В этой главе мы подробно обсудим структуру Dash.
Dash — это среда Python с открытым исходным кодом, используемая для создания аналитических веб-приложений. Это мощная библиотека, которая упрощает разработку приложений, управляемых данными. Это особенно полезно для исследователей данных Python, которые не очень знакомы с веб-разработкой. Пользователи могут создавать удивительные информационные панели в своем браузере, используя тире.
Созданный на основе Plotly.js, React и Flask, Dash связывает современные элементы пользовательского интерфейса, такие как выпадающие списки, ползунки и графики, непосредственно с вашим аналитическим кодом Python.
Приложения Dash состоят из сервера Flask, который взаимодействует с внешними компонентами React с использованием пакетов JSON по HTTP-запросам.
Dash-приложения написаны исключительно на Python, поэтому HTML и JavaScript не нужны.
Dash Setup
Если Dash еще не установлен в вашем терминале, установите нижеуказанные библиотеки Dash. Поскольку эти библиотеки находятся в активной разработке, устанавливайте и обновляйте их часто. Python 2 и 3 также поддерживаются.
- pip install dash == 0.23.1 # Базовая панель ядра
- pip install dash-renderer == 0.13.0 # Внешний интерфейс Dash
- pip install dash-html-components == 0.11.0 # HTML-компоненты
- pip install dash-core-components == 0.26.0 # Компоненты с наддувом
- pip install plotly == 3.1.0 # Графически построенная библиотека
Чтобы убедиться, что все работает правильно, мы создали простой файл dashApp.py.
Dash или App Layout
Приложения Dash состоят из двух частей. Первая часть — это «макет» приложения, который в основном описывает, как приложение выглядит. Вторая часть описывает интерактивность приложения.
Основные компоненты
Мы можем создать макет с помощью dash_html_components и библиотеки dash_core_components . Dash предоставляет классы Python для всех визуальных компонентов приложения. Мы также можем настроить наши собственные компоненты с помощью JavaScript и React.js.
импортировать dash_core_components как dcc
импортировать dash_html_components как html
Dash_html_components предназначен для всех тегов HTML, где dash_core_components предназначен для интерактивности, созданной с помощью React.js.
Используя две вышеупомянутые библиотеки, давайте напишем код, приведенный ниже —
app = dash.Dash() app.layout = html.Div(children=[ html.H1(children='Hello Dash'), html.Div(children='''Dash Framework: A web application framework for Python.''')
И эквивалентный HTML-код будет выглядеть так —
<div> <h1> Hello Dash </h1> <div> Dash Framework: A web application framework for Python. </div> </div>
Написание приложения Simple Dash
Мы научимся писать простой пример на dash с использованием вышеупомянутой библиотеки в файле dashApp.py .
# -*- coding: utf-8 -*- import dash import dash_core_components as dcc import dash_html_components as html app = dash.Dash() app.layout = html.Div(children=[ html.H1(children='Hello Dash'), html.Div(children='''Dash Framework: A web application framework for Python.'''), dcc.Graph( id='example-graph', figure={ 'data': [ {'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'}, {'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'}, ], 'layout': { 'title': 'Dash Data Visualization' } } ) ]) if __name__ == '__main__': app.run_server(debug=True)
Запуск приложения Dash
Обратите внимание на следующие моменты при запуске приложения Dash.
(MyDjangoEnv) C: \ Users \ rajesh \ Desktop \ MyDjango \ dash> python dashApp1.py
-
Приложение для сервировки Flask «dashApp1» (отложенная загрузка)
-
Окружающая среда: производство
ВНИМАНИЕ: Не используйте сервер разработки в производственной среде.
Вместо этого используйте рабочий сервер WSGI.
-
Режим отладки: вкл
-
Перезапуск со статом
-
Отладчик активен!
-
PIN-код отладчика: 130-303-947
-
Запуск на http://127.0.0.1:8050/ (нажмите CTRL + C, чтобы выйти)
Приложение для сервировки Flask «dashApp1» (отложенная загрузка)
Окружающая среда: производство
ВНИМАНИЕ: Не используйте сервер разработки в производственной среде.
Вместо этого используйте рабочий сервер WSGI.
Режим отладки: вкл
Перезапуск со статом
Отладчик активен!
PIN-код отладчика: 130-303-947
Запуск на http://127.0.0.1:8050/ (нажмите CTRL + C, чтобы выйти)
127.0.0.1 - - [12/Aug/2018 09:32:39] "GET / HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-layout HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-dependencies HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /favicon.ico HTTP/1.1" 200 - 127.0.0.1 - - [12/Aug/2018 09:39:52] "GET /favicon.ico HTTP/1.1" 200 -
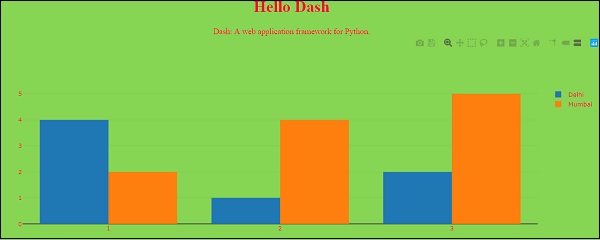
Посетите http: 127.0.0.1: 8050 / в вашем веб-браузере. Вы должны увидеть приложение, которое выглядит следующим образом.
В вышеприведенной программе следует отметить несколько важных моментов:
-
Макет приложения состоит из дерева «компонентов», таких как html.Div и dcc.Graph.
-
В библиотеке dash_html_components есть компонент для каждого тега HTML. Компонент html.H1 (children = ‘Hello Dash’) генерирует HTML-элемент <h1> Hello Dash </ h1> в вашем приложении.
-
Не все компоненты являются чистым HTML. Dash_core_components описывает высокоуровневые компоненты, которые являются интерактивными и генерируются с помощью JavaScript, HTML и CSS через библиотеку React.js.
-
Каждый компонент полностью описывается с помощью атрибутов ключевых слов. Dash декларативен: вы будете описывать свое приложение в первую очередь с помощью этих атрибутов.
-
Детская собственность особенная. По соглашению, это всегда первый атрибут, который означает, что вы можете его опустить.
-
Html.H1 (children = ‘Hello Dash’) совпадает с html.H1 (‘Hello Dash’).
-
Шрифты в вашем приложении будут немного отличаться от отображаемых здесь. Это приложение использует пользовательскую таблицу стилей CSS для изменения стилей элементов по умолчанию. Пользовательский стиль шрифта допустим, но на данный момент мы можем добавить приведенный ниже URL или любой URL по вашему выбору —
app.css.append_css ({«external_url»: https://codepen.io/chriddyp/pen/bwLwgP.css }), чтобы ваш файл выглядел аналогично этим примерам.
Макет приложения состоит из дерева «компонентов», таких как html.Div и dcc.Graph.
В библиотеке dash_html_components есть компонент для каждого тега HTML. Компонент html.H1 (children = ‘Hello Dash’) генерирует HTML-элемент <h1> Hello Dash </ h1> в вашем приложении.
Не все компоненты являются чистым HTML. Dash_core_components описывает высокоуровневые компоненты, которые являются интерактивными и генерируются с помощью JavaScript, HTML и CSS через библиотеку React.js.
Каждый компонент полностью описывается с помощью атрибутов ключевых слов. Dash декларативен: вы будете описывать свое приложение в первую очередь с помощью этих атрибутов.
Детская собственность особенная. По соглашению, это всегда первый атрибут, который означает, что вы можете его опустить.
Html.H1 (children = ‘Hello Dash’) совпадает с html.H1 (‘Hello Dash’).
Шрифты в вашем приложении будут немного отличаться от отображаемых здесь. Это приложение использует пользовательскую таблицу стилей CSS для изменения стилей элементов по умолчанию. Пользовательский стиль шрифта допустим, но на данный момент мы можем добавить приведенный ниже URL или любой URL по вашему выбору —
app.css.append_css ({«external_url»: https://codepen.io/chriddyp/pen/bwLwgP.css }), чтобы ваш файл выглядел аналогично этим примерам.
Подробнее о HTML
Библиотека dash_html_components содержит класс компонента для каждого тега HTML, а также аргументы ключевых слов для всех аргументов HTML.
Давайте добавим встроенный стиль компонентов в наш предыдущий текст приложения —
# -*- coding: utf-8 -*- import dash import dash_core_components as dcc import dash_html_components as html app = dash.Dash() colors = { 'background': '#87D653', 'text': '#ff0033' } app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[ html.H1( children='Hello Dash', style={ 'textAlign': 'center', 'color': colors['text'] } ), html.Div(children='Dash: A web application framework for Python.', style={ 'textAlign': 'center', 'color': colors['text'] }), dcc.Graph( id='example-graph-2', figure={ 'data': [ {'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'}, {'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'}, ], 'layout': { 'plot_bgcolor': colors['background'], 'paper_bgcolor': colors['background'], 'font': { 'color': colors['text'] } } } ) ]) if __name__ == '__main__': app.run_server(debug=True)
В приведенном выше примере мы изменили встроенные стили компонентов html.Div и html.H1 с помощью свойства style.
Он отображается в приложении Dash следующим образом:
Есть несколько ключевых различий между dash_html_components и атрибутами HTML —
-
Для свойства style в Dash вы можете просто указать словарь, тогда как в HTML это строка, разделенная точкой с запятой.
-
Ключи словаря стиля имеют CamelCased , поэтому выравнивание текста изменяется на textalign .
-
ClassName в Dash похож на атрибут класса HTML.
-
Первый аргумент — это дочерние элементы тега HTML, который указывается с помощью ключевого аргумента children.
Для свойства style в Dash вы можете просто указать словарь, тогда как в HTML это строка, разделенная точкой с запятой.
Ключи словаря стиля имеют CamelCased , поэтому выравнивание текста изменяется на textalign .
ClassName в Dash похож на атрибут класса HTML.
Первый аргумент — это дочерние элементы тега HTML, который указывается с помощью ключевого аргумента children.
Многоразовые компоненты
Написав нашу разметку на Python, мы можем создавать сложные повторно используемые компоненты, такие как таблицы, без переключения контекстов или языков —
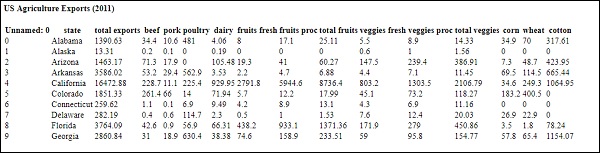
Ниже приведен краткий пример, который генерирует «Таблицу» из кадра данных pandas.
import dash import dash_core_components as dcc import dash_html_components as html import pandas as pd df = pd.read_csv( 'https://gist.githubusercontent.com/chriddyp/' 'c78bf172206ce24f77d6363a2d754b59/raw/' 'c353e8ef842413cae56ae3920b8fd78468aa4cb2/' 'usa-agricultural-exports-2011.csv') def generate_table(dataframe, max_rows=10): return html.Table( # Header [html.Tr([html.Th(col) for col in dataframe.columns])] + # Body [html.Tr([ html.Td(dataframe.iloc[i][col]) for col in dataframe.columns ]) for i in range(min(len(dataframe), max_rows))] ) app = dash.Dash() app.layout = html.Div(children=[ html.H4(children='US Agriculture Exports (2011)'), generate_table(df) ]) if __name__ == '__main__': app.run_server(debug=True)
Наш вывод будет что-то вроде —
Подробнее о визуализации
Библиотека dash_core_components включает в себя компонент под названием Graph .
Graph отображает интерактивные визуализации данных с помощью JavaScript-библиотеки с открытым исходным кодом plotly.js. Plotly.js поддерживает около 35 типов диаграмм и отображает диаграммы как в векторном формате SVG, так и в высокопроизводительном WebGL.
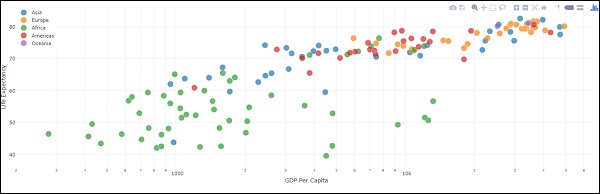
Ниже приведен пример, который создает точечную диаграмму из фрейма данных Pandas —
import dash import dash_core_components as dcc import dash_html_components as html import pandas as pd import plotly.graph_objs as go app = dash.Dash() df = pd.read_csv( 'https://gist.githubusercontent.com/chriddyp/' + '5d1ea79569ed194d432e56108a04d188/raw/' + 'a9f9e8076b837d541398e999dcbac2b2826a81f8/'+ 'gdp-life-exp-2007.csv') app.layout = html.Div([ dcc.Graph( id='life-exp-vs-gdp', figure={ 'data': [ go.Scatter( x=df[df['continent'] == i]['gdp per capita'], y=df[df['continent'] == i]['life expectancy'], text=df[df['continent'] == i]['country'], mode='markers', opacity=0.7, marker={ 'size': 15, 'line': {'width': 0.5, 'color': 'white'} }, name=i ) for i in df.continent.unique() ], 'layout': go.Layout( xaxis={'type': 'log', 'title': 'GDP Per Capita'}, yaxis={'title': 'Life Expectancy'}, margin={'l': 40, 'b': 40, 't': 10, 'r': 10}, legend={'x': 0, 'y': 1}, hovermode='closest' ) } ) ]) if __name__ == '__main__': app.run_server()
Вывод вышеуказанного кода выглядит следующим образом:
Эти графики являются интерактивными и отзывчивыми. Вы можете навести курсор на точки, чтобы увидеть их значения, щелкнуть элементы легенды, чтобы переключить следы, щелкнуть и перетащить, чтобы увеличить масштаб, удерживая нажатой клавишу Shift, а затем щелкнуть и перетащить для перемещения.
уценка
В то время как dash предоставляет HTML-разновидности через библиотеку dash_html_components, может быть утомительно писать свою копию в HTML. Для записи блоков текста вы можете использовать компонент Markdown в библиотеке dash_core_components.
Основные компоненты
Dash_core_components включает в себя набор компонентов более высокого уровня, таких как выпадающие списки, графики, уценки, блоки и многое другое.
Как и все другие компоненты Dash, они описаны полностью декларативно. Каждый настраиваемый параметр доступен в качестве ключевого аргумента компонента.
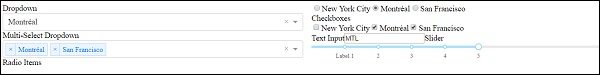
Ниже приведен пример использования некоторых доступных компонентов:
# -*- coding: utf-8 -*- import dash import dash_core_components as dcc import dash_html_components as html app = dash.Dash() app.layout = html.Div([ html.Label('Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Multi-Select Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value=['MTL', 'SF'], multi=True ), html.Label('Radio Items'), dcc.RadioItems( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Checkboxes'), dcc.Checklist( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], values=['MTL', 'SF'] ), html.Label('Text Input'), dcc.Input(value='MTL', type='text'), html.Label('Slider'), dcc.Slider( min=0, max=9, marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)}, value=5, ), ], style={'columnCount': 2}) if __name__ == '__main__': app.run_server(debug=True)
Выход из вышеуказанной программы выглядит следующим образом —
Вызов справки
Компоненты тире являются декларативными. Каждый настраиваемый аспект этих компонентов устанавливается во время установки в качестве ключевого аргумента. Вы можете вызвать справку в консоли python любого из компонентов, чтобы узнать больше о компоненте и его доступных аргументах. Некоторые из них приведены ниже —
>>> help(dcc.Dropdown) Help on class Dropdown in module builtins: class Dropdown(dash.development.base_component.Component) | A Dropdown component. | Dropdown is an interactive dropdown element for selecting one or more | items. | The values and labels of the dropdown items are specified in the `options` | property and the selected item(s) are specified with the `value` property. | | Use a dropdown when you have many options (more than 5) or when you are | constrained for space. Otherwise, you can use RadioItems or a Checklist, | which have the benefit of showing the users all of the items at once. | | Keyword arguments: | - id (string; optional) | - options (list; optional): An array of options | - value (string | list; optional): The value of the input. If `multi` is false (the default) -- More --
Подводя итог, макет приложения Dash описывает, как приложение выглядит. Макет представляет собой иерархическое дерево компонентов. Библиотека dash_html_components предоставляет классы для всех тегов HTML и аргументов ключевых слов, а также описывает такие атрибуты HTML, как style, className и id. Библиотека dash_core_components генерирует компоненты более высокого уровня, такие как элементы управления и графики.