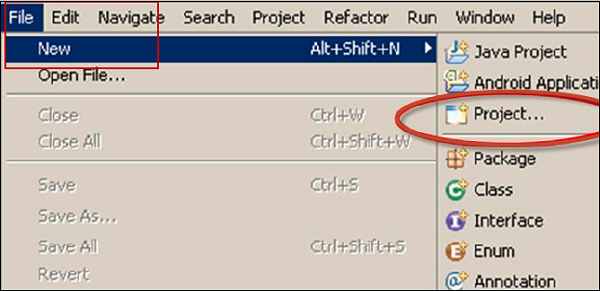
Шаг 1 — Чтобы создать новый проект в UI5 Developer Studio, выберите Файл → Создать → Проект.
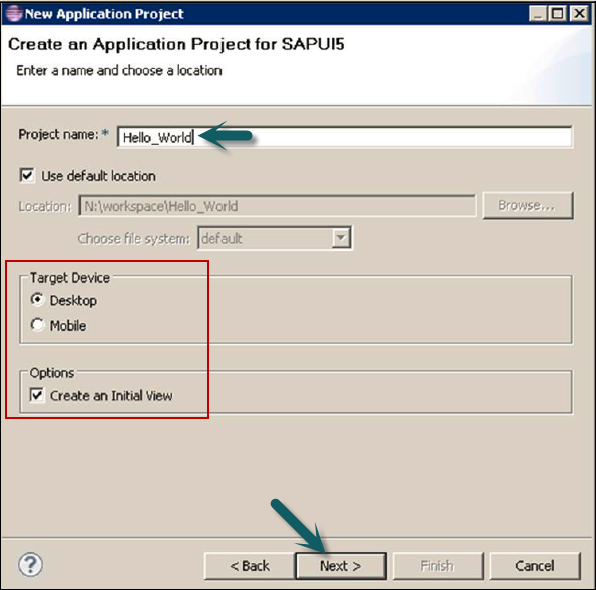
Шаг 2 — Введите имя проекта, целевое устройство и создайте начальный вид.
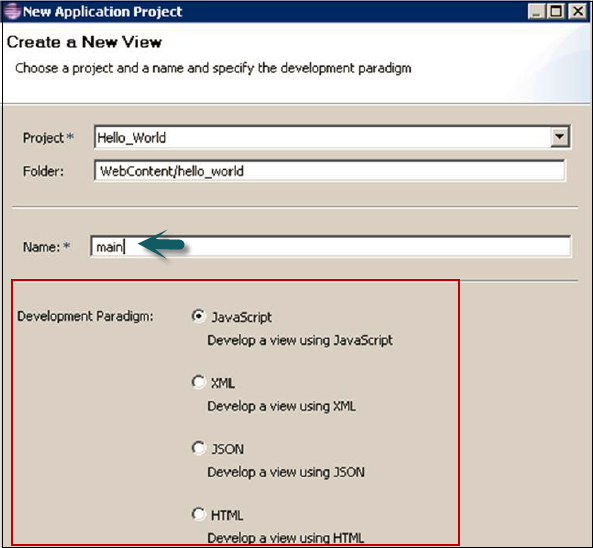
Шаг 3 — Введите имя просмотра и тип просмотра в следующем окне и нажмите Далее.
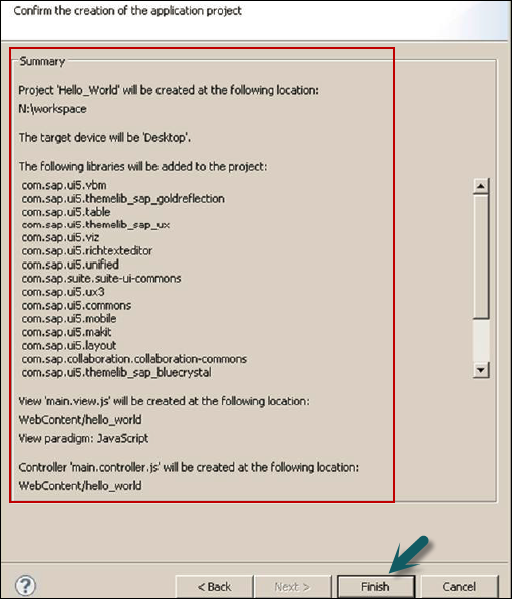
Шаг 4 — В последнем окне вы видите сводку проекта. Он показывает вам свойства проекта. Нажмите кнопку Готово, чтобы создать проект.
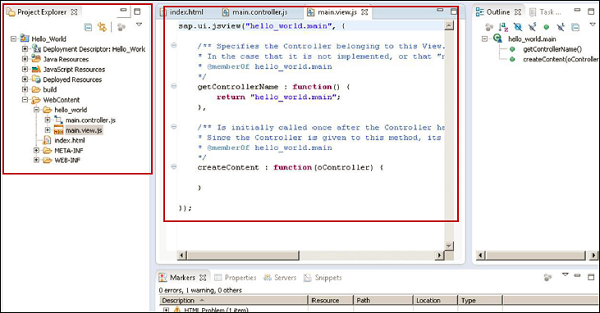
Шаг 5 — Вам будет предложено переключиться на перспективу Java EE. Нажмите «Да», и откроется новое окно проекта UI5 с начальным представлением — JSView.
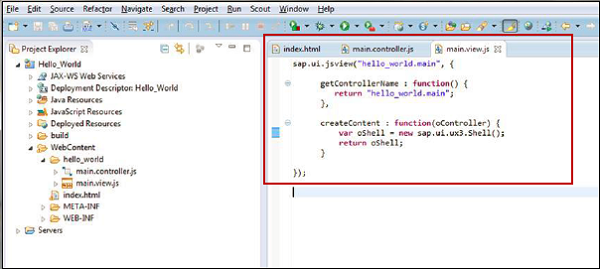
Шаг 6 — Теперь, чтобы добавить Shell к этому представлению, вы можете использовать библиотеку sap.ui.ux3.Shell ().
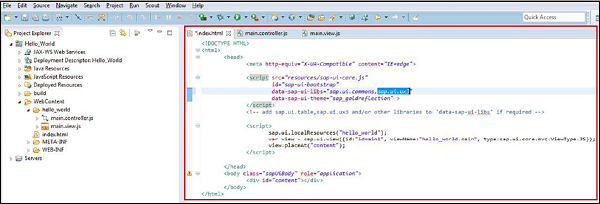
Шаг 7 — Поскольку Shell не является частью sap.ui.commons, вам необходимо добавить библиотеку sap.ui.ux3. Вы можете добавить дополнительные библиотеки в data-sap-ui-libs.
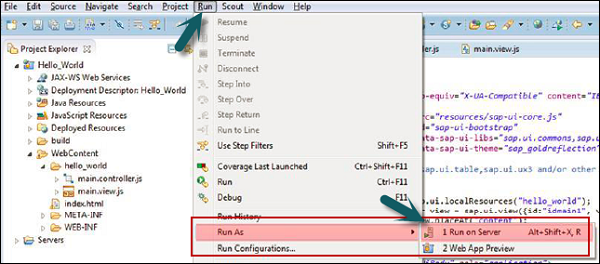
Чтобы запустить приложение, у вас есть два варианта —
- Запустить на сервере
- Запустить на веб-приложение
Запуск на сервере рекомендуется, поскольку он имеет фиксированный порт и не похож на запуск в веб-приложении с одноразовым случайным портом.
SAP UI5 ─ Конфигурация
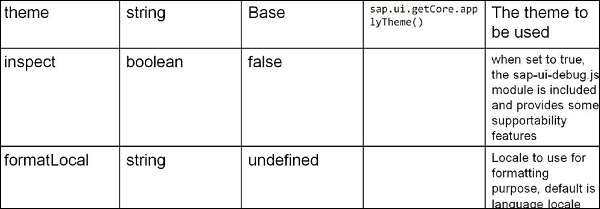
Как показано в следующей таблице, вы можете определить различные атрибуты конфигурации в SAP UI5 —
Основные функции
Основные функции в SAP UI5:
Sap.ui.getCore () — используется для получения основного экземпляра.
Sap.ui.getCore (). Byid (id) — используется для получения экземпляра элемента управления UI5, созданного с помощью id.
Sap.ui.getCore (). ApplyChanges () — используется для немедленного выполнения и визуализации изменений для элементов управления UI5.
jQuery.sap.domById (id) — используется для получения любого HTML-элемента с идентификатором. Если есть элемент управления UI5 с идентификатором, возвращаемый элемент является самым верхним элементом HTML элемента управления UI5.
jQuery.sap.byId (id) — используется для возврата объекта jQuery элемента DOM с указанным идентификатором.