EmberJS — Обзор
Ember.js — это бесплатный клиентский фреймворк с открытым исходным кодом, используемый для разработки веб-приложений. Это позволяет создавать клиентские JavaScript-приложения, предоставляя полное решение, которое содержит управление данными и поток приложений.
Первоначальное имя Ember.js было средой SproutCore MVC . Он был разработан Иегудой Кацем и первоначально выпущен в декабре 2011 года . Стабильная версия Ember.js — 2.10.0, выпущена 28 ноября 2016 года.
Почему Ember.js?
Рассмотрим следующие моменты, чтобы понять, как использовать Ember.js:
-
Ember.js — это JavaScript-фреймворк с открытым исходным кодом под лицензией MIT.
-
Он обеспечивает новый синтаксис привязки с использованием механизма шаблонов HTMLBars, который является расширенным набором шаблонизатора Handerlbars .
-
Он предоставляет движок рендеринга Glimmer для увеличения скорости рендеринга.
-
Он предоставляет утилиту интерфейса командной строки, которая интегрирует шаблоны Ember в процесс разработки и легко фокусируется на производительности разработчика.
-
Он поддерживает привязку данных для создания связи между двумя свойствами, а при изменении одного свойства другое свойство обновляется с новым значением.
Ember.js — это JavaScript-фреймворк с открытым исходным кодом под лицензией MIT.
Он обеспечивает новый синтаксис привязки с использованием механизма шаблонов HTMLBars, который является расширенным набором шаблонизатора Handerlbars .
Он предоставляет движок рендеринга Glimmer для увеличения скорости рендеринга.
Он предоставляет утилиту интерфейса командной строки, которая интегрирует шаблоны Ember в процесс разработки и легко фокусируется на производительности разработчика.
Он поддерживает привязку данных для создания связи между двумя свойствами, а при изменении одного свойства другое свойство обновляется с новым значением.
Особенности Ember.js
Ниже приведены некоторые из наиболее заметных особенностей Ember.js —
-
Ember.js используется для создания веб-приложений JavaScript многократного использования и поддержки.
-
Ember.js имеет HTML и CSS в основе модели разработки.
-
Он предоставляет инициализаторы экземпляра.
-
Маршруты являются основными функциями Ember.js, которые используются для управления URL-адресами.
-
Ember.js предоставляет инструмент Ember Inspector для отладки приложений Ember.
-
Ember.js использует шаблоны, которые помогают автоматически обновлять модель, если меняется содержимое приложений.
Ember.js используется для создания веб-приложений JavaScript многократного использования и поддержки.
Ember.js имеет HTML и CSS в основе модели разработки.
Он предоставляет инициализаторы экземпляра.
Маршруты являются основными функциями Ember.js, которые используются для управления URL-адресами.
Ember.js предоставляет инструмент Ember Inspector для отладки приложений Ember.
Ember.js использует шаблоны, которые помогают автоматически обновлять модель, если меняется содержимое приложений.
EmberJS — Установка
Ember.js легко настроить в вашей системе. Используя утилиту Ember CLI (интерфейс командной строки), вы можете создавать и управлять своими проектами Ember. Ember CLI имеет дело с различными видами управления активами приложений, такими как конкатенация, минификация и управление версиями, а также предоставляет генераторы для создания компонентов, маршрутов и т. Д.
Чтобы установить Ember CLI, вам необходимо иметь следующие зависимости:
-
Git — это система контроля версий с открытым исходным кодом для отслеживания изменений, внесенных в файлы. Для получения дополнительной информации, проверьте официальный сайт Git . Ember использует Git для управления своими зависимостями.
-
Установка Git в Linux : Установите Git в Linux, используя эту ссылку — http://git-scm.com/download/linux
-
Установка Git на Mac : Установите Git на Mac OS, используя эту ссылку — https://git-scm.com/download/mac
-
Установка Git в Linux : Установите Git в Windows, используя эту ссылку — https://git-scm.com/download/win
-
-
Node.js и npm — Node.js — это открытый исходный код, используемый для разработки серверной части и сетевых приложений. Это написано в JavaScript. NPM — это менеджер пакетов узлов, используемый для установки, совместного использования и управления зависимостями в проектах. Ember CLI использует Node.js runtime и npm для получения зависимостей.
-
Bower — используется для управления такими компонентами, как HTML, CSS, JavaScript, файлы изображений и т. Д. И может быть установлен с помощью npm.
-
Сторож — эта необязательная зависимость может использоваться для просмотра файлов или каталогов и выполнения некоторых действий при их изменении.
-
PhantomJS — эта необязательная зависимость может использоваться для запуска модульных тестов на основе браузера для взаимодействия с веб-страницей.
Git — это система контроля версий с открытым исходным кодом для отслеживания изменений, внесенных в файлы. Для получения дополнительной информации, проверьте официальный сайт Git . Ember использует Git для управления своими зависимостями.
Установка Git в Linux : Установите Git в Linux, используя эту ссылку — http://git-scm.com/download/linux
Установка Git на Mac : Установите Git на Mac OS, используя эту ссылку — https://git-scm.com/download/mac
Установка Git в Linux : Установите Git в Windows, используя эту ссылку — https://git-scm.com/download/win
Node.js и npm — Node.js — это открытый исходный код, используемый для разработки серверной части и сетевых приложений. Это написано в JavaScript. NPM — это менеджер пакетов узлов, используемый для установки, совместного использования и управления зависимостями в проектах. Ember CLI использует Node.js runtime и npm для получения зависимостей.
Bower — используется для управления такими компонентами, как HTML, CSS, JavaScript, файлы изображений и т. Д. И может быть установлен с помощью npm.
Сторож — эта необязательная зависимость может использоваться для просмотра файлов или каталогов и выполнения некоторых действий при их изменении.
PhantomJS — эта необязательная зависимость может использоваться для запуска модульных тестов на основе браузера для взаимодействия с веб-страницей.
Установка Ember CLI
Ember CLI интегрирует шаблоны Ember в процесс разработки и легко фокусируется на производительности разработчика. Он используется для создания приложений Ember с данными Ember.js и Ember.
Вы можете установить Ember, используя npm, как в приведенной ниже команде —
npm install -g ember-cli
Чтобы установить бета-версию, используйте следующую команду —
npm install -g ember-cli@2.10
Чтобы проверить успешную установку Ember, используйте следующую команду —
ember -v
После выполнения вышеупомянутой команды, она покажет что-то вроде этого —
ember-cli: 2.10.1 node: 0.12.7 os: win32 ia32
EmberJS — Основные понятия
Ember.js имеет следующие основные понятия —
- маршрутизатор
- Шаблоны
- модели
- Компоненты
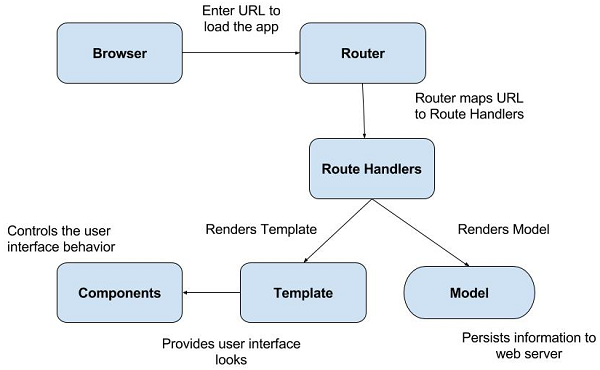
Маршрутизатор и обработчики маршрутов
URL-адрес загружает приложение путем ввода URL-адреса в адресную строку, и пользователь щелкает ссылку в приложении. Ember использует маршрутизатор для сопоставления URL с обработчиком маршрута. Маршрутизатор сопоставляет существующий URL-адрес с маршрутом, который затем используется для загрузки данных, отображения шаблонов и настройки состояния приложения.
Обработчик маршрута выполняет следующие действия:
-
Это обеспечивает шаблон.
-
Он определяет модель, которая будет доступна для шаблона.
-
Если у пользователя нет разрешения на посещение определенной части приложения, маршрутизатор перенаправит на новый маршрут.
Это обеспечивает шаблон.
Он определяет модель, которая будет доступна для шаблона.
Если у пользователя нет разрешения на посещение определенной части приложения, маршрутизатор перенаправит на новый маршрут.
Шаблоны
Шаблоны являются мощным интерфейсом для конечных пользователей. Шаблон Ember обеспечивает внешний вид пользовательского интерфейса приложения, использующего синтаксис шаблонов Handlebars . Он создает интерфейсное приложение, похожее на обычный HTML. Он также поддерживает регулярное выражение и динамически обновляет выражение.
модель
Обработчики маршрута отображают модель, которая сохраняет информацию на веб-сервере. Он манипулирует данными, хранящимися в базе данных. Модель — это простой класс, который расширяет функциональность Ember Data. Ember Data — это библиотека, тесно связанная с Ember.js для манипулирования данными, хранящимися в базе данных.
Компоненты
Компонент управляет поведением пользовательского интерфейса, который состоит из двух частей:
-
шаблон, который написан на JavaScript
-
исходный файл, написанный на JavaScript, который обеспечивает поведение компонентов.
шаблон, который написан на JavaScript
исходный файл, написанный на JavaScript, который обеспечивает поведение компонентов.
EmberJS — Создание и запуск приложения
Вы можете легко настроить Ember.js в вашей системе. Установка Ember.js описана в главе « Установка EmberJS» .
Создание приложения
Давайте создадим одно простое приложение, используя Ember.js. Сначала создайте одну папку, в которой вы создаете свои приложения. Например, если вы создали папку «emberjs-app», перейдите к этой папке как —
$ cd ~/emberjs-app
Внутри папки «emberjs = app» создайте новый проект с помощью новой команды —
$ ember new demo-app
Когда вы создаете проект, новая команда предоставляет следующую структуру каталогов с файлами и каталогами:
|-- app |-- bower_components |-- config |-- dist |-- node_modules |-- public |-- tests |-- tmp |-- vendor bower.json ember-cli-build.js package.json README.md testem.js
-
Приложение — определяет папки и файлы моделей, маршрутов, компонентов, шаблонов и стилей.
-
bower_components / bower.json — используется для управления такими компонентами, как HTML, CSS, JavaScript, файлы изображений и т. д., и может быть установлен с помощью npm. Каталог bower_components содержит все компоненты Bower, а bower.json содержит список зависимостей, которые установлены Ember, Ember CLI Shims и QUnit.
-
config — содержит каталог environment.js, который используется для настройки параметров приложения.
-
dist — включает выходные файлы, которые развертываются при сборке приложения.
-
node_modules / package.json — NPM — это менеджер пакетов узлов для Node.js, который используется для установки, совместного использования и управления зависимостями в проектах. Файл package.json содержит текущие зависимости приложения от npm, а перечисленные пакеты устанавливаются в каталог node_modules .
-
общедоступный — включает в себя такие активы, как изображения, шрифты и т. д.
-
vendor — это каталог, в котором внешние ссылки, такие как JavaScript, CSS, не контролируются Bower.
-
tests / testem.js — Автоматизированные тесты хранятся в папке «тесты», а тестовый тестер Ember CLI для организатора тестов расположен в testem.js .
-
tmp — содержит временные файлы Ember CLI.
-
ember-cli-build.js — определяет, как создать приложение с помощью Ember CLI.
Приложение — определяет папки и файлы моделей, маршрутов, компонентов, шаблонов и стилей.
bower_components / bower.json — используется для управления такими компонентами, как HTML, CSS, JavaScript, файлы изображений и т. д., и может быть установлен с помощью npm. Каталог bower_components содержит все компоненты Bower, а bower.json содержит список зависимостей, которые установлены Ember, Ember CLI Shims и QUnit.
config — содержит каталог environment.js, который используется для настройки параметров приложения.
dist — включает выходные файлы, которые развертываются при сборке приложения.
node_modules / package.json — NPM — это менеджер пакетов узлов для Node.js, который используется для установки, совместного использования и управления зависимостями в проектах. Файл package.json содержит текущие зависимости приложения от npm, а перечисленные пакеты устанавливаются в каталог node_modules .
общедоступный — включает в себя такие активы, как изображения, шрифты и т. д.
vendor — это каталог, в котором внешние ссылки, такие как JavaScript, CSS, не контролируются Bower.
tests / testem.js — Автоматизированные тесты хранятся в папке «тесты», а тестовый тестер Ember CLI для организатора тестов расположен в testem.js .
tmp — содержит временные файлы Ember CLI.
ember-cli-build.js — определяет, как создать приложение с помощью Ember CLI.
Запущенное приложение
Чтобы запустить приложение, перейдите во вновь созданный каталог проекта —
$ cd demo-app
Мы создали новый проект, и он готов к запуску с помощью команды, приведенной ниже —
$ ember server
Теперь откройте браузер и перейдите по адресу http: // localhost: 4200 / . Вы получите страницу приветствия Ember, как показано на рисунке ниже —
EmberJS — Объектная модель
В Ember.js все объекты являются производными от Ember.Object. Объектно-ориентированный метод анализа и проектирования называется объектным моделированием . Ember.Object поддерживает такие функции, как миксины и методы конструктора, используя систему классов. Ember использует интерфейс Ember.Enumerable для расширения прототипа JavaScript Array для предоставления изменений наблюдений для массивов, а также использует методы форматирования и локализации для расширения прототипа String .
В следующей таблице перечислены различные типы объектной модели в Ember.js вместе с их описанием.
| S.No. | Типы и описание |
|---|---|
| 1 | Классы и экземпляры
Класс — это шаблон или предварительная версия, в которой есть набор переменных и функций, тогда как экземпляры связаны с объектом этого класса. Вы можете создать новый класс Ember, используя метод extend () Ember.Object. |
| 2 | Повторное открытие классов и экземпляров
Это не что иное, как обновление реализации класса без переопределения. |
| 3 | Вычисленные свойства
Вычисленное свойство объявляет функции как свойства, а Ember.js автоматически вызывает вычисленные свойства, когда это необходимо, и объединяет одно или несколько свойств в одну переменную. |
| 4 | Вычисленные свойства и агрегированные данные
Вычисленное свойство обращается ко всем элементам в массиве, чтобы определить его значение. |
| 5 | Наблюдатели
Наблюдатель наблюдает за свойством, таким как вычисляемые свойства, и обновляет текст вычисляемого свойства. |
| 6 | Наручники
Привязка является мощной функцией Ember.js, которая помогает создать ссылку между двумя свойствами, и если одно из свойств изменяется, другое обновляется автоматически. |
Класс — это шаблон или предварительная версия, в которой есть набор переменных и функций, тогда как экземпляры связаны с объектом этого класса. Вы можете создать новый класс Ember, используя метод extend () Ember.Object.
Это не что иное, как обновление реализации класса без переопределения.
Вычисленное свойство объявляет функции как свойства, а Ember.js автоматически вызывает вычисленные свойства, когда это необходимо, и объединяет одно или несколько свойств в одну переменную.
Вычисленное свойство обращается ко всем элементам в массиве, чтобы определить его значение.
Наблюдатель наблюдает за свойством, таким как вычисляемые свойства, и обновляет текст вычисляемого свойства.
Привязка является мощной функцией Ember.js, которая помогает создать ссылку между двумя свойствами, и если одно из свойств изменяется, другое обновляется автоматически.
EmberJS — Маршрутизатор
Маршрутизатор является основной функцией EmberJ, которая преобразует URL-адрес в серию шаблонов и представляет состояние приложения. Ember использует маршрутизатор для сопоставления URL-адреса с обработчиком маршрута. Маршрутизатор сопоставляет текущий URL с другими маршрутами, которые используются для загрузки данных, отображения шаблонов и настройки состояния приложения.
Обработчик маршрута выполняет некоторые действия, такие как —
-
Это обеспечивает шаблон.
-
Он определяет модель и будет доступен для шаблона.
-
Если у пользователя нет разрешения на посещение определенной части приложения, маршрутизатор будет перенаправлять на новый маршрут.
Это обеспечивает шаблон.
Он определяет модель и будет доступен для шаблона.
Если у пользователя нет разрешения на посещение определенной части приложения, маршрутизатор будет перенаправлять на новый маршрут.
В следующей таблице перечислены различные маршрутизаторы в Ember.js вместе с их описанием.
| S.No. | Типы и описание |
|---|---|
| 1 | Определение маршрутов
Маршрутизатор сопоставляет текущий URL с маршрутами, отвечающими за отображение шаблона, загрузку данных и настройку состояния приложения. |
| 2 | Указание модели маршрута
Чтобы указать модель маршрутов, вам нужен шаблон для отображения данных из модели. |
| 3 | Визуализация шаблона
Маршруты используются для визуализации внешнего шаблона на экране. |
| 4 | Перенаправление
Это механизм перенаправления URL, который перенаправляет пользователя на другую страницу, когда запрошенный URL не найден. |
| 5 | Предотвращение и повторная попытка переходов
Методы transition.abort () и transition.retry () могут использоваться для отмены и повторения перехода соответственно во время перехода по маршруту. |
| 6 | Загрузка / ошибка подсостояний
Ember router предоставляет информацию о загрузке маршрута и ошибках, которые возникают при загрузке маршрута. |
| 7 | Параметры запроса
Параметры запроса отображаются справа от знака «?» В URL-адресе, представленном в виде необязательных пар ключ-значение. |
| 8 | Асинхронная маршрутизация
Маршрутизатор Ember.js имеет возможность обрабатывать сложную асинхронную логику в приложении с помощью асинхронной маршрутизации. |
Маршрутизатор сопоставляет текущий URL с маршрутами, отвечающими за отображение шаблона, загрузку данных и настройку состояния приложения.
Чтобы указать модель маршрутов, вам нужен шаблон для отображения данных из модели.
Маршруты используются для визуализации внешнего шаблона на экране.
Это механизм перенаправления URL, который перенаправляет пользователя на другую страницу, когда запрошенный URL не найден.
Методы transition.abort () и transition.retry () могут использоваться для отмены и повторения перехода соответственно во время перехода по маршруту.
Ember router предоставляет информацию о загрузке маршрута и ошибках, которые возникают при загрузке маршрута.
Параметры запроса отображаются справа от знака «?» В URL-адресе, представленном в виде необязательных пар ключ-значение.
Маршрутизатор Ember.js имеет возможность обрабатывать сложную асинхронную логику в приложении с помощью асинхронной маршрутизации.
EmberJS — Шаблоны
Шаблон используется для создания стандартного макета на нескольких страницах. При изменении шаблона страницы, основанные на этом шаблоне, автоматически изменяются. Шаблоны обеспечивают контроль стандартизации .
В таблице ниже приведены некоторые дополнительные сведения о шаблонах —
| S.No. | Типы и описание |
|---|---|
| 1 | Основы руля
Библиотека шаблонов Handlebars позволяет создавать богатый пользовательский интерфейс, включая статический HTML и динамический контент. |
| 2 | Встроенные помощники
Помощники предоставляют дополнительные функциональные возможности шаблонам и изменяют необработанные значения моделей и компонентов в надлежащий формат для пользователей. |
| 3 | Conditionals
Ember.js определяет два условных оператора, которые помогают контролировать ход программы. |
| 4 | Отображение списка предметов
Вы можете отобразить список элементов в массиве с помощью #each helper. |
| 5 | Отображение ключей в объекте
Вы можете отобразить ключи в объекте с помощью помощника # each-in . |
| 6 | связи
Компонент {{link-to}} можно использовать для создания ссылки на маршрут. |
| 7 | действия
Элемент HTML можно сделать активным с помощью помощника {{action}} . |
| 8 | Помощники ввода
Общие элементы управления формой могут быть созданы с помощью помощников {{input}} и {{textarea}} в Ember.js |
| 9 | Помощники по развитию
Разработка шаблона может быть упрощена с помощью некоторых помощников Handlebars и Ember. |
| 10 | Написание помощников
Вы можете добавить дополнительные функциональные возможности к шаблонам и конвертировать необработанные значения из моделей и компонентов в надлежащий формат для пользователей. |
Библиотека шаблонов Handlebars позволяет создавать богатый пользовательский интерфейс, включая статический HTML и динамический контент.
Помощники предоставляют дополнительные функциональные возможности шаблонам и изменяют необработанные значения моделей и компонентов в надлежащий формат для пользователей.
Ember.js определяет два условных оператора, которые помогают контролировать ход программы.
Вы можете отобразить список элементов в массиве с помощью #each helper.
Вы можете отобразить ключи в объекте с помощью помощника # each-in .
Компонент {{link-to}} можно использовать для создания ссылки на маршрут.
Элемент HTML можно сделать активным с помощью помощника {{action}} .
Общие элементы управления формой могут быть созданы с помощью помощников {{input}} и {{textarea}} в Ember.js
Разработка шаблона может быть упрощена с помощью некоторых помощников Handlebars и Ember.
Вы можете добавить дополнительные функциональные возможности к шаблонам и конвертировать необработанные значения из моделей и компонентов в надлежащий формат для пользователей.
EmberJS — Компоненты
Компоненты Ember.js используют спецификацию веб-компонента W3C и предоставляют истинные виджеты пользовательского интерфейса инкапсуляции. Он содержит три основных спецификации в виде шаблонов , теневого DOM и пользовательских элементов . Компонент объявляется в data-template-name, который имеет путь вместо простой строки и имеет префикс «components /».
В следующей таблице перечислены события действия действий —
| S.No. | Действие События и описание |
|---|---|
| 1 | Определение компонента
Вы можете легко определить компонент в Ember.js, и у каждого компонента должна быть тире в имени. |
| 2 | Жизненный цикл компонентов
Жизненный цикл компонента использует некоторые методы для выполнения кода в определенные моменты жизни компонента. |
| 3 | Передача свойств компоненту
Компонент не имеет доступа к свойству непосредственно в области шаблона. Поэтому просто объявите свойство во время замедления компонента. |
| 4 | Оборачивание содержимого в компонент
Вы можете обернуть содержимое в компоненте с помощью шаблонов. |
| 5 | Настройка элемента компонента
Вы можете настроить элемент компонента, такой как атрибуты, имена классов, используя подкласс Ember.Component в JavaScript. |
| 6 | Использование параметров блока
Переданные свойства в компоненте могут возвращать результат в выражении блока. |
| 7 | Обработка событий
Пользовательские события, такие как двойной щелчок, зависание, нажатие клавиши и т. Д., Могут обрабатываться обработчиками событий. Для этого примените имя события как метод к компоненту. |
| 8 | Запуск изменений с действиями
Компоненты могут инициировать изменения и взаимодействовать с событиями, используя действия. |
Вы можете легко определить компонент в Ember.js, и у каждого компонента должна быть тире в имени.
Жизненный цикл компонента использует некоторые методы для выполнения кода в определенные моменты жизни компонента.
Компонент не имеет доступа к свойству непосредственно в области шаблона. Поэтому просто объявите свойство во время замедления компонента.
Вы можете обернуть содержимое в компоненте с помощью шаблонов.
Вы можете настроить элемент компонента, такой как атрибуты, имена классов, используя подкласс Ember.Component в JavaScript.
Переданные свойства в компоненте могут возвращать результат в выражении блока.
Пользовательские события, такие как двойной щелчок, зависание, нажатие клавиши и т. Д., Могут обрабатываться обработчиками событий. Для этого примените имя события как метод к компоненту.
Компоненты могут инициировать изменения и взаимодействовать с событиями, используя действия.
EmberJS — Модели
Модель — это класс, который расширяет функциональность Ember Data. Когда пользователь обновляет страницу, содержимое страницы должно быть представлено моделью. В Ember.js каждый маршрут имеет связанную модель. Модель помогает повысить производительность приложения. Ember Data манипулирует сохраненными данными на сервере, а также легко работает с потоковыми API, такими как socket.io и Firebase или WebSockets.
Основные понятия
- хранить
- модели
- документация
- адаптер
- Кэширование
хранить
Хранилище является центральным хранилищем и кэшем всех записей, доступных в приложении. Маршрут и контроллеры могут получить доступ к сохраненным данным вашего приложения. DS.Store создается автоматически для обмена данными между всем объектом.
import Ember from 'ember'; export default Ember.Route.extend ({ model() { return this.store.find(); } });
модели
Модель — это класс, расширяющий функциональность Ember Data, который определяет отношения с другими объектами. Когда пользователь обновляет страницу, содержимое страницы должно быть представлено моделью.
import DS from 'ember-data'; export default DS.Model.extend ({ owner: DS.attr(), city: DS.attr() });
документация
Запись является экземпляром модели, которая включает в себя информацию, которая загружается с сервера, и вы можете идентифицировать запись по ее типу модели и идентификатору .
//It finds the record of type 'person' and an 'ID' of 1 this.get('store').findRecord('person', 1); // => { id: 1, name: 'steve-buscemi' }
адаптер
Адаптер — это объект, который отвечает за перевод запрошенных записей из Ember в соответствующие вызовы определенного серверного сервера. Например, если вы хотите найти человека с идентификатором 1, Ember загрузит URL-адрес, используя HTTP как / person / 1 .
Кэширование
Записи могут автоматически кэшироваться хранилищем и возвращать тот же экземпляр объекта, когда вы загружаете записи с сервера во второй раз. Это повышает производительность вашего приложения и отображает пользовательский интерфейс приложения как можно быстрее.
В следующей таблице перечислены детали о моделях —
| S.No. | Модель Пути и описание |
|---|---|
| 1 | Определение моделей
Модель — это простой класс, который расширяет функциональность Ember Data. |
| 2 | Поиск записей
Вы можете получить записи, используя хранилище данных Ember. |
| 3 | Создание и удаление записей
Вы можете создавать и удалять записи на экземпляре модели. |
| 4 | Отношения
Ember.js предоставляет типы отношений, чтобы указать, как модели связаны друг с другом. |
| 5 | Выкладываем записи в магазин
Вы можете помещать записи в кэш магазина, не запрашивая записи из приложения. |
| 6 | Обработка метаданных
Метаданные — это данные, которые используются для конкретной модели или типа вместо использования записи. |
| 7 | Настройка адаптеров
Ember.js Adapter указывает, как данные хранятся в хранилище данных бэкэнда, например, формат URL и заголовки API REST. |
Модель — это простой класс, который расширяет функциональность Ember Data.
Вы можете получить записи, используя хранилище данных Ember.
Вы можете создавать и удалять записи на экземпляре модели.
Ember.js предоставляет типы отношений, чтобы указать, как модели связаны друг с другом.
Вы можете помещать записи в кэш магазина, не запрашивая записи из приложения.
Метаданные — это данные, которые используются для конкретной модели или типа вместо использования записи.
Ember.js Adapter указывает, как данные хранятся в хранилище данных бэкэнда, например, формат URL и заголовки API REST.
EmberJS — Управление зависимостями
Ember использует NPM и Bower для управления зависимостями, которые определены в package.json для NPM и bower.json для Bower. Например, вам может потребоваться установить SASS для таблиц стилей, которые не были установлены Ember при разработке приложения Ember. Для этого используйте Ember Addons для совместного использования повторно используемых библиотек. Если вы хотите установить какие-либо фреймворки CSS или зависимости DatePicker JavaScript, используйте менеджер пакетов Bower.
Addons
Ember CLI можно использовать для установки Ember Addons с помощью следующей команды:
ember install ember-cli-sass
Команда ember install сохранит все зависимости в соответствующем файле конфигурации.
Беседка
Это менеджер пакетов для Интернета, который управляет компонентами HTML, CSS, JavaScript или графических файлов. Он в основном поддерживает и отслеживает все пакеты и проверяет новые обновления. Он использует файл конфигурации bower.json для отслеживания приложений, размещенных в корне проекта Ember CLI.
Вы можете установить зависимости проекта с помощью следующей команды —
bower install <dependencies> --save
активы
Вы можете поместить сторонний JavaScript в папку vendor / вашего проекта, которые недоступны в виде пакета Addon или Bower, и разместить собственные ресурсы, такие как robots.txt, favicon и т. Д., В папке public / вашего проекта. Зависимости, которые не устанавливаются Ember при разработке приложения Ember, должны быть включены с помощью файла манифеста ember-cli-build.js .
Модули AMD JavaScript
Вы можете указать путь к активу в качестве первого аргумента и список модулей и экспортов в качестве второго аргумента. Вы можете включить эти ресурсы в файл манифеста ember-cli-build.js как —
app.import('bower_components/ic-ajax/dist/named-amd/main.js', { exports: { 'ic-ajax': [ 'default', 'defineFixture', 'lookupFixture', 'raw', 'request' ] } });
Экологические ресурсы
Разные активы можно использовать в разных средах, определив объект в качестве первого параметра, который является именем среды, а значение объекта следует использовать в качестве актива в этой среде. В файле манифеста ember-cli-build.js вы можете включить как —
app.import ({ development: 'bower_components/ember/ember.js', production: 'bower_components/ember/ember.prod.js' });
Прочие активы
Как только все ресурсы будут помещены в общую папку / , они будут скопированы в каталог dist /. Например, если вы скопируете значок favicon, расположенный в папке public / images / favicon.ico , он будет скопирован в каталог dist / images / favicon.ico . Сторонние ресурсы можно добавить вручную в vendor / folder или с помощью диспетчера пакетов Bower с помощью опции import () . Ресурсы, которые не добавлены с помощью опции import () , не будут присутствовать в окончательной сборке.
Например, рассмотрим следующую строку кода, которая импортирует ресурсы в папку dist / .
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf');
Приведенная выше строка кода создает файл шрифта в dist / font-awesome / fonts / fontawesomewebfont.ttf . Вы также можете разместить вышеуказанный файл по другому пути, как показано ниже —
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf', { destDir: 'assets' });
Он скопирует файл шрифта в dist / assets / fontawesome-webfont.ttf .
EmberJS — Проблемы с применением
Приложение Ember может быть расширено с помощью класса Ember.Application, который объявляет и настраивает объекты, которые полезны при создании вашего приложения.
Приложение создает класс Ember.ApplicationInstance во время работы, который используется для управления его аспектами и действует как владелец созданных объектов. Вкратце, класс Ember.Application определяет приложение, а класс Ember.ApplicationInstance управляет его состоянием.
В следующей таблице перечислены более подробную информацию о моделях —
| S.No. | Модель Пути и описание |
|---|---|
| 1 | Внедрение зависимости
Это процесс предоставления зависимостей одного объекта другому и используемый приложением Ember для объявления и создания экземпляров объектов и классов зависимостей между ними. |
| 2 | Инициализаторы
Инициализаторы используются для настройки приложения во время загрузки. |
| 3 | Сервисы
Сервис — это объект Ember, который можно сделать доступным в разных частях приложения. |
| 4 | Run Loop
Это регион, где происходит большая часть внутреннего кода приложения. |
Это процесс предоставления зависимостей одного объекта другому и используемый приложением Ember для объявления и создания экземпляров объектов и классов зависимостей между ними.
Инициализаторы используются для настройки приложения во время загрузки.
Сервис — это объект Ember, который можно сделать доступным в разных частях приложения.
Это регион, где происходит большая часть внутреннего кода приложения.
EmberJS — Настройка Ember.js
Ember.js можно настроить для управления средой приложения. Настройка Ember.js включает в себя следующие темы:
| S.No. | Настройка способов и описания |
|---|---|
| 1 | Настройка приложения и Ember CLI
Вы можете настроить Ember App и CLI для управления средой приложения. |
| 2 | Отключение прототипов и указание типа URL
Расширения прототипа можно отключить, установив для флага EXTEND_PROTOTYPES значение false и указав тип URL-адреса с помощью параметров маршрутизатора Ember. |
| 3 | Встраивание приложений и функциональные флаги
Вы можете встроить приложение в существующую страницу, изменив корневой элемент, и флаги функций можно включить в зависимости от конфигурации проекта. |
Вы можете настроить Ember App и CLI для управления средой приложения.
Расширения прототипа можно отключить, установив для флага EXTEND_PROTOTYPES значение false и указав тип URL-адреса с помощью параметров маршрутизатора Ember.
Вы можете встроить приложение в существующую страницу, изменив корневой элемент, и флаги функций можно включить в зависимости от конфигурации проекта.
EmberJS — Ember Inspector
Ember inspector — это надстройка браузера, которая используется для отладки приложений Ember. Инспектор Ember включает следующие темы —
Вы можете установить Инспектор Ember для отладки вашего приложения.
Инспектор Ember позволяет взаимодействовать с объектами Ember.
Дерево представлений отображает текущее состояние приложения.
Вы можете увидеть список маршрутов приложения, определенных инспектором, а вкладка «Данные» используется для отображения списка типов моделей.
Инспектор Ember дает обещания, основанные на их государствах.
Используйте Контейнер для проверки экземпляров объекта и вычислите время рендеринга приложения, используя опцию Render Performance.