Firebase предлагает несколько различных типов событий для чтения данных. Некоторые из наиболее часто используемых из них описаны ниже.
значение
Первый тип события — это значение . Мы показали вам, как использовать значение в нашей последней главе. Этот тип события будет запускаться каждый раз при изменении данных, и он будет извлекать все данные, включая дочерние.
child_added
Этот тип события будет запускаться один раз для каждого игрока, и каждый раз, когда новый игрок добавляется к нашим данным. Это полезно для чтения данных списка, потому что мы получаем доступ к добавленному игроку и предыдущему игроку из списка.
пример
Давайте рассмотрим следующий пример.
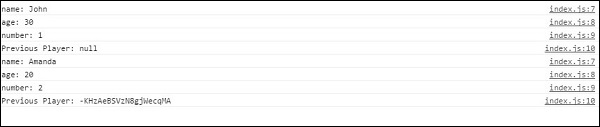
var playersRef = firebase.database().ref("players/"); playersRef.on("child_added", function(data, prevChildKey) { var newPlayer = data.val(); console.log("name: " + newPlayer.name); console.log("age: " + newPlayer.age); console.log("number: " + newPlayer.number); console.log("Previous Player: " + prevChildKey); });
Мы получим следующий результат.
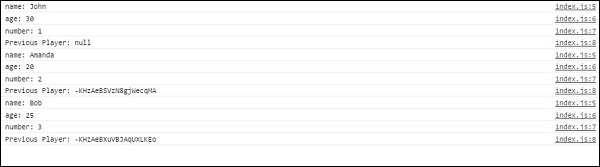
Если мы добавим нового игрока по имени Боб, мы получим обновленные данные.
child_changed
Этот тип события запускается при изменении данных.
пример
Давайте рассмотрим следующий пример.
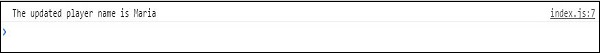
var playersRef = firebase.database().ref("players/"); playersRef.on("child_changed", function(data) { var player = data.val(); console.log("The updated player name is " + player.name); });
Мы можем изменить Боба на Марию в Firebase, чтобы получить обновление.
child_removed
Если мы хотим получить доступ к удаленным данным, мы можем использовать тип события child_removed .
пример
var playersRef = firebase.database().ref("players/"); playersRef.on("child_removed", function(data) { var deletedPlayer = data.val(); console.log(deletedPlayer.name + " has been deleted"); });
Теперь мы можем удалить Марию из Firebase, чтобы получать уведомления.