Python Web Development Libraries — Введение
Каждый раз, когда пользователь открывает какой-либо веб-браузер, например, Google Chrome или Mozilla, и выполняет поиск «Веб-разработка», тысячи результатов появляются в одно мгновение. Что делает это возможным? Веб-разработка! В широком смысле это относится к работе, связанной с созданием, созданием и поддержкой веб-сайтов для размещения через интранет или Интернет. Работа, связанная с дизайном веб-сайта, включает несколько областей: веб-программирование, управление базами данных, веб-дизайн, веб-публикация и т. Д.
Веб-разработка включает в себя все коды, которые влияют на работу сайта. Мы можем разделить весь процесс веб-разработки на две категории —
- Внешний интерфейс
- Back-конец
Хотя веб-разработка веб-интерфейса и бэкэнда, безусловно, отличается друг от друга, они также похожи на две стороны одной медали. Полный веб-сайт опирается на то, что каждая сторона общается и эффективно работает с другой как единым целым. И интерфейс, и фон одинаково важны в веб-разработке.
Внешний интерфейс или клиентская часть приложения — это код, отвечающий за все, что пользователь непосредственно испытывает на экране, от цветов текста до кнопок, изображений и навигационных меню. Некоторые из общих навыков и инструментов, которые используются внешними разработчиками, перечислены ниже —
- HTML / CSS / JavaScript
- CSS препроцессоры
- Каркасы
- Библиотеки
- Git и Github
Обычно серверная часть / серверная часть приложения отвечает за управление информацией в базе данных и передачу этой информации клиентскому интерфейсу. Серверная часть веб-сайта состоит из сервера, приложения и базы данных. В общем, это включает в себя все, что происходит, прежде чем попасть в ваш браузер. Инструменты, необходимые для внутренней веб-разработки:
-
Язык программирования — Ruby, PHP, Python и др.
-
База данных — MySQL, PostgreSQL, MongoDB, Oracle и др.
Язык программирования — Ruby, PHP, Python и др.
База данных — MySQL, PostgreSQL, MongoDB, Oracle и др.
Почему веб-разработка?
В современном мире существует множество вариантов продвижения вашего бизнеса или навыков и обмена вашими идеями. Некоторые из них — продвижение через веб-сайты, нативные приложения на торговых площадках и т. Д. Тенденция создания нового веб-сайта как инструмента развития бизнеса быстро набирает обороты во всем мире. Но некоторые из нас могут не знать о важности веб-сайта для роста бизнеса.
В настоящее время существует множество стартапов, пытающихся установить свое присутствие на открытом рынке. Однако верно и то, что большинству из них не удается привлечь столько целевой аудитории, сколько они хотят. Одна из основных причин, по которой их обошли, заключается в том, что они недооценивают потенциал полнофункционального веб-сайта, чтобы заработать на них бизнес. Разработка сайта для бизнеса или любой другой цели может оказаться весьма плодотворной.
Давайте посмотрим на некоторые из важных причин, почему разработка веб-сайтов важна для роста бизнеса —
Охват вашей аудитории
Интернет-сайты могут охватывать самую широкую аудиторию и не ограничиваются платформой, которая ограничивает собственные приложения. Зрители или клиенты могут иметь легкий доступ, например, с настольного компьютера / ноутбука на мобильное устройство, поскольку веб-сайты имеют возможность отображать контент через веб-браузер.
По сравнению с нативным приложением просмотр веб-страниц намного проще, поскольку он не требует от пользователей доступа к магазину приложений на своих устройствах или загрузки их приложений (что может включать один или несколько процессов при доступе к вашему содержимому). Распространение ваших данных гораздо более гибко и гибко с веб-приложениями, чем с нативными, поскольку нет строгих требований к магазину приложений и ограничений на содержание, которым необходимо следовать.
Еще один инструмент, который очень полезен для веб-разработки, — это способность использовать методы SEO для целевой аудитории.
24/7 доступный
Вместо того, чтобы создавать физический выход для компании, если владелец бизнеса разрабатывает веб-сайт в виде онлайн-форума или аналогичного, у вас будет хороший шанс привлечь большую онлайн-аудиторию для подключения. Это потому, что большинство людей подключены к Интернету весь день.
Как правило, люди предпочитают сначала выбрать самый разумный способ онлайн-проверки, а затем принять решение. Таким образом, если владелец бизнеса заполняет все основные сведения о продукте и обеспечивает безопасный способ своевременной доставки продукта покупателю, то люди предпочтут покупать онлайн, а не физически посещать торговую точку. Это также позволяет людям получить доступ к нему даже в самый неподходящий час дня.
удобство
Полнофункциональный веб-сайт предоставляет больше преимуществ пользователям, где они всегда могут настроиться и искать то, что им нужно. Как правило, пользователи избегают посещать магазины физически, если у них есть возможность получить его в Интернете. Итак, если вы умный бизнесмен, вы бы предпочли, чтобы все детали вашей продукции или ваших магазинов были на сайте только для того, чтобы зарабатывать на бизнесе, чего вы в противном случае не могли бы.
Глобальный маркетинг
С онлайн-сайтом вы можете подключиться к социальным форумам и представить свой продукт / услугу огромной аудитории по всему миру. Благодаря этому вы можете регулярно рекламировать свою работу и делиться ею на социальных форумах, чтобы получить гораздо более высокую оценку целевой аудитории.
Достоверный Источник
Онлайн-портал является наиболее надежной платформой для любой компании / организации. Иногда официальные сайты могут даже функционировать как их единственный офис. Рассмотрим сценарий, в котором нелегко получить доступ к физическому местоположению компании. В таком случае вы можете преодолеть это беспокойство, сосредоточившись на их веб-сайте.
Короче говоря, разработав веб-сайт, вы можете продвигать свои услуги несколькими щелчками мыши и привлекать внимание потребителей из разных уголков мира. Веб-сайт компании может оказаться замечательным, чтобы получить бизнес не только в более короткие сроки, но и с гораздо большей аудиторией.
Python Frameworks
Python является одним из наиболее приемлемых языков среди разработчиков веб-приложений и приложений, поскольку он уделяет большое внимание эффективности и удобочитаемости. Существует множество выдающихся веб-фреймворков Python, каждый со своими особенностями и возможностями.
Джанго
Здесь мы опишем некоторые необходимые детали и особенности фреймворка Django.
Категория — Django относится к полной структуре Python.
Релиз — Последний релиз — версия 2.1, обычно используемый релиз — 1.8, версия 1.6.
О компании — Созданная опытными разработчиками, Django — это веб-инфраструктура Python высокого уровня, которая позволяет быстро, чисто и прагматично разрабатывать дизайн. Django справляется со многими сложностями веб-разработки, поэтому вы можете сосредоточиться на написании своего приложения без необходимости изобретать велосипед. Это бесплатно и с открытым исходным кодом.
Чтобы отобразить объекты в таблицу базы данных, Django использует ORM, и то же самое используется для передачи из одной базы данных в другую.
Он работает в основном со всеми важными базами данных, такими как Oracle, MySQL, PostgreSQL, SQLite и т. Д.
В отрасли существует множество веб-сайтов, которые используют Django в качестве основной платформы для разработки бэкэнда.
Особенности Джанго
Некоторые из примерных возможностей этой веб-платформы Python —
- URL-маршрутизация
- Аутентификация
- Миграция схемы базы данных
- ORM (объектно-реляционный картограф)
- Шаблонный движок
Официальный сайт для платформы Django — https://www.djangoproject.com/
колба
Категория — Flask относится к фреймворкам Non Full-stack.
Выпуск — 1.0.2, выпущенный 2018-05-02
О программе — Она классифицируется как микро-фреймворк, так как нам не требуются какие-либо конкретные библиотеки или инструменты. Он не имеет уровня проверки формы или уровня абстракции базы данных или каких-либо других компонентов, где уже существующие сторонние библиотеки предоставляют общие функции. Тем не менее, flask поддерживает несколько расширений, которые расширяют возможности приложения, как если бы они были реализованы в самом Flask. Существуют расширения для объектно-реляционных картографов, проверки формы, обработки загрузки, различных технологий открытой аутентификации и нескольких общих инструментов, связанных с фреймворками.
Особенности колбы
- Интегрированная поддержка модульного тестирования
- Рассылка успокоительного запроса
- Содержит сервер разработки и отладчик
- Использует Jinja2
- Поддержка безопасных куки
- Unicode на основе
- 100% WSGI 1.0 совместимый
- Обширная документация
- Совместимость с Google App Engine
- Доступны расширения для улучшения желаемых функций
web2py
Категория — Web2py принадлежит семейству фреймворков Full-stack.
Релиз — 2.17.1, выпущен 2018-08-06
О программе — Python 2.6, 2.7 до версии Python 3.x. Без дополнительных зависимостей, это полный пакет сам по себе. Разработка, администрирование базы данных, отладка, развертывание, тестирование и обслуживание приложений — все это может быть выполнено через веб-интерфейс, но, как правило, не требуется. Это масштабируемая среда с открытым исходным кодом, которая поставляется с собственной веб-средой IDE, а также с редактором кода, развертыванием в один клик и отладчиком.
Особенности Web2py
Эта инфраструктура поставляется со многими инструментами для разработки и встроенными функциями, которые исключают сложность для разработчиков.
-
Без установки и настройки, его легко запустить.
-
Поддерживает практически все основные операционные системы, такие как Windows, Unix / Linux, Mac, Google App Engine и почти все платформы веб-хостинга через Python 2.7 / 3.5 / 3.6 / версии.
-
Легко общаться с MySQL, MSSQL, IBM DB2, Informix, Ingres, MongoDB, SQLite, PostgreSQL, Sybase, Oracle и Google App Engine.
-
Он предотвращает наиболее распространенные типы уязвимостей, включая межсайтовый скриптинг, ошибки при внедрении и выполнение вредоносных файлов.
-
Поддерживает отслеживание ошибок и интернационализацию.
-
Читаемость нескольких протоколов.
-
Использует успешные методы разработки программного обеспечения, которые облегчают чтение и сопровождение кода.
-
Обеспечение ориентированных на пользователя достижений благодаря обратной совместимости.
Без установки и настройки, его легко запустить.
Поддерживает практически все основные операционные системы, такие как Windows, Unix / Linux, Mac, Google App Engine и почти все платформы веб-хостинга через Python 2.7 / 3.5 / 3.6 / версии.
Легко общаться с MySQL, MSSQL, IBM DB2, Informix, Ingres, MongoDB, SQLite, PostgreSQL, Sybase, Oracle и Google App Engine.
Он предотвращает наиболее распространенные типы уязвимостей, включая межсайтовый скриптинг, ошибки при внедрении и выполнение вредоносных файлов.
Поддерживает отслеживание ошибок и интернационализацию.
Читаемость нескольких протоколов.
Использует успешные методы разработки программного обеспечения, которые облегчают чтение и сопровождение кода.
Обеспечение ориентированных на пользователя достижений благодаря обратной совместимости.
пирамида
Категория — Пирамида — это не полный стек
Релиз — 1.9.2, выпущен 2018-04-23
О программе — Pyramid — это небольшая, быстрая и простая в использовании веб-среда Python. Он разработан в рамках проекта Pylons. Он лицензируется по лицензии, подобной BSD. Это делает разработку и развертывание реальных веб-приложений более увлекательной, более предсказуемой и более продуктивной.
Особенности пирамиды
Python Pyramid — это фреймворк с открытым исходным кодом со следующими функциями:
-
Простота — любой может начать работать с ним без каких-либо предварительных знаний об этом.
-
Минимализм. В стандартной комплектации Pyramid поставляется только с некоторыми важными инструментами, которые необходимы почти для каждого веб-приложения, будь то безопасность или обслуживание статических ресурсов, таких как JavaScript и CSS, или присоединение URL-адресов к коду.
-
Документация — Включает эксклюзивную и актуальную документацию.
-
Скорость — очень быстро и точно.
-
Надежность — она разработана с учетом того, что она является консервативной и исчерпывающей проверкой. Если не проверено должным образом, оно будет считаться сломанным.
-
Открытость — продается с разрешительной и открытой лицензией.
Простота — любой может начать работать с ним без каких-либо предварительных знаний об этом.
Минимализм. В стандартной комплектации Pyramid поставляется только с некоторыми важными инструментами, которые необходимы почти для каждого веб-приложения, будь то безопасность или обслуживание статических ресурсов, таких как JavaScript и CSS, или присоединение URL-адресов к коду.
Документация — Включает эксклюзивную и актуальную документацию.
Скорость — очень быстро и точно.
Надежность — она разработана с учетом того, что она является консервативной и исчерпывающей проверкой. Если не проверено должным образом, оно будет считаться сломанным.
Открытость — продается с разрешительной и открытой лицензией.
Тире
Категория — Фреймворк Dash принадлежит «другим» веб-фреймворкам Python.
Релиз — 0.24.1, базовый бэкэнд.
About — Dash как библиотека с открытым исходным кодом для создания интерактивных веб-визуализаций. Команда сюжета создала Dash — инфраструктуру с открытым исходным кодом, которая использует Flask, React.js и plotly.js для создания пользовательских приложений для визуализации данных. Ключевым моментом этой библиотеки является то, что вы можете создавать высокоинтерактивное веб-приложение только через код Python. Специалисты по данным любят Dash Framework, особенно те, кто менее знаком с веб-разработкой.
С Dash разработчики получают доступ ко всем настраиваемым свойствам и базовому экземпляру Flask. Приложения, разработанные с использованием Dash Framework, могут быть развернуты на серверах и в конечном итоге отображены в веб-браузере.
Приложения Dash по своей природе являются кроссплатформенными (Linux / Win / Mac) и совместимы с мобильными устройствами, а возможности приложений могут быть расширены с помощью богатого набора плагинов Flask.
Особенности Dash
- Предоставляет доступ к настраиваемым свойствам и экземпляру Flask
- С помощью Flash-плагинов мы можем расширить возможности приложения Dash.
- Подвижная готов
Django Framework
В этой главе мы подробно обсудим Django Framework.
Django — это веб-фреймворк MVT, который используется для создания веб-приложений. Огромный веб-фреймворк Django содержит так много «включенных батарей», что разработчики часто удивляются тому, как все удается работать вместе. Принцип, лежащий в основе добавления такого количества батарей, заключается в том, чтобы иметь общие веб-функции в самой структуре, а не добавлять последние в качестве отдельной библиотеки.
Одной из основных причин популярности фреймворка Django является огромное сообщество Django. Сообщество настолько велико, что ему был посвящен отдельный веб-сайт, на котором разработчики со всех уголков разработали сторонние пакеты, включающие аутентификацию, авторизацию, полноценные CMS-системы на основе Django, дополнения для электронной коммерции и так далее. Существует высокая вероятность того, что то, что вы пытаетесь разработать, уже кем-то разработано, и вам просто нужно включить это в свой проект.
Почему вы должны использовать Django?
Django разработан таким образом, что побуждает разработчиков разрабатывать сайты быстро, чисто и с практичным дизайном. Практический подход Django к выполнению задач — это то, что выделяет его из толпы.
Если вы планируете создать настраиваемое приложение, такое как веб-сайт социальных сетей, Django — одна из лучших платформ для рассмотрения. Сила Django заключается в его взаимодействии между пользователями или его способности делиться различными типами медиа. Одним из больших преимуществ django является его способность использовать обширную поддержку сообщества, которая дает вам настраиваемые сторонние готовые плагины для ваших приложений.
Ниже приведены десять основных причин выбрать Django для веб-разработки —
питон
Python, пожалуй, один из самых простых языков программирования для изучения из-за его простых языковых конструкций, структуры потока и простого синтаксиса. Он универсален и поддерживает веб-сайты, настольные приложения и мобильные приложения, встроенные во многие устройства, и используется в других приложениях в качестве популярного языка сценариев.
Аккумуляторы включены
Django поставляется с общими библиотеками, которые необходимы для создания общих функций, таких как маршрутизация URL-адресов, аутентификация, объектно-реляционное отображение (ORM), система шаблонов и миграция db-схемы.
Встроенный админ
Django имеет встроенный интерфейс администрирования, который позволяет вам управлять вашими моделями, полномочиями пользователей / групп и управлять пользователями. При наличии интерфейса модели нет необходимости в отдельной программе администрирования базы данных для всех функций, кроме расширенных.
Не мешает
Создание приложения Django не добавляет шаблонов и лишних функций. Там нет обязательного импорта, сторонних библиотек и XML-файлов конфигурации.
Масштабируемость
Django основан на шаблоне проектирования MVC. Это означает, что все сущности, такие как db (база данных), внутренний и внешний код, являются отдельными сущностями. Django позволяет нам отделять код от статического носителя, включая изображения, файлы, CSS и JavaScript, которые составляют ваш сайт.
Django поддерживает полный список сторонних библиотек для веб-серверов, кеширования, управления производительностью, кластеризации и балансировки. Одним из преимуществ Django является поддержка основных приложений и служб электронной почты и обмена сообщениями, таких как ReST и OAuth.
Битва проверена
Django впервые был открыт с открытым исходным кодом в 2005 году. После 12 лет роста Django теперь не только управляет веб-сайтами публикации новостей, но также управляет всеми или частью крупных глобальных предприятий, таких как Pinterest, Instagram, Disqus, Bitbucket, EventBrite и Zapier. Это делает его надежной и надежной веб-средой для работы.
Огромная поддержка пакетов
Благодаря широкой поддержке сообщества и огромной сети разработчиков существует высокая вероятность того, что все, что вы собираетесь сделать, могло быть сделано раньше. Большое международное сообщество разработчиков вносит свой вклад в сообщество, выпуская свои проекты в виде пакетов с открытым исходным кодом.
Одним из таких репозиториев этих проектов является сайт Django Package. В настоящее время пакеты Django содержат более 3400 приложений, сайтов и инструментов Django, которые можно использовать в наших проектах Django.
Активно развивается
Одним из самых больших рисков, связанных с проектом с открытым исходным кодом, является его устойчивость. Мы не можем быть уверены, что это продлится долго.
С Django такого риска нет, так как ему 12 лет. Его постоянные выпуски, новые / лучшие версии и активное сообщество растут с каждым днем благодаря большой основной команде добровольных участников, которые поддерживают и улучшают базу кода каждый день.
Стабильные релизы
Проекты с открытым исходным кодом, такие как Django, во многих случаях активно разрабатываются и более безопасны, чем конкурирующее проприетарное программное обеспечение, так как многие разработчики разрабатывают и тестируют его каждый день. Однако недостатком проекта с открытым исходным кодом является отсутствие стабильной базы кода для коммерчески жизнеспособной разработки.
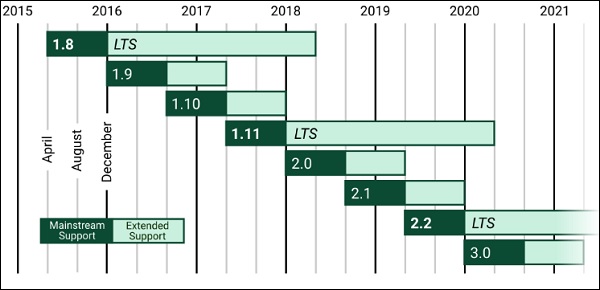
В Django у нас есть версии программного обеспечения с долгосрочной поддержкой (LTS) и определенный процесс выпуска, как показано на рисунке ниже —
Первоклассная документация
С самого первого выпуска разработчики Django позаботились о том, чтобы были доступны надлежащие исчерпывающие документы, и учебники легко понять.
Кто использует Django?
Из-за уникальной силы Django существует множество популярных веб-сайтов, которые построены на Python поверх фреймворка Django. Ниже приведены некоторые из основных сайтов, которые полностью или частично построены на основе Django.
Disqus
Это один из самых популярных сайтов для размещения блогов в мире. Его легко интегрировать с большинством популярных CMS (систем управления контентом), таких как WordPress и многими другими, через Disqus. Работая с более чем 50 миллионами пользователей, Django может удовлетворить владельцев сайтов, чтобы охватить их сообщества.
Лук
Сайт Onion, который предоставляет онлайн-площадку для их сатирической газеты, Django обеспечивает основу для этого.
Bitbucket
Bitbucket похож на GitHub, сервис хостинга репозитория контроля версий. Единственное отличие между Bitbucket и GitHub состоит в том, что Bitbucket размещает ртутные репозитории, тогда как GitHub размещает git-репозитории. Поскольку миллионы пользователей связаны с Bitbucket, и все службы, предоставляемые Bitbucket (например, создание репозитория, передача вашего кода, добавление соавторов, фиксация, запрос на извлечение и т. Д.), Должны быть стабильными. Джанго отвечает за запуск сайта битбакета.
Instagram — это приложение для социальных сетей, созданное специально для тех, кто любит делиться фотографиями и видео со всеми своими друзьями. В настоящее время в Instagram много знаменитостей, чтобы оставаться ближе к своим фанатам. Фреймворк Django также работает с Instagram.
Mozilla Firefox
Вторым по популярности браузером в мире после Google Chrome является браузер Mozilla. Теперь страница помощи Mozilla построена с использованием фреймворка Django.
Миллионы пользователей по всему миру открывают для себя новые идеи и вдохновение от Pinterest. Pinterest использует для запуска фреймворк Django (внесение изменений в соответствии с их требованиями).
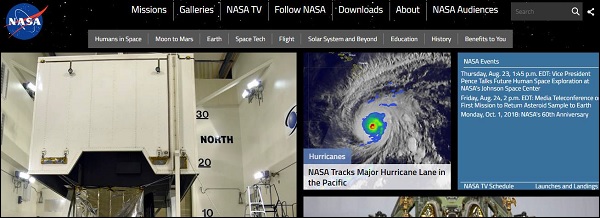
НАСА
Официальный сайт Национальной администрации по аэронавтике и исследованию космического пространства — это место, где миллионы пользователей могут посетить и проверить новости, изображения, видео и подкасты, предоставленные премьер-агентством. Джанго разрабатывает некоторые специфические части официального сайта НАСА.
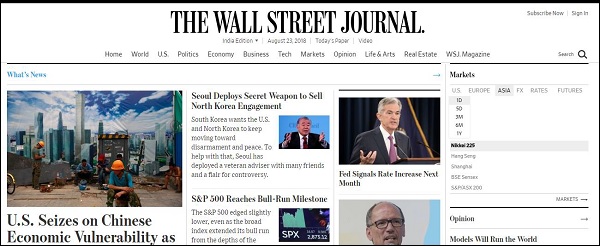
The Washington Post
Если в мире есть одна влиятельная газета, то это, безусловно, «Вашингтон пост». Сайт «Вашингтон Пост» — чрезвычайно популярный источник новостей в Интернете, сопровождающий их ежедневные газеты. Огромное количество просмотров и трафика легко обрабатывается веб-фреймворком Django.
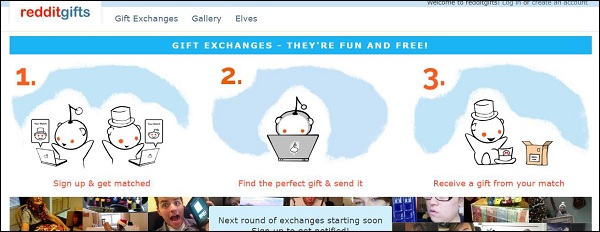
Reddit Подарки
Широко популярный веб-сайт Reddit запустил онлайн-платформу анонимного обмена подарками и встречи под названием Reddit Gifts. Сайт связывает пользователей со всего мира и облегчает обмен подарками между ними. Веб-фреймворк Django поддерживает свои функциональные возможности.
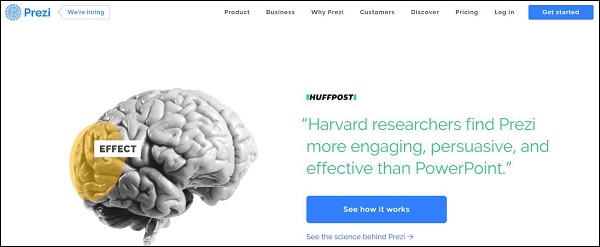
Prezi
Prezi — это облачная альтернатива Microsoft PowerPoint, построенная на платформе Django. Сайт предоставляет виртуальный холст, который можно манипулировать и увеличивать и уменьшать. Это обеспечивает полный вид презентации, а не отдельные слайды.
Установка и создание проекта и приложения Django
Перед установкой Django мы должны убедиться, что Python установлен. Предполагая, что вы используете virtualenv, достаточно простой установки pj django.
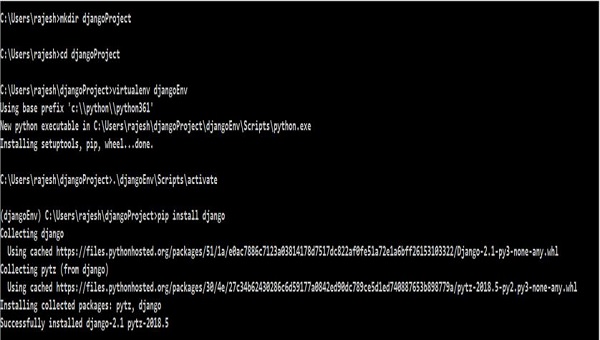
Установка виртуальной среды и Django
Ниже приведен процесс установки виртуальной среды и Django в вашей среде Windows —
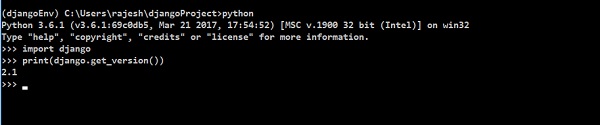
Чтобы проверить, правильно ли установлен Django, введите код, приведенный ниже —
Создание проекта Django
После завершения установки нам нужно создать проект Django.
Выполнение команды ниже на вашем компьютере с Windows создаст следующий проект django —
django-admin startproject my_project_name
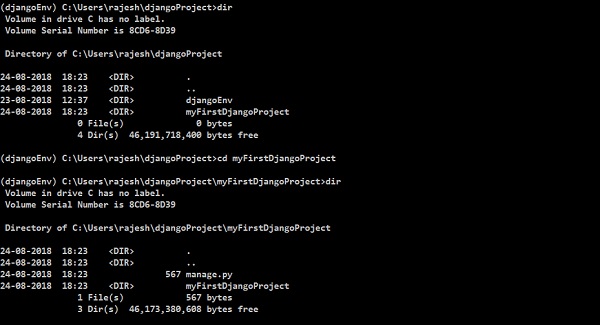
Набрав dir, вы увидите один новый файл и один новый каталог, как показано выше.
manage.py — manage.py — исполняемый из командной строки файл Python, который является просто оболочкой для django-admin. Это помогает нам управлять нашим проектом, что подразумевается и в его названии.
После этого он создал каталог myFirstDjangoProject внутри myFirstDjangoProject, который представляет корневой каталог конфигурации для нашего проекта. Давайте исследовать это намного глубже.
Настройка Django
Называя каталог myFirstDjangoProject «корневым каталогом конфигурации», мы подразумеваем, что этот каталог содержит файлы, необходимые для общей настройки нашего проекта Django. Практически все, что находится за пределами этого каталога, будет сосредоточено исключительно на «бизнес-логике», связанной с моделями проекта, представлениями, маршрутами и т. Д. Все точки, которые связывают проект вместе, приведут сюда.
-
__init__.py — Это пустое и превращает каталог в импортируемый пакет Python.
-
settings.py — Как следует из названия, это место, где будет установлено большинство элементов конфигурации.
-
urls.py — URL-адреса устанавливаются с помощью urls.py. При этом нам не нужно явно писать каждый URL для проекта в этом файле. Тем не менее, мы должны сообщить Django о том, где были объявлены URL-адреса (т. Е. Нам нужно связать другой URL-адрес в urls.py).
-
Wsgi.py — это приложение, помогающее в работе, и аналогично другим приложениям, таким как Flask, Tornado, Pyramid, которые предоставляют некоторый объект «app».
__init__.py — Это пустое и превращает каталог в импортируемый пакет Python.
settings.py — Как следует из названия, это место, где будет установлено большинство элементов конфигурации.
urls.py — URL-адреса устанавливаются с помощью urls.py. При этом нам не нужно явно писать каждый URL для проекта в этом файле. Тем не менее, мы должны сообщить Django о том, где были объявлены URL-адреса (т. Е. Нам нужно связать другой URL-адрес в urls.py).
Wsgi.py — это приложение, помогающее в работе, и аналогично другим приложениям, таким как Flask, Tornado, Pyramid, которые предоставляют некоторый объект «app».
Установка настроек
Взглянув внутрь settings.py, вы увидите его значительный размер — и это только значения по умолчанию. Другие вещи, о которых нам нужно позаботиться, — это статические файлы, база данных, медиа-файлы, интеграция в облако или другие десятки способов настройки проекта Django. Давайте разберемся в некоторых моментах, упомянутых в файле settings.py —
-
BASE_DIR — это полезно для поиска файлов. Внутри файла setting.py параметр BASE_DIR устанавливает абсолютный путь к базовому каталогу.
-
SECRET_KEY — используется для создания хэшей. В общем, мы использовали secret_key для файлов cookie, сессий, защиты csrf и токенов авторизации.
-
DEBUG — Мы можем настроить его на запуск проекта в режиме разработки или в режиме производства.
-
ALLOWED_HOSTS — Мы предоставляем список имен хостов, через которые обслуживается наше приложение. В режиме разработки установить необязательно; однако в производственной машине нам нужно установить наш проект Django.
-
INSTALLED_APPS — это список «приложений» Django, которые в настоящее время установлены и работают в нашем проекте Django. Встроенный Django предоставляет шесть установленных приложений следующим образом:
-
‘django.contrib.admin’
-
‘django.contrib.auth’
-
django.contrib.
-
django.contrib.sessions
-
django.contrib.messages
-
django.contrib.staticfiles
-
СРЕДНЕЕ ОБЕСПЕЧЕНИЕ — Это помогает нашему проекту Django работать. Это класс Python, который подключается к обработке запросов / ответов django.
-
ШАБЛОНЫ — Он определяет, как документ должен отображаться в веб-интерфейсе. Шаблоны Django используются для создания любого текстового формата.
-
WSGI_APPLICATION — Любой настроенный нами сервер должен знать, где находится файл WSGI. Если вы используете внешний сервер, он будет смотреть в своих настройках. По умолчанию он указывает на объекты в wsgi.py.
-
БАЗЫ ДАННЫХ — Он устанавливает базы данных, к которым в настоящее время обращается наш проект Django. Обязательно установить базу данных по умолчанию. В случае, если мы устанавливаем базу данных по своему выбору, нам нужно упомянуть несколько вещей, связанных с базой данных, таких как — HOST, USER, PASSWORD, PORT, NAME базы данных и соответствующий ENGINE.
-
STATIC_URL — это URL-адрес, используемый при обращении к статическим файлам, расположенным в STATIC_ROOT. По умолчанию это None.
BASE_DIR — это полезно для поиска файлов. Внутри файла setting.py параметр BASE_DIR устанавливает абсолютный путь к базовому каталогу.
SECRET_KEY — используется для создания хэшей. В общем, мы использовали secret_key для файлов cookie, сессий, защиты csrf и токенов авторизации.
DEBUG — Мы можем настроить его на запуск проекта в режиме разработки или в режиме производства.
ALLOWED_HOSTS — Мы предоставляем список имен хостов, через которые обслуживается наше приложение. В режиме разработки установить необязательно; однако в производственной машине нам нужно установить наш проект Django.
INSTALLED_APPS — это список «приложений» Django, которые в настоящее время установлены и работают в нашем проекте Django. Встроенный Django предоставляет шесть установленных приложений следующим образом:
‘django.contrib.admin’
‘django.contrib.auth’
django.contrib.
django.contrib.sessions
django.contrib.messages
django.contrib.staticfiles
СРЕДНЕЕ ОБЕСПЕЧЕНИЕ — Это помогает нашему проекту Django работать. Это класс Python, который подключается к обработке запросов / ответов django.
ШАБЛОНЫ — Он определяет, как документ должен отображаться в веб-интерфейсе. Шаблоны Django используются для создания любого текстового формата.
WSGI_APPLICATION — Любой настроенный нами сервер должен знать, где находится файл WSGI. Если вы используете внешний сервер, он будет смотреть в своих настройках. По умолчанию он указывает на объекты в wsgi.py.
БАЗЫ ДАННЫХ — Он устанавливает базы данных, к которым в настоящее время обращается наш проект Django. Обязательно установить базу данных по умолчанию. В случае, если мы устанавливаем базу данных по своему выбору, нам нужно упомянуть несколько вещей, связанных с базой данных, таких как — HOST, USER, PASSWORD, PORT, NAME базы данных и соответствующий ENGINE.
STATIC_URL — это URL-адрес, используемый при обращении к статическим файлам, расположенным в STATIC_ROOT. По умолчанию это None.
Однако нам может понадобиться добавить путь для статических файлов. Перейдите в конец файла и просто под записью STATIC_URL добавьте новую с именем STATIC_ROOT, как показано ниже —
myFirstDjangoProject/settings.py
STATIC_URL = ‘/ static /’
STATIC_ROOT = os.path.join (BASE_DIR, «статический»)
Настройка базы данных
Существует множество различных программ для баз данных, которые могут хранить дату для вашего сайта. Мы будем использовать по умолчанию, sqlite3.
Это уже настроено в приведенной ниже части вашего myFirstDjangoProject / settings.py —
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
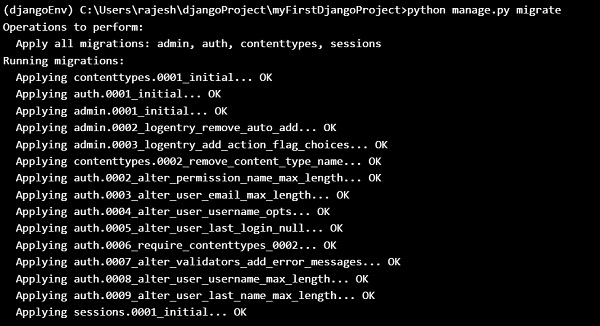
Чтобы создать базу данных для нашего блога, давайте запустим в консоли следующее: python manage.py migrate (мы должны находиться в каталоге myFirstDjangoProject, который содержит файл manage.py.
Если все пойдет хорошо, вы получите следующий вывод:
Запуск веб-сервера
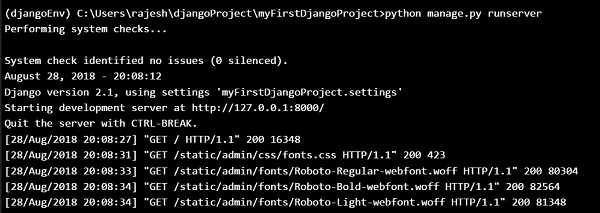
Вы должны быть в каталоге, который содержит файл manage.py. В консоли мы можем запустить веб-сервер, запустив python manage.py runserver следующим образом:
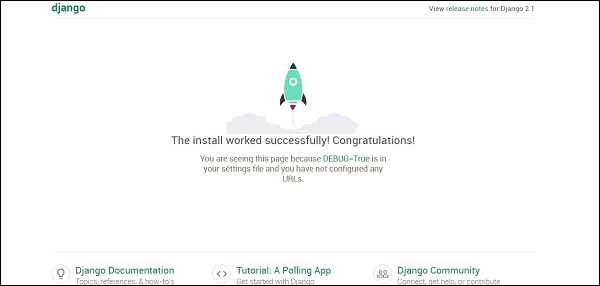
Теперь все, что вам нужно сделать, это проверить, что ваш сайт работает. Откройте браузер (Firefox, Chrome, Safari, Internet Explorer и т. Д.) И введите этот адрес —
http://127.0.0.1:8000/
или же
http: // localhost: 8000 / # Поскольку наш веб-сервер работает только на нашей локальной машине.
Поздравляем! Вы только что создали свой первый веб-сайт и запускаете его с помощью веб-сервера!
Во время работы веб-сервера вы не увидите новое приглашение командной строки для ввода дополнительных команд. Терминал будет принимать следующий текст, но не будет выполнять новые команды. Это потому, что веб-сервер постоянно работает для прослушивания входящих запросов.
Джанго Моделс
Мы пытаемся создать модель Django, которая будет хранить все сообщения в нашем блоге. Но чтобы убедиться, что это работает, нам нужно узнать об объектах.
Объекты
Объекты — это набор свойств и действий. Позвольте нам понять это на примере. Предположим, что мы хотим смоделировать кошку, мы создадим объект с именем Cat, у которого есть такие свойства, как цвет, возраст, настроение (хорошо / плохо / сонный) и владелец.
Тогда у Кошки есть некоторые действия: мурлыкать, царапать или кормить.
Cat -------- color age mood owner purr() scratch() feed(cat_food) CatFood -------- taste
Таким образом, в основном мы пытаемся описать реальные вещи в коде со свойствами (называемыми свойствами объекта) и действиями (называемыми методами).
Поскольку мы создаем блог, нам нужен текстовый контент и заголовок. Также необходимо указать имя автора, дату создания, а также дату публикации.
Таким образом, наш блог будет иметь следующие объекты —
Post -------- title text author created_date published_date
Также нам нужен метод, который публикует этот пост. Теперь, когда мы знаем, что такое объект, мы можем создать модель Django для нашего блога.
Модель — это особый вид объектов в Django, который сохраняется в базе данных. Мы будем хранить наши данные в базе данных SQLite.
Создание приложения
Чтобы все было понятно, мы создадим отдельное приложение внутри нашего проекта. Ниже мы попытаемся создать веб-приложение для блога, выполнив нижеприведенную простую команду.
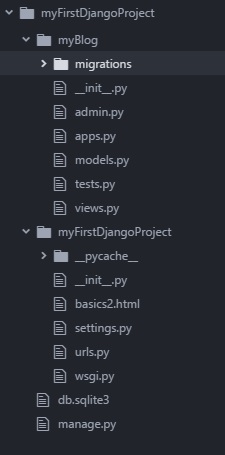
Теперь мы заметим, что создан новый каталог myBlog, который теперь содержит несколько файлов. Каталоги и файлы в нашем проекте должны быть следующими:
После создания приложения нам также нужно указать Django, чтобы оно использовалось. Мы делаем это в файле myFirstDjangoProject / settings.py.
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'myBlog', ]
Создание модели блога
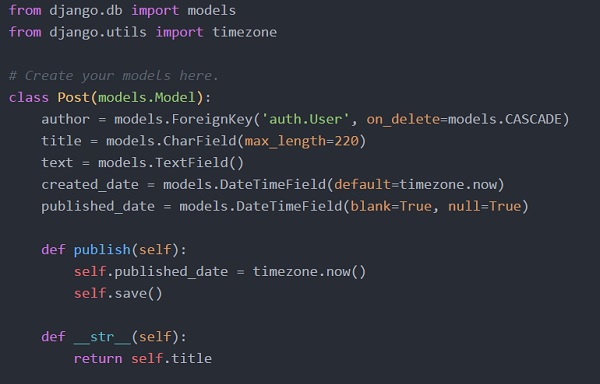
В файле myBlog / models.py мы определяем все объекты, называемые моделями — это место, в котором мы будем определять наш блог.
Давайте откроем myBlog / models.py, удалим из него все и напишем код следующим образом:
Во-первых, мы импортируем некоторые функции из других файлов, вызывая их или импортируя. Таким образом, вместо того, чтобы копировать и вставлять одни и те же вещи в каждый файл, мы можем включать некоторые части из from и import .
Класс Post (models.Model) — эта строка определяет нашу модель (это объект).
-
class — это специальное ключевое слово, которое указывает, что мы определяем объект.
-
Пост — это название нашей модели. Всегда начинайте имя класса с заглавной буквы.
-
models.Model означает, что Post является моделью Django, поэтому Django знает, что она должна быть сохранена в базе данных.
class — это специальное ключевое слово, которое указывает, что мы определяем объект.
Пост — это название нашей модели. Всегда начинайте имя класса с заглавной буквы.
models.Model означает, что Post является моделью Django, поэтому Django знает, что она должна быть сохранена в базе данных.
Теперь давайте поговорим о свойствах, которые мы определили выше: заголовок, текст, дата создания, дата публикации и автор. Для этого нам нужно определить тип каждого поля.
-
models.CharField — это способ определения текста с ограниченным количеством символов.
-
Models.TextField — это для длинного текста без ограничения.
-
Models.DateTimeField — это для даты и времени.
-
Models.ForeignKey — это ссылка на другую модель.
models.CharField — это способ определения текста с ограниченным количеством символов.
Models.TextField — это для длинного текста без ограничения.
Models.DateTimeField — это для даты и времени.
Models.ForeignKey — это ссылка на другую модель.
Мы определяем функцию / метод с помощью def, а publish — это имя метода.
Методы часто что-то возвращают. Здесь, когда мы вызываем __str __ (), мы получим текст (строку) с заголовком сообщения.
Создание таблиц для моделей в вашей базе данных
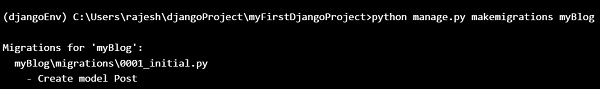
Последний шаг — добавить новую модель в нашу базу данных. Во-первых, мы должны дать понять Джанго, что мы внесли некоторые изменения в нашу модель. Давайте сделаем то же самое в нашем окне консоли с командой python manage.py, чтобы выполнить миграцию myBlog, как показано ниже —
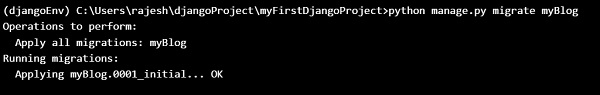
Затем Django готовит файл миграции, который мы теперь должны применить к нашей базе данных. В нашей консоли мы можем набрать: python manage.py migrate myBlog, и результат должен быть следующим:
Наша модель Post теперь находится в нашей базе данных.
Джанго Админ
Для добавления, редактирования и удаления постов, которые мы только что смоделировали, мы используем администратор Django.
Итак, давайте откроем файл myBlog / admin.py и поместим в него содержимое ниже —
Во-первых, мы импортируем (включаем) модель Post, определенную в предыдущей главе. Чтобы сделать нашу модель видимой на странице администратора, нам нужно зарегистрировать модель в admin.site.register (Post).
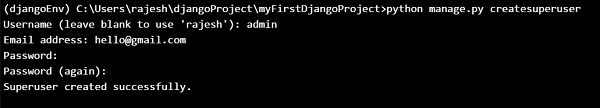
Чтобы войти на сайт администратора, вам нужно создать суперпользователя — учетную запись пользователя, которая контролирует все на сайте. Поэтому остановите веб-сервер и введите в командной строке python manage.py createuperuser и нажмите enter.
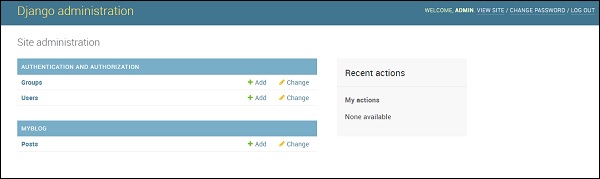
Итак, пришло время взглянуть на нашу модель Post. Не забудьте запустить python manage.py запустить сервер в консоли, чтобы запустить веб-сервер. Перейдите в браузер и введите адрес https://127.0.0.1:8000/admin/. Войдите с учетными данными, которые мы только что выбрали. Тогда вы должны увидеть панель администратора Django, как показано ниже:
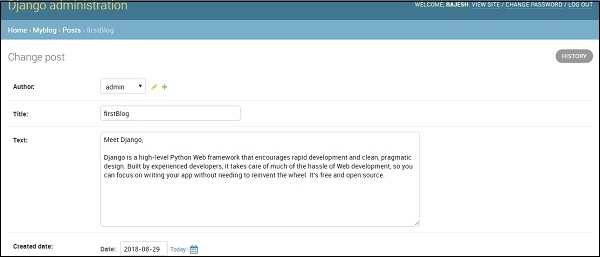
Перейти к сообщениям и немного поэкспериментировать с ним. Вы можете добавить много сообщений в блоге и содержание из любого места. Ваш блог будет выглядеть примерно так —
Это просто обзор Django, и мы можем создать блог с помощью всего лишь нескольких строк кода.
Flask Framework
Flask — это микро-фреймворк, который очень мало зависит от внешних библиотек. Это очень легкая структура и дает нам свободу делать все, что мы хотим.
В этой главе мы собираемся построить проект с использованием фреймворка Python и Flask.
Запуск и настройка Flask
Как и большинство широко используемых библиотек python, пакет Flask устанавливается из индекса пакетов Python (PPI). Давайте сначала создадим каталог (в этой главе мы создали каталог с именем flaskProject ), затем создали виртуальную среду (и назвали ее как flaskEnv ), в которую будут загружены все связанные с проектом зависимости (включая flask). Вы также можете установить flask-sqlalchemy, чтобы у вашего колб-приложения был простой способ взаимодействия с базой данных SQL.
После установки фляги ваш flaskEnv (наше имя virtualEnvironment) покажет что-то вроде ниже —
Создание приложения с колбой
Установив флешку, мы можем создать простое « привет приложение в фляге » с очень небольшим количеством строк кода следующим образом:
Введите следующее в терминале —
$python flaskapp.py
И вы можете увидеть следующий вывод —
Работает на http://127.0.0.1:5000/ или на localhost: 5000
Ниже приведено объяснение того, что мы сделали в нашем примере кода.
-
Во-первых, мы импортируем библиотеку классов Flask. Экземпляр из этого класса — приложение WSGI.
-
Во-вторых, мы создаем экземпляр этого класса. Имя пакета приложения или модуля является нашим первым аргументом. Обязательно, чтобы фляга знала, где найти статические файлы, шаблоны и другие файлы.
-
Далее идет декоратор route (), который мы используем, чтобы узнать, какой URL должен вызывать наш метод / функцию.
Во-первых, мы импортируем библиотеку классов Flask. Экземпляр из этого класса — приложение WSGI.
Во-вторых, мы создаем экземпляр этого класса. Имя пакета приложения или модуля является нашим первым аргументом. Обязательно, чтобы фляга знала, где найти статические файлы, шаблоны и другие файлы.
Далее идет декоратор route (), который мы используем, чтобы узнать, какой URL должен вызывать наш метод / функцию.
Создание маршрутизации URL
Маршрутизация URL позволяет легко запомнить URL в вашем веб-приложении. Теперь мы создадим несколько URL-маршрутов —
/hello /members /members/name
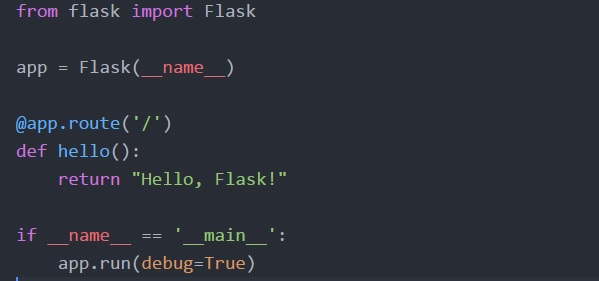
Мы можем написать следующий код на основе вышеуказанного URL и сохранить его как app.py.
from flask import Flask, render_template app = Flask(__name__) @app.route('/') def index(): return "Index!" @app.route('/Hello') def hello(): return "Hello, World!" @app.route("/members") def members(): return "Members" @app.route("/members/<name>/") def getMember(name): return name if __name__ == '__main__': app.run(debug=True)
При перезапуске приложения мы используем приведенные ниже строки кода, чтобы получить разные выходные данные для разных URL-адресов.
$ python app.py
Работает на http: // localhost: 5000 /
Мы получим следующий вывод в нашем браузере —
Мы можем попробовать другие URL в нашем браузере следующим образом —
Запуск на http: // localhost: 5000 / hello, выдаст следующий вывод —
Запуск на http: // localhost: 5000 / members, даст —
Запустив на http: // localhost: 5000 / members / TutorialsPoint /, вы получите следующий вывод:
Но обычно мы не хотим возвращать строку (как указано выше), мы возвращаем шаблоны. Для этого мы хотим использовать функцию render_template из flask и возвращать render_template с некоторыми данными. Итак, ниже функция сделает нашу работу —
from flask import render_template return render_template(‘home.html’)
Давайте создадим шаблон папки и поместим в нее файл home.html.
Далее мы поговорим о макете. Вместо использования HTML-тега head и body для каждого отдельного шаблона мы разработаем макет, включающий теги head и body и упаковывающий текущие представления или текущий шаблон. Для этого нам нужно создать один отдельный файл и назвать его layout.html . В это мы можем поместить наш обычный тег head, тег body и все остальные необходимые теги.
Мы можем создать наш новый файл layout.html со следующими строками кода:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>MyFlaskApp</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> </head> <body> {% include 'includes/_navbar.html' %} <div class="container"> {% block body %} {% endblock %} </div> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"> </script> </body> </html>
В приведенном выше коде мы дали заглавную дорожку MyFlaskAp, используем css cdn в заголовке и javascript в блоке тела для включения начальной загрузки.
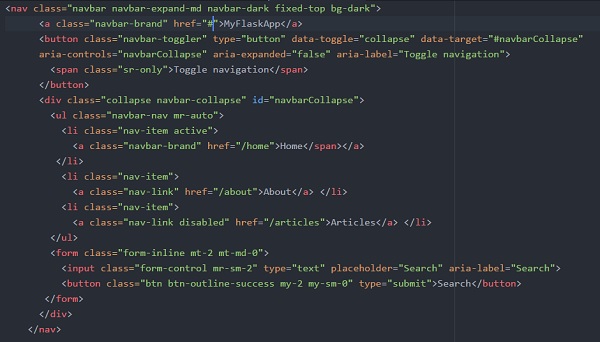
Теперь мы должны создать навигационную панель для каждой страницы. Для этого нам нужно сначала создать папку включения, а затем создать внутри нее файл _navbar.html. Теперь в _navbar.html мы должны использовать стандартный стартовый шаблон от getbootstrap.com. Вновь созданный файл _navbar.html будет выглядеть следующим образом:
И включите этот файл _navbar.html в наш файл layout.html.
{% include 'includes/_navbar.html' %}
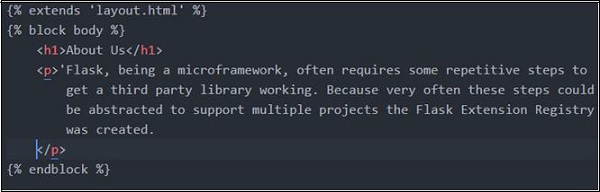
Поскольку у нас есть блок макета, мы можем расширить этот блок в нашем домашнем файле (home.html).
Наш файл home.html может быть создан с использованием приведенного ниже кода —
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
{% endblock %}
Используя это, если мы попытаемся запустить наш файл flaskapp.py, то мы можем увидеть вывод ниже в нашем браузере —
Теперь мы хотим активировать (в настоящее время вкладки не работают) нашу вкладку about . Создайте маршрут для вкладки about и создайте файл шаблона about.html .
О маршруте вкладки в appflask.py будет как показано ниже —
Файл about.html будет иметь следующий контент —
Так что Дом и О теперь позаботились. Для статей мы можем создать новый файл (data.py) в корневом каталоге, в который мы поместим данные и вызовем их на нашей веб-странице.
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articles
Ниже приведен код для article.html , который будет отображать заголовки статей для каждого идентификатора пользователя.
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}
Подводя итог, Flask является одним из самых популярных веб-фреймворков Python из-за своего легкого веса. Хотя это микро, это расширяемый веб-фреймворк Python. Обеспечивая необходимую функциональность, флешка ускоряет разработку простого веб-приложения. Так что Flask больше подходит для небольших, менее сложных приложений.
Web2py Framework
Web2py — это простая в использовании инфраструктура. С web2py установка и настройка не требуются, так как она переносная и может работать на диске USD. Он основан на средах MVC, как и многие другие среды Python. Хотя большинство из них не поддерживают более старые версии Python, web2py по-прежнему поддерживает более старые версии: Python 2.6 и 2.7. Он также поддерживает LDAP для аутентификации, которая широко распространена в наши дни.
Web2py пытается снизить барьер входа в веб-разработку, сосредоточившись на трех основных целях —
- Быстрое развитие
- Простота использования
- Безопасность
Имея в виду пользовательскую перспективу, Web2py построен и постоянно оптимизируется внутри, чтобы сделать его более быстрой и компактной средой, включая поддержку обратной совместимости.
Установка и настройка Web2py Framework
Запуск web2py очень прост, вам нужно скачать exe по ссылке ниже: http://www.web2py.com/init/default/download
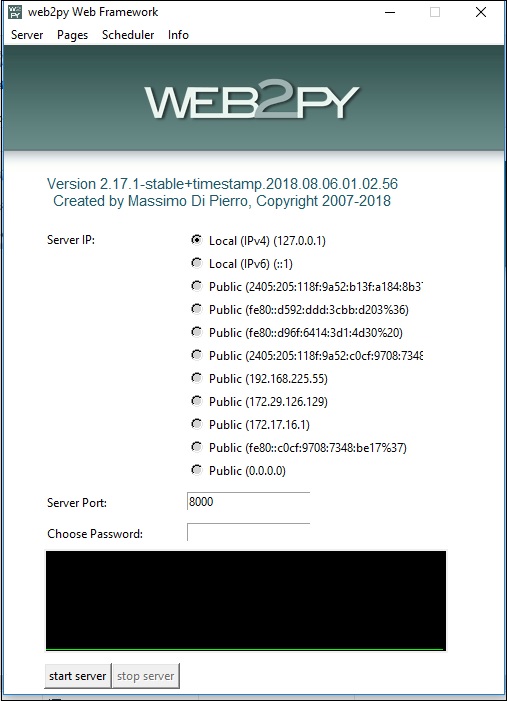
Для Windows вы можете скачать zip-файл, распаковать его и запустить exe-файл напрямую или из командной строки. Вам будет предложено на экране ниже запросить пароль администратора.
Вы можете выбрать пароль администратора и запустить сервер. Вы увидите следующий экран —
Создание приложения с использованием Web2py
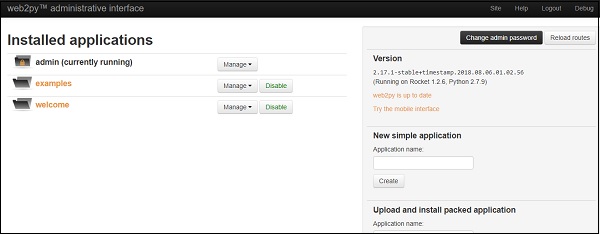
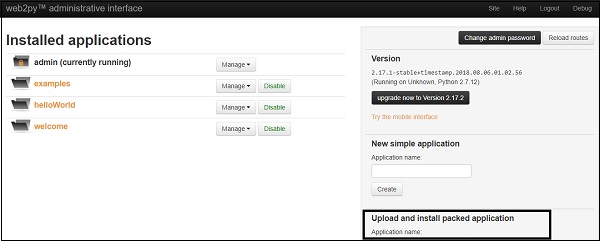
Теперь мы готовы создать новое приложение. Нажмите на вкладку администратора, расположенную внизу. Таким образом, после ввода пароля администратора, мы получим следующий экран —
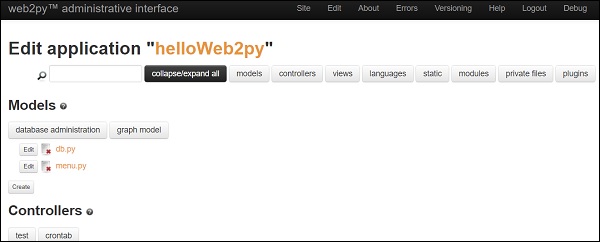
Перейдите в новое простое приложение, введите имя приложения (например, helloWeb2py) и нажмите «Создать». Это отобразит страницу интерфейса дизайна, как показано ниже —
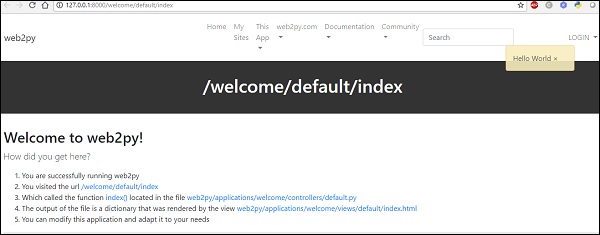
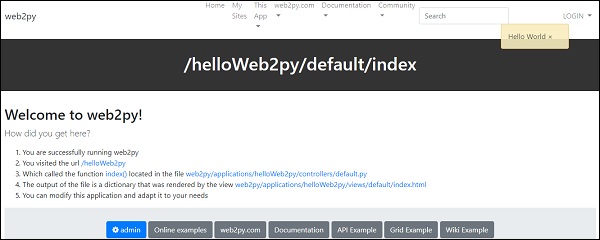
Вы также можете перейти в свою текущую живую сеть helloWeb2py, просто набрав http://127.0.0.1:8000/helloWeb2py на своем локальном компьютере, вы получите следующий вывод:
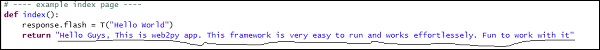
На странице дизайна приложения helloWeb2py перейдите к контроллеру и нажмите кнопку редактирования рядом с default.py. Если вы измените возвращаемое значение функции index (), будет отображен следующий вывод:
Сохраните изменения, и теперь вы можете проверить изменения, внесенные в ваше приложение helloWeb2py. Просто обновите ссылку http://127.0.0.1:8000/helloWeb2py, и вы увидите вывод ниже —
Развертывание приложения на облачной платформе
Теперь, если вы хотите развернуть свое приложение на облачной платформе, вернитесь на свою домашнюю страницу и нажмите на сайт. Вы можете выбрать любой вариант для развертывания. Здесь мы выбираем «pythonAnywhere». Зайдите на сайт pythonAnywhere и зарегистрируйтесь (если это еще не сделано). Нажмите «Добавить новое веб-приложение» и заполните все учетные данные (выберите приложение web2py). Все сделано.
Теперь перейдите на https://username.pythonanywhere.com/welcome/default/index , нажмите на вкладку администратора (введите пароль). Далее нажмите на загрузку и установите упакованное приложение. Заполните учетные данные, как показано ниже, и нажмите «Установить».
Как только все будет сделано, появится всплывающее сообщение, как показано ниже —
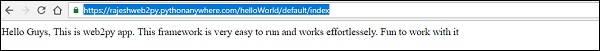
Теперь, чтобы просмотреть ваше приложение, откройте ссылку ниже —
https://username.pythonanywhere.com/welcome/default/index, и вы можете увидеть следующий экран —
Наше первое приложение web2py успешно создано и развернуто.
Подводя итог, можно сказать, что Web2py — это бесплатная, быстрая и безопасная среда веб-разработки, полностью написанная на python и поощряющая использование python всеми возможными способами (модель, представление, контроллер). Это очень хорошая структура для небольших веб-приложений или прототипов, но она не отвечает требованиям качества корпоративного класса. Это связано с тем, что в приложениях уровня предприятия сложность решения ошибок будет увеличиваться в геометрической прогрессии из-за отсутствия модульных тестов, точных и точных отчетов об ошибках и разбросанной модели.
Каркас пирамиды
Pyramid — это общая среда разработки веб-приложений с открытым исходным кодом, построенная на python. Это позволяет разработчику Python создавать веб-приложения с легкостью.
Пирамида поддерживается Системой управления знаниями предприятия KARL (проект Джорджа Сороса).
Установка, запуск и настройка
Как уже говорилось, «начните с малого, закончите с большим, оставайтесь законченным фреймворком», Pyramid очень похож на Flask, который требует очень мало усилий для установки и запуска. Фактически, вы поймете, что некоторые шаблоны похожи на Flask, как только вы начнете создавать это приложение.
Ниже приведены шаги по созданию среды фреймворка пирамиды —
-
Сначала создайте каталог проекта. Здесь мы создали каталог с именем pyramidProject (вы можете выбрать любое имя).
-
Затем создайте виртуальную среду, в которую вы будете устанавливать все специфичные для проекта зависимости. Здесь мы создали папку виртуальной среды с именем pyramidEnv, в которой установлена Pyramid.
-
Затем перейдите в каталог pyramidEnv и установите пирамиду с помощью pip install pyramid .
Сначала создайте каталог проекта. Здесь мы создали каталог с именем pyramidProject (вы можете выбрать любое имя).
Затем создайте виртуальную среду, в которую вы будете устанавливать все специфичные для проекта зависимости. Здесь мы создали папку виртуальной среды с именем pyramidEnv, в которой установлена Pyramid.
Затем перейдите в каталог pyramidEnv и установите пирамиду с помощью pip install pyramid .
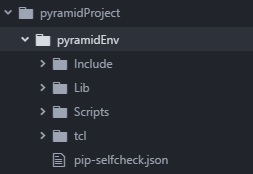
Как только все будет сделано, как указано выше, ваша структура каталогов будет такой, как показано ниже —
И версия пирамиды, установленная в системе, приведена ниже —
Основные понятия
Структура Pyramid основана на следующих основных концепциях —
-
Zope (расширяемость, обход, декларативная безопасность) — Pyramid свободно основана на Zope с точки зрения расширяемости, концепции обхода и декларативной безопасности.
-
Пилоны (отправка URL-адресов, неконфликтное представление о постоянстве, шаблонах и т. Д.) — Еще одна область, из которой пирамида черпает свое понятие, — это проект пилонов. У Pylons есть такая концепция маршрутов, которая вызывает диспетчеризацию URL-адресов внутри структуры пирамиды, и они также имеют неубежденное представление о уровне персистентности или шаблонах.
-
Джанго (Вид, уровень документации) — Пирамида также получает подсказку от Джанго. То, как мы воспринимаем наше мнение, перенаправляет наш URL и уровень документации очень похож на Django.
Zope (расширяемость, обход, декларативная безопасность) — Pyramid свободно основана на Zope с точки зрения расширяемости, концепции обхода и декларативной безопасности.
Пилоны (отправка URL-адресов, неконфликтное представление о постоянстве, шаблонах и т. Д.) — Еще одна область, из которой пирамида черпает свое понятие, — это проект пилонов. У Pylons есть такая концепция маршрутов, которая вызывает диспетчеризацию URL-адресов внутри структуры пирамиды, и они также имеют неубежденное представление о уровне персистентности или шаблонах.
Джанго (Вид, уровень документации) — Пирамида также получает подсказку от Джанго. То, как мы воспринимаем наше мнение, перенаправляет наш URL и уровень документации очень похож на Django.
Ниже приведены особенности фреймворка Pyramid —
-
Это самый быстрый из известных веб-фреймворков Python.
-
Он поддерживает малые и большие проекты (зачем переписывать, когда вы перерастаете свой маленький фреймворк).
-
Он поддерживает однофайловые веб-приложения, такие как микрофреймы.
-
Он имеет встроенные сессии.
-
Поддерживаются события, похожие на Plone / Zope.
-
Он обеспечивает управление транзакциями (если уже заметил, что мы использовали Zope раньше).
Это самый быстрый из известных веб-фреймворков Python.
Он поддерживает малые и большие проекты (зачем переписывать, когда вы перерастаете свой маленький фреймворк).
Он поддерживает однофайловые веб-приложения, такие как микрофреймы.
Он имеет встроенные сессии.
Поддерживаются события, похожие на Plone / Zope.
Он обеспечивает управление транзакциями (если уже заметил, что мы использовали Zope раньше).
конфигурация
Конфигурация — это настройки, которые влияют на работу приложения. Существует два способа настройки приложения-пирамиды: императивная конфигурация и декларативная конфигурация.
Конфигурация пирамиды поддерживает —
-
Настраиваемая конфигурация или даже переопределение конфигов на основе декоратора
-
Обнаружение конфликта конфигурации (включая более локальное или меньшее локальное определение)
-
Расширяемость конфигурации (включена из нескольких приложений)
-
Гибкая политика аутентификации и авторизации
-
Программный анализ конфигурации (просмотр текущего состояния маршрутов для генерации навигации)
Настраиваемая конфигурация или даже переопределение конфигов на основе декоратора
Обнаружение конфликта конфигурации (включая более локальное или меньшее локальное определение)
Расширяемость конфигурации (включена из нескольких приложений)
Гибкая политика аутентификации и авторизации
Программный анализ конфигурации (просмотр текущего состояния маршрутов для генерации навигации)
Генерация URL
В пирамиде мы можем генерировать URL для маршрутов, ресурсов и статических ресурсов. Работать с API генерации URL легко и гибко. Создавая URL-адреса с помощью различных API-интерфейсов пирамиды, пользователи могут произвольно изменять конфигурацию, не беспокоясь о разрыве ссылки на любую из ваших веб-страниц.
Короче говоря, URL в пирамиде —
-
поддерживает генерацию URL, чтобы разрешить изменения в приложении, которые не будут нарушать ссылки.
-
генерирует URL-адреса статических ресурсов, которые находятся внутри или вне приложения.
-
поддерживает маршруты и обход.
поддерживает генерацию URL, чтобы разрешить изменения в приложении, которые не будут нарушать ссылки.
генерирует URL-адреса статических ресурсов, которые находятся внутри или вне приложения.
поддерживает маршруты и обход.
Просмотры
Одна из основных задач пирамиды — найти и вызвать представление, вызываемое при поступлении запроса в ваше приложение. Вызываемые представления — это фрагменты кода, которые делают что-то интересное в ответ на запрос, сделанный в вашем приложении.
Когда вы отображаете ваши взгляды на ваш URL-адрес или код Python, может быть любой вид вызова. Представления могут быть объявлением функции или экземпляром, его можно использовать как представление в пирамиде.
Некоторые важные моменты о взглядах приведены ниже —
-
Представления генерируются из любого вызываемого.
-
Представления на основе рендерера могут просто возвращать словари (не требуется возвращать объект стиля webby).
-
Поддержка нескольких представлений на маршрут (проверка GET против POST против HTTP-заголовка и т. Д.).
-
Просмотр адаптеров ответа (когда вы хотите указать, как представления должны обрабатывать возвращаемые значения по сравнению с объектами ответа).
Представления генерируются из любого вызываемого.
Представления на основе рендерера могут просто возвращать словари (не требуется возвращать объект стиля webby).
Поддержка нескольких представлений на маршрут (проверка GET против POST против HTTP-заголовка и т. Д.).
Просмотр адаптеров ответа (когда вы хотите указать, как представления должны обрабатывать возвращаемые значения по сравнению с объектами ответа).
растяжимость
Пирамида разработана с учетом расширяемости. Поэтому, если разработчик пирамиды учитывает определенные ограничения при создании приложения, третья сторона должна иметь возможность изменять поведение приложения без необходимости изменять его исходный код. Поведение приложения-пирамиды, которое подчиняется определенным ограничениям, может быть изменено или расширено без каких-либо изменений. Он предназначен для гибкого развертывания в нескольких средах (без синглетонов). Pyramid имеет поддержку промежуточного программного обеспечения «Tweens» (промежуточное программное обеспечение WSGI, но работает в контексте самой Pyramid).
Запуск программы Hello, Pyramid
Простейшая программа, которую мы можем подумать после установки каркаса пирамиды, чтобы проверить, все ли работает нормально, — это запустить простую программу «Hello, World» или «Hello, Pyramid».
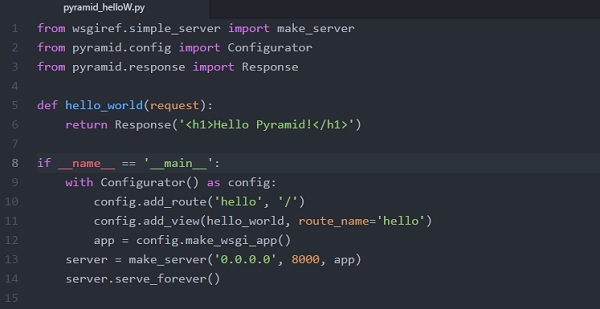
Ниже моя пирамида «Привет, пирамида», программа с номером порта 8000 —
Выше простой пример легко запустить. Сохраните это как app.py (в этом мы дали имя pyramid_helloW.py).
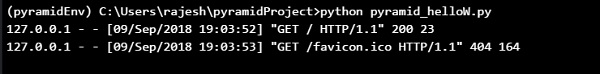
Запуск самой простой программы: —
Затем откройте http: // localhost: 8000 / в браузере, и вы увидите Hello, Pyramid! Сообщение следующим образом —
Ниже приведено объяснение приведенного выше кода.
№ строки 1-3
В начале файла у нас есть операторы импорта. Первая строка импортирует функцию make_server, которая может создать простой веб-сервер при передаче в приложение. Вторая и третья строка импортируют конфигурацию и функцию Response из пирамиды. Эти функции используются для настройки деталей и установки параметров приложения и ответа на запросы соответственно.
№ строки 5-6
Теперь у нас есть определение функции с именем hello_world . Реализуйте код представления, который генерирует ответ. Функция, которая удовлетворяет требованию представления, отвечает за визуализацию текста, который будет передан запрашивающему объекту. В приведенном выше случае функция при вызове использует функцию Response, которую мы импортировали ранее. Это возвращает значение, которое должно быть передано клиенту.
№ строки 8
if __name__ == ‘__main__’: Python говорит: «Начните здесь при запуске из командной строки», а не когда этот модуль импортирован.
№ строки 9-11
В строке № 9 мы создаем переменную с именем config из объекта, созданного функцией конфигуратора, которую мы импортировали вверху программы. Строки 10 и 11 вызывают методы add_route и add_view этого объекта. Этот метод используется для определения представления, которое может использоваться приложением. Как мы видим, мы передаем функцию hello_world, которую мы определили ранее. Это где эта функция фактически включена в качестве представления.
№ строки 12-14
В этом мы фактически создаем приложение WSGI, вызывая метод make_wsgi_app объекта config. При этом используются атрибуты объекта, такие как добавленное нами представление, для создания приложения. Затем это приложение передается импортированной нами функции make_server для создания объекта, который может запускать веб-сервер для обслуживания нашего приложения. Последняя строка запускает этот сервер.
Наше приложение hello world является одним из самых простых и легких из возможных пирамидальных приложений, настроенных «обязательно». Это необходимо, потому что вся мощь Python доступна для нас, когда мы выполняем задачи по настройке.
Подводя итог, можно сказать, что Pyramid — это веб-фреймворк с открытым исходным кодом Python, в котором большое и активное сообщество. Это большое сообщество способствует популяризации и актуальности веб-фреймворка Python. Веб-инфраструктура Pyramid упрощает и ускоряет разработку веб-приложений, предоставляя набор надежных функций и инструментов.
Dash Framework
В этой главе мы подробно обсудим структуру Dash.
Dash — это среда Python с открытым исходным кодом, используемая для создания аналитических веб-приложений. Это мощная библиотека, которая упрощает разработку приложений, управляемых данными. Это особенно полезно для исследователей данных Python, которые не очень знакомы с веб-разработкой. Пользователи могут создавать удивительные информационные панели в своем браузере, используя тире.
Созданный на основе Plotly.js, React и Flask, Dash связывает современные элементы пользовательского интерфейса, такие как выпадающие списки, ползунки и графики, непосредственно с вашим аналитическим кодом Python.
Приложения Dash состоят из сервера Flask, который взаимодействует с внешними компонентами React с использованием пакетов JSON по HTTP-запросам.
Dash-приложения написаны исключительно на Python, поэтому HTML и JavaScript не нужны.
Dash Setup
Если Dash еще не установлен в вашем терминале, установите нижеуказанные библиотеки Dash. Поскольку эти библиотеки находятся в активной разработке, устанавливайте и обновляйте их часто. Python 2 и 3 также поддерживаются.
- pip install dash == 0.23.1 # Базовая панель ядра
- pip install dash-renderer == 0.13.0 # Внешний интерфейс Dash
- pip install dash-html-components == 0.11.0 # HTML-компоненты
- pip install dash-core-components == 0.26.0 # Компоненты с наддувом
- pip install plotly == 3.1.0 # Графически построенная библиотека
Чтобы убедиться, что все работает правильно, мы создали простой файл dashApp.py.
Dash или App Layout
Приложения Dash состоят из двух частей. Первая часть — это «макет» приложения, который в основном описывает, как приложение выглядит. Вторая часть описывает интерактивность приложения.
Основные компоненты
Мы можем создать макет с помощью dash_html_components и библиотеки dash_core_components . Dash предоставляет классы Python для всех визуальных компонентов приложения. Мы также можем настроить наши собственные компоненты с помощью JavaScript и React.js.
импортировать dash_core_components как dcc
импортировать dash_html_components как html
Dash_html_components предназначен для всех тегов HTML, где dash_core_components предназначен для интерактивности, созданной с помощью React.js.
Используя две вышеупомянутые библиотеки, давайте напишем код, приведенный ниже —
app = dash.Dash() app.layout = html.Div(children=[ html.H1(children='Hello Dash'), html.Div(children='''Dash Framework: A web application framework for Python.''')
И эквивалентный HTML-код будет выглядеть так —
<div> <h1> Hello Dash </h1> <div> Dash Framework: A web application framework for Python. </div> </div>
Написание приложения Simple Dash
Мы научимся писать простой пример на dash с использованием вышеупомянутой библиотеки в файле dashApp.py .
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)
Запуск приложения Dash
Обратите внимание на следующие моменты при запуске приложения Dash.
(MyDjangoEnv) C: \ Users \ rajesh \ Desktop \ MyDjango \ dash> python dashApp1.py
-
Приложение для сервировки Flask «dashApp1» (отложенная загрузка)
-
Окружающая среда: производство
ВНИМАНИЕ: Не используйте сервер разработки в производственной среде.
Вместо этого используйте рабочий сервер WSGI.
-
Режим отладки: вкл
-
Перезапуск со статом
-
Отладчик активен!
-
PIN-код отладчика: 130-303-947
-
Запуск на http://127.0.0.1:8050/ (нажмите CTRL + C, чтобы выйти)
Приложение для сервировки Flask «dashApp1» (отложенная загрузка)
Окружающая среда: производство
ВНИМАНИЕ: Не используйте сервер разработки в производственной среде.
Вместо этого используйте рабочий сервер WSGI.
Режим отладки: вкл
Перезапуск со статом
Отладчик активен!
PIN-код отладчика: 130-303-947
Запуск на http://127.0.0.1:8050/ (нажмите CTRL + C, чтобы выйти)
127.0.0.1 - - [12/Aug/2018 09:32:39] "GET / HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-layout HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-dependencies HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /favicon.ico HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:39:52] "GET /favicon.ico HTTP/1.1" 200 -
Посетите http: 127.0.0.1: 8050 / в вашем веб-браузере. Вы должны увидеть приложение, которое выглядит следующим образом.
В вышеприведенной программе следует отметить несколько важных моментов:
-
Макет приложения состоит из дерева «компонентов», таких как html.Div и dcc.Graph.
-
В библиотеке dash_html_components есть компонент для каждого тега HTML. Компонент html.H1 (children = ‘Hello Dash’) генерирует HTML-элемент <h1> Hello Dash </ h1> в вашем приложении.
-
Не все компоненты являются чистым HTML. Dash_core_components описывает высокоуровневые компоненты, которые являются интерактивными и генерируются с помощью JavaScript, HTML и CSS через библиотеку React.js.
-
Каждый компонент полностью описывается с помощью атрибутов ключевых слов. Dash декларативен: вы будете описывать свое приложение в первую очередь с помощью этих атрибутов.
-
Детская собственность особенная. По соглашению, это всегда первый атрибут, который означает, что вы можете его опустить.
-
Html.H1 (children = ‘Hello Dash’) совпадает с html.H1 (‘Hello Dash’).
-
Шрифты в вашем приложении будут немного отличаться от отображаемых здесь. Это приложение использует пользовательскую таблицу стилей CSS для изменения стилей элементов по умолчанию. Пользовательский стиль шрифта допустим, но на данный момент мы можем добавить приведенный ниже URL или любой URL по вашему выбору —
app.css.append_css ({«external_url»: https://codepen.io/chriddyp/pen/bwLwgP.css }), чтобы ваш файл выглядел аналогично этим примерам.
Макет приложения состоит из дерева «компонентов», таких как html.Div и dcc.Graph.
В библиотеке dash_html_components есть компонент для каждого тега HTML. Компонент html.H1 (children = ‘Hello Dash’) генерирует HTML-элемент <h1> Hello Dash </ h1> в вашем приложении.
Не все компоненты являются чистым HTML. Dash_core_components описывает высокоуровневые компоненты, которые являются интерактивными и генерируются с помощью JavaScript, HTML и CSS через библиотеку React.js.
Каждый компонент полностью описывается с помощью атрибутов ключевых слов. Dash декларативен: вы будете описывать свое приложение в первую очередь с помощью этих атрибутов.
Детская собственность особенная. По соглашению, это всегда первый атрибут, который означает, что вы можете его опустить.
Html.H1 (children = ‘Hello Dash’) совпадает с html.H1 (‘Hello Dash’).
Шрифты в вашем приложении будут немного отличаться от отображаемых здесь. Это приложение использует пользовательскую таблицу стилей CSS для изменения стилей элементов по умолчанию. Пользовательский стиль шрифта допустим, но на данный момент мы можем добавить приведенный ниже URL или любой URL по вашему выбору —
app.css.append_css ({«external_url»: https://codepen.io/chriddyp/pen/bwLwgP.css }), чтобы ваш файл выглядел аналогично этим примерам.
Подробнее о HTML
Библиотека dash_html_components содержит класс компонента для каждого тега HTML, а также аргументы ключевых слов для всех аргументов HTML.
Давайте добавим встроенный стиль компонентов в наш предыдущий текст приложения —
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
colors = {
'background': '#87D653',
'text': '#ff0033'
}
app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[
html.H1(
children='Hello Dash',
style={
'textAlign': 'center',
'color': colors['text']
}
),
html.Div(children='Dash: A web application framework for Python.', style={
'textAlign': 'center',
'color': colors['text']
}),
dcc.Graph(
id='example-graph-2',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'plot_bgcolor': colors['background'],
'paper_bgcolor': colors['background'],
'font': {
'color': colors['text']
}
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)
В приведенном выше примере мы изменили встроенные стили компонентов html.Div и html.H1 с помощью свойства style.
Он отображается в приложении Dash следующим образом:
Есть несколько ключевых различий между dash_html_components и атрибутами HTML —
-
Для свойства style в Dash вы можете просто указать словарь, тогда как в HTML это строка, разделенная точкой с запятой.
-
Ключи словаря стиля имеют CamelCased , поэтому выравнивание текста изменяется на textalign .
-
ClassName в Dash похож на атрибут класса HTML.
-
Первый аргумент — это дочерние элементы тега HTML, который указывается с помощью ключевого аргумента children.
Для свойства style в Dash вы можете просто указать словарь, тогда как в HTML это строка, разделенная точкой с запятой.
Ключи словаря стиля имеют CamelCased , поэтому выравнивание текста изменяется на textalign .
ClassName в Dash похож на атрибут класса HTML.
Первый аргумент — это дочерние элементы тега HTML, который указывается с помощью ключевого аргумента children.
Многоразовые компоненты
Написав нашу разметку на Python, мы можем создавать сложные повторно используемые компоненты, такие как таблицы, без переключения контекстов или языков —
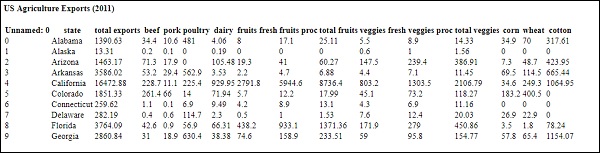
Ниже приведен краткий пример, который генерирует «Таблицу» из кадра данных pandas.
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/'
'c78bf172206ce24f77d6363a2d754b59/raw/'
'c353e8ef842413cae56ae3920b8fd78468aa4cb2/'
'usa-agricultural-exports-2011.csv')
def generate_table(dataframe, max_rows=10):
return html.Table(
# Header
[html.Tr([html.Th(col) for col in dataframe.columns])] +
# Body
[html.Tr([
html.Td(dataframe.iloc[i][col]) for col in dataframe.columns
]) for i in range(min(len(dataframe), max_rows))]
)
app = dash.Dash()
app.layout = html.Div(children=[
html.H4(children='US Agriculture Exports (2011)'),
generate_table(df)
])
if __name__ == '__main__':
app.run_server(debug=True)
Наш вывод будет что-то вроде —
Подробнее о визуализации
Библиотека dash_core_components включает в себя компонент под названием Graph .
Graph отображает интерактивные визуализации данных с помощью JavaScript-библиотеки с открытым исходным кодом plotly.js. Plotly.js поддерживает около 35 типов диаграмм и отображает диаграммы как в векторном формате SVG, так и в высокопроизводительном WebGL.
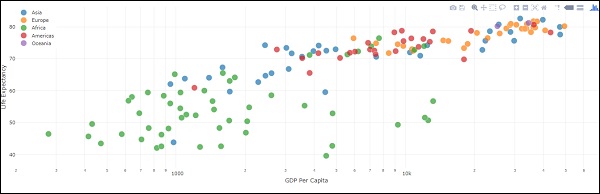
Ниже приведен пример, который создает точечную диаграмму из фрейма данных Pandas —
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
import plotly.graph_objs as go
app = dash.Dash()
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/' +
'5d1ea79569ed194d432e56108a04d188/raw/' +
'a9f9e8076b837d541398e999dcbac2b2826a81f8/'+
'gdp-life-exp-2007.csv')
app.layout = html.Div([
dcc.Graph(
id='life-exp-vs-gdp',
figure={
'data': [
go.Scatter(
x=df[df['continent'] == i]['gdp per capita'],
y=df[df['continent'] == i]['life expectancy'],
text=df[df['continent'] == i]['country'],
mode='markers',
opacity=0.7,
marker={
'size': 15,
'line': {'width': 0.5, 'color': 'white'}
},
name=i
) for i in df.continent.unique()
],
'layout': go.Layout(
xaxis={'type': 'log', 'title': 'GDP Per Capita'},
yaxis={'title': 'Life Expectancy'},
margin={'l': 40, 'b': 40, 't': 10, 'r': 10},
legend={'x': 0, 'y': 1},
hovermode='closest'
)
}
)
])
if __name__ == '__main__':
app.run_server()
Вывод вышеуказанного кода выглядит следующим образом:
Эти графики являются интерактивными и отзывчивыми. Вы можете навести курсор на точки, чтобы увидеть их значения, щелкнуть элементы легенды, чтобы переключить следы, щелкнуть и перетащить, чтобы увеличить масштаб, удерживая нажатой клавишу Shift, а затем щелкнуть и перетащить для перемещения.
уценка
В то время как dash предоставляет HTML-разновидности через библиотеку dash_html_components, может быть утомительно писать свою копию в HTML. Для записи блоков текста вы можете использовать компонент Markdown в библиотеке dash_core_components.
Основные компоненты
Dash_core_components включает в себя набор компонентов более высокого уровня, таких как выпадающие списки, графики, уценки, блоки и многое другое.
Как и все другие компоненты Dash, они описаны полностью декларативно. Каждый настраиваемый параметр доступен в качестве ключевого аргумента компонента.
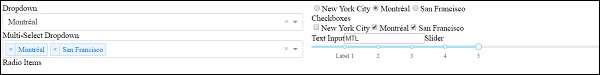
Ниже приведен пример использования некоторых доступных компонентов:
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
html.Label('Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Multi-Select Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value=['MTL', 'SF'],
multi=True
),
html.Label('Radio Items'),
dcc.RadioItems(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Checkboxes'),
dcc.Checklist(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
values=['MTL', 'SF']
),
html.Label('Text Input'),
dcc.Input(value='MTL', type='text'),
html.Label('Slider'),
dcc.Slider(
min=0,
max=9,
marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)},
value=5,
),
], style={'columnCount': 2})
if __name__ == '__main__':
app.run_server(debug=True)
Выход из вышеуказанной программы выглядит следующим образом —
Вызов справки
Компоненты тире являются декларативными. Каждый настраиваемый аспект этих компонентов устанавливается во время установки в качестве ключевого аргумента. Вы можете вызвать справку в консоли python любого из компонентов, чтобы узнать больше о компоненте и его доступных аргументах. Некоторые из них приведены ниже —
>>> help(dcc.Dropdown) Help on class Dropdown in module builtins: class Dropdown(dash.development.base_component.Component) | A Dropdown component. | Dropdown is an interactive dropdown element for selecting one or more | items. | The values and labels of the dropdown items are specified in the `options` | property and the selected item(s) are specified with the `value` property. | | Use a dropdown when you have many options (more than 5) or when you are | constrained for space. Otherwise, you can use RadioItems or a Checklist, | which have the benefit of showing the users all of the items at once. | | Keyword arguments: | - id (string; optional) | - options (list; optional): An array of options | - value (string | list; optional): The value of the input. If `multi` is false (the default) -- More --
Подводя итог, макет приложения Dash описывает, как приложение выглядит. Макет представляет собой иерархическое дерево компонентов. Библиотека dash_html_components предоставляет классы для всех тегов HTML и аргументов ключевых слов, а также описывает такие атрибуты HTML, как style, className и id. Библиотека dash_core_components генерирует компоненты более высокого уровня, такие как элементы управления и графики.
Выбор лучшей структуры
Мир веб-фреймворков Python предоставляет множество вариантов. Некоторые из известных фреймворков, которые следует учитывать, — это Django, Flask, Bottle, Diesel, Web2py, Pyramid, Falcon, Pecan и т. Д., Которые конкурируют за долю разработчиков. Фреймворки, такие как Pyramid, Django, Web2py и Flask, идеальны с их списком плюсов и минусов; Выбор одного из них для вашего проекта — трудный выбор.
Dash полностью разработан для различного набора потребностей. Поэтому, как разработчик, вы хотите сократить множество вариантов до того, который поможет вам завершить ваш проект вовремя и с совершенством.
Если мы сравним фреймворки Flask, Pyramid и Django, Flask — это микро-фреймворк, в первую очередь предназначенный для небольших приложений с более простыми требованиями, тогда как Pyramid и Django оба предназначены для более крупных приложений. Пирамида построена с учетом гибкости и свободы, поэтому у разработчика есть подходящие инструменты для проекта. В случае с пирамидой разработчик может свободно выбирать базу данных, структуру URL, стиль шаблона и многое другое. Тем не менее, Django включает в себя все батареи, которые нужны веб-приложению, поэтому нам просто нужно установить Django и начать работать.
Django поставляется с ORM, в то время как Pyramid и Flask оставляют разработчику выбирать, как (или если) они хотят, чтобы их данные были сохранены. Как правило, наиболее распространенным ORM для веб-приложений, не относящихся к Django, является SQLAlchemy, однако, другими вариантами могут быть DjangoDB, MongoDB, LevelDB и SQLite.
Будучи разработчиком, если мне придется выбирать между Django и Web2py для моего проекта. Мне нужно иметь представление о преимуществах и ограничениях фреймворка. Итак, давайте сравним Django и Web2py —
Джанго
Сообщество Django — большой плюс. На самом деле это означает, что для разработчика богатство ресурсов будет больше. В частности, это сводится к —
- Документация
- Ресурсы с открытым исходным кодом
- Поддержка сторонних приложений
- Поддержка развертывания
- IRC-каналы с полезными разработчиками
У Django очень большое сообщество разработчиков и документации. Это правильная структура, когда мы имеем дело с написанием сложного бэкэнда, поскольку она предоставляет множество сторонних приложений, которые позволяют автоматизировать такие вещи, как логика пользователя (регистрация, аутентификация), асинхронные задачи, создание API, блоги и т. Д.
web2py
Web2py хорошо подходит для быстрой разработки простых веб-приложений или http-серверов. Ниже приведены некоторые преимущества и ограничения web2py.
Преимущества Web2py
Ниже приведены некоторые преимущества платформы Web2py:
-
Web2py является потенциальной платформой по сравнению с Django и Flask с точки зрения скорости и простоты разработки. Поскольку Web2py использует основанный на Python язык шаблонов, это позволяет разработчикам Python начинать писать код сразу после понимания основ написания шаблонов как представлений.
-
Web2py может запускать скомпилированный код Python в качестве оптимизации, чтобы уменьшить время выполнения и позволить вам распространять свой код скомпилированным способом.
Web2py является потенциальной платформой по сравнению с Django и Flask с точки зрения скорости и простоты разработки. Поскольку Web2py использует основанный на Python язык шаблонов, это позволяет разработчикам Python начинать писать код сразу после понимания основ написания шаблонов как представлений.
Web2py может запускать скомпилированный код Python в качестве оптимизации, чтобы уменьшить время выполнения и позволить вам распространять свой код скомпилированным способом.
Ограничения Web2py
Ниже приведены некоторые ограничения платформы:
-
Web2py поддерживает doctests, но не поддерживает модульное тестирование. В настоящее время doctests не являются оптимальным выбором из-за их ограниченного объема.
-
Нет различия между режимом производства и разработки. В случае возникновения исключения билет генерируется все время, и вам придется перейти к билету, чтобы проверить ошибку. Это может быть полезно в случае производственного сервера, но будет затруднено в среде разработки, так как разработчикам действительно нужно сразу увидеть ошибку, а не проверять номер заявки.
-
Web2py имеет хороший уровень абстракции базы данных (DAL), который позволяет вам абстрагировать многие типы механизмов баз данных, но в нем отсутствует мощный ORM. Если вы имеете дело с относительно большой моделью, ваш код будет разбросан по всем вложенным определениям и атрибутам, что усложнит ситуацию.
-
Мы не можем использовать стандартные инструменты разработки Python без изменений, так как web2py действительно плохо поддерживает IDE.
Web2py поддерживает doctests, но не поддерживает модульное тестирование. В настоящее время doctests не являются оптимальным выбором из-за их ограниченного объема.
Нет различия между режимом производства и разработки. В случае возникновения исключения билет генерируется все время, и вам придется перейти к билету, чтобы проверить ошибку. Это может быть полезно в случае производственного сервера, но будет затруднено в среде разработки, так как разработчикам действительно нужно сразу увидеть ошибку, а не проверять номер заявки.
Web2py имеет хороший уровень абстракции базы данных (DAL), который позволяет вам абстрагировать многие типы механизмов баз данных, но в нем отсутствует мощный ORM. Если вы имеете дело с относительно большой моделью, ваш код будет разбросан по всем вложенным определениям и атрибутам, что усложнит ситуацию.
Мы не можем использовать стандартные инструменты разработки Python без изменений, так как web2py действительно плохо поддерживает IDE.
Фреймворки Django и Web2py являются фреймворками с полным стеком. Это означает, что они предоставляют весь необходимый код — от генераторов форм до шаблонов макетов и проверки форм, и позволяют вам писать вещи в соответствии с вашими конкретными потребностями.
Тем не менее, если вы хотите создать полнофункциональный веб-сайт с такими неструктурированными фреймворками, как Flask и Pyramid, вам нужно будет добавить много кода и лишних битов самостоятельно. Это требует много навыков и времени.
Тире
Dash полностью предназначен для решения конкретной задачи по созданию реактивной структуры для панелей мониторинга. Dash by Plotly — отличный способ для разработчика Python создавать интерактивные веб-приложения без необходимости изучать Javascript и интерфейсную веб-разработку. Dash построен поверх Flask, Plotly.js, React и React Js.
Нет никакого сравнения между Dash и другими фреймворками (упомянутыми выше), так как они относятся к разным категориям фреймворков. Ниже приведены некоторые из причин, по которым предпочтение отдается тире перед другими интерактивными средами панели мониторинга (Jupiter Dashboards, matplotlib и др.) —
-
С помощью всего лишь 50 строк кода вы можете написать простое Dash-приложение «hello world», так как Dash требует совсем небольшого объема.
-
Целые приложения Dash написаны на языке Python, наиболее предпочтительном языке в мире.
-
В своем собственном коде Python вы можете связать интерактивные компоненты Dash, такие как выпадающий список, ввод текста, ползунки и графики, с реактивными обратными вызовами Dash.
-
Сложные пользовательские интерфейсы в приложениях Dash могут иметь несколько входов, несколько выходов и входов, что зависит от других входов.
-
Одновременно, несколько пользователей могут работать над приложениями Dash.
-
Для создания ваших собственных компонентов Dash с помощью React, dash использует React.js для визуализации компонентов и включает систему плагинов.
-
Разработчики или авторы могут создавать приложения для работы с приборной панелью, которые реагируют на щелчки, зависания или выбор точек на графике, поскольку компоненты графика Dash являются интерактивными.
С помощью всего лишь 50 строк кода вы можете написать простое Dash-приложение «hello world», так как Dash требует совсем небольшого объема.
Целые приложения Dash написаны на языке Python, наиболее предпочтительном языке в мире.
В своем собственном коде Python вы можете связать интерактивные компоненты Dash, такие как выпадающий список, ввод текста, ползунки и графики, с реактивными обратными вызовами Dash.
Сложные пользовательские интерфейсы в приложениях Dash могут иметь несколько входов, несколько выходов и входов, что зависит от других входов.
Одновременно, несколько пользователей могут работать над приложениями Dash.
Для создания ваших собственных компонентов Dash с помощью React, dash использует React.js для визуализации компонентов и включает систему плагинов.
Разработчики или авторы могут создавать приложения для работы с приборной панелью, которые реагируют на щелчки, зависания или выбор точек на графике, поскольку компоненты графика Dash являются интерактивными.
Заключение
Мы можем сделать вывод, что выбор правильной платформы из множества доступных платформ Python зависит исключительно от типа проекта, сложности, проекта для малого или корпоративного уровня, вида поддержки сообщества или онлайн-ресурса, масштабируемости, безопасности и т. Д.
Вышеупомянутые платформы Python являются лучшими в своем классе, но имеют свои преимущества и недостатки (в зависимости от требований проекта). Таким образом, один тип фреймворка не подходит для всех видов проектов.