Ember.js имеет следующие основные понятия —
- маршрутизатор
- Шаблоны
- модели
- Компоненты
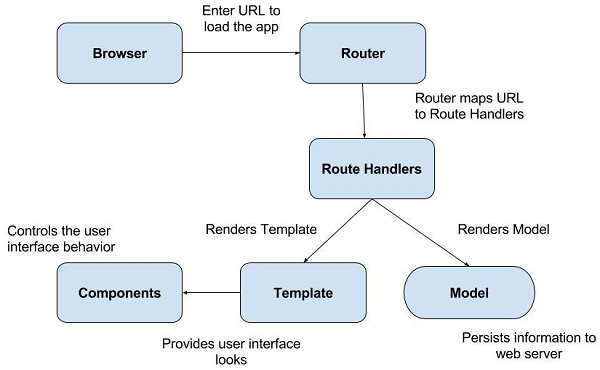
Маршрутизатор и обработчики маршрутов
URL-адрес загружает приложение путем ввода URL-адреса в адресную строку, и пользователь щелкает ссылку в приложении. Ember использует маршрутизатор для сопоставления URL с обработчиком маршрута. Маршрутизатор сопоставляет существующий URL-адрес с маршрутом, который затем используется для загрузки данных, отображения шаблонов и настройки состояния приложения.
Обработчик маршрута выполняет следующие действия:
-
Это обеспечивает шаблон.
-
Он определяет модель, которая будет доступна для шаблона.
-
Если у пользователя нет разрешения на посещение определенной части приложения, маршрутизатор перенаправит на новый маршрут.
Это обеспечивает шаблон.
Он определяет модель, которая будет доступна для шаблона.
Если у пользователя нет разрешения на посещение определенной части приложения, маршрутизатор перенаправит на новый маршрут.
Шаблоны
Шаблоны являются мощным интерфейсом для конечных пользователей. Шаблон Ember обеспечивает внешний вид пользовательского интерфейса приложения, использующего синтаксис шаблонов Handlebars . Он создает интерфейсное приложение, похожее на обычный HTML. Он также поддерживает регулярное выражение и динамически обновляет выражение.
модель
Обработчики маршрута отображают модель, которая сохраняет информацию на веб-сервере. Он манипулирует данными, хранящимися в базе данных. Модель — это простой класс, который расширяет функциональность Ember Data. Ember Data — это библиотека, тесно связанная с Ember.js для манипулирования данными, хранящимися в базе данных.
Компоненты
Компонент управляет поведением пользовательского интерфейса, который состоит из двух частей:
шаблон, который написан на JavaScript
исходный файл, написанный на JavaScript, который обеспечивает поведение компонентов.