Firebase — Обзор
Согласно официальной документации Firebase —
Firebase может обеспечить поддержку вашего приложения, включая хранение данных, аутентификацию пользователей, статический хостинг и многое другое. Сосредоточьтесь на создании необычного пользовательского опыта. Мы позаботимся об остальном. Создавайте кроссплатформенные собственные мобильные и веб-приложения с помощью наших Android, iOS и JavaScript SDK. Вы также можете подключить Firebase к существующему бэкэнду с помощью наших серверных библиотек или нашего REST API.
Firebase может обеспечить поддержку вашего приложения, включая хранение данных, аутентификацию пользователей, статический хостинг и многое другое. Сосредоточьтесь на создании необычного пользовательского опыта. Мы позаботимся об остальном. Создавайте кроссплатформенные собственные мобильные и веб-приложения с помощью наших Android, iOS и JavaScript SDK. Вы также можете подключить Firebase к существующему бэкэнду с помощью наших серверных библиотек или нашего REST API.
Особенности Firebase
-
База данных в реальном времени — Firebase поддерживает данные JSON, и все подключенные к ней пользователи получают оперативные обновления после каждого изменения.
-
Аутентификация — мы можем использовать анонимную, парольную или другую социальную аутентификацию.
-
Хостинг . Приложения могут быть развернуты через защищенное соединение с серверами Firebase.
База данных в реальном времени — Firebase поддерживает данные JSON, и все подключенные к ней пользователи получают оперативные обновления после каждого изменения.
Аутентификация — мы можем использовать анонимную, парольную или другую социальную аутентификацию.
Хостинг . Приложения могут быть развернуты через защищенное соединение с серверами Firebase.
Преимущества Firebase
-
Это просто и удобно для пользователя. Нет необходимости в сложной конфигурации.
-
Данные в режиме реального времени, что означает, что каждое изменение будет автоматически обновлять подключенных клиентов.
-
Firebase предлагает простую панель управления.
-
Есть ряд полезных услуг на выбор.
Это просто и удобно для пользователя. Нет необходимости в сложной конфигурации.
Данные в режиме реального времени, что означает, что каждое изменение будет автоматически обновлять подключенных клиентов.
Firebase предлагает простую панель управления.
Есть ряд полезных услуг на выбор.
Ограничения Firebase
- Бесплатный план Firebase ограничен 50 подключениями и 100 МБ хранилища.
В следующей главе мы обсудим настройку среды Firebase.
Firebase — настройка среды
В этой главе мы покажем вам, как добавить Firebase в существующее приложение. Нам понадобится NodeJS . Проверьте ссылку из следующей таблицы, если у вас ее еще нет.
| Sr.No. | Программное обеспечение и описание |
|---|---|
| 1 |
NodeJS и NPM NodeJS — это платформа, необходимая для разработки Firebase. Проверьте наши настройки среды NodeJS . |
NodeJS и NPM
NodeJS — это платформа, необходимая для разработки Firebase. Проверьте наши настройки среды NodeJS .
Шаг 1 — Создать учетную запись Firebase
Вы можете создать учетную запись Firebase здесь .
Шаг 2 — Создание приложения Firebase
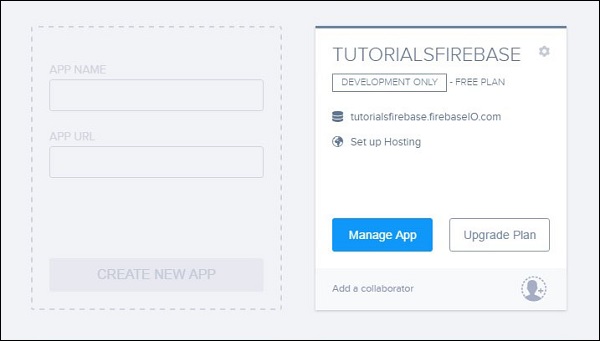
Вы можете создать новое приложение со страницы панели инструментов. На следующем изображении показано приложение, которое мы создали. Мы можем нажать кнопку « Управление приложением» , чтобы войти в приложение.
Шаг 3а — Создание базового приложения HTML / js
Вам просто нужно создать папку, в которую будет помещено ваше приложение. Внутри этой папки нам понадобятся файлы index.html и index.js . Мы добавим Firebase в заголовок нашего приложения.
index.html
<html> <head> <script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script> <script type = "text/javascript" src = "index.js"></script> </head> <body> </body> </html>
Шаг 3б — Используйте NPM или Bower
Если вы хотите использовать существующее приложение, вы можете использовать пакеты Firebase NPM или Bowers. Запустите одну из следующих команд из корневой папки приложений.
npm install firebase --save
bower install firebase
Firebase — Данные
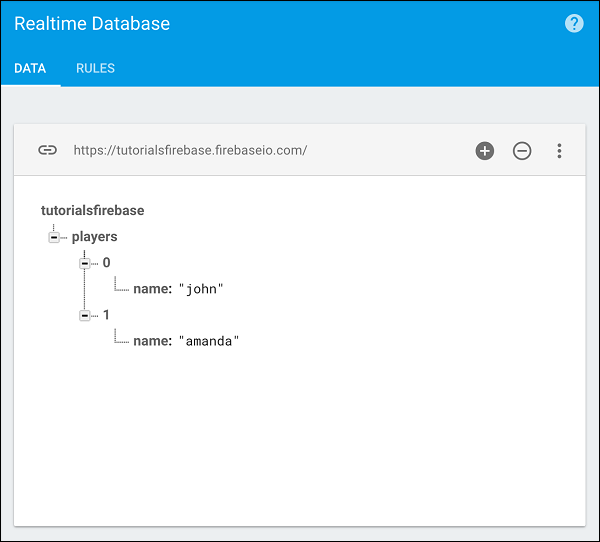
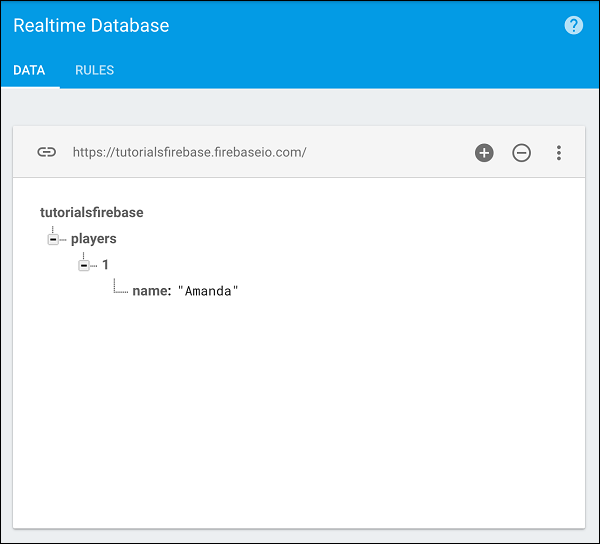
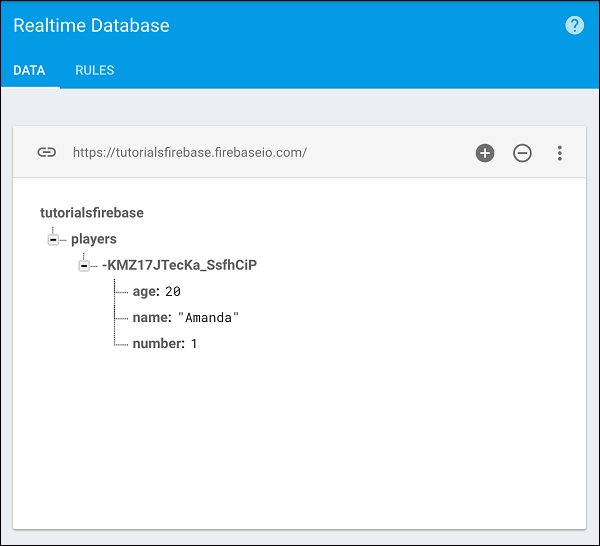
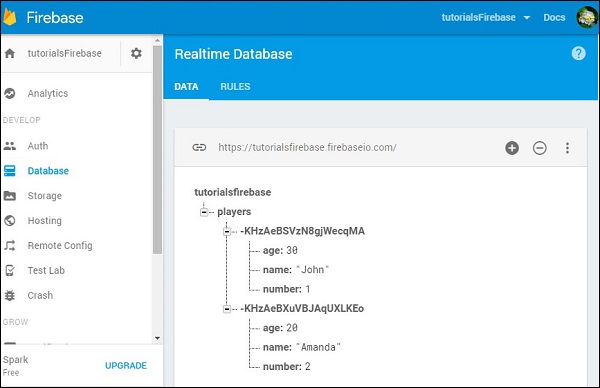
Данные Firebase представляют объекты JSON. Если вы откроете свое приложение с панели инструментов Firebase, вы можете добавить данные вручную, нажав на знак + .
Мы создадим простую структуру данных. Вы можете проверить изображение ниже.
В предыдущей главе мы подключили Firebase к нашему приложению. Теперь мы можем войти в Firebase на консоль.
console.log(firebase)
Мы можем создать ссылку на коллекцию нашего игрока.
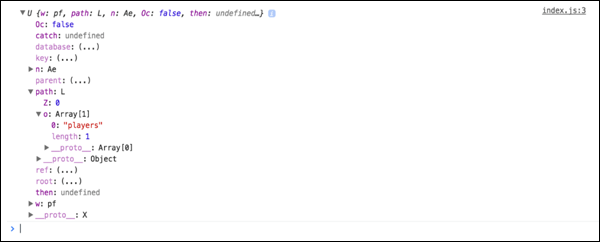
var ref = firebase.database().ref('players');
console.log(ref);
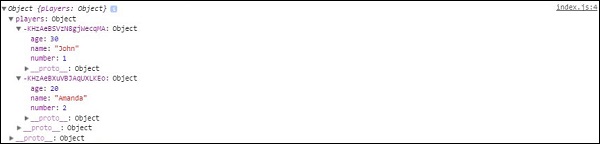
Мы можем увидеть следующий результат в консоли.
Firebase — Массивы
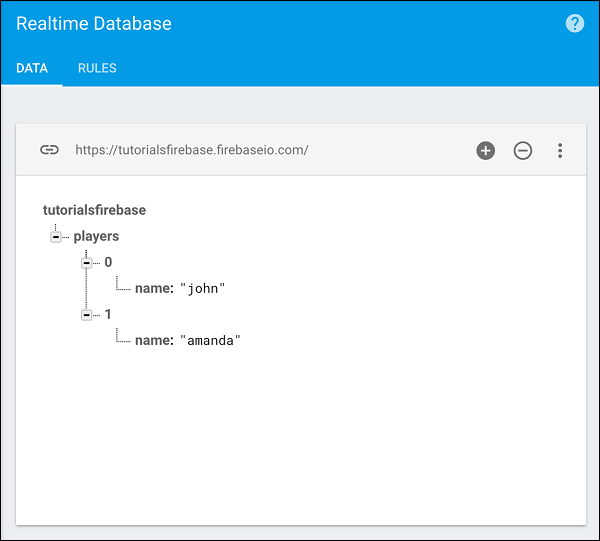
Эта глава объяснит представление массивов в Firebase. Мы будем использовать те же данные из предыдущей главы.
Мы могли бы создать эти данные, отправив следующее дерево JSON в коллекцию проигрывателя.
['john', 'amanda']
Это связано с тем, что Firebase напрямую не поддерживает массивы, но создает список объектов с целыми числами в качестве имен ключей.
Причина, по которой не используются массивы, заключается в том, что Firebase действует как база данных в реальном времени, и если пара пользователей будет одновременно манипулировать массивами, результат может быть проблематичным, поскольку индексы массивов постоянно меняются.
В Firebase ключи (индексы) всегда остаются неизменными. Мы могли бы удалить Джона, и у Аманды все еще был бы ключ (индекс) 1.
Firebase — запись данных
В этой главе мы покажем вам, как сохранить ваши данные в Firebase.
Задавать
Метод set запишет или заменит данные по указанному пути. Давайте создадим ссылку на коллекцию игроков и установим двух игроков.
var playersRef = firebase.database().ref("players/");
playersRef.set ({
John: {
number: 1,
age: 30
},
Amanda: {
number: 2,
age: 20
}
});
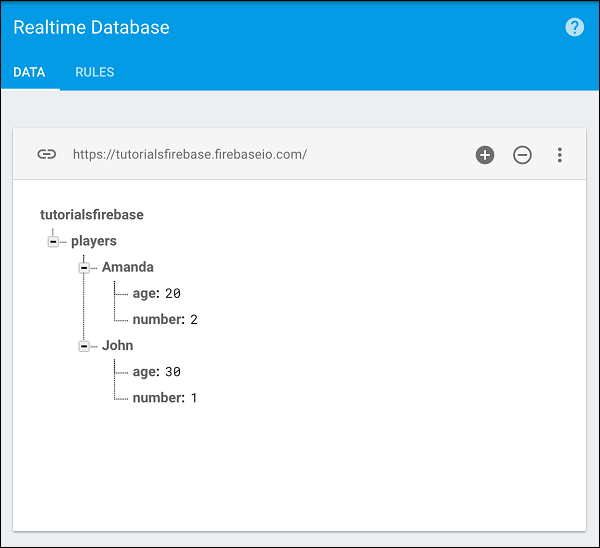
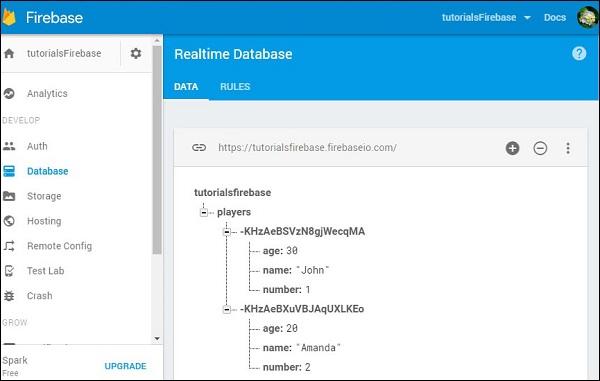
Мы увидим следующий результат.
Обновить
Мы можем обновить данные Firebase аналогичным образом. Обратите внимание, как мы используем путь игроков / Джона .
var johnRef = firebase.database().ref("players/John");
johnRef.update ({
"number": 10
});
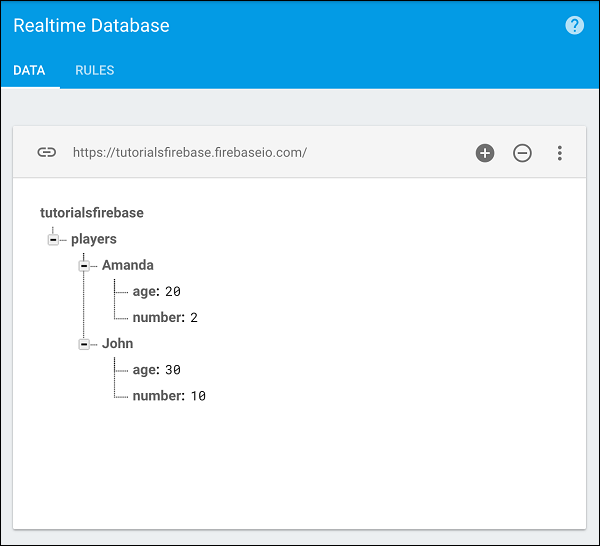
Когда мы обновляем наше приложение, мы видим, что данные Firebase обновляются.
Firebase — запись списка данных
В нашей последней главе мы показали, как записывать данные в Firebase. Иногда вам нужно иметь уникальный идентификатор для ваших данных. Если вы хотите создать уникальные идентификаторы для ваших данных, вам нужно использовать метод push вместо метода set.
Метод толчка
Метод push () создаст уникальный идентификатор при отправке данных. Если мы хотим создать наших игроков из предыдущих глав с уникальным идентификатором, мы могли бы использовать фрагмент кода, приведенный ниже.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
playersRef.push ({
name: "John",
number: 1,
age: 30
});
playersRef.push ({
name: "Amanda",
number: 2,
age: 20
});
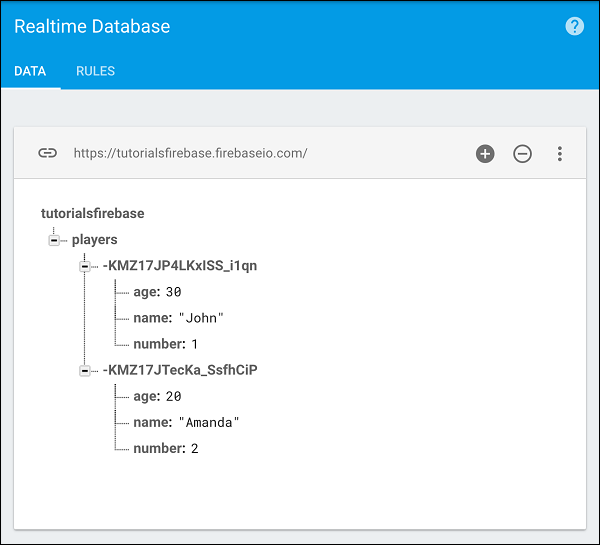
Теперь наши данные будут выглядеть иначе. Имя будет просто парой имя / значение, как и остальные свойства.
Ключевой метод
Мы можем получить любой ключ из Firebase, используя метод key () . Например, если мы хотим получить имя нашей коллекции, мы можем использовать следующий фрагмент.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
var playersKey = playersRef.key();
console.log(playersKey);
Консоль будет записывать название нашей коллекции (игроки).
Подробнее об этом в наших следующих главах.
Firebase — запись транзакционных данных
Транзакционные данные используются, когда вам нужно вернуть некоторые данные из базы данных, а затем выполнить некоторые вычисления и сохранить их обратно.
Допустим, у нас есть один игрок в нашем списке игроков.
Мы хотим получить свойство, добавить один год и вернуть его обратно в Firebase.
AmandaRef извлекает возраст из коллекции, а затем мы можем использовать метод транзакции. Мы получим текущий возраст, добавим один год и обновим коллекцию.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var amandaAgeRef = ref.child("players").child("-KGb1Ls-gEErWbAMMnZC").child('age');
amandaAgeRef.transaction(function(currentAge) {
return currentAge + 1;
});
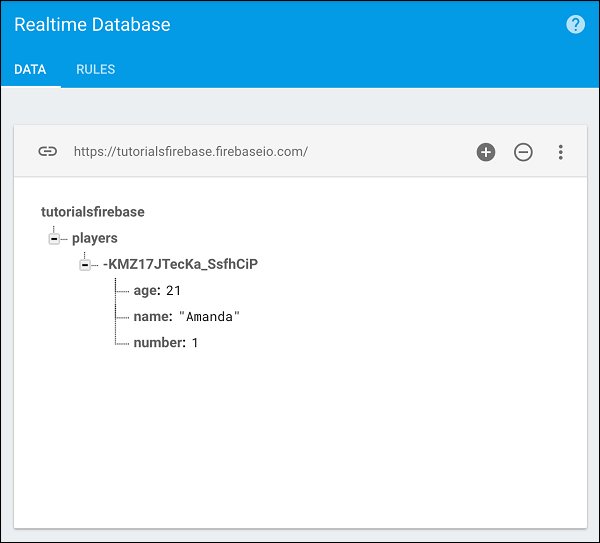
Если мы запустим этот код, мы увидим, что значение возраста обновлено до 21 .
Firebase — чтение данных
В этой главе мы покажем вам, как читать данные Firebase. На следующем рисунке показаны данные, которые мы хотим прочитать.
Мы можем использовать метод on () для извлечения данных. Этот метод принимает тип события как «значение», а затем извлекает снимок данных. Когда мы добавим метод val () в снимок, мы получим представление данных в JavaScript.
пример
Давайте рассмотрим следующий пример.
var ref = firebase.database().ref();
ref.on("value", function(snapshot) {
console.log(snapshot.val());
}, function (error) {
console.log("Error: " + error.code);
});
Если мы запустим следующий код, наша консоль покажет данные.
В нашей следующей главе мы объясним другие типы событий, которые вы можете использовать для чтения данных.
Firebase — Типы событий
Firebase предлагает несколько различных типов событий для чтения данных. Некоторые из наиболее часто используемых из них описаны ниже.
значение
Первый тип события — это значение . Мы показали вам, как использовать значение в нашей последней главе. Этот тип события будет запускаться каждый раз при изменении данных, и он будет извлекать все данные, включая дочерние.
child_added
Этот тип события будет запускаться один раз для каждого игрока, и каждый раз, когда новый игрок добавляется к нашим данным. Это полезно для чтения данных списка, потому что мы получаем доступ к добавленному игроку и предыдущему игроку из списка.
пример
Давайте рассмотрим следующий пример.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
});
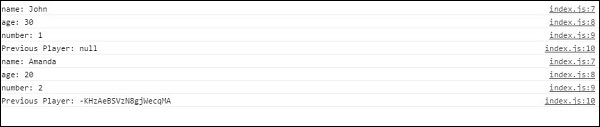
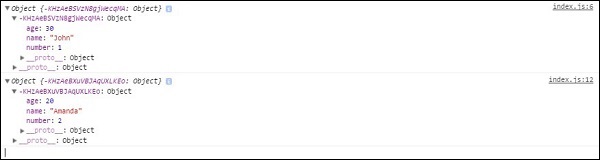
Мы получим следующий результат.
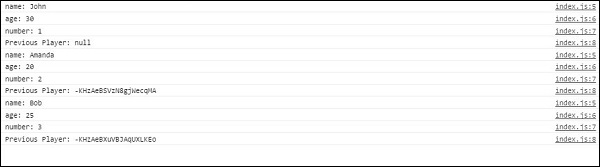
Если мы добавим нового игрока по имени Боб, мы получим обновленные данные.
child_changed
Этот тип события запускается при изменении данных.
пример
Давайте рассмотрим следующий пример.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
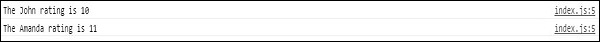
console.log("The updated player name is " + player.name);
});
Мы можем изменить Боба на Марию в Firebase, чтобы получить обновление.
child_removed
Если мы хотим получить доступ к удаленным данным, мы можем использовать тип события child_removed .
пример
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});
Теперь мы можем удалить Марию из Firebase, чтобы получать уведомления.
Firebase — отсоединение обратных вызовов
Эта глава покажет вам, как отключить обратные вызовы в Firebase.
Отключить обратный вызов для типа события
Допустим, мы хотим отключить функцию обратного вызова для функции со значением типа события.
пример
var PlayersRef = firebase.database (). ref ("Players /"); ref.on ("значение", функция (данные) { console.log (data.val ()); }, функция (ошибка) { console.log («Ошибка:» + код ошибки); });
Нам нужно использовать метод off () . Это удалит все обратные вызовы со значением типа события.
playersRef.off("value");
Отключить все обратные вызовы
Когда мы хотим отключить все обратные вызовы, мы можем использовать —
playersRef.off();
Firebase — Запросы
Firebase предлагает различные способы заказа данных. В этой главе мы покажем простые примеры запросов. Мы будем использовать те же данные из наших предыдущих глав.
Заказ от ребенка
Чтобы упорядочить данные по имени, мы можем использовать следующий код.
пример
Давайте рассмотрим следующий пример.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").on("child_added", function(data) {
console.log(data.val().name);
});
Мы увидим имена в алфавитном порядке.
Заказ по ключу
Мы можем заказать данные по ключу аналогичным образом.
пример
Давайте рассмотрим следующий пример.
var playersRef = firebase.database().ref("players/");
playersRef.orderByKey().on("child_added", function(data) {
console.log(data.key);
});
Вывод будет таким, как показано ниже.
Порядок по стоимости
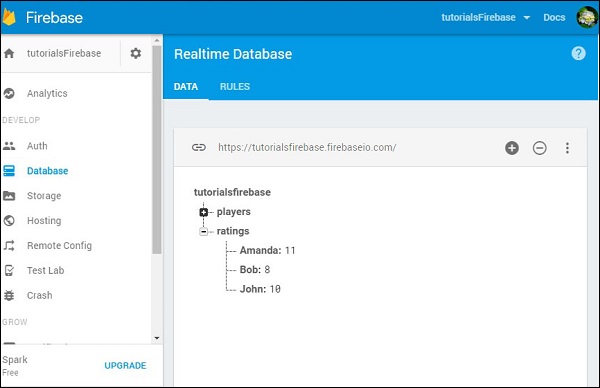
Мы также можем заказать данные по значению. Давайте добавим коллекцию рейтингов в Firebase.
Теперь мы можем упорядочить данные по значению для каждого игрока.
пример
Давайте рассмотрим следующий пример.
var ratingRef = firebase.database().ref("ratings/");
ratingRef.orderByValue().on("value", function(data) {
data.forEach(function(data) {
console.log("The " + data.key + " rating is " + data.val());
});
});
Вывод будет таким, как показано ниже.
Firebase — фильтрация данных
Firebase предлагает несколько способов фильтрации данных.
Предел до первого и последнего
Давайте поймем, что такое предел первым и последним.
-
Метод limitToFirst возвращает указанное количество элементов, начиная с первого.
-
Метод limitToLast возвращает указанное количество элементов, начиная с последнего.
Метод limitToFirst возвращает указанное количество элементов, начиная с первого.
Метод limitToLast возвращает указанное количество элементов, начиная с последнего.
Наш пример показывает, как это работает. Поскольку в базе данных есть только два игрока, мы ограничим количество запросов одним игроком.
пример
Давайте рассмотрим следующий пример.
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
Наша консоль будет регистрировать первого игрока из первого запроса и последнего игрока из второго запроса.
Другие фильтры
Мы также можем использовать другие методы фильтрации Firebase. StartAt () , endAt () и equalTo () можно комбинировать с методами упорядочения. В нашем примере мы скомбинируем его с методом orderByChild () .
пример
Давайте рассмотрим следующий пример.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
});
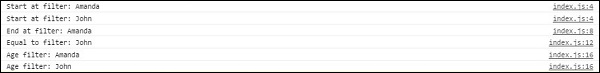
Первый запрос упорядочит элементы по имени и отфильтрует от игрока с именем Аманда . Консоль будет регистрировать обоих игроков. Второй запрос будет регистрировать «Аманда», так как мы заканчиваем запрос этим именем. Третий будет записывать «Джон», так как мы ищем игрока с таким именем.
Четвертый пример показывает, как мы можем комбинировать фильтры со значением «age». Вместо строки мы передаем число внутри метода startAt (), поскольку age представлен числовым значением.
Firebase — лучшие практики
В этой главе мы рассмотрим лучшие практики Firebase.
Избегайте вложенности данных
Когда вы извлекаете данные из Firebase, вы получаете все дочерние узлы. Вот почему глубокое вложение не считается лучшей практикой.
Денормализация данных
Когда вам нужна глубокая функциональность вложения, подумайте о добавлении нескольких разных коллекций; даже когда вам нужно добавить некоторое дублирование данных и использовать более одного запроса, чтобы получить то, что вам нужно.
Firebase — аутентификация по электронной почте
В этой главе мы покажем вам, как использовать аутентификацию Firebase Email / Password.
Создать пользователя
Для аутентификации пользователя мы можем использовать метод createUserWithEmailAndPassword (электронная почта, пароль) .
пример
Давайте рассмотрим следующий пример.
var email = "myemail@email.com";
var password = "mypassword";
firebase.auth().createUserWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
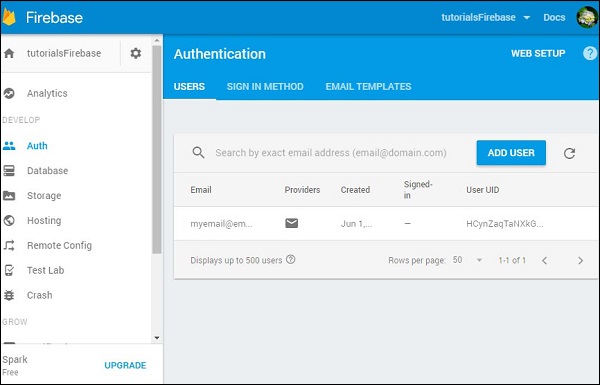
Мы можем проверить панель инструментов Firebase и увидеть, что пользователь создан.
Войти в систему
Процесс входа в систему практически такой же. Мы используем signInWithEmailAndPassword (электронная почта, пароль) для входа в систему.
пример
Давайте рассмотрим следующий пример.
var email = "myemail@email.com";
var password = "mypassword";
firebase.auth().signInWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
Выход
И, наконец, мы можем выйти из системы с помощью метода signOut () .
пример
Давайте рассмотрим следующий пример.
firebase.auth().signOut().then(function() {
console.log("Logged out!")
}, function(error) {
console.log(error.code);
console.log(error.message);
});
Firebase — Google Authentication
В этой главе мы покажем вам, как настроить аутентификацию Google в Firebase.
Шаг 1 — Включить аутентификацию Google
Откройте панель инструментов Firebase и нажмите Auth в боковом меню. Чтобы открыть список доступных методов, вам нужно нажать на SIGN_IN_METHODS в меню вкладок.
Теперь вы можете выбрать Google из списка, включить его и сохранить.
Шаг 2 — Создание кнопок
Внутри нашего index.html мы добавим две кнопки.
index.html
<button onclick = "googleSignin()">Google Signin</button> <button onclick = "googleSignout()">Google Signout</button>
Шаг 3 — Вход и выход
На этом шаге мы создадим функции входа и выхода. Мы будем использовать методы signInWithPopup () и signOut () .
пример
Давайте рассмотрим следующий пример.
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
}
После обновления страницы мы можем нажать кнопку входа в Google , чтобы вызвать всплывающее окно Google. Если вход выполнен успешно, консоль разработчика войдет в систему нашего пользователя.
Мы также можем нажать кнопку Google Signout , чтобы выйти из приложения. Консоль подтвердит, что выход был успешным.
Firebase — аутентификация в Facebook
В этой главе мы будем аутентифицировать пользователей с помощью аутентификации Firebase Facebook.
Шаг 1 — Включить аутентификацию Facebook
Нам нужно открыть панель инструментов Firebase и щелкнуть Auth в боковом меню. Далее нам нужно выбрать SIGN-IN-METHOD на панели вкладок. Мы включим аутентификацию Facebook и оставим ее открытой, так как нам нужно добавить App ID и App Secret, когда мы закончим шаг 2.
Шаг 2 — Создание приложения Facebook
Чтобы включить аутентификацию Facebook, нам нужно создать приложение Facebook. Нажмите на эту ссылку, чтобы начать. После создания приложения нам нужно скопировать идентификатор приложения и секрет приложения на страницу Firebase, которую мы оставили открытой на шаге 1. Нам также нужно скопировать URI перенаправления OAuth из этого окна в приложение Facebook. Вы можете найти + Добавить продукт в боковом меню панели инструментов приложения Facebook.
Выберите Facebook Login, и он появится в боковом меню. Вы найдете поле ввода Valid OAuth Redirect URI, куда нужно скопировать UA Redirect Redirect из Firebase.
Шаг 3 — Подключение к Facebook SDK
Скопируйте следующий код в начале тега body в index.html . Обязательно замените «APP_ID» на идентификатор своего приложения на панели инструментов Facebook.
пример
Давайте рассмотрим следующий пример.
<script>
window.fbAsyncInit = function() {
FB.init ({
appId : 'APP_ID',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
} (document, 'script', 'facebook-jssdk'));
</script>
Шаг 4 — Создание кнопок
Мы установили все в первые три шага, теперь мы можем создать две кнопки для входа и выхода.
index.html
<button onclick = "facebookSignin()">Facebook Signin</button> <button onclick = "facebookSignout()">Facebook Signout</button>
Шаг 5 — Создание функций авторизации
Это последний шаг. Откройте index.js и скопируйте следующий код.
index.js
var provider = new firebase.auth.FacebookAuthProvider();
function facebookSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
}
function facebookSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}
Firebase — Twitter аутентификация
В этой главе мы объясним, как использовать аутентификацию Twitter.
Шаг 1 — Создать приложение для Twitter
Вы можете создать приложение Twitter по этой ссылке . Как только ваше приложение будет создано, нажмите « Ключи и токены доступа», где вы найдете API-ключ и API-секрет . Это понадобится вам на шаге 2.
Шаг 2 — Включить аутентификацию Twitter
В боковом меню панели инструментов Firebase вам нужно нажать Auth . Затем откройте вкладку SIGN-IN-METHOD . Нажмите на Twitter, чтобы включить его. Вам нужно добавить API Key и API Secret с шага 1.
Затем вам нужно будет скопировать URL обратного вызова и вставить его в ваше приложение Twitter. Вы можете найти URL обратного вызова вашего приложения Twitter, нажав на вкладку « Настройки ».
Шаг 3 — Добавить кнопки
На этом шаге мы добавим две кнопки в тег body файла index.html .
index.html
<button onclick = "twitterSignin()">Twitter Signin</button> <button onclick = "twitterSignout()">Twitter Signout</button>
Шаг 4 — Функции аутентификации
Теперь мы можем создавать функции для аутентификации в Twitter.
index.js
var provider = new firebase.auth.TwitterAuthProvider();
function twitterSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code)
console.log(error.message)
});
}
function twitterSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed!')
});
}
Когда мы запускаем наше приложение, мы можем подписаться или выйти, нажав две кнопки. Консоль подтвердит, что аутентификация прошла успешно.
Firebase — Github аутентификация
В этой главе мы покажем вам, как аутентифицировать пользователей с помощью GitHub API.
Шаг 1 — Включите аутентификацию GitHub
Откройте панель инструментов Firebase и нажмите « Auth» в боковом меню, а затем « SIGN-IN-METHOD» на панели вкладок. Вам необходимо включить аутентификацию GitHub и скопировать URL обратного вызова . Это понадобится на шаге 2. Вы можете оставить эту вкладку открытой, так как вам нужно будет добавить идентификатор клиента и секрет клиента после завершения шага 2.
Шаг 2 — Создание приложения Github
Перейдите по этой ссылке, чтобы создать приложение GitHub. Вам необходимо скопировать URL обратного вызова из Firebase в поле URL обратного вызова авторизации . Как только ваше приложение создано, вам нужно скопировать ключ клиента и секрет клиента из приложения GitHub в Firebase.
Шаг 3 — Создание кнопок
Мы добавим две кнопки в теге body .
index.html
<button onclick = "githubSignin()">Github Signin</button> <button onclick = "githubSignout()">Github Signout</button>
Шаг 4 — Создание функций авторизации
Мы создадим функции для входа и выхода внутри файла index.js .
index.js
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}
Теперь мы можем нажать на кнопки, чтобы активировать аутентификацию. Консоль покажет, что аутентификация прошла успешно.
Firebase — анонимная аутентификация
В этой главе мы будем аутентифицировать пользователей анонимно.
Шаг 1 — Включить анонимную аутентификацию
Это тот же процесс, что и в наших предыдущих главах. Вам нужно открыть панель инструментов Firebase, нажать на кнопку « Auth» в боковом меню и « SIGN-IN-METHOD» внутри панели вкладок. Вам необходимо включить анонимную аутентификацию.
Шаг 2 — функция входа
Мы можем использовать метод signInAnonymously () для этой аутентификации.
пример
Давайте рассмотрим следующий пример.
firebase.auth().signInAnonymously()
.then(function() {
console.log('Logged in as Anonymous!')
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(errorCode);
console.log(errorMessage);
});
Firebase — автономные возможности
В этой главе мы покажем вам, как обрабатывать состояние соединения Firebase.
Проверьте подключение
Мы можем проверить значение соединения, используя следующий код.
index.js
var connectedRef = firebase.database().ref(".info/connected");
connectedRef.on("value", function(snap) {
if (snap.val() === true) {
alert("connected");
} else {
alert("not connected");
}
});
Когда мы запустим приложение, всплывающее окно сообщит нам о подключении.
Используя данную выше функцию, вы можете отслеживать состояние подключения и соответственно обновлять свое приложение.
Firebase — Безопасность
Безопасность в Firebase обрабатывается путем установки JSON-подобного объекта в правилах безопасности. Правила безопасности можно найти, когда мы нажмем « База данных» в боковом меню, а затем « ПРАВИЛА» на панели вкладок.
В этой главе мы рассмотрим пару простых примеров, чтобы показать вам, как защитить данные Firebase.
Прочти и напиши
Следующий фрагмент кода, определенный в правилах безопасности Firebase, позволит записать доступ в / users / ‘$ uid’ / для аутентифицированного пользователя с тем же uid , но каждый может его прочитать.
пример
Давайте рассмотрим следующий пример.
{
"rules": {
"users": {
"$uid": {
".write": "$uid === auth.uid",
".read": true
}
}
}
}
утверждать
Мы можем привести данные в строку, используя следующий пример.
пример
{
"rules": {
"foo": {
".validate": "newData.isString()"
}
}
}
Эта глава раскрыла только поверхностные правила безопасности Firebase. Важно понять, как работают эти правила, чтобы вы могли объединить их внутри приложения.
Firebase — Развертывание
В этой главе мы покажем вам, как разместить ваше приложение на сервере Firebase.
Прежде чем мы начнем, давайте просто добавим текст в тег body index.html . В этом примере мы добавим следующий текст.
<h1>WELCOME TO FIREBASE TUTORIALS APP</h1>
Шаг 1 — Установите Firebase Tools
Мы должны установить Firebase Tools глобально в окне командной строки .
npm install -g firebase-tools
Шаг 2 — Инициализация приложения Firebase
Сначала нам нужно войти в Firebase в командной строке .
firebase login
Откройте корневую папку вашего приложения в командной строке и выполните следующую команду.
firebase init
Эта команда инициализирует ваше приложение.
ПРИМЕЧАНИЕ. — Если вы использовали конфигурацию по умолчанию, будет создана общая папка, а index.html внутри этой папки станет отправной точкой вашего приложения. В качестве обходного пути вы можете скопировать файл приложения в общую папку.
Шаг 3 — Разверните приложение Firebase
Это последний шаг в этой главе. Выполните следующую команду из командной строки, чтобы развернуть приложение.
firebase deploy
После этого шага консоль зарегистрирует ваши приложения в Firebase URL. В нашем случае это называется https://tutorialsfirebase.firebaseapp.com . Мы можем запустить эту ссылку в браузере, чтобы увидеть наше приложение.