В этой главе мы узнаем, как начать разработку и использование Express Framework. Для начала у вас должны быть установлены Node и npm (менеджер пакетов узлов). Если у вас их еще нет, перейдите к настройке узла для установки узла в вашей локальной системе. Убедитесь, что узел и npm установлены, выполнив следующие команды в вашем терминале.
node --version npm --version
Вы должны получить вывод, похожий на следующий.
v5.0.0 3.5.2
Теперь, когда у нас настроены Node и npm , давайте разберемся, что такое npm и как его использовать.
Диспетчер пакетов узлов (npm)
npm — менеджер пакетов для узла. Реестр npm — это общедоступная коллекция пакетов с открытым исходным кодом для Node.js, интерфейсных веб-приложений, мобильных приложений, роботов, маршрутизаторов и множества других потребностей сообщества JavaScript. npm позволяет нам получить доступ ко всем этим пакетам и установить их локально. Вы можете просмотреть список пакетов, доступных на npm на npmJS .
Как использовать npm?
Существует два способа установки пакета с использованием npm: глобально и локально.
-
Глобально — этот метод обычно используется для установки инструментов разработки и пакетов на основе CLI. Чтобы установить пакет глобально, используйте следующий код.
Глобально — этот метод обычно используется для установки инструментов разработки и пакетов на основе CLI. Чтобы установить пакет глобально, используйте следующий код.
npm install -g <package-name>
-
Локально — этот метод обычно используется для установки фреймворков и библиотек. Локально установленный пакет можно использовать только в том каталоге, в котором он установлен. Чтобы установить пакет локально, используйте ту же команду, что и выше, без флага -g .
Локально — этот метод обычно используется для установки фреймворков и библиотек. Локально установленный пакет можно использовать только в том каталоге, в котором он установлен. Чтобы установить пакет локально, используйте ту же команду, что и выше, без флага -g .
npm install <package-name>
Всякий раз, когда мы создаем проект с использованием npm, нам нужно предоставить файл package.json , в котором есть все подробности о нашем проекте. npm облегчает нам настройку этого файла. Давайте настроим наш проект развития.
Шаг 1 — Запустите свой терминал / cmd, создайте новую папку с именем hello-world и cd (создайте каталог) в нее —
Шаг 2 — Теперь, чтобы создать файл package.json с помощью npm, используйте следующий код.
npm init
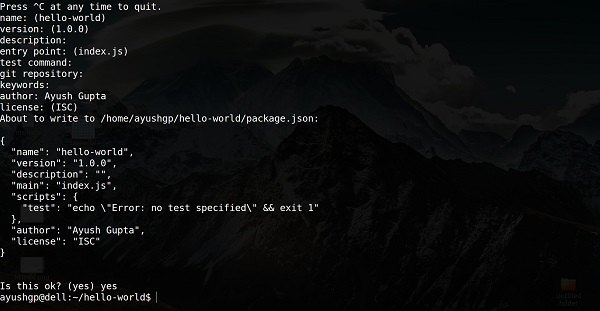
Он попросит вас предоставить следующую информацию.
Просто продолжайте нажимать ввод и введите свое имя в поле «имя автора».
Шаг 3 — Теперь у нас есть настроенный файл package.json, далее мы установим Express. Чтобы установить Express и добавить его в наш файл package.json, используйте следующую команду —
npm install --save express
Чтобы убедиться, что Express установлен правильно, запустите следующий код.
ls node_modules #(dir node_modules for windows)
Совет — Флаг — save может быть заменен флагом -S . Этот флаг гарантирует, что Express будет добавлен в качестве зависимости к нашему файлу package.json . Это имеет преимущество: в следующий раз, когда нам понадобится установить все зависимости нашего проекта, мы можем просто запустить команду npm install, и она найдет зависимости в этом файле и установит их для нас.
Это все, что нам нужно, чтобы начать разработку с использованием платформы Express. Чтобы облегчить процесс разработки, мы установим инструмент из npm, nodemon. Этот инструмент перезапускает наш сервер, как только мы вносим изменения в любой из наших файлов, в противном случае нам необходимо перезапускать сервер вручную после каждой модификации файла. Чтобы установить nodemon, используйте следующую команду —
npm install -g nodemon
Теперь вы можете начать работать на Express.