В этой главе мы обсудим, как установить и использовать Foundation на веб-сайте.
Скачать Фонд
Когда вы откроете ссылку foundation.zurb.com , вы увидите экран, как показано ниже —
Нажмите кнопку Download Foundation 6 , вы будете перенаправлены на другую страницу.
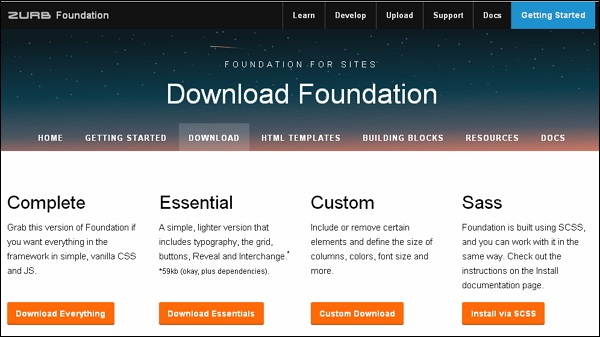
Здесь вы можете увидеть четыре кнопки —
-
Скачать все — вы можете скачать эту версию Foundation, если вы хотите, чтобы все было в фреймворке, например, ванильный CSS и JS.
-
Download Essentials — он загрузит простую версию, которая включает в себя сетку, кнопки, типографику и т. Д.
-
Пользовательская загрузка — это загрузит пользовательскую библиотеку для Foundation, она включает в себя элементы и определяет размер столбцов, размер шрифта, цвет и т. Д.
-
Установить через SCSS — это перенаправит вас на страницу документации для установки Foundation для сайтов.
Скачать все — вы можете скачать эту версию Foundation, если вы хотите, чтобы все было в фреймворке, например, ванильный CSS и JS.
Download Essentials — он загрузит простую версию, которая включает в себя сетку, кнопки, типографику и т. Д.
Пользовательская загрузка — это загрузит пользовательскую библиотеку для Foundation, она включает в себя элементы и определяет размер столбцов, размер шрифта, цвет и т. Д.
Установить через SCSS — это перенаправит вас на страницу документации для установки Foundation для сайтов.
Вы можете нажать кнопку « Скачать все» , чтобы получить все в рамках, то есть CSS и JS. Поскольку файлы содержат все вещи в рамках, каждый раз вам не нужно включать отдельные файлы для отдельных функций. На момент написания этого руководства была загружена последняя версия (Foundation 6).
Файловая структура
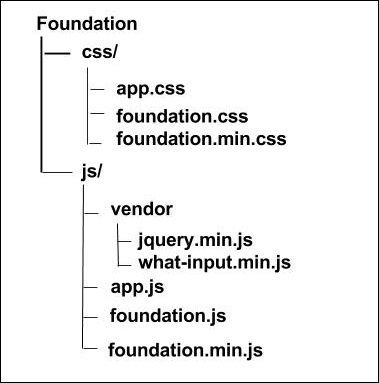
После загрузки Foundation извлеките ZIP-файл, и вы увидите следующую структуру файлов / каталогов:
Как видите, есть скомпилированные CSS и JS (foundation. *), А также скомпилированные и минимизированные CSS и JS (foundation.min. *).
В этом руководстве мы используем версии библиотеки CDN.
HTML шаблон
Базовый HTML-шаблон с использованием Foundation показан ниже:
<!DOCTYPE html> <html> <head> <title>Foundation Template</title> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/css/foundation.min.css" integrity="sha256-1mcRjtAxlSjp6XJBgrBeeCORfBp/ppyX4tsvpQVCcpA= sha384-b5S5X654rX3Wo6z5/hnQ4GBmKuIJKMPwrJXn52ypjztlnDK2w9+9hSMBz/asy9Gw sha512-M1VveR2JGzpgWHb0elGqPTltHK3xbvu3Brgjfg4cg5ZNtyyApxw/45yHYsZ/rCVbfoO5MSZxB241wWq642jLtA==" crossorigin="anonymous"> <!-- Compressed JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/js/foundation.min.js" integrity="sha256-WUKHnLrIrx8dew//IpSEmPN/NT3DGAEmIePQYIEJLLs= sha384-53StQWuVbn6figscdDC3xV00aYCPEz3srBdV/QGSXw3f19og3Tq2wTRe0vJqRTEO sha512-X9O+2f1ty1rzBJOC8AXBnuNUdyJg0m8xMKmbt9I3Vu/UOWmSg5zG+dtnje4wAZrKtkopz/PEDClHZ1LXx5IeOw==" crossorigin="anonymous"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
В следующих разделах подробно описан приведенный выше код.
HTML5 doctype
Основа состоит из определенных элементов HTML и свойств CSS, которые требуют использования типа документа HTML5. Поэтому следующий код для типа документа HTML5 должен быть включен в начале всех ваших проектов, использующих Foundation.
<!DOCTYPE html> <html> .... </html>
Mobile First
Это помогает реагировать на мобильные устройства. Вам необходимо включить метатег viewport в элемент <head>, чтобы обеспечить правильный рендеринг и масштабирование касанием на мобильных устройствах.
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
-
Свойство width контролирует ширину устройства. Установка его на ширину устройства обеспечит правильную визуализацию на разных устройствах (мобильные телефоны, настольные компьютеры, планшеты …).
-
initial-scale = 1.0 гарантирует, что при загрузке ваша веб-страница будет отображаться в масштабе 1: 1, и масштабирование не будет применяться из коробки.
Свойство width контролирует ширину устройства. Установка его на ширину устройства обеспечит правильную визуализацию на разных устройствах (мобильные телефоны, настольные компьютеры, планшеты …).
initial-scale = 1.0 гарантирует, что при загрузке ваша веб-страница будет отображаться в масштабе 1: 1, и масштабирование не будет применяться из коробки.
Инициализация компонентов
Скрипт jQuery требуется в Foundation для таких компонентов, как модальные и выпадающие.
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.min.js"> </script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"> </script>
Выход
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код —
Сохраните приведенный выше HTML-код firstexample.html .
Откройте этот HTML-файл в браузере, вывод отобразится так, как показано ниже.