Агрегатор событий следует использовать, когда ваши события должны быть присоединены к большему количеству слушателей или когда вам нужно наблюдать за некоторыми функциями вашего приложения и ждать обновления данных.
Агрегатор событий Aurelia имеет три метода. Метод публикации инициирует события и может использоваться несколькими подписчиками. Для подписки на событие мы можем использовать метод подписки . И, наконец, мы можем использовать метод dispose для отключения подписчиков. Следующий пример демонстрирует это.
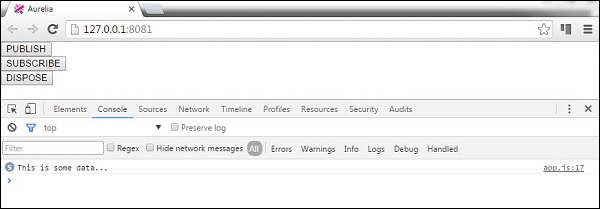
Наше представление будет состоять из трех кнопок для каждой из трех функций.
app.html
<template> <button click.delegate = "publish()">PUBLISH</button><br/> <button click.delegate = "subscribe()">SUBSCRIBE</button><br/> <button click.delegate = "dispose()">DISPOSE</button> </template>
Нам нужно импортировать eventAggregator и внедрить его, прежде чем мы сможем его использовать.
app.js
import {inject} from 'aurelia-framework'; import {EventAggregator} from 'aurelia-event-aggregator'; @inject(EventAggregator) export class App { constructor(eventAggregator) { this.eventAggregator = eventAggregator; } publish() { var payload = 'This is some data...'; this.eventAggregator.publish('myEventName', payload); } subscribe() { this.subscriber = this.eventAggregator.subscribe('myEventName', payload => { console.log(payload); }); } dispose() { this.subscriber.dispose(); console.log('Disposed!!!'); } }
Нам нужно нажать кнопку ПОДПИСАТЬСЯ , чтобы прослушать данные, которые будут опубликованы в будущем. После того, как подписчик подключен, при отправке новых данных консоль регистрирует его. Если мы нажмем кнопку PUBLISH пять раз, мы увидим, что она регистрируется каждый раз.
Мы также можем отключить нашего подписчика, нажав кнопку DISPOSE .