SAP UI5 имеет несколько компонентов, которые являются независимыми и повторно используемыми объектами в приложении UI5. Эти компоненты могут быть разработаны разными людьми и могут быть использованы в разных проектах.
Приложение может использовать компоненты из разных мест, и, следовательно, вы можете легко получить структуру приложения. Вы можете создавать различные типы компонентов в рамках разработки SAP UI5.
Безликие Компоненты
Безликие компоненты используются для получения данных из серверной системы и не содержат пользовательского интерфейса.
Пример — они являются частью класса sap.ui.core.component
UI Компоненты
Компоненты пользовательского интерфейса используются для добавления функций рендеринга и представляют область экрана или элемент в пользовательском интерфейсе.
Пример — компонент пользовательского интерфейса может представлять собой кнопку с настройками для выполнения какой-либо задачи. Это часть класса: sap.ui.core.UIComponent
Примечание. Sap.ui.core.component является базовым классом для безликих компонентов и компонентов пользовательского интерфейса. Чтобы определить функцию расширяемости, компоненты могут наследоваться от базового класса или от других компонентов в разработке пользовательского интерфейса.
Имя модуля компонента известно как имя пакета и .component, где имя пакета определяется как имя параметра, передаваемого конструктору компонента.
Компоненты SAP UI5 также можно разделить в соответствии с системным ландшафтом —
- Клиентский компонент: это включает в себя,
- Управляющие библиотеки sap.m, sap.ui.common и др.
- Основной Javascript
- Тест включает в себя HTML и Javascript
- Серверный компонент
- Тематический Генератор
- Инструменты управления и разработки приложений в Eclipse
- Обработчик ресурсов
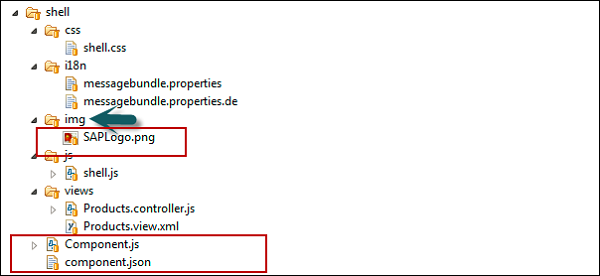
Структура компонента
Каждый компонент представлен в виде папки и содержит имя компонентов и ресурсы, необходимые для управления компонентом.
Каждый компонент должен содержать следующие файлы —
-
Файл Component.json, который содержит метаданные для времени разработки и используется только для инструментов времени разработки.
-
Component.js используется для определения свойств, событий и методов компонентов, которые отвечают за метаданные времени выполнения.
Файл Component.json, который содержит метаданные для времени разработки и используется только для инструментов времени разработки.
Component.js используется для определения свойств, событий и методов компонентов, которые отвечают за метаданные времени выполнения.
Как создать новый компонент SAP UI5?
Чтобы создать новый компонент, вы должны создать новую папку. Давайте назовем это как кнопка .
Далее следует создать файл component.js
Затем необходимо расширить базовый класс компонентов пользовательского интерфейса sap.ui.core.UIComponent.extend и ввести имя компонента и путь к пакету.
Позже, чтобы определить новый компонент, вы должны начать с оператора require следующим образом:
// defining a new UI Component jQuery.sap.require("sap.ui.core.UIComponent"); jQuery.sap.require("sap.ui.commons.Button"); jQuery.sap.declare("samples.components.button.Component"); // new Component sap.ui.core.UIComponent.extend("samples.components.button.Component", { metadata : { properties : { text: "string" } } }); samples.components.button.Component.prototype.createContent = function(){ this.oButton = new sap.ui.commons.Button("btn"); return this.oButton; }; /* * Overrides setText method of the component to set this text in the button */ samples.components.button.Component.prototype.setText = function(sText) { this.oButton.setText(sText); this.setProperty("text", sText); return this; };
Следующим шагом является определение component.json в вашей папке следующим образом:
{ "name": "samples.components.button", "version": "0.1.0", "description": "Sample button component", "keywords": [ "button", "example" ], "dependencies": { } }
Как использовать компонент
Чтобы использовать компонент, вы должны поместить компонент в контейнер компонента. Вы не можете напрямую использовать компонент пользовательского интерфейса на странице, используя метод placeAt. Другой способ — передать компонент конструктору componentContainer.
Использование метода placeAt
Он включает добавление компонента в контейнер и использование метода placeAt для размещения компонента на странице.
var oComp = sap.ui.getCore().createComponent({ name: "samples.components.shell", id: "Comp1", settings: {appTitle: "Hello John"} }); var oCompCont = new sap.ui.core.ComponentContainer("CompCont1", { component: oComp }); oCompCont.placeAt("target1"); //using placeAt method
Использование конструктора componentContainer
Контейнер компонента содержит определенные настройки, а также содержит методы жизненного цикла обычного элемента управления. В следующем фрагменте кода показано, как передать компонент в конструктор componentContainer.