Web Socket представляет собой серьезное обновление в истории веб-коммуникаций. До его существования все коммуникации между веб-клиентами и серверами основывались только на HTTP.
Web Socket помогает в динамическом потоке соединений, которые являются постоянными дуплексными. Полный дуплекс относится к связи с обоих концов со значительной быстрой скоростью.
Это называется изменением игры из-за его эффективности преодоления всех недостатков существующих протоколов.
Веб-сокет для разработчиков и архитекторов
Важность Web Socket для разработчиков и архитекторов —
-
Web Socket — это независимый протокол на основе TCP, но он предназначен для поддержки любого другого протокола, который традиционно работает только поверх чистого TCP-соединения.
-
Web Socket — это транспортный уровень, поверх которого может работать любой другой протокол. Web Socket API поддерживает возможность определения суб-протоколов: библиотек протоколов, которые могут интерпретировать определенные протоколы.
-
Примеры таких протоколов включают XMPP, STOMP и AMQP. Разработчикам больше не нужно думать с точки зрения парадигмы HTTP запрос-ответ.
-
Единственное требование на стороне браузера — это запуск библиотеки JavaScript, которая может интерпретировать рукопожатие Web Socket, устанавливать и поддерживать соединение Web Socket.
-
На стороне сервера промышленным стандартом является использование существующих библиотек протоколов, работающих поверх TCP, и использование шлюза Web Socket.
Web Socket — это независимый протокол на основе TCP, но он предназначен для поддержки любого другого протокола, который традиционно работает только поверх чистого TCP-соединения.
Web Socket — это транспортный уровень, поверх которого может работать любой другой протокол. Web Socket API поддерживает возможность определения суб-протоколов: библиотек протоколов, которые могут интерпретировать определенные протоколы.
Примеры таких протоколов включают XMPP, STOMP и AMQP. Разработчикам больше не нужно думать с точки зрения парадигмы HTTP запрос-ответ.
Единственное требование на стороне браузера — это запуск библиотеки JavaScript, которая может интерпретировать рукопожатие Web Socket, устанавливать и поддерживать соединение Web Socket.
На стороне сервера промышленным стандартом является использование существующих библиотек протоколов, работающих поверх TCP, и использование шлюза Web Socket.
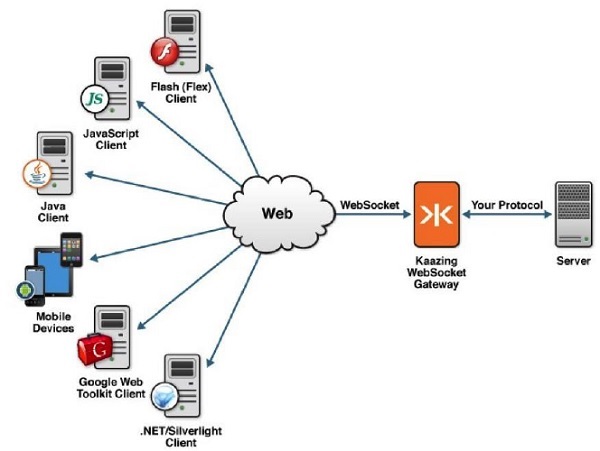
Следующая диаграмма описывает функциональные возможности веб-сокетов —
Соединения через Web Socket инициируются через HTTP; HTTP-серверы обычно интерпретируют рукопожатия Web Socket как запрос на обновление.
Веб-сокеты могут быть дополнительным дополнением к существующей среде HTTP и могут предоставить необходимую инфраструктуру для добавления веб-функциональности. Он опирается на более совершенные полнодуплексные протоколы, которые позволяют передавать данные в обоих направлениях между клиентом и сервером.
Функции веб-сокетов
Веб-сокеты обеспечивают соединение между веб-сервером и клиентом таким образом, что обе стороны могут начать отправку данных.
Шаги для установления соединения Web Socket следующие:
-
Клиент устанавливает соединение через процесс, известный как рукопожатие Web Socket.
-
Процесс начинается с того, что клиент отправляет на сервер обычный HTTP-запрос.
-
Требуется обновление заголовка. В этом запросе он сообщает серверу, что запрос на подключение к веб-сокету.
-
URL-адреса веб-сокетов используют схему ws . Они также используются для безопасных соединений через веб-сокеты, которые эквивалентны HTTP.
Клиент устанавливает соединение через процесс, известный как рукопожатие Web Socket.
Процесс начинается с того, что клиент отправляет на сервер обычный HTTP-запрос.
Требуется обновление заголовка. В этом запросе он сообщает серверу, что запрос на подключение к веб-сокету.
URL-адреса веб-сокетов используют схему ws . Они также используются для безопасных соединений через веб-сокеты, которые эквивалентны HTTP.
Простой пример начальных заголовков запроса: