SASS помогает сделать код более гибким и настраиваемым в Foundation.
Совместимость
Чтобы установить основанную на SASS версию для основания, Ruby должен быть установлен в Windows. Фонд может быть скомпилирован с Ruby SASS и libsass. Мы рекомендуем версию node-sass 3.4.2+ для компиляции SASS.
Требуется авторефиксер
Авторефиксатор обрабатывает файлы SASS. gulp-autoprefixer используется для сборки процесса. Следующая настройка авторефиксера используется для правильной поддержки браузера.
autoprefixer ({ browsers: ['last 2 versions', 'ie >= 9', 'and_chr >= 2.3'] });
Загрузка фреймворка
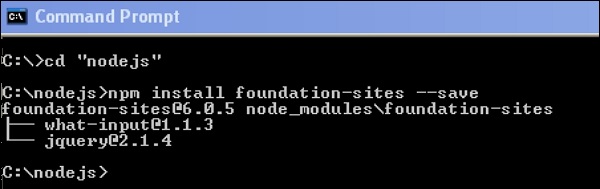
Мы можем установить файлы фреймворка, используя NPM. Используя интерфейс командной строки (CLI), мы можем скомпилировать файлы Sass. Ниже приведена команда для загрузки платформы —
npm install foundation-sites --save
После запуска приведенного выше кода командной строки вы получите следующие строки —
Компиляция вручную
Файлы фреймворка могут быть добавлены в качестве пути импорта в зависимости от вашего процесса сборки, но путь будет таким же как packages_folder / foundation-sites / scss . Оператор @import находится в верхней части файла foundation-sites.scss . Следующая строка в данном коде объясняется в разделе « Настройка вывода CSS ».
@import 'foundation'; @include foundation-everything;
Использование скомпилированного CSS
Вы можете включить предварительно скомпилированные файлы CSS. Существует два типа файлов CSS: минимизированные и не минимизированные. Минимизированная версия используется для производства, а минимизированная версия используется для прямого редактирования CSS-фреймворка.
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.css"> <link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.min.css">
Настройка вывода CSS
Для различных компонентов вывод Foundation состоит из множества классов. Он используется для управления выводом CSS фреймворка. Добавьте следующую единственную строку кода, чтобы включить все компоненты одновременно.
@include foundation-everything;
Ниже приведен список компонентов, импортируемых при написании кода выше в файле scss. Компоненты, которые не являются необходимыми, могут быть прокомментированы. Вы можете просмотреть приведенные ниже строки кода в файле Your_folder_name / node_modules / foundation-sites / scss / foundation.scss .
@import 'foundation'; @import 'grid/grid'; @import 'typography/typography'; @import 'forms/forms'; @import 'components/visibility'; @import 'components/float'; @import 'components/button'; @import 'components/button-group'; @import 'components/accordion-menu'; @import 'components/accordion'; @import 'components/badge'; @import 'components/breadcrumbs'; @import 'components/callout'; @import 'components/close-button'; @import 'components/drilldown'; ... ... ... //so on....
Файл настроек
Файл настроек включен во весь базовый проект, то есть _settings.scss . Если вы используете Yeti Launch или CLI для создания проекта Foundation for Sites, вы можете найти файл настроек в src / assets / scss /.
Мы установили Foundation, используя npm, поэтому вы можете найти файл настроек, включенный в your_folder_name / node_modules / foundation-sites / scss / settings / _settings.scss . Вы можете переместить это в свои собственные файлы Sass для работы.
Вы можете написать свой собственный CSS, если вы не можете настроить с помощью переменных. Ниже приведен набор переменных, которые изменяют стиль кнопок по умолчанию.