AngularJS — Обзор
AngularJS — это платформа веб-приложений с открытым исходным кодом. Первоначально он был разработан в 2009 году Миско Хевери и Адамом Абронсом. В настоящее время поддерживается Google. Его последняя версия 1.4.3.
Определение AngularJS, изложенное в его официальной документации, следующее:
AngularJS — это структурная структура для динамических веб-приложений. Он позволяет использовать HTML в качестве языка шаблонов и расширять синтаксис HTML, чтобы четко и кратко выразить компоненты вашего приложения. Привязка данных Angular и внедрение зависимостей устраняют большую часть кода, который вам сейчас нужно написать. И все это происходит в браузере, что делает его идеальным партнером для любой серверной технологии.
AngularJS — это структурная структура для динамических веб-приложений. Он позволяет использовать HTML в качестве языка шаблонов и расширять синтаксис HTML, чтобы четко и кратко выразить компоненты вашего приложения. Привязка данных Angular и внедрение зависимостей устраняют большую часть кода, который вам сейчас нужно написать. И все это происходит в браузере, что делает его идеальным партнером для любой серверной технологии.
Характеристики
-
AngularJS — это мощная среда разработки на основе JavaScript для создания RICH Internet Application (RIA).
-
AngularJS предоставляет разработчикам опции для написания клиентского приложения (с использованием JavaScript) чистым способом MVC (Model View Controller).
-
Приложение, написанное на AngularJS, является кросс-браузерным. AngularJS автоматически обрабатывает код JavaScript, подходящий для каждого браузера.
-
AngularJS является открытым исходным кодом, полностью бесплатен и используется тысячами разработчиков по всему миру. Он лицензируется под лицензией Apache версии 2.0.
AngularJS — это мощная среда разработки на основе JavaScript для создания RICH Internet Application (RIA).
AngularJS предоставляет разработчикам опции для написания клиентского приложения (с использованием JavaScript) чистым способом MVC (Model View Controller).
Приложение, написанное на AngularJS, является кросс-браузерным. AngularJS автоматически обрабатывает код JavaScript, подходящий для каждого браузера.
AngularJS является открытым исходным кодом, полностью бесплатен и используется тысячами разработчиков по всему миру. Он лицензируется под лицензией Apache версии 2.0.
В целом, AngularJS — это фреймворк для создания крупномасштабных и высокопроизводительных веб-приложений с простотой обслуживания.
Основные особенности
Ниже приведены наиболее важные ключевые особенности AngularJS —
-
Привязка данных — это автоматическая синхронизация данных между компонентами модели и представления.
-
Область действия — это объекты, которые относятся к модели. Они действуют как клей между контроллером и представлением.
-
Контроллер — это функции JavaScript, которые привязаны к определенной области.
-
Сервисы — AngularJS поставляется с несколькими встроенными сервисами, например $ https: для создания запросов XMLHttp. Это одноэлементные объекты, которые создаются только один раз в приложении.
-
Фильтры — они выбирают подмножество элементов из массива и возвращают новый массив.
-
Директивы — Директивы являются маркерами на элементах DOM (таких как элементы, атрибуты, CSS и т. Д.). Их можно использовать для создания пользовательских тегов HTML, которые служат новыми пользовательскими виджетами. AngularJS имеет встроенные директивы (ngBind, ngModel …)
-
Шаблоны — это визуализированный вид с информацией от контроллера и модели. Это может быть один файл (например, index.html) или несколько представлений на одной странице с использованием «partials».
-
Маршрутизация — это концепция переключения видов.
-
Представление модели Независимо от того — MVC — это шаблон проектирования для разделения приложения на разные части (называемые Модель, Представление и Контроллер), каждая из которых имеет свои обязанности. AngularJS не реализует MVC в традиционном смысле, а скорее что-то ближе к MVVM (Model-View-ViewModel). Команда Angular JS с юмором называет это Model View.
-
Глубокие ссылки — Глубокие ссылки позволяют кодировать состояние приложения в URL, чтобы его можно было добавить в закладки. Затем приложение можно восстановить из URL-адреса в то же состояние.
-
Внедрение зависимостей — AngularJS имеет встроенную подсистему внедрения зависимостей, которая помогает разработчику, облегчая разработку, понимание и тестирование приложения.
Привязка данных — это автоматическая синхронизация данных между компонентами модели и представления.
Область действия — это объекты, которые относятся к модели. Они действуют как клей между контроллером и представлением.
Контроллер — это функции JavaScript, которые привязаны к определенной области.
Сервисы — AngularJS поставляется с несколькими встроенными сервисами, например $ https: для создания запросов XMLHttp. Это одноэлементные объекты, которые создаются только один раз в приложении.
Фильтры — они выбирают подмножество элементов из массива и возвращают новый массив.
Директивы — Директивы являются маркерами на элементах DOM (таких как элементы, атрибуты, CSS и т. Д.). Их можно использовать для создания пользовательских тегов HTML, которые служат новыми пользовательскими виджетами. AngularJS имеет встроенные директивы (ngBind, ngModel …)
Шаблоны — это визуализированный вид с информацией от контроллера и модели. Это может быть один файл (например, index.html) или несколько представлений на одной странице с использованием «partials».
Маршрутизация — это концепция переключения видов.
Представление модели Независимо от того — MVC — это шаблон проектирования для разделения приложения на разные части (называемые Модель, Представление и Контроллер), каждая из которых имеет свои обязанности. AngularJS не реализует MVC в традиционном смысле, а скорее что-то ближе к MVVM (Model-View-ViewModel). Команда Angular JS с юмором называет это Model View.
Глубокие ссылки — Глубокие ссылки позволяют кодировать состояние приложения в URL, чтобы его можно было добавить в закладки. Затем приложение можно восстановить из URL-адреса в то же состояние.
Внедрение зависимостей — AngularJS имеет встроенную подсистему внедрения зависимостей, которая помогает разработчику, облегчая разработку, понимание и тестирование приложения.
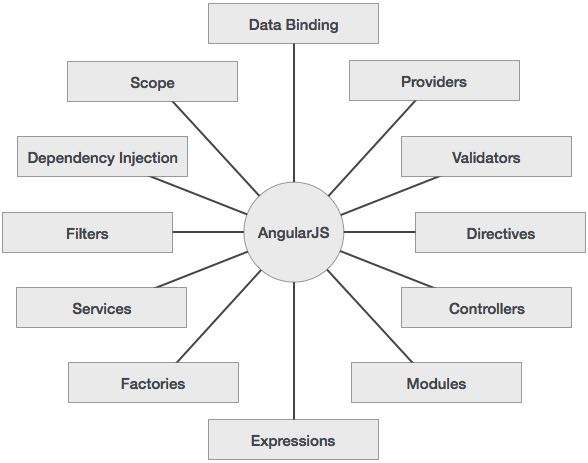
Концепции
Следующая диаграмма изображает некоторые важные части AngularJS, которые мы подробно обсудим в последующих главах.
Преимущества AngularJS
-
AngularJS предоставляет возможность создавать одностраничное приложение очень простым и понятным способом.
-
AngularJS обеспечивает возможность привязки данных к HTML, предоставляя пользователю богатый и отзывчивый опыт
-
Код AngularJS является модульно тестируемым.
-
AngularJS использует внедрение зависимостей и использует разделение интересов.
-
AngularJS предоставляет повторно используемые компоненты.
-
С AngularJS разработчик пишет меньше кода и получает больше функциональности.
-
В AngularJS представления являются чистыми HTML-страницами, а контроллеры, написанные на JavaScript, выполняют бизнес-обработку.
AngularJS предоставляет возможность создавать одностраничное приложение очень простым и понятным способом.
AngularJS обеспечивает возможность привязки данных к HTML, предоставляя пользователю богатый и отзывчивый опыт
Код AngularJS является модульно тестируемым.
AngularJS использует внедрение зависимостей и использует разделение интересов.
AngularJS предоставляет повторно используемые компоненты.
С AngularJS разработчик пишет меньше кода и получает больше функциональности.
В AngularJS представления являются чистыми HTML-страницами, а контроллеры, написанные на JavaScript, выполняют бизнес-обработку.
Помимо всего прочего, приложения AngularJS могут работать на всех основных браузерах и смартфонах, включая телефоны / планшеты на базе Android и iOS.
Недостатки AngularJS
Хотя AngularJS поставляется с большим количеством плюсов, но в то же время мы должны рассмотреть следующие моменты:
-
Небезопасно — Будучи JavaScript-фреймворком, приложение, написанное на AngularJS, небезопасно. Проверка подлинности и авторизация на стороне сервера должны обеспечивать безопасность приложения.
-
Не разлагается. Если пользователь вашего приложения отключает JavaScript, он просто увидит основную страницу и ничего более.
Небезопасно — Будучи JavaScript-фреймворком, приложение, написанное на AngularJS, небезопасно. Проверка подлинности и авторизация на стороне сервера должны обеспечивать безопасность приложения.
Не разлагается. Если пользователь вашего приложения отключает JavaScript, он просто увидит основную страницу и ничего более.
Компоненты AngularJS
Фреймворк AngularJS можно разделить на три основные части:
-
ng-app — эта директива определяет и связывает приложение AngularJS с HTML.
-
ng-model — эта директива связывает значения данных приложения AngularJS с элементами управления вводом HTML.
-
ng-bind — эта директива связывает данные приложения AngularJS с тегами HTML.
ng-app — эта директива определяет и связывает приложение AngularJS с HTML.
ng-model — эта директива связывает значения данных приложения AngularJS с элементами управления вводом HTML.
ng-bind — эта директива связывает данные приложения AngularJS с тегами HTML.
AngularJS — Настройка среды
В этой главе мы обсудим, как настроить библиотеку AngularJS для использования в разработке веб-приложений. Мы также кратко изучим структуру каталога и его содержание.
Когда вы откроете ссылку https://angularjs.org/ , вы увидите, что есть два варианта загрузки библиотеки AngularJS —
-
Посмотреть на GitHub — Нажмите на эту кнопку, чтобы перейти на GitHub и получить все последние скрипты.
-
Скачайте AngularJS 1 — Или нажмите на эту кнопку, появится экран, показанный ниже —
Посмотреть на GitHub — Нажмите на эту кнопку, чтобы перейти на GitHub и получить все последние скрипты.
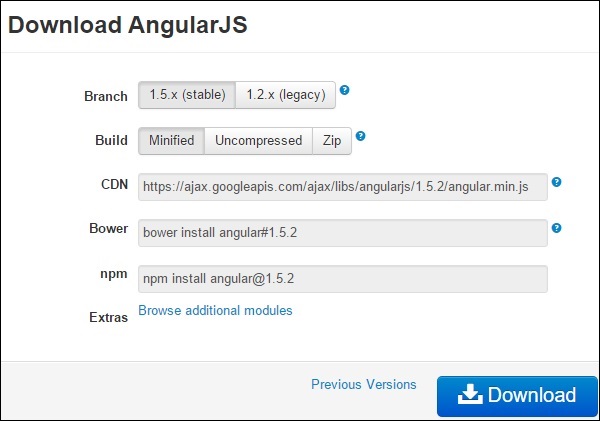
Скачайте AngularJS 1 — Или нажмите на эту кнопку, появится экран, показанный ниже —
-
Этот экран предоставляет различные варианты использования Angular JS следующим образом:
-
Загрузка и размещение файлов локально
-
Есть два разных варианта legacy и последний . Имена сами по себе являются информативными. Legacy имеет версию менее 1.2.x, а последняя версия 1.5.x.
-
Мы также можем использовать уменьшенную, несжатую или заархивированную версию.
-
-
Доступ к CDN — у вас также есть доступ к CDN. CDN предоставит вам доступ по всему миру к региональным дата-центрам, которые в данном случае являются хостами Google. Это означает, что использование CDN переносит ответственность за размещение файлов с ваших собственных серверов на ряд внешних. Это также дает преимущество в том, что если посетитель вашей веб-страницы уже загрузил копию AngularJS из той же CDN, ее не нужно будет повторно загружать.
-
Этот экран предоставляет различные варианты использования Angular JS следующим образом:
Загрузка и размещение файлов локально
Есть два разных варианта legacy и последний . Имена сами по себе являются информативными. Legacy имеет версию менее 1.2.x, а последняя версия 1.5.x.
Мы также можем использовать уменьшенную, несжатую или заархивированную версию.
Доступ к CDN — у вас также есть доступ к CDN. CDN предоставит вам доступ по всему миру к региональным дата-центрам, которые в данном случае являются хостами Google. Это означает, что использование CDN переносит ответственность за размещение файлов с ваших собственных серверов на ряд внешних. Это также дает преимущество в том, что если посетитель вашей веб-страницы уже загрузил копию AngularJS из той же CDN, ее не нужно будет повторно загружать.
-
Попробуйте новый angularJS 2 — нажмите эту кнопку, чтобы загрузить версию Angular JS beta 2. Эта версия очень быстрая, поддерживается на мобильных устройствах и гибкая по сравнению с устаревшей и последней версией AngularJS 1
Попробуйте новый angularJS 2 — нажмите эту кнопку, чтобы загрузить версию Angular JS beta 2. Эта версия очень быстрая, поддерживается на мобильных устройствах и гибкая по сравнению с устаревшей и последней версией AngularJS 1
В этом руководстве мы используем версии библиотеки CDN.
пример
Теперь давайте напишем простой пример с использованием библиотеки AngularJS. Давайте создадим HTML-файл myfirstexample.html, как показано ниже:
<!doctype html> <html> <head> <script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script> </head> <body ng-app = "myapp"> <div ng-controller = "HelloController" > <h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2> </div> <script> angular.module("myapp", []) .controller("HelloController", function($scope) { $scope.helloTo = {}; $scope.helloTo.title = "AngularJS"; }); </script> </body> </html>
В следующих разделах приведено подробное описание приведенного выше кода.
Включить AngularJS
Мы включили файл AngularJS JavaScript на страницу HTML, чтобы мы могли использовать AngularJS —
<head> <script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script> </head>
Если вы хотите выполнить обновление до последней версии Angular JS, используйте следующий исходный код скрипта или проверьте последнюю версию AngularJS на их официальном веб-сайте.
<head> <script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script> </head>
Укажите на приложение AngularJS
Далее мы расскажем, какая часть HTML содержит приложение AngularJS. Это делается путем добавления атрибута ng-app в корневой HTML-элемент приложения AngularJS. Вы можете добавить его в элемент HTML или элемент body, как показано ниже —
<body ng-app = "myapp"> </body>
Посмотреть
По мнению этой части —
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
ng-controller сообщает AngularJS, какой контроллер использовать в этом представлении. helloTo.title говорит AngularJS записать значение «модель» с именем helloTo.title в HTML в этом месте.
контроллер
Контроллер часть —
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
Этот код регистрирует функцию контроллера с именем HelloController в угловом модуле с именем myapp . Мы узнаем больше о модулях и контроллерах в соответствующих главах. Функция контроллера регистрируется в angular посредством вызова функции angular.module (…). Controller (…).
Параметр $ scope, передаваемый в функцию контроллера, является моделью . Функция контроллера добавляет объект helloTo JavaScript и в этом объекте добавляет поле заголовка .
выполнение
Сохраните приведенный выше код как myfirstexample.html и откройте его в любом браузере. Вы увидите вывод, как показано ниже —
Welcome AngularJS to the world of Tutorialspoint!
Когда страница загружается в браузере, происходит следующее:
-
HTML-документ загружается в браузер и оценивается браузером. Файл AngularJS JavaScript загружен, создан угловой глобальный объект. Затем выполняется JavaScript, который регистрирует функции контроллера.
-
Далее AngularJS просматривает HTML, чтобы найти приложения и представления AngularJS. Как только вид обнаружен, он связывает этот вид с соответствующей функцией контроллера.
-
Далее AngularJS выполняет функции контроллера. Затем он визуализирует представления с данными из модели, заполненной контроллером. Страница теперь готова.
HTML-документ загружается в браузер и оценивается браузером. Файл AngularJS JavaScript загружен, создан угловой глобальный объект. Затем выполняется JavaScript, который регистрирует функции контроллера.
Далее AngularJS просматривает HTML, чтобы найти приложения и представления AngularJS. Как только вид обнаружен, он связывает этот вид с соответствующей функцией контроллера.
Далее AngularJS выполняет функции контроллера. Затем он визуализирует представления с данными из модели, заполненной контроллером. Страница теперь готова.
AngularJS — Архитектура MVC
Модульная версия Контроллер или MVC, как его обычно называют, — это шаблон проектирования программного обеспечения для разработки веб-приложений. Модель контроллера представления модели состоит из следующих трех частей:
-
Модель — это самый низкий уровень шаблона, отвечающий за ведение данных.
-
Просмотр — отвечает за отображение всех или части данных для пользователя.
-
Контроллер — это программный код, который контролирует взаимодействие между моделью и представлением.
Модель — это самый низкий уровень шаблона, отвечающий за ведение данных.
Просмотр — отвечает за отображение всех или части данных для пользователя.
Контроллер — это программный код, который контролирует взаимодействие между моделью и представлением.
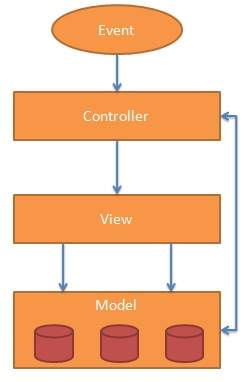
MVC популярен, потому что он изолирует логику приложения от уровня пользовательского интерфейса и поддерживает разделение задач. Контроллер получает все запросы для приложения и затем работает с моделью, чтобы подготовить любые данные, необходимые представлению. Затем представление использует данные, подготовленные контроллером, для генерации окончательного презентабельного ответа. Абстракция MVC может быть графически представлена следующим образом.
Модель
Модель отвечает за управление данными приложения. Он отвечает на запрос от просмотра и на инструкции от контроллера по обновлению.
Вид
Представление данных в определенном формате, инициированное решением контроллера о представлении данных. Это основанные на сценариях системы шаблонов, такие как JSP, ASP, PHP, и их очень легко интегрировать с технологией AJAX.
Контроллер
Контроллер реагирует на ввод пользователя и выполняет взаимодействие с объектами модели данных. Контроллер получает входные данные, проверяет их, а затем выполняет бизнес-операции, которые изменяют состояние модели данных.
AngularJS — это основанный на MVC фреймворк. В следующих главах мы увидим, как AngularJS использует методологию MVC.
AngularJS — Первое применение
Прежде чем мы начнем с создания реального приложения HelloWorld с использованием AngularJS, давайте посмотрим, каковы фактические части приложения AngularJS. Приложение AngularJS состоит из следующих трех важных частей:
-
ng-app — эта директива определяет и связывает приложение AngularJS с HTML.
-
ng-model — эта директива связывает значения данных приложения AngularJS с элементами управления вводом HTML.
-
ng-bind — эта директива связывает данные приложения AngularJS с тегами HTML.
ng-app — эта директива определяет и связывает приложение AngularJS с HTML.
ng-model — эта директива связывает значения данных приложения AngularJS с элементами управления вводом HTML.
ng-bind — эта директива связывает данные приложения AngularJS с тегами HTML.
Шаги по созданию приложения AngularJS
Шаг 1: Загрузите структуру
Будучи чисто фреймворком JavaScript, он может быть добавлен с помощью тега <Script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"> </script>
Шаг 2: Определите приложение AngularJS с помощью директивы ng-app
<div ng-app = ""> ... </div>
Шаг 3: Определите имя модели с помощью директивы ng-model
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
Шаг 4: Привязать значение вышеуказанной модели, определенное с помощью директивы ng-bind.
<p>Hello <span ng-bind = "name"></span>!</p>
Шаги для запуска приложения AngularJS
Используйте вышеупомянутые три шага на странице HTML.
testAngularJS.htm
<html>
<head>
<title>AngularJS First Application</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>
Выход
Откройте textAngularJS.htm в веб-браузере. Введите свое имя и увидите результат.
Как AngularJS интегрируется с HTML
-
Директива ng-app указывает на запуск приложения AngularJS.
-
Затем директива ng-model создает переменную модели с именем «name», которую можно использовать со страницей html и внутри div, имеющего директиву ng-app.
-
Затем ng-bind использует модель имени, отображаемую в теге html span, всякий раз, когда пользователь вводит что-либо в текстовое поле.
-
Закрывающий тег </ div> указывает на конец приложения AngularJS.
Директива ng-app указывает на запуск приложения AngularJS.
Затем директива ng-model создает переменную модели с именем «name», которую можно использовать со страницей html и внутри div, имеющего директиву ng-app.
Затем ng-bind использует модель имени, отображаемую в теге html span, всякий раз, когда пользователь вводит что-либо в текстовое поле.
Закрывающий тег </ div> указывает на конец приложения AngularJS.
AngularJS — Директивы
Директивы AngularJS используются для расширения HTML. Это специальные атрибуты, начинающиеся с префикса ng. Мы собираемся обсудить следующие директивы —
-
ng-app — эта директива запускает приложение AngularJS.
-
ng-init — эта директива инициализирует данные приложения.
-
ng-model — эта директива связывает значения данных приложения AngularJS с элементами управления вводом HTML.
-
ng-repeat — эта директива повторяет элементы html для каждого элемента в коллекции.
ng-app — эта директива запускает приложение AngularJS.
ng-init — эта директива инициализирует данные приложения.
ng-model — эта директива связывает значения данных приложения AngularJS с элементами управления вводом HTML.
ng-repeat — эта директива повторяет элементы html для каждого элемента в коллекции.
директива ng-app
Директива ng-app запускает приложение AngularJS. Он определяет корневой элемент. Он автоматически инициализирует или загружает приложение при загрузке веб-страницы, содержащей приложение AngularJS. Он также используется для загрузки различных модулей AngularJS в приложении AngularJS. В следующем примере мы определили приложение AngularJS по умолчанию, используя атрибут ng-app элемента div.
<div ng-app = ""> ... </div>
директива ng-init
Директива ng-init инициализирует данные приложения AngularJS. Он используется для помещения значений в переменные, которые будут использоваться в приложении. В следующем примере мы инициализируем массив стран. Мы используем синтаксис JSON для определения массива стран.
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
...
</div>
директива ng-модели
Эта директива связывает значения данных приложения AngularJS с элементами управления вводом HTML. В следующем примере мы определили модель с именем «name».
<div ng-app = ""> ... <p>Enter your Name: <input type = "text" ng-model = "name"></p> </div>
директива ng-repeat
Директива ng-repeat повторяет элементы html для каждого элемента в коллекции. В следующем примере мы перебрали множество стран.
<div ng-app = "">
...
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>
пример
Следующий пример продемонстрирует все вышеупомянутые директивы.
testAngularJS.htm
<html>
<head>
<title>AngularJS Directives</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>
Выход
Откройте textAngularJS.htm в веб-браузере. Введите свое имя и увидите результат.
AngularJS — Выражения
Выражения используются для привязки данных приложения к html. Выражения пишутся в двойных скобках, как {{expression}}. Выражения ведут себя так же, как директивы ng-bind. Выражения приложения AngularJS являются чистыми выражениями javascript и выводят данные, где они используются.
Используя числа
<p>Expense on Books : {{cost * quantity}} Rs</p>
Использование строк
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
Использование объекта
<p>Roll No: {{student.rollno}}</p>
Используя массив
<p>Marks(Math): {{marks[3]}}</p>
пример
Следующий пример продемонстрирует все вышеупомянутые выражения.
testAngularJS.htm
<html>
<head>
<title>AngularJS Expressions</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "quantity = 1;cost = 30;
student = {firstname:'Mahesh',lastname:'Parashar',rollno:101};
marks = [80,90,75,73,60]">
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
<p>Expense on Books : {{cost * quantity}} Rs</p>
<p>Roll No: {{student.rollno}}</p>
<p>Marks(Math): {{marks[3]}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>
Выход
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS — Контроллеры
Приложение AngularJS в основном опирается на контроллеры для управления потоком данных в приложении. Контроллер определяется с помощью директивы ng-controller. Контроллер — это объект JavaScript, содержащий атрибуты / свойства и функции. Каждый контроллер принимает $ scope в качестве параметра, который относится к приложению / модулю, которым должен управлять контроллер.
<div ng-app = "" ng-controller = "studentController"> ... </div>
Здесь мы объявили контроллер studentController с помощью директивы ng-controller. В качестве следующего шага мы определим studentController следующим образом:
<script>
function studentController($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
}
</script>
-
studentController определен как объект JavaScript с аргументом $ scope.
-
$ scope относится к приложению, которое должно использовать объект studentController.
-
$ scope.student является свойством объекта studentController.
-
firstName и lastName — это два свойства объекта $ scope.student. Мы передали им значения по умолчанию.
-
fullName — это функция объекта $ scope.student, задача которого — вернуть объединенное имя.
-
В функции fullName мы получаем объект студента и затем возвращаем объединенное имя.
-
Как примечание, мы также можем определить объект контроллера в отдельном файле JS и ссылаться на этот файл на html-странице.
studentController определен как объект JavaScript с аргументом $ scope.
$ scope относится к приложению, которое должно использовать объект studentController.
$ scope.student является свойством объекта studentController.
firstName и lastName — это два свойства объекта $ scope.student. Мы передали им значения по умолчанию.
fullName — это функция объекта $ scope.student, задача которого — вернуть объединенное имя.
В функции fullName мы получаем объект студента и затем возвращаем объединенное имя.
Как примечание, мы также можем определить объект контроллера в отдельном файле JS и ссылаться на этот файл на html-странице.
Теперь мы можем использовать свойство studentController, используя ng-модель или выражения, как показано ниже.
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}
-
Мы связали student.firstName и student.lastname с двумя полями ввода.
-
Мы привязали student.fullName () к HTML.
-
Теперь, когда вы вводите что-либо в поля ввода имени и фамилии, вы можете видеть, что полное имя обновляется автоматически.
Мы связали student.firstName и student.lastname с двумя полями ввода.
Мы привязали student.fullName () к HTML.
Теперь, когда вы вводите что-либо в поля ввода имени и фамилии, вы можете видеть, что полное имя обновляется автоматически.
пример
Следующий пример продемонстрирует использование контроллера.
testAngularJS.htm
<html>
<head>
<title>Angular JS Controller</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
<br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>
Выход
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS — Фильтры
Фильтры используются для изменения, изменения данных и могут быть забиты в выражениях или директивах с использованием символа канала. Ниже приведен список наиболее часто используемых фильтров.
| Sr.No. | Имя и описание |
|---|---|
| 1 |
верхний регистр преобразует текст в верхний регистр текста |
| 2 |
в нижнем регистре преобразует текст в нижний регистр |
| 3 |
валюта форматирует текст в формате валюты. |
| 4 |
фильтр фильтровать массив к его подмножеству на основе предоставленных критериев. |
| 5 |
Сортировать по упорядочивает массив на основе предоставленных критериев. |
верхний регистр
преобразует текст в верхний регистр текста
в нижнем регистре
преобразует текст в нижний регистр
валюта
форматирует текст в формате валюты.
фильтр
фильтровать массив к его подмножеству на основе предоставленных критериев.
Сортировать по
упорядочивает массив на основе предоставленных критериев.
верхний регистр фильтра
Добавьте верхний регистр фильтра к выражению, используя символ канала. Здесь мы добавили фильтр в верхнем регистре, чтобы напечатать имя студента заглавными буквами
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Upper Case: {{student.fullName() | uppercase}}
строчный фильтр
Добавьте строчный фильтр к выражению, используя символ канала. Здесь мы добавили строчный фильтр для печати имени студента всеми строчными буквами.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Lower Case: {{student.fullName() | lowercase}}
валютный фильтр
Добавьте валютный фильтр к выражению, возвращающему число, используя символ трубы. Здесь мы добавили валютный фильтр для печати комиссий в формате валюты.
Enter fees: <input type = "text" ng-model = "student.fees">
fees: {{student.fees | currency}}
фильтр фильтр
Чтобы отобразить только необходимые темы, мы использовали subjectName в качестве фильтра.
Enter subject: <input type = "text" ng-model = "subjectName">
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
фильтр заказов
Чтобы упорядочить предметы по меткам, мы использовали метки orderBy.
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
пример
Следующий пример продемонстрирует все вышеупомянутые фильтры.
testAngularJS.htm
<html>
<head>
<title>Angular JS Filters</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Enter fees: </td>
<td><input type = "text" ng-model = "student.fees"></td>
</tr>
<tr>
<td>Enter subject: </td>
<td><input type = "text" ng-model = "subjectName"></td>
</tr>
</table>
<br/>
<table border = "0">
<tr>
<td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td>
</tr>
<tr>
<td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td>
</tr>
<tr>
<td>fees: </td><td>{{student.fees | currency}}
</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName |orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>
Выход
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS — Столы
Табличные данные обычно повторяемы по своей природе. Директива ng-repeat может использоваться для простого рисования таблицы. В следующем примере показано использование директивы ng-repeat для рисования таблицы.
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
Таблица может быть стилизована с помощью CSS Styling.
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
пример
Следующий пример продемонстрирует все вышеупомянутые директивы.
testAngularJS.htm
<html>
<head>
<title>Angular JS Table</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td>
<input type = "text" ng-model = "student.lastName">
</td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>.
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>
Выход
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS — HTML DOM
Следующие директивы могут быть использованы для привязки данных приложения к атрибутам HTML DOM Elements.
| Sr.No. | Имя и описание |
|---|---|
| 1 |
нг-инвалидов отключает данный элемент управления. |
| 2 |
нг-шоу показывает данный контроль. |
| 3 |
нг скрыть скрывает данный контроль. |
| 4 |
нг-клик представляет событие нажатия AngularJS. |
нг-инвалидов
отключает данный элемент управления.
нг-шоу
показывает данный контроль.
нг скрыть
скрывает данный контроль.
нг-клик
представляет событие нажатия AngularJS.
директива ng-disabled
Добавьте атрибут ng-disabled к кнопке HTML и передайте ей модель. Привязать модель к флажку и увидеть вариант.
<input type = "checkbox" ng-model = "enableDisableButton">Disable Button <button ng-disabled = "enableDisableButton">Click Me!</button>
директива нг-шоу
Добавьте атрибут ng-show к кнопке HTML и передайте ей модель. Привязать модель к флажку и увидеть вариант.
<input type = "checkbox" ng-model = "showHide1">Show Button <button ng-show = "showHide1">Click Me!</button>
директива ng-hide
Добавьте атрибут ng-hide к кнопке HTML и передайте ей модель. Привязать модель к флажку и увидеть вариант.
<input type = "checkbox" ng-model = "showHide2">Hide Button <button ng-hide = "showHide2">Click Me!</button>
директива ng-click
Добавьте атрибут ng-click к кнопке HTML и обновите модель. Свяжите модель с html и посмотрите вариацию.
<p>Total click: {{ clickCounter }}</p>
<button ng-click = "clickCounter = clickCounter + 1">Click Me!</button>
пример
Следующий пример продемонстрирует все вышеупомянутые директивы.
testAngularJS.htm
<html>
<head>
<title>AngularJS HTML DOM</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "">
<table border = "0">
<tr>
<td><input type = "checkbox" ng-model = "enableDisableButton">Disable Button</td>
<td><button ng-disabled = "enableDisableButton">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide1">Show Button</td>
<td><button ng-show = "showHide1">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide2">Hide Button</td>
<td><button ng-hide = "showHide2">Click Me!</button></td>
</tr>
<tr>
<td><p>Total click: {{ clickCounter }}</p></td>
<td><button ng-click = "clickCounter = clickCounter + 1">Click Me!</button></td>
</tr>
</table>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>
Выход
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS — Модули
AngularJS поддерживает модульный подход. Модули используются для разделения логики, например служб, контроллеров, приложений и т. Д., И для поддержания чистоты кода. Мы определяем модули в отдельных файлах js и называем их в соответствии с файлом module.js. В этом примере мы собираемся создать два модуля.
-
Модуль приложения — используется для инициализации приложения с контроллером (ами).
-
Модуль контроллера — используется для определения контроллера.
Модуль приложения — используется для инициализации приложения с контроллером (ами).
Модуль контроллера — используется для определения контроллера.
Модуль приложения
mainApp.js
var mainApp = angular.module("mainApp", []);
Здесь мы объявили модуль mainApp приложения, используя функцию angular.module. Мы передали ему пустой массив. Этот массив обычно содержит зависимые модули.
Модуль контроллера
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
Здесь мы объявили модуль контроллера studentController, используя функцию mainApp.controller.
Используйте Модули
<div ng-app = "mainApp" ng-controller = "studentController"> ... <script src = "mainApp.js"></script> <script src = "studentController.js"></script> </div>
Здесь мы использовали модуль приложения, используя директиву ng-app, и контроллер, используя директиву ng-controller. Мы импортировали mainApp.js и studentController.js на главную html-страницу.
пример
Следующий пример продемонстрирует все вышеупомянутые модули.
testAngularJS.htm
<html>
<head>
<title>Angular JS Modules</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "/angularjs/src/module/mainApp.js"></script>
<script src = "/angularjs/src/module/studentController.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>
mainApp.js
var mainApp = angular.module("mainApp", []);
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
Выход
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS — Формы
AngularJS обогащает заполнение и проверку форм. Мы можем использовать ng-click для обработки нажатия AngularJS на кнопку и использовать флаги $ dirty и $ invalid, чтобы сделать валидации очевидным образом. Используйте novalidate с объявлением формы, чтобы отключить любую конкретную проверку браузера. Элементы управления форм интенсивно используют события Angular. Давайте сначала посмотрим на события.
События
AngularJS предоставляет несколько событий, которые могут быть связаны с элементами управления HTML. Например, ng-click обычно ассоциируется с кнопкой. Ниже приведены поддерживаемые события в Angular JS.
- нг-клик
- нг-парный клик
- нг-MouseDown
- нг-MouseUp
- нг-MouseEnter
- нг-MouseLeave
- нг-MouseMove
- нг-Mouseover
- нг-KeyDown
- нг-KeyUp
- нг-нажатие
- нг-изменения
нг-клик
Сбросить данные формы, используя указание кнопки.
<input name = "firstname" type = "text" ng-model = "firstName" required>
<input name = "lastname" type = "text" ng-model = "lastName" required>
<input name = "email" type = "email" ng-model = "email" required>
<button ng-click = "reset()">Reset</button>
<script>
function studentController($scope) {
$scope.reset = function() {
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "MaheshParashar@tutorialspoint.com";
}
$scope.reset();
}
</script>
Проверить данные
Следующее может быть использовано для отслеживания ошибок.
-
$ dirty — указывает, что значение было изменено.
-
$ invalid — указывает, что введенное значение неверно.
-
$ error — указывает точную ошибку.
$ dirty — указывает, что значение было изменено.
$ invalid — указывает, что введенное значение неверно.
$ error — указывает точную ошибку.
пример
Следующий пример продемонстрирует все вышеупомянутые директивы.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<form name = "studentForm" novalidate>
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input name = "firstname" type = "text" ng-model = "firstName" required>
<span style = "color:red" ng-show = "studentForm.firstname.$dirty && studentForm.firstname.$invalid">
<span ng-show = "studentForm.firstname.$error.required">First Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input name = "lastname" type = "text" ng-model = "lastName" required>
<span style = "color:red" ng-show = "studentForm.lastname.$dirty && studentForm.lastname.$invalid">
<span ng-show = "studentForm.lastname.$error.required">Last Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Email: </td><td><input name = "email" type = "email" ng-model = "email" length = "100" required>
<span style = "color:red" ng-show = "studentForm.email.$dirty && studentForm.email.$invalid">
<span ng-show = "studentForm.email.$error.required">Email is required.</span>
<span ng-show = "studentForm.email.$error.email">Invalid email address.</span>
</span>
</td>
</tr>
<tr>
<td>
<button ng-click = "reset()">Reset</button>
</td>
<td>
<button ng-disabled = "studentForm.firstname.$dirty &&
studentForm.firstname.$invalid || studentForm.lastname.$dirty &&
studentForm.lastname.$invalid || studentForm.email.$dirty &&
studentForm.email.$invalid" ng-click="submit()">Submit</button>
</td>
</tr>
</table>
</form>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.reset = function() {
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "MaheshParashar@tutorialspoint.com";
}
$scope.reset();
});
</script>
</body>
</html>
Выход
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS — Включает
HTML не поддерживает встраивание html-страниц в html-страницу. Для достижения этой функциональности используются следующие способы —
-
Использование Ajax. Выполните серверный вызов, чтобы получить соответствующую html-страницу и установить ее в innerHTML html-элемента управления.
-
Использование серверной части — JSP, PHP и другие серверные технологии веб-стороны могут включать html-страницы в динамическую страницу.
Использование Ajax. Выполните серверный вызов, чтобы получить соответствующую html-страницу и установить ее в innerHTML html-элемента управления.
Использование серверной части — JSP, PHP и другие серверные технологии веб-стороны могут включать html-страницы в динамическую страницу.
Используя AngularJS, мы можем встраивать HTML-страницы в HTML-страницу с помощью директивы ng-include.
<div ng-app = "" ng-controller = "studentController"> <div ng-include = "'main.htm'"></div> <div ng-include = "'subjects.htm'"></div> </div>
пример
tryAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<div ng-include = "'/angularjs/src/include/main.htm'"></div>
<div ng-include = "'/angularjs/src/include/subjects.htm'"></div>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>
main.htm
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
</table>
subjects.htm
<p>Subjects:</p>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
Выход
Для запуска этого примера вам необходимо развернуть textAngularJS.htm, main.htm и subjects.htm на веб-сервере. Откройте textAngularJS.htm, используя URL вашего сервера в веб-браузере. Смотрите результат.
AngularJS — Аякс
AngularJS предоставляет $ https: элемент управления, который работает как служба для чтения данных с сервера. Сервер выполняет вызов базы данных, чтобы получить нужные записи. AngularJS нужны данные в формате JSON. Как только данные будут готовы, $ https: можно использовать для получения данных с сервера следующим образом —
function studentController($scope,$https:) {
var url = "data.txt";
$https:.get(url).success( function(response) {
$scope.students = response;
});
}
Здесь файл data.txt содержит записи учеников. Служба $ https: выполняет вызов ajax и задает ответ своим студентам. Модель студентов может быть использована для рисования таблиц в HTML.
Примеры
data.txt
[
{
"Name" : "Mahesh Parashar",
"RollNo" : 101,
"Percentage" : "80%"
},
{
"Name" : "Dinkar Kad",
"RollNo" : 201,
"Percentage" : "70%"
},
{
"Name" : "Robert",
"RollNo" : 191,
"Percentage" : "75%"
},
{
"Name" : "Julian Joe",
"RollNo" : 111,
"Percentage" : "77%"
}
]
testAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "" ng-controller = "studentController">
<table>
<tr>
<th>Name</th>
<th>Roll No</th>
<th>Percentage</th>
</tr>
<tr ng-repeat = "student in students">
<td>{{ student.Name }}</td>
<td>{{ student.RollNo }}</td>
<td>{{ student.Percentage }}</td>
</tr>
</table>
</div>
<script>
function studentController($scope,$http) {
var url = "data.txt";
$http.get(url).then( function(response) {
$scope.students = response.data;
});
}
</script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js">
</script>
</body>
</html>
Выход
Для выполнения этого примера необходимо развернуть testAngularJS.htm и файл data.txt на веб-сервере. Откройте файл testAngularJS.htm, используя URL-адрес вашего сервера в веб-браузере, и посмотрите результат.
AngularJS — Просмотров
AngularJS поддерживает одностраничное приложение через несколько просмотров на одной странице. Для этого AngularJS предоставил директивы ng-view и ng-template и сервисы $ routeProvider.
нг-просмотр
Тег ng-view просто создает заполнитель, в который может быть помещено соответствующее представление (представление html или ng-template) в зависимости от конфигурации.
использование
Определите div с помощью ng-view внутри основного модуля.
<div ng-app = "mainApp"> ... <div ng-view></div> </div>
нг-шаблон
Директива ng-template используется для создания представления html с использованием тега script. Он содержит атрибут «id», который используется $ routeProvider для сопоставления представления с контроллером.
использование
Определите блок скрипта с типом ng-template в основном модуле.
<div ng-app = "mainApp">
...
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
</div>
$ routeProvider
$ routeProvider — это ключевой сервис, который устанавливает конфигурацию URL-адресов, сопоставляет их с соответствующей html-страницей или ng-шаблоном и присоединяет к ним контроллер.
использование
Определите блок скрипта с основным модулем и настройте конфигурацию маршрутизации.
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm', controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm', controller: 'ViewStudentsController'
})
.otherwise ({
redirectTo: '/addStudent'
});
}]);
Ниже приведены важные моменты, которые необходимо учитывать в приведенном выше примере.
-
$ routeProvider определяется как функция в конфигурации модуля mainApp с использованием ключа в качестве «$ routeProvider».
-
$ routeProvider.when определяет URL-адрес «/ addStudent», который затем сопоставляется с «addStudent.htm». addStudent.htm должен присутствовать в том же пути, что и основная html-страница. Если htm-страница не определена, тогда ng-template будет использоваться с id = «addStudent.htm». Мы использовали нг-шаблон.
-
«иначе» используется для установки вида по умолчанию.
-
«контроллер» используется для установки соответствующего контроллера для просмотра.
$ routeProvider определяется как функция в конфигурации модуля mainApp с использованием ключа в качестве «$ routeProvider».
$ routeProvider.when определяет URL-адрес «/ addStudent», который затем сопоставляется с «addStudent.htm». addStudent.htm должен присутствовать в том же пути, что и основная html-страница. Если htm-страница не определена, тогда ng-template будет использоваться с id = «addStudent.htm». Мы использовали нг-шаблон.
«иначе» используется для установки вида по умолчанию.
«контроллер» используется для установки соответствующего контроллера для просмотра.
пример
Следующий пример продемонстрирует все вышеупомянутые директивы.
testAngularJS.htm
<html>
<head>
<title>Angular JS Views</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular-route.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp">
<p><a href = "#addStudent">Add Student</a></p>
<p><a href = "#viewStudents">View Students</a></p>
<div ng-view></div>
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
<script type = "text/ng-template" id = "viewStudents.htm">
<h2> View Students </h2>
{{message}}
</script>
</div>
<script>
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm',
controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm',
controller: 'ViewStudentsController'
})
.otherwise({
redirectTo: '/addStudent'
});
}]);
mainApp.controller('AddStudentController', function($scope) {
$scope.message = "This page will be used to display add student form";
});
mainApp.controller('ViewStudentsController', function($scope) {
$scope.message = "This page will be used to display all the students";
});
</script>
</body>
</html>
Результат
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS — Области применения
Scope — это специальный объект javascript, который играет роль соединения контроллера с представлениями. Область действия содержит данные модели. В контроллерах доступ к данным модели осуществляется через объект $ scope.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
</script>
Ниже приведены важные моменты, которые необходимо учитывать в приведенном выше примере.
-
$ scope передается в качестве первого аргумента контроллеру во время определения его конструктора.
-
$ scope.message и $ scope.type — это модели, которые должны использоваться на странице HTML.
-
Мы установили значения для моделей, которые будут отражены в модуле приложения, контроллером которого является shapeController.
-
Мы также можем определять функции в $ scope.
$ scope передается в качестве первого аргумента контроллеру во время определения его конструктора.
$ scope.message и $ scope.type — это модели, которые должны использоваться на странице HTML.
Мы установили значения для моделей, которые будут отражены в модуле приложения, контроллером которого является shapeController.
Мы также можем определять функции в $ scope.
Область Наследования
Область применения зависит от конкретного контроллера. Если мы определим вложенные контроллеры, то дочерний контроллер унаследует область действия своего родительского контроллера.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
</script>
Ниже приведены важные моменты, которые необходимо учитывать в приведенном выше примере.
-
Мы установили значения для моделей в shapeController.
-
Мы переписали сообщение в дочернем контроллере circleController. Когда в модуле контроллера circleController используется «message», будет использовано переопределенное сообщение.
Мы установили значения для моделей в shapeController.
Мы переписали сообщение в дочернем контроллере circleController. Когда в модуле контроллера circleController используется «message», будет использовано переопределенное сообщение.
пример
Следующий пример продемонстрирует все вышеупомянутые директивы.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "shapeController">
<p>{{message}} <br/> {{type}} </p>
<div ng-controller = "circleController">
<p>{{message}} <br/> {{type}} </p>
</div>
<div ng-controller = "squareController">
<p>{{message}} <br/> {{type}} </p>
</div>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
mainApp.controller("squareController", function($scope) {
$scope.message = "In square controller";
$scope.type = "Square";
});
</script>
</body>
</html>
Результат
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS — Услуги
AngularJS поддерживает концепции «разделения интересов» с использованием сервисной архитектуры. Сервисы являются функциями javascript и отвечают только за выполнение определенных задач. Это делает их отдельной сущностью, которую можно поддерживать и проверять. Контроллеры, фильтры могут вызывать их по требованию. Сервисы обычно внедряются с использованием механизма внедрения зависимостей AngularJS.
AngularJS предоставляет множество встроенных сервисов, например, $ https :, $ route, $ window, $ location и т. Д. Каждый сервис отвечает за определенную задачу, например, $ https: используется для вызова ajax для получения данных сервера. $ route используется для определения информации о маршрутизации и так далее. Встроенные сервисы всегда имеют префикс $ символ.
Есть два способа создать сервис.
- завод
- оказание услуг
Используя фабричный метод
Используя фабричный метод, мы сначала определяем фабрику, а затем присваиваем ей метод.
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
Используя метод обслуживания
Используя сервисный метод, мы определяем сервис, а затем назначаем ему метод. Мы также добавили к нему уже доступный сервис.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
пример
Следующий пример продемонстрирует все вышеупомянутые директивы.
testAngularJS.htm
<html>
<head>
<title>Angular JS Services</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService) {
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>
Результат
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS — Внедрение зависимостей
Внедрение зависимостей — это шаблон разработки программного обеспечения, в котором компонентам присваиваются свои зависимости, а не жесткое кодирование их внутри компонента. Это освобождает компонент от нахождения зависимости и делает зависимости настраиваемыми. Это помогает сделать компоненты многоразовыми, ремонтопригодными и проверяемыми.
AngularJS обеспечивает превосходный механизм внедрения зависимостей. Это обеспечивает следующие основные компоненты, которые могут быть вставлены друг в друга как зависимости.
- значение
- завод
- оказание услуг
- поставщик
- постоянная
значение
Значение — это простой объект javascript, который используется для передачи значений в контроллер на этапе конфигурации.
//define a module
var mainApp = angular.module("mainApp", []);
//create a value object as "defaultInput" and pass it a data.
mainApp.value("defaultInput", 5);
...
//inject the value in the controller using its name "defaultInput"
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
завод
Фабрика — это функция, которая используется для возврата значения. Он создает ценность по требованию, когда того требует служба или контроллер. Обычно он использует фабричную функцию для вычисления и возврата значения.
//define a module
var mainApp = angular.module("mainApp", []);
//create a factory "MathService" which provides a method multiply to return multiplication of two numbers
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
//inject the factory "MathService" in a service to utilize the multiply method of factory.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
...
оказание услуг
Сервис представляет собой одноэлементный объект javascript, содержащий набор функций для выполнения определенных задач. Сервисы определяются с помощью функций service () и затем внедряются в контроллеры.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service which defines a method square to return square of a number.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
//inject the service "CalcService" into the controller
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
поставщик
провайдер используется AngularJS внутри для создания сервисов, фабрики и т. д. на этапе конфигурации (этап, на котором AngularJS загружается сам). Нижеприведенный скрипт может быть использован для создания MathService, который мы создали ранее. Поставщик — это специальный фабричный метод с методом get (), который используется для возврата значения / service / factory.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service using provider which defines a method square to return square of a number.
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
постоянная
константы используются для передачи значений на этапе конфигурации, учитывая тот факт, что значение нельзя использовать для передачи на этапе настройки.
mainApp.constant("configParam", "constant value");
пример
Следующий пример продемонстрирует все вышеупомянутые директивы.
testAngularJS.htm
<html>
<head>
<title>AngularJS Dependency Injection</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
mainApp.value("defaultInput", 5);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>
Результат
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS — Пользовательские директивы
Пользовательские директивы используются в AngularJS для расширения функциональности HTML. Пользовательские директивы определяются с помощью функции «directive». Пользовательская директива просто заменяет элемент, для которого она активирована. Приложение AngularJS во время начальной загрузки находит соответствующие элементы и выполняет одноразовое действие, используя метод compile () пользовательской директивы, затем обрабатывает элемент, используя метод link () пользовательской директивы, основываясь на области действия директивы. AngularJS обеспечивает поддержку для создания пользовательских директив для элементов следующего типа.
-
Директивы элемента — Директива активируется, когда встречается соответствующий элемент.
-
Атрибут — Директива активируется при обнаружении соответствующего атрибута.
-
CSS — Директива активируется, когда встречается соответствующий стиль CSS.
-
Комментарий — Директива активируется, когда встречается соответствующий комментарий.
Директивы элемента — Директива активируется, когда встречается соответствующий элемент.
Атрибут — Директива активируется при обнаружении соответствующего атрибута.
CSS — Директива активируется, когда встречается соответствующий стиль CSS.
Комментарий — Директива активируется, когда встречается соответствующий комментарий.
Понимание пользовательских директив
Определите пользовательские теги HTML.
<student name = "Mahesh"></student><br/> <student name = "Piyush"></student>
Определите пользовательскую директиву для обработки выше пользовательских тегов HTML.
var mainApp = angular.module("mainApp", []);
//Create a directive, first parameter is the html element to be attached.
//We are attaching student html tag.
//This directive will be activated as soon as any student element is encountered in html
mainApp.directive('student', function() {
//define the directive object
var directive = {};
//restrict = E, signifies that directive is Element directive
directive.restrict = 'E';
//template replaces the complete element with its text.
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
//scope is used to distinguish each student element based on criteria.
directive.scope = {
student : "=name"
}
//compile is called during application initialization. AngularJS calls
it once when html page is loaded.
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
//linkFunction is linked with each element with scope to get the element specific data.
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> ,
Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});
Определите контроллер для обновления области действия директивы. Здесь мы используем значение атрибута name в качестве дочернего элемента области видимости.
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});
пример
<html>
<head>
<title>Angular JS Custom Directives</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.directive('student', function() {
var directive = {};
directive.restrict = 'E';
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
directive.scope = {
student : "=name"
}
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> ,
Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});
</script>
</body>
</html>
Результат
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS — Интернализация
AngularJS поддерживает встроенную интернационализацию для трех типов фильтров валюты, даты и чисел. Нам нужно только включить соответствующие JS в соответствии с языком страны. По умолчанию он обрабатывает локаль браузера. Например, чтобы использовать датский язык, используйте следующий скрипт.
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"> </script>
Пример использования датской локали
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>
Результат
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
Пример использования локали браузера
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>
Результат
Откройте textAngularJS.htm в веб-браузере. Смотрите результат.
AngularJS — Интернационализация
AngularJS поддерживает встроенную интернационализацию для трех типов фильтров: Валюта, Дата и Числа. Нам нужно только включить соответствующий сценарий Java в соответствии с языковым стандартом страны. По умолчанию он учитывает локаль браузера. Например, для датского языка используйте следующий скрипт:
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"> </script>
Пример использования датской локали
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>
Выход
Откройте файл testAngularJS.htm в веб-браузере и посмотрите результат.
Пример использования локали браузера
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>
Выход
Откройте файл testAngularJS.htm в веб-браузере и посмотрите результат.