В этой главе вы узнаете, как использовать формы в фреймворке Aurelia.
Ввод текста
Сначала мы увидим, как отправить форму ввода . Представление будет иметь две формы ввода для имени пользователя и пароля. Мы будем использовать value.bind для привязки данных.
app.html
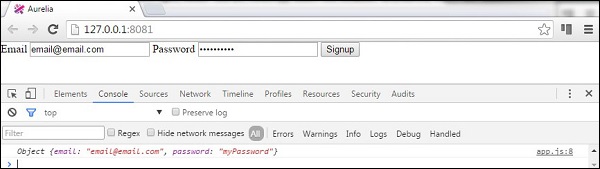
<template> <form role = "form" submit.delegate = "signup()"> <label for = "email">Email</label> <input type = "text" value.bind = "email" placeholder = "Email"> <label for = "password">Password</label> <input type = "password" value.bind = "password" placeholder = "Password"> <button type = "submit">Signup</button> </form> </template>
Функция регистрации просто берет значения имени пользователя и пароля из входных данных и регистрирует их в консоли разработчика.
export class App { email = ''; password = ''; signup() { var myUser = { email: this.email, password: this.password } console.log(myUser); }; }
флажок
В следующем примере будет показано, как отправить флажок с помощью платформы Aurelia. Мы создадим один флажок и свяжем проверенное значение с нашей моделью представления.
app.html
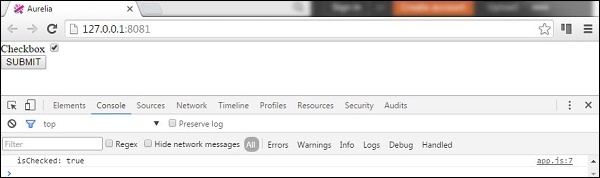
<template> <form role = "form" submit.delegate = "submit()"> <label for = "checkbox">Checkbox</label> <input type = "checkbox" id = "checkbox" checked.bind = "isChecked"><br/> <button type = "submit">SUBMIT</button> </form> </template>
Отправка формы просто зарегистрирует проверенное значение в консоли.
app.js
export class App { constructor() { this.isChecked = false; } submit() { console.log("isChecked: " + this.isChecked); } }
Радио-кнопки
В следующем примере будет показано, как отправить переключатели . Синтаксис repeat.for = «option of options» будет повторяться через массив объектов и создавать переключатели для каждого объекта. Это аккуратный способ динамического создания элементов в рамках Aurelia. Отдых такой же, как в предыдущих примерах. Мы связываем модель и проверенные значения.
app.html
<template> <form role = "form" submit.delegate = "submit()"> <label repeat.for = "option of options"> <input type = "radio" name = "myOptions" model.bind = "option" checked.bind = "$parent.selectedOption"/> ${option.text} </label> <br/> <button type = "submit">SUBMIT</button> </form> </template>
В нашей view-модели мы создадим массив объектов this.options и укажем, что установлен первый переключатель. Опять же, кнопка SUBMIT просто войдет в консоль, радиокнопка которой отмечена.
app.js
export class PeriodPanel { options = []; selectedOption = {}; constructor() { this.options = [ {id:1, text:'First'}, {id:2, text:'Second'}, {id:3, text:'Third'} ]; this.selectedOption = this.options[0]; } submit() { console.log('checked: ' + this.selectedOption.id); } }
Если мы проверим третью кнопку-переключатель и отправим нашу форму, консоль покажет ее.