Формы являются неотъемлемой частью Интернета. Почти каждый веб-сайт, который мы посещаем, предлагает нам формы, которые отправляют или получают некоторую информацию для нас. Чтобы начать работу с формами, мы сначала установим body-parser (для анализа JSON и URL-кодированных данных) и multer (для анализа multipart / form data) промежуточное программное обеспечение.
Чтобы установить body-parser и multer , перейдите в свой терминал и используйте —
npm install --save body-parser multer
Замените содержимое файла index.js следующим кодом —
var express = require('express'); var bodyParser = require('body-parser'); var multer = require('multer'); var upload = multer(); var app = express(); app.get('/', function(req, res){ res.render('form'); }); app.set('view engine', 'pug'); app.set('views', './views'); // for parsing application/json app.use(bodyParser.json()); // for parsing application/xwww- app.use(bodyParser.urlencoded({ extended: true })); //form-urlencoded // for parsing multipart/form-data app.use(upload.array()); app.use(express.static('public')); app.post('/', function(req, res){ console.log(req.body); res.send("recieved your request!"); }); app.listen(3000);
После импорта анализатора тела и multer мы будем использовать body-parser для синтаксического анализа запросов заголовков json и x-www-form-urlencoded, в то время как мы будем использовать multer для анализа multipart / form-data.
Давайте создадим HTML-форму, чтобы проверить это. Создайте новый вид с именем form.pug со следующим кодом —
html
html
head
title Form Tester
body
form(action = "/", method = "POST")
div
label(for = "say") Say:
input(name = "say" value = "Hi")
br
div
label(for = "to") To:
input(name = "to" value = "Express forms")
br
button(type = "submit") Send my greetings
Запустите ваш сервер, используя следующее.
nodemon index.js
Теперь перейдите на localhost: 3000 / и заполните форму, как вам нравится, и отправьте ее. Следующий ответ будет отображаться —
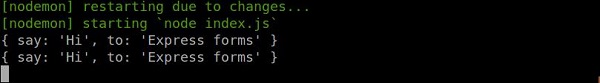
Посмотрите на вашу консоль; он покажет тело вашего запроса в виде объекта JavaScript, как на следующем снимке экрана —
Объект req.body содержит ваше проанализированное тело запроса. Чтобы использовать поля из этого объекта, просто используйте их как обычные объекты JS.
Это наиболее рекомендуемый способ отправки запроса. Есть много других способов, но они не имеют отношения к этому, потому что наше приложение Express будет обрабатывать все эти запросы одинаково. Чтобы узнать больше о различных способах подачи запроса, загляните на эту страницу.