В следующем примере описано, как использовать Dropdown в формах с использованием среды Spring Web MVC. Начнем с того, что нам нужно иметь работающую Eclipse IDE и придерживаться следующих шагов для разработки веб-приложения на основе динамических форм с использованием Spring Web Framework.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC — Hello World. |
| 2 | Создайте Java классы User, UserController в com.tutorialspointpackage. |
| 3 | Создайте файлы представлений user.jsp, users.jsp в подпапке jsp. |
| 4 | Последний шаг — создание содержимого исходного файла и файлов конфигурации и экспорт приложения, как описано ниже. |
User.java
package com.tutorialspoint; public class User { private String username; private String password; private String address; private boolean receivePaper; private String [] favoriteFrameworks; private String gender; private String favoriteNumber; private String country; public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } public boolean isReceivePaper() { return receivePaper; } public void setReceivePaper(boolean receivePaper) { this.receivePaper = receivePaper; } public String[] getFavoriteFrameworks() { return favoriteFrameworks; } public void setFavoriteFrameworks(String[] favoriteFrameworks) { this.favoriteFrameworks = favoriteFrameworks; } public String getGender() { return gender; } public void setGender(String gender) { this.gender = gender; } public String getFavoriteNumber() { return favoriteNumber; } public void setFavoriteNumber(String favoriteNumber) { this.favoriteNumber = favoriteNumber; } public String getCountry() { return country; } public void setCountry(String country) { this.country = country; } }
UserController.java
package com.tutorialspoint; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.servlet.ModelAndView; import org.springframework.ui.ModelMap; @Controller public class UserController { @RequestMapping(value = "/user", method = RequestMethod.GET) public ModelAndView user() { User user = new User(); user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"})); user.setGender("M"); ModelAndView modelAndView = new ModelAndView("user", "command", user); return modelAndView; } @RequestMapping(value = "/addUser", method = RequestMethod.POST) public String addUser(@ModelAttribute("SpringWeb")User user, ModelMap model) { model.addAttribute("username", user.getUsername()); model.addAttribute("password", user.getPassword()); model.addAttribute("address", user.getAddress()); model.addAttribute("receivePaper", user.isReceivePaper()); model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks()); model.addAttribute("gender", user.getGender()); model.addAttribute("favoriteNumber", user.getFavoriteNumber()); model.addAttribute("country", user.getCountry()); return "users"; } @ModelAttribute("webFrameworkList") public List<String> getWebFrameworkList() { List<String> webFrameworkList = new ArrayList<String>(); webFrameworkList.add("Spring MVC"); webFrameworkList.add("Struts 1"); webFrameworkList.add("Struts 2"); webFrameworkList.add("Apache Wicket"); return webFrameworkList; } @ModelAttribute("numbersList") public List<String> getNumbersList() { List<String> numbersList = new ArrayList<String>(); numbersList.add("1"); numbersList.add("2"); numbersList.add("3"); numbersList.add("4"); return numbersList; } @ModelAttribute("countryList") public Map<String, String> getCountryList() { Map<String, String> countryList = new HashMap<String, String>(); countryList.put("US", "United States"); countryList.put("CH", "China"); countryList.put("SG", "Singapore"); countryList.put("MY", "Malaysia"); return countryList; } }
Здесь для первого метода обслуживания user () мы передали пустой объект User в объекте ModelAndView с именем «command», потому что среда Spring ожидает объект с именем «command», если вы используете <form: form> теги в вашем файле JSP. Поэтому, когда вызывается метод user () , он возвращает представление user.jsp .
Второй сервисный метод addUser () будет вызываться для метода POST в URL- адресе HelloWeb / addUser . Вы подготовите свой модельный объект на основе предоставленной информации. Наконец, представление «пользователи» будет возвращено из метода сервиса, что приведет к отображению users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%> <html> <head> <title>Spring MVC Form Handling</title> </head> <body> <h2>User Information</h2> <form:form method = "POST" action = "/HelloWeb/addUser"> <table> <tr> <td><form:label path = "username">User Name</form:label></td> <td><form:input path = "username" /></td> </tr> <tr> <td><form:label path = "password">Age</form:label></td> <td><form:password path = "password" /></td> </tr> <tr> <td><form:label path = "address">Address</form:label></td> <td><form:textarea path = "address" rows = "5" cols = "30" /></td> </tr> <tr> <td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td> <td><form:checkbox path = "receivePaper" /></td> </tr> <tr> <td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td> <td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" /> </td> </tr> <tr> <td><form:label path = "country">Country</form:label></td> <td> <form:select path = "country"> <form:option value = "NONE" label = "Select"/> <form:options items = "${countryList}" /> </form:select> </td> </tr> <tr> <td colspan = "2"> <input type = "submit" value = "Submit"/> </td> </tr> </table> </form:form> </body> </html>
Здесь мы используем теги <form: select />, <form: option /> и <form: options /> для визуализации выбора HTML. Например —
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" />
</form:select>
Он будет отображать следующий HTML-контент.
<select id = "country" name = "country"> <option value = "NONE">Select</option> <option value = "US">United States</option> <option value = "CH">China</option> <option value = "MY">Malaysia</option> <option value = "SG">Singapore</option> </select>
users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
<tr>
<td>Gender</td>
<td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
<tr>
<td>Country</td>
<td>${country}</td>
</tr>
</table>
</body>
</html>
Когда вы закончите создавать исходные файлы и файлы конфигурации, экспортируйте ваше приложение. Щелкните правой кнопкой мыши свое приложение, используйте опцию « Экспорт» → «Файл WAR» и сохраните файл HelloWeb.war в папке веб-приложений Tomcat.
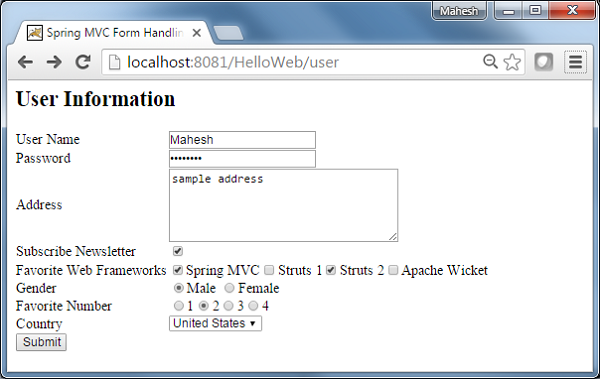
Теперь запустите сервер Tomcat и убедитесь, что вы можете получить доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL-адрес — http: // localhost: 8080 / HelloWeb / user, и мы увидим следующий экран, если все в порядке с веб-приложением Spring.
После отправки необходимой информации, нажмите на кнопку отправки, чтобы отправить форму. Вы должны увидеть следующий экран, если все в порядке с вашим веб-приложением Spring.