SAP UI5 — Обзор
SAP предоставляет различные инструменты, которые пользователи могут использовать для улучшения своего пользовательского опыта при создании приложений с богатыми пользовательскими интерфейсами для веб-бизнес-приложений. Наиболее распространенные инструменты включения включают в себя —
- Дизайнер тем
- NWBC и боковая панель
- Экраны FPM
- Инструменты разработки SAP UI5
Веб-приложения, создаваемые с использованием SAP UI5, обеспечивают более согласованный пользовательский интерфейс и доступны на таких устройствах, как планшеты, смартфоны и ноутбуки. Используя шлюз NetWeaver с UI5, вы можете определить четкое разделение между пользовательским интерфейсом и бизнес-логикой.
SAP UI5 предоставляет следующие ключевые функции —
- Концепции расширяемости на уровне кода и приложения.
- Возможность создавать сложные шаблоны пользовательского интерфейса и предопределенные макеты для типичных случаев использования.
- Model-View-Controller (MVC) и методы привязки данных.
- Поддержка взаимодействия с клавиатурой и специальные возможности.
- SAP UI5 основан на открытых стандартах, таких как JavaScript, CSS и HTML5.
- Поддержка тем на основе CSS.
Ниже приведены преимущества использования SAP UI в бизнесе.
- Это помогает в повышении производительности.
- Увеличьте пользовательскую адаптацию.
- Меньше ручных ошибок.
- Уменьшите стоимость обучения.
- Высокая производительность системы SAP.
- Идеально разработанный API и может легко потребляться.
SAP UI5 ─ версия
Ниже приведен список последних версий UI5, которые были представлены. Каждый интерфейс UI5 предоставляет новые функции и улучшения из предыдущих версий, поддержку платформы, улучшения удобства использования и т. Д.
- SAP UI5 1.26
- SAP UI5 1.28
- SAP UI5 1,30
- SAP UI5 1,32
- SAP UI5 1,34
- SAP UI5 1,36
- SAP UI5 1.38 и многие другие, как SAP UI5 1.6
Схема версий
SAP UI5 использует трехзначный номер версии. Например, SAPUI5 1.36.5. Здесь цифра (1) указывает основную версию. Вторая цифра (36) указывает дополнительный номер версии. Третья цифра указывает номер версии патча (5).
В каждом SAP UI5 для идентификации исправлений может использоваться основная и вспомогательная версия, а также версия исправления.
SAP UI5 против открытого UI5
SAP UI5 и Open UI5 предоставляют среду разработки пользовательского интерфейса. Однако они отличаются друг от друга в следующих аспектах —
SAP UI5 является частью пакета продуктов SAP и не является отдельной лицензией. Он интегрирован с различными продуктами SAP, такими как —
- SAP NW 7.4 или выше
- SAP NetWeaver AS 7.3x
- SAP HANA Cloud и локальное решение
Open UI5 — это технология с открытым исходным кодом для разработки приложений, выпущенная в Apache 2.0.
| SAP UI5 не является отдельным продуктом и доступен с пакетом продуктов SAP | Open UI5 — это бесплатная платформа с открытым исходным кодом для разработки приложений. |
SAP UI5 интегрирован с
|
Open UI5 был представлен с лицензией Apache 2.0 OpenUI5 является открытым исходным кодом и доступен на GitHub |
Open UI5 был представлен с лицензией Apache 2.0
OpenUI5 является открытым исходным кодом и доступен на GitHub
Поддержка браузера UI5
SAP UI5 поддерживает все основные браузеры от Microsoft, Google и Firefox с последними выпусками. Однако поддерживаемые функции зависят от версии браузера и поставщика.
SAP UI5 — Архитектура
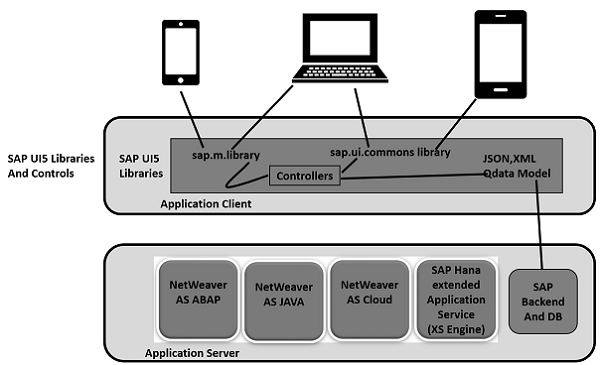
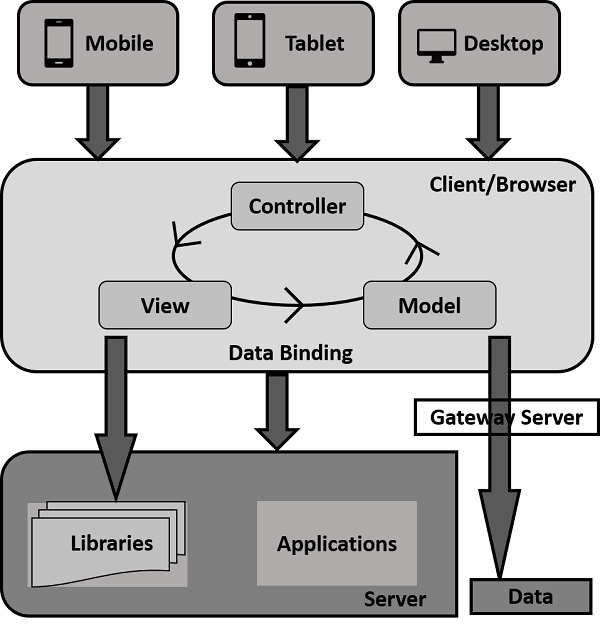
В архитектуре SAP UI5 у вас есть три уровня —
-
Вверху находится уровень представления, где компоненты UI5 используются такими устройствами, как мобильные устройства, планшеты и ноутбуки.
-
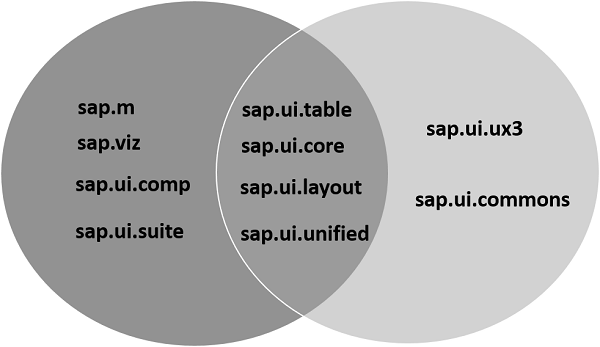
На среднем уровне находятся клиенты приложений, которые включают в себя библиотеки SAP UI5 для создания тем и управления ими. Управляющие библиотеки UI5 включают
-
Sap.viz
-
Sap.ui.commons (элементы управления, такие как текстовые поля и кнопки)
-
Sap.ui.table (элементы управления вводом для таблицы)
-
Sap.ui.ux3
-
Sap.m (включает контроль ввода для мобильных устройств)
-
-
Внизу находится опция серверного компонента. Это включает в себя сервер приложений SAP NetWeaver для ABAP / Java, серверную часть SAP, механизм HANA XS для разработки или базу данных.
Вверху находится уровень представления, где компоненты UI5 используются такими устройствами, как мобильные устройства, планшеты и ноутбуки.
На среднем уровне находятся клиенты приложений, которые включают в себя библиотеки SAP UI5 для создания тем и управления ими. Управляющие библиотеки UI5 включают
Sap.viz
Sap.ui.commons (элементы управления, такие как текстовые поля и кнопки)
Sap.ui.table (элементы управления вводом для таблицы)
Sap.ui.ux3
Sap.m (включает контроль ввода для мобильных устройств)
Внизу находится опция серверного компонента. Это включает в себя сервер приложений SAP NetWeaver для ABAP / Java, серверную часть SAP, механизм HANA XS для разработки или базу данных.
SAP UI5 — Ключевые компоненты
SAP UI5 имеет несколько компонентов, которые являются независимыми и повторно используемыми объектами в приложении UI5. Эти компоненты могут быть разработаны разными людьми и могут быть использованы в разных проектах.
Приложение может использовать компоненты из разных мест, и, следовательно, вы можете легко получить структуру приложения. Вы можете создавать различные типы компонентов в рамках разработки SAP UI5.
Безликие Компоненты
Безликие компоненты используются для получения данных из серверной системы и не содержат пользовательского интерфейса.
Пример — они являются частью класса sap.ui.core.component
UI Компоненты
Компоненты пользовательского интерфейса используются для добавления функций рендеринга и представляют область экрана или элемент в пользовательском интерфейсе.
Пример — компонент пользовательского интерфейса может представлять собой кнопку с настройками для выполнения какой-либо задачи. Это часть класса: sap.ui.core.UIComponent
Примечание. Sap.ui.core.component является базовым классом для безликих компонентов и компонентов пользовательского интерфейса. Чтобы определить функцию расширяемости, компоненты могут наследоваться от базового класса или от других компонентов в разработке пользовательского интерфейса.
Имя модуля компонента известно как имя пакета и .component, где имя пакета определяется как имя параметра, передаваемого конструктору компонента.
Компоненты SAP UI5 также можно разделить в соответствии с системным ландшафтом —
- Клиентский компонент: это включает в себя,
- Управляющие библиотеки sap.m, sap.ui.common и др.
- Основной Javascript
- Тест включает в себя HTML и Javascript
- Серверный компонент
- Тематический Генератор
- Инструменты управления и разработки приложений в Eclipse
- Обработчик ресурсов
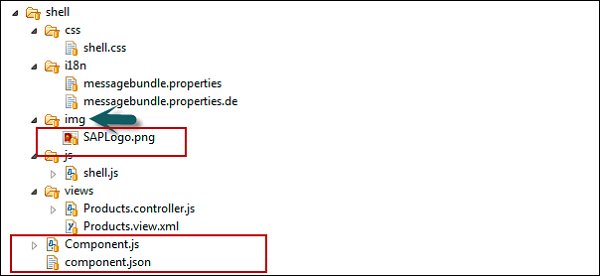
Структура компонента
Каждый компонент представлен в виде папки и содержит имя компонентов и ресурсы, необходимые для управления компонентом.
Каждый компонент должен содержать следующие файлы —
-
Файл Component.json, который содержит метаданные для времени разработки и используется только для инструментов времени разработки.
-
Component.js используется для определения свойств, событий и методов компонентов, которые отвечают за метаданные времени выполнения.
Файл Component.json, который содержит метаданные для времени разработки и используется только для инструментов времени разработки.
Component.js используется для определения свойств, событий и методов компонентов, которые отвечают за метаданные времени выполнения.
Как создать новый компонент SAP UI5?
Чтобы создать новый компонент, вы должны создать новую папку. Давайте назовем это как кнопка .
Далее следует создать файл component.js
Затем необходимо расширить базовый класс компонентов пользовательского интерфейса sap.ui.core.UIComponent.extend и ввести имя компонента и путь к пакету.
Позже, чтобы определить новый компонент, вы должны начать с оператора require следующим образом:
// defining a new UI Component jQuery.sap.require("sap.ui.core.UIComponent"); jQuery.sap.require("sap.ui.commons.Button"); jQuery.sap.declare("samples.components.button.Component"); // new Component sap.ui.core.UIComponent.extend("samples.components.button.Component", { metadata : { properties : { text: "string" } } }); samples.components.button.Component.prototype.createContent = function(){ this.oButton = new sap.ui.commons.Button("btn"); return this.oButton; }; /* * Overrides setText method of the component to set this text in the button */ samples.components.button.Component.prototype.setText = function(sText) { this.oButton.setText(sText); this.setProperty("text", sText); return this; };
Следующим шагом является определение component.json в вашей папке следующим образом:
{ "name": "samples.components.button", "version": "0.1.0", "description": "Sample button component", "keywords": [ "button", "example" ], "dependencies": { } }
Как использовать компонент
Чтобы использовать компонент, вы должны поместить компонент в контейнер компонента. Вы не можете напрямую использовать компонент пользовательского интерфейса на странице, используя метод placeAt. Другой способ — передать компонент конструктору componentContainer.
Использование метода placeAt
Он включает добавление компонента в контейнер и использование метода placeAt для размещения компонента на странице.
var oComp = sap.ui.getCore().createComponent({ name: "samples.components.shell", id: "Comp1", settings: {appTitle: "Hello John"} }); var oCompCont = new sap.ui.core.ComponentContainer("CompCont1", { component: oComp }); oCompCont.placeAt("target1"); //using placeAt method
Использование конструктора componentContainer
Контейнер компонента содержит определенные настройки, а также содержит методы жизненного цикла обычного элемента управления. В следующем фрагменте кода показано, как передать компонент в конструктор componentContainer.
var oCompCont2 = new sap.ui.core.ComponentContainer("CompCont2", {
name: " samples.components.shell",
settings: {text: "Hello John 1"}
});
oCompCont2.placeAt("target2");
SAP UI5 — управляющие библиотеки
Существуют различные библиотеки JavaScript и CSS, которые вы можете использовать в комбинации для разработки приложений. SAPUI5 может использовать эти библиотеки в комбинации, и они называются управляющими библиотеками SAPUI5.
Общие управляющие библиотеки SAPUI5 —
- Sap.ui.commons для управляющих полей, кнопок и т. Д.
- Sap.m является самой распространенной управляющей библиотекой и используется для мобильных устройств.
- Sap.ui.table включает управление таблицами
- Sap.ui.ux3
Примечание. Библиотека управления SAPUI5 sap.m является самой распространенной библиотекой и используется для разработки приложений. Эти библиотеки могут быть объединены с другими библиотеками управления.
Комбинации управляющих библиотек
-
Вы можете использовать библиотеку элементов управления sap.m с другими библиотеками элементов управления — sap.ui.unified, sap.viz, sap.ui.table, sap.ui.layout и sap.suite.
-
Вы можете комбинировать управляющие библиотеки — sap.ui.commons, sap.ui.table, sap.ui.ux3 и sap.ui.suite друг с другом.
-
Вы также можете комбинировать управляющую библиотеку sap.ui.commons и sap.ui.ux3 с другими библиотеками, такими как sap.ui.core, sap.ui.unified, sap.ui.layout и sap.ui.table.
-
Вы можете комбинировать sap.viz со всеми другими библиотеками.
Вы можете использовать библиотеку элементов управления sap.m с другими библиотеками элементов управления — sap.ui.unified, sap.viz, sap.ui.table, sap.ui.layout и sap.suite.
Вы можете комбинировать управляющие библиотеки — sap.ui.commons, sap.ui.table, sap.ui.ux3 и sap.ui.suite друг с другом.
Вы также можете комбинировать управляющую библиотеку sap.ui.commons и sap.ui.ux3 с другими библиотеками, такими как sap.ui.core, sap.ui.unified, sap.ui.layout и sap.ui.table.
Вы можете комбинировать sap.viz со всеми другими библиотеками.
В следующей таблице приведены основные управляющие библиотеки SAPUI5 и их описание.
| sap.m | Библиотека с элементами управления, предназначенными для мобильных устройств. |
| sap.makit | Библиотека SAPUI5 содержит диаграммы markit. |
| sap.ui.commons | Общая библиотека для стандартных элементов управления |
| sap.ui.ux3 | Библиотека SAPUI5 с элементами управления, которые реализуют Рекомендации по пользовательскому интерфейсу SAP (UX) 3.0 |
| sap.viz | Библиотека SAPUI5, содержащая элементы управления диаграммами на основе библиотеки диаграмм VIZ. |
SAP UI5 — Комплект разработчика
Пакет разработки SAP UI5 для HTML5 предоставляет вам среду для разработки веб-приложений и предоставляет приложению единый пользовательский интерфейс. Веб-приложения, которые вы разрабатываете с помощью SAP UI5, реагируют на все браузеры и устройства и могут работать на смартфонах, планшетах и настольных ПК.
Элементы управления пользовательского интерфейса автоматически адаптируются к возможностям каждого устройства.
Вы можете использовать SAP UI5 на следующих платформах —
- SAP HANA
- Облачная платформа SAP HANA
- SAP NetWeaver для SAP NetWeaver 7.4 или выше
- Надстройка пользовательского интерфейса для SAP NetWeaver для сервера приложений SAP NetWeaver 7.3x
Вы можете развернуть приложение на сервере, которое включает в себя хранение библиотек и получение данных из базы данных. Вы можете использовать сервер приложений NetWeaver или платформу HANA Cloud для развертывания приложений, а бизнес-приложение может получать доступ к данным с использованием модели OData с использованием Gateway. Посмотрите на следующую иллюстрацию.
Когда пользователь отправляет клиентский запрос со своего мобильного телефона / ноутбука, на сервер отправляется запрос на загрузку приложения в браузере, а доступ к данным осуществляется через базу данных, а также к соответствующим библиотекам.
Чтобы создать приложение UI5, вы можете загрузить инструменты Eclipse для разработчика SAP UI5. После загрузки вы можете разархивировать файл и развернуть его на веб-сервере. Для ABAP можно установить надстройку пользовательского интерфейса для SAP NetWeaver, в которую также входит конструктор тем UI5.
Предпосылки для SAP UI5
Чтобы установить и обновить инструментарий разработки UI5 для HTML5, необходимо выполнить следующие предварительные условия:
| Eclipse Platform | Марс (4.5) |
|---|---|
| Операционная система | ОС Windows (XP, Vista, 7 или 8 / 8.1) |
| Java Runtime | JRE версии 1.6 или выше, 32-битная или 64-битная |
| SAP GUI |
Относится только к установке поставщика групп репозитория SAP UI5 ABAP
|
| Microsoft |
Относится только к установке поставщика групп репозитория SAP UI5 ABAP Для ОС Windows: необходимы библиотеки DLL VS2010 для связи с серверной системой. Примечание. Установите вариант x86 или x64 в соответствии с 32- или 64-разрядной установкой Eclipse. |
Относится только к установке поставщика групп репозитория SAP UI5 ABAP
Относится только к установке поставщика групп репозитория SAP UI5 ABAP
Для ОС Windows: необходимы библиотеки DLL VS2010 для связи с серверной системой.
Примечание. Установите вариант x86 или x64 в соответствии с 32- или 64-разрядной установкой Eclipse.
Давайте теперь продолжим и обсудим, как вы можете установить SAP UI5 Development Kit в вашей системе.
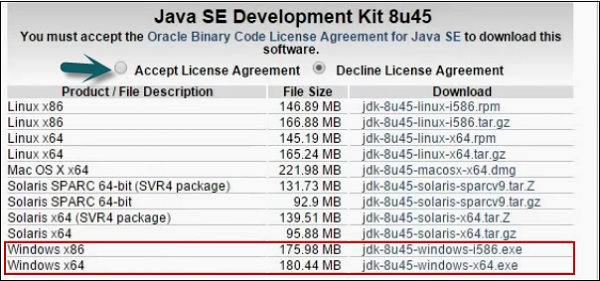
Шаг 1 — Чтобы установить JDK, перейдите на Oracle.com и найдите нужную версию JDK.
Шаг 2 — Загрузите и запустите установку. Вы получите сообщение, как показано на следующем скриншоте.
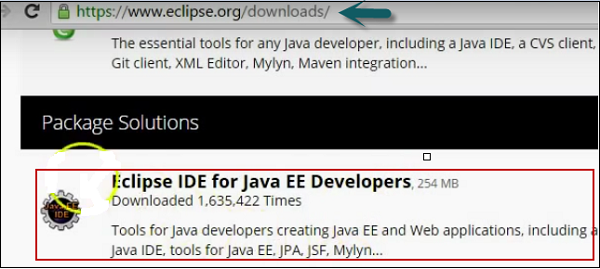
Шаг 3 — Чтобы установить Eclipse, перейдите по ссылке www.Eclipse.org/downloads
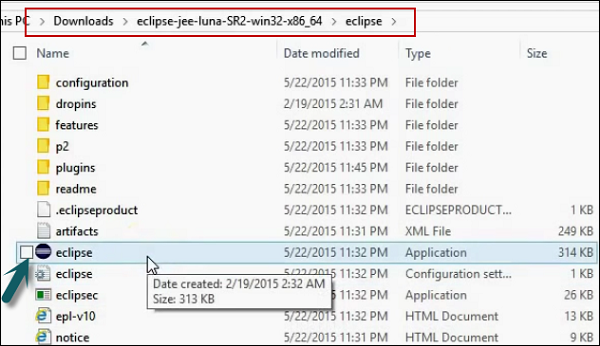
Шаг 4 — Извлеките файл, как показано на следующем снимке экрана.
Шаг 5 — Чтобы запустить установку, перейдите в извлеченную папку и запустите файл приложения, как показано на следующем снимке экрана.
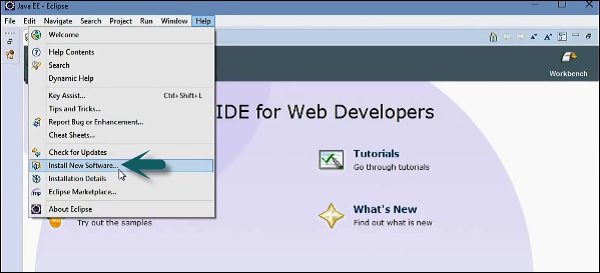
Шаг 6 — Чтобы установить инструменты SAPUI5, перейдите в Eclipse → Справка → Установить новое программное обеспечение.
Вы можете установить напрямую, используя URL или указав путь к демонстрационному набору UI5.
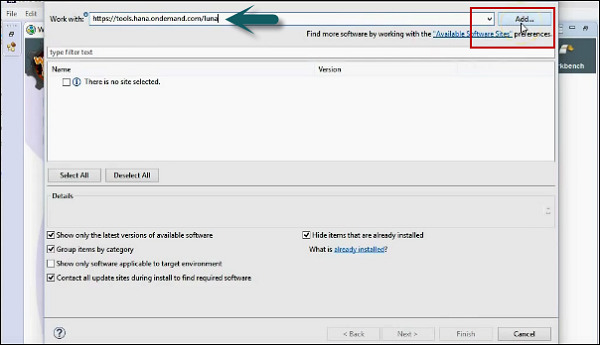
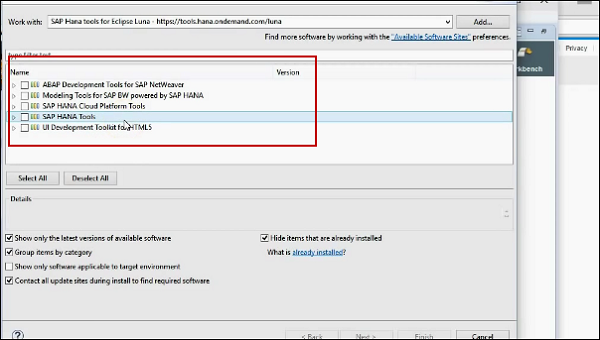
Шаг 7 — Затем введите URL-адрес в диалоговом окне установки https://tools.hana.ondemand.com/mars
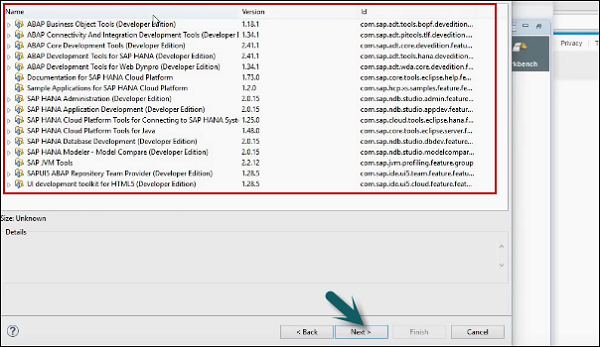
Шаг 8 — Чтобы увидеть доступные функции. Нажмите клавишу ВВОД. Вы можете выбрать функции и нажать Далее. Появится список устанавливаемых функций → Нажмите «Далее».
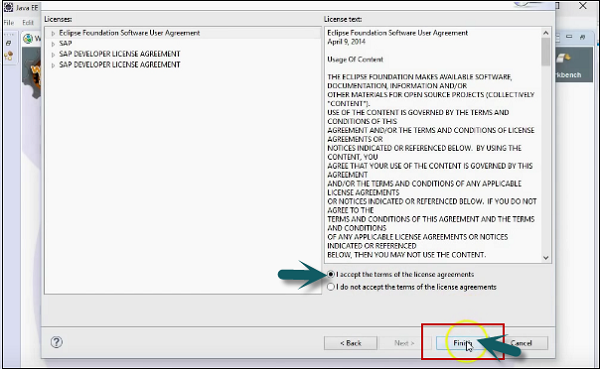
Шаг 9 — Примите лицензионное соглашение и нажмите Готово, чтобы начать установку.
Шаг 10 — Загрузите UI Development Kit для HTML 5 по следующей ссылке —
http://scn.sap.com/community/developer-center/front-end и извлеките содержимое в ту же папку.
Шаг 11 — Запустите среду Eclipse. Перейдите в Помощь → Установить новое программное обеспечение.
Шаг 12 — Нажмите Добавить → Локальный.
Шаг 13. Затем перейдите к локальному сайту обновлений и выберите папку сайта обновлений с папкой, в которую вы извлекли инструментарий разработки HTML5 в качестве источника обновлений.
Шаг 14 — Выберите все плагины и функции для установки.
Шаг 15 — Выберите диалоговое окно «Связаться со всеми сайтами обновлений» во время установки, чтобы найти необходимое программное обеспечение.
Шаг 16 — Нажмите кнопку Готово, чтобы завершить настройку. Перезапустите Eclipse.
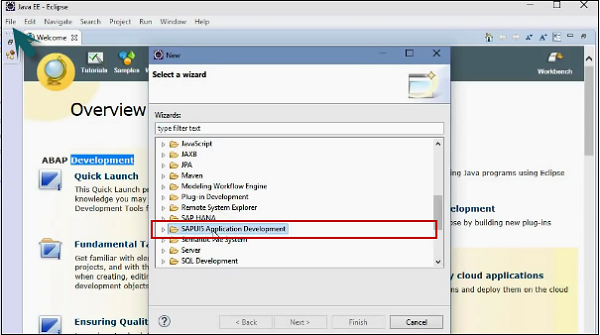
Шаг 17 — Вы можете проверить установку, создав новый проект приложения SAPUI5 через меню Eclipse Файл → Новый → Другой внизу. Выберите папку «Разработка приложений SAP UI5» и разверните, чтобы создать новый проект.
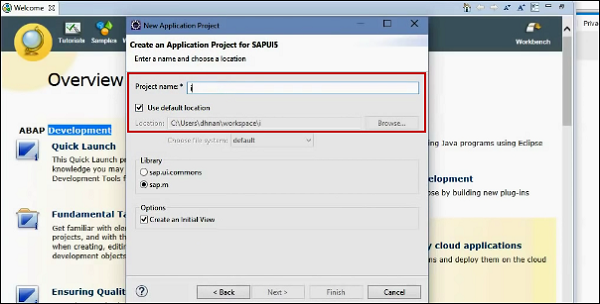
Шаг 18 — Введите имя проекта, выберите библиотеку, и вы можете поставить галочку, чтобы создать начальный вид.
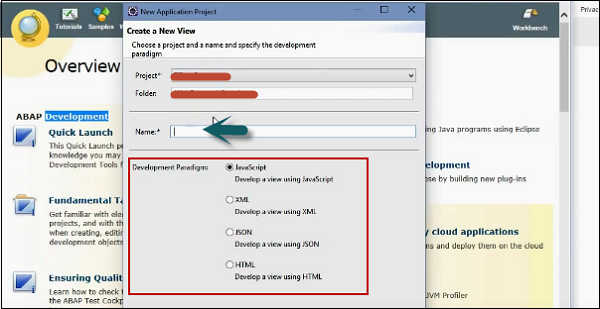
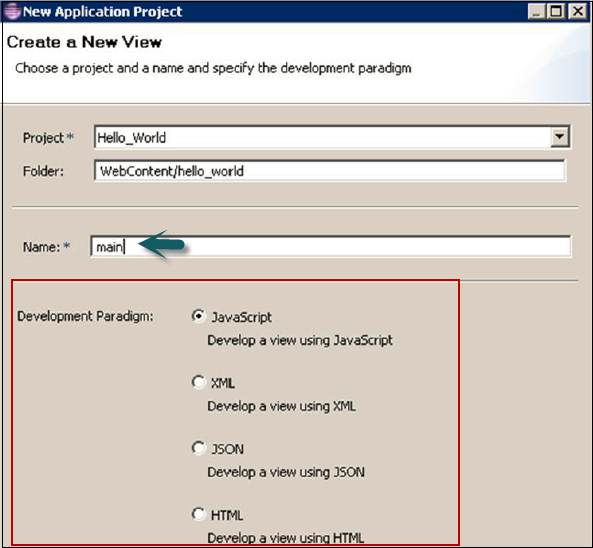
Шаг 19 — Создайте представление, используя пример кода в проекте. Введите название вида и нажмите кнопку «Далее».
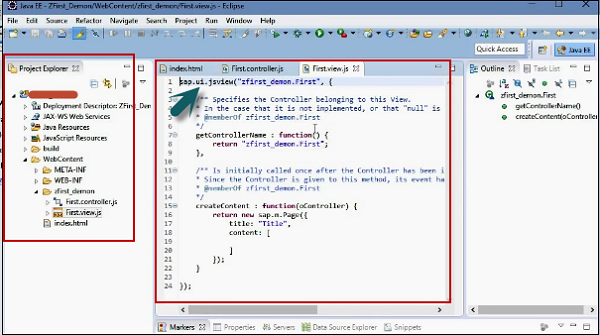
Шаг 20 — Выберите парадигму разработки и нажмите «Готово». Вы увидите новый проект разработки SAPUI5 в новом окне, как показано на следующем снимке экрана.
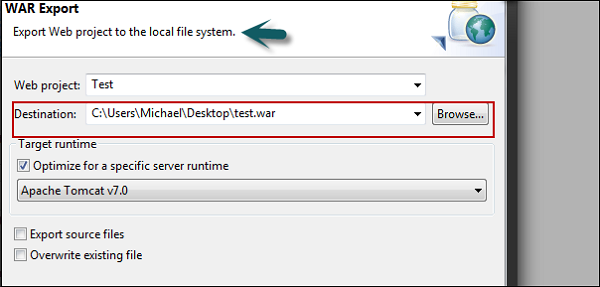
Теперь, чтобы представить свое приложение или запустить его в производстве, вы можете развернуть свое приложение SAPUI5 на сервере Tomcat. Если у вас нет такого инструмента, как MAVEN, вы можете использовать опцию экспорта для экспорта проекта вручную. Щелкните правой кнопкой мыши на Project → Export.
Шаг 21 — Введите путь назначения, куда вы хотите поместить файл войны .
Затем скопируйте файл war-File в каталог webapps вашего Apache Tomcat. Вы можете получить доступ к своему приложению, перейдя по этому пути — http: // localhost: 8080 / <your_app> /
Примечание. В обычном сценарии многие проекты SAP выполняются в Internet Explorer, но для разработки SAPUI5 рекомендуется использовать Google Chrome или Firefox с плагином Firebug, поскольку обе системы позволяют использовать инструменты и плагины для отладки JavaScript, а также использовать HTML и CSS.
SAP UI5 — Концепция MVC
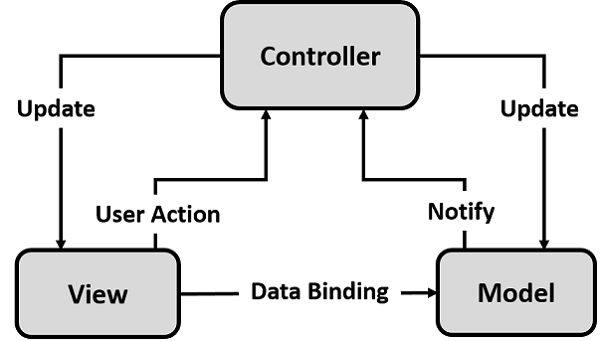
Концепция Model-View-Controller (MVC) используется в разработке SAP UI5 для отделения данных приложения от взаимодействия с пользователем. Это позволяет разрабатывать веб-приложения и вносить изменения в приложения самостоятельно.
Model-View-Controller играет другую роль в разработке пользовательского интерфейса —
-
Модель отвечает за управление данными приложения в базе данных / бэкэнде.
-
Представление отвечает за определение пользовательского интерфейса для пользователей. Когда пользователь отправляет запросы со своего устройства, представление отвечает за просмотр данных в соответствии с отправленным запросом.
-
Контроллер используется для управления данными и просмотра событий в соответствии с пользовательским взаимодействием путем обновления вида и модели.
Модель отвечает за управление данными приложения в базе данных / бэкэнде.
Представление отвечает за определение пользовательского интерфейса для пользователей. Когда пользователь отправляет запросы со своего устройства, представление отвечает за просмотр данных в соответствии с отправленным запросом.
Контроллер используется для управления данными и просмотра событий в соответствии с пользовательским взаимодействием путем обновления вида и модели.
Вы можете определить концепцию Model-View-Controller в SAPUI5 с помощью следующих функций:
модель
- Модель действует как мост между представлением и данными приложения.
- Модель используется, чтобы получить запрос от представления и ответить согласно вводу пользователя.
- Модель не зависит от классов.
Посмотреть
- View отвечает за управление отображением информации для пользователей.
- Представления основаны на модели.
контроллер
-
Контроллер отвечает за ввод данных от устройств и осуществляет связь с моделью / видом и запускает правильные действия.
-
Контроллеры основаны на модели.
Контроллер отвечает за ввод данных от устройств и осуществляет связь с моделью / видом и запускает правильные действия.
Контроллеры основаны на модели.
SAP UI5 предлагает представления и контроллеры в виде отдельных файлов —
- sap.ui.core.mvc.XMLView
- sap.ui.core.mvc.JSView
- sap.ui.core.mvc.Controller
- sap.ui.core.mvc.JSONView
Модель JSON
- Модель JSON является моделью на стороне клиента и используется для небольших наборов данных.
- Модель JSON поддерживает двустороннее связывание. Концепция связывания данных упоминается во второй половине этого урока.
- Модель JSON может использоваться для привязки элементов управления к данным объекта JavaScript.
Модель XML
- Модель XML может использоваться для привязки элементов управления к данным XML.
- XML также является моделью на стороне клиента и, следовательно, используется только для небольших наборов данных.
- Модель XML не предоставляет какого-либо механизма подкачки на сервере или загрузки дельт.
- Модель XML также поддерживает двустороннее связывание данных.
SAP UI5 — Представления
Представления определяются с использованием библиотек SAP следующим образом:
- XML с HTML, смешанный или автономный: Library-sap.ui.core.mvc.XMLView
- JavaScript: библиотека — sap.ui.core.mvc.JSView
- JSON: Библиотека — sap.ui.core.mvc.JSONView
- HTML: библиотека — sap.ui.core.mvc.HTMLView
JavaScript Посмотреть пример
Sap.ui.jsview(“sap.hcm.address”, { getControllerName: function() { return “sap.hcm.address”; }, createContent: function(oController) { var oButton = new sap.ui.commons.Button({ text: “Hello” }); oButton.attachPress(function() { oController.Hello(); }) Return oButton; } });
HTML Посмотреть пример
<template data-controller-name = ”sap.hcm.address’> <h1>title</h1> <div> Embedded html </div> <div class = ”test” data-sap-ui-type = ”sap.ui.commons.Button” Id = ”Button1” data-text = ”Hello” Data-press = ”sayHello”> </div> </template>
Точно так же вы можете создать представление JSON, полученное из sap.ui.core.mvc.JsonView.
{
“type”:”sap.ui.core.mvc.JsonView”,
“controllerName”:”sap.hcm.address”,
……………………….
…………………...
…………………….
}
Сравнение типов просмотра
В следующей таблице перечислены ключевые функции, связанные с концепцией MVC, и сравнение различных типов представлений с функциями.
| Особенность | JS View | XML View | JSON View | HTML View |
|---|---|---|---|---|
| Стандартные и пользовательские библиотеки | да | да | да | да |
| Свойства типов string, int Boolean, float | да | да | да | да |
| Агрегация 1: 1, 1: n Ассоциация 1: 1, 1: n | да | да | да | да |
| Простое связывание данных | да | да | да | да |
| Настроить привязку данных | да | нет | нет | нет |
| Встроенный HTML | нет | да | нет | нет |
| Завершение кода | да | да | нет | нет |
| шаблонирование | да | нет | нет | нет |
| Проверка | нет | да | нет | нет |
| Слушатель одного события | да | да | да | да |
SAP UI5 — Студия разработчика
SAPUI5 Developer Studio предоставляет инструменты для упрощения процесса разработки UI5. Ниже приведены функции —
- Мастер разработки управления
- Мастер создания проекта
- Мастер для просмотра / создания контроллера
Вы можете скачать его с SAP Marketplace по ссылке https://support.sap.com/software.html. Поиск надстройки пользовательского интерфейса 1.0 для NetWeaver.
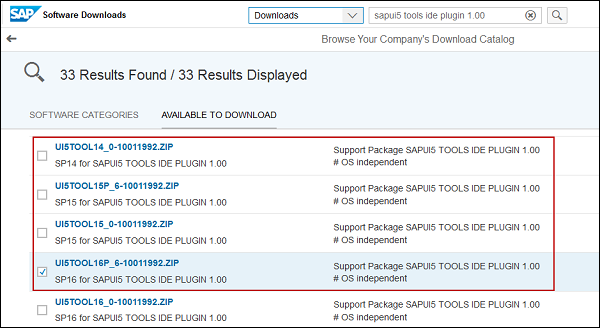
Перейдите в раздел Загрузка программного обеспечения и введите свой идентификатор и пароль. Затем перейдите к поддержке пакетов и исправлений. Поиск sapui5 tools ide плагин 1.00.
След платформы SAPUI5 также доступен в SCN. Вы можете перейти по этой ссылке http://scn.sap.com/community/developer-center/front-end
SAP UI5 — Создание проекта UI5
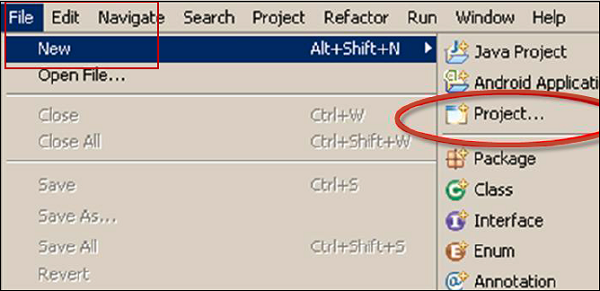
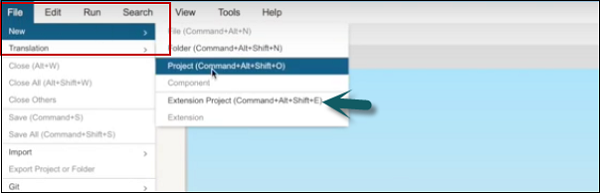
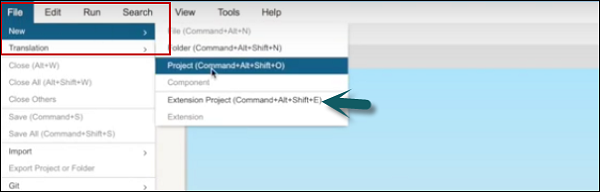
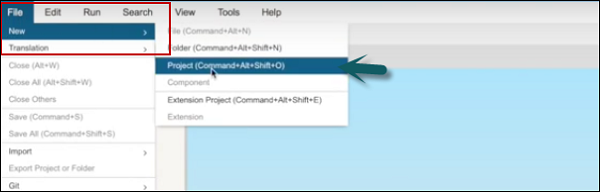
Шаг 1 — Чтобы создать новый проект в UI5 Developer Studio, выберите Файл → Создать → Проект.
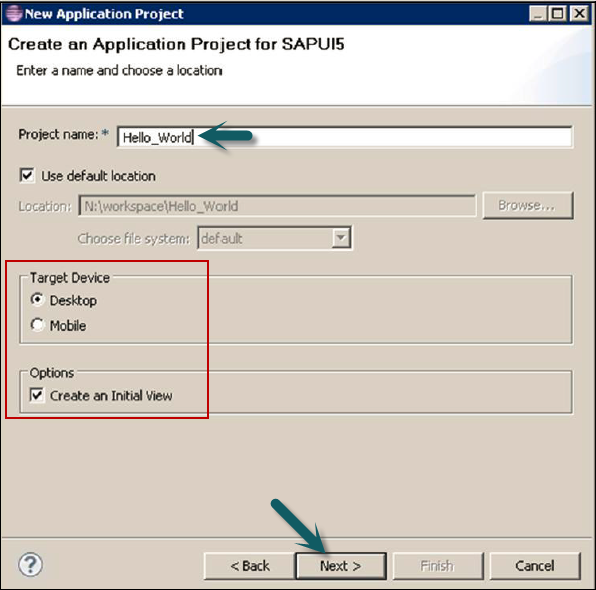
Шаг 2 — Введите имя проекта, целевое устройство и создайте начальный вид.
Шаг 3 — Введите имя просмотра и тип просмотра в следующем окне и нажмите Далее.
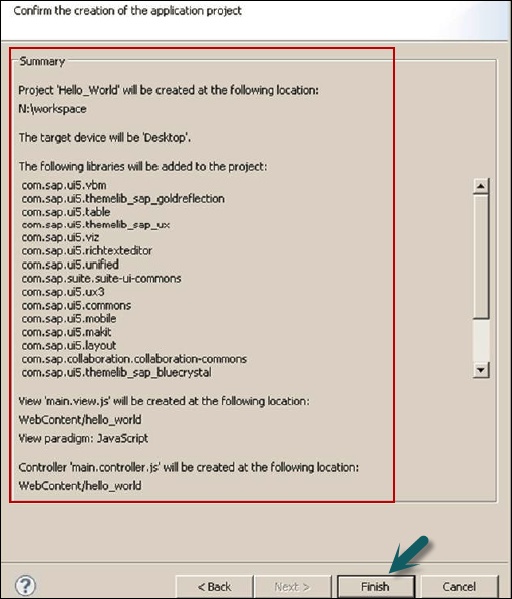
Шаг 4 — В последнем окне вы видите сводку проекта. Он показывает вам свойства проекта. Нажмите кнопку Готово, чтобы создать проект.
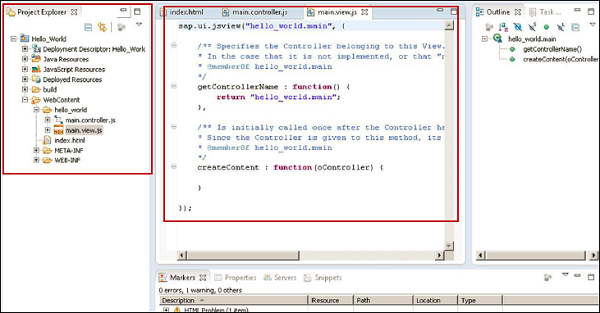
Шаг 5 — Вам будет предложено переключиться на перспективу Java EE. Нажмите «Да», и откроется новое окно проекта UI5 с начальным представлением — JSView.
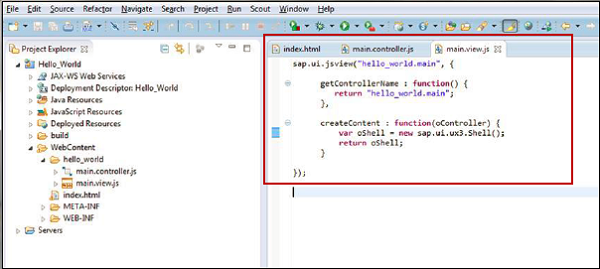
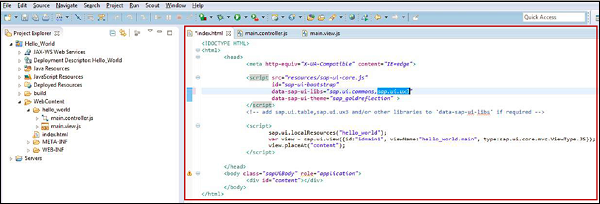
Шаг 6 — Теперь, чтобы добавить Shell к этому представлению, вы можете использовать библиотеку sap.ui.ux3.Shell ().
Шаг 7 — Поскольку Shell не является частью sap.ui.commons, вам необходимо добавить библиотеку sap.ui.ux3. Вы можете добавить дополнительные библиотеки в data-sap-ui-libs.
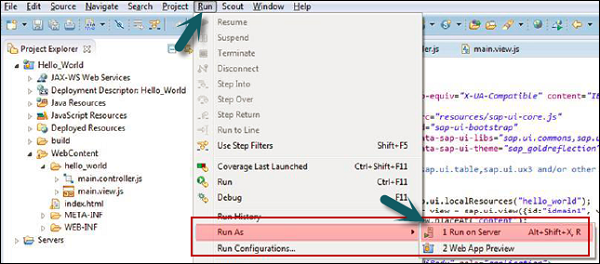
Чтобы запустить приложение, у вас есть два варианта —
- Запустить на сервере
- Запустить на веб-приложение
Запуск на сервере рекомендуется, поскольку он имеет фиксированный порт и не похож на запуск в веб-приложении с одноразовым случайным портом.
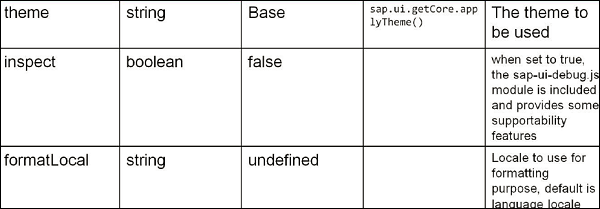
SAP UI5 ─ Конфигурация
Как показано в следующей таблице, вы можете определить различные атрибуты конфигурации в SAP UI5 —
Основные функции
Основные функции в SAP UI5:
-
Sap.ui.getCore () — используется для получения основного экземпляра.
-
Sap.ui.getCore (). Byid (id) — используется для получения экземпляра элемента управления UI5, созданного с помощью id.
-
Sap.ui.getCore (). ApplyChanges () — используется для немедленного выполнения и визуализации изменений для элементов управления UI5.
-
jQuery.sap.domById (id) — используется для получения любого HTML-элемента с идентификатором. Если есть элемент управления UI5 с идентификатором, возвращаемый элемент является самым верхним элементом HTML элемента управления UI5.
-
jQuery.sap.byId (id) — используется для возврата объекта jQuery элемента DOM с указанным идентификатором.
Sap.ui.getCore () — используется для получения основного экземпляра.
Sap.ui.getCore (). Byid (id) — используется для получения экземпляра элемента управления UI5, созданного с помощью id.
Sap.ui.getCore (). ApplyChanges () — используется для немедленного выполнения и визуализации изменений для элементов управления UI5.
jQuery.sap.domById (id) — используется для получения любого HTML-элемента с идентификатором. Если есть элемент управления UI5 с идентификатором, возвращаемый элемент является самым верхним элементом HTML элемента управления UI5.
jQuery.sap.byId (id) — используется для возврата объекта jQuery элемента DOM с указанным идентификатором.
SAP UI5 — Элементы управления
Существуют различные типы элементов управления пользовательского интерфейса, которые вы можете использовать при разработке приложений UI5. Эти элементы управления позволяют добавлять кнопку, таблицу, изображения, макет, поле со списком и различные другие элементы управления в приложении UI5.
Общие типы управления включают в себя —
- Простое управление
- Комплексное управление
- UX3 Controls
- Диалоги
- раскладка
Контроль изображения
Var image = new sap.ui.commons.Image(); Image.setSrc(“Image1.gif”); Image.setAlt(“alternat.text”);
Поле со списком
Вы можете использовать поле со списком для предоставления предопределенных записей.
Свойства — элементы, выбранныеKey
Var oComboBox2 = new sap.ui.commons.ComboBox (“ComboBox”,{
Items:{path:”/data”,
Template:oItemTemplate, filters:[oFilter]},
Change: function(oEvent){
Sap.ui.getCore(). byId(“field”).setValue(
oEvent.oSource.getSelectedKey());
}
});
Простое кнопочное управление
Использовать обработчик события attachPresss для действия push.
Var oButton = new sap.ui.commons.Button ({text : “Click”,
Press: oController.update
});
Автозаполнение управления
Для автозаполнения введенного значения.
Var uiElement = new sap.ui.commons.AutoComplete({
Tooltip: ”Enter the product”,
maxPopupItems: 4
});
For (var i = 0; i<aData.lenght; i++){
uiElement.addItem(new sap.ui.core.ListItem(
{text: aData[i].name}));
}
Блок управления столом
Он получен из sap.ui.table, и каждая таблица содержит столбцы.
Var oTable = new sap.ui.table.Table({
Columns: [
New sap.ui.table.Column({
Label: new sap.ui.commons.lable({ text: “First Column”}),
Template: new sap.ui.commons.TextView({ text: “{Firstcolumn}” }),
Width: “120px”
})
SAP UI5 — привязка данных
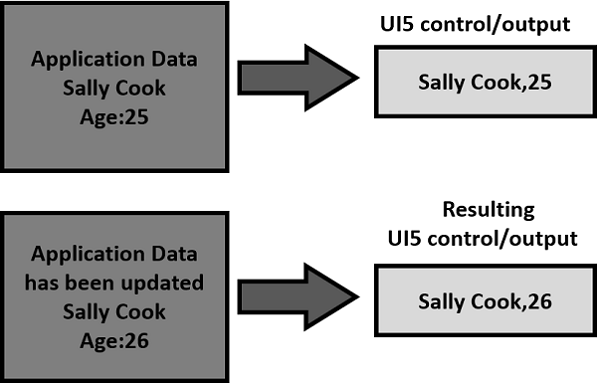
В SAP UI5 концепция связывания данных используется для автоматического обновления данных путем связывания данных с элементами управления, которые содержат данные приложения. Используя привязку данных, вы можете привязать простые элементы управления, такие как текстовое поле, простая кнопка, к данным приложения, и данные автоматически обновляются при появлении нового значения.
Используя двустороннюю привязку данных, данные приложения обновляются при изменении значения элемента управления. Значение можно изменить с помощью различных методов, таких как пользовательский ввод и т. Д.
В SAP UI5 для привязки данных могут использоваться разные модели данных. Эти модели данных поддерживают различные функции —
Модель JSON
Модель JSON используется для привязки объектов JavaScript к элементам управления. Эта модель данных является моделью на стороне клиента и предлагается для небольших наборов данных. Он не предоставляет никакого механизма для пейджинга или загрузки на стороне сервера.
Ключевые особенности включают в себя —
- Модель JSON для привязки данных поддерживает данные в формате нотации JavaScript.
- Он поддерживает двустороннюю привязку данных.
Создание экземпляра модели —
Var oModel = new sap.ui.model.json.JSONModel(dataUrlorData);
Модель XML
XML-модель привязки данных позволяет привязывать элементы управления к данным XML. Он используется для клиентских объектов и для небольших наборов данных. Он не предоставляет никакого механизма для подкачки или загрузки на стороне сервера.
Ключевые особенности включают в себя —
- XML-модель привязки данных поддерживает XML-данные.
- Он также поддерживает двустороннюю привязку данных.
Создание экземпляра модели —
Var oModel = new sap.ui.model.xml.XMLModel(dataUrlorData);
Модель OData
Модель OData является моделью на стороне сервера, поэтому все данные доступны на стороне сервера. На стороне клиента можно видеть только строки и поля, а на стороне клиента нельзя использовать сортировку и фильтрацию. Для выполнения этих задач необходимо отправить этот запрос на сервер.
Привязка данных в модели OData является односторонней, но вы можете включить двустороннюю привязку, используя экспериментальную поддержку записи.
Ключевые особенности включают в себя —
- Модель связывания данных OData поддерживает данные, соответствующие Odata.
- Эта модель данных позволяет создавать запросы OData и обрабатывать ответы.
- Он поддерживает экспериментальное двустороннее связывание.
Создание экземпляра модели —
Var oModel = new sap.ui.model.odata.ODataModel (dataUrl [,useJSON, user, pass]);
Назначение модели
Вы можете использовать метод setModel, чтобы назначить модель конкретным элементам управления или ядру.
Sap.ui.getcore().setModel(oModel);
Чтобы связать модель для просмотра —
Var myView = sap.ui.view({type:sap.ui.core.mvc.ViewType.JS, viewname:”view name”});
myView.setModel(oModel);
Чтобы связать модель с элементом управления —
Var oTable = sap.ui.getCore().byId(“table”); oTable.setModel(oModel);
Вы можете привязать свойства элемента управления к свойствам модели. Вы можете привязать свойства модели к элементу управления, используя метод bindproperty —
oControl.bindProperty(“controlProperty”, “modelProperty”);
or by using below methodvar
oControl = new sap.ui.commons.TextView({
controlProperty: “{modelProperty}”
});
Связывание агрегации
Вы можете использовать связывание агрегации, чтобы связать коллекцию значений, например, связать несколько строк с таблицей. Чтобы использовать агрегацию, вы должны использовать элемент управления, который действует как шаблон.
Вы можете определить привязку агрегации, используя метод bindAgregation.
oComboBox.bindaggregation( “items”, “/modelaggregation”, oItemTemplate);
SAP UI5 — Шаблоны проектирования
Шаблон проектирования — это новый термин в разработке SAP UI5, когда мы говорим о разработке SAP или системе SAP Fiori. SAP усердно работает над поиском новых шаблонов проектирования, которые поддерживают разработку в системе SAP с использованием UI5 SDK.
SAP выпустила различные типы шаблонов проектирования —
Мастер-Деталь
Это первый шаг в привязке приложения и поддерживается элементом управления SplitApp в SAP UI5. Этот шаблон дизайна поддерживает список содержимого и позволяет выбирать отведения и детальный просмотр.
Мастер-Мастер Деталь
Этот шаблон проектирования отображает детали транзакции в разделе подробностей.
Пример. Вы размещаете заказ в Интернете и хотите видеть страницу подтверждения, которая отображает, что вы покупаете, и отображает детали транзакции с подробным просмотром.
Полноэкранный
Этот шаблон проектирования в основном рекомендуется для отображения диаграмм, графических данных и различных типов графиков.
Multi-Flow
Этот шаблон проектирования рекомендуется, когда вы используете сложный поток приложений, и для создания работающего приложения необходимо использовать все шаблоны проектирования.
SAP UI5 — Модуляризация
В разработке SAPUI5 для более крупных приложений JavaScript инфраструктура UI5 обеспечивает встроенную поддержку модульности. Концепция модульности позволяет разбить приложение на более мелкие части, и они могут быть объединены во время выполнения. Эти меньшие части приложения называются модуляризацией.
Вы можете объявить свой собственный модуль JavaScript, вызвав функцию запроса jQuery.sap.declare, и это используется для отслеживания имени модуля и уже загруженного модуля.
Чтобы загрузить модуль, вы должны использовать jQuery.sap.require
пример
<script> jQuery.sap.require(“sap.ui.commons.MessageBox”); ……………………… </script>
Когда требуется модуль jQuery.sap.require и этот модуль не загружается, он автоматически загружается. Он вызывает метод Declare, поэтому при вызове require он знает, что модуль был загружен.
SAP UI5 — Локализация
SAP UI5 поддерживает концепцию локализации на основе платформы Java.
Идентификация языкового кода. Для идентификации языков платформа использует код языка типа string.
Пакеты ресурсов. Файл пакета ресурсов представляет собой файл свойств Java и содержит пары ключ / значение, где значения являются текстозависимыми текстами, а ключи не зависят от языка и используются приложением для идентификации и доступа к соответствующим значениям.
Пакеты ресурсов представляют собой набор файлов * .properties . Все файлы имеют одинаковое базовое имя (префикс, идентифицирующий пакет ресурсов), необязательный суффикс, определяющий язык, содержащийся в каждом файле, и фиксированное расширение .properties .
Суффиксы языка формируются в соответствии со старым синтаксисом языка JDK. По соглашению файл без языкового суффикса должен существовать и содержать необработанные непереведенные тексты на языке разработчика. Этот файл используется, если не найдено более подходящего языка.
Пакет ресурсов sap.ui.commons.message_bundle содержит следующие файлы:
-
sap.ui.commons.message_bundle.properties — этот файл содержит необработанный текст от разработчика и определяет набор ключей.
-
sap.ui.commons.message_bundle_en.properties — этот файл содержит текст на английском языке.
-
sap.ui.commons.message_bundle_en_US.properties — этот файл содержит текст на американском английском языке.
-
sap.ui.commons.message_bundle_en_UK.properties — этот файл содержит текст на британском английском языке.
sap.ui.commons.message_bundle.properties — этот файл содержит необработанный текст от разработчика и определяет набор ключей.
sap.ui.commons.message_bundle_en.properties — этот файл содержит текст на английском языке.
sap.ui.commons.message_bundle_en_US.properties — этот файл содержит текст на американском английском языке.
sap.ui.commons.message_bundle_en_UK.properties — этот файл содержит текст на британском английском языке.
Использование локализованных текстов в приложениях
SAPUI5 предоставляет два варианта использования локализованных текстов в приложениях — модуль jQuery.sap.resources и привязка данных.
Следующий код используется для получения пакета ресурсов для данного языка —
jQuery.sap.require(“jquery.sap.resources”);
var oBundle = jQuery.sap.resources({url ; sUrl, locale:sLocale});
Следующий код используется для доступа к тексту в комплекте ресурсов —
Var sText = oBundle.getText(sKey);
Следующий код используется для получения URL ресурса —
Var sUrl = sap.ui.resource(“sap.ui.table”,”messagebundle.properties”);
SAP UI5 — Блокнот управления
Элемент управления используется для определения внешнего вида и области экрана. Он содержит свойства likewidth и text. Эти свойства используются для изменения внешнего вида или изменения данных, отображаемых элементом управления. Вы можете создавать совокупные элементы управления или связанные элементы управления.
Связанный элемент управления определяется как слабо связанные элементы управления, которые не являются дочерними элементами управления или частью основного элемента управления. Элементы управления используются для запуска четко определенных событий.
Элементы управления в SAPUI5 могут быть созданы непосредственно с помощью инструмента или файла JavaScript. Элементы управления, которые создаются с использованием метода extend (), также называются элементами управления «Блокнот» .
Следующий код используется для определения элемента управления с использованием метода Extend —
Sap.ui.core.control.extend (sname, oDefinition);
Параметры, которые передаются в этот элемент управления —
- Наименование контроля
- Определение контроля
Определение элемента управления содержит информацию об API-интерфейсе элемента управления, агрегатах, событиях и т. Д. И методах реализации.
Вы также можете создавать собственные элементы управления. Определение пользовательского элемента управления может содержать открытые и закрытые методы, метаданные, метод визуализации и т. Д.
metadata:{
properties: {},
events: {},
aggregations: {}
},
publicMethod: function() {},
_privateMethod: function() {},
init: function() {}
onclick: function(e) {},
renderer: function(rm, oControl) {}
Создание нового элемента управления наследуется от кнопки —
Sap.ui.commons.Button.extend (sname, oDefinition);
Метаданные в определении элемента управления состоят из объектов для свойств элемента управления, событий и агрегатов.
Имущество
- Тип: тип данных управляющего свойства
- String: строка для свойства строки
- Int или float для числовых свойств
- Int [] для целого массива
- String [] для строкового массива
События
События определяются только именем события. Обычно вы передаете пустой объект событию. Приложение использует флаг enablePreventDefault, чтобы прервать событие.
Events: {
Logout:{},
Close: {
enablePreventDefault : true
}
}
SAP UI5 — Расширение приложений
Вы можете расширить приложения UI5, которые являются либо удаленными, либо в Web IDE. Чтобы создать новый проект расширения, вы должны иметь приложение удаленно или в IDE.
Шаг 1 — Чтобы создать новый проект, выберите Файл → Расширение проекта.
Шаг 2. Выберите рабочую область, чтобы выбрать нужное приложение SAP Fiori, которое вы хотите использовать в качестве исходного приложения.
Шаг 3 — Когда вы выбираете приложение, в поле Имя проекта расширения заполняется имя исходного приложения с расширением суффикса. Вы можете изменить это имя → Далее
Шаг 4 — При необходимости установите флажок Открыть проект расширения в области расширяемости, чтобы автоматически открывать панель расширения после создания проекта.
Шаг 5 — Нажмите Готово.
Аналогичным образом вы также можете расширять приложения, которые находятся на платформе SAP HANA Cloud. Следуйте инструкциям ниже.
Шаг 1 — Чтобы создать новый проект, выберите Файл → Расширение проекта.
Шаг 2 — Выберите Пуск → Удаленный → SAP HANA Cloud Platform → Выбрать приложение в диалоговом окне SAP HANA Cloud Platform.
Шаг 3 — В следующем окне необходимо ввести учетную запись SAP HANA Cloud Platform, имя пользователя и пароль.
Шаг 4 — Выберите «Получить приложения» и найдите приложение, которое вы хотите расширить.
Шаг 5 — Выберите нужное приложение → ОК. Поле «Имя проекта расширения» автоматически заполняется в мастере. При необходимости вы можете отредактировать это имя.
Шаг 6 — Нажмите Далее. Выберите Готово, чтобы подтвердить и создать свой проект расширения.
SAP UI5 — Тематизация
Дизайнер тем пользовательского интерфейса — это инструмент на основе браузера, который позволяет разрабатывать темы, изменяя один из шаблонов тем, предоставляемых SAP.
Пример. Вы можете изменить цветовую схему или добавить логотип своей компании. Инструмент обеспечивает предварительный просмотр темы в процессе проектирования.
Используйте свой корпоративный брендинг и обратите внимание на приложения, созданные с использованием технологий SAP UI. Дизайнер тем пользовательского интерфейса — это браузерный инструмент для перекрестных тем. Используйте его, чтобы легко создавать темы фирменного стиля, изменив один из шаблонов тем, предоставляемых SAP. Например, вы можете изменить цветовую схему или добавить логотип вашей компании. Инструмент предназначен для разных групп пользователей, включая разработчиков, визуальных дизайнеров и администраторов.
Поддерживаемая платформа
- SAP NetWeaver как ABAP (через UI Add-On 1.0 SP4)
- Портал SAP NetWeaver (версия 7.30 SP10 и выше)
- SAP HANA Cloud (планируется)
- Портал SAP NetWeaver (запланировано 7.02)
Основные характеристики и преимущества
-
Графический WYSIWYG-редактор на основе браузера — изменяет значения параметров темы и сразу видит, как это влияет на визуализацию выбранной страницы предварительного просмотра.
-
Встроенные страницы предварительного просмотра — выберите встроенные страницы предварительного просмотра, чтобы увидеть, как будет выглядеть ваша пользовательская тема при применении к приложению.
-
Предварительный просмотр приложения (пример: утверждение заказа на поставку, панель запуска SAP Fiori)
-
Контрольные превью
-
-
Различные уровни темы —
-
Быстрое создание тем (основные настройки кросс-технологий)
-
Экспертная тематика (настройки темы для конкретной технологии)
-
Ручное редактирование LESS или CSS
-
-
Цветовая палитра для повторного использования — задает набор параметров с основными значениями цвета, определяющими ваш фирменный стиль.
-
Перекрестная технология — создайте одну непротиворечивую тему, которая применяется к различным клиентам и технологиям SAP UI —
-
Стандартные библиотеки SAPUI5 (включая приложения SAP Fiori и панель запуска SAP Fiori)
-
Унифицированные технологии рендеринга (такие как Web Dynpro ABAP и Floorplan Manager)
-
Бизнес-клиент SAP NetWeaver
-
Графический WYSIWYG-редактор на основе браузера — изменяет значения параметров темы и сразу видит, как это влияет на визуализацию выбранной страницы предварительного просмотра.
Встроенные страницы предварительного просмотра — выберите встроенные страницы предварительного просмотра, чтобы увидеть, как будет выглядеть ваша пользовательская тема при применении к приложению.
Предварительный просмотр приложения (пример: утверждение заказа на поставку, панель запуска SAP Fiori)
Контрольные превью
Различные уровни темы —
Быстрое создание тем (основные настройки кросс-технологий)
Экспертная тематика (настройки темы для конкретной технологии)
Ручное редактирование LESS или CSS
Цветовая палитра для повторного использования — задает набор параметров с основными значениями цвета, определяющими ваш фирменный стиль.
Перекрестная технология — создайте одну непротиворечивую тему, которая применяется к различным клиентам и технологиям SAP UI —
Стандартные библиотеки SAPUI5 (включая приложения SAP Fiori и панель запуска SAP Fiori)
Унифицированные технологии рендеринга (такие как Web Dynpro ABAP и Floorplan Manager)
Бизнес-клиент SAP NetWeaver
| SAP UI Client | Части пользовательского интерфейса могут быть тематическими |
|---|---|
| Web Dynpro ABAP |
Вы можете создавать темы приложений, которые не используют следующие элементы пользовательского интерфейса:
Вы можете использовать только темы, созданные с помощью дизайнера тем пользовательского интерфейса для приложений Web Dynpro ABAP, начиная с SAP NetWeaver 7.0 EHP2 |
| Менеджер поэтажных планов для Web Dynpro ABAP (FPM) | Вы можете создавать тематические приложения, которые не используют HTMLIslands или UIBB диаграмм. |
| SAPUI5 | Вы можете создавать темы стандартных библиотек SAP. Пользовательские библиотеки SAPUI5 не могут быть тематическими |
| Бизнес-клиент SAP NetWeaver (NWBC) |
NWBC for Desktop (4.0 или более поздняя версия): Вы можете использовать темы оболочки NWBC и обзорные страницы (страница указателя, страница новой вкладки, карта служб). NWBC для HTML (3.6): Вы можете оформить карту сервиса. Оболочка не может быть тематической. |
Вы можете создавать темы приложений, которые не используют следующие элементы пользовательского интерфейса:
Вы можете использовать только темы, созданные с помощью дизайнера тем пользовательского интерфейса для приложений Web Dynpro ABAP, начиная с SAP NetWeaver 7.0 EHP2
NWBC for Desktop (4.0 или более поздняя версия): Вы можете использовать темы оболочки NWBC и обзорные страницы (страница указателя, страница новой вкладки, карта служб).
NWBC для HTML (3.6): Вы можете оформить карту сервиса. Оболочка не может быть тематической.
Как вызвать дизайнера тем в SAP Fiori?
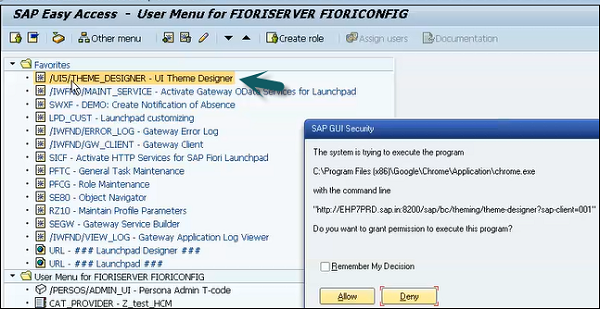
Шаг 1 — Войдите на сервер переднего плана SAP Fiori. Вы можете использовать T-Code: Theme Designer или использовать ярлык, как показано на следующем снимке экрана, и войти в систему.
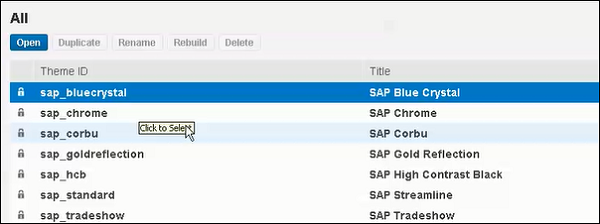
Шаг 2. После входа в систему вы получите все шаблоны по умолчанию, предоставленные SAP для Theme Designer. Выберите тему по умолчанию и нажмите Открыть.
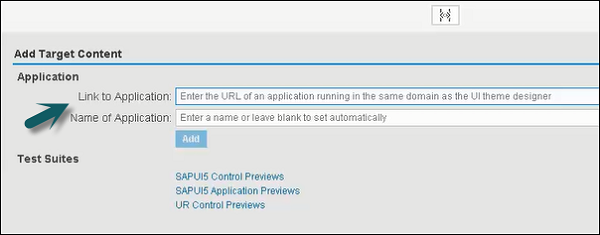
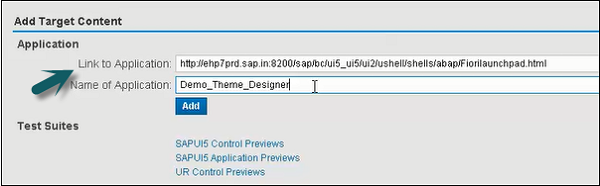
Шаг 3 — введите ссылку Fiori Launchpad и название приложения и нажмите «Добавить».
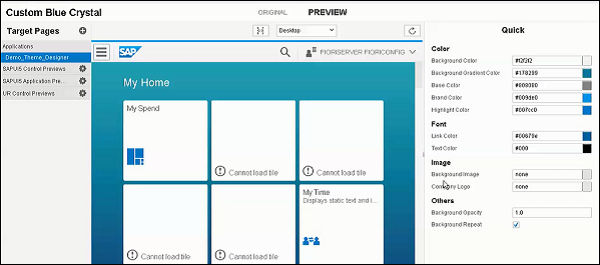
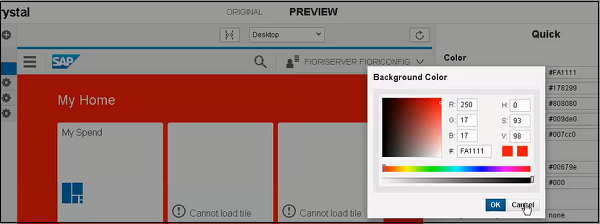
Шаг 4 — С правой стороны панели экрана вы можете выбрать Цвет, Шрифт, Изображение и другие свойства. Вы можете редактировать цвета, как показано на следующих скриншотах.
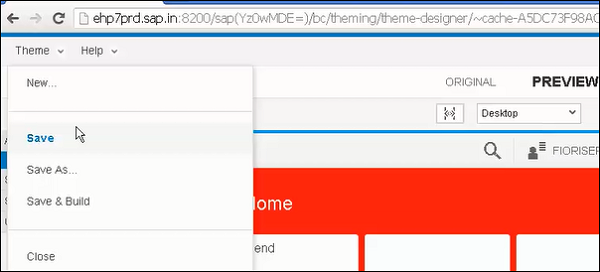
Шаг 5 — Чтобы сохранить тему, вы можете нажать значок Сохранить, как показано на следующем снимке экрана. У вас также есть возможность сохранить и построить вариант.
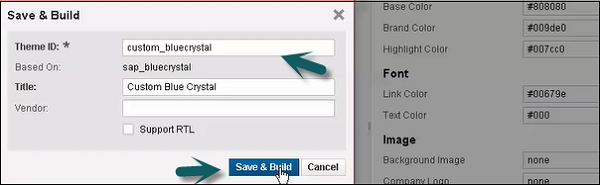
После того, как вы нажмете «Сохранить и построить», он начнет сохранять, а после завершения вы получите подтверждающее сообщение — «Сохранить и построить завершено».
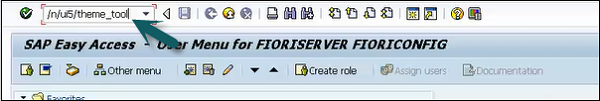
Шаг 6 — Чтобы получить ссылку на эту тему, используйте T-код, как показано на следующем скриншоте —
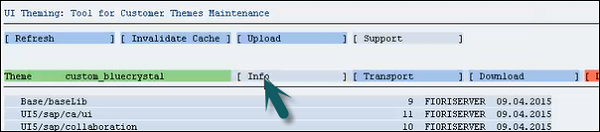
Шаг 7 — Выберите созданную вами тему и перейдите на вкладку «Информация».
Шаг 8 — Используйте Ctrl + Y, чтобы скопировать URL-адрес с экрана и запишите это.
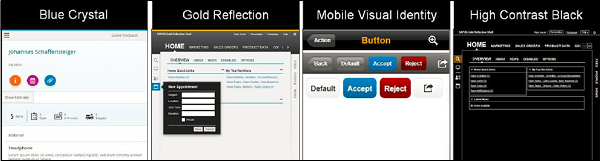
Поддерживаемые темы
Это стандартные темы, которые поставляются с UI5 —
- Синий кристалл
- Отражение золота
- Мобильная визуальная идентификация
- Сверхконтрастный черный
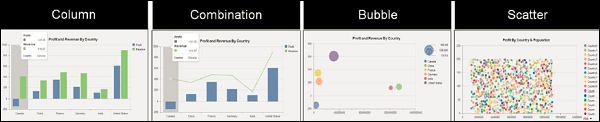
Типы диаграмм
В библиотеке диаграмм sap.viz.ui5 есть различные типы диаграмм, которые можно использовать для представления бизнес-данных. Ниже приведены некоторые типы диаграмм CVOM: столбец, пузырь, линия, круговая диаграмма и т. Д.
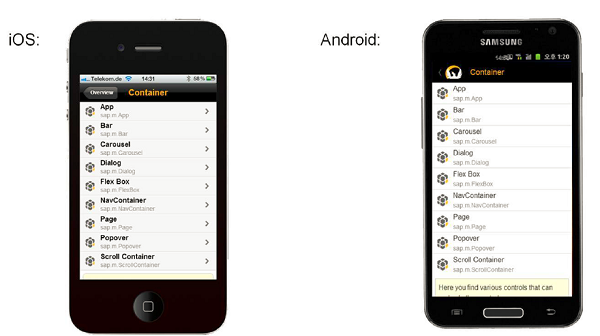
SAP UI5 — мобильный
Приложения SAP UI5 работают на разных мобильных устройствах, таких как iPad и смартфоны. Однако для лучшего взаимодействия с пользователем вам необходимо контролировать внешний вид, взаимодействие с сенсорным экраном и другие параметры пользовательского интерфейса.
UI5 содержит библиотеку управления sap.m, которая поддерживает разработку приложений для мобильных устройств и поддерживает все ключевые концепции, такие как привязка данных, MVC и т. Д.
Ключевая особенность
- Поддержка платформ для Android, iOS, BlackBerry
- Он содержит 40 элементов управления
- Браузеры Webkit — Google Chrome
- Концепции UI5 — MVC, локализация, модульность и т. Д.
SAP UI5 — Создание проекта в Web IDE
В этой главе мы узнаем, как создать проект в Web IDE. Пойдем шаг за шагом.
Шаг 1 — Чтобы начать новый проект, перейдите в Файл → Новый → Проект
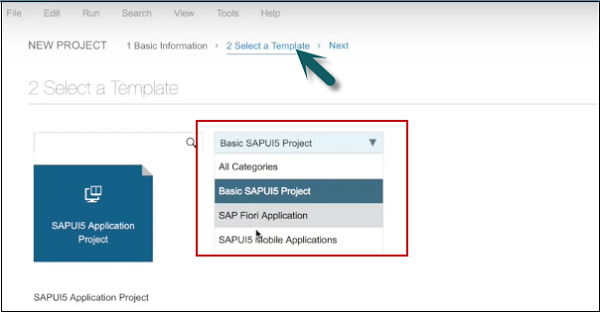
Шаг 2 — Введите название проекта. В следующем окне выберите шаблон.
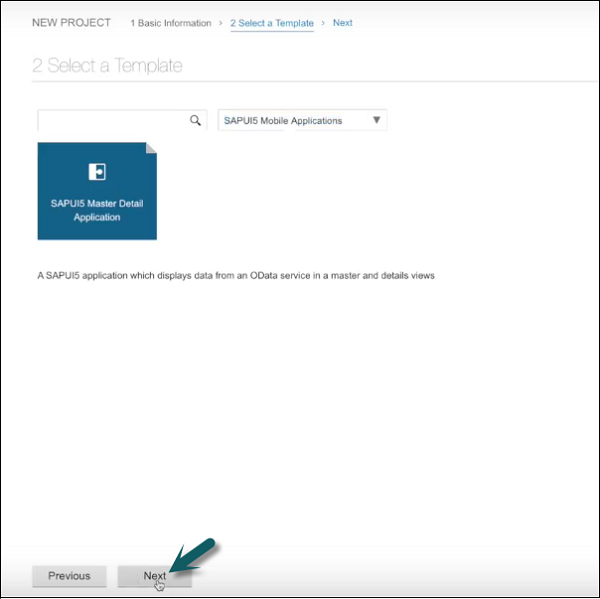
Шаг 3 — Выберите шаблон Мобильные приложения SAPUI5 → Далее
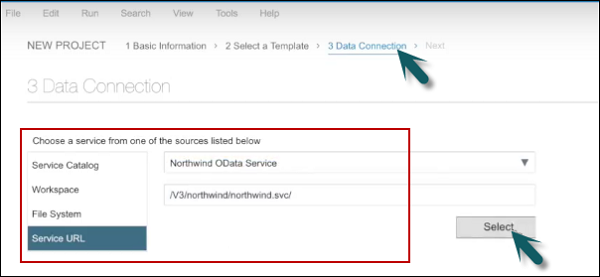
Шаг 4 — Следующий шаг — выбрать подключение для передачи данных. Выберите URL службы → Выбрать
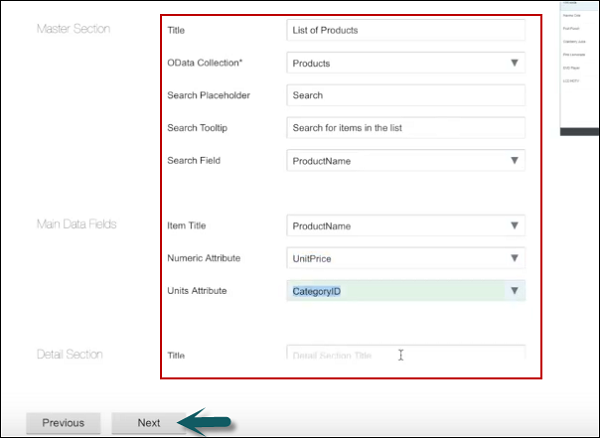
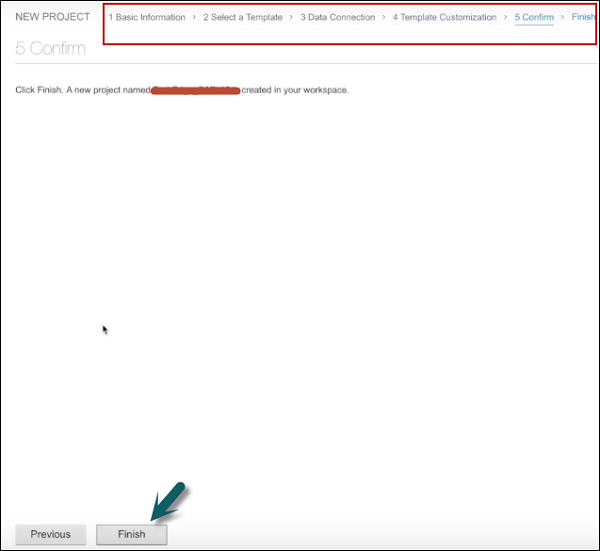
Шаг 5 — На следующем шаге вы должны выполнить настройку шаблона.
Шаг 6 — Нажав Далее, вы увидите кнопку Готово .
После того, как вы нажмете кнопку «Готово», вы увидите новый созданный проект со структурой по умолчанию для пользовательского интерфейса. Он содержит вид, модель и название проекта.