Аурелия — Обзор
Лучшее определение структуры можно найти в официальных документах Аурелии —
Ну, это на самом деле просто. Аурелия это просто JavaScript. Однако это не вчерашний JavaScript, а JavaScript завтрашнего дня. Используя современный инструментарий, мы смогли написать Aurelia с нуля в ECMAScript 2016. Это означает, что у нас есть собственные модули, классы, декораторы и многое другое … и у вас есть они тоже.
Aurelia не только написана на современном и будущем JavaScript, но также использует современный подход к архитектуре. В прошлом каркасами были монолитные звери. Не Аурелия, хотя. Он построен как серия сотрудничающих библиотек. Взятые вместе, они образуют мощную и надежную структуру для создания одностраничных приложений (SPA). Однако библиотеки Aurelia часто можно использовать по отдельности, на традиционных веб-сайтах или даже на стороне сервера с помощью таких технологий, как NodeJS.
Аурелия — Особенности
-
Компоненты — Компоненты — строительные блоки каркаса Aurelia. Он состоит из пар вида HTML и вида JavaScript.
-
Веб-стандарты — это одна из самых чистых современных сред, полностью ориентированная на веб-стандарты без лишних абстракций.
-
Расширяемый — платформа предлагает простой способ интеграции с другими необходимыми инструментами.
-
Коммерческая поддержка — Aurelia предлагает коммерческую и корпоративную поддержку. Это официальный продукт Durandal Inc.
-
Лицензия — Aurelia имеет открытый исходный код и лицензируется по лицензии MIT.
Компоненты — Компоненты — строительные блоки каркаса Aurelia. Он состоит из пар вида HTML и вида JavaScript.
Веб-стандарты — это одна из самых чистых современных сред, полностью ориентированная на веб-стандарты без лишних абстракций.
Расширяемый — платформа предлагает простой способ интеграции с другими необходимыми инструментами.
Коммерческая поддержка — Aurelia предлагает коммерческую и корпоративную поддержку. Это официальный продукт Durandal Inc.
Лицензия — Aurelia имеет открытый исходный код и лицензируется по лицензии MIT.
Аурелия — Преимущества
-
Аурелия очень чистая. Если вы следуете соглашениям фреймворков, вы можете сосредоточиться на своем приложении, не мешая фреймворку.
-
Это также легко расширяется. Вы можете добавить или удалить любые инструменты, которые предлагает фреймворк, а также вы можете добавить любые другие инструменты, которые не являются частью фреймворка.
-
С Аурелией очень легко работать. Он направлен на опыт разработчиков. Это экономит вам много времени.
-
Сам фреймворк ориентирован на веб-стандарты, поэтому вы всегда будете в курсе современных концепций.
-
У Аурелии нет крупнейшего сообщества, но оно очень проворное, знающее и готово помочь в кратчайшие сроки.
Аурелия очень чистая. Если вы следуете соглашениям фреймворков, вы можете сосредоточиться на своем приложении, не мешая фреймворку.
Это также легко расширяется. Вы можете добавить или удалить любые инструменты, которые предлагает фреймворк, а также вы можете добавить любые другие инструменты, которые не являются частью фреймворка.
С Аурелией очень легко работать. Он направлен на опыт разработчиков. Это экономит вам много времени.
Сам фреймворк ориентирован на веб-стандарты, поэтому вы всегда будете в курсе современных концепций.
У Аурелии нет крупнейшего сообщества, но оно очень проворное, знающее и готово помочь в кратчайшие сроки.
Ограничения
-
Там нет никаких серьезных ограничений. Фреймворк мощный и простой в работе.
Там нет никаких серьезных ограничений. Фреймворк мощный и простой в работе.
Аурелия — Настройка Окружающей Среды
В этой главе вы узнаете, как начать работу с фреймворком Aurelia. Прежде чем вы это сделаете, вам потребуется установить NodeJS в вашей системе.
| Sr.No | Программное обеспечение и описание |
|---|---|
| 1 |
NodeJS и NPM NodeJS — это платформа, необходимая для развития Aurelia. Проверьте наши настройки среды NodeJS . |
NodeJS и NPM
NodeJS — это платформа, необходимая для развития Aurelia. Проверьте наши настройки среды NodeJS .
Шаг 1 — Скачать пакет Aurelia
Прежде чем мы загрузим пакет Aurelia, давайте создадим папку на рабочем столе, где будет размещено наше приложение.
C:\Users\username\Desktop>mkdir aureliaApp
Теперь мы можем скачать пакет с официального сайта Aurelia .
Aurelia поддерживает ES2016 и TypeScript . Мы будем использовать ES2016 . Извлеките загруженные файлы из папки aureliaApp, которую мы создали выше.
Шаг 2 — Установите веб-сервер
Сначала нам нужно установить веб-сервер из окна командной строки .
C:\Users\username\Desktop\aureliaApp>npm install http-server -g
Шаг 3 — Запустите веб-сервер
Чтобы запустить веб-сервер, нам нужно запустить следующий код в командной строке .
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1
Мы можем увидеть наше первое приложение Aurelia в браузере.
Аурелия — первое применение
В этой главе мы расскажем о запуске приложения Aurelia, созданного в нашей последней главе. Мы также проведем вас через структуру папок, чтобы вы могли понять основные концепции, лежащие в основе Aurelia.
Структура папок
-
package.json представляет документацию об установленных пакетах npm . Он также показывает версию этих пакетов и предоставляет простой способ добавлять, удалять, изменять версию или автоматически устанавливать все пакеты, когда приложение должно быть доступно для разработчиков.
-
index.html — это страница приложения по умолчанию, как и в большинстве приложений на основе HTML. Это место, где загружаются скрипты и таблицы стилей.
-
config.js — это файл конфигурации загрузчика Aurelia. Вы не будете тратить много времени на работу с этим файлом.
-
jspm_packages — это каталог для загруженных модулей SystemJS .
-
стили — это каталог стилей по умолчанию. Вы всегда можете изменить место, где вы храните свои файлы стилей.
-
Папка src — это место, где вы будете проводить большую часть времени на разработку. Он хранит файлы HTML и JS .
package.json представляет документацию об установленных пакетах npm . Он также показывает версию этих пакетов и предоставляет простой способ добавлять, удалять, изменять версию или автоматически устанавливать все пакеты, когда приложение должно быть доступно для разработчиков.
index.html — это страница приложения по умолчанию, как и в большинстве приложений на основе HTML. Это место, где загружаются скрипты и таблицы стилей.
config.js — это файл конфигурации загрузчика Aurelia. Вы не будете тратить много времени на работу с этим файлом.
jspm_packages — это каталог для загруженных модулей SystemJS .
стили — это каталог стилей по умолчанию. Вы всегда можете изменить место, где вы храните свои файлы стилей.
Папка src — это место, где вы будете проводить большую часть времени на разработку. Он хранит файлы HTML и JS .
Исходные файлы
Как мы уже говорили, каталог src — это место, где будет храниться логика вашего приложения. Если вы посмотрите на приложение по умолчанию, то увидите, что app.js и app.html очень просты.
Aurelia позволяет нам использовать основной язык JavaScript для определений классов. Следующий пример по умолчанию показывает класс EC6.
app.js
export class App { message = 'Welcome to Aurelia!'; }
Свойство сообщения привязано к шаблону HTML с использованием синтаксиса $ {message} . Этот синтаксис представляет одностороннюю привязку, преобразованную в строку и показанную в представлении шаблона.
app.html
<template> <h1>${message}</h1> </template>
Как мы уже обсуждали в предыдущей главе, мы можем запустить сервер, выполнив следующую команду в окне командной строки .
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1
Приложение будет отображено на экране.
Аурелия — Компоненты
Компоненты являются основными строительными блоками каркаса Aurelia. В этой главе вы узнаете, как создавать простые компоненты.
Простой компонент
Как уже обсуждалось в предыдущей главе, каждый компонент содержит модель представления, написанную на JavaScript , и представление, написанное на HTML . Вы можете увидеть следующее определение модели представления . Это пример ES6, но вы также можете использовать TypeScript .
app.js
export class MyComponent { header = "This is Header"; content = "This is content"; }
Мы можем привязать наши значения к представлению, как показано в следующем примере. Синтаксис $ {header} будет связывать определенное значение заголовка из MyComponent . Та же концепция применяется для контента .
app.html
<template> <h1>${header}</h1> <p>${content}</p> </template>
Приведенный выше код даст следующий вывод.
Функции компонентов
Если вы хотите обновить верхний и нижний колонтитулы, когда пользователь нажимает кнопку, вы можете использовать следующий пример. На этот раз мы определяем верхний и нижний колонтитулы внутри конструктора класса EC6 .
app.js
export class App{ constructor() { this.header = 'This is Header'; this.content = 'This is content'; } updateContent() { this.header = 'This is NEW header...' this.content = 'This is NEW content...'; } }
Мы можем добавить click.delegate (), чтобы связать функцию updateContent () с кнопкой. Подробнее об этом в одной из наших последующих глав.
app.html
<template> <h1>${header}</h1> <p>${content}</p> <button click.delegate = "updateContent()">Update Content</button> </template>
При нажатии кнопки заголовок и содержимое будут обновлены.
Аурелия — жизненный цикл компонентов
Aurelia использует методы жизненного цикла компонента для управления жизненным циклом компонента. В этой главе мы покажем вам эти методы и объясним жизненный цикл компонента.
-
constructor () — метод Constructor используется для инициализации объекта, созданного с помощью класса. Этот метод вызывается первым. Если вы не укажете этот метод, будет использован конструктор по умолчанию.
-
созданный (owningView, myView) — это вызывается, когда представление и модель представления созданы и подключены к контроллеру. Этот метод принимает два аргумента. Первым является представление, где компонент объявлен (owningView) . Второй — это компонентный вид (myView) .
-
bind (bindingContext, overrideContext) — в этот момент привязка началась. Первый аргумент представляет контекст привязки компонента. Второй — overrideContext . Этот аргумент используется для добавления дополнительных контекстных свойств.
-
attach () — Attached метод вызывается, когда компонент присоединен к DOM.
-
detached () — Этот метод противоположен прикрепленному . Он вызывается, когда компонент удаляется из DOM.
-
unbind () — последний метод жизненного цикла unbind . Он вызывается, когда компонент не связан.
constructor () — метод Constructor используется для инициализации объекта, созданного с помощью класса. Этот метод вызывается первым. Если вы не укажете этот метод, будет использован конструктор по умолчанию.
созданный (owningView, myView) — это вызывается, когда представление и модель представления созданы и подключены к контроллеру. Этот метод принимает два аргумента. Первым является представление, где компонент объявлен (owningView) . Второй — это компонентный вид (myView) .
bind (bindingContext, overrideContext) — в этот момент привязка началась. Первый аргумент представляет контекст привязки компонента. Второй — overrideContext . Этот аргумент используется для добавления дополнительных контекстных свойств.
attach () — Attached метод вызывается, когда компонент присоединен к DOM.
detached () — Этот метод противоположен прикрепленному . Он вызывается, когда компонент удаляется из DOM.
unbind () — последний метод жизненного цикла unbind . Он вызывается, когда компонент не связан.
Методы жизненного цикла полезны, когда вы хотите иметь более высокий контроль над вашим компонентом. Вы можете использовать их, когда вам нужно запустить некоторые функции в определенной точке жизненного цикла компонента.
Все методы жизненного цикла показаны ниже.
app.js
export class App { constructor(argument) { // Create and initialize your class object here... } created(owningView, myView) { // Invoked once the component is created... } bind(bindingContext, overrideContext) { // Invoked once the databinding is activated... } attached(argument) { // Invoked once the component is attached to the DOM... } detached(argument) { // Invoked when component is detached from the dom } unbind(argument) { // Invoked when component is unbound... } }
Аурелия — нестандартные элементы
Aurelia предлагает способ динамического добавления компонентов. Вы можете повторно использовать один компонент в разных частях вашего приложения без необходимости многократного включения HTML. В этой главе вы узнаете, как этого добиться.
Шаг 1 — Создайте пользовательский компонент
Давайте создадим новый каталог компонентов внутри папки src .
C:\Users\username\Desktop\aureliaApp\src>mkdir components
Внутри этого каталога мы создадим custom-component.html . Этот компонент будет вставлен позже на страницу HTML.
заказ component.html
<template> <p>This is some text from dynamic component...</p> </template>
Шаг 2 — Создайте основной компонент
Мы создадим простой компонент в app.js. Он будет использоваться для отображения текста верхнего и нижнего колонтитула на экране.
app.js
export class MyComponent { header = "This is Header"; content = "This is content"; }
Шаг 3 — Добавить пользовательский компонент
Внутри нашего файла app.html мы должны требовать, чтобы custom-component.html мог вставлять его динамически. Как только мы это сделаем, мы можем добавить новый элемент custom-component .
app.html
<template> <require from = "./components/custom-component.html"></require> <h1>${header}</h1> <p>${content}</p> <custom-component></custom-component> </template>
Ниже приводится вывод. Текст верхнего и нижнего колонтитула отображается из myComponent внутри app.js. Дополнительный текст отображается из custom-component.js .
Аурелия — инъекции зависимости
В этой главе вы узнаете, как использовать библиотеку внедрения зависимостей Aurelia.
Во-первых, нам нужно создать новый файл dependency-test.js внутри папки src . В этом файле мы создадим простой класс DependencyTest . Этот класс будет позже внедрен как зависимость.
SRC / иждивенцев-test.js
export class DependencyTest { constructor() { this.test = "Test is succesfull!!!"; } }
впрыскивать
В нашем файле app.js мы импортируем библиотеку инъекций и класс DependencyTest, которые мы создали выше. Для внедрения класса мы используем функцию @inject () . Наш класс App просто войдет в консоль разработчика.
import {inject} from 'aurelia-framework'; import {DependencyTest} from './dependency-test'; @inject(DependencyTest) export class App { constructor(DependencyTest) { console.log(DependencyTest); } }
Мы можем проверить консоль, чтобы увидеть, что класс DependencyTest внедрен.
В следующих главах будет больше примеров внедрения зависимостей Aurelia.
Аурелия — Конфигурация
В этой главе мы покажем вам, как настроить платформу Aurelia для ваших нужд. Иногда вам нужно будет установить начальную конфигурацию или выполнить некоторый код, прежде чем приложение будет отображено для пользователей.
Шаг 1 — Создайте main.js
Давайте создадим файл main.js внутри папки src . Внутри этого файла мы настроим Aurelia.
Вы также должны указать Aurelia загрузить модуль конфигурации. Вы можете увидеть закомментированную часть в следующем примере.
index.html
<!DOCTYPE html> <html> <head> <title>Aurelia</title> <link rel = "stylesheet" href = "styles/styles.css"> <meta name = "viewport" content = "width=device-width, initial-scale = 1"> </head> <body aurelia-app = "main"> <!--Add "main" value to "aurelia-app" attribute... --> <script src = "jspm_packages/system.js"></script> <script src = "config.js"></script> <script> SystemJS.import('aurelia-bootstrapper'); </script> </body> </html>
Шаг 2 — Конфигурация по умолчанию
Код ниже показывает, как использовать конфигурацию по умолчанию. Функция конфигурации позволяет установить конфигурацию вручную. Мы устанавливаем свойство use, чтобы указать, что нам нужно.
main.js
export function configure(aurelia) { aurelia.use .standardConfiguration() .developmentLogging(); aurelia.start().then(() => aurelia.setRoot()); }
Шаг 3 — Расширенная настройка
Есть много вариантов конфигурации, которые мы могли бы использовать. В этой статье мы покажем вам все это, поэтому мы объясним, как работает конфигурация, в следующем примере. В основном мы говорим Aurelia использовать язык привязки данных по умолчанию, ресурсы по умолчанию, ведение журнала разработки, маршрутизатор, историю и агрегатор событий . Это стандартный набор плагинов.
export function configure(aurelia) { aurelia.use .defaultBindingLanguage() .defaultResources() .developmentLogging() .router() .history() .eventAggregator(); aurelia.start().then(() => aurelia.setRoot()); }
Примечание. Эти настройки будут подробно описаны в следующей главе.
Аурелия — Плагины
Когда вы начинаете создавать свое приложение, большую часть времени вы захотите использовать некоторые дополнительные плагины. В этой главе вы узнаете, как использовать плагины в платформе Aurelia.
Стандартные плагины
В последней главе мы увидели, как использовать конфигурацию по умолчанию в платформе Aurelia. Если вы используете конфигурацию по умолчанию, стандартный набор плагинов будет доступен.
-
defaultBindingLanguage () — Этот плагин предлагает простой способ подключения вида-модели с видом. Вы уже видели односторонний синтаксис привязки данных ($ {someValue}) . Несмотря на то, что вы могли бы использовать какой-либо другой язык связывания, рекомендуется использовать язык связывания по умолчанию.
-
defaultResources () — Ресурсы по умолчанию дают нам некоторые примитивные конструкции, такие как if, repeat, compose и т. д. Вы даже можете создавать эти конструкции самостоятельно, но поскольку они так часто используются, Aurelia уже создала их внутри этой библиотеки.
-
Router () — большинство приложений используют некоторую маршрутизацию. Следовательно, Router является частью стандартных плагинов. Вы можете проверить больше о маршрутизации в следующей главе.
-
History () — плагин History обычно используется вместе с роутером .
-
eventAggregator () — Этот плагин используется для межкомпонентной связи. Он управляет публикацией и подпиской на сообщения или каналы внутри вашего приложения.
defaultBindingLanguage () — Этот плагин предлагает простой способ подключения вида-модели с видом. Вы уже видели односторонний синтаксис привязки данных ($ {someValue}) . Несмотря на то, что вы могли бы использовать какой-либо другой язык связывания, рекомендуется использовать язык связывания по умолчанию.
defaultResources () — Ресурсы по умолчанию дают нам некоторые примитивные конструкции, такие как if, repeat, compose и т. д. Вы даже можете создавать эти конструкции самостоятельно, но поскольку они так часто используются, Aurelia уже создала их внутри этой библиотеки.
Router () — большинство приложений используют некоторую маршрутизацию. Следовательно, Router является частью стандартных плагинов. Вы можете проверить больше о маршрутизации в следующей главе.
History () — плагин History обычно используется вместе с роутером .
eventAggregator () — Этот плагин используется для межкомпонентной связи. Он управляет публикацией и подпиской на сообщения или каналы внутри вашего приложения.
Официальные плагины
Эти плагины не являются частью конфигурации по умолчанию, но часто используются.
-
fetch () — плагин Fetch используется для обработки HTTP-запросов. Вы можете использовать другую библиотеку AJAX, если хотите.
-
animatorCSS () — этот плагин предлагает способ обработки CSS-анимации.
-
animator-speed () — вместо CSS-анимации вы можете использовать библиотеку анимации Velocity. Эти плагины позволяют нам использовать Velocity внутри приложений Aurelia.
-
dialog () — Плагин Dialog предлагает очень настраиваемое модальное окно.
-
i18n () — это плагин для интернализации и локализации.
-
ui-virtualization () — Виртуализация — это полезная библиотека для обработки больших задач с тяжелым пользовательским интерфейсом.
-
validation () — используйте этот плагин, когда вам нужно проверить ваши данные.
fetch () — плагин Fetch используется для обработки HTTP-запросов. Вы можете использовать другую библиотеку AJAX, если хотите.
animatorCSS () — этот плагин предлагает способ обработки CSS-анимации.
animator-speed () — вместо CSS-анимации вы можете использовать библиотеку анимации Velocity. Эти плагины позволяют нам использовать Velocity внутри приложений Aurelia.
dialog () — Плагин Dialog предлагает очень настраиваемое модальное окно.
i18n () — это плагин для интернализации и локализации.
ui-virtualization () — Виртуализация — это полезная библиотека для обработки больших задач с тяжелым пользовательским интерфейсом.
validation () — используйте этот плагин, когда вам нужно проверить ваши данные.
Все плагины, описанные выше, официально поддерживаются Aurelia Core Team на момент написания данного руководства. В будущем будут добавлены некоторые другие полезные плагины. В следующем примере показано, как настроить приложение для использования плагинов.
Установка плагинов
Если, например, мы хотим использовать animator-css и animator-speed , мы должны сначала установить его.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-css C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-velocity
В последней главе вы узнали, как использовать ручную настройку. Мы можем добавить наши плагины в файл main.js.
main.js
export function configure(aurelia) { aurelia.use .defaultBindingLanguage() .defaultResources() .developmentLogging() .router() .history() .eventAggregator() .plugin('aurelia-animatorCSS') .plugin('aurelia-animator-velocity') aurelia.start().then(() => aurelia.setRoot()); }
Аурелия — привязка данных
Аурелия имеет собственную систему привязки данных. В этой главе вы узнаете, как связывать данные с Aurelia, а также объясните различные механизмы связывания.
Простая привязка
Вы уже видели простую привязку в некоторых из наших предыдущих глав. Синтаксис $ {…} используется для связи veiw-модели и представления.
app.js
export class App { constructor() { this.myData = 'Welcome to Aurelia app!'; } }
app.html
<template> <h3>${myData}</h3> </template>
Двухстороннее связывание
Красота Аурелии в ее простоте. Двусторонняя привязка данных устанавливается автоматически, когда мы связываемся с полями ввода
app.js
export class App { constructor() { this.myData = 'Enter some text!'; } }
app.html
<template> <input id = "name" type = "text" value.bind = "myData" /> <h3>${myData}</h3> </template>
Теперь у нас есть наша view-модель и view, связанные. Всякий раз, когда мы вводим какой-либо текст в поле ввода , представление будет обновляться.
Аурелия — обязательное поведение
В этой главе вы узнаете, как использовать поведение . Вы можете рассматривать поведение привязки как фильтр, который может изменять данные привязки и отображать их в другом формате.
дроссель
Это поведение используется, чтобы установить, как часто должно происходить какое-либо обязательное обновление. Мы можем использовать газ для замедления скорости обновления входной модели представления. Рассмотрим пример из последней главы. Скорость по умолчанию составляет 200 мс . Мы можем изменить это на 2 секунды , добавив & throttle: 2000 к нашему входу.
app.js
export class App { constructor() { this.myData = 'Enter some text!'; } }
app.html
<template> <input id = "name" type = "text" value.bind = "myData & throttle:2000" /> <h3>${myData}</h3> </template>
Debounce
debounce почти такой же, как газ . Разница в том, что debounce обновит привязку после того, как пользователь перестал печатать. В следующем примере будет обновлена привязка, если пользователь перестанет печатать на две секунды.
app.js
export class App { constructor() { this.myData = 'Enter some text!'; } }
app.html
<template> <input id = "name" type = "text" value.bind = "myData & debounce:2000" /> <h3>${myData}</h3> </template>
один раз
oneTime — наиболее эффективный способ поведения. Вы всегда должны использовать его, когда знаете, что данные должны быть связаны только один раз.
app.js
export class App { constructor() { this.myData = 'Enter some text!'; } }
app.html
<template> <input id = "name" type = "text" value.bind = "myData & oneTime" /> <h3>${myData}</h3> </template>
Приведенный выше пример свяжет текст с представлением. Однако если мы изменим текст по умолчанию, ничего не произойдет, поскольку он связан только один раз.
Аурелия — Конвертеры
Если вам нужно преобразовать некоторые значения в приложении Aurelia, вы можете использовать конвертеры вместо ручного преобразования значений в желаемый формат.
Дата конвертации
Когда мы хотим преобразовать значение даты по умолчанию в какой-то определенный формат, мы можем использовать библиотеку momentJS . Это небольшая библиотека, используемая для манипулирования датами.
C:\Users\username\Desktop\aureliaApp>jspm install moment
Давайте создадим новый файл convertters.js . Мы будем использовать этот файл для добавления кода, специфичного для конвертера. Используйте следующую команду или создайте файл вручную.
C:\Users\username\Desktop\aureliaApp>touch converters.js
converter.js
Внутри этого файла мы импортируем библиотеку моментов и установим DateFormatValueConverter, чтобы она возвращала только значения месяца, дня и года без дополнительных данных. Важно отметить, что Aurelia может распознавать любой класс, заканчивающийся ValueConverter . Вот почему наш класс называется DateFormatValueConverter . Этот класс будет зарегистрирован как dateFormat, и мы позже сможем использовать его внутри представления.
converters.js
import moment from 'moment'; export class DateFormatValueConverter { toView(value) { return moment(value).format('M/D/YYYY'); } }
В app.js мы просто будем использовать текущую дату. Это будет наша модель.
app.js
export class App { constructor() { this.currentDate = new Date(); } }
Мы уже обсуждали требование в главе пользовательских элементов . Символ трубы | используется для применения конвертера. Мы используем только dateFormat, так как Aurelia регистрирует DateFormatValueConverter .
app.html
<template> <require from = "./converters"></require> <h3>${currentDate | dateFormat}</h3> </template>
Конвертировать валюту
Это пример форматирования валюты. Вы заметите, что концепция такая же, как в приведенном выше примере. Во-первых, нам нужно установить цифровую библиотеку из командной строки .
C:\Users\username\Desktop\aureliaApp>jspm install numeral
Конвертер установит формат валюты.
converters.js
import numeral from 'numeral'; export class CurrencyFormatValueConverter { toView(value) { return numeral(value).format('($0,0.00)'); } }
View-модель просто сгенерирует случайное число. Мы будем использовать это в качестве значения валюты и будем обновлять его каждую секунду.
app.js
export class App { constructor() { this.update(); setInterval(() => this.update(), 1000); } update() { this.myCurrency = Math.random() * 1000; } }
Наше представление покажет случайно сгенерированное число, преобразованное в валюту.
app.html
<template>
<require from = "./converters"></require>
<h3>${myCurrency | currencyFormat}</h3>
</template>
Аурелия — События
В этой главе вы узнаете о событиях Аурелии.
Делегат мероприятия
Даже делегирование является полезной концепцией, когда обработчик событий присоединяется к одному элементу верхнего уровня вместо нескольких элементов в DOM. Это улучшит эффективность памяти приложения и должно использоваться по возможности.
Это простой пример использования делегирования событий с платформой Aurelia. Наше представление будет иметь кнопку с прикрепленным событием click.delegate .
app.html
<template> <button click.delegate = "myFunction()">CLICK ME</button> </template>
После нажатия кнопки вызывается myFunction () .
app.js
export class App {
myFunction() {
console.log('The function is triggered...');
}
}
Мы получим следующий вывод.
Триггер события
В некоторых случаях вы не можете использовать делегирование. Некоторые события JavaScript не поддерживают делегирование; IOS поддерживает его для некоторых элементов. Чтобы узнать, какие события допускают делегирование, вы можете найти свойство пузыря любого события здесь . В этих случаях вы можете использовать метод trigger () .
Такую же функциональность из приведенного выше примера можно создать с помощью click.trigger .
app.html
<template> <button click.trigger = "myFunction()">CLICK ME</button> </template>
app.js
export class App {
myFunction() {
console.log('The function is triggered...');
}
}
Аурелия — агрегатор событий
Агрегатор событий следует использовать, когда ваши события должны быть присоединены к большему количеству слушателей или когда вам нужно наблюдать за некоторыми функциями вашего приложения и ждать обновления данных.
Агрегатор событий Aurelia имеет три метода. Метод публикации инициирует события и может использоваться несколькими подписчиками. Для подписки на событие мы можем использовать метод подписки . И, наконец, мы можем использовать метод dispose для отключения подписчиков. Следующий пример демонстрирует это.
Наше представление будет состоять из трех кнопок для каждой из трех функций.
app.html
<template> <button click.delegate = "publish()">PUBLISH</button><br/> <button click.delegate = "subscribe()">SUBSCRIBE</button><br/> <button click.delegate = "dispose()">DISPOSE</button> </template>
Нам нужно импортировать eventAggregator и внедрить его, прежде чем мы сможем его использовать.
app.js
import {inject} from 'aurelia-framework';
import {EventAggregator} from 'aurelia-event-aggregator';
@inject(EventAggregator)
export class App {
constructor(eventAggregator) {
this.eventAggregator = eventAggregator;
}
publish() {
var payload = 'This is some data...';
this.eventAggregator.publish('myEventName', payload);
}
subscribe() {
this.subscriber = this.eventAggregator.subscribe('myEventName', payload => {
console.log(payload);
});
}
dispose() {
this.subscriber.dispose();
console.log('Disposed!!!');
}
}
Нам нужно нажать кнопку ПОДПИСАТЬСЯ , чтобы прослушать данные, которые будут опубликованы в будущем. После того, как подписчик подключен, при отправке новых данных консоль регистрирует его. Если мы нажмем кнопку PUBLISH пять раз, мы увидим, что она регистрируется каждый раз.
Мы также можем отключить нашего подписчика, нажав кнопку DISPOSE .
Аурелия — Формы
В этой главе вы узнаете, как использовать формы в фреймворке Aurelia.
Ввод текста
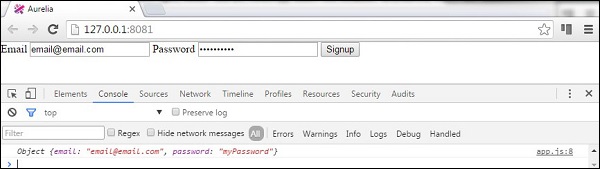
Сначала мы увидим, как отправить форму ввода . Представление будет иметь две формы ввода для имени пользователя и пароля. Мы будем использовать value.bind для привязки данных.
app.html
<template>
<form role = "form" submit.delegate = "signup()">
<label for = "email">Email</label>
<input type = "text" value.bind = "email" placeholder = "Email">
<label for = "password">Password</label>
<input type = "password" value.bind = "password" placeholder = "Password">
<button type = "submit">Signup</button>
</form>
</template>
Функция регистрации просто берет значения имени пользователя и пароля из входных данных и регистрирует их в консоли разработчика.
export class App {
email = '';
password = '';
signup() {
var myUser = { email: this.email, password: this.password }
console.log(myUser);
};
}
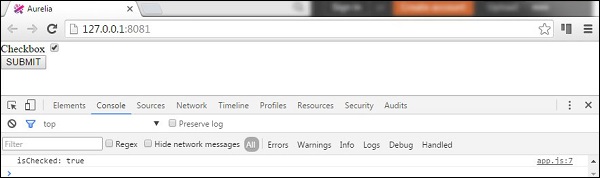
флажок
В следующем примере будет показано, как отправить флажок с помощью платформы Aurelia. Мы создадим один флажок и свяжем проверенное значение с нашей моделью представления.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label for = "checkbox">Checkbox</label>
<input type = "checkbox" id = "checkbox" checked.bind = "isChecked"><br/>
<button type = "submit">SUBMIT</button>
</form>
</template>
Отправка формы просто зарегистрирует проверенное значение в консоли.
app.js
export class App {
constructor() {
this.isChecked = false;
}
submit() {
console.log("isChecked: " + this.isChecked);
}
}
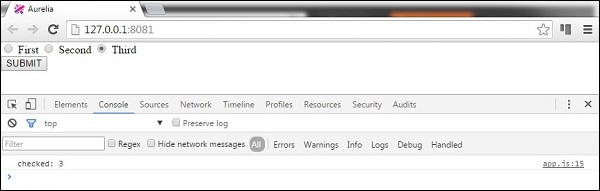
Радио-кнопки
В следующем примере будет показано, как отправить переключатели . Синтаксис repeat.for = «option of options» будет повторяться через массив объектов и создавать переключатели для каждого объекта. Это аккуратный способ динамического создания элементов в рамках Aurelia. Отдых такой же, как в предыдущих примерах. Мы связываем модель и проверенные значения.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label repeat.for = "option of options">
<input type = "radio" name = "myOptions"
model.bind = "option" checked.bind = "$parent.selectedOption"/>
${option.text}
</label>
<br/>
<button type = "submit">SUBMIT</button>
</form>
</template>
В нашей view-модели мы создадим массив объектов this.options и укажем, что установлен первый переключатель. Опять же, кнопка SUBMIT просто войдет в консоль, радиокнопка которой отмечена.
app.js
export class PeriodPanel {
options = [];
selectedOption = {};
constructor() {
this.options = [
{id:1, text:'First'},
{id:2, text:'Second'},
{id:3, text:'Third'}
];
this.selectedOption = this.options[0];
}
submit() {
console.log('checked: ' + this.selectedOption.id);
}
}
Если мы проверим третью кнопку-переключатель и отправим нашу форму, консоль покажет ее.
Аурелия — HTTP
В этой главе вы узнаете, как работать с HTTP-запросами в среде Aurelia.
Шаг 1 — Создать представление
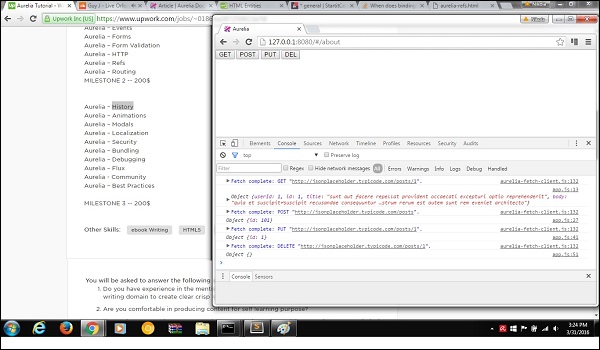
Давайте создадим четыре кнопки, которые будут использоваться для отправки запросов нашему API.
app.html
<template> <button click.delegate = "getData()">GET</button> <button click.delegate = "postData()">POST</button> <button click.delegate = "updateData()">PUT</button> <button click.delegate = "deleteData()">DEL</button> </template>
Шаг 2 — Создание View-модели
Для отправки запросов на сервер Aurelia рекомендует получить клиент. Мы создаем функции для каждого запроса (GET, POST, PUT и DELETE).
import 'fetch';
import {HttpClient, json} from 'aurelia-fetch-client';
let httpClient = new HttpClient();
export class App {
getData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1')
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myPostData = {
id: 101
}
postData(myPostData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts', {
method: "POST",
body: JSON.stringify(myPostData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myUpdateData = {
id: 1
}
updateData(myUpdateData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "PUT",
body: JSON.stringify(myUpdateData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
deleteData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "DELETE"
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
}
Мы можем запустить приложение и нажать кнопки GET , POST , PUT и DEL соответственно. В консоли видно, что каждый запрос успешен, а результат записывается в журнал.
Аурелия — Рефс
В этой главе вы увидите несколько простых примеров рефери Аурелии. Вы можете использовать его для создания ссылки на определенный объект. Вы можете создать ссылку на элементы или атрибуты, как показано в следующей таблице.
Справочная таблица
| Sr.No | Пример и описание |
|---|---|
| 1 |
ref = «myRef» Используется для создания ссылки на элемент DOM. |
| 2 |
attribute-name.ref = «myRef» Используется для создания ссылки на модель представления пользовательского атрибута. |
| 3 |
view-model.ref = «myRef Используется для создания ссылки на view-модель пользовательского элемента. |
| 4 |
view.ref = «myRef» Используется для создания ссылки на экземпляр представления пользовательских элементов. |
| 5 |
rcontroller.ref = «myRef» Используется для создания ссылки на экземпляр контроллера пользовательского элемента. |
ref = «myRef»
Используется для создания ссылки на элемент DOM.
attribute-name.ref = «myRef»
Используется для создания ссылки на модель представления пользовательского атрибута.
view-model.ref = «myRef
Используется для создания ссылки на view-модель пользовательского элемента.
view.ref = «myRef»
Используется для создания ссылки на экземпляр представления пользовательских элементов.
rcontroller.ref = «myRef»
Используется для создания ссылки на экземпляр контроллера пользовательского элемента.
В следующем примере мы создадим ссылку на элемент ввода . Мы будем использовать синтаксис класса по умолчанию в качестве модели представления .
app.js
export class App { }
Мы создаем ссылку на элемент ввода , добавляя атрибут ref = «name» .
app.html
<template>
<input type = "text" ref = "name"><br/>
<h3>${name.value}</h3>
</template>
Когда мы запустим приложение, мы увидим, что текст, введенный в поле ввода, отображается на экране.
Аурелия — Маршрутизация
Маршрутизация является важной частью каждого приложения. В этой главе вы узнаете, как использовать маршрутизатор в платформе Aurelia.
Шаг 1 — Создание страниц
Мы уже создали папку компонентов в одной из предыдущих глав. Если он еще не создан, поместите его в папку src .
C:\Users\username\Desktop\aureliaApp\src>mkdir components
Внутри этой папки мы создадим дома и о каталогах.
C:\Users\username\Desktop\aureliaApp\src\components>mkdir home C:\Users\username\Desktop\aureliaApp\src\components>mkdir about
Внутри домашней папки нам нужно создать файлы view и view-model .
C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.js C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.html
Нам также нужны view и view-model для страницы.
C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.js C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.html
Примечание. Вы также можете создать все перечисленные выше папки вручную.
Шаг 2 — Страницы
Далее нам нужно добавить код по умолчанию в файлы, которые мы создали.
home.html
<template> <h1>HOME</h1> </template>
home.js
export class Home {}
about.html
<template> <h1>ABOUT</h1> </template>
about.js
export class About {}
Шаг 3 — Маршрутизатор
Мы создадим модель представления для маршрутизатора внутри файла app.js.
app.js
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './components/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './components/about/about', nav: true, title:'About' }
]);
this.router = router;
}
}
Наш вид маршрутизатора будет размещен в app.html .
app.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<router-view></router-view>
</template>
Когда мы запустим приложение, мы сможем изменить маршруты, щелкнув дом или ссылки.
Аурелия — История
В этой главе вы узнаете, как использовать плагин aurelia-history .
Шаг 1 — Установите плагин
Этот плагин уже доступен как часть стандартной конфигурации. Если вы установили aurelia.use.standardConfiguration () как часть ручной настройки, вы готовы к работе.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging();
aurelia.start().then(() => aurelia.setRoot());
}
Шаг 2 — Использование истории
Мы будем использовать пример из последней главы ( Aurelia — Routing ). Если мы хотим установить функциональность для навигации назад или вперед, мы можем использовать объект истории с методами back () и forward () . Мы добавим это после настройки маршрутизатора.
app.js
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './pages/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './pages/about/about', nav: true, title:'About' }
]);
this.router = router;
}
goBack() {
history.back();
}
goForward() {
history.forward();
}
}
Теперь давайте добавим две кнопки в нашем представлении .
app.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<button click.delegate = "goBack()"></button>
//The button used for navigationg back...
<button click.delegate = "goForward()"></button>
//The button used for navigationg forward...
<router-view></router-view>
</template>
Пользователи могут перемещаться назад и вперед, нажимая кнопки, которые мы добавили.
Аурелия — Анимации
В этой главе вы узнаете, как использовать CSS-анимацию в фреймворке Aurelia.
Шаг 1 — Просмотр
Наше представление будет иметь один элемент, который будет анимирован, и кнопку для запуска функции animateElement () .
app.html
<template> <div class = "myElement"></div> <button click.delegate = "animateElement()">ANIMATE</button> </template>
Шаг 2 — Просмотр модели
Внутри нашего файла JavaScript мы импортируем плагин CssAnimator и внедряем его как зависимость. Функция animateElement вызывает аниматора для запуска анимации. Анимация будет создана на следующем шаге.
import {CssAnimator} from 'aurelia-animator-css';
import {inject} from 'aurelia-framework';
@inject(CssAnimator, Element)
export class App {
constructor(animator, element) {
this.animator = animator;
this.element = element;
}
animateElement() {
var myElement = this.element.querySelector('.myElement');
this.animator.animate(myElement, 'myAnimation');
}
}
Шаг 3 — Стиль
Мы напишем CSS внутри файла styles / styles.css . .myAnimation-add является отправной точкой анимации, а .myAnimation-remove вызывается, когда анимация завершена.
styles.css
.myElement {
width:100px;
height: 100px;
border:1px solid blue;
}
.myAnimation-add {
-webkit-animation: changeBack 3s;
animation: changeBack 3s;
}
.myAnimation-remove {
-webkit-animation: fadeIn 3s;
animation: fadeIn 3s;
}
@-webkit-keyframes changeBack {
0% { background-color: #e6efff; }
25% { background-color: #4d91ff; }
50% { background-color: #0058e6; }
75% { background-color: #003180; }
100% { background-color: #000a1a; }
}
@keyframes changeBack {
0% { background-color: #000a1a; }
25% { background-color: #003180; }
50% { background-color: #0058e6; }
75% { background-color: #4d91ff; }
100% { background-color: #e6efff; }
}
После нажатия кнопки ANIMATE цвет фона изменится с светло-синего на темный оттенок. Когда эта анимация завершится через три секунды, элемент перейдет в исходное состояние.
Аурелия — Диалог
Aurelia предлагает способ реализации диалогового (модального) окна. В этой главе мы покажем вам, как его использовать.
Шаг 1 — Установите плагин диалога
Плагин Dialog может быть установлен из окна командной строки .
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-dialog
Чтобы этот плагин работал, нам нужно использовать ручную загрузку. Мы рассмотрели это в главе «Конфигурация». Внутри файла main.js нам нужно добавить плагин aurelia-dialog .
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-dialog');
aurelia.start().then(() => aurelia.setRoot());
}
Шаг 2 — Создание папок и файлов
Сначала мы создадим новый каталог с именем modal . Давайте разместим его в папке компонентов . Откройте командную строку и запустите следующий код.
C:\Users\username\Desktop\aureliaApp\src\components>mkdir modal
В этой папке мы создадим два новых файла. Эти файлы будут представлять вид и модель для нашего модального вида .
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.html C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.js
Шаг 3 — Создайте модальный
Сначала добавим код модели представления . Нам нужно импортировать и ввести диалог-контроллер . Этот контроллер используется для обработки специфических модальных функций. В следующем примере мы используем его, чтобы централизовать модальное положение по горизонтали.
мой-modal.js
import {inject} from 'aurelia-framework';
import {DialogController} from 'aurelia-dialog';
@inject(DialogController)
export class Prompt {
constructor(controller) {
this.controller = controller;
this.answer = null;
controller.settings.centerHorizontalOnly = true;
}
activate(message) {
this.message = message;
}
}
Код вида будет выглядеть следующим образом. Кнопки при нажатии открывают или закрывают модальные.
мой-modal.html
<template>
<ai-dialog>
<ai-dialog-body>
<h2>${message}</h2>
</ai-dialog-body>
<ai-dialog-footer>
<button click.trigger = "controller.cancel()">Cancel</button>
<button click.trigger = "controller.ok(message)">Ok</button>
</ai-dialog-footer>
</ai-dialog>
</template>
Шаг 4 — Запустить модал
Последний шаг — это функция для запуска нашего модального режима. Нам нужно импортировать и внедрить DialogService . У этого сервиса есть метод open , где мы можем передать view-model из файла my-modal и модели , чтобы мы могли динамически связывать данные.
app.js
import {DialogService} from 'aurelia-dialog';
import {inject} from 'aurelia-framework';
import {Prompt} from './components/modal/my-modal';
@inject(DialogService)
export class App {
constructor(dialogService) {
this.dialogService = dialogService;
}
openModal() {
this.dialogService.open( {viewModel: Prompt, model: 'Are you sure?' }).then(response => {
console.log(response);
if (!response.wasCancelled) {
console.log('OK');
} else {
console.log('cancelled');
}
console.log(response.output);
});
}
};
Наконец, мы создадим кнопку, чтобы мы могли вызывать функцию openModal .
app.html
<template> <button click.trigger = "openModal()">OPEN MODAL</button> <template>
Если мы запустим приложение, мы можем нажать кнопку OPEN MODAL , чтобы вызвать новое модальное окно.
Аурелия — Локализация
Aurelia предлагает плагин i18n . В этой главе вы узнаете, как локализовать ваше приложение с помощью этого плагина.
Шаг 1 — Установите плагин
Откройте окно командной строки и запустите следующий код для установки плагина i18n .
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-i18n
Нам также нужно установить бэкэнд плагин.
C:\Users\username\Desktop\aureliaApp>jspm install npm:i18next-xhr-backend
Шаг 2 — Создание папок и файлов
В корневой папке проекта нам нужно создать каталог локали .
C:\Users\username\Desktop\aureliaApp>mkdir locale
В этой папке вам нужно добавить новые папки для любого языка, который вы хотите. Мы создадим en с файлом translation.js внутри.
C:\Users\username\Desktop\aureliaApp\locale>mkdir en C:\Users\username\Desktop\aureliaApp\locale\en>touch translation.json
Шаг 3 — Используйте плагин
Вы должны использовать ручную загрузку, чтобы иметь возможность использовать этот плагин. Обратитесь к главе Конфигурация за дополнительной информацией. Нам нужно добавить плагин i18n в файл main.js.
main.js
import {I18N} from 'aurelia-i18n';
import XHR from 'i18next-xhr-backend';
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-i18n', (instance) => {
// register backend plugin
instance.i18next.use(XHR);
// adapt options to your needs (see http://i18next.com/docs/options/)
instance.setup({
backend: {
loadPath: '/locales/{{lng}}/{{ns}}.json',
},
lng : 'de',
attributes : ['t','i18n'],
fallbackLng : 'en',
debug : false
});
});
aurelia.start().then(a => a.setRoot());
}
Шаг 4 — Перевод файла JSON
Это файл, в котором вы можете установить значения перевода. Мы будем использовать пример из официальной документации. Папка de-DE на самом деле должна использоваться для перевода на немецкий язык, однако вместо этого мы будем использовать английские фразы для облегчения понимания.
translation.json
{
"score": "Score: {{score}}",
"lives": "{{count}} life remaining",
"lives_plural": "{{count}} lives remaining",
"lives_indefinite": "a life remaining",
"lives_plural_indefinite": "some lives remaining",
"friend": "A friend",
"friend_male": "A boyfriend",
"friend_female": "A girlfriend"
}
Шаг 5 — Установите локаль
Нам просто нужно импортировать плагин i18n и настроить его на использование кода JSON из папки de-DE .
app.js
import {I18N} from 'aurelia-i18n';
export class App {
static inject = [I18N];
constructor(i18n) {
this.i18n = i18n;
this.i18n
.setLocale('de-DE')
.then( () => {
console.log('Locale is ready!');
});
}
}
Шаг 6 — Просмотр
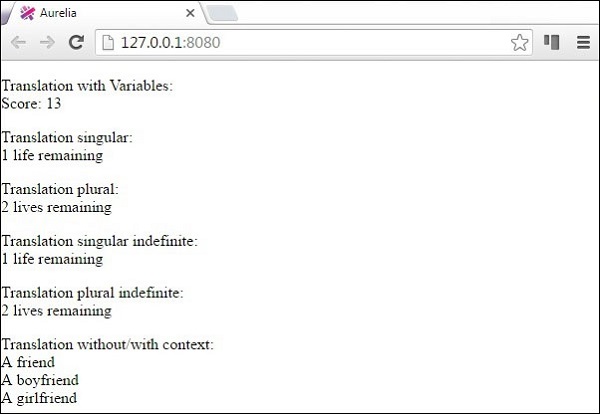
Есть несколько способов перевести данные. Мы будем использовать пользовательский ValueConverter с именем t . В следующем примере вы можете увидеть различные способы форматирования данных. Сравните это с файлом translation.json, и вы заметите шаблоны, используемые для форматирования.
<template>
<p>
Translation with Variables: <br />
${ 'score' | t: {'score': 13}}
</p>
<p>
Translation singular: <br />
${ 'lives' | t: { 'count': 1 } }
</p>
<p>
Translation plural: <br />
${ 'lives' | t: { 'count': 2 } }
</p>
<p>
Translation singular indefinite: <br />
${ 'lives' | t: { 'count': 1, indefinite_article: true } }
</p>
<p>
Translation plural indefinite: <br />
${ 'lives' | t: { 'count': 2, indefinite_article: true } }
</p>
<p>
Translation without/with context: <br />
${ 'friend' | t } <br />
${ 'friend' | t: { context: 'male' } } <br />
${ 'friend' | t: { context: 'female' } }
</p>
</template>
Когда мы запустим приложение, мы получим следующий вывод.
Аурелия — Инструменты
В этой главе вы узнаете, как настроить и использовать aurelia-tools .
Шаг 1 — корневая папка
Давайте создадим корневую папку, в которой мы будем хранить все приложения Aurelia.
C:\Users\username\Desktop>mkdir aurelia-projects
Шаг 2 — Инструменты Aurelia
Внутри папки aurelia-projects мы будем клонировать репозиторий aurelia-tools из github.
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/tools.git
Шаг 3 — Создать новый проект
Чтобы начать новый проект Aurelia, рекомендуется использовать один из скелетов aurelia . Давайте клонируем скелеты Аурелии из мерзавца.
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/skeleton-navigation.git
Нам также нужно установить пакеты, модули и зависимости. Вы можете выбирать между различными приложениями скелета. Мы будем использовать skeleton-es2016 .
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>npm install C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>jspm install
Наконец, нам нужно запустить следующий код для построения среды разработки.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp build-dev-env
Шаг 4 — Обновление
Обновите локальные репозитории с помощью следующей команды.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp update-own-deps
Шаг 5 — Потяните
Мы также можем получить зависимость Aurelia без строительства.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp pull-dev-env
Аурелия — Бандлинг
В этой главе вы узнаете, как использовать пакетирование в фреймворке Aurelia.
Шаг 1 — Установка предварительных условий
Вы можете установить aurelia-bundler , выполнив следующую команду в командной строке .
C:\Users\username\Desktop\aureliaApp>npm install aurelia-bundler --save-dev
Если у вас не установлен gulp, вы можете установить его, запустив этот код.
C:\Users\username\Desktop\aureliaApp>npm install gulp
Вы также можете установить пакет require-dir из npm .
C:\Users\username\Desktop\aureliaApp>npm install require-dir
Шаг 2 — Создание папок и файлов
Сначала создайте файл gulpfile.js в корневом каталоге приложений.
C:\Users\username\Desktop\aureliaApp>touch gulpfile.js
Вам понадобится папка сборки . В этом каталоге добавьте еще одну папку с именем задач .
C:\Users\username\Desktop\aureliaApp>mkdir build C:\Users\username\Desktop\aureliaApp\build>mkdir tasks
Вам нужно создать файл bundle.js внутри папки задач .
C:\Users\username\Desktop\aureliaApp\build\tasks>touch bundle.js
Шаг 3 — Глоток
Используйте gulp в качестве бегуна задач. Вы должны указать ему запускать код из build \ tasks \ bundle.js .
gulpfile.js
require('require-dir')('build/tasks');
Теперь создайте задачу, которая вам нужна. Эта задача займет приложение, создаст файлы dist / appbuild.js и dist / vendor-build.js . После завершения процесса связывания файл config.js также будет обновлен. Вы можете включить все файлы и плагины, которые вы хотите внедрить и минимизировать.
bundle.js
var gulp = require('gulp');
var bundle = require('aurelia-bundler').bundle;
var config = {
force: true,
baseURL: '.',
configPath: './config.js',
bundles: {
"dist/app-build": {
includes: [
'[*.js]',
'*.html!text',
'*.css!text',
],
options: {
inject: true,
minify: true
}
},
"dist/vendor-build": {
includes: [
'aurelia-bootstrapper',
'aurelia-fetch-client',
'aurelia-router',
'aurelia-animator-css',
],
options: {
inject: true,
minify: true
}
}
}
};
gulp.task('bundle', function() {
return bundle(config);
});
Командная строка сообщит нам, когда комплектация будет завершена.
Аурелия — отладка
В этой главе вы узнаете, как добавить отладчик контекста Aurelia в качестве расширения Chrome.
Примечание. Перед добавлением расширения необходимо иметь файлы aurelia-tools . Если у вас его нет, вы можете проверить главу «Инструменты».
Шаг 1 — Откройте Chrome Extensions
Самый простой способ открыть расширения Chrome — запустить следующий код в строке URL браузера.
chrome://extensions
Шаг 2 — Добавить расширение
Поскольку это расширение еще не доступно в магазине Chrome, установите флажок developermode и нажмите « Загрузить распакованные расширения» . Откроется небольшое окно, в котором вы можете выбрать расширение для добавления.
Для этого примера, давайте выберем папку Desktop / aurelia-projects / tools / context-debugger и откроем ее.
Теперь мы видим, что расширение загружено в браузер.
Мы также можем проверить консоль разработчика. Когда мы перейдем на вкладку элементов , мы увидим свойства aurelia в правом нижнем углу.
Аурелия — Сообщество
Сообщество является одним из наиболее важных факторов, которые следует учитывать при выборе структуры. Aurelia предлагает фантастическую поддержку своим клиентам. В этой главе вы узнаете, как вы можете получить помощь, когда застряли.
Аурелия — Официальная документация
Вы можете найти документы Aurelia по этой ссылке — https://aurelia.io/docs.html
Аурелия Гиттер — Канал
Если вам нужен быстрый ответ, вы всегда можете отправить вопрос на канал aurelia gitter. Этот канал можно найти по следующей ссылке — https://gitter.im/Aurelia/Discuss
Аурелия — Гитхуб
Вы также можете отправить вопрос в официальный репозиторий Aurelia github https://github.com/aurelia
Аурелия — Блог
Если вы хотите следить за любыми обновлениями и изменениями Aurelia, вы можете следить за официальным блогом Durandal http://blog.durandal.io/
Аурелия — Роб Айзенберг Блог
Вы также можете следить за официальным блогом Роба Айзенберга, создателя фреймворка Aurelia http://eisenbergeffect.bluespire.com/
Аурелия — Поддержка предпринимательства
Аурелия предлагает поддержку предприятия для команд и отдельных лиц. Если вы заинтересованы, отправьте электронное письмо по следующему адресу —
support@durandal.io
Аурелия — Hire Dev Team
Вы можете нанять Aurelia Expert Developers, отправив электронное письмо на этот адрес.
consulting@durandal.io
Аурелия — Тренировка
Если вы хотите, чтобы Аурелия официально тренировалась для вашей команды, вы можете отправить электронное письмо на этот адрес.
training@durandal.io
Аурелия — лучшие практики
Аурелия — это новая структура, следовательно, лучшие практики еще не созданы. В этой главе вы найдете несколько полезных рекомендаций для подражания.
Начинаем новый проект
Аурелия предлагает аурелию-скелеты . Есть пара скелетов на выбор. Команда Aurelia активно поддерживает скелеты, и они всегда в курсе новейшей версии фреймворка.
Аурелия Скелеты
-
skeleton-es2016-webpack позволяет вам писать код ES2016 и использовать npm для управления пакетами и webpack для связывания.
-
skeleton-es2016 позволяет писать код ES2016 и использовать jspm для управления пакетами и SystemJS для загрузки и связывания.
-
skeleton-typescript-webpack позволяет вам писать код TypeScript и использовать npm для управления пакетами и webpack для пакетирования.
-
skeleton-typcript позволяет вам писать код TypeScript и использовать jspm для управления пакетами и SystemJS для загрузки и связывания.
-
skeleton-typescript-asp.net5 позволяет вам писать код TypeScript и использовать jspm для управления пакетами и SystemJS для загрузки и пакетирования. Серверная часть ASP.NET также интегрирована.
-
skeleton-es2016-asp.net5 позволяет вам писать код ES2016 и использовать jspm для управления пакетами и SystemJS для загрузки и связывания. Серверная часть ASP.NET интегрирована.
skeleton-es2016-webpack позволяет вам писать код ES2016 и использовать npm для управления пакетами и webpack для связывания.
skeleton-es2016 позволяет писать код ES2016 и использовать jspm для управления пакетами и SystemJS для загрузки и связывания.
skeleton-typescript-webpack позволяет вам писать код TypeScript и использовать npm для управления пакетами и webpack для пакетирования.
skeleton-typcript позволяет вам писать код TypeScript и использовать jspm для управления пакетами и SystemJS для загрузки и связывания.
skeleton-typescript-asp.net5 позволяет вам писать код TypeScript и использовать jspm для управления пакетами и SystemJS для загрузки и пакетирования. Серверная часть ASP.NET также интегрирована.
skeleton-es2016-asp.net5 позволяет вам писать код ES2016 и использовать jspm для управления пакетами и SystemJS для загрузки и связывания. Серверная часть ASP.NET интегрирована.
Вы можете клонировать все скелеты из GitHub . Инструкции по установке можно найти в файлах README.md для каждого скелета.
C:\Users\username\Desktop>git clone https://github.com/aurelia/skeleton-navigation.git
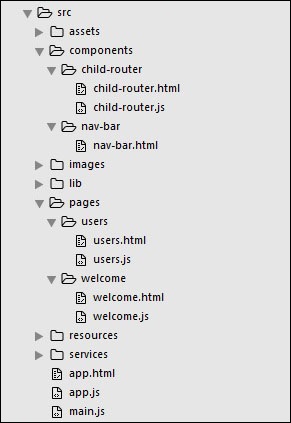
Структура папок
Вы можете использовать любую желаемую структуру папок. Если вы не уверены, с чего начать, вы можете использовать следующую структуру папок. Изображение представляет файлы и папку в каталоге src .
Веб Стандарты
Aurelia — это структура, ориентированная на веб-стандарты. Это было одной из главных целей команды, стоящей за этим. Они позаботятся о том, чтобы фреймворк всегда следовал современной сети. Это очень хорошо для разработчиков, так как мы можем рассчитывать на удобство использования фреймворка в будущем. Это также помогает нам быть в курсе браузеров и Интернета.
EcmaScript 6
Это хорошая практика не только для Aurelia, но и для любой другой платформы JavaScript. ES6 предлагает новые функциональные возможности, которые могут помочь в процессе разработки. Вы также можете использовать TypeScript , если вам нравятся строго типизированные языки.