В этой главе описывается, как настроить библиотеку AngularJS для использования при разработке веб-приложений. Также кратко описывается структура каталога и его содержимое.
Когда вы откроете ссылку https://angularjs.org/ , вы увидите, что есть два варианта загрузки библиотеки AngularJS —
-
Просмотр на GitHub. Нажав на эту кнопку, вы перейдете на GitHub и получите все последние скрипты.
-
Скачать AngularJS 1 — Нажав на эту кнопку, вы увидите экран, который будет отображаться в виде —
Просмотр на GitHub. Нажав на эту кнопку, вы перейдете на GitHub и получите все последние скрипты.
Скачать AngularJS 1 — Нажав на эту кнопку, вы увидите экран, который будет отображаться в виде —
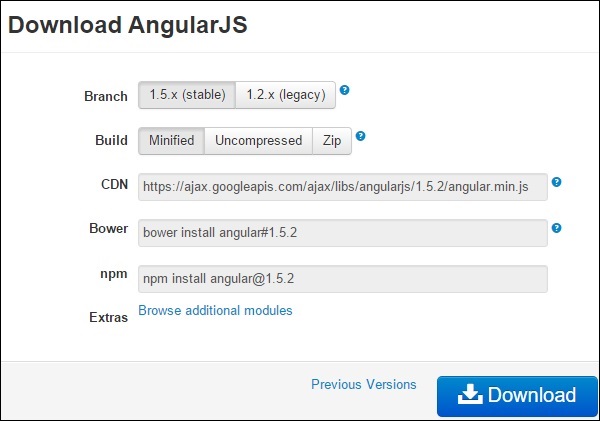
Этот экран предоставляет различные варианты использования Angular JS следующим образом:
-
Загрузка и размещение файлов локально
-
Есть два разных варианта: Legacy и Latest. Сами имена являются информативными. Версия Legacy имеет версию менее 1.2.x, а последняя поставляется с версией 1.3.x.
-
Мы также можем использовать свернутую, несжатую или заархивированную версию.
-
-
Доступ к CDN — у вас также есть доступ к CDN. CDN дает вам доступ к региональным дата-центрам. В этом случае хост Google. CDN переносит ответственность за размещение файлов с ваших собственных серверов на ряд внешних. Это также дает преимущество в том, что если посетитель вашей веб-страницы уже загрузил копию AngularJS из той же CDN, нет необходимости повторно загружать ее.
Загрузка и размещение файлов локально
Есть два разных варианта: Legacy и Latest. Сами имена являются информативными. Версия Legacy имеет версию менее 1.2.x, а последняя поставляется с версией 1.3.x.
Мы также можем использовать свернутую, несжатую или заархивированную версию.
Доступ к CDN — у вас также есть доступ к CDN. CDN дает вам доступ к региональным дата-центрам. В этом случае хост Google. CDN переносит ответственность за размещение файлов с ваших собственных серверов на ряд внешних. Это также дает преимущество в том, что если посетитель вашей веб-страницы уже загрузил копию AngularJS из той же CDN, нет необходимости повторно загружать ее.
В этом руководстве мы используем версии библиотеки CDN.
пример
Теперь давайте напишем простой пример с использованием библиотеки AngularJS. Давайте создадим HTML-файл myfirstexample.html, показанный ниже:
<!doctype html> <html> <head> <script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script> </head> <body ng-app = "myapp"> <div ng-controller = "HelloController" > <h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2> </div> <script> angular.module("myapp", []) .controller("HelloController", function($scope) { $scope.helloTo = {}; $scope.helloTo.title = "AngularJS"; }); </script> </body> </html>
Давайте подробно рассмотрим приведенный выше код —
Включить AngularJS
Мы включаем файл JavaScript AngularJS на страницу HTML, чтобы мы могли его использовать —
<head> <script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"> </script> </head>
Вы можете проверить последнюю версию AngularJS на его официальном сайте.
Укажите на приложение AngularJS
Далее необходимо указать, какая часть HTML содержит приложение AngularJS. Вы можете сделать это, добавив атрибут ng-app в корневой HTML-элемент приложения AngularJS. Вы можете добавить его к элементу html или элементу body, как показано ниже —
<body ng-app = "myapp"> </body>
Посмотреть
По мнению этой части —
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
ng-controller сообщает AngularJS, какой контроллер использовать с этим представлением. helloTo.title говорит AngularJS записать значение модели с именем helloTo.title в HTML в этом месте.
контроллер
Контроллер часть —
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
Этот код регистрирует функцию контроллера с именем HelloController в угловом модуле с именем myapp . Мы узнаем больше о модулях и контроллерах в соответствующих главах. Функция контроллера регистрируется в angular посредством вызова функции angular.module (…). Controller (…).
Модель параметров $ scope передается в функцию контроллера. Функция контроллера добавляет объект helloTo JavaScript и в этом объекте добавляет поле заголовка .
выполнение
Сохраните приведенный выше код как myfirstexample.html и откройте его в любом браузере. Вы получите следующий результат —
Welcome AngularJS to the world of Tutorialspoint!
Что происходит, когда страница загружается в браузере? Давайте посмотрим —
HTML-документ загружается в браузер и оценивается браузером.
Файл AngularJS JavaScript загружен, создан угловой глобальный объект.
JavaScript, который регистрирует функции контроллера, выполняется.
Затем AngularJS просматривает HTML для поиска приложений AngularJS, а также представлений.
Как только вид будет найден, он соединяет этот вид с соответствующей функцией контроллера.
Далее AngularJS выполняет функции контроллера.
Затем он визуализирует представления с данными из модели, заполненной контроллером. Страница теперь готова.