Аутентификация — это процесс, в котором предоставленные учетные данные сравниваются с данными в файле в базе данных авторизованных пользователей в локальной операционной системе или на сервере аутентификации. Если учетные данные совпадают, процесс завершается, и пользователю предоставляется авторизация для доступа.
Чтобы создать систему аутентификации, нам нужно создать страницу регистрации и хранилище паролей пользователей. Следующий код создает для нас учетную запись и сохраняет ее в памяти. Это только для демонстрации; рекомендуется, чтобы постоянное хранилище (база данных или файлы) всегда использовалось для хранения пользовательской информации.
var express = require('express'); var app = express(); var bodyParser = require('body-parser'); var multer = require('multer'); var upload = multer(); var session = require('express-session'); var cookieParser = require('cookie-parser'); app.set('view engine', 'pug'); app.set('views','./views'); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: true })); app.use(upload.array()); app.use(cookieParser()); app.use(session({secret: "Your secret key"})); var Users = []; app.get('/signup', function(req, res){ res.render('signup'); }); app.post('/signup', function(req, res){ if(!req.body.id || !req.body.password){ res.status("400"); res.send("Invalid details!"); } else { Users.filter(function(user){ if(user.id === req.body.id){ res.render('signup', { message: "User Already Exists! Login or choose another user id"}); } }); var newUser = {id: req.body.id, password: req.body.password}; Users.push(newUser); req.session.user = newUser; res.redirect('/protected_page'); } }); app.listen(3000);
Теперь для формы регистрации создайте новое представление с именем signup.jade.
SIGNUP.JADE
html head title Signup body if(message) h4 #{message} form(action = "/signup" method = "POST") input(name = "id" type = "text" required placeholder = "User ID") input(name = "password" type = "password" required placeholder = "Password") button(type = "Submit") Sign me up!
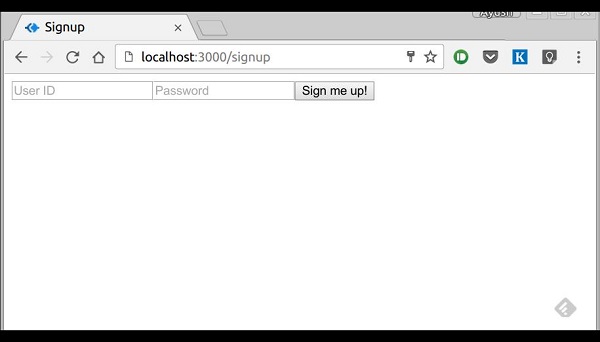
Проверьте, загружается ли эта страница, посетив localhost: 3000 / регистрация.
Мы установили обязательный атрибут для обоих полей, поэтому браузеры с поддержкой HTML5 не позволят нам отправить эту форму, пока мы не предоставим и идентификатор, и пароль. Если кто-то попытается зарегистрироваться, используя запрос скручивания без идентификатора пользователя или пароля, появится сообщение об ошибке. Создайте новый файл с именем protected_page.pug в представлениях со следующим содержанием —
html head title Protected page body div Hey #{id}, How are you doing today? div Want to log out? div Logout
Эта страница должна быть видимой, только если пользователь только что зарегистрировался или вошел в систему. Теперь давайте определим его маршрут, а также маршруты для входа и выхода —
var express = require('express'); var app = express(); var bodyParser = require('body-parser'); var multer = require('multer'); var upload = multer(); var session = require('express-session'); var cookieParser = require('cookie-parser'); app.set('view engine', 'pug'); app.set('views','./views'); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: true })); app.use(upload.array()); app.use(cookieParser()); app.use(session({secret: "Your secret key"})); var Users = []; app.get('/signup', function(req, res){ res.render('signup'); }); app.post('/signup', function(req, res){ if(!req.body.id || !req.body.password){ res.status("400"); res.send("Invalid details!"); } else { Users.filter(function(user){ if(user.id === req.body.id){ res.render('signup', { message: "User Already Exists! Login or choose another user id"}); } }); var newUser = {id: req.body.id, password: req.body.password}; Users.push(newUser); req.session.user = newUser; res.redirect('/protected_page'); } }); function checkSignIn(req, res){ if(req.session.user){ next(); //If session exists, proceed to page } else { var err = new Error("Not logged in!"); console.log(req.session.user); next(err); //Error, trying to access unauthorized page! } } app.get('/protected_page', checkSignIn, function(req, res){ res.render('protected_page', {id: req.session.user.id}) }); app.get('/login', function(req, res){ res.render('login'); }); app.post('/login', function(req, res){ console.log(Users); if(!req.body.id || !req.body.password){ res.render('login', {message: "Please enter both id and password"}); } else { Users.filter(function(user){ if(user.id === req.body.id && user.password === req.body.password){ req.session.user = user; res.redirect('/protected_page'); } }); res.render('login', {message: "Invalid credentials!"}); } }); app.get('/logout', function(req, res){ req.session.destroy(function(){ console.log("user logged out.") }); res.redirect('/login'); }); app.use('/protected_page', function(err, req, res, next){ console.log(err); //User should be authenticated! Redirect him to log in. res.redirect('/login'); }); app.listen(3000);
Мы создали функцию промежуточного программного обеспечения checkSignIn, чтобы проверить, вошел ли пользователь в систему. Защищенная_страница использует эту функцию. Чтобы выйти из системы, мы уничтожаем сессию.
Давайте теперь создадим страницу входа. Назовите представление как login.pug и введите содержимое —
html head title Signup body if(message) h4 #{message} form(action = "/login" method = "POST") input(name = "id" type = "text" required placeholder = "User ID") input(name = "password" type = "password" required placeholder = "Password") button(type = "Submit") Log in
Наше простое приложение для аутентификации завершено; давайте теперь протестируем приложение. Запустите приложение, используя nodemon index.js , и перейдите к localhost: 3000 / signup.
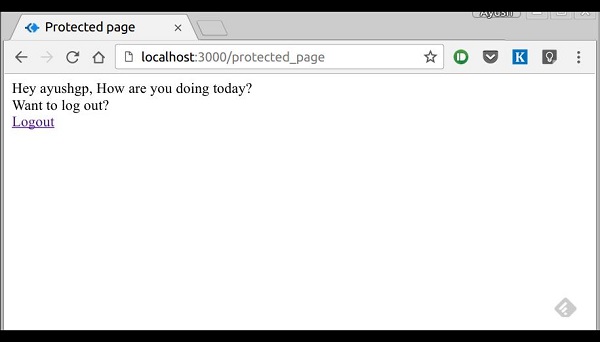
Введите имя пользователя и пароль и нажмите «Зарегистрироваться». Вы будете перенаправлены на страницу protected_page, если данные верны / уникальны —
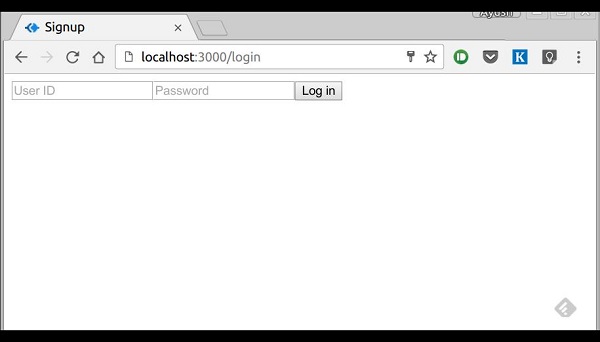
Теперь выйдите из приложения. Это перенаправит нас на страницу входа —
Этот маршрут защищен таким образом, что если неаутентифицированный человек попытается его посетить, он будет перенаправлен на нашу страницу входа. Это все о базовой аутентификации пользователя. Всегда рекомендуется использовать постоянную систему сеансов и использовать хеши для передачи пароля. Сейчас есть намного лучшие способы аутентификации пользователей, использующие токены JSON.