В следующем примере показано, как использовать RadioButton в формах с использованием среды Spring Web MVC. Чтобы начать с этого, давайте создадим рабочую среду Eclipse и перейдем к следующим шагам для разработки веб-приложения на основе динамических форм с использованием Spring Web Framework —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC — Hello World. |
| 2 | Создайте Java классы User, UserController в com.tutorialspointpackage. |
| 3 | Создайте файлы представлений user.jsp, users.jsp в подпапке jsp. |
| 4 | Последний шаг — создание содержимого исходного файла и файлов конфигурации и экспорт приложения, как описано ниже. |
User.java
package com.tutorialspoint; public class User { private String username; private String password; private String address; private boolean receivePaper; private String [] favoriteFrameworks; private String gender; public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } public boolean isReceivePaper() { return receivePaper; } public void setReceivePaper(boolean receivePaper) { this.receivePaper = receivePaper; } public String[] getFavoriteFrameworks() { return favoriteFrameworks; } public void setFavoriteFrameworks(String[] favoriteFrameworks) { this.favoriteFrameworks = favoriteFrameworks; } public String getGender() { return gender; } public void setGender(String gender) { this.gender = gender; } }
UserController.java
package com.tutorialspoint; import java.util.ArrayList; import java.util.List; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.servlet.ModelAndView; import org.springframework.ui.ModelMap; @Controller public class UserController { @RequestMapping(value = "/user", method = RequestMethod.GET) public ModelAndView user() { User user = new User(); user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"})); user.setGender("M"); ModelAndView modelAndView = new ModelAndView("user", "command", user); return modelAndView; } @RequestMapping(value = "/addUser", method = RequestMethod.POST) public String addUser(@ModelAttribute("SpringWeb")User user, ModelMap model) { model.addAttribute("username", user.getUsername()); model.addAttribute("password", user.getPassword()); model.addAttribute("address", user.getAddress()); model.addAttribute("receivePaper", user.isReceivePaper()); model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks()); model.addAttribute("gender", user.getGender()); return "users"; } @ModelAttribute("webFrameworkList") public List<String> getWebFrameworkList() { List<String> webFrameworkList = new ArrayList<String>(); webFrameworkList.add("Spring MVC"); webFrameworkList.add("Struts 1"); webFrameworkList.add("Struts 2"); webFrameworkList.add("Apache Wicket"); return webFrameworkList; } }
Здесь, первый метод сервиса user () , мы передали пустой объект User в объекте ModelAndView с именем «command», потому что среда Spring ожидает объект с именем «command», если вы используете теги <form: form> в вашем файле JSP. Таким образом, когда вызывается метод user () , он возвращает представление user.jsp .
Второй сервисный метод addUser () будет вызываться для метода POST в URL- адресе HelloWeb / addUser . Вы подготовите свой модельный объект на основе предоставленной информации. Наконец, представление «пользователи» будет возвращено из метода сервиса, что приведет к отображению users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%> <html> <head> <title>Spring MVC Form Handling</title> </head> <body> <h2>User Information</h2> <form:form method = "POST" action = "/HelloWeb/addUser"> <table> <tr> <td><form:label path = "username">User Name</form:label></td> <td><form:input path = "username" /></td> </tr> <tr> <td><form:label path = "password">Age</form:label></td> <td><form:password path = "password" /></td> </tr> <tr> <td><form:label path = "address">Address</form:label></td> <td><form:textarea path = "address" rows = "5" cols = "30" /></td> </tr> <tr> <td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td> <td><form:checkbox path = "receivePaper" /></td> </tr> <tr> <td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td> <td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td colspan = "2"> <input type = "submit" value = "Submit"/> </td> </tr> </table> </form:form> </body> </html>
Здесь мы используем тег <form: radiobutton /> для визуализации HTML-кнопки.
<form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" />
Он будет отображать следующий HTML-контент.
<input id = "gender1" name = "gender" type = "radio" value = "M" checked = "checked"/><label for = "gender1">Male</label> <input id = "gender2" name = "gender" type = "radio" value = "F"/><label for = "gender2">Female</label>
users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
<tr>
<td>Gender</td>
<td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
</table>
</body>
</html>
Когда вы закончите создавать исходные файлы и файлы конфигурации, экспортируйте ваше приложение. Щелкните правой кнопкой мыши свое приложение, выберите « Экспорт» → «Файл WAR» и сохраните файл HelloWeb.war в папке веб-приложений Tomcat.
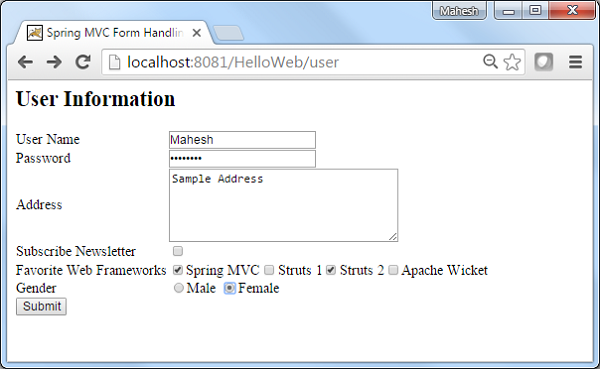
Теперь запустите сервер Tomcat и убедитесь, что вы можете получить доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL-адрес — http: // localhost: 8080 / HelloWeb / user, и мы увидим следующий экран, если все в порядке с вашим веб-приложением Spring.
После отправки необходимой информации, нажмите на кнопку отправки, чтобы отправить форму. Мы увидим следующий экран, если все в порядке с веб-приложением Spring.