В следующем примере объясняется, как использовать TextArea в формах с использованием среды Spring Web MVC. Для начала давайте предоставим рабочую среду Eclipse и выполним последующие шаги для разработки веб-приложения на основе динамических форм с использованием Spring Web Framework.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC — Hello World. |
| 2 | Создайте Java классы User, UserController в com.tutorialspointpackage. |
| 3 | Создайте файлы представлений user.jsp, users.jsp в подпапке jsp. |
| 4 | Последний шаг — создание содержимого исходного файла и файлов конфигурации и экспорт приложения, как описано ниже. |
User.java
package com.tutorialspoint; public class User { private String username; private String password; private String address; public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } }
UserController.java
package com.tutorialspoint; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.servlet.ModelAndView; import org.springframework.ui.ModelMap; @Controller public class UserController { @RequestMapping(value = "/user", method = RequestMethod.GET) public ModelAndView user() { return new ModelAndView("user", "command", new User()); } @RequestMapping(value = "/addUser", method = RequestMethod.POST) public String addUser(@ModelAttribute("SpringWeb")User user, ModelMap model) { model.addAttribute("username", user.getUsername()); model.addAttribute("password", user.getPassword()); model.addAttribute("address", user.getAddress()); return "users"; } }
Здесь для первого метода обслуживания user () мы передали пустой объект User в объекте ModelAndView с именем «command», потому что среда Spring ожидает объект с именем «command», если вы используете <form: form> теги в вашем файле JSP. Таким образом, когда вызывается метод user (), он возвращает представление user.jsp.
Второй сервисный метод addUser () будет вызываться для метода POST в URL-адресе HelloWeb / addUser. Вы подготовите свой модельный объект на основе предоставленной информации. Наконец, представление «пользователи» будет возвращено из метода сервиса, что приведет к отображению users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%> <html> <head> <title>Spring MVC Form Handling</title> </head> <body> <h2>User Information</h2> <form:form method = "POST" action = "/HelloWeb/addUser"> <table> <tr> <td><form:label path = "username">User Name</form:label></td> <td><form:input path = "username" /></td> </tr> <tr> <td><form:label path = "password">Age</form:label></td> <td><form:password path = "password" /></td> </tr> <tr> <td><form:label path = "address">Address</form:label></td> <td><form:textarea path = "address" rows = "5" cols = "30" /></td> </tr> <tr> <td colspan = "2"> <input type = "submit" value = "Submit"/> </td> </tr> </table> </form:form> </body> </html>
Здесь мы используем тег <form: textarea /> для визуализации HTML-блока textarea. Например —
<form:textarea path = "address" rows = "5" cols = "30" />
Будет отображено следующее содержимое HTML.
<textarea id = "address" name = "address" rows = "5" cols = "30"></textarea>
users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
</table>
</body>
</html>
Когда вы закончите создавать исходные файлы и файлы конфигурации, экспортируйте ваше приложение. Щелкните правой кнопкой мыши свое приложение, выберите «Экспорт» → «Файл WAR» и сохраните файл HelloWeb.war в папке веб-приложений Tomcat.
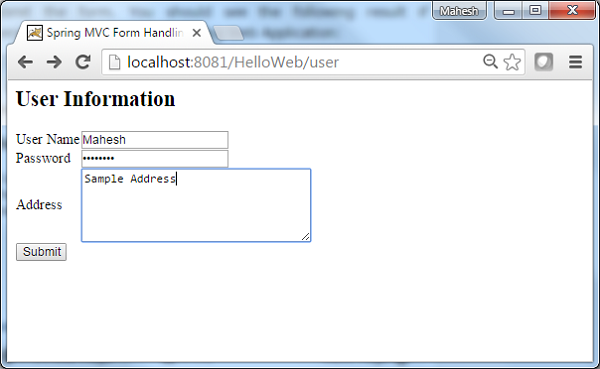
Теперь запустите сервер Tomcat и убедитесь, что вы можете получить доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте ввести URL-адрес — http://hosthost: 8080 / HelloWeb / user, и мы увидим следующий экран, если все в порядке с веб-приложением Spring.
После отправки необходимой информации, нажмите на кнопку отправки, чтобы отправить форму. Мы увидим следующий экран, если все в порядке с веб-приложением Spring.