Flask — это микро-фреймворк, который очень мало зависит от внешних библиотек. Это очень легкая структура и дает нам свободу делать все, что мы хотим.
В этой главе мы собираемся построить проект с использованием фреймворка Python и Flask.
Запуск и настройка Flask
Как и большинство широко используемых библиотек python, пакет Flask устанавливается из индекса пакетов Python (PPI). Давайте сначала создадим каталог (в этой главе мы создали каталог с именем flaskProject ), затем создали виртуальную среду (и назвали ее как flaskEnv ), в которую будут загружены все связанные с проектом зависимости (включая flask). Вы также можете установить flask-sqlalchemy, чтобы у вашего колб-приложения был простой способ взаимодействия с базой данных SQL.
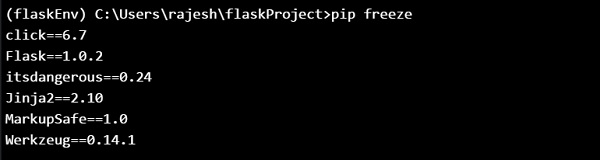
После установки фляги ваш flaskEnv (наше имя virtualEnvironment) покажет что-то вроде ниже —
Создание приложения с колбой
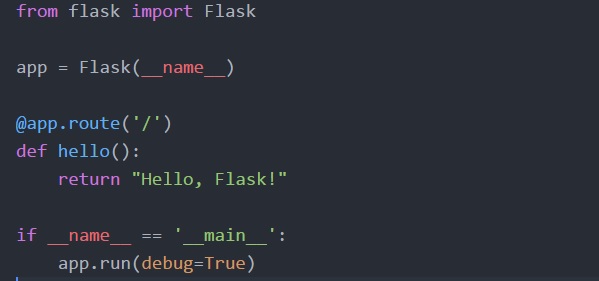
Установив флешку, мы можем создать простое « привет приложение в фляге » с очень небольшим количеством строк кода следующим образом:
Введите следующее в терминале —
$python flaskapp.py
И вы можете увидеть следующий вывод —
Работает на http://127.0.0.1:5000/ или на localhost: 5000
Ниже приведено объяснение того, что мы сделали в нашем примере кода.
-
Во-первых, мы импортируем библиотеку классов Flask. Экземпляр из этого класса — приложение WSGI.
-
Во-вторых, мы создаем экземпляр этого класса. Имя пакета приложения или модуля является нашим первым аргументом. Обязательно, чтобы фляга знала, где найти статические файлы, шаблоны и другие файлы.
-
Далее идет декоратор route (), который мы используем, чтобы узнать, какой URL должен вызывать наш метод / функцию.
Во-первых, мы импортируем библиотеку классов Flask. Экземпляр из этого класса — приложение WSGI.
Во-вторых, мы создаем экземпляр этого класса. Имя пакета приложения или модуля является нашим первым аргументом. Обязательно, чтобы фляга знала, где найти статические файлы, шаблоны и другие файлы.
Далее идет декоратор route (), который мы используем, чтобы узнать, какой URL должен вызывать наш метод / функцию.
Создание маршрутизации URL
Маршрутизация URL позволяет легко запомнить URL в вашем веб-приложении. Теперь мы создадим несколько URL-маршрутов —
/hello /members /members/name
Мы можем написать следующий код на основе вышеуказанного URL и сохранить его как app.py.
from flask import Flask, render_template app = Flask(__name__) @app.route('/') def index(): return "Index!" @app.route('/Hello') def hello(): return "Hello, World!" @app.route("/members") def members(): return "Members" @app.route("/members/<name>/") def getMember(name): return name if __name__ == '__main__': app.run(debug=True)
При перезапуске приложения мы используем приведенные ниже строки кода, чтобы получить разные выходные данные для разных URL-адресов.
$ python app.py
Работает на http: // localhost: 5000 /
Мы получим следующий вывод в нашем браузере —
Мы можем попробовать другие URL в нашем браузере следующим образом —
Запуск на http: // localhost: 5000 / hello, выдаст следующий вывод —
Запуск на http: // localhost: 5000 / members, даст —
Запустив на http: // localhost: 5000 / members / TutorialsPoint /, вы получите следующий вывод:
Но обычно мы не хотим возвращать строку (как указано выше), мы возвращаем шаблоны. Для этого мы хотим использовать функцию render_template из flask и возвращать render_template с некоторыми данными. Итак, ниже функция сделает нашу работу —
from flask import render_template return render_template(‘home.html’)
Давайте создадим шаблон папки и поместим в нее файл home.html.
Далее мы поговорим о макете. Вместо использования HTML-тега head и body для каждого отдельного шаблона мы разработаем макет, включающий теги head и body и упаковывающий текущие представления или текущий шаблон. Для этого нам нужно создать один отдельный файл и назвать его layout.html . В это мы можем поместить наш обычный тег head, тег body и все остальные необходимые теги.
Мы можем создать наш новый файл layout.html со следующими строками кода:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>MyFlaskApp</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> </head> <body> {% include 'includes/_navbar.html' %} <div class="container"> {% block body %} {% endblock %} </div> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"> </script> </body> </html>
В приведенном выше коде мы дали заглавную дорожку MyFlaskAp, используем css cdn в заголовке и javascript в блоке тела для включения начальной загрузки.
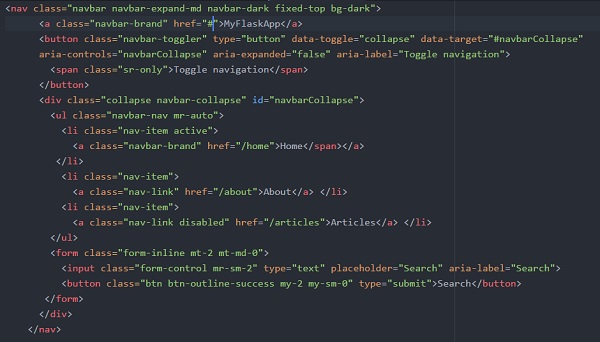
Теперь мы должны создать навигационную панель для каждой страницы. Для этого нам нужно сначала создать папку включения, а затем создать внутри нее файл _navbar.html. Теперь в _navbar.html мы должны использовать стандартный стартовый шаблон от getbootstrap.com. Вновь созданный файл _navbar.html будет выглядеть следующим образом:
И включите этот файл _navbar.html в наш файл layout.html.
{% include 'includes/_navbar.html' %}
Поскольку у нас есть блок макета, мы можем расширить этот блок в нашем домашнем файле (home.html).
Наш файл home.html может быть создан с использованием приведенного ниже кода —
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
{% endblock %}
Используя это, если мы попытаемся запустить наш файл flaskapp.py, то мы можем увидеть вывод ниже в нашем браузере —
Теперь мы хотим активировать (в настоящее время вкладки не работают) нашу вкладку about . Создайте маршрут для вкладки about и создайте файл шаблона about.html .
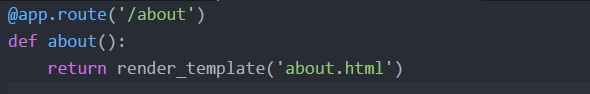
О маршруте вкладки в appflask.py будет как показано ниже —
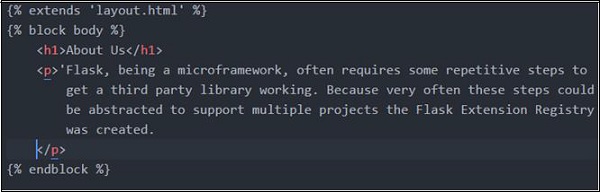
Файл about.html будет иметь следующий контент —
Так что Дом и О теперь позаботились. Для статей мы можем создать новый файл (data.py) в корневом каталоге, в который мы поместим данные и вызовем их на нашей веб-странице.
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articles
Ниже приведен код для article.html , который будет отображать заголовки статей для каждого идентификатора пользователя.
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}
Подводя итог, Flask является одним из самых популярных веб-фреймворков Python из-за своего легкого веса. Хотя это микро, это расширяемый веб-фреймворк Python. Обеспечивая необходимую функциональность, флешка ускоряет разработку простого веб-приложения. Так что Flask больше подходит для небольших, менее сложных приложений.