Фонд — Обзор
Foundation является одной из передовых интерфейсных сред для создания красивых адаптивных веб-сайтов. Он работает на всех типах устройств и предоставляет вам плагины HTML, CSS и JavaScript.
Фонд начинал как внутреннее руководство по стилю, построенное ZURB в 2008 году. ZURB — это компания по разработке продуктов в Кэмпбелле, штат Калифорния. Он выпустил Foundation 2.0 в качестве открытого источника в октябре 2011 года. Последняя версия Foundation — 6.1.1, выпущенная в декабре 2015 года.
Зачем использовать фонд?
-
Он обеспечивает более быструю разработку благодаря использованию компилятора Sass, который работает намного быстрее, чем компилятор по умолчанию.
-
Он обогащает ваш сайт таблицами цен, переключателями, джойдерами, слайдерами диапазона, лайтбоксом и многим другим.
-
Он поставляется с пакетом разработки, таким как Grunt и Libsass, для более быстрого кодирования и контроля.
-
Фонд для сайтов предоставляет вам HTML, CSS и JS для быстрого создания сайтов.
-
Фреймворк электронной почты предоставляет вам отзывчивые электронные письма в формате HTML, которые можно прочитать на любом устройстве.
-
Foundation for Apps позволяет создавать полностью адаптивные веб-приложения.
Он обеспечивает более быструю разработку благодаря использованию компилятора Sass, который работает намного быстрее, чем компилятор по умолчанию.
Он обогащает ваш сайт таблицами цен, переключателями, джойдерами, слайдерами диапазона, лайтбоксом и многим другим.
Он поставляется с пакетом разработки, таким как Grunt и Libsass, для более быстрого кодирования и контроля.
Фонд для сайтов предоставляет вам HTML, CSS и JS для быстрого создания сайтов.
Фреймворк электронной почты предоставляет вам отзывчивые электронные письма в формате HTML, которые можно прочитать на любом устройстве.
Foundation for Apps позволяет создавать полностью адаптивные веб-приложения.
Характеристики
-
Он имеет мощную систему сетки и некоторые полезные компоненты пользовательского интерфейса и классные плагины JavaScript.
-
Это обеспечивает адаптивный дизайн, который обслуживает все типы устройств.
-
Он оптимизирован для мобильных устройств и действительно поддерживает мобильный подход в первую очередь.
-
Он предоставляет шаблоны HTML, которые можно настраивать и расширять.
Он имеет мощную систему сетки и некоторые полезные компоненты пользовательского интерфейса и классные плагины JavaScript.
Это обеспечивает адаптивный дизайн, который обслуживает все типы устройств.
Он оптимизирован для мобильных устройств и действительно поддерживает мобильный подход в первую очередь.
Он предоставляет шаблоны HTML, которые можно настраивать и расширять.
преимущества
-
Это легко освоить, если у вас есть базовое понимание HTML и CSS.
-
Вы можете свободно использовать Foundation, так как это открытый исходный код.
-
Он предоставляет вам кучу шаблонов, которые помогут вам сразу начать разработку сайта.
-
Foundation поддерживает препроцессоры, такие как SASS и Compass, что ускоряет разработку.
Это легко освоить, если у вас есть базовое понимание HTML и CSS.
Вы можете свободно использовать Foundation, так как это открытый исходный код.
Он предоставляет вам кучу шаблонов, которые помогут вам сразу начать разработку сайта.
Foundation поддерживает препроцессоры, такие как SASS и Compass, что ускоряет разработку.
Недостатки
-
Из-за популярности Twitter Bootstrap поддержка сообщества Bootstrap лучше, чем Foundation.
-
Новичкам может потребоваться некоторое время, чтобы изучить и воспользоваться поддержкой препроцессора.
-
Отсутствие более широкой поддержки, такой как сайты QA и форумы для решения проблем.
-
Фонд имеет меньше тем по сравнению с другими.
Из-за популярности Twitter Bootstrap поддержка сообщества Bootstrap лучше, чем Foundation.
Новичкам может потребоваться некоторое время, чтобы изучить и воспользоваться поддержкой препроцессора.
Отсутствие более широкой поддержки, такой как сайты QA и форумы для решения проблем.
Фонд имеет меньше тем по сравнению с другими.
Фундамент — Установка
В этой главе мы обсудим, как установить и использовать Foundation на веб-сайте.
Скачать Фонд
Когда вы откроете ссылку foundation.zurb.com , вы увидите экран, как показано ниже —
Нажмите кнопку Download Foundation 6 , вы будете перенаправлены на другую страницу.
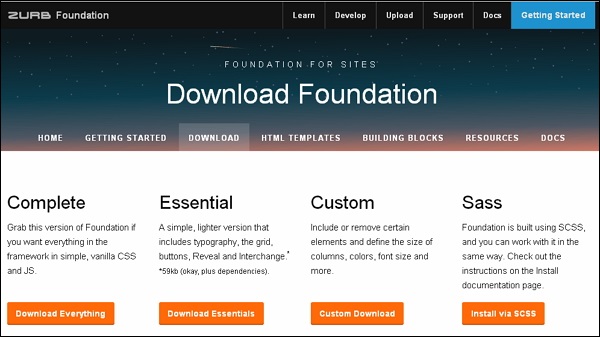
Здесь вы можете увидеть четыре кнопки —
-
Скачать все — вы можете скачать эту версию Foundation, если вы хотите, чтобы все было в фреймворке, например, ванильный CSS и JS.
-
Download Essentials — он загрузит простую версию, которая включает в себя сетку, кнопки, типографику и т. Д.
-
Пользовательская загрузка — это загрузит пользовательскую библиотеку для Foundation, она включает в себя элементы и определяет размер столбцов, размер шрифта, цвет и т. Д.
-
Установить через SCSS — это перенаправит вас на страницу документации для установки Foundation для сайтов.
Скачать все — вы можете скачать эту версию Foundation, если вы хотите, чтобы все было в фреймворке, например, ванильный CSS и JS.
Download Essentials — он загрузит простую версию, которая включает в себя сетку, кнопки, типографику и т. Д.
Пользовательская загрузка — это загрузит пользовательскую библиотеку для Foundation, она включает в себя элементы и определяет размер столбцов, размер шрифта, цвет и т. Д.
Установить через SCSS — это перенаправит вас на страницу документации для установки Foundation для сайтов.
Вы можете нажать кнопку « Скачать все» , чтобы получить все в рамках, то есть CSS и JS. Поскольку файлы содержат все вещи в рамках, каждый раз вам не нужно включать отдельные файлы для отдельных функций. На момент написания этого руководства была загружена последняя версия (Foundation 6).
Файловая структура
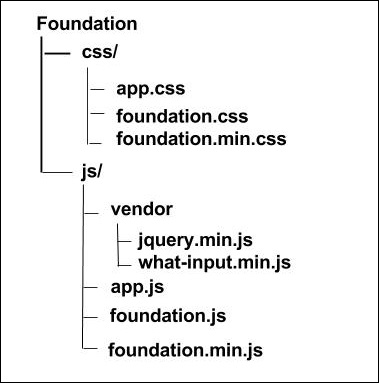
После загрузки Foundation извлеките ZIP-файл, и вы увидите следующую структуру файлов / каталогов:
Как видите, есть скомпилированные CSS и JS (foundation. *), А также скомпилированные и минимизированные CSS и JS (foundation.min. *).
В этом руководстве мы используем версии библиотеки CDN.
HTML шаблон
Базовый HTML-шаблон с использованием Foundation показан ниже:
<!DOCTYPE html> <html> <head> <title>Foundation Template</title> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/css/foundation.min.css" integrity="sha256-1mcRjtAxlSjp6XJBgrBeeCORfBp/ppyX4tsvpQVCcpA= sha384-b5S5X654rX3Wo6z5/hnQ4GBmKuIJKMPwrJXn52ypjztlnDK2w9+9hSMBz/asy9Gw sha512-M1VveR2JGzpgWHb0elGqPTltHK3xbvu3Brgjfg4cg5ZNtyyApxw/45yHYsZ/rCVbfoO5MSZxB241wWq642jLtA==" crossorigin="anonymous"> <!-- Compressed JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/js/foundation.min.js" integrity="sha256-WUKHnLrIrx8dew//IpSEmPN/NT3DGAEmIePQYIEJLLs= sha384-53StQWuVbn6figscdDC3xV00aYCPEz3srBdV/QGSXw3f19og3Tq2wTRe0vJqRTEO sha512-X9O+2f1ty1rzBJOC8AXBnuNUdyJg0m8xMKmbt9I3Vu/UOWmSg5zG+dtnje4wAZrKtkopz/PEDClHZ1LXx5IeOw==" crossorigin="anonymous"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
В следующих разделах подробно описан приведенный выше код.
HTML5 doctype
Основа состоит из определенных элементов HTML и свойств CSS, которые требуют использования типа документа HTML5. Поэтому следующий код для типа документа HTML5 должен быть включен в начале всех ваших проектов, использующих Foundation.
<!DOCTYPE html> <html> .... </html>
Mobile First
Это помогает реагировать на мобильные устройства. Вам необходимо включить метатег viewport в элемент <head>, чтобы обеспечить правильный рендеринг и масштабирование касанием на мобильных устройствах.
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
-
Свойство width контролирует ширину устройства. Установка его на ширину устройства обеспечит правильную визуализацию на разных устройствах (мобильные телефоны, настольные компьютеры, планшеты …).
-
initial-scale = 1.0 гарантирует, что при загрузке ваша веб-страница будет отображаться в масштабе 1: 1, и масштабирование не будет применяться из коробки.
Свойство width контролирует ширину устройства. Установка его на ширину устройства обеспечит правильную визуализацию на разных устройствах (мобильные телефоны, настольные компьютеры, планшеты …).
initial-scale = 1.0 гарантирует, что при загрузке ваша веб-страница будет отображаться в масштабе 1: 1, и масштабирование не будет применяться из коробки.
Инициализация компонентов
Скрипт jQuery требуется в Foundation для таких компонентов, как модальные и выпадающие.
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.min.js"> </script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"> </script>
Выход
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код —
-
Сохраните приведенный выше HTML-код firstexample.html .
-
Откройте этот HTML-файл в браузере, вывод отобразится так, как показано ниже.
Сохраните приведенный выше HTML-код firstexample.html .
Откройте этот HTML-файл в браузере, вывод отобразится так, как показано ниже.
Фонд — Стартовые проекты
Вы можете начать разработку проекта с помощью некоторых доступных шаблонов, которые можно установить через Yeti Launch или Foundation CLI . Вы можете начать с нового проекта, используя эти шаблоны, используя систему сборки Gulp для обработки Sass, JavaScript, копирования файлов и т. Д.
Основной шаблон
Базовый шаблон — это что-то вроде шаблона SASS, который включает в себя плоскую структуру каталогов и компилирует только файлы SASS, и этот простой шаблон хорошо иметь при использовании только SASS. Вы можете использовать базовый шаблон, используя Yeti Launch или Foundation CLI, используя следующую команду:
$ foundation new --framework sites --template basic
Чтобы настроить это, сначала запустите npm install , bower install и используйте команду npm start для его запуска. Вы также можете скачать файлы шаблонов с Github .
ZURB шаблон
Он представляет собой сочетание CSS / SCSS, JavaScript, шаблона Handlebars, структуры разметки, сжатия изображений и использует обработку SASS. Вы можете использовать шаблон ZURB, используя Yeti Launch или Foundation CLI, используя следующую команду:
$ foundation new --framework sites --template zurb
Чтобы запустить этот шаблон, выполните те же шаги, которые указаны в базовом шаблоне. Вы также можете скачать файлы шаблонов с Github .
Копирование активов
Вы можете скопировать содержимое в папку src / assets, используя Gulp, в которой активами будет папка вашего проекта. Здесь важно то, что файлы SASS, файлы JavaScript и изображения не будут включены в этот процесс копирования активов, поскольку они будут иметь собственный процесс копирования содержимого.
Компиляция страницы
Вы можете создавать HTML-страницы в трех папках, а именно: страницы , макеты и партиалы, которые находятся в каталоге src / . Вы можете использовать компилятор плоских файлов Panini, который создает макеты для страниц с использованием шаблонов, страниц, HTML-частей. Этот процесс может быть выполнен с использованием языка шаблонов Handlebars .
SASS Сборник
Вы можете скомпилировать SASS в CSS, используя Libsass, и основной файл SASS будет храниться в src / assets / scss / app.scss, а также вновь созданные пароли SASS будут храниться в самой этой папке. Вывод CSS будет похож на обычный CSS, который находится во вложенном стиле. Вы можете сжать CSS с помощью clean-css и удалить неиспользуемый CSS из таблицы стилей, используя UnCSS .
Компиляция JavaScript
Файлы JavaScript будут храниться в папке src / assets / js вместе с Foundation, и все зависимости будут связаны вместе в файл app.js. Файлы будут связаны вместе, как указано в следующем порядке:
- Зависимости фонда.
- Файлы будут храниться в папке src / assets / js .
- Файлы объединены в один файл с именем app.js.
Сжатие изображения
По умолчанию все изображения будут храниться в папке assets / img в папке dist . Вы можете сжать изображения при сборке для производства, используя gulp-imagemin, который поддерживает файлы JPEG, PNG, SVG и GIF.
BrowserSync
Вы можете создать сервер BrowserSync, который будет синхронизирован с тестированием браузера, доступным по адресу http: // localhost: 8000, и сможет просматривать скомпилированные шаблоны по этому URL. Когда ваш сервер работает, страница обновляется автоматически, когда вы сохраняете файл, и вы можете видеть изменения, внесенные на страницу, в режиме реального времени во время работы.
Фонд — Кухонная мойка
Описание
Он включает в себя элементы Foundation для плавной работы с веб-приложениями. В следующей таблице перечислены некоторые компоненты Foundation.
| Sr.No. | Компонент и описание |
|---|---|
| 1 | аккордеон
Аккордеоны содержат вертикальные вкладки, которые используются на веб-сайтах для расширения и свертывания большого объема данных. |
| 2 | Аккордеонное Меню
Он отображает складное меню с эффектами аккордеона. |
| 3 | знак
Значки похожи на ярлыки, которые используются для выделения информации, такой как важные заметки и сообщения. |
| 4 | Панировочные сухари
Указывает текущее местоположение сайта в навигационной иерархии. |
| 5 | Кнопки
Фонд поддерживает стандартные кнопки с разными стилями. |
| 6 | Вызывать
Выноска — это элемент, который можно использовать для размещения содержимого внутри. |
| 7 | Кнопка закрытия
Он используется для закрытия окна предупреждения. |
| 8 | Детальное меню
Развернутое меню изменяет вложенные списки на вертикальное раскрывающееся меню. |
| 9 | Выпадающее меню
Выпадающее меню используется для отображения ссылок в виде списка. |
| 10 | Панель раскрывающегося списка
Раскрывающаяся панель отображает содержимое, когда вы нажимаете кнопку. |
| 11 | Flex Video
Он используется для создания видео объектов на веб-страницах. |
| 12 | Классы плавания
Он используется для добавления служебных классов в элементы HTML. |
| 13 | формы
Он используется для создания макета формы для сбора пользовательского ввода. |
| 14 | этикетка
Метки — это встроенные стили, которые определяют метку для элемента ввода. |
| 15 | Медиа Объект
Он используется для добавления мультимедийных объектов, таких как изображения, видео, комментарии в блогах и т. Д., Которые можно разместить слева или справа от блока контента. |
| 16 | Меню
Предоставляет доступ к различным режимам на сайте. |
| 17 | пагинация
Это тип навигации, который делит контент на серию связанных страниц. |
| 18 | ползунок
Он определяет диапазон значений путем перетаскивания ручки. |
| 19 | переключатель
Используется для переключения между включенным и выключенным состоянием. |
| 20 | Таблица
Он представляет данные в формате строк и столбцов. |
| 21 | Вкладки
Это навигационная вкладка, которая отображает содержимое на разных панелях, не покидая страницы. |
| 22 | Thumbnail
Стилизует изображения в форме эскизов. |
| 23 | Заголовок
Он используется для отображения текущего экрана, используемого пользователем с другими пунктами меню. |
| 24 | подсказка
Это небольшое всплывающее окно, которое описывает информацию, когда вы наводите указатель мыши на ссылку. |
| 25 | Топ Бар
Используется для создания заголовка навигации на сайте. |
| 26 | орбита
Это простой и мощный слайдер, который смахивает элементы, используя класс орбиты . |
Аккордеоны содержат вертикальные вкладки, которые используются на веб-сайтах для расширения и свертывания большого объема данных.
Он отображает складное меню с эффектами аккордеона.
Значки похожи на ярлыки, которые используются для выделения информации, такой как важные заметки и сообщения.
Указывает текущее местоположение сайта в навигационной иерархии.
Фонд поддерживает стандартные кнопки с разными стилями.
Выноска — это элемент, который можно использовать для размещения содержимого внутри.
Он используется для закрытия окна предупреждения.
Развернутое меню изменяет вложенные списки на вертикальное раскрывающееся меню.
Выпадающее меню используется для отображения ссылок в виде списка.
Раскрывающаяся панель отображает содержимое, когда вы нажимаете кнопку.
Он используется для создания видео объектов на веб-страницах.
Он используется для добавления служебных классов в элементы HTML.
Он используется для создания макета формы для сбора пользовательского ввода.
Метки — это встроенные стили, которые определяют метку для элемента ввода.
Он используется для добавления мультимедийных объектов, таких как изображения, видео, комментарии в блогах и т. Д., Которые можно разместить слева или справа от блока контента.
Предоставляет доступ к различным режимам на сайте.
Это тип навигации, который делит контент на серию связанных страниц.
Он определяет диапазон значений путем перетаскивания ручки.
Используется для переключения между включенным и выключенным состоянием.
Он представляет данные в формате строк и столбцов.
Это навигационная вкладка, которая отображает содержимое на разных панелях, не покидая страницы.
Стилизует изображения в форме эскизов.
Он используется для отображения текущего экрана, используемого пользователем с другими пунктами меню.
Это небольшое всплывающее окно, которое описывает информацию, когда вы наводите указатель мыши на ссылку.
Используется для создания заголовка навигации на сайте.
Это простой и мощный слайдер, который смахивает элементы, используя класс орбиты .
Фонд — Глобальные стили
В этой главе мы будем изучать глобальные стили . Глобальная платформа CSS of Foundation включает в себя полезные перезагрузки, которые обеспечивают согласованность стилей во всех браузерах.
Размер шрифта
Размер шрифта таблицы стилей браузера по умолчанию установлен на 100%. Размер шрифта по умолчанию установлен в 16 пикселей. В зависимости от размера шрифта рассчитывается размер сетки. Чтобы иметь различный базовый размер шрифта и незатронутые точки останова сетки, установите $ rem-base в значение $ global-font-size , которое должно быть в пикселях.
Цвета
Интерактивные элементы, такие как ссылки и кнопки, используют синий оттенок по умолчанию, который получается из переменной SASS $ primary-color . Компоненты также могут иметь такие цвета, как: вторичный, предупреждение, успех и предупреждение . Для получения дополнительной информации проверьте здесь .
SASS Ссылка
переменные
В следующей таблице перечислены переменные SASS, которые используются для настройки стилей компонентов по умолчанию в вашем проекте _settings.scss .
| Sr.No. | Имя и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ глобальной ширины Он представляет глобальную ширину сайта. Используется для определения ширины строки сетки. |
Число | рем-известково (1200) |
| 2 |
$ глобального размера шрифта Он представляет размер шрифта, примененного к <html> и <body> . Он установлен на 100% по умолчанию, и значение настроек браузера пользователя будет унаследовано. |
Число | 100% |
| 3 |
$ глобального LineHeight Он представляет все типы высоты линии по умолчанию. $ global-lineheight равен 24px, а $ global-font-size установлен на 16px. |
Число | 1,5 |
| 4 |
$ первичного цвета Он дает цвет интерактивным компонентам, таким как ссылки и кнопки. |
цвет | # 2199e8 |
| 5 |
$ вторичного цвета Используется с компонентами, которые поддерживают класс .secondary . |
цвет | # 777 |
| 6 |
$ успеха цвета Он представляет положительный статус или действие при использовании с классом .success . |
цвет | # 3adb76 |
| 7 |
$ предупреждение цвет Он представляет статус предостережения или действие при использовании с классом .warning . |
цвет | # ffae00 |
| 8 |
$ предупреждение цвет Он представляет отрицательный статус или действие при использовании с классом .alert . |
цвет | # ec5840 |
| 9 |
$ светло-серый Он используется для светло-серых элементов пользовательского интерфейса. |
цвет | # e6e6e6 |
| 10 |
$ средне-серый Используется для средне-серых элементов пользовательского интерфейса. |
цвет | #cacaca |
| 11 |
$ темно-серый Используется для темно-серых элементов пользовательского интерфейса. |
цвет | # 8a8a8a |
| 12 |
$ черный Он используется для черных элементов пользовательского интерфейса. |
цвет | # 0a0a0a |
| 13 |
$ белый Он используется для белых элементов пользовательского интерфейса. |
цвет | #fefefe |
| 14 |
$ тело фон Он представляет цвет фона тела. |
цвет | $ белый |
| 15 |
$ тела цвет шрифта Он представляет цвет текста тела. |
цвет | $ черный |
| 16 |
$ тело-семейство шрифтов Представляет список шрифтов тела. |
Список | ‘Helvetica Neue’, Helvetica, Roboto, Arial, без засечек |
| 17 |
$ тела сглажены Сглаженный тип включается, если для этого атрибута задано значение true, используя свойства CSS -webkit-font-smoothing и -moz-osx-font-smoothing . |
логический | правда |
| 18 |
$ глобальной рентабельность Он представляет значение глобальной маржи для компонентов. |
Число | 1rem |
| 19 |
$ глобального заполнения Он представляет значение глобального заполнения для компонентов. |
Число | 1rem |
| 20 |
$ глобальной рентабельность Он представляет значение глобальной маржи, используемое между компонентами. |
Число | 1rem |
| 21 |
$ глобальный вес нормальный Он представляет общий вес шрифта для нормального типа. |
Ключевое слово или номер | нормальный |
| 22 |
$ глобального веса полужирный Он представляет общий вес шрифта для жирного шрифта. |
Ключевое слово или номер | смелый |
| 23 |
$ глобального радиуса Он представляет глобальное значение всех элементов, у которых есть радиус границы. |
Число | 0 |
| 24 |
$ глобального текста направления Устанавливает направление текста CSS на ltr или rtl |
л |
$ глобальной ширины
Он представляет глобальную ширину сайта. Используется для определения ширины строки сетки.
$ глобального размера шрифта
Он представляет размер шрифта, примененного к <html> и <body> . Он установлен на 100% по умолчанию, и значение настроек браузера пользователя будет унаследовано.
$ глобального LineHeight
Он представляет все типы высоты линии по умолчанию. $ global-lineheight равен 24px, а $ global-font-size установлен на 16px.
$ первичного цвета
Он дает цвет интерактивным компонентам, таким как ссылки и кнопки.
$ вторичного цвета
Используется с компонентами, которые поддерживают класс .secondary .
$ успеха цвета
Он представляет положительный статус или действие при использовании с классом .success .
$ предупреждение цвет
Он представляет статус предостережения или действие при использовании с классом .warning .
$ предупреждение цвет
Он представляет отрицательный статус или действие при использовании с классом .alert .
$ светло-серый
Он используется для светло-серых элементов пользовательского интерфейса.
$ средне-серый
Используется для средне-серых элементов пользовательского интерфейса.
$ темно-серый
Используется для темно-серых элементов пользовательского интерфейса.
$ черный
Он используется для черных элементов пользовательского интерфейса.
$ белый
Он используется для белых элементов пользовательского интерфейса.
$ тело фон
Он представляет цвет фона тела.
$ тела цвет шрифта
Он представляет цвет текста тела.
$ тело-семейство шрифтов
Представляет список шрифтов тела.
$ тела сглажены
Сглаженный тип включается, если для этого атрибута задано значение true, используя свойства CSS -webkit-font-smoothing и -moz-osx-font-smoothing .
$ глобальной рентабельность
Он представляет значение глобальной маржи для компонентов.
$ глобального заполнения
Он представляет значение глобального заполнения для компонентов.
$ глобальной рентабельность
Он представляет значение глобальной маржи, используемое между компонентами.
$ глобальный вес нормальный
Он представляет общий вес шрифта для нормального типа.
$ глобального веса полужирный
Он представляет общий вес шрифта для жирного шрифта.
$ глобального радиуса
Он представляет глобальное значение всех элементов, у которых есть радиус границы.
$ глобального текста направления
Устанавливает направление текста CSS на ltr или rtl
Основание — Sass
SASS помогает сделать код более гибким и настраиваемым в Foundation.
Совместимость
Чтобы установить основанную на SASS версию для основания, Ruby должен быть установлен в Windows. Фонд может быть скомпилирован с Ruby SASS и libsass. Мы рекомендуем версию node-sass 3.4.2+ для компиляции SASS.
Требуется авторефиксер
Авторефиксатор обрабатывает файлы SASS. gulp-autoprefixer используется для сборки процесса. Следующая настройка авторефиксера используется для правильной поддержки браузера.
autoprefixer ({
browsers: ['last 2 versions', 'ie >= 9', 'and_chr >= 2.3']
});
Загрузка фреймворка
Мы можем установить файлы фреймворка, используя NPM. Используя интерфейс командной строки (CLI), мы можем скомпилировать файлы Sass. Ниже приведена команда для загрузки платформы —
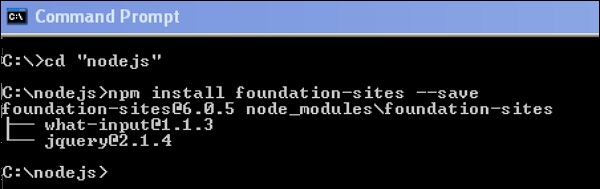
npm install foundation-sites --save
После запуска приведенного выше кода командной строки вы получите следующие строки —
Компиляция вручную
Файлы фреймворка могут быть добавлены в качестве пути импорта в зависимости от вашего процесса сборки, но путь будет таким же как packages_folder / foundation-sites / scss . Оператор @import находится в верхней части файла foundation-sites.scss . Следующая строка в данном коде объясняется в разделе « Настройка вывода CSS ».
@import 'foundation'; @include foundation-everything;
Использование скомпилированного CSS
Вы можете включить предварительно скомпилированные файлы CSS. Существует два типа файлов CSS: минимизированные и не минимизированные. Минимизированная версия используется для производства, а минимизированная версия используется для прямого редактирования CSS-фреймворка.
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.css"> <link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.min.css">
Настройка вывода CSS
Для различных компонентов вывод Foundation состоит из множества классов. Он используется для управления выводом CSS фреймворка. Добавьте следующую единственную строку кода, чтобы включить все компоненты одновременно.
@include foundation-everything;
Ниже приведен список компонентов, импортируемых при написании кода выше в файле scss. Компоненты, которые не являются необходимыми, могут быть прокомментированы. Вы можете просмотреть приведенные ниже строки кода в файле Your_folder_name / node_modules / foundation-sites / scss / foundation.scss .
@import 'foundation'; @import 'grid/grid'; @import 'typography/typography'; @import 'forms/forms'; @import 'components/visibility'; @import 'components/float'; @import 'components/button'; @import 'components/button-group'; @import 'components/accordion-menu'; @import 'components/accordion'; @import 'components/badge'; @import 'components/breadcrumbs'; @import 'components/callout'; @import 'components/close-button'; @import 'components/drilldown'; ... ... ... //so on....
Файл настроек
Файл настроек включен во весь базовый проект, то есть _settings.scss . Если вы используете Yeti Launch или CLI для создания проекта Foundation for Sites, вы можете найти файл настроек в src / assets / scss /.
Мы установили Foundation, используя npm, поэтому вы можете найти файл настроек, включенный в your_folder_name / node_modules / foundation-sites / scss / settings / _settings.scss . Вы можете переместить это в свои собственные файлы Sass для работы.
Вы можете написать свой собственный CSS, если вы не можете настроить с помощью переменных. Ниже приведен набор переменных, которые изменяют стиль кнопок по умолчанию.
$button-padding: 0.85em 1em; $button-margin: 0 $global-margin $global-margin 0; $button-fill: solid; $button-background: $primary-color; $button-background-hover: scale-color($button-background, $lightness: -15%); $button-color: #fff; $button-color-alt: #000; $button-radius: $global-radius; $button-sizes: ( tiny: 0.6rem, small: 0.75rem, default: 0.9rem, large: 1.25rem, ); $button-opacity-disabled: 0.25;
Основа — JavaScript
В этой главе мы будем изучать JavaScript . В Foundation легко настроить JavaScript; Единственное, что вам нужно, это JQuery.
Установка JavaScript
Вы можете использовать ZIP-загрузку, менеджер пакетов или CDN, чтобы получить файл Foundation JavaScript. В своем коде вы можете предоставить ссылки на jQuery и Foundation в виде тегов <script>, помещенных перед закрывающим <body>, и проверить, что Foundation загружается после jQuery. Для получения дополнительной информации нажмите здесь .
Файловая структура
При установке Foundation через командную строку плагины Foundation загружаются в виде отдельных файлов, таких как foundation.tabs.js , foundation.dropdownMenu.js , foundation.slider.js и т. Д. Все эти файлы объединены в foundation.js , который предоставляет все плагины одновременно. Если вы хотите использовать какой-нибудь плагин, сначала необходимо загрузить файл foundation.core.js .
Например —
<script src = "js/jquery.min.js"></script> <script src = "js/foundation.core.js"></script> <script src = "js/foundation.tabs.js"></script>
Для некоторых плагинов могут потребоваться определенные служебные библиотеки, которые поставляются с установкой Foundation. Вы можете подробно изучить конкретные требования к плагину в следующей главе Утилиты JavaScript .
Загрузка отдельных файлов создает нагрузку на сеть, особенно для мобильных пользователей. Для более быстрой загрузки страницы рекомендуется использовать grunt или gulp .
Инициализация
Функция foundation () используется для одновременной инициализации всех плагинов Foundation.
Например —
(document).foundation();
Использование плагинов
Используя атрибуты данных, плагины подключаются к элементам HTML, так как они соответствуют имени плагина. Один элемент HTML может иметь только один плагин одновременно, хотя большинство плагинов могут быть вложены в другие. Например, ссылка на всплывающую подсказку создается путем добавления подсказки к данным . Для получения дополнительной информации нажмите здесь .
Настройка плагинов
Плагины могут быть настроены с помощью настроек конфигурации. Например, вы можете установить скорость скольжения гармошки вверх и вниз. Настройки плагина можно изменить глобально, используя свойство плагина DEFAULTS . Для получения дополнительной информации нажмите здесь .
Добавление плагинов после загрузки страницы
Когда новый HTML добавляется в DOM, любой из плагинов в этих элементах не будет инициализирован по умолчанию. Вы можете проверить наличие новых плагинов, повторно вызвав функцию .foundation () .
Например —
$.ajax('assets/partials/kitten-carousel.html', function(data) {
$('#kitten-carousel'</span>).html(data).foundation();
});
Программное использование
В JavaScript плагины могут создаваться программно, и каждый плагин является классом глобального объекта Foundation , с конструктором, который принимает два параметра, таких как элемент и объект.
var $accordion = new Foundation.Accordion($('#accordion'), {
slideSpeed: 600, multiExpand: true
});
Большинство плагинов снабжены общедоступным API, который позволяет вам манипулировать им с помощью JavaScript. Вы можете просмотреть документацию плагина, чтобы изучить доступные функции и методы, которые можно легко вызывать.
Например —
$('.tooltip').foundation('destroy');
// this will destroy all Tooltips on the page.
$('#reveal').foundation('open');
// this will open a Reveal modal with id `reveal`.
$('[data-tabs]').eq(0).foundation('selectTab', $('#example'));
// this will change the first Tabs on the page to whatever panel you choose.
-
Вам разрешено выбрать любой селектор jQuery, и если селектор содержит несколько плагинов, то у всех будет одинаковый вызванный выбранный метод.
-
Аргументы могут передаваться так же, как и передача аргументов в JavaScript.
-
Методы с префиксом подчеркивания (_) рассматриваются как часть внутреннего API, что означает, что без предупреждения они могут сломаться, измениться или даже исчезнуть.
Вам разрешено выбрать любой селектор jQuery, и если селектор содержит несколько плагинов, то у всех будет одинаковый вызванный выбранный метод.
Аргументы могут передаваться так же, как и передача аргументов в JavaScript.
Методы с префиксом подчеркивания (_) рассматриваются как часть внутреннего API, что означает, что без предупреждения они могут сломаться, измениться или даже исчезнуть.
События
Всякий раз, когда конкретная функция завершается, DOM запускает событие. Например, всякий раз, когда вкладки меняются, их можно прослушать и создать ответ на них. Каждый плагин может инициировать список событий, которые будут документированы в документации плагина. В Foundation 6 плагины обратного вызова удалены и должны быть приняты как слушатели событий.
Например —
$('[data-tabs]').on('change.zf.tabs', function() {
console.log('Tabs are changed!');
});
Foundation — Утилиты JavaScript
Foundation включает в себя утилиты JavaScript, которые используются для добавления общих функций. Это очень полезно и просто в использовании. Эту библиотеку утилит JavaScript можно найти в папке Your_folder_name / node_modules / foundation-sites / js
коробка
-
Библиотека Foundation.Box состоит из нескольких методов.
-
Js / foundation.util.box.js — это имя файла сценария, которое может быть включено при написании кода.
-
Либо объекты jQuery, либо простые элементы JavaScript могут быть переданы обоим методам.
Библиотека Foundation.Box состоит из нескольких методов.
Js / foundation.util.box.js — это имя файла сценария, которое может быть включено при написании кода.
Либо объекты jQuery, либо простые элементы JavaScript могут быть переданы обоим методам.
var dims = Foundation.Box.GetDimensions(element);
Возвращаемый объект определяет размер элемента как —
{
height: 54,
width: 521,
offset: {
left: 198,
top: 1047
},
parentDims: {
height: ... //The same format is share for parentDims and windowDims as the element dimensions.
},
windowDims: {
height: ...
}
}
-
Функция ImNotTouchingYou включена.
-
На основе переданного элемента возвращается логическое значение, которое является либо конфликтом с краем окна, либо необязательным, либо родительским элементом.
-
Две опции, указанные в приведенной ниже строке, т.е. leftAndRightOnly, topAndBottomOnly, используются для идентификации столкновения только по одной оси.
Функция ImNotTouchingYou включена.
На основе переданного элемента возвращается логическое значение, которое является либо конфликтом с краем окна, либо необязательным, либо родительским элементом.
Две опции, указанные в приведенной ниже строке, т.е. leftAndRightOnly, topAndBottomOnly, используются для идентификации столкновения только по одной оси.
var clear = Foundation.Box.ImNotTouchingYou ( element [, parent, leftAndRightOnly, topAndBottomOnly]);
клавиатура
-
В Foundation.Keyboard есть много методов, которые помогают упростить взаимодействие с клавиатурой.
-
Js / foundation.util.keyboard.js — это имя файла сценария, которое может быть включено при написании кода.
-
Объект Foundation.Keyboard.keys состоит из пар ключ / значение, ключи которых используются в каркасе чаще.
-
При каждом нажатии клавиши вызывается Foundation.Keyboard.parseKey для получения строки. Это помогает управлять своими собственными клавиатурными входами.
В Foundation.Keyboard есть много методов, которые помогают упростить взаимодействие с клавиатурой.
Js / foundation.util.keyboard.js — это имя файла сценария, которое может быть включено при написании кода.
Объект Foundation.Keyboard.keys состоит из пар ключ / значение, ключи которых используются в каркасе чаще.
При каждом нажатии клавиши вызывается Foundation.Keyboard.parseKey для получения строки. Это помогает управлять своими собственными клавиатурными входами.
Следующий код используется для поиска всех фокусируемых элементов в данном элементе $ . Следовательно, вам не нужно писать какие-либо функции и селектор.
var focusable = Foundation.Keyboard.findFocusable($('#content'));
-
Функция handleKey является основной функцией этой библиотеки.
-
Этот метод используется для обработки события клавиатуры; он может быть вызван всякий раз, когда любой плагин зарегистрирован в утилите.
Функция handleKey является основной функцией этой библиотеки.
Этот метод используется для обработки события клавиатуры; он может быть вызван всякий раз, когда любой плагин зарегистрирован в утилите.
Foundation.Keyboard.register('pluginName', {
'TAB': 'next'
});
...//in event callback
Foundation.Keyboard.handleKey(event, 'pluginName', {
next: function(){
//do stuff
}
});
Функция Foundation.Keyboard.register может быть вызвана, когда вы хотите использовать свои собственные привязки клавиш.
MediaQuery
-
Библиотека MediaQuery является основой всей гибкой техники CSS.
-
Js / foundation.util.mediaQuery.js — это имя файла сценария, которое может быть включено при написании кода.
-
Foundation.MediaQuery.atLeast (‘large’) используется, чтобы проверить, является ли экран по крайней мере настолько же широким, как точка останова.
-
Foundation.MediaQuery.get (‘medium’) получает медиа-запрос точки останова.
-
Foundation.MediaQuery.queries — это массив медиа-запросов, которые Foundation использует для точек останова.
-
Foundation.MediaQuery.current является строкой текущего размера точки останова.
Библиотека MediaQuery является основой всей гибкой техники CSS.
Js / foundation.util.mediaQuery.js — это имя файла сценария, которое может быть включено при написании кода.
Foundation.MediaQuery.atLeast (‘large’) используется, чтобы проверить, является ли экран по крайней мере настолько же широким, как точка останова.
Foundation.MediaQuery.get (‘medium’) получает медиа-запрос точки останова.
Foundation.MediaQuery.queries — это массив медиа-запросов, которые Foundation использует для точек останова.
Foundation.MediaQuery.current является строкой текущего размера точки останова.
Foundation.MediaQuery.get('medium');
Foundation.MediaQuery.atLeast('large');
Foundation.MediaQuery.queries;
Foundation.MediaQuery.current;
Следующий код транслирует изменение медиазапроса в окне.
$(window).on('changed.zf.mediaquery', function(event, newSize, oldSize){});
Движение и движение
-
Javascript Foundation.Motion похож на библиотеку Motion UI, которая входит в состав Foundation 6. Он используется для создания пользовательских переходов и анимации CSS.
-
Js / foundation.util.motion.js — это имя файла сценария, которое может быть включено при написании кода.
-
Foundation.Move используется для того, чтобы сделать CSS3-анимацию простой и элегантной.
-
requestAnimationFrame (); метод говорит браузеру выполнить анимацию; он запрашивает, чтобы ваша анимационная функция была вызвана до того, как браузер выполнит следующую перерисовку.
Javascript Foundation.Motion похож на библиотеку Motion UI, которая входит в состав Foundation 6. Он используется для создания пользовательских переходов и анимации CSS.
Js / foundation.util.motion.js — это имя файла сценария, которое может быть включено при написании кода.
Foundation.Move используется для того, чтобы сделать CSS3-анимацию простой и элегантной.
requestAnimationFrame (); метод говорит браузеру выполнить анимацию; он запрашивает, чтобы ваша анимационная функция была вызвана до того, как браузер выполнит следующую перерисовку.
Foundation.Move(durationInMS, $element, function() {
//animation logic
});
Когда анимация завершена, запускается файл Finish.zf.animate.
Таймер и изображения загружены
Орбита использует и функцию таймера, и загруженное изображение. Js / foundation.util.timerAndImageLoader.js — это имя файла сценария, которое может быть включено при написании кода.
var timer = new Foundation.Timer($element, {duration: ms, infinite: bool}, callback);
Метод загрузки изображений запускает функцию обратного вызова в вашей коллекции jQuery, когда изображения полностью загружены.
Foundation.onImagesLoaded($images, callback);
потрогать
-
Методы используются для добавления событий псевдо перетаскивания и пролистывания к элементам.
-
Js / foundation.util.touch.js — это имя файла сценария, которое может быть включено при написании кода.
-
Метод addTouch используется для привязки элементов к событиям касания в плагине Slider для мобильных устройств.
-
Метод spotSwipe привязывает элементы к событиям смахивания в плагине Orbit для мобильных устройств.
Методы используются для добавления событий псевдо перетаскивания и пролистывания к элементам.
Js / foundation.util.touch.js — это имя файла сценария, которое может быть включено при написании кода.
Метод addTouch используется для привязки элементов к событиям касания в плагине Slider для мобильных устройств.
Метод spotSwipe привязывает элементы к событиям смахивания в плагине Orbit для мобильных устройств.
$('selector').addTouch().on('mousemove', handleDrag);
$('selector').spotSwipe().on('swipeleft', handleLeftSwipe);
Триггеры
-
Это вызывает указанное событие для выбранных элементов.
-
Js / foundation.util.triggers.js — это имя файла сценария, которое может быть включено при написании кода.
-
Триггеры используются во многих базовых плагинах.
Это вызывает указанное событие для выбранных элементов.
Js / foundation.util.triggers.js — это имя файла сценария, которое может быть включено при написании кода.
Триггеры используются во многих базовых плагинах.
$('selector').on('open.zf.trigger', handleOpen);
$('selector').on('close.zf.trigger', handleClose);
$('selector').on('toggle.zf.trigger', handleToggle);
В этой библиотеке используются следующие два метода: изменение размера и прокрутка.
-
Метод resize () запускает событие resize, когда происходит событие resize.
-
Метод scroll () запускает событие прокрутки при возникновении события прокрутки.
Метод resize () запускает событие resize, когда происходит событие resize.
Метод scroll () запускает событие прокрутки при возникновении события прокрутки.
$('#someId').on('scrollme.zf.trigger', handleScroll);
$('#someId').on('resizeme.zf.trigger', handleResize);
Разнообразный
-
Foundation содержит несколько функций в базовой библиотеке, которые используются во многих местах.
-
Js / foundation.core.js — это имя файла сценария, которое может быть включено при написании кода.
-
Foundation.GetYoDigits ([число, пространство имен]) возвращает случайный идентификатор base-36 с пространством имен. Он возвращает длину строки из 6 символов по умолчанию.
-
Foundation.getFnName (fn) возвращает имя функции JavaScript.
-
Foundation.transitionend происходит, когда CSS-переход завершен.
Foundation содержит несколько функций в базовой библиотеке, которые используются во многих местах.
Js / foundation.core.js — это имя файла сценария, которое может быть включено при написании кода.
Foundation.GetYoDigits ([число, пространство имен]) возвращает случайный идентификатор base-36 с пространством имен. Он возвращает длину строки из 6 символов по умолчанию.
Foundation.getFnName (fn) возвращает имя функции JavaScript.
Foundation.transitionend происходит, когда CSS-переход завершен.
Фонд — Медиа-запросы
Медиа-запросы — это модуль CSS3, который включает такие медиа-функции, как ширина, высота, цвет и отображает контент в соответствии с указанным разрешением экрана.
Foundation использует следующие медиазапросы для создания диапазонов разбивки:
-
Маленький — Используется для любого экрана.
-
Средний — используется для экранов размером 640 пикселей и более.
-
Большой — используется для экранов размером 1024 пикселя и более.
Маленький — Используется для любого экрана.
Средний — используется для экранов размером 640 пикселей и более.
Большой — используется для экранов размером 1024 пикселя и более.
Вы можете изменить размер экрана, используя классы точек останова . Например, вы можете использовать класс .small-6 для экранов небольшого размера и класс .medium-4 для экранов среднего размера, как показано в следующем фрагменте кода —
<div class = "row"> <div class = "small-6 medium-4 columns"></div> <div class = "small-6 medium-8 columns"></div> </div>
Изменение точек останова
Вы можете изменить точки останова, если ваше приложение использует SASS-версию Foundation. Вы можете поместить имя контрольных точек в переменную $ breakpoints в файле настроек, как показано ниже —
$breakpoints: ( small: 0px, medium: 640px, large: 1024px, xlarge: 1200px, xxlarge: 1440px, );
Вы можете изменить классы точек останова в файле настроек, изменив переменную $ breakpoint-classes . Если вы хотите использовать класс .large в CSS, добавьте его в конец списка, как показано ниже —
$breakpoints-classes: (small medium large);
Предположим, вы хотите использовать класс .xlarge в CSS, а затем добавить этот класс в конец списка, как показано ниже —
$breakpoints-classes: (small medium large xlarge);
SASS
Точка останова Mixin
-
Вы можете написать медиа-запросы, используя breakpoint () mixin вместе с @include .
-
Используйте ключевые слова down или only вместе со значением точки останова, чтобы изменить поведение медиазапроса, как показано в следующем формате кода —
Вы можете написать медиа-запросы, используя breakpoint () mixin вместе с @include .
Используйте ключевые слова down или only вместе со значением точки останова, чтобы изменить поведение медиазапроса, как показано в следующем формате кода —
.class_name {
// code for medium screens and smaller
@include breakpoint(medium down) { }
// code for medium screens only
@include breakpoint(medium only) { }
}
Вы можете использовать три медиа-запроса: портретный , альбомный и сетчатый для ориентации устройства или плотности пикселей, и они не являются медиа-запросами на основе ширины.
Функция точки останова
-
Вы можете использовать функциональность функции breakpoint () mixin с помощью внутренней функции.
-
Функцию breakpoint () можно использовать непосредственно для написания собственных медиазапросов.
Вы можете использовать функциональность функции breakpoint () mixin с помощью внутренней функции.
Функцию breakpoint () можно использовать непосредственно для написания собственных медиазапросов.
@media screen and #{breakpoint(medium)} {
// code for medium screens and up styles
}
JavaScript
Работа с медиазапросами
-
В базовом JavaScript предусмотрена функция MediaQuery.current для доступа к текущему имени точки останова для объекта Foundation.MediaQuery, как указано ниже:
В базовом JavaScript предусмотрена функция MediaQuery.current для доступа к текущему имени точки останова для объекта Foundation.MediaQuery, как указано ниже:
Foundation.MediaQuery.current
-
Функция MediaQuery.current отображает маленькие , средние , большие имена текущих точек останова.
-
Вы можете получить медиа-запрос точки останова, используя функцию MediaQuery.get, как показано ниже —
Функция MediaQuery.current отображает маленькие , средние , большие имена текущих точек останова.
Вы можете получить медиа-запрос точки останова, используя функцию MediaQuery.get, как показано ниже —
Foundation.MediaQuery.get('small')
Sass Reference
переменные
В следующей таблице перечислены переменные SASS, которые можно использовать для настройки стилей компонента по умолчанию.
| Sr.No. | Имя и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ точек останова Это имя точки останова, которое можно использовать для написания медиазапросов с помощью функции breakpoint () mixin. |
карта |
маленький: 0px средний: 640 пикселей большой: 1024 пикселей xlarge: 1200px xxlarge: 1440px |
| 2 |
$ точек останова-классы Вы можете изменить вывод класса CSS, изменив переменную $ breakpoint-classes . |
Список | маленький Средний Большой |
$ точек останова
Это имя точки останова, которое можно использовать для написания медиазапросов с помощью функции breakpoint () mixin.
маленький: 0px
средний: 640 пикселей
большой: 1024 пикселей
xlarge: 1200px
xxlarge: 1440px
$ точек останова-классы
Вы можете изменить вывод класса CSS, изменив переменную $ breakpoint-classes .
Примеси
Mixins создает группу стилей для построения структуры вашего класса CSS для компонентов Foundation.
точка остановки
Он использует функцию breakpoint () mixin для создания медиазапросов и включает следующие действия:
-
Если строка передана, то mixin ищет строку на карте $ breakpoints и создает медиа-запрос.
-
Если вы используете значение в пикселях, то конвертируйте его в значение em, используя $ rem-base .
-
Если передается значение rem, оно меняет свой блок на em.
-
Если вы используете значение em, его можно использовать как есть.
Если строка передана, то mixin ищет строку на карте $ breakpoints и создает медиа-запрос.
Если вы используете значение в пикселях, то конвертируйте его в значение em, используя $ rem-base .
Если передается значение rem, оно меняет свой блок на em.
Если вы используете значение em, его можно использовать как есть.
В следующей таблице указан параметр, используемый точкой останова —
| Sr.No. | Имя и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ значение Он обрабатывает значения с использованием значений имени точки останова, px, rem или em. |
ключевое слово или номер | Никто |
$ значение
Он обрабатывает значения с использованием значений имени точки останова, px, rem или em.
функции
точка остановки
Он использует функцию breakpoint () mixin для создания медиазапросов с соответствующим входным значением.
В следующей таблице указаны возможные входные значения, используемые точкой останова.
| Sr.No. | Имя и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ Вэл Он обрабатывает значения с использованием значений имени точки останова, px, rem или em. |
ключевое слово или номер | маленький |
$ Вэл
Он обрабатывает значения с использованием значений имени точки останова, px, rem или em.
Справочник по JavaScript
функции
Есть два типа функций —
-
.atLeast — проверяет экран. Он должен быть широким, по крайней мере, как точка останова.
-
.get — Используется для получения медиа-запроса точки останова.
.atLeast — проверяет экран. Он должен быть широким, по крайней мере, как точка останова.
.get — Используется для получения медиа-запроса точки останова.
В следующей таблице указан параметр, используемый вышеуказанными функциями —
| Sr.No. | Имя и описание | Тип |
|---|---|---|
| 1 |
размер Он проверяет и получает имя точки останова для указанных функций соответственно. |
строка |
размер
Он проверяет и получает имя точки останова для указанных функций соответственно.
Фонд — Сетка
Описание
Основа сетки системы масштабируется до 12 столбцов на странице. Грид-системы используются для создания макетов страниц через ряд строк и столбцов, в которых размещается ваш контент.
Параметры сетки
В следующей таблице кратко рассказывается о том, как работает сеточная система Foundation на нескольких устройствах.
| Телефоны небольших устройств (<640px) | Таблетки средних устройств (> = 640px) | Большие устройства Ноутбуки и десктопы (> = 1200 пикселей) | |
|---|---|---|---|
| Поведение сетки | Горизонтально во все времена | Свернуто, чтобы начать, горизонтально над контрольными точками | Свернуто, чтобы начать, горизонтально над контрольными точками |
| Префикс класса | .маленький-* | .Средняя-* | .large- * |
| Число столбцов | 12 | 12 | 12 |
| Вкладываемые | да | да | да |
| Смещения | да | да | да |
| Колонка заказа | да | да | да |
Базовая структура фундаментной сетки
Ниже приведена базовая структура сетки фундамента —
<div class = "row"> <div class = "small-*"></div> <div class = "medium-*"></div> <div class = "large-*"></div> </div> <div class = "row"> ... </div>
-
Сначала создайте класс строки для создания горизонтальных групп столбцов.
-
Содержимое должно быть размещено внутри столбцов, и только столбцы могут быть непосредственными потомками строк.
-
Столбцы сетки создаются путем указания числа двенадцати доступных столбцов, которые вы хотите охватить. Например, для четырех равных столбцов мы будем использовать .large-3
Сначала создайте класс строки для создания горизонтальных групп столбцов.
Содержимое должно быть размещено внутри столбцов, и только столбцы могут быть непосредственными потомками строк.
Столбцы сетки создаются путем указания числа двенадцати доступных столбцов, которые вы хотите охватить. Например, для четырех равных столбцов мы будем использовать .large-3
Ниже приведены три класса, используемые в системе сетки фундамента.
| Sr.No. | Основные классы сетки и описание |
|---|---|
| 1 | большой
Классы Large- * используются для больших устройств. |
| 2 | Средняя
Средний класс * используется для средних устройств. |
| 3 | Маленький
small- * класс используется для небольших устройств. |
Классы Large- * используются для больших устройств.
Средний класс * используется для средних устройств.
small- * класс используется для небольших устройств.
Advanced Grid
Ниже приведены расширенные форматы сетки, используемые в Foundation.
| Sr.No. | Расширенные сетки и описание |
|---|---|
| 1 | Комбинированная колонка / строка
Классы столбца и строки используются в одном элементе, чтобы получить столбец полной ширины для использования в качестве контейнера. |
| 2 | гнездование
Мы можем вкладывать столбцы сетки в другие столбцы. |
| 3 | Смещения
Используя класс large-offset- * или small-offset- * , вы можете перемещать столбцы вправо. |
| 4 | Неполные строки
Основание автоматически перемещает последний элемент вправо, если строки не содержат столбцы до 12. |
| 5 | Свернуть / Развернуть Строки
Используя размер медиазапроса, классы collapse и uncollapse включаются в элемент строки для отображения отступов. |
| 6 | Центрированные столбцы
Включив класс в центре столбца, вы можете сделать столбец в центре. |
| 7 | Источник заказа
Исходный класс упорядочения используется для перемещения столбцов между точками останова. |
| 8 | Блок сетки
Блок-сетка используется для разделения контента. |
Классы столбца и строки используются в одном элементе, чтобы получить столбец полной ширины для использования в качестве контейнера.
Мы можем вкладывать столбцы сетки в другие столбцы.
Используя класс large-offset- * или small-offset- * , вы можете перемещать столбцы вправо.
Основание автоматически перемещает последний элемент вправо, если строки не содержат столбцы до 12.
Используя размер медиазапроса, классы collapse и uncollapse включаются в элемент строки для отображения отступов.
Включив класс в центре столбца, вы можете сделать столбец в центре.
Исходный класс упорядочения используется для перемещения столбцов между точками останова.
Блок-сетка используется для разделения контента.
Строительство Семантически
Используя набор миксинов SASS, генерируется сетка CSS, которая используется для построения вашей собственной семантической сетки. Для получения дополнительной информации нажмите здесь
SASS Ссылка
Ниже приведены ссылки SASS для сетки, используемой в фундаменте.
| Sr.No. | Основные сетки и описание |
|---|---|
| 1 | переменные
Используя переменные sass, мы можем изменить стили этого компонента по умолчанию. |
| 2 | Примеси
Окончательный вывод CSS строится с использованием миксина. |
Используя переменные sass, мы можем изменить стили этого компонента по умолчанию.
Окончательный вывод CSS строится с использованием миксина.
Основа — Flex Grid
Сетка зависит от свойства flex display. Он состоит из ряда функций, доступных в flexbox, таких как автоматическое наложение, расположение источника, вертикальное выравнивание и горизонтальное выравнивание.
Поддержка браузера
Гибкая сетка поддерживается в Chrome, Firefox, Internet Explorer 10+, Safari 6+, Android 4+ и iOS 7+.
В следующей таблице описаны функции Flex Grid вместе с описанием.
| Sr.No. | Особенности и описание |
|---|---|
| 1 | Импорт
Он включает в себя миксин экспорта для гибкой сетки для использования CSS по умолчанию. |
| 2 | основы
Структура сетки Flex аналогична структуре сетки с плавающей точкой. |
| 3 | Расширенный размер
Если класс размеров не включен в столбец, он расширяется и заполняет оставшееся пространство в столбце. |
| 4 | Адаптивные корректировки
Если явный размер столбца в гибкой сетке не указан, то он автоматически изменит размер столбцов |
| 5 | Выравнивание столбцов
Столбцы гибкой сетки можно выровнять по горизонтальной или вертикальной оси в родительской строке. |
| 6 | Источник заказа
Упорядочение исходного кода помогает переставить столбец с разным размером экранов. |
| 7 | Sass Reference
SASS (Syntaxically Awesome Stylesheet) — это препроцессор CSS, который помогает уменьшить количество повторений с помощью CSS и экономит время. |
Он включает в себя миксин экспорта для гибкой сетки для использования CSS по умолчанию.
Структура сетки Flex аналогична структуре сетки с плавающей точкой.
Если класс размеров не включен в столбец, он расширяется и заполняет оставшееся пространство в столбце.
Если явный размер столбца в гибкой сетке не указан, то он автоматически изменит размер столбцов
Столбцы гибкой сетки можно выровнять по горизонтальной или вертикальной оси в родительской строке.
Упорядочение исходного кода помогает переставить столбец с разным размером экранов.
SASS (Syntaxically Awesome Stylesheet) — это препроцессор CSS, который помогает уменьшить количество повторений с помощью CSS и экономит время.
Фонд — Формы
В этой главе мы будем изучать формы . Foundation предоставляет мощную, простую и универсальную систему макетов для форм , которая сочетает в себе стили форм и поддержку сетки.
В следующей таблице перечислены элементы формы, используемые в Foundation.
| Sr.No. | Элемент формы и описание |
|---|---|
| 1 | Основы формы
Создание форм является простым и очень гибким, которые построены с помощью комбинации стандартизированных элементов формы и мощной системы сетки. |
| 2 | Текст справки
Он используется для уведомления пользователя о назначении элемента и обычно размещается под полем. |
| 3 | Размещение этикетки
Вы можете расположить ваши метки слева или справа от ваших входов. |
| 4 | Встроенные метки и кнопки
Дополнительный текст или элементы управления могут быть прикреплены слева / справа от поля ввода. |
| 5 | Пользовательские элементы управления
Пользовательские элементы управления, такие как указатели даты, переключатели или ползунки, требуют к себе некоторого внимания. |
| 6 | SASS Ссылка
Вы можете изменить стили компонентов, используя SASS Reference. |
Создание форм является простым и очень гибким, которые построены с помощью комбинации стандартизированных элементов формы и мощной системы сетки.
Он используется для уведомления пользователя о назначении элемента и обычно размещается под полем.
Вы можете расположить ваши метки слева или справа от ваших входов.
Дополнительный текст или элементы управления могут быть прикреплены слева / справа от поля ввода.
Пользовательские элементы управления, такие как указатели даты, переключатели или ползунки, требуют к себе некоторого внимания.
Вы можете изменить стили компонентов, используя SASS Reference.
Foundation — Классы видимости
Описание
-
Foundation использует классы видимости для отображения или скрытия элементов в зависимости от ориентации устройства (книжная и альбомная ориентация) или размера экрана (маленький, средний, большой или большой экран).
-
Это позволяет пользователю использовать элементы, основанные на среде просмотра.
Foundation использует классы видимости для отображения или скрытия элементов в зависимости от ориентации устройства (книжная и альбомная ориентация) или размера экрана (маленький, средний, большой или большой экран).
Это позволяет пользователю использовать элементы, основанные на среде просмотра.
В следующей таблице перечислены классы видимости Foundation, которые управляют элементами на основе их среды просмотра.
| Sr.No. | Класс видимости и описание |
|---|---|
| 1 | Показать по размеру экрана
Он показывает элементы, основанные на устройстве, используя класс .show . |
| 2 | Скрыть по размеру экрана
Он скрывает элементы, основанные на устройстве, используя класс .hide . |
Он показывает элементы, основанные на устройстве, используя класс .show .
Он скрывает элементы, основанные на устройстве, используя класс .hide .
Foundation поддерживает некоторые классы, в которых вы можете скрыть содержимое, используя классы .hide и .invisible, и ничего не отображает на странице.
Обнаружение ориентации
Устройства могут определять различные ориентации с помощью альбомной и портретной функциональности. Портативные устройства, такие как мобильные телефоны, указывают различные ориентации при их повороте. Для рабочего стола ориентация всегда будет альбомной.
доступность
В следующей таблице перечислены методы специальных возможностей для программ чтения с экрана, которые скрывают контент, делая его читаемым программами чтения с экрана.
| Sr.No. | Класс доступности и описание |
|---|---|
| 1 | Показать для чтения с экрана
Он использует класс show-for-sr, чтобы скрыть содержимое, не позволяя читателям экрана его читать. |
| 2 | Скрыть для чтения с экрана
Он использует атрибут aria-hidden, который делает текст видимым, но не может быть прочитан программой чтения с экрана. |
| 3 | Создание пропущенных ссылок
Программа чтения с экрана создаст ссылку для пропуска, чтобы перейти к содержанию вашего сайта. |
Он использует класс show-for-sr, чтобы скрыть содержимое, не позволяя читателям экрана его читать.
Он использует атрибут aria-hidden, который делает текст видимым, но не может быть прочитан программой чтения с экрана.
Программа чтения с экрана создаст ссылку для пропуска, чтобы перейти к содержанию вашего сайта.
Sass Reference
Foundation использует следующие миксины для отображения вывода CSS, что позволяет создавать собственную структуру классов для ваших компонентов:
| Sr.No. | Mixin & Описание | параметр | Тип |
|---|---|---|---|
| 1 |
шоу-для По умолчанию он скрывает элемент и отображает его выше определенного размера экрана. |
$ размер | Ключевое слово |
| 2 |
только шоу-для- По умолчанию он скрывает элемент и отображает его в точке останова. |
$ размер | Ключевое слово |
| 3 |
скрыть-за По умолчанию он показывает элемент и скрывает его выше определенного размера экрана. |
$ размер | Ключевое слово |
| 4 |
скрыть-за только По умолчанию он показывает элемент и скрывает его выше определенного размера экрана. |
$ размер | Ключевое слово |
шоу-для
По умолчанию он скрывает элемент и отображает его выше определенного размера экрана.
только шоу-для-
По умолчанию он скрывает элемент и отображает его в точке останова.
скрыть-за
По умолчанию он показывает элемент и скрывает его выше определенного размера экрана.
скрыть-за только
По умолчанию он показывает элемент и скрывает его выше определенного размера экрана.
Значение по умолчанию для всех этих миксинов будет установлено равным none .
Фонд — Базовая типография
Описание
Типографика в Foundation определяет заголовки, абзацы, списки и другие встроенные элементы, которые создают привлекательные и простые стили по умолчанию для элементов.
В следующей таблице перечислены различные типы типографики, используемые в Foundation —
| Sr.No. | Типография и описание |
|---|---|
| 1 | Пункты
Абзац — это группа предложений, заданных разным шрифтом, выделенными словами, высотой строки и т. Д. |
| 2 | заголовок
Он определяет заголовки HTML от h1 до h6. |
| 3 | связи
Он создает гиперссылку, которая открывает другой документ при нажатии на текст или изображение. |
| 4 | циркуль
Он используется для разрыва между разделами с помощью тега <hr>. |
| 5 | Упорядоченные и неупорядоченные списки
Фонд поддерживает упорядоченные списки, неупорядоченные списки для перечисления вещей. |
| 6 | Списки определений
Списки определений используются для отображения пар имя-значение. |
| 7 | Цитаты
Он представляет собой блок текста, который определяет намного больше, чем обычно. |
| 8 | Сокращения и код
Аббревиатура определяет сокращенный термин слова или фразы, а код представляет собой фрагмент кода. |
| 9 | Нажатие клавиш
Используется для выполнения определенной функции. |
| 10 | доступность
Фонд предоставляет некоторые рекомендации для доступа к содержанию страницы. |
Абзац — это группа предложений, заданных разным шрифтом, выделенными словами, высотой строки и т. Д.
Он определяет заголовки HTML от h1 до h6.
Он создает гиперссылку, которая открывает другой документ при нажатии на текст или изображение.
Он используется для разрыва между разделами с помощью тега <hr>.
Фонд поддерживает упорядоченные списки, неупорядоченные списки для перечисления вещей.
Списки определений используются для отображения пар имя-значение.
Он представляет собой блок текста, который определяет намного больше, чем обычно.
Аббревиатура определяет сокращенный термин слова или фразы, а код представляет собой фрагмент кода.
Используется для выполнения определенной функции.
Фонд предоставляет некоторые рекомендации для доступа к содержанию страницы.
Sass Reference
Вы можете изменить стили компонентов, используя следующие переменные SASS, перечисленные в таблице.
| Sr.No. | Имя и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ заголовок-семейство шрифтов Определяет семейство шрифтов для элементов заголовка. |
Строка или Список | $ Тело-семейство шрифтов |
| 2 |
$ заголовок-начертание шрифта Определяет вес шрифта заголовков. |
строка | $ Глобальный вес нормальный |
| 3 |
$ заголовок-стиль шрифта Предоставляет стиль шрифта заголовков. |
строка | нормальный |
| 4 |
$ семейство шрифтов-моноширинный Стек шрифтов, используемый для элементов, использующих моноширинный тип, таких как примеры кода. |
Строка или Список | Консолас, ‘Освобождение Моно’, Курьер, моноширин |
| 5 |
$ Header-размеры Определяет размеры экранов заголовков, и каждая клавиша является точкой останова, а каждое значение является картой размеров заголовков. |
карта |
small: ( 'h1': 24 'h2': 20 'h3': 19 'h4': 18 'h5': 17 'h6': 16 ) medium: ( 'h1': 48 'h2': 40 'h3': 31 'h4': 25 'h5': 20 'h6': 16 ) |
| 6 |
$ заголовка цвета Обеспечивает цвет заголовков. |
цвет | унаследовать |
| 7 |
$ заголовок-LineHeight Определяет высоту строки заголовков. |
Число | 1.4 |
| 8 |
$ заголовков край дно Обеспечивает нижнее поле заголовков. |
Число | 0.5rem |
| 9 |
$ заголовок-текст-рендеринг Определяет метод для рендеринга текста. |
строка | optimizeLegibility |
| 10 |
$ малого размера шрифта Определяет размер шрифта для <small> элементов. |
Число | 80% |
| 11 |
$ параграфный краю дна Определяет нижнее поле абзацев. |
Число | 1rem |
| 12 |
$ абзаца текста рендеринга Методы визуализации текста абзаца. |
строка | optimizeLegibility |
| 13 |
$ код цвета Предоставляет цвет текста для примеров кода. |
цвет | $ черный |
| 14 |
$ код-семейство шрифтов Предоставляет семейство шрифтов для примеров кода. |
Строка или Список | $ Семейство шрифтов-моноширинный |
| 15 |
$ Код границы Определяет границу вокруг кода. |
Список | 1px solid $ средний серый |
| 16 |
$ кодовой набивка Определяет отступ вокруг текста. |
Номер или список | rem-calc (2 5 1) |
| 17 |
$ якорного цвета Цвет по умолчанию для ссылок. |
цвет | $ Первичного цвета |
| 18 |
$ якорного цвета-парение Определяет цвет по умолчанию для ссылок при наведении. |
цвет | шкала цвета ($ anchor-color, $ lightness: -14%) |
| 19 |
$ якорного текста украшения Текстовое оформление по умолчанию для ссылок. |
строка | никто |
| 20 |
$ якорного текста украшения-парения Текстовое оформление по умолчанию для ссылок при наведении. |
строка | никто |
| 21 |
$ ч ширины Определяет максимальную ширину разделителя. |
Число | $ Глобальной ширины |
| 22 |
$ ч-граница Определяет границу по умолчанию для разделителя. |
Список | 1px solid $ средний серый |
| 23 |
$ ч рентабельность Поле по умолчанию для разделителя. |
Номер или список | rem-calc (20) авто |
| 24 |
$ список-LineHeight Он определяет высоту строки для элементов в списке. |
Число | $ Параграфный LineHeight |
| 25 |
$ список стиле типа Предоставляет тип маркера для неупорядоченных списков. |
строка | диск |
| 26 |
$ список-стиль-позиции Он определяет позиционирование пуль в неупорядоченных списках. |
строка | вне |
| 27 |
$ список сторона рентабельность Определяет левое (или правое) поле. |
Число | 1.25rem |
| 28 |
$ defnlist перспективе вес Предоставляет вес шрифта для элементов <dt>. |
строка | $ Глобального веса полужирный |
| 29 |
$ defnlist срок рентабельность дно Обеспечивает интервал между элементами <dt> и <dd>. |
Число | 0.3rem |
| 30 |
$ BLOCKQUOTE цвет Применяет цвет текста элементов <blockquote>. |
цвет | $ Темно-серый |
| 31 |
$ BLOCKQUOTE-обивка Обеспечивает заполнение внутри элементов <blockquote>. |
Номер или список | rem-calc (9 20 0 19) |
| 32 |
$ BLOCKQUOTE границы Это дает боковую границу для элементов <blockquote>. |
Список | 1px solid $ средний серый |
| 33 |
$ процитировать-размер шрифта Определяет размер шрифта для элементов <cite>. |
Число | рем-известково (13) |
| 34 |
$ процитировать цвет Предоставляет цвет текста для элементов |
цвет | $ Темно-серый |
| 35 |
$ нажатия клавиши-шрифт Определяет семейство шрифтов для элементов <kbd>. |
Строка или Список | $ Семейство шрифтов-моноширинный |
| 36 |
$ нажатия клавиши цвет Определяет цвет текста для элементов <kbd>. |
цвет | $ черный |
| 37 |
$ нажатия клавиши-фон Предоставляет цвет фона для элементов <kbd>. |
цвет | $ Светло-серый |
| 38 |
$ нажатия клавиш набивка Определяет заполнение для элементов <kbd>. |
Номер или список | rem-calc (2 4 0) |
| 39 |
$ нажатия клавиш радиус Отображает радиус границы для элементов <kbd>. |
Номер или список | $ Глобального радиуса |
| 40 |
$ сокр-подчеркивание Предоставляет стиль нижней границы для элементов <abbr>. |
Список | 1px пунктирная $ черный |
$ заголовок-семейство шрифтов
Определяет семейство шрифтов для элементов заголовка.
$ заголовок-начертание шрифта
Определяет вес шрифта заголовков.
$ заголовок-стиль шрифта
Предоставляет стиль шрифта заголовков.
$ семейство шрифтов-моноширинный
Стек шрифтов, используемый для элементов, использующих моноширинный тип, таких как примеры кода.
$ Header-размеры
Определяет размеры экранов заголовков, и каждая клавиша является точкой останова, а каждое значение является картой размеров заголовков.
$ заголовка цвета
Обеспечивает цвет заголовков.
$ заголовок-LineHeight
Определяет высоту строки заголовков.
$ заголовков край дно
Обеспечивает нижнее поле заголовков.
$ заголовок-текст-рендеринг
Определяет метод для рендеринга текста.
$ малого размера шрифта
Определяет размер шрифта для <small> элементов.
$ параграфный краю дна
Определяет нижнее поле абзацев.
$ абзаца текста рендеринга
Методы визуализации текста абзаца.
$ код цвета
Предоставляет цвет текста для примеров кода.
$ код-семейство шрифтов
Предоставляет семейство шрифтов для примеров кода.
$ Код границы
Определяет границу вокруг кода.
$ кодовой набивка
Определяет отступ вокруг текста.
$ якорного цвета
Цвет по умолчанию для ссылок.
$ якорного цвета-парение
Определяет цвет по умолчанию для ссылок при наведении.
$ якорного текста украшения
Текстовое оформление по умолчанию для ссылок.
$ якорного текста украшения-парения
Текстовое оформление по умолчанию для ссылок при наведении.
$ ч ширины
Определяет максимальную ширину разделителя.
$ ч-граница
Определяет границу по умолчанию для разделителя.
$ ч рентабельность
Поле по умолчанию для разделителя.
$ список-LineHeight
Он определяет высоту строки для элементов в списке.
$ список стиле типа
Предоставляет тип маркера для неупорядоченных списков.
$ список-стиль-позиции
Он определяет позиционирование пуль в неупорядоченных списках.
$ список сторона рентабельность
Определяет левое (или правое) поле.
$ defnlist перспективе вес
Предоставляет вес шрифта для элементов <dt>.
$ defnlist срок рентабельность дно
Обеспечивает интервал между элементами <dt> и <dd>.
$ BLOCKQUOTE цвет
Применяет цвет текста элементов <blockquote>.
$ BLOCKQUOTE-обивка
Обеспечивает заполнение внутри элементов <blockquote>.
$ BLOCKQUOTE границы
Это дает боковую границу для элементов <blockquote>.
$ процитировать-размер шрифта
Определяет размер шрифта для элементов <cite>.
$ процитировать цвет
Предоставляет цвет текста для элементов <cite> .
$ нажатия клавиши-шрифт
Определяет семейство шрифтов для элементов <kbd>.
$ нажатия клавиши цвет
Определяет цвет текста для элементов <kbd>.
$ нажатия клавиши-фон
Предоставляет цвет фона для элементов <kbd>.
$ нажатия клавиш набивка
Определяет заполнение для элементов <kbd>.
$ нажатия клавиш радиус
Отображает радиус границы для элементов <kbd>.
$ сокр-подчеркивание
Предоставляет стиль нижней границы для элементов <abbr>.
Foundation — Помощники типографики
В этой главе мы рассмотрим помощников типографики . Типографские помощники используются для форматирования вашего текста семантически релевантными способами. Вспомогательные классы в Foundation позволяют быстрее создавать некоторые типографские стили.
В следующей таблице перечислены помощники типографики , которые используются в Foundation.
| Sr.No. | Типографский помощник и описание |
|---|---|
| 1 | Выравнивание текста
Это помогает изменить выравнивание текста элемента, как слева , справа , по центру и выравниванию . |
| 2 | подзаголовок
Подзаголовки могут быть добавлены к любому элементу заголовка с помощью класса .subheader . |
| 3 | Ведущий абзац
Это значительно больший блок текста по сравнению с обычным текстом, который можно использовать для рекламы или другого описательного текста. |
| 4 | Список без маркировки
По умолчанию <ul> является маркированным списком в Foundation. Чтобы удалить пули, вы можете использовать класс .no-bullet . |
| 5 | Статистика
Всякий раз, когда вы имеете дело с приборной панелью, вам нужно выделить некоторые важные цифры. Вы можете добиться этого с помощью класса .stat . |
Это помогает изменить выравнивание текста элемента, как слева , справа , по центру и выравниванию .
Подзаголовки могут быть добавлены к любому элементу заголовка с помощью класса .subheader .
Это значительно больший блок текста по сравнению с обычным текстом, который можно использовать для рекламы или другого описательного текста.
По умолчанию <ul> является маркированным списком в Foundation. Чтобы удалить пули, вы можете использовать класс .no-bullet .
Всякий раз, когда вы имеете дело с приборной панелью, вам нужно выделить некоторые важные цифры. Вы можете добиться этого с помощью класса .stat .
Sass Reference
переменные
В следующей таблице перечислены переменные SASS в файле настроек проекта, которые настраивают стили компонента по умолчанию.
| Sr.No. | Имя и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ вводного размер шрифта Размер шрифта для ведущих абзацев по умолчанию. |
Число | $ global-font-size * 1.25 |
| 2 |
$ свинцово-LineHeight Высота строки для начального абзаца по умолчанию. |
строка | 1,6 |
| 3 |
$ подзаголовок-LineHeight Высота строки подзаголовка по умолчанию. |
Число | 1.4 |
| 4 |
$ подзаголовок цвет Цвет шрифта подзаголовка по умолчанию. |
цвет | $ Темно-серый |
| 5 |
$ подзаголовок-начертание шрифта Вес шрифта подзаголовка по умолчанию. |
строка | $ Глобальный вес нормальный |
| 6 |
$ подзаголовок рентабельность-топ Верхнее поле по умолчанию для подзаголовка. |
Число | 0.2rem |
| 7 |
$ подзаголовок-край дно Нижнее поле по умолчанию для подзаголовка. |
Число | 0.5rem |
| 8 |
$ стат размер шрифта Размер шрифта по умолчанию для статического числа |
Число | 2.5rem |
$ вводного размер шрифта
Размер шрифта для ведущих абзацев по умолчанию.
$ свинцово-LineHeight
Высота строки для начального абзаца по умолчанию.
$ подзаголовок-LineHeight
Высота строки подзаголовка по умолчанию.
$ подзаголовок цвет
Цвет шрифта подзаголовка по умолчанию.
$ подзаголовок-начертание шрифта
Вес шрифта подзаголовка по умолчанию.
$ подзаголовок рентабельность-топ
Верхнее поле по умолчанию для подзаголовка.
$ подзаголовок-край дно
Нижнее поле по умолчанию для подзаголовка.
$ стат размер шрифта
Размер шрифта по умолчанию для статического числа
Фонд — Основные элементы управления
В этой главе мы будем изучать основные элементы управления . Фонд предоставляет основные элементы управления, такие как кнопки , ползунки и переключатели .
В следующей таблице перечислены основные элементы управления, используемые в Foundation.
| Sr.No. | Основное управление и описание |
|---|---|
| 1 | кнопка
Foundation поддерживает множество стилей кнопок, которые можно настроить в соответствии с вашими потребностями. |
| 2 | Группа кнопок
Они являются контейнерами для соответствующих элементов действия. Работает нормально, когда на панели отображается группа действий. |
| 3 | Кнопка закрытия
Кнопка Закрыть используется, когда вы хотите, чтобы что-то исчезло, нажав на него. |
| 4 | ползунок
Ползунки очень полезны для установки определенных значений внутри диапазона. |
| 5 | переключатель
Это позволяет вам выключить или включить переключатель, нажав на него. |
Foundation поддерживает множество стилей кнопок, которые можно настроить в соответствии с вашими потребностями.
Они являются контейнерами для соответствующих элементов действия. Работает нормально, когда на панели отображается группа действий.
Кнопка Закрыть используется, когда вы хотите, чтобы что-то исчезло, нажав на него.
Ползунки очень полезны для установки определенных значений внутри диапазона.
Это позволяет вам выключить или включить переключатель, нажав на него.
Фонд — Навигация
Описание
Фонд предоставляет несколько различных вариантов оформления элементов навигации. Многие простые шаблоны навигации связаны; его можно интегрировать в форму для надежного адаптивного навигационного решения.
Следующая таблица описывает различные типы навигации вместе с описанием.
| Sr.No. | Тип и описание |
|---|---|
| 1 | Обзор навигации
Навигация содержит ссылки на другой раздел и состоит из множества шаблонов навигации. |
| 2 | Меню
Меню используется для построения множества навигационных компонентов. |
| 3 | Выпадающее меню
Плагин выпадающего меню используется для создания подменю под главным меню. |
| 4 | Детальное меню
Плагин раскрывающегося меню используется для создания подменю в главном меню в формате слайдера. |
| 5 | Аккордеонное Меню
Он отображает складное меню с эффектами аккордеона и обеспечивает поддержку автоматического свертывания с помощью плагина Accordion Menu. |
| 6 | Топ Бар
Верхняя панель позволяет легко отображать сложные навигационные панели на экранах разного размера. |
| 7 | Адаптивная навигация
Отзывчивый плагин меню распределяет меню по разным размерам экрана. |
| 8 | Magellan
Магеллан создает навигацию, которая находится в фиксированном положении; он автоматически отслеживает список навигации на странице, основываясь на позиции прокрутки. |
| 9 | пагинация
Разбивка на страницы, неупорядоченный список обрабатывается Bootstrap, как и многие другие элементы интерфейса. |
| 10 | Панировочные сухари
Крошка указывает текущее местоположение сайта в иерархии навигации. |
Навигация содержит ссылки на другой раздел и состоит из множества шаблонов навигации.
Меню используется для построения множества навигационных компонентов.
Плагин выпадающего меню используется для создания подменю под главным меню.
Плагин раскрывающегося меню используется для создания подменю в главном меню в формате слайдера.
Он отображает складное меню с эффектами аккордеона и обеспечивает поддержку автоматического свертывания с помощью плагина Accordion Menu.
Верхняя панель позволяет легко отображать сложные навигационные панели на экранах разного размера.
Отзывчивый плагин меню распределяет меню по разным размерам экрана.
Магеллан создает навигацию, которая находится в фиксированном положении; он автоматически отслеживает список навигации на странице, основываясь на позиции прокрутки.
Разбивка на страницы, неупорядоченный список обрабатывается Bootstrap, как и многие другие элементы интерфейса.
Крошка указывает текущее местоположение сайта в иерархии навигации.
Фонд — Контейнеры
Фундаментные контейнеры используются для создания полной ширины браузеров для сайта и переноса содержимого сайта.
В следующей таблице перечислены некоторые контейнеры, используемые в Foundation.
| Sr.No. | Контейнер и описание |
|---|---|
| 1 | аккордеон
Аккордеоны содержат вертикальные вкладки, которые используются на веб-сайтах для расширения и свертывания большого объема данных. |
| 2 | Вызывать
Он размещает контент внутри компонента. |
| 3 | DropDown-стекла
Он отображает содержимое, когда вы нажимаете кнопку. |
| 4 | Медиа Объект
Он добавляет медиа-объекты, такие как изображения, видео, комментарии в блогах и т. Д., А также некоторый контент. |
| 5 | Off-холст
Он отключает навигационное меню от видимой области и отображает основной контент. |
| 6 | Reveal-Modal
Foundation позволяет создавать модальные диалоговые окна или всплывающие окна с помощью раскрывающего класса. |
| 7 | таблицы
Фонд предоставляет макеты для отображения данных в табличном формате. |
| 8 | Вкладки
Это навигационная вкладка, которая отображает содержимое на разных панелях, не покидая страницы. |
Аккордеоны содержат вертикальные вкладки, которые используются на веб-сайтах для расширения и свертывания большого объема данных.
Он размещает контент внутри компонента.
Он отображает содержимое, когда вы нажимаете кнопку.
Он добавляет медиа-объекты, такие как изображения, видео, комментарии в блогах и т. Д., А также некоторый контент.
Он отключает навигационное меню от видимой области и отображает основной контент.
Foundation позволяет создавать модальные диалоговые окна или всплывающие окна с помощью раскрывающего класса.
Фонд предоставляет макеты для отображения данных в табличном формате.
Это навигационная вкладка, которая отображает содержимое на разных панелях, не покидая страницы.
Фонд — Медиа
В этой главе мы будем изучать средства массовой информации в Foundation. Основа состоит из нескольких типов мультимедиа, таких как Flex Video , Label , orbit , индикатор выполнения и всплывающая подсказка . В следующей таблице перечислены все типы носителей.
| Sr.No. | Тип носителя и описание |
|---|---|
| 1 | Flex Video
Он используется для встраивания видео в гибкий видео контейнер, чтобы сохранить правильное соотношение сторон независимо от размера экрана. |
| 2 | этикетка
Он может использоваться для встроенного стиля, который может быть помещен в тело для вызова определенного раздела или для прикрепления метаданных. |
| 3 | орбита
Это мощный и отзывчивый слайдер, позволяющий пользователю проводить пальцем по сенсорным устройствам. |
| 4 | Индикатор
Он используется для отображения вашего прогресса и может быть добавлен в ваши макеты. |
| 5 | Всплывающие
Он используется для отображения дополнительной информации о сроке или действии на странице. |
Он используется для встраивания видео в гибкий видео контейнер, чтобы сохранить правильное соотношение сторон независимо от размера экрана.
Он может использоваться для встроенного стиля, который может быть помещен в тело для вызова определенного раздела или для прикрепления метаданных.
Это мощный и отзывчивый слайдер, позволяющий пользователю проводить пальцем по сенсорным устройствам.
Он используется для отображения вашего прогресса и может быть добавлен в ваши макеты.
Он используется для отображения дополнительной информации о сроке или действии на странице.
Основа — Плагины
Описание
Плагин — это программное обеспечение, которое предоставляет дополнительные функциональные возможности, которые изначально не были дополнены основными функциональными возможностями Foundation. Основные плагины могут быть загружены для расширения функциональности сайта. Плагины используются для облегчения вашей работы.
В следующей таблице описаны различные типы плагинов вместе с описанием.
| Sr.No. | Тип и описание |
|---|---|
| 1 | соблюдать
Abide используется в библиотеке проверки формы HTML5 с собственным API, используя необходимые атрибуты и шаблоны. |
| 2 | Эквалайзер
Эквалайзер — это способ создания на вашей странице нескольких материалов одинаковой высоты. |
| 3 | взаимообмен
Он используется для загрузки адаптивного контента в соответствии с устройством пользователя. |
| 4 | Toggler
Переключатель используется для переключения с одного параметра на другой. |
| 5 | липкий
Sticky-плагин используется для создания постоянного контента или изображения на сайте. |
Abide используется в библиотеке проверки формы HTML5 с собственным API, используя необходимые атрибуты и шаблоны.
Эквалайзер — это способ создания на вашей странице нескольких материалов одинаковой высоты.
Он используется для загрузки адаптивного контента в соответствии с устройством пользователя.
Переключатель используется для переключения с одного параметра на другой.
Sticky-плагин используется для создания постоянного контента или изображения на сайте.
Фонд — Sass функции
Foundation предоставляет набор служебных функций SASS, которые можно использовать с util , color , selector , unit , value и многими другими.
Вы можете импортировать все служебные файлы одновременно, используя следующую строку кода:
@import 'util/util';
Вы также можете импортировать отдельные служебные файлы, как показано ниже —
@import 'util/color'; @import 'util/selector'; @import 'util/unit'; @import 'util/value';
Sass Reference
Вы можете изменить стили компонентов, используя следующие функции SASS.
передний план
Он обеспечивает цвет переднего плана для элементов на основе цвета фона. Он использует следующий формат для назначения различных типов параметров —
foreground($color, $yes, $no, $threshold)
Вышеуказанные параметры указаны в следующей таблице —
| Sr.No. | Параметр и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ цвет Проверяет легкость цвета. |
цвет | Никто |
| 2 |
$ да Если цвет светлый, он возвращает цвет $ yes . |
цвет | $ черный |
| 3 |
$ нет Если цвет темный, он возвращает $ no color. |
цвет | $ белый |
| 4 |
$ пороговая Он представляет собой порог легкости. |
процент | 60% |
$ цвет
Проверяет легкость цвета.
$ да
Если цвет светлый, он возвращает цвет $ yes .
$ нет
Если цвет темный, он возвращает $ no color.
$ пороговая
Он представляет собой порог легкости.
смарт-шкала
Он обеспечивает соответствующий цвет для элементов в соответствии с его легкостью. Он использует следующий формат для указания соответствующего цвета —
smart-scale($color, $scale, $threshold)
Указанные выше параметры указаны в следующей таблице —
| Sr.No. | Параметр и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ цвет Используется для масштабирования цвета. |
цвет | Никто |
| 2 |
$ шкала Указывает процент увеличения или уменьшения. |
процент | 5% |
| 3 |
$ пороговая Он представляет собой порог легкости. |
процент | 40% |
$ цвет
Используется для масштабирования цвета.
$ шкала
Указывает процент увеличения или уменьшения.
$ пороговая
Он представляет собой порог легкости.
текстовые входы
Создает селектор при использовании типа ввода текста. Он использует следующий формат для указания типов ввода —
text-inputs($types)
Он использует параметр, указанный в следующей таблице:
| Sr.No. | Параметр и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ типы Он предоставляет несколько типов ввода текста для создания селектора. |
цвет | — |
$ типы
Он предоставляет несколько типов ввода текста для создания селектора.
стрип-модуль
Он удаляет единицу из значения и возвращает только число. Он использует следующий формат для удаления единицы из значения —
strip-unit($num)
Он использует параметр, указанный в следующей таблице:
| Sr.No. | Параметр и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ Num Указывает номер при удалении единицы из значения. |
цвет | Никто |
$ Num
Указывает номер при удалении единицы из значения.
рем-известково
Это изменяет значение пикселя, чтобы соответствовать значениям rem. Он использует следующий формат для преобразования значений пикселей в значения rem —
rem-calc($values, $base)
Используются следующие параметры, указанные в таблице:
| Sr.No. | Параметр и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ значения Он преобразует значения пикселей в значения rem и разделяет их, используя пробелы. Если вы преобразуете разделенный запятыми список, заключите его в скобки. |
Номер или список | Никто |
| 2 |
$ база Он обеспечивает базовое значение при преобразовании пикселя в значение rem. Если для базы есть нулевое значение, то функция использует переменную $ base-font-size в качестве базы. |
Число | ноль |
$ значения
Он преобразует значения пикселей в значения rem и разделяет их, используя пробелы. Если вы преобразуете разделенный запятыми список, заключите его в скобки.
$ база
Он обеспечивает базовое значение при преобразовании пикселя в значение rem. Если для базы есть нулевое значение, то функция использует переменную $ base-font-size в качестве базы.
имеет-значение
Указывает значение, если оно не ложно. Ложные значения включают ноль, нет, 0 или пустой список. Он использует следующий формат для указания значения —
has-value($val)
Он использует параметр, указанный в следующей таблице:
| Sr.No. | Параметр и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ Вэл Проверяет указанное значение. |
смешанный | Никто |
$ Вэл
Проверяет указанное значение.
получить на стороне
Он определяет сторону значения и определяет верхние / правые / нижние / левые значения для отступов, полей и т. Д. Он использует следующий формат для указания стороны значения —
has-value($val)
Используются следующие параметры, указанные в таблице:
| Sr.No. | Параметр и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ Вэл Он указывает сторону значения. |
Список или номер | Никто |
| 2 |
$ сторона Он определяет, с какой стороны должно возвращаться (верхнее / правое / нижнее / левое) значение. |
Ключевое слово | Никто |
$ Вэл
Он указывает сторону значения.
$ сторона
Он определяет, с какой стороны должно возвращаться (верхнее / правое / нижнее / левое) значение.
получить границы значение
Определяет значение границы элемента. Он использует следующий формат для указания значения границы —
get-border-value($val, $elem)
Используются следующие параметры, указанные в таблице:
| Sr.No. | Параметр и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ Вэл Он находит конкретное значение границы. |
Список | Никто |
| 2 |
$ эль Используется для извлечения компонента границы. |
Ключевое слово | Никто |
$ Вэл
Он находит конкретное значение границы.
$ эль
Используется для извлечения компонента границы.
Основание — Sass Mixins
Импорт
Он импортирует содержимое миксинов SASS, которые находятся в файле scss / util / _mixins.scss . Вы можете импортировать миксины SASS, используя следующую строку кода:
@import 'util/mixins';
Sass Reference
Вы можете изменить стили компонентов, используя функции SASS.
Примеси
Вы можете использовать следующие миксины для построения структуры класса CSS для ваших компонентов.
CSS-ТРЕУГОЛЬНИК
Он используется для создания выпадающих стрелок, выпадающих пипсов и многого другого. Он использует селектор <i> & :: before </ i> или <i> & :: after </ i> для присоединения треугольника к существующему элементу. Он использует следующий формат —
@include css-triangle($triangle-size, $triangle-color, $triangle-direction);
Используются следующие параметры, указанные в таблице:
| Sr.No. | Параметр и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ треугольник размера Он определяет ширину треугольника. |
Число | Никто |
| 2 |
$ треугольник цвет Он определяет цвет треугольника. |
цвет | Никто |
| 3 |
$ треугольных направление Он определяет направление треугольника, например, вверх, вправо, вниз или влево. |
Ключевое слово | Никто |
$ треугольник размера
Он определяет ширину треугольника.
$ треугольник цвет
Он определяет цвет треугольника.
$ треугольных направление
Он определяет направление треугольника, например, вверх, вправо, вниз или влево.
ГАМБУРГЕР
Используется для создания иконки меню с шириной, высотой, количеством полос и цветов. Он использует следующий формат —
@include hamburger($color, $color-hover, $width, $height, $weight, $bars);
Используются следующие параметры, указанные в таблице:
| Sr.No. | Параметр и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ цвет Он определяет цвет значка. |
цвет | Никто |
| 2 |
$ цветного парение Он определяет цвет при наведении курсора на иконку. |
цвет | Никто |
| 3 |
$ ширина Он определяет ширину иконки. |
Число | Никто |
| 4 |
$ высота Это определяет высоту иконы. |
Число | Никто |
| 5 |
$ вес Он определяет вес отдельных столбцов в иконке. |
Число | Никто |
| 6 |
$ баров Он определяет количество баров в иконке. |
Число | Никто |
$ цвет
Он определяет цвет значка.
$ цветного парение
Он определяет цвет при наведении курсора на иконку.
$ ширина
Он определяет ширину иконки.
$ высота
Это определяет высоту иконы.
$ вес
Он определяет вес отдельных столбцов в иконке.
$ баров
Он определяет количество баров в иконке.
ПРЕДПОСЫЛКИ-ТРЕУГОЛЬНИК
Используется для указания фонового изображения для элемента. Он использует следующий формат —
@include background-triangle($color);
Он использует параметр, указанный в таблице —
| Sr.No. | Параметр и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ цвет Он определяет цвет для треугольника. |
цвет | $ черный |
$ цвет
Он определяет цвет для треугольника.
CLEARFIX
Этот миксин автоматически очищает дочерние элементы, поэтому дополнительная разметка не требуется. Он использует следующий формат —
@include clearfix;
AUTO-WIDTH
Он автоматически изменяет размеры элементов в зависимости от количества элементов, присутствующих в контейнере. Он использует следующий формат —
@include auto-width($max, $elem);
Используются следующие параметры, указанные в таблице:
| Sr.No. | Параметр и описание | Тип | Значение по умолчанию |
|---|---|---|---|
| 1 |
$ макс Он определяет максимальное количество элементов в контейнере. |
Число | Никто |
| 2 |
$ эль Он использует тег для селекторов родного брата. |
Ключевое слово | литий |
$ макс
Он определяет максимальное количество элементов в контейнере.
$ эль
Он использует тег для селекторов родного брата.
DISABLE-MOUSE-ПЛАН
Он используется для отключения контура вокруг элемента, когда он идентифицирует действие ввода мыши. Он использует следующий формат —
@include disable-mouse-outline;
ELEMENT-INVISIBLE
Он используется для скрытия элементов и может быть доступен для клавиатур и других устройств. Он использует следующий формат —
@include element-invisible;
ELEMENT-INVISIBLE-OFF
Он используется для удаления невидимых элементов и инвертирует вывод CSS с помощью mixin element-invisible () . Он использует следующий формат —
@include element-invisible-off;
ВЕРТИКАЛЬ-CENTER
Он используется для размещения элементов вертикально по центру внутри нестатического родительского элемента с использованием следующего формата —
@include vertical-center;
ГОРИЗОНТАЛЬНЫЙ-CENTER
Он используется для размещения элементов по центру по горизонтали внутри нестатического родительского элемента с использованием следующего формата —
@include horizontal-center;
АБСОЛЮТ-ЦЕНТР
Он используется для размещения абсолютно центрированных элементов внутри нестатического родительского элемента в следующем формате:
@include absolute-center;
Фонд — Motion UI
Foundation предоставляет библиотеку Motion UI для создания переходов и анимации пользовательского интерфейса и используется такими компонентами Foundation, как Toggler , Reveal и Orbit .
Установка Motion UI
Вы можете установить библиотеку Motion UI в свой проект, используя npm или bower, как показано в следующей строке кода:
$ npm install motion-ui --save-dev bower install motion-ui --save-dev
Вы можете добавить путь к библиотеке пользовательского интерфейса Motion в Compass , используя config.rb, как показано в следующей строке кода:
add_import_path 'node_modules/motion-ui/src'
Вы можете включить путь в gulp-sass, используя следующие строки кода:
gulp.src('./src/scss/app.scss')
.pipe(sass( {
includePaths: ['node_modules/motion-ui/src']
}));
Импортируйте библиотеку Motion UI в файл SASS, используя следующий код —
@import 'motion-ui'
Встроенные переходы
Foundation предоставляет эффекты перехода с помощью классов перехода, которые создаются библиотекой пользовательского интерфейса Motion. Давайте создадим один простой пример с использованием эффектов перехода.
Пользовательские переходы
Вы можете установить пользовательские классы перехода, используя библиотеку Motion UI. Например, мы установим пользовательские классы для перехода mui-hinge () , который вращает элемент —
@include mui-hinge( $state: in, $from: right, $turn-origin: from-back, $duration: 0.5s, $timing: easeInOut );
Анимация
Вы можете использовать эффекты перехода Motion UI для создания CSS-анимации. Нажмите на эту ссылку, чтобы проверить, как анимация работает на модале, используя класс data-animation .