
| Sr.No. | Значение и описание |
|---|---|
| 1 |
границы изображения источника Используется для установки пути к изображению |
| 2 |
границы изображения среза Используется для нарезки изображения границы |
| 3 |
границы изображения ширина Используется для установки ширины изображения границы |
| 4 |
границы изображения повторите Используется для округления, повторения и растяжения изображения границы |
границы изображения источника
Используется для установки пути к изображению
границы изображения среза
Используется для нарезки изображения границы
границы изображения ширина
Используется для установки ширины изображения границы
границы изображения повторите
Используется для округления, повторения и растяжения изображения границы
пример
Ниже приведен пример, который демонстрирует установку изображения в качестве границы для элементов.
<html>
<head>
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 10px;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 20px;
}
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 30px;
}
</style>
</head>
<body>
<p id = "borderimg1">This is image boarder example.</p>
<p id = "borderimg2">This is image boarder example.</p>
<p id = "borderimg3">This is image boarder example.</p>
</body>
</html>
Это даст следующий результат —
CSS3 — мульти фон
}
Наиболее часто используемые значения показаны ниже —
| Sr.No. | Значение и описание |
|---|---|
| 1 |
фон Используется для настройки всех свойств фонового изображения в одном разделе |
| 2 |
фон-клип Используется для объявления области рисования фона |
| 3 |
изображение на заднем плане Используется для указания фонового изображения |
| 4 |
фон-происхождения Используется для указания положения фоновых изображений |
| 5 |
фон-размер Используется для указания размера фоновых изображений |
фон
Используется для настройки всех свойств фонового изображения в одном разделе
фон-клип
Используется для объявления области рисования фона
изображение на заднем плане
Используется для указания фонового изображения
фон-происхождения
Используется для указания положения фоновых изображений
фон-размер
Используется для указания размера фоновых изображений
пример
Ниже приведен пример, который демонстрирует мульти фоновые изображения.
<html>
<head>
<style>
#multibackground {
background-image: url(/css/images/logo.png), url(/css/images/border.png);
background-position: left top, left top;
background-repeat: no-repeat, repeat;
padding: 75px;
}
</style>
</head>
<body>
<div id = "multibackground">
<h1>www.tutorialspoint.com</h1>
<p>
Tutorials Point originated from the idea that there exists a class of
readers who respond better to online content and prefer to learn new
skills at their own pace from the comforts of their drawing rooms.
The journey commenced with a single tutorial on HTML in 2006 and elated
by the response it generated, we worked our way to adding fresh tutorials
to our repository which now proudly flaunts a wealth of tutorials and
allied articles on topics ranging from programming languages to web designing
to academics and much more..
</p>
</div>
</body>
</html>
Это даст следующий результат —
Размер мульти фон
Свойство Multi background допускает добавление разных размеров для разных изображений. Пример синтаксиса показан ниже:
#multibackground {
background: url(/css/imalges/logo.png) left top no-repeat, url(/css/images/boarder.png) right bottom no-repeat, url(/css/images/css.gif) left top repeat;
background-size: 50px, 130px, auto;
}
Как показано выше в примере, каждое изображение имеет определенные размеры, такие как 50px, 130px и автоматический размер.
CSS3 — Цвета
#d1 {background-color: rgba(255, 0, 0, 0.5);}
#d2 {background-color: rgba(0, 255, 0, 0.5);}
#d3 {background-color: rgba(0, 0, 255, 0.5);}
HSL обозначает оттенок, насыщенность, яркость. Здесь Huge — это градус цветового круга, насыщенность и яркость — это процентные значения от 0 до 100%. Пример синтаксиса HSL, как показано ниже —
#g1 {background-color: hsl(120, 100%, 50%);}
#g2 {background-color: hsl(120, 100%, 75%);}
#g3 {background-color: hsl(120, 100%, 25%);}
HSLA означает оттенок, насыщенность, легкость и альфа . Альфа-значение указывает на непрозрачность, как показано RGBA. Пример синтаксиса HSLA, как показано ниже —
#g1 {background-color: hsla(120, 100%, 50%, 0.3);}
#g2 {background-color: hsla(120, 100%, 75%, 0.3);}
#g3 {background-color: hsla(120, 100%, 25%, 0.3);}
непрозрачность тонких красок, необходимо добавить черный цвет, чтобы увеличить непрозрачность. Пример синтаксиса непрозрачности, как показано ниже —
#g1 {background-color:rgb(255,0,0);opacity:0.6;}
#g2 {background-color:rgb(0,255,0);opacity:0.6;}
#g3 {background-color:rgb(0,0,255);opacity:0.6;}
В следующем примере показано свойство цвета rgba.
<html>
<head>
<style>
#p1 {background-color:rgba(255,0,0,0.3);}
#p2 {background-color:rgba(0,255,0,0.3);}
#p3 {background-color:rgba(0,0,255,0.3);}
</style>
</head>
<body>
<p>RGBA colors:</p>
<p id = "p1">Red</p>
<p id = "p2">Green</p>
<p id = "p3">Blue</p>
</body>
</html>
Это даст следующий результат —
В следующем примере показано свойство цвета HSL.
<html>
<head>
<style>
#g1 {background-color:hsl(120, 100%, 50%);}
#g2 {background-color:hsl(120,100%,75%);}
#g3 {background-color:hsl(120,100%,25%);}
</style>
</head>
<body>
<p>HSL colors:</p>
<p id = "g1">Green</p>
<p id = "g2">Normal Green</p>
<p id = "g3">Dark Green</p>
</body>
</html>
Это даст следующий результат —
В следующем примере показано свойство цвета HSLA.
<html>
<head>
<style>
#d1 {background-color:hsla(120,100%,50%,0.3);}
#d2 {background-color:hsla(120,100%,75%,0.3);}
#d3 {background-color:hsla(120,100%,25%,0.3);}
</style>
</head>
<body>
<p>HSLA colors:</p>
<p id = "d1">Less opacity green</p>
<p id = "d2">Green</p>
<p id = "d3">Green</p>
</body>
</html>
Это даст следующий результат —
В следующем примере показано свойство Opacity.
<html>
<head>
<style>
#m1 {background-color:rgb(255,0,0);opacity:0.6;}
#m2 {background-color:rgb(0,255,0);opacity:0.6;}
#m3 {background-color:rgb(0,0,255);opacity:0.6;}
</style>
</head>
<body>
<p>HSLA colors:</p>
<p id = "m1">Red</p>
<p id = "m2">Green</p>
<p id = "m3">Blue</p>
</body>
</html>
Это даст следующий результат —
CSS3 — Градиенты
Линейные градиенты
Линейные градиенты используются для упорядочения двух или более цветов в линейных форматах, таких как сверху вниз.
Сверху вниз
<html>
<head>
<style>
#grad1 {
height: 100px;
background: -webkit-linear-gradient(pink,green);
background: -o-linear-gradient(pink,green);
background: -moz-linear-gradient(pink,green);
background: linear-gradient(pink,green);
}
</style>
</head>
<body>
<div id = "grad1"></div>
</body>
</html>
Это даст следующий результат —
Слева направо
<html>
<head>
<style>
#grad1 {
height: 100px;
background: -webkit-linear-gradient(left, red , blue);
background: -o-linear-gradient(right, red, blue);
background: -moz-linear-gradient(right, red, blue);
background: linear-gradient(to right, red , blue);
}
</style>
</head>
<body>
<div id = "grad1"></div>
</body>
</html>
Это даст следующий результат —
Диагональ
Диагональ начинается слева вверху и справа.
<html>
<head>
<style>
#grad1 {
height: 100px;
background: -webkit-linear-gradient(left top, red , blue);
background: -o-linear-gradient(bottom right, red, blue);
background: -moz-linear-gradient(bottom right, red, blue);
background: linear-gradient(to bottom right, red , blue);
}
</style>
</head>
<body>
<div id = "grad1"></div>
</body>
</html>
Это даст следующий результат —
Многоцветный
<html>
<head>
<style>
#grad2 {
height: 100px;
background: -webkit-linear-gradient(red, orange, yellow, red, blue, green,pink);
background: -o-linear-gradient(red, orange, yellow, red, blue, green,pink);
background: -moz-linear-gradient(red, orange, yellow, red, blue, green,pink);
background: linear-gradient(red, orange, yellow, red, blue, green,pink);
}
</style>
</head>
<body>
<div id = "grad2"></div>
</body>
</html>
Это даст следующий результат —
CSS3 радиальные градиенты
Радиальные градиенты появляются в центре.
<html>
<head>
<style>
#grad1 {
height: 100px;
width: 550px;
background: -webkit-radial-gradient(red 5%, green 15%, pink 60%);
background: -o-radial-gradient(red 5%, green 15%, pink 60%);
background: -moz-radial-gradient(red 5%, green 15%, pink 60%);
background: radial-gradient(red 5%, green 15%, pink 60%);
}
</style>
</head>
<body>
<div id = "grad1"></div>
</body>
</html>
Это даст следующий результат —
CSS3 повторить радиальные градиенты
<html>
<head>
<style>
#grad1 {
height: 100px;
width: 550px;
background: -webkit-repeating-radial-gradient(blue, yellow 10%, green 15%);
background: -o-repeating-radial-gradient(blue, yellow 10%, green 15%);
background: -moz-repeating-radial-gradient(blue, yellow 10%, green 15%);
background: repeating-radial-gradient(blue, yellow 10%, green 15%);
}
</style>
</head>
<body>
<div id = "grad1"></div>
</body>
</html>
Это даст следующий результат —
CSS3 — Тень
<html>
<head>
<style>
h1 {
text-shadow: 2px 2px;
}
h2 {
text-shadow: 2px 2px red;
}
h3 {
text-shadow: 2px 2px 5px red;
}
h4 {
color: white;
text-shadow: 2px 2px 4px #000000;
}
h5 {
text-shadow: 0 0 3px #FF0000;
}
h6 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
p {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
</style>
</head>
<body>
<h1>Tutorialspoint.com</h1>
<h2>Tutorialspoint.com</h2>
<h3>Tutorialspoint.com</h3>
<h4>Tutorialspoint.com</h4>
<h5>Tutorialspoint.com</h5>
<h6>Tutorialspoint.com</h6>
<p>Tutorialspoint.com</p>
</body>
</html>
Это даст следующий результат —
тень от коробки
Используется для добавления эффектов тени к элементам. Ниже приведен пример добавления эффектов тени к элементу.
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: red;
box-shadow: 10px 10px;
}
</style>
</head>
<body>
<div>This is a div element with a box-shadow</div>
</body>
</html>
Это даст следующий результат —
CSS3 — Текст
Sr.No. Значение и описание 1
выравнивания текста, последние
Используется для выравнивания последней строки текста
2
текст предыскажений
Используется для выделения текста и цвета
3
текст переполнения
используется для определения того, как переполненный контент, который не отображается, сигнализируется пользователям
4
слово-брейк
Используется для разрыва строки на основе слова
5
перенос слова
Используется для разрыва строки и переноса на следующую строку
Text-перелив
Свойство text-overflow определяет, как переполненный контент, который не отображается, сигнализируется пользователям. Пример примера переполнения текста показан ниже:
<html>
<head>
<style>
p.text1 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.text2 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<b>Original Text:</b>
<p>
Tutorials Point originated from the idea that there exists a class of
readers who respond better to online content and prefer to learn new
skills at their own pace from the comforts of their drawing rooms.
</p>
<b>Text overflow:clip:</b>
<p class = "text1">
Tutorials Point originated from the idea that there exists
a class of readers who respond better to online content and prefer
to learn new skills at their own pace from the comforts of their
drawing rooms.
</p>
<b>Text overflow:ellipsis</b>
<p class = "text2">
Tutorials Point originated from the idea that there exists
a class of readers who respond better to online content and
prefer to learn new skills at their own pace from the comforts
of their drawing rooms.
</p>
</body>
</html>
Это даст следующий результат —
CSS3 ломать слова
Используется для разрыва строки, следующий код показывает пример кода разрыва слова.
<html>
<head>
<style>
p.text1 {
width: 140px;
border: 1px solid #000000;
word-break: keep-all;
}
p.text2 {
width: 140px;
border: 1px solid #000000;
word-break: break-all;
}
</style>
</head>
<body>
<b>line break at hyphens:</b>
<p class = "text1">
Tutorials Point originated from the idea that there exists a
class of readers who respond better to online content and prefer
to learn new skills at their own pace from the comforts of
their drawing rooms.
</p>
<b>line break at any character</b>
<p class = "text2">
Tutorials Point originated from the idea that there exists a
class of readers who respond better to online content and
prefer to learn new skills at their own pace from the comforts
of their drawing rooms.
</p>
</body>
</html>
Это даст следующий результат —
CSS перенос слов
Перенос слов используется для переноса строки и переноса на следующую строку. Следующий код будет иметь пример синтаксиса —
p {
word-wrap: break-word;
}
CSS3 — веб-шрифты
1
TrueType Fonts (TTF)
TrueType — это стандартный набросок шрифтов, разработанный Apple и Microsoft в конце 1980-х годов. Он стал наиболее распространенным шрифтом для операционных систем Windows и MAC.
2
OpenType Fonts (OTF)
OpenType — это формат для масштабируемых компьютерных шрифтов, разработанный Microsoft.
3
Веб-формат открытого шрифта (WOFF)
WOFF используется для разработки веб-страницы и разработан в 2009 году. Сейчас он используется по рекомендации W3C.
4
SVG Fonts / Shapes
SVG позволяет использовать шрифты SVG в документации SVG. Мы также можем применить CSS к SVG со свойством font face.
5
Встроенные шрифты OpenType (EOT)
EOT используется для разработки веб-страниц и встроен в веб-страницы, поэтому нет необходимости разрешать сторонние шрифты
Следующий код показывает пример кода шрифта лица —
<html>
<head>
<style>
@font-face {
font-family: myFirstFont;
src: url(/css/font/SansationLight.woff);
}
div {
font-family: myFirstFont;
}
</Style>
</head>
<body>
<div>This is the example of font face with CSS3.</div>
<p><b>Original Text :</b>This is the example of font face with CSS3.</p>
</body>
</html>
Это даст следующий результат —
Описание шрифтов
Следующий список содержит все описания шрифтов, которые помещены в правило @ font-face —
| Sr.No. | Значение и описание |
|---|---|
| 1 |
семейство шрифтов Используется для определения названия шрифта |
| 2 |
ЦСИ Используется для определения URL |
| 3 |
Шрифт растяжения Используется, чтобы найти, как следует растягивать шрифт |
| 4 |
стиль шрифта Используется для определения стиля шрифтов |
| 5 |
начертание шрифта Используется для определения веса шрифта (жирность) |
семейство шрифтов
Используется для определения названия шрифта
ЦСИ
Используется для определения URL
Шрифт растяжения
Используется, чтобы найти, как следует растягивать шрифт
стиль шрифта
Используется для определения стиля шрифтов
начертание шрифта
Используется для определения веса шрифта (жирность)
CSS3 — 2d преобразования
1
матрица (п, п, п, п, п, п)
Используется для определения матричных преобразований с шестью значениями
2
переводить (х, у)
Используется для преобразования элемента вместе с осью X и Y
3
translateX (п)
Используется для преобразования элемента вместе с осью X
4
translateY (п)
Используется для преобразования элемента вместе с осью Y
5
шкала (х, у)
Используется для изменения ширины и высоты элемента
6
Scalex (п)
Используется для изменения ширины элемента
7
ScaleY (п)
Используется для изменения высоты элемента
8
поворота (угол)
Используется для поворота элемента на угол
9
skewX (угол)
Используется для определения косых преобразований вместе с осью х
10
skewY (угол)
Используется для определения косых преобразований вдоль оси y
В следующих примерах показаны образцы всех вышеперечисленных свойств.
Повернуть на 20 градусов
Вращение коробки с углом 20 градусов, как показано ниже —
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv {
/* IE 9 */
-ms-transform: rotate(20deg);
/* Safari */
-webkit-transform: rotate(20deg);
/* Standard syntax */
transform: rotate(20deg);
}
</style>
</head>
<body>
<div>
Tutorials point.com.
</div>
<div id = "myDiv">
Tutorials point.com
</div>
</body>
</html>
Это даст следующий результат —
Поворот -20 градусов
Вращение коробки с углом -20 градусов, как показано ниже —
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv {
/* IE 9 */
-ms-transform: rotate(-20deg);
/* Safari */
-webkit-transform: rotate(-20deg);
/* Standard syntax */
transform: rotate(-20deg);
}
</style>
</head>
<body>
<div>
Tutorials point.com.
</div>
<div id = "myDiv">
Tutorials point.com
</div>
</body>
</html>
Это даст следующий результат —
Наклон оси X
Вращение коробки с асимметричной осью X, как показано ниже —
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#skewDiv {
/* IE 9 */
-ms-transform: skewX(20deg);
/* Safari */
-webkit-transform: skewX(20deg);
/* Standard syntax */
transform: skewX(20deg);
}
</style>
</head>
<body>
<div>
Tutorials point.com.
</div>
<div id = "skewDiv">
Tutorials point.com
</div>
</body>
</html>
Это даст следующий результат —
Наклон оси Y
Вращение коробки с наклонной осью Y, как показано ниже —
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#skewDiv {
/* IE 9 */
-ms-transform: skewY(20deg);
/* Safari */
-webkit-transform: skewY(20deg);
/* Standard syntax */
transform: skewY(20deg);
}
</style>
</head>
<body>
<div>
Tutorials point.com.
</div>
<div id = "skewDiv">
Tutorials point.com
</div>
</body>
</html>
Это даст следующий результат —
Матричное преобразование
Вращение коробки с матричными преобразованиями, как показано ниже —
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv1 {
/* IE 9 */
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0);
/* Safari */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0);
/* Standard syntax */
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
</style>
</head>
<body>
<div>
Tutorials point.com.
</div>
<div id = "myDiv1">
Tutorials point.com
</div>
</body>
</html>
Это даст следующий результат —
Матрица трансформируется в другом направлении.
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv2 {
/* IE 9 */
-ms-transform: matrix(1, 0, 0.5, 1, 150, 0);
/* Safari */
-webkit-transform: matrix(1, 0, 0.5, 1, 150, 0);
/* Standard syntax */
transform: matrix(1, 0, 0.5, 1, 150, 0);
}
</style>
</head>
<body>
<div>
Tutorials point.com.
</div>
<div id = "myDiv2">
Tutorials point.com
</div>
</body>
</html>
Это даст следующий результат —
CSS3 — 3D-трансформации
1
matrix3d (п, п, п, п, п, п, п, п, п, п, п, п, п, п, п, п)
Используется для преобразования элемента с использованием 16 значений матрицы
2
translate3d (х, у, г)
Используется для преобразования элемента с использованием осей X, Y и Z
3
translateX (х)
Используется для преобразования элемента с помощью оси X
4
translateY (у)
Используется для преобразования элемента с использованием оси Y
5
translateZ (г)
Используется для преобразования элемента с использованием оси Y
6
Scalex (х)
Используется для масштабирования преобразований элемента с использованием оси X
7
ScaleY (у)
Используется для масштабирования преобразований элемента с использованием оси Y
8
ScaleY (у)
Используется для преобразования элемента с использованием оси Z
9
rotateX (угол)
Используется для поворота, трансформирует элемент с помощью оси X
10
rotateY (угол)
Используется для поворота и преобразования элемента с использованием оси Y
11
rotateZ (угол)
Используется для поворота и преобразования элемента с использованием оси Z
3D-преобразования по оси X
В следующем примере показаны трехмерные преобразования по оси X.
<html>
<head>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv {
-webkit-transform: rotateX(150deg);
/* Safari */
transform: rotateX(150deg);
/* Standard syntax */
}
</style>
</head>
<body>
<div>
tutorials point.com
</div>
<p>Rotate X-axis</p>
<div id = "myDiv">
tutorials point.com.
</div>
</body>
</html>
Это даст следующий результат —
3D-преобразования по оси Y
В следующем примере показаны трехмерные преобразования по оси Y —
<html>
<head>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#yDiv {
-webkit-transform: rotateY(150deg);
/* Safari */
transform: rotateY(150deg);
/* Standard syntax */
}
</style>
</head>
<body>
<div>
tutorials point.com
</div>
<p>Rotate Y axis</p>
<div id = "yDiv">
tutorials point.com.
</div>
</body>
</html>
Это даст следующий результат —
3D-трансформации оси Z
В следующем примере показаны трехмерные преобразования по оси Z —
<html>
<head>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#zDiv {
-webkit-transform: rotateZ(90deg);
/* Safari */
transform: rotateZ(90deg);
/* Standard syntax */
}
</style>
</head>
<body>
<div>
tutorials point.com
</div>
<p>rotate Z axis</p>
<div id = "zDiv">
tutorials point.com.
</div>
</body>
</html>
Это даст следующий результат —
CSS3 — Анимация
} div {width: 100px; высота: 100 пикселей; цвет фона: красный; animation-name: анимация; продолжительность анимации: 5 с; }
Приведенный выше пример показывает высоту, ширину, цвет, имя и продолжительность анимации с синтаксисом ключевых кадров.
Перемещение левой анимации
<html>
<head>
<style type = "text/css">
h1 {
-moz-animation-duration: 3s;
-webkit-animation-duration: 3s;
-moz-animation-name: slidein;
-webkit-animation-name: slidein;
}
@-moz-keyframes slidein {
from {
margin-left:100%;
width:300%
}
to {
margin-left:0%;
width:100%;
}
}
@-webkit-keyframes slidein {
from {
margin-left:100%;
width:300%
}
to {
margin-left:0%;
width:100%;
}
}
</style>
</head>
<body>
<h1>Tutorials Point</h1>
<p>this is an example of moving left animation .</p>
<button onclick = "myFunction()">Reload page</button>
<script>
function myFunction() {
location.reload();
}
</script>
</body>
</html>
Это даст следующий результат —
Перемещение левой анимации с ключевыми кадрами
<html>
<head>
<style type = "text/css">
h1 {
-moz-animation-duration: 3s;
-webkit-animation-duration: 3s;
-moz-animation-name: slidein;
-webkit-animation-name: slidein;
}
@-moz-keyframes slidein {
from {
margin-left:100%;
width:300%
}
75% {
font-size:300%;
margin-left:25%;
width:150%;
}
to {
margin-left:0%;
width:100%;
}
}
@-webkit-keyframes slidein {
from {
margin-left:100%;
width:300%
}
75% {
font-size:300%;
margin-left:25%;
width:150%;
}
to {
margin-left:0%;
width:100%;
}
}
</style>
</head>
<body>
<h1>Tutorials Point</h1>
<p>This is an example of animation left with an extra keyframe
to make text changes.</p>
<button onclick = "myFunction()">Reload page</button>
<script>
function myFunction() {
location.reload();
}
</script>
</body>
</html>
Это даст следующий результат —
CSS3 — несколько столбцов
1
колонка подсчета
Используется для подсчета количества столбцов, на которые должен быть разделен элемент.
2
колонного заполнения
Используется, чтобы решить, как заполнить столбцы.
3
Колонка зазор
Используется для определения разрыва между столбцами.
4
колонного правило
Используется для указания количества правил.
5
Правило цвета
Используется для указания цвета правила столбца.
6
правила стиля
Используется для указания правила стиля для столбца.
7
Правило ширины
Используется для указания ширины.
8
Колонку-пролетный
Используется для указания промежутка между столбцами.
пример
Ниже приведен пример расположения текста как новой структуры бумаги.
<html>
<head>
<style>
.multi {
/* Column count property */
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
/* Column gap property */
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
/* Column style property */
-webkit-column-rule-style: solid;
-moz-column-rule-style: solid;
column-rule-style: solid;
}
</style>
</head>
<body>
<div class = "multi">
Tutorials Point originated from the idea that there exists a class
of readers who respond better to online content and prefer to learn
new skills at their own pace from the comforts of their drawing rooms.
The journey commenced with a single tutorial on HTML in 2006 and elated
by the response it generated, we worked our way to adding fresh tutorials
to our repository which now proudly flaunts a wealth of tutorials and
allied articles on topics ranging from programming languages to web
designing to academics and much more.
</div>
</body>
</html>
Это даст следующий результат —
Предположим, что если пользователь хочет сделать текст новой бумагой без строки, мы можем сделать это, удалив синтаксис стиля, как показано ниже —
.multi {
/* Column count property */
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
/* Column gap property */
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
}
Это даст следующий результат —
CSS3 — интерфейс пользователя
1
внешний вид
Используется, чтобы позволить пользователю создавать элементы как элементы пользовательского интерфейса.
2
коробчатого проклейки
Позволяет пользователям четко фиксировать элементы на участке.
3
значок
Используется для предоставления значка в области.
4
изменить размер
Используется для изменения размера элементов, которые находятся на области.
5
очертить смещение
Используется для рисования контура позади.
6
нав вниз
Используется для перемещения вниз, когда вы нажали кнопку со стрелкой вниз на клавиатуре.
7
нав налево
Используется для перемещения влево при нажатии кнопки со стрелкой влево на клавиатуре.
8
нав-право
Используется для перемещения вправо, когда вы нажали на кнопку со стрелкой вправо на клавиатуре.
9
нав вверх
Используется для перемещения вверх, когда вы нажали кнопку со стрелкой вверх на клавиатуре.
Пример изменения размера собственности
Свойство Resize имеет три общих значения, как показано ниже:
- горизонтальный
- вертикальный
- и то и другое
Использование обоих значений в свойстве resize в пользовательском интерфейсе css3 —
<html>
<head>
<style>
div {
border: 2px solid;
padding: 20px;
width: 300px;
resize: both;
overflow: auto;
}
</style>
</head>
<body>
<div>TutorialsPoint.com</div>
</body>
</html>
Это даст следующий результат —
CSS3 Outline offset
Out line означает провести линию вокруг элемента на внешней границе.
<html>
<head>
<style>
div {
margin: 20px;
padding: 10px;
width: 300px;
height: 100px;
border: 5px solid pink;
outline: 5px solid green;
outline-offset: 15px;
}
</style>
</head>
<body>
<div>TutorialsPoint</div>
</body>
</html>
Это даст следующий результат —
CSS3 — Размер коробки
<html>
<head>
<style>
.div1 {
width: 200px;
height: 100px;
border: 1px solid green;
}
.div2 {
width: 200px;
height: 100px;
padding: 50px;
border: 1px solid pink;
}
</style>
</head>
<body>
<div class = "div1">TutorialsPoint.com</div><br />
<div class = "div2">TutorialsPoint.com</div>
</body>
</html>
Это даст следующий результат —
Выше изображение имеет одинаковую ширину и высоту из двух элементов, но дает другой результат, потому что второе включает свойство заполнения.
CSS3 свойство размера ящика
<html>
<head>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class = "div1">TutorialsPoint.com</div><br />
<div class = "div2">TutorialsPoint.com</div>
</body>
</html>
Выше образец имеет одинаковую высоту и ширину с размерами коробки: рамка границы . здесь результат показан ниже.
Это даст следующий результат —
Вышеупомянутые элементы имеют одинаковую высоту и ширину с размером блока: border-box, поэтому результат всегда одинаков для обоих элементов, как показано выше.
CSS — Отзывчивый
<html> <head> <style> body {font: 600 14px / 24px «Open Sans», «HelveticaNeue-Light», «Helvetica Neue Light», «Helvetica Neue», Helvetica, Arial, «Lucida Grande», Sans- Serif; } h1 {color: # 9799a7; размер шрифта: 14 пикселей; вес шрифта: полужирный; нижнее поле: 6 пикселей; } .container: before, .container: after {content: «»; дисплей: стол; } .container: after {clear: both; } .container {background: #eaeaed; нижнее поле: 24px; * увеличение: 1; } .container-75 {ширина: 75%; } .container-50 {margin-bottom: 0; ширина: 50%; } .контейнер, раздел, в сторону {border-radius: 6px; } в сторону {background: # 2db34a; цвет: #fff; маржа: 1,858736059%; отступы: 20px 0; выравнивание текста: по центру; } section {float: left; ширина: 63,197026%; } в сторону {float: right; ширина: 29,3680297%; } </ style> </ head> <body> <h1> Контейнер шириной 100% </ h1> <div class = «container»> <section> Раздел </ section> <aside> Aside </ aside> </ div > <h1> Контейнер шириной 75% </ h1> <div class = «container container-75»> <section> Раздел </ section> <в сторону> В сторону </ aside> </ div> <h1> Контейнер шириной 50% </ h1> <div class = «container container-50»> <section> Раздел </ section> <aside> Aside </ aside> </ div> </ body> </ html>
Это даст следующий результат —
Медиа-запросы
Медиа-запросы для разных стилевых правил для устройств разных размеров, таких как мобильные телефоны, настольные компьютеры и т. Д.,
<html>
<head>
<style>
body {
background-color: lightpink;
}
@media screen and (max-width: 420px) {
body {
background-color: lightblue;
}
}
</style>
</head>
<body>
<p>
If screen size is less than 420px, then it will show lightblue
color, or else it will show light pink color
</p>
</body>
</html>
Это даст следующий результат —
Bootstrap отзывчивый веб-дизайн
Bootstrap — это самая популярная платформа веб-дизайна, основанная на HTML, CSS и Java-скриптах, которая помогает адаптировать дизайн веб-страниц для всех устройств.
<html>
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
<link rel = "stylesheet"
href = "http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<style>
body {
color:green;
}
</style>
</head>
<body>
<div class = "container">
<div class = "jumbotron">
<h1>Tutorials point</h1>
<p>
Tutorials Point originated from the idea that there exists a class
of readers who respond better to online content and prefer to learn
new skills at their own pace from the comforts of their drawing rooms.
</p>
</div>
<div class = "row">
<div class = "col-md-4">
<h2>Android</h2>
<p>
Android is an open source and Linux-based operating system for mobile
devices such as smartphones and tablet computers. Android was developed
by the Open Handset Alliance, led by Google, and other companies.
</p>
</div>
<div class = "col-md-4">
<h2>CSS</h2>
<p>
Cascading Style Sheets, fondly referred to as CSS, is a simple design
language intended to simplify the process of making web pages presentable.
</p>
</div>
<div class = "col-md-4">
<h2>Java</h2>
<p>
Java is a high-level programming language originally developed by Sun
Microsystems and released in 1995. Java runs on a variety of platforms,
such as Windows, Mac OS, and the various versions of UNIX. This tutorial
gives a complete understanding of Java.
</p>
</div>
</div>
</body>
</html>
Это даст следующий результат —