Как только между клиентом и сервером установлено соединение, событие open запускается из экземпляра Web Socket. Это называется начальным рукопожатием между клиентом и сервером.
Событие, которое возникает после установления соединения, называется onopen . Создание соединений через Web Socket действительно просто. Все, что вам нужно сделать, это вызвать конструктор WebSocket и передать URL вашего сервера.
Следующий код используется для создания подключения через веб-сокет:
// Create a new WebSocket. var socket = new WebSocket('ws://echo.websocket.org');
Как только соединение будет установлено, на вашем экземпляре Web Socket будет запущено событие open.
«onopen» относится к первоначальному рукопожатию между клиентом и сервером, которое привело к первой сделке, и веб-приложение готово передать данные.
Следующий фрагмент кода описывает открытие соединения по протоколу Web Socket —
socket.onopen = function(event) { console.log(“Connection established”); // Display user friendly messages for the successful establishment of connection var.label = document.getElementById(“status”); label.innerHTML = ”Connection established”; }
Хорошей практикой является предоставление соответствующих отзывов пользователям, ожидающим установления соединения через веб-сокет. Тем не менее, всегда отмечается, что соединения через веб-сокеты сравнительно быстрые.
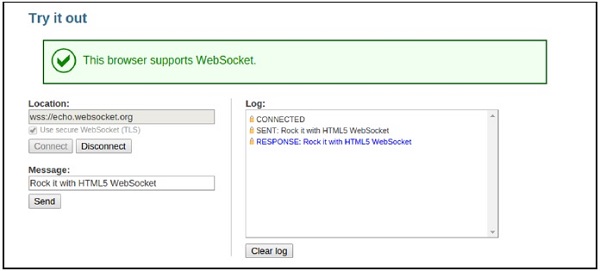
Демонстрация установленного соединения через Web Socket задокументирована по указанному URL — https://www.websocket.org/echo.html.
Снимок установления соединения и ответа пользователю показан ниже —
Установление открытого состояния позволяет осуществлять дуплексную связь и передачу сообщений до тех пор, пока соединение не будет разорвано.
пример
Создание файла client-HTML5.
<!DOCTYPE html> <html> <meta charset = "utf-8" /> <title>WebSocket Test</title> <script language = "javascript" type = "text/javascript"> var wsUri = "ws://echo.websocket.org/"; var output; function init() { output = document.getElementById("output"); testWebSocket(); } function testWebSocket() { websocket = new WebSocket(wsUri); websocket.onopen = function(evt) { onOpen(evt) }; } function onOpen(evt) { writeToScreen("CONNECTED"); } window.addEventListener("load", init, false); </script> <h2>WebSocket Test</h2> <div id = "output"></div> </html>
Выход будет следующим:
В приведенном выше файле HTML5 и JavaScript показана реализация двух событий Web Socket, а именно:
onLoad, который помогает в создании JavaScript-объекта и инициализации соединения.
onOpen устанавливает соединение с сервером, а также отправляет статус.