WebSockets — Обзор
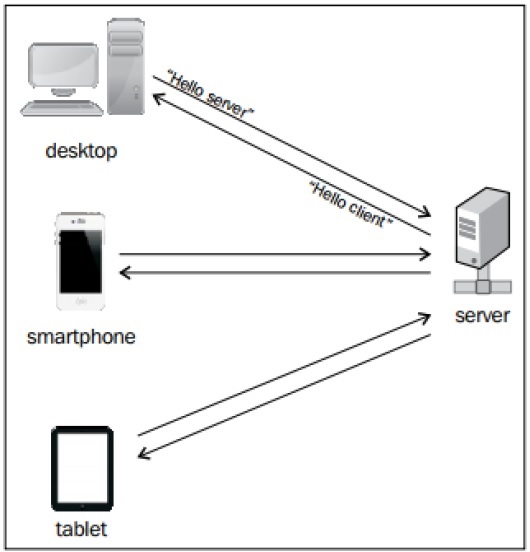
В буквальном смысле, рукопожатие может быть определено как захват и рукопожатие двух человек, чтобы символизировать приветствие, поздравление, соглашение или прощание. В информатике рукопожатие — это процесс, который обеспечивает синхронизацию сервера со своими клиентами. Рукопожатие является основной концепцией протокола Web Socket.
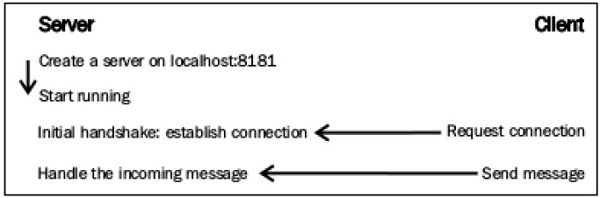
Следующая диаграмма показывает рукопожатие сервера с различными клиентами —
Веб-сокеты — Определение
Веб-сокеты определяются как двусторонняя связь между серверами и клиентами, что означает, что обе стороны обмениваются данными и обмениваются данными одновременно.
Ключевыми моментами веб-сокетов являются истинный параллелизм и оптимизация производительности , что приводит к более отзывчивым и насыщенным веб-приложениям.
Описание протокола веб-сокетов
Этот протокол определяет полнодуплексную связь с нуля. Веб-сокеты делают шаг вперед в обеспечении функциональности настольных компьютеров в веб-браузерах. Он представляет собой эволюцию, которая долгое время ожидалась в веб-технологии клиент / сервер.
Основные особенности веб-сокетов следующие:
-
Протокол веб-сокета стандартизирован, что означает, что с помощью этого протокола возможна связь между веб-серверами и клиентами в режиме реального времени.
-
Веб-сокеты трансформируются в кроссплатформенный стандарт для обмена данными между клиентом и сервером в режиме реального времени.
-
Этот стандарт допускает новый вид приложений. С помощью этой технологии предприятия, работающие в режиме реального времени, могут ускорить работу.
-
Самое большое преимущество Web Socket — это двусторонняя связь (полный дуплекс) по одному TCP-соединению.
Протокол веб-сокета стандартизирован, что означает, что с помощью этого протокола возможна связь между веб-серверами и клиентами в режиме реального времени.
Веб-сокеты трансформируются в кроссплатформенный стандарт для обмена данными между клиентом и сервером в режиме реального времени.
Этот стандарт допускает новый вид приложений. С помощью этой технологии предприятия, работающие в режиме реального времени, могут ускорить работу.
Самое большое преимущество Web Socket — это двусторонняя связь (полный дуплекс) по одному TCP-соединению.
URL
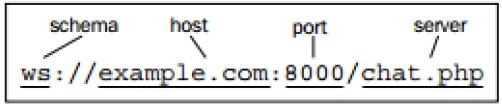
HTTP имеет свой собственный набор схем, таких как http и https. Протокол веб-сокета также имеет аналогичную схему, определенную в его шаблоне URL.
На следующем рисунке показан URL-адрес веб-сокета в токенах.
Поддержка браузера
Последняя спецификация протокола Web Socket определяется как RFC 6455 — предлагаемый стандарт.
RFC 6455 поддерживается различными браузерами, такими как Internet Explorer, Mozilla Firefox, Google Chrome, Safari и Opera.
WebSockets — дуплексная связь
Прежде чем перейти к необходимости использования веб-сокетов, необходимо взглянуть на существующие методы, которые используются для двусторонней связи между сервером и клиентом. Они заключаются в следующем —
- голосование
- Длинный опрос
- Streaming
- Постбэк и AJAX
- HTML5
голосование
Опрос может быть определен как метод, который выполняет периодические запросы независимо от данных, которые существуют в передаче. Периодические запросы отправляются синхронно. Клиент периодически отправляет запрос на Сервер. Ответ сервера включает в себя доступные данные или некоторые предупреждения.
Длинный опрос
Длинный опрос, как следует из названия, включает в себя подобную технику, как опрос. Клиент и сервер поддерживают соединение активным, пока не будут получены некоторые данные или не истечет время ожидания. Если соединение потеряно по каким-либо причинам, клиент может начать заново и выполнить последовательный запрос.
Длинный опрос — не что иное, как улучшение производительности по сравнению с процессом опроса, но постоянные запросы могут замедлять процесс.
Streaming
Это считается лучшим вариантом для передачи данных в режиме реального времени. Сервер поддерживает соединение открытым и активным с клиентом до тех пор, пока не будут получены необходимые данные. В этом случае соединение считается открытым на неопределенный срок. Потоковая передача включает заголовки HTTP, которые увеличивают размер файла, увеличивая задержку. Это можно рассматривать как главный недостаток.
AJAX
AJAX основан на объекте Jmlascript XmlHttpRequest . Это сокращенная форма асинхронного JavaScript и XML. Объект XmlHttpRequest позволяет выполнять Javascript без перезагрузки всей веб-страницы. AJAX отправляет и получает только часть веб-страницы.
Фрагмент кода вызова AJAX с объектом XmlHttpRequest выглядит следующим образом:
var xhttp; if (window.XMLHttpRequest) { xhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xhttp = new ActiveXObject("Microsoft.XMLHTTP"); }
Основными недостатками AJAX по сравнению с веб-сокетами являются —
- Они отправляют заголовки HTTP, что увеличивает общий размер.
- Связь полудуплексная.
- Веб-сервер потребляет больше ресурсов.
HTML5
HTML5 — это надежная структура для разработки и проектирования веб-приложений. Основными компонентами являются API-интерфейсы разметки, CSS3 и Javascript .
Следующая диаграмма показывает компоненты HTML5 —
Приведенный ниже фрагмент кода описывает объявление HTML5 и его тип документа.
<!DOCTYPE html>
Зачем нам нужны веб-сокеты?
Интернет был задуман как набор страниц на языке гипертекстовой разметки (HTML), связывающих друг друга для формирования концептуальной паутины информации. С течением времени количество статических ресурсов, таких как изображения, увеличилось, и они стали частью веб-структуры.
Передовые серверные технологии, позволяющие создавать динамические серверные страницы — страницы, содержимое которых было сгенерировано на основе запроса.
Вскоре требование более динамичных веб-страниц привело к доступности языка динамической разметки гипертекста (DHTML). Все благодаря JavaScript. В последующие годы мы видели межкадровую связь в попытке избежать перезагрузок страниц, за которыми следовал HTTP-опрос внутри кадров.
Однако ни одно из этих решений не предлагало действительно стандартизированного кросс-браузерного решения для двунаправленной связи в режиме реального времени между сервером и клиентом.
Это привело к необходимости протокола веб-сокетов. Это дало начало полнодуплексной связи, обеспечивающей функциональность рабочего стола для всех веб-браузеров.
WebSockets — Функциональные возможности
Web Socket представляет собой серьезное обновление в истории веб-коммуникаций. До его существования все коммуникации между веб-клиентами и серверами основывались только на HTTP.
Web Socket помогает в динамическом потоке соединений, которые являются постоянными дуплексными. Полный дуплекс относится к связи с обоих концов со значительной быстрой скоростью.
Это называется изменением игры из-за его эффективности преодоления всех недостатков существующих протоколов.
Веб-сокет для разработчиков и архитекторов
Важность Web Socket для разработчиков и архитекторов —
-
Web Socket — это независимый протокол на основе TCP, но он предназначен для поддержки любого другого протокола, который традиционно работает только поверх чистого TCP-соединения.
-
Web Socket — это транспортный уровень, поверх которого может работать любой другой протокол. Web Socket API поддерживает возможность определения суб-протоколов: библиотек протоколов, которые могут интерпретировать определенные протоколы.
-
Примеры таких протоколов включают XMPP, STOMP и AMQP. Разработчикам больше не нужно думать с точки зрения парадигмы HTTP запрос-ответ.
-
Единственное требование на стороне браузера — это запуск библиотеки JavaScript, которая может интерпретировать рукопожатие Web Socket, устанавливать и поддерживать соединение Web Socket.
-
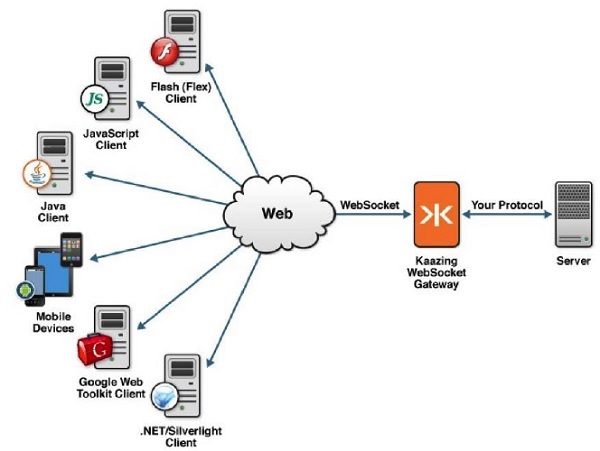
На стороне сервера промышленным стандартом является использование существующих библиотек протоколов, работающих поверх TCP, и использование шлюза Web Socket.
Web Socket — это независимый протокол на основе TCP, но он предназначен для поддержки любого другого протокола, который традиционно работает только поверх чистого TCP-соединения.
Web Socket — это транспортный уровень, поверх которого может работать любой другой протокол. Web Socket API поддерживает возможность определения суб-протоколов: библиотек протоколов, которые могут интерпретировать определенные протоколы.
Примеры таких протоколов включают XMPP, STOMP и AMQP. Разработчикам больше не нужно думать с точки зрения парадигмы HTTP запрос-ответ.
Единственное требование на стороне браузера — это запуск библиотеки JavaScript, которая может интерпретировать рукопожатие Web Socket, устанавливать и поддерживать соединение Web Socket.
На стороне сервера промышленным стандартом является использование существующих библиотек протоколов, работающих поверх TCP, и использование шлюза Web Socket.
Следующая диаграмма описывает функциональные возможности веб-сокетов —
Соединения через Web Socket инициируются через HTTP; HTTP-серверы обычно интерпретируют рукопожатия Web Socket как запрос на обновление.
Веб-сокеты могут быть дополнительным дополнением к существующей среде HTTP и могут предоставить необходимую инфраструктуру для добавления веб-функциональности. Он опирается на более совершенные полнодуплексные протоколы, которые позволяют передавать данные в обоих направлениях между клиентом и сервером.
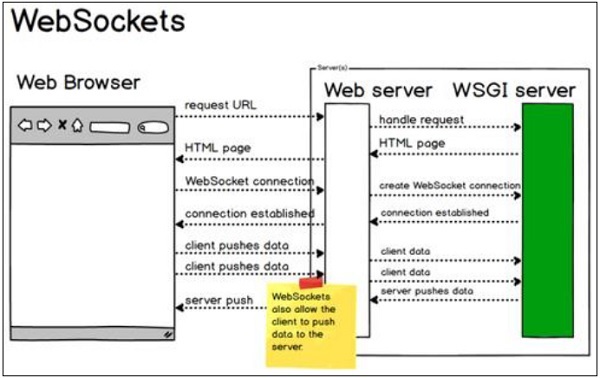
Функции веб-сокетов
Веб-сокеты обеспечивают соединение между веб-сервером и клиентом таким образом, что обе стороны могут начать отправку данных.
Шаги для установления соединения Web Socket следующие:
-
Клиент устанавливает соединение через процесс, известный как рукопожатие Web Socket.
-
Процесс начинается с того, что клиент отправляет на сервер обычный HTTP-запрос.
-
Требуется обновление заголовка. В этом запросе он сообщает серверу, что запрос на подключение к веб-сокету.
-
URL-адреса веб-сокетов используют схему ws . Они также используются для безопасных соединений через веб-сокеты, которые эквивалентны HTTP.
Клиент устанавливает соединение через процесс, известный как рукопожатие Web Socket.
Процесс начинается с того, что клиент отправляет на сервер обычный HTTP-запрос.
Требуется обновление заголовка. В этом запросе он сообщает серверу, что запрос на подключение к веб-сокету.
URL-адреса веб-сокетов используют схему ws . Они также используются для безопасных соединений через веб-сокеты, которые эквивалентны HTTP.
Простой пример начальных заголовков запроса:
GET ws://websocket.example.com/ HTTP/1.1 Origin: http://example.com Connection: Upgrade Host: websocket.example.com Upgrade: websocket
WebSockets — реализация
Веб-сокеты играют ключевую роль не только в сети, но и в мобильной индустрии. Важность веб-сокетов приведена ниже.
-
Веб-сокеты, как следует из названия, относятся к сети. Веб состоит из множества методов для некоторых браузеров; это широкая коммуникационная платформа для огромного количества устройств, включая настольные компьютеры, ноутбуки, планшеты и смартфоны.
-
Приложение HTML5, которое использует веб-сокеты, будет работать в любом веб-браузере с поддержкой HTML5.
-
Веб-сокет поддерживается в основных операционных системах. Все ключевые игроки в индустрии мобильных устройств предоставляют API-интерфейсы Web Socket в собственных собственных приложениях.
-
Говорят, что веб-сокеты являются полнодуплексной связью. Подход веб-сокетов хорошо работает для определенных категорий веб-приложений, таких как чат-комната, где обновления как от клиента, так и с сервера передаются одновременно.
Веб-сокеты, как следует из названия, относятся к сети. Веб состоит из множества методов для некоторых браузеров; это широкая коммуникационная платформа для огромного количества устройств, включая настольные компьютеры, ноутбуки, планшеты и смартфоны.
Приложение HTML5, которое использует веб-сокеты, будет работать в любом веб-браузере с поддержкой HTML5.
Веб-сокет поддерживается в основных операционных системах. Все ключевые игроки в индустрии мобильных устройств предоставляют API-интерфейсы Web Socket в собственных собственных приложениях.
Говорят, что веб-сокеты являются полнодуплексной связью. Подход веб-сокетов хорошо работает для определенных категорий веб-приложений, таких как чат-комната, где обновления как от клиента, так и с сервера передаются одновременно.
Веб-сокеты, являющиеся частью спецификации HTML5, обеспечивают полнодуплексную связь между веб-страницами и удаленным хостом. Протокол предназначен для достижения следующих преимуществ, которые можно рассматривать как ключевые моменты —
-
Сократите ненужный сетевой трафик и задержку, используя полный дуплекс через одно соединение (вместо двух).
-
Потоковая передача через прокси-серверы и межсетевые экраны с одновременной поддержкой восходящей и нисходящей связи.
Сократите ненужный сетевой трафик и задержку, используя полный дуплекс через одно соединение (вместо двух).
Потоковая передача через прокси-серверы и межсетевые экраны с одновременной поддержкой восходящей и нисходящей связи.
WebSockets — События и акции
Для связи между ними необходимо инициализировать соединение с сервером с клиента. Для инициализации соединения требуется создание объекта Javascript с URL-адресом на удаленном или локальном сервере.
var socket = new WebSocket(“ ws://echo.websocket.org ”);
Упомянутый выше URL-адрес является публичным адресом, который можно использовать для тестирования и экспериментов. Сервер websocket.org всегда включен, и когда он получает сообщение и отправляет его обратно клиенту.
Это самый важный шаг для обеспечения правильной работы приложения.
Веб-сокеты — События
Существует четыре основных события Web Socket API —
- открыто
- Сообщение
- близко
- ошибка
Каждое из событий обрабатывается путем реализации таких функций, как onopen, onmessage , onclose и onerror соответственно. Это также можно реализовать с помощью метода addEventListener.
Краткий обзор событий и функций описывается следующим образом:
открыто
Как только соединение между клиентом и сервером установлено, событие open запускается из экземпляра Web Socket. Это называется начальным рукопожатием между клиентом и сервером. Событие, которое возникает после установления соединения, называется onopen .
Сообщение
Сообщение о событии происходит обычно, когда сервер отправляет некоторые данные. Сообщения, отправляемые сервером клиенту, могут включать текстовые сообщения, двоичные данные или изображения. Всякий раз, когда данные отправляются, запускается функция onmessage .
близко
Событие Close отмечает окончание связи между сервером и клиентом. Закрытие соединения возможно с помощью события onclose . После отметки окончания связи с помощью события onclose никакие сообщения не могут быть далее переданы между сервером и клиентом. Закрытие мероприятия также может произойти из-за плохой связи.
ошибка
Ошибка отмечает какую-то ошибку, которая происходит во время общения. Это отмечается с помощью события onerror . Ошибка всегда сопровождается разрывом соединения. Подробное описание каждого события обсуждается в следующих главах.
Веб-сокеты — Действия
События обычно инициируются, когда что-то происходит. С другой стороны, действия предпринимаются, когда пользователь хочет, чтобы что-то произошло. Действия выполняются путем явных вызовов с использованием функций пользователей.
Протокол Web Socket поддерживает два основных действия, а именно:
- Отправить( )
- близко( )
Отправить ( )
Это действие обычно предпочтительнее для некоторой связи с сервером, которая включает в себя отправку сообщений, которые включают текстовые файлы, двоичные данные или изображения.
Сообщение чата, отправляемое с помощью действия send (), выглядит следующим образом:
// get text view and button for submitting the message
var textsend = document.getElementById(“text-view”);
var submitMsg = document.getElementById(“tsend-button”);
//Handling the click event
submitMsg.onclick = function ( ) {
// Send the data
socket.send( textsend.value);
}
Примечание. Отправка сообщений возможна только при открытом соединении.
близко ( )
Этот метод означает до свидания рукопожатие. Он полностью завершает соединение, и никакие данные не могут быть переданы до тех пор, пока соединение не будет восстановлено.
var textsend = document.getElementById(“text-view”);
var buttonStop = document.getElementById(“stop-button”);
//Handling the click event
buttonStop.onclick = function ( ) {
// Close the connection if open
if (socket.readyState === WebSocket.OPEN){
socket.close( );
}
}
Также возможно намеренно закрыть соединение с помощью следующего фрагмента кода:
socket.close(1000,”Deliberate Connection”);
WebSockets — Открытие соединений
Как только между клиентом и сервером установлено соединение, событие open запускается из экземпляра Web Socket. Это называется начальным рукопожатием между клиентом и сервером.
Событие, которое возникает после установления соединения, называется onopen . Создание соединений через Web Socket действительно просто. Все, что вам нужно сделать, это вызвать конструктор WebSocket и передать URL вашего сервера.
Следующий код используется для создания подключения через веб-сокет:
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');
Как только соединение будет установлено, на вашем экземпляре Web Socket будет запущено событие open.
«onopen» относится к первоначальному рукопожатию между клиентом и сервером, которое привело к первой сделке, и веб-приложение готово передать данные.
Следующий фрагмент кода описывает открытие соединения по протоколу Web Socket —
socket.onopen = function(event) {
console.log(“Connection established”);
// Display user friendly messages for the successful establishment of connection
var.label = document.getElementById(“status”);
label.innerHTML = ”Connection established”;
}
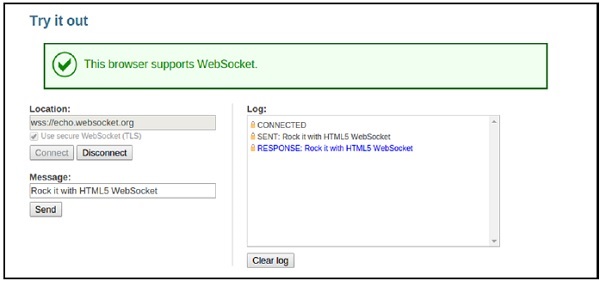
Хорошей практикой является предоставление соответствующих отзывов пользователям, ожидающим установления соединения через веб-сокет. Тем не менее, всегда отмечается, что соединения через веб-сокеты сравнительно быстрые.
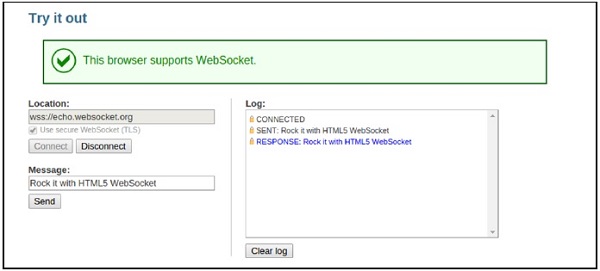
Демонстрация установленного соединения через Web Socket задокументирована по указанному URL — https://www.websocket.org/echo.html.
Снимок установления соединения и ответа пользователю показан ниже —
Установление открытого состояния позволяет осуществлять дуплексную связь и передачу сообщений до тех пор, пока соединение не будет разорвано.
пример
Создание файла client-HTML5.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>
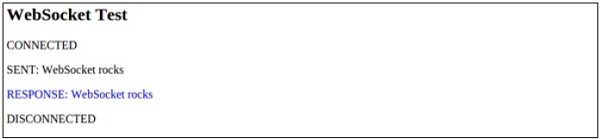
Выход будет следующим:
В приведенном выше файле HTML5 и JavaScript показана реализация двух событий Web Socket, а именно:
-
onLoad, который помогает в создании JavaScript-объекта и инициализации соединения.
-
onOpen устанавливает соединение с сервером, а также отправляет статус.
onLoad, который помогает в создании JavaScript-объекта и инициализации соединения.
onOpen устанавливает соединение с сервером, а также отправляет статус.
WebSockets — Обработка ошибок
Как только между клиентом и сервером установлено соединение, из экземпляра Web Socket вызывается событие open . Ошибки генерируются за ошибки, которые имеют место во время общения. Это отмечается с помощью события onerror . Ошибка всегда сопровождается разрывом соединения.
Событие onerror вызывается, когда между сообщениями происходит что-то не так. За ошибкой события следует завершение соединения, которое является событием закрытия .
Хорошей практикой является постоянное информирование пользователя о непредвиденных ошибках и попытка их повторного подключения.
socket.onclose = function(event) {
console.log("Error occurred.");
// Inform the user about the error.
var label = document.getElementById("status-label");
label.innerHTML = "Error: " + event;
}
Когда дело доходит до обработки ошибок, вы должны учитывать как внутренние, так и внешние параметры.
-
Внутренние параметры включают ошибки, которые могут быть сгенерированы из-за ошибок в вашем коде или неожиданного поведения пользователя.
-
Внешние ошибки не имеют ничего общего с приложением; скорее они связаны с параметрами, которыми невозможно управлять. Наиболее важным из них является подключение к сети.
-
Любое интерактивное двунаправленное веб-приложение требует активного подключения к Интернету.
Внутренние параметры включают ошибки, которые могут быть сгенерированы из-за ошибок в вашем коде или неожиданного поведения пользователя.
Внешние ошибки не имеют ничего общего с приложением; скорее они связаны с параметрами, которыми невозможно управлять. Наиболее важным из них является подключение к сети.
Любое интерактивное двунаправленное веб-приложение требует активного подключения к Интернету.
Проверка доступности сети
Представьте, что ваши пользователи наслаждаются вашим веб-приложением, когда внезапно сетевое соединение перестает отвечать на запросы в середине их задачи. В современных собственных настольных и мобильных приложениях обычной задачей является проверка доступности сети.
Наиболее распространенный способ сделать это — просто сделать HTTP-запрос к веб-сайту, который должен быть активирован (например, http://www.google.com). Если запрос выполняется успешно, настольное или мобильное устройство знает, что существует активное подключение. Аналогично, в HTML есть XMLHttpRequest для определения доступности сети.
HTML5, тем не менее, сделал это еще проще и представил способ проверить, может ли браузер принимать веб-ответы. Это достигается с помощью навигатора объекта —
if (navigator.onLine) {
alert("You are Online");
}else {
alert("You are Offline");
}
Автономный режим означает, что либо устройство не подключено, либо пользователь выбрал автономный режим на панели инструментов браузера.
Вот как сообщить пользователю, что сеть недоступна, и попытаться переподключиться, когда происходит событие закрытия WebSocket.
socket.onclose = function (event) {
// Connection closed.
// Firstly, check the reason.
if (event.code != 1000) {
// Error code 1000 means that the connection was closed normally.
// Try to reconnect.
if (!navigator.onLine) {
alert("You are offline. Please connect to the Internet and try again.");
}
}
}
Демо для получения сообщений об ошибках
Следующая программа объясняет, как отображать сообщения об ошибках с помощью веб-сокетов —
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>
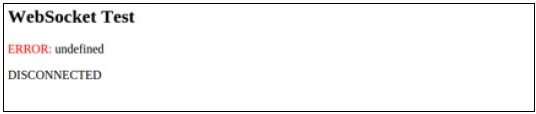
Выход выглядит следующим образом —
WebSockets — отправлять и получать сообщения
Событие Message происходит обычно, когда сервер отправляет некоторые данные. Сообщения, отправляемые сервером клиенту, могут включать текстовые сообщения, двоичные данные или изображения. Всякий раз, когда данные отправляются, запускается функция onmessage .
Это событие действует как ухо клиента на сервере. Всякий раз, когда сервер отправляет данные, происходит событие onmessage .
Следующий фрагмент кода описывает открытие соединения по протоколу Web Socket.
connection.onmessage = function(e){
var server_message = e.data;
console.log(server_message);
}
Также необходимо учитывать, какие виды данных можно передавать с помощью веб-сокетов. Протокол веб-сокетов поддерживает текстовые и двоичные данные. В терминах Javascript текст называется строкой, а двоичные данные представлены в виде ArrayBuffer .
Веб-сокеты поддерживают только один двоичный формат одновременно. Объявление двоичных данных выполняется явно следующим образом:
socket.binaryType = ”arrayBuffer”; socket.binaryType = ”blob”;
Струны
Строки считаются полезными для работы с удобочитаемыми форматами, такими как XML и JSON. Всякий раз, когда происходит событие onmessage , клиент должен проверить тип данных и действовать соответственно.
Ниже приведен фрагмент кода для определения типа данных как String —
socket.onmessage = function(event){
if(typeOf event.data === String ) {
console.log(“Received data string”);
}
}
JSON (нотация объектов JavaScript)
Это облегченный формат для передачи читаемых человеком данных между компьютерами. Структура JSON состоит из пар ключ-значение.
пример
{
name: “James Devilson”,
message: “Hello World!”
}
Следующий код показывает, как обрабатывать объект JSON и извлекать его свойства.
socket.onmessage = function(event) {
if(typeOf event.data === String ){
//create a JSON object
var jsonObject = JSON.parse(event.data);
var username = jsonObject.name;
var message = jsonObject.message;
console.log(“Received data string”);
}
}
XML
Синтаксический анализ в XML не сложен, хотя методы отличаются от браузера к браузеру. Лучший способ — это анализировать с помощью сторонней библиотеки, такой как jQuery.
Как в XML, так и в JSON сервер отвечает как строка, которая анализируется на стороне клиента.
ArrayBuffer
Он состоит из структурированных двоичных данных. Вложенные биты приведены в таком порядке, чтобы можно было легко отслеживать положение. ArrayBuffers удобны для хранения файлов изображений.
Получение данных с использованием ArrayBuffers довольно просто. Оператор instanceOf используется вместо равного оператора.
Следующий код показывает, как обрабатывать и получать объект ArrayBuffer —
socket.onmessage = function(event) {
if(event.data instanceof ArrayBuffer ){
var buffer = event.data;
console.log(“Received arraybuffer”);
}
}
Демо-приложение
В следующем программном коде показано, как отправлять и получать сообщения с помощью веб-сокетов.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>
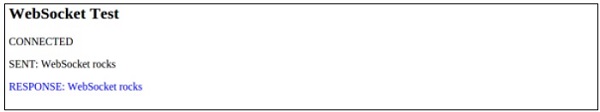
Результат показан ниже.
WebSockets — закрытие соединения
Событие Close отмечает окончание связи между сервером и клиентом. Закрытие соединения возможно с помощью события onclose . После отметки окончания связи с помощью события onclose никакие сообщения не могут быть далее переданы между сервером и клиентом. Закрытие события также может произойти из-за плохой связи.
Метод close () означает прощальное рукопожатие . Он разрывает соединение, и никакие данные не могут быть обменены, если соединение не открывается снова.
Как и в предыдущем примере, мы вызываем метод close (), когда пользователь нажимает вторую кнопку.
var textView = document.getElementById("text-view");
var buttonStop = document.getElementById("stop-button");
buttonStop.onclick = function() {
// Close the connection, if open.
if (socket.readyState === WebSocket.OPEN) {
socket.close();
}
}
Также возможно передать параметры кода и причины, которые мы упоминали ранее, как показано ниже.
socket.close(1000, "Deliberate disconnection");
Следующий код дает полный обзор того, как закрыть или отключить подключение к веб-сокету.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> '
+ evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>
Выход выглядит следующим образом —
WebSockets — рабочий сервер
Сервер Web Socket — это простая программа, которая может обрабатывать события и действия Web Socket. Обычно он предоставляет методы, аналогичные API-интерфейсу клиента Web Socket, и большинство языков программирования предоставляют реализацию. Следующая диаграмма иллюстрирует процесс связи между сервером Web Socket и клиентом Web Socket, подчеркивая инициированные события и действия.
На следующем рисунке показан запуск событий сервера и клиента Web Socket —
Подключение к веб-серверу
Сервер Web Socket работает аналогично клиентам Web Socket. Он реагирует на события и выполняет действия при необходимости. Независимо от используемого языка программирования каждый сервер Web Socket выполняет определенные действия.
Он инициализируется по адресу веб-сокета. Он обрабатывает события OnOpen, OnClose и OnMessage , а также отправляет сообщения клиентам.
Создание экземпляра сервера веб-сокетов
Каждому серверу Web Socket требуется действительный хост и порт. Пример создания экземпляра Web Socket на сервере:
var server = new WebSocketServer("ws://localhost:8181");
Любой действительный URL-адрес может использоваться со спецификацией порта, который ранее не использовался. Очень полезно вести учет подключенных клиентов, так как он предоставляет подробности с различными данными или отправляет разные сообщения каждому из них.
Fleck представляет входящие соединения (клиенты) с интерфейсом IwebSocketConnection . Всякий раз, когда кто-то подключается или отключается от нашего сервиса, пустой список может быть создан или обновлен.
var clients = new List<IWebSocketConnection>();
После этого мы можем вызвать метод Start и дождаться подключения клиентов. После запуска сервер может принимать входящие соединения. В Fleck методу Start нужен параметр, который указывает сокет, вызвавший события —
server.Start(socket) =>
{
});
OnOpen Event
Событие OnOpen определяет, что новый клиент запросил доступ и выполняет первоначальное рукопожатие. Клиент должен быть добавлен в список и, вероятно, должна храниться информация, относящаяся к нему, например, IP-адрес. Fleck предоставляет нам такую информацию, а также уникальный идентификатор для соединения.
server.Start(socket) ⇒ {
socket.OnOpen = () ⇒ {
// Add the incoming connection to our list.
clients.Add(socket);
}
// Handle the other events here...
});
Событие OnClose
Событие OnClose возникает всякий раз, когда клиент отключен. Клиент удаляется из списка и информирует остальных клиентов об отключении.
socket.OnClose = () ⇒ {
// Remove the disconnected client from the list.
clients.Remove(socket);
};
Событие OnMessage
Событие OnMessage возникает, когда клиент отправляет данные на сервер. Внутри этого обработчика событий входящее сообщение может быть передано клиентам или, возможно, выбрать только некоторые из них.
Процесс прост. Обратите внимание, что этот обработчик принимает строку с именем message в качестве параметра —
socket.OnMessage = () ⇒ {
// Display the message on the console.
Console.WriteLine(message);
};
Метод Send ()
Метод Send () просто передает желаемое сообщение указанному клиенту. Используя Send (), текстовые или двоичные данные могут храниться на клиентах.
Работа события OnMessage выглядит следующим образом:
socket.OnMessage = () ⇒ {
foreach (var client in clients) {
// Send the message to everyone!
// Also, send the client connection's unique identifier in order
// to recognize who is who.
client.Send(client.ConnectionInfo.Id + " says: " + message);
}
};
WebSockets — API
API — определение
API, аббревиатура прикладного программного интерфейса, представляет собой набор процедур, протоколов и инструментов для создания программных приложений.
Некоторые важные особенности —
-
API определяет, как программные компоненты должны взаимодействовать, и API должны использоваться при программировании компонентов графического пользовательского интерфейса (GUI).
-
Хороший API облегчает разработку программы, предоставляя все строительные блоки.
-
REST, который обычно работает по протоколу HTTP, часто используется в мобильных приложениях, социальных веб-сайтах, инструментах гибридов и автоматизированных бизнес-процессах.
-
Стиль REST подчеркивает, что взаимодействие между клиентами и сервисами улучшается благодаря ограниченному количеству операций (глаголов).
-
Гибкость обеспечивается назначением ресурсов; их собственные уникальные универсальные идентификаторы ресурсов (URI).
-
REST позволяет избежать двусмысленности, поскольку каждый глагол имеет определенное значение (GET, POST, PUT и DELETE)
API определяет, как программные компоненты должны взаимодействовать, и API должны использоваться при программировании компонентов графического пользовательского интерфейса (GUI).
Хороший API облегчает разработку программы, предоставляя все строительные блоки.
REST, который обычно работает по протоколу HTTP, часто используется в мобильных приложениях, социальных веб-сайтах, инструментах гибридов и автоматизированных бизнес-процессах.
Стиль REST подчеркивает, что взаимодействие между клиентами и сервисами улучшается благодаря ограниченному количеству операций (глаголов).
Гибкость обеспечивается назначением ресурсов; их собственные уникальные универсальные идентификаторы ресурсов (URI).
REST позволяет избежать двусмысленности, поскольку каждый глагол имеет определенное значение (GET, POST, PUT и DELETE)
Преимущества веб-сокета
Web Socket решает несколько проблем с REST или HTTP в целом —
Двунаправленный
HTTP — это однонаправленный протокол, в котором клиент всегда инициирует запрос. Сервер обрабатывает и возвращает ответ, а затем клиент использует его. Web Socket — это двунаправленный протокол, в котором нет предопределенных шаблонов сообщений, таких как запрос / ответ. Либо клиент, либо сервер могут отправить сообщение другой стороне.
Полный дуплекс
HTTP позволяет сообщению запроса перейти от клиента к серверу, а затем сервер отправляет ответное сообщение клиенту. В определенный момент времени клиент общается с сервером или сервер общается с клиентом. Web Socket позволяет клиенту и серверу общаться независимо друг от друга.
Одно TCP соединение
Как правило, новое соединение TCP инициируется для HTTP-запроса и прекращается после получения ответа. Необходимо установить новое TCP-соединение для другого HTTP-запроса / ответа. Для Web Socket HTTP-соединение обновляется с использованием стандартного механизма обновления HTTP, и клиент и сервер обмениваются данными через одно и то же TCP-соединение для жизненного цикла соединения Web Socket.
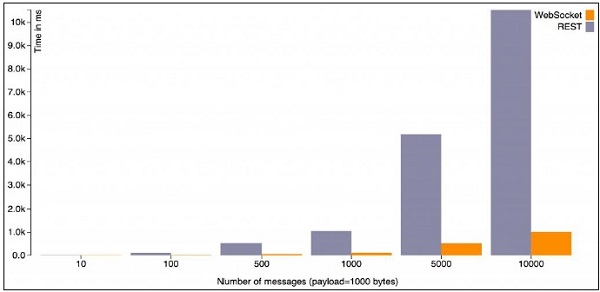
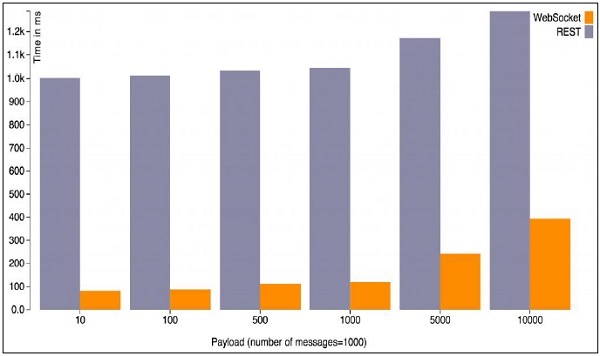
На приведенном ниже графике показано время (в миллисекундах), необходимое для обработки N сообщений для постоянного размера полезной нагрузки.
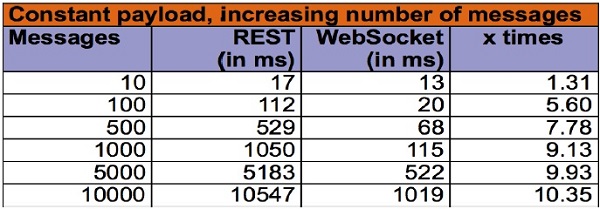
Вот необработанные данные, которые подают этот график —
График и таблица, приведенные выше, показывают, что издержки REST возрастают с увеличением количества сообщений. Это верно, потому что многие TCP-соединения должны быть инициированы и разорваны, а многие HTTP-заголовки должны быть отправлены и получены.
Последний столбец, в частности, показывает коэффициент умножения для количества времени для выполнения запроса REST.
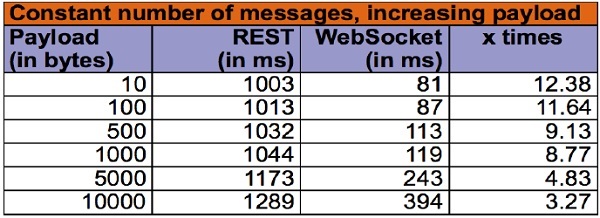
На втором графике показано время, необходимое для обработки фиксированного количества сообщений путем изменения размера полезной нагрузки.
Вот необработанные данные, которые подают этот график —
Этот график показывает, что дополнительные затраты на обработку запроса / ответа для конечной точки REST минимальны, и большую часть времени тратится на инициацию / завершение соединения и соблюдение семантики HTTP.
Заключение
Web Socket — это протокол низкого уровня. Все, в том числе простой шаблон запроса / ответа, как создавать / обновлять / удалять ресурсы, коды состояния и т. Д., Которые будут построены на его основе. Все они хорошо определены для HTTP.
Web Socket — это протокол с отслеживанием состояния, тогда как HTTP — это протокол без сохранения состояния. Соединения Web Socket могут масштабироваться вертикально на одном сервере, тогда как HTTP может масштабироваться горизонтально. Существует несколько проприетарных решений для горизонтального масштабирования Web Socket, но они не основаны на стандартах. HTTP поставляется с множеством других полезностей, таких как кэширование, маршрутизация и мультиплексирование. Все это должно быть определено поверх Web Socket.
WebSockets — JavaScript-приложение
Следующий программный код описывает работу приложения чата с использованием JavaScript и протокола Web Socket.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = utf-8>
<title>HTML5 Chat</title>
<body>
<section id = "wrapper">
<header>
<h1>HTML5 Chat</h1>
</header>
<style>
#chat { width: 97%; }
.message { font-weight: bold; }
.message:before { content: ' '; color: #bbb; font-size: 14px; }
#log {
overflow: auto;
max-height: 300px;
list-style: none;
padding: 0;
}
#log li {
border-top: 1px solid #ccc;
margin: 0;
padding: 10px 0;
}
body {
font: normal 16px/20px "Helvetica Neue", Helvetica, sans-serif;
background: rgb(237, 237, 236);
margin: 0;
margin-top: 40px;
padding: 0;
}
section, header {
display: block;
}
#wrapper {
width: 600px;
margin: 0 auto;
background: #fff;
border-radius: 10px;
border-top: 1px solid #fff;
padding-bottom: 16px;
}
h1 {
padding-top: 10px;
}
h2 {
font-size: 100%;
font-style: italic;
}
header, article > * {
margin: 20px;
}
#status {
padding: 5px;
color: #fff;
background: #ccc;
}
#status.fail {
background: #c00;
}
#status.success {
background: #0c0;
}
#status.offline {
background: #c00;
}
#status.online {
background: #0c0;
}
#html5badge {
margin-left: -30px;
border: 0;
}
#html5badge img {
border: 0;
}
</style>
<article>
<form onsubmit = "addMessage(); return false;">
<input type = "text" id = "chat" placeholder = "type and press
enter to chat" />
</form>
<p id = "status">Not connected</p>
<p>Users connected: <span id = "connected">0
</span></p>
<ul id = "log"></ul>
</article>
<script>
connected = document.getElementById("connected");
log = document.getElementById("log");
chat = document.getElementById("chat");
form = chat.form;
state = document.getElementById("status");
if (window.WebSocket === undefined) {
state.innerHTML = "sockets not supported";
state.className = "fail";
}else {
if (typeof String.prototype.startsWith != "function") {
String.prototype.startsWith = function (str) {
return this.indexOf(str) == 0;
};
}
window.addEventListener("load", onLoad, false);
}
function onLoad() {
var wsUri = "ws://127.0.0.1:7777";
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt) {
state.className = "success";
state.innerHTML = "Connected to server";
}
function onClose(evt) {
state.className = "fail";
state.innerHTML = "Not connected";
connected.innerHTML = "0";
}
function onMessage(evt) {
// There are two types of messages:
// 1. a chat participant message itself
// 2. a message with a number of connected chat participants
var message = evt.data;
if (message.startsWith("log:")) {
message = message.slice("log:".length);
log.innerHTML = '<li class = "message">' +
message + "</li>" + log.innerHTML;
}else if (message.startsWith("connected:")) {
message = message.slice("connected:".length);
connected.innerHTML = message;
}
}
function onError(evt) {
state.className = "fail";
state.innerHTML = "Communication error";
}
function addMessage() {
var message = chat.value;
chat.value = "";
websocket.send(message);
}
</script>
</section>
</body>
</head>
</html>
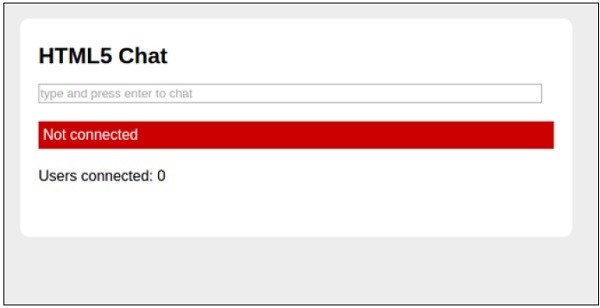
Основные функции и вывод приложения чата обсуждаются ниже —
Чтобы проверить, откройте два окна с поддержкой веб-сокетов, введите сообщение выше и нажмите клавишу возврата. Это позволит включить функцию чата.
Если соединение не установлено, выход доступен, как показано ниже.
Результат успешного общения в чате показан ниже.
WebSockets — общение с сервером
Сеть в значительной степени построена вокруг парадигмы HTTP запрос / ответ. Клиент загружает веб-страницу, и тогда ничего не происходит, пока пользователь не перейдет на следующую страницу. Приблизительно в 2005 году AJAX начал делать интернет более динамичным. Тем не менее, все HTTP-коммуникации управляются клиентом, что требует взаимодействия с пользователем или периодического опроса для загрузки новых данных с сервера.
Технологии, позволяющие серверу отправлять данные клиенту в тот самый момент, когда он узнает, что новые данные доступны, существуют уже довольно давно. Они идут под такими именами, как «Push» или «Comet» .
При длительном опросе клиент открывает HTTP-соединение с сервером, которое остается открытым до отправки ответа. Всякий раз, когда на сервере действительно появляются новые данные, он отправляет ответ. Длинный опрос и другие методы работают довольно хорошо. Тем не менее, все они имеют одну общую проблему: они несут накладные расходы на HTTP, что не делает их подходящими для приложений с низкой задержкой. Например, многопользовательская стрелялка в браузере или любая другая онлайн-игра с компонентом реального времени.
Внедрение сокетов в сеть
Спецификация Web Socket определяет API, устанавливающий «сокетные» соединения между веб-браузером и сервером. С точки зрения непрофессионала, между клиентом и сервером существует постоянная связь, и обе стороны могут начать отправку данных в любое время.
Соединение через веб-сокет может быть просто открыто с помощью конструктора —
var connection = new WebSocket('ws://html5rocks.websocket.org/echo', ['soap', 'xmpp']);
ws — это новая схема URL для соединений WebSocket. Существует также wss , для безопасного соединения WebSocket точно так же, как https используется для безопасных соединений HTTP.
Непосредственное подключение некоторых обработчиков событий к соединению позволяет узнать, когда соединение открыто, получены входящие сообщения или произошла ошибка.
Второй аргумент принимает необязательные подпротоколы . Это может быть строка или массив строк. Каждая строка должна представлять имя подпротокола, а сервер принимает только один из переданных подпротоколов в массиве. Принятый подпротокол может быть определен путем доступа к свойству протокола объекта WebSocket.
// When the connection is open, send some data to the server
connection.onopen = function () {
connection.send('Ping'); // Send the message 'Ping' to the server
};
// Log errors
connection.onerror = function (error) {
console.log('WebSocket Error ' + error);
};
// Log messages from the server
connection.onmessage = function (e) {
console.log('Server: ' + e.data);
};
Общение с сервером
Как только у нас будет соединение с сервером (когда вызывается событие open), мы можем начать отправку данных на сервер, используя метод send (ваше сообщение) для объекта соединения. Раньше он поддерживал только строки, но в последней спецификации теперь он также может отправлять двоичные сообщения. Для отправки двоичных данных используется объект Blob или ArrayBuffer.
// Sending String
connection.send('your message');
// Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {
binary[i] = img.data[i];
}
connection.send(binary.buffer);
// Sending file as Blob
var file = document.querySelector('input[type = "file"]').files[0];
connection.send(file);
Точно так же сервер может отправлять нам сообщения в любое время. Всякий раз, когда это происходит, срабатывает обратный вызов onmessage. Обратный вызов получает объект события, и фактическое сообщение доступно через свойство data .
WebSocket также может получать двоичные сообщения в последней спецификации. Двоичные кадры могут быть получены в формате Blob или ArrayBuffer. Чтобы указать формат полученного двоичного файла, задайте для свойства binaryType объекта WebSocket значение «blob» или «arraybuffer». Формат по умолчанию — blob.
// Setting binaryType to accept received binary as either 'blob' or 'arraybuffer'
connection.binaryType = 'arraybuffer';
connection.onmessage = function(e) {
console.log(e.data.byteLength); // ArrayBuffer object if binary
};
Еще одна новая функция WebSocket — это расширения. Используя расширения, можно будет отправлять сжатые, мультиплексированные кадры и т. Д.
// Determining accepted extensions console.log(connection.extensions);
Общение по происхождению
Будучи современным протоколом, связь между источниками запекается прямо в WebSocket. WebSocket позволяет общаться между сторонами в любом домене. Сервер решает, сделать ли свою службу доступной для всех клиентов или только для тех, которые находятся в наборе четко определенных доменов.
Прокси-серверы
Каждая новая технология сопровождается новым набором проблем. В случае с WebSocket это совместимость с прокси-серверами, которые обеспечивают HTTP-соединения в большинстве сетей компании. Протокол WebSocket использует систему обновления HTTP (которая обычно используется для HTTP / SSL), чтобы «обновить» соединение HTTP до соединения WebSocket. Некоторым прокси-серверам это не нравится, и соединение обрывается. Таким образом, даже если данный клиент использует протокол WebSocket, установление соединения может оказаться невозможным. Это делает следующий раздел еще более важным 🙂
Сторона сервера
Использование WebSocket создает совершенно новый шаблон использования для приложений на стороне сервера. Хотя традиционные серверные стеки, такие как LAMP, разрабатываются в соответствии с циклом HTTP-запросов / ответов, они часто плохо справляются с большим количеством открытых соединений WebSocket. Для одновременного сохранения большого количества соединений требуется архитектура, которая обеспечивает высокий параллелизм при низкой производительности.
WebSockets — Безопасность
Протокол должен быть разработан по соображениям безопасности. WebSocket — это совершенно новый протокол, и не все веб-браузеры реализуют его правильно. Например, некоторые из них по-прежнему допускают смешивание HTTP и WS, хотя спецификация подразумевает обратное. В этой главе мы обсудим несколько распространенных атак безопасности, о которых должен знать пользователь.
Отказ в обслуживании
Атаки отказа в обслуживании (DoS) пытаются сделать компьютер или сетевой ресурс недоступным для пользователей, которые его запрашивают. Предположим, кто-то делает бесконечное количество запросов к веб-серверу без временных интервалов или с небольшими интервалами. Сервер не может обрабатывать каждое соединение и либо перестанет отвечать на запросы, либо будет продолжать отвечать слишком медленно. Это можно назвать атакой отказа в обслуживании.
Отказ в обслуживании очень расстраивает конечных пользователей, которые не могут даже загрузить веб-страницу.
DoS-атака может даже применяться к одноранговой связи, заставляя клиентов сети P2P одновременно подключаться к веб-серверу жертвы.
Человек посередине
Позвольте нам понять это с помощью примера.
Предположим, что человек A общается со своим другом B через IM-клиент. Какой-то третий человек хочет просматривать сообщения, которыми вы обмениваетесь. Таким образом, он устанавливает независимые связи с обоими людьми. Он также отправляет сообщения человеку А и его другу Б как невидимому посреднику в вашем общении. Это известно как атака «человек посередине».
Атака «человек посередине» проще для незашифрованных соединений, так как злоумышленник может читать пакеты напрямую. Когда соединение зашифровано, информация должна быть расшифрована злоумышленником, что может быть слишком сложно.
С технической точки зрения злоумышленник перехватывает обмен сообщениями с открытым ключом и отправляет сообщение, заменяя запрошенный ключ своим собственным. Очевидно, что надежной стратегией, затрудняющей работу злоумышленника, является использование SSH с WebSockets.
В основном при обмене критически важными данными предпочитайте безопасное соединение WSS вместо незашифрованного WS.
XSS
Межсайтовый скриптинг (XSS) — это уязвимость, которая позволяет злоумышленникам внедрять клиентские скрипты в веб-страницы или приложения. Злоумышленник может отправить код HTML или Javascript, используя концентраторы вашего приложения, и разрешить выполнение этого кода на клиентских компьютерах.
Собственные механизмы защиты WebSocket
По умолчанию протокол WebSocket разработан для обеспечения безопасности. В реальном мире пользователь может столкнуться с различными проблемами, которые могут возникнуть из-за плохой реализации браузера. Со временем поставщики браузеров исправляют любые проблемы немедленно.
Дополнительный уровень безопасности добавляется при использовании безопасного соединения WebSocket через SSH (или TLS).
В мире WebSocket основной заботой является производительность защищенного соединения. Хотя еще есть дополнительный уровень TLS, сам протокол содержит оптимизации для этого вида использования, кроме того, WSS работает более гладко через прокси.
Маскировка клиент-сервер
Каждое сообщение, передаваемое между сервером WebSocket и клиентом WebSocket, содержит определенный ключ, называемый маскирующим ключом, который позволяет любым посредникам, совместимым с WebSocket, снимать маску и проверять сообщение. Если посредник не совместим с WebSocket, сообщение не может быть затронуто. Браузер, который реализует протокол WebSocket, обрабатывает маскирование.
Панель инструментов безопасности
Наконец, могут быть представлены полезные инструменты для исследования потока информации между клиентами и сервером WebSocket, анализа обмениваемых данных и выявления возможных рисков.
Инструменты разработчика браузера
Chrome, Firefox и Opera — отличные браузеры с точки зрения поддержки разработчиков. Их встроенные инструменты помогают нам определить практически любой аспект взаимодействия и ресурсов на стороне клиента. Это играет большую роль в целях безопасности.
WebSockets — мобильное приложение
WebSocket, как следует из названия, это то, что использует Интернет. Интернет обычно переплетается со страницами браузера, потому что это основное средство отображения данных в Интернете. Однако не браузерные программы тоже используют онлайн-передачу данных.
Выпуск iPhone (первоначально) и iPad (позднее) представил совершенно новый мир веб-взаимодействия без необходимости использования веб-браузера. Вместо этого новые смартфоны и планшетные устройства использовали возможности собственных приложений, чтобы предложить уникальный пользовательский опыт.
Почему мобильные вопросы?
В настоящее время существует один миллиард активных смартфонов. То есть миллионы потенциальных клиентов для ваших приложений. Эти люди используют свой мобильный телефон для выполнения повседневных задач, работы в Интернете, общения или совершения покупок.
Смартфоны стали синонимами приложений. В настоящее время существует приложение для любого использования, о котором может подумать пользователь. Большинство приложений подключаются к Интернету для получения данных, совершения транзакций, сбора новостей и так далее.
Было бы здорово использовать имеющиеся знания WebSocket и разработать клиент WebSocket, работающий изначально на смартфоне или планшете.
Нативное мобильное приложение против мобильного сайта
Ну, это обычный конфликт, и, как обычно, ответ зависит от потребностей целевой аудитории. Если пользователь знаком с тенденциями современного дизайна, то разработка веб-сайта, который отзывчив и удобен для мобильных устройств, теперь является обязательной. Тем не менее, конечный пользователь должен быть уверен, что контент, который действительно имеет значение, одинаково доступен через смартфон, как и через классический настольный браузер.
Безусловно, веб-приложение WebSocket будет работать в любом браузере, совместимом с HTML5, включая мобильные браузеры, такие как Safari для iOS и Chrome для мобильных устройств. Поэтому проблем со совместимостью со смартфонами не возникает.
Предпосылки
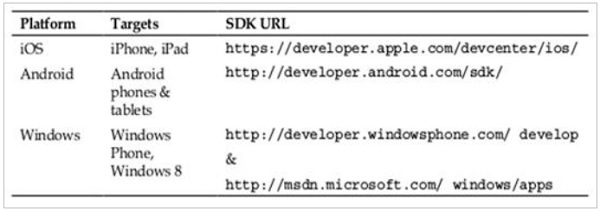
Для разработки приложения для смартфона требуется установка средств разработки и SDK.
WebSockets может выступать в качестве универсального концентратора для передачи сообщений между подключенными мобильными и планшетными клиентами. Мы можем реализовать собственное приложение iOS, которое взаимодействует с сервером WebSocket, как клиент HTML5 JavaScript.