В этой главе мы покажем вам, как добавить Firebase в существующее приложение. Нам понадобится NodeJS . Проверьте ссылку из следующей таблицы, если у вас ее еще нет.
| Sr.No. | Программное обеспечение и описание |
|---|---|
| 1 |
NodeJS и NPM NodeJS — это платформа, необходимая для разработки Firebase. Проверьте наши настройки среды NodeJS . |
NodeJS и NPM
NodeJS — это платформа, необходимая для разработки Firebase. Проверьте наши настройки среды NodeJS .
Шаг 1 — Создать учетную запись Firebase
Вы можете создать учетную запись Firebase здесь .
Шаг 2 — Создание приложения Firebase
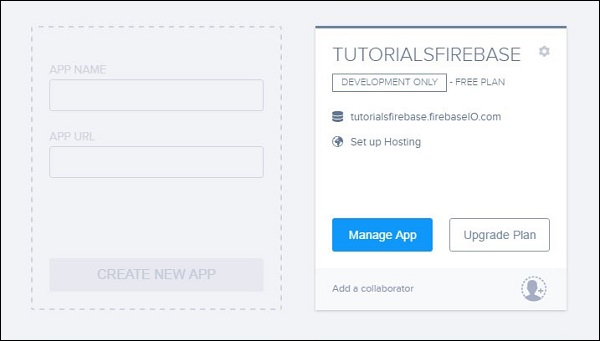
Вы можете создать новое приложение со страницы панели инструментов. На следующем изображении показано приложение, которое мы создали. Мы можем нажать кнопку « Управление приложением» , чтобы войти в приложение.
Шаг 3а — Создание базового приложения HTML / js
Вам просто нужно создать папку, в которую будет помещено ваше приложение. Внутри этой папки нам понадобятся файлы index.html и index.js . Мы добавим Firebase в заголовок нашего приложения.
index.html
<html> <head> <script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script> <script type = "text/javascript" src = "index.js"></script> </head> <body> </body> </html>
Шаг 3б — Используйте NPM или Bower
Если вы хотите использовать существующее приложение, вы можете использовать пакеты Firebase NPM или Bowers. Запустите одну из следующих команд из корневой папки приложений.
npm install firebase --save